Histórico da Página
Índice
| Índice | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Sobre Widgets
Os WidgetsOs widgets são componentes de tela que oferecem funcionalidades específicas na página Home ou para criação de novas páginas recursos específicos em páginas ou comunidades para o acompanhamento de Tarefas, Processos ou Documentos, entre outros. A organização de cada widget nas páginas é personalizável via edição de página.
| Informações | ||
|---|---|---|
| ||
Os Widgets widgets podem apresentar conteúdos relacionados ao site criado a partir do WCM, componentes do ERP ou ainda promover a integração com sistemas de terceiros. |
...
Widgets Padrão
O TOTVS Fluig Plataforma possui diversos Widgets widgets padrão que podem ser utilizados para a composição de uma página pelo usuário. Na tabela abaixo são apresentados alguns Widgets widgets disponíveis:
| Documentos Favoritos | |
| Tenha acesso fácil aos documentos mais utilizados no dia |
| a |
| dia. |
| Documentos Populares | ||
Veja quais são os documentos mais acessados.
| ||
| Processos Favoritos | ||
| Inicie novas solicitações dos processos que você mais utiliza. | ||
| Mural de Avisos | ||
| Exiba avisos em páginas. | ||
| Gráficos de Tarefas | ||
| De forma visual, veja como estão suas pendências. |
| Nova publicação | |
| Crie publicações em |
| comunidades. | |
| Timeline | |
| Acompanhe as publicações de uma |
| comunidades |
| . | ||
| Visualizador de gráficos | ||
Visualize gráficos de forma fácil e rápida.
| ||
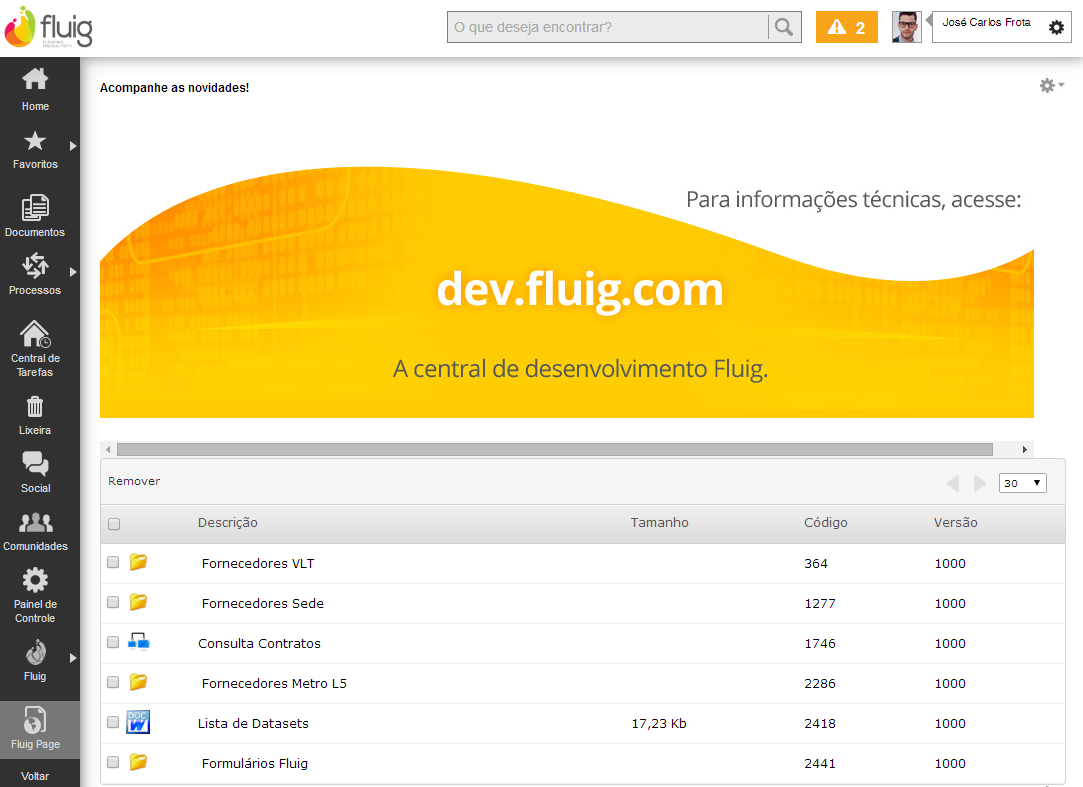
| Listar registros de datasets | ||
Visualize registros de datasets em suas páginas ou comunidades. | ||
| Endereço |
| Web |
Acesse endereços |
web de forma fácil e rápida.
| ||||
| Editor de conteúdo |
Personalize páginas e comunidades com o conteúdo desejado.
| |||||||
| Mini launchpad | |||||||
Tenha acesso rápido |
a um app do |
TOTVS Identity.
| ||
| Listas | ||
| Visualize perspectivas de listas em suas páginas ou comunidades. | ||
| Tarefas Pendentes | ||
| Visualize suas pendências de |
| maneira resumida. | |
| Favoritos sociais | |
| Tenha |
| acesso fácil a contatos e comunidades que mais |
| utiliza no dia |
| a |
| dia. | |
| Lista de conexões sociais | |
| Visualize suas conexões de comunidades, seguindo e seguidores. | |
Informações Sociais | |
| Visualize as informações de perfil ou comunidade. |
| Navegação de comunidades | ||
| Navegue nas galerias de comunidades. | ||
| Nuvem de Tags | ||
| Visualize as tags mais populares de uma comunidade ou de toda a plataforma. | ||
| Acesso Centralizado | ||
| Tenha acesso fácil à rotinas de sistemas integrados ao Fluig Plataforma. | ||
| Analytics | ||
Visualize gráficos e Dashboards do Analytics de forma fácil e rápida.
| ||
| Consulta Rápida | ||
| Tenha acesso rápido |
Widgets Customizados
| a relatórios simplificados. | ||
| Aplicação ERP | ||
Integre aplicações do ERP e exiba informações de maneira simples, em formato de página completa. | ||
| Container ERP | ||
Integre aplicações do ERP e exiba informações de maneira simples e compacta. | ||
| Lista de desejos | ||
| Visualize os treinamentos e trilhas que adicionou em sua lista de desejos. | ||
| Evolução de aprendizado | ||
| Acompanhe sua evolução em Turmas, Trilhas e Treinamentos que participou. | ||
| Conquistas de aprendizado | ||
| Visualize todas as suas conquistas nos Treinamentos, Trilhas e Turmas que participou, incluindo a quantidade de êxitos, comparada à média geral, habilidades principais (Top 5) e pontuações. | ||
Detalhe de conquistas | ||
Confira os detalhes das conquistas de Treinamentos, Trilhas e Turmas, e também suas habilidades. | ||
| Quadro de avisos | ||
Visualize o quadro de avisos das Turmas e Disciplinas no qual já está matriculado. | ||
| Conquistas | ||
Visualize suas conquistas a partir dos objetivos atingidos. | ||
| Matriz de conhecimento | ||
Visualize graficamente seus conhecimentos com base nas pontuações conquistadas. | ||
| Nível e experiência | ||
Acompanhe seu nível atual e suas experiências alcançadas. | ||
| Perfil de conquistas | ||
Exiba todas as suas conquistas e troféus de maneira personalizada. | ||
| Ranking | ||
Veja o ranking dos usuários com mais pontos a partir da participação ativa na rede. | ||
| Troféus | ||
Navegue entre seus troféus conquistados e exiba-os em seu perfil. | ||
| Adicionar ao calendário | ||
Crie e divulgue eventos facilmente. Os interessados podem adicioná-los à sua agenda com apenas um clique.
| ||
Links úteis Facilite o acesso as informações essenciais para os usuários, permitindo adicionar links de páginas externas e internas. | ||
Processos Permite exibir uma lista personalizada dos processos disponíveis para inicialização em suas páginas ou comunidades. |
| Informações |
|---|
Veja o exemplo em nosso repositório aqui. |
Widgets Personalizados
Os widgets personalizados são desenvolvidos Os Widgets customizados são criados pelo próprio usuário por meio de templates de código. Por intermédio deles, o usuário pode fornecer conteúdo personalizado, renderizar componentes de ERP de ERP ou mesmo de outros sistemas de terceiros.
É possível citar como exemplo de Widget Customizado, o Widget de de widget personalizado, o widget Resumo de Pedidos de Venda, que busca informações no ERP e apresenta um totalizador para os usuários:
...
| Informações | ||
|---|---|---|
| ||
Para mais informações sobre criação de widgets customizados personalizado acesse o guia Construção de componentes WCM no Fluig Studio. |
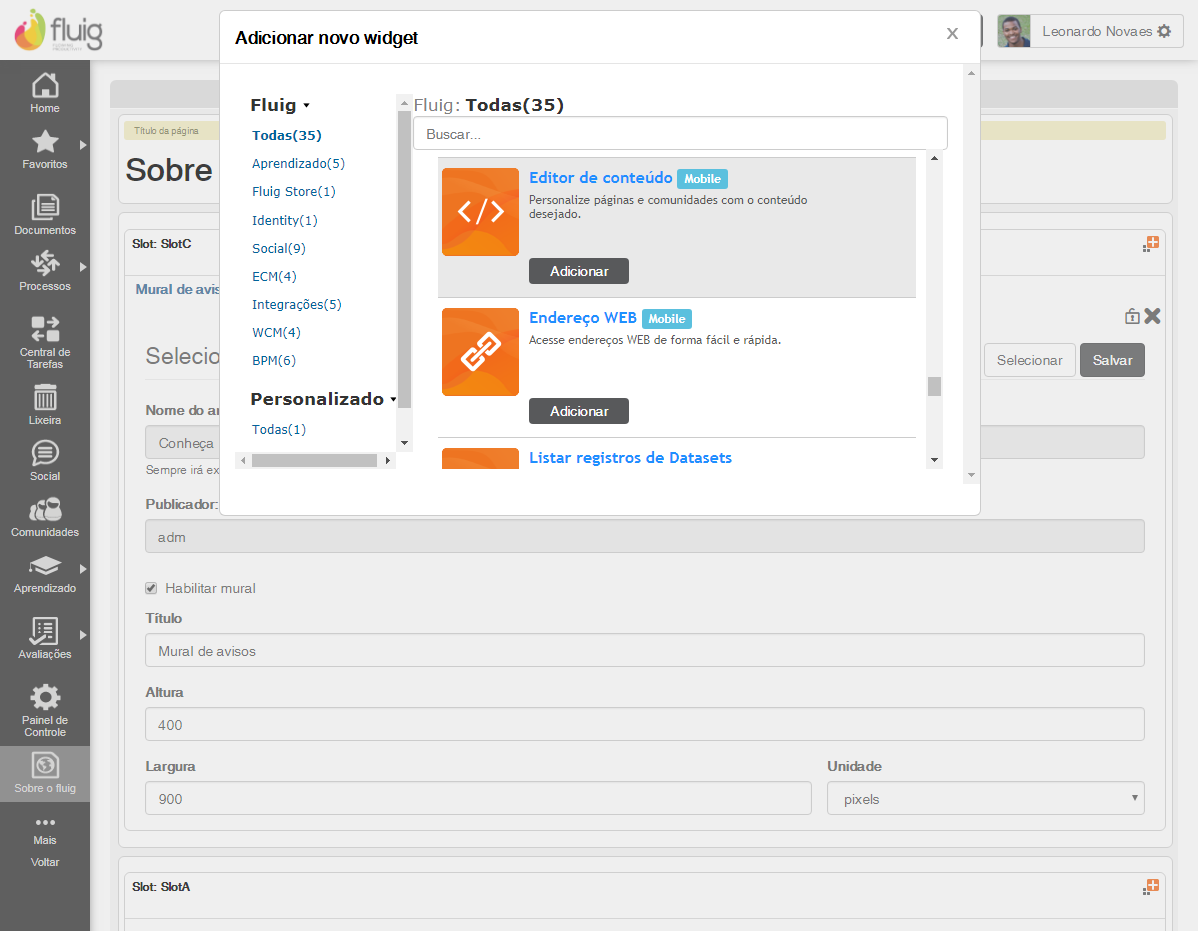
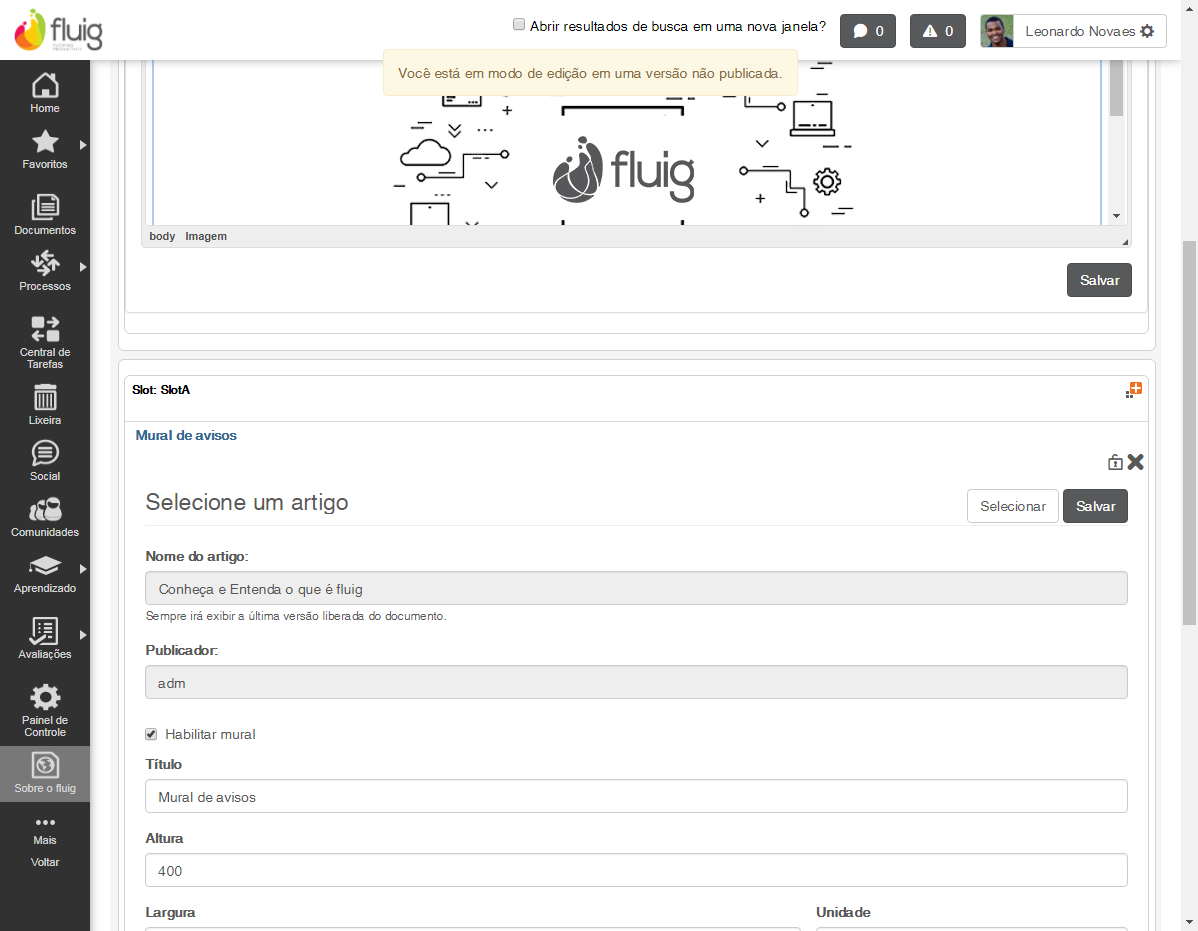
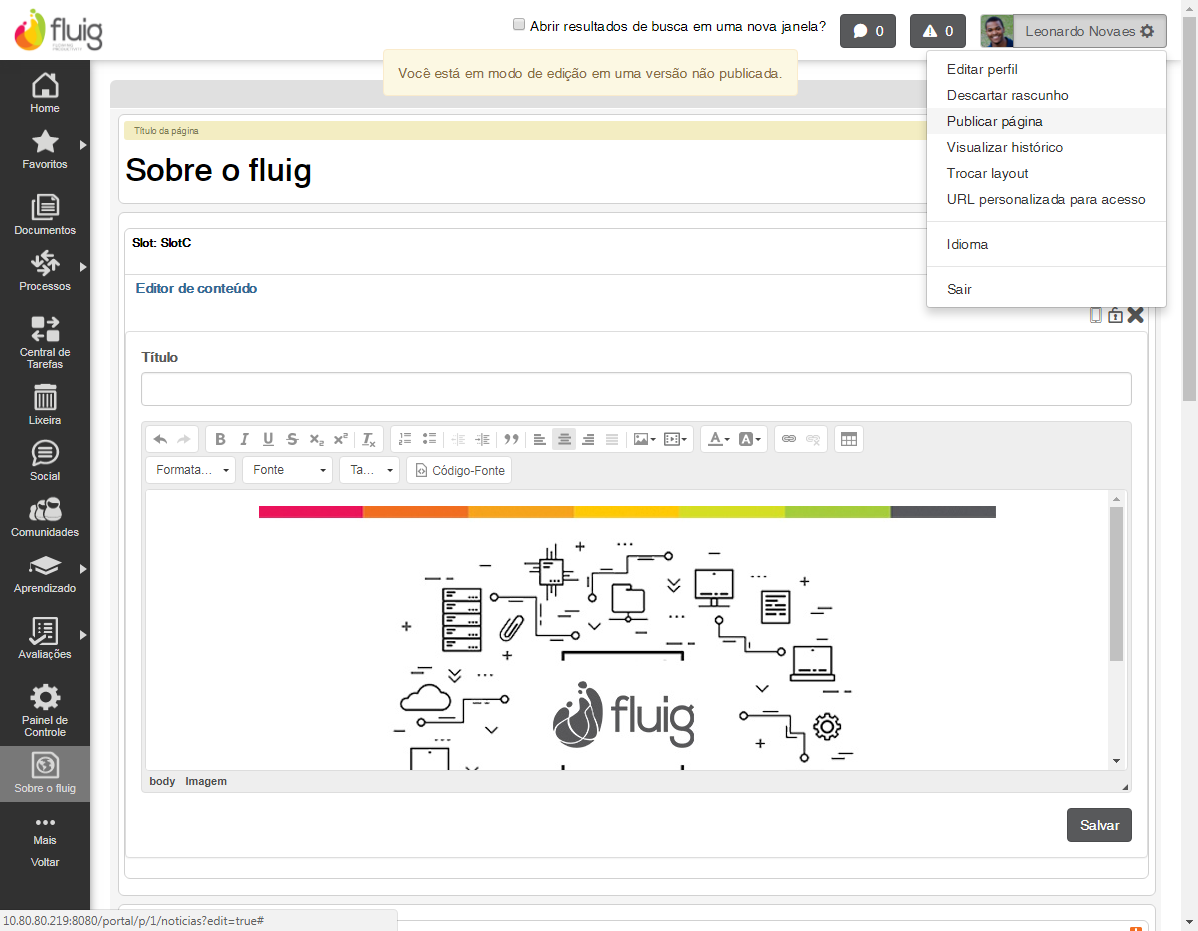
Utilizar Widgets
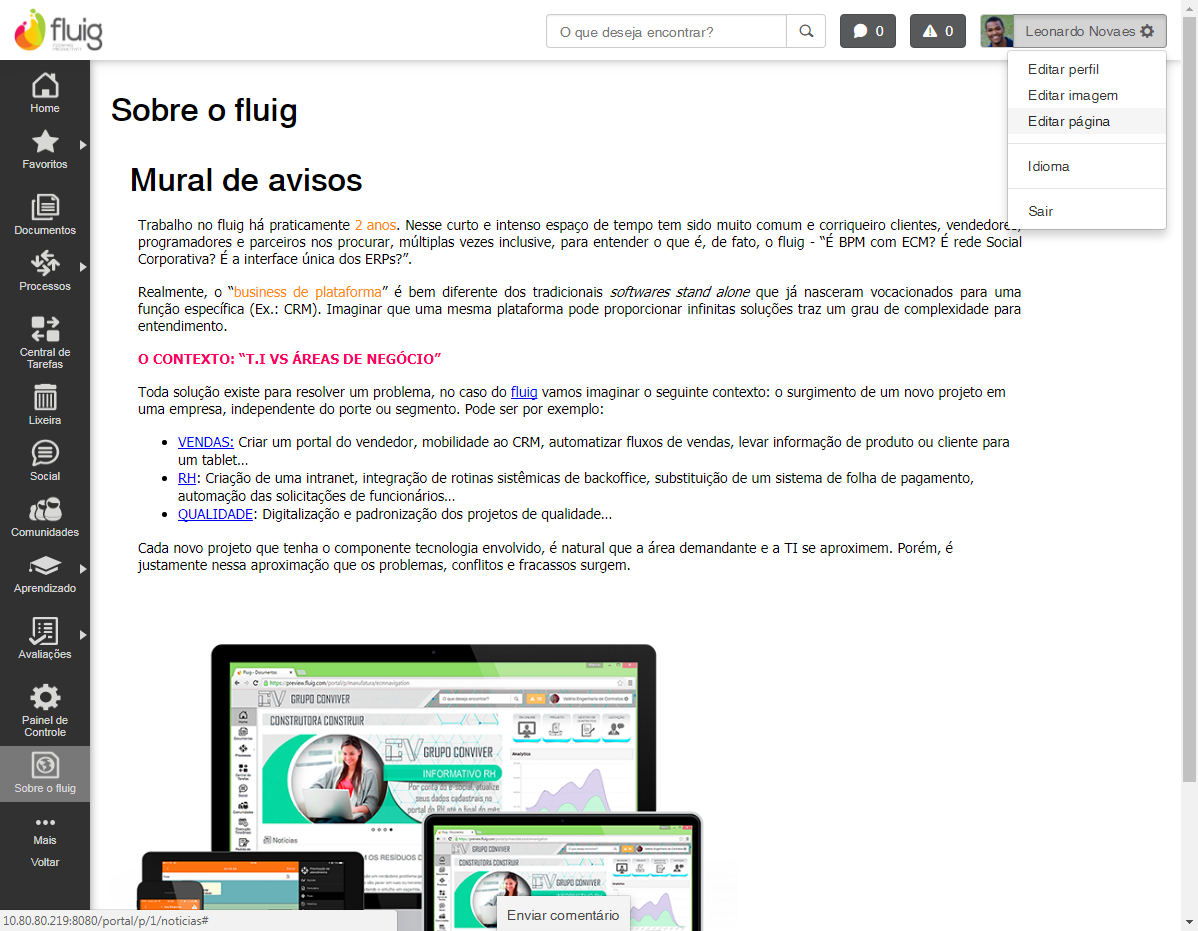
A seguir visualize como utilizar Widgets em utilizar widgets em uma página. Movimente-se nas abas para acompanhar o passo a passo:
| Deck of Cards | |||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||
|
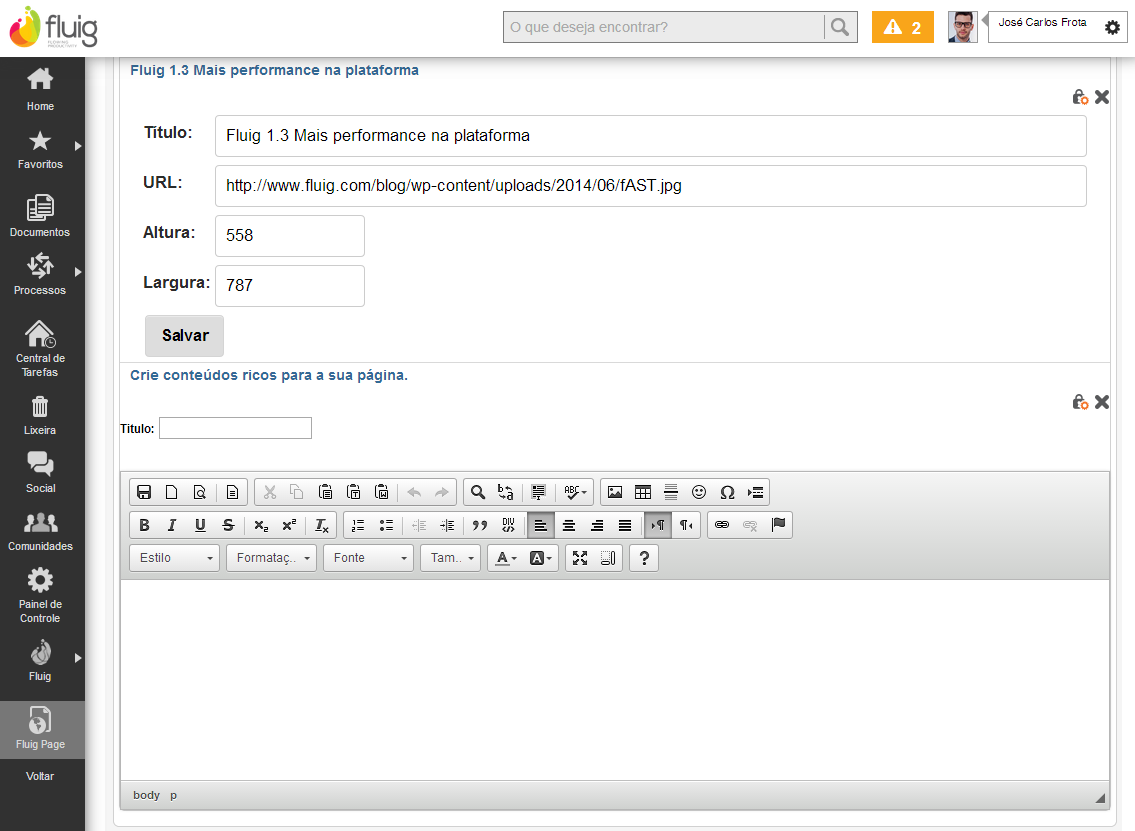
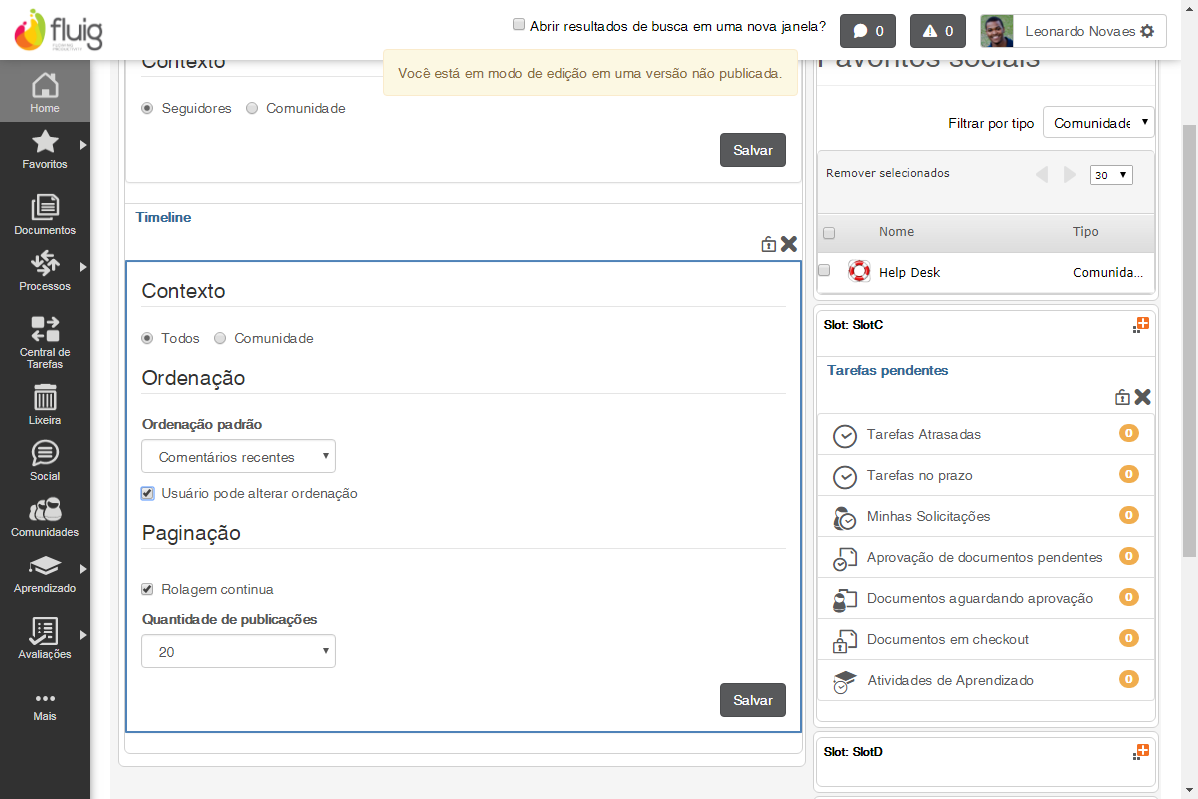
Configuração de Widgets
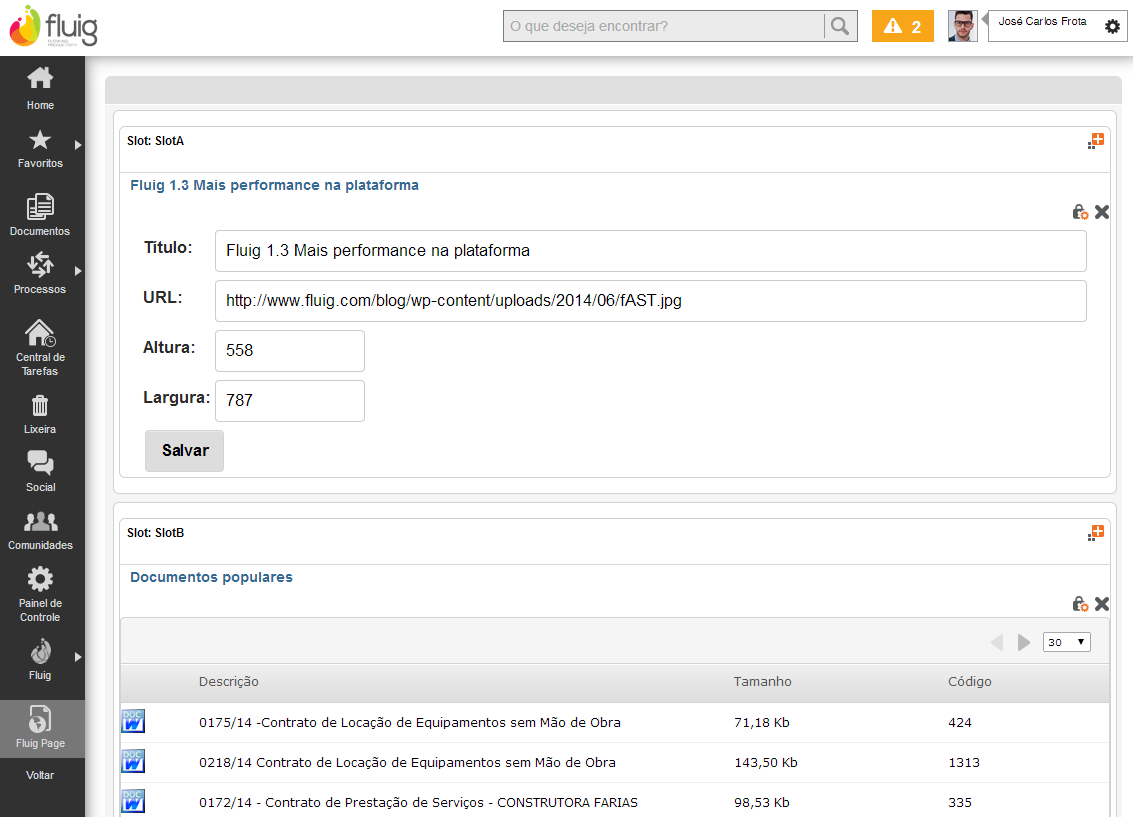
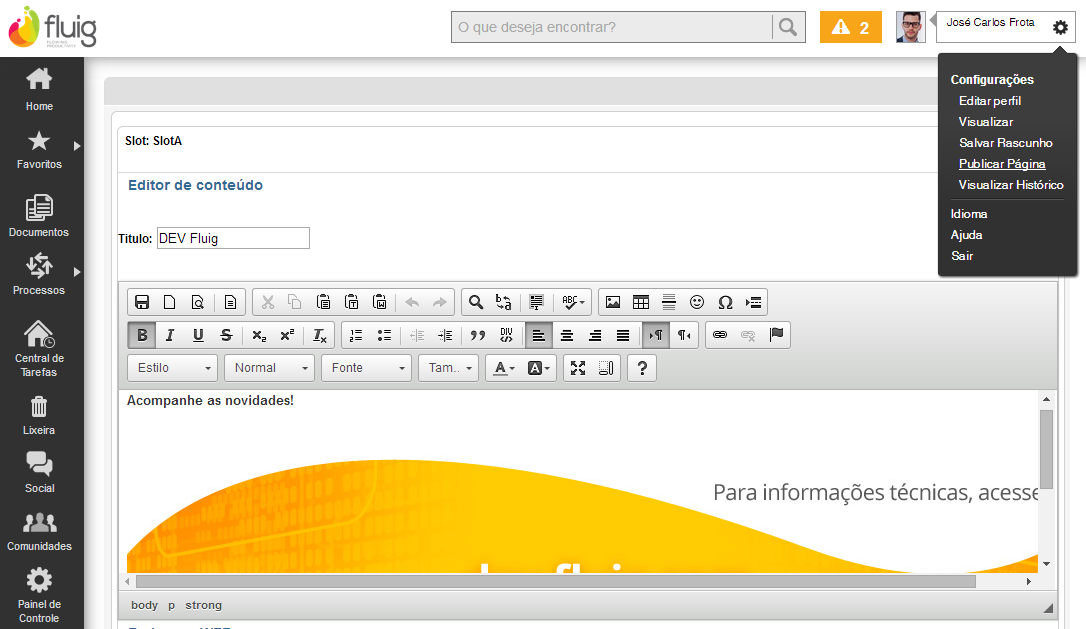
Alguns Widgets necessitam de configuração para o correto funcionamento. Esta configuração é feita por meio do recurso Editar presente no menu de ações do Widget. Exemplos: Widgets Editor de Conteúdo, Listas e Endereço WEB, entre outros. Abaixo segue as configurações do Widget Endereço WEB para edição:
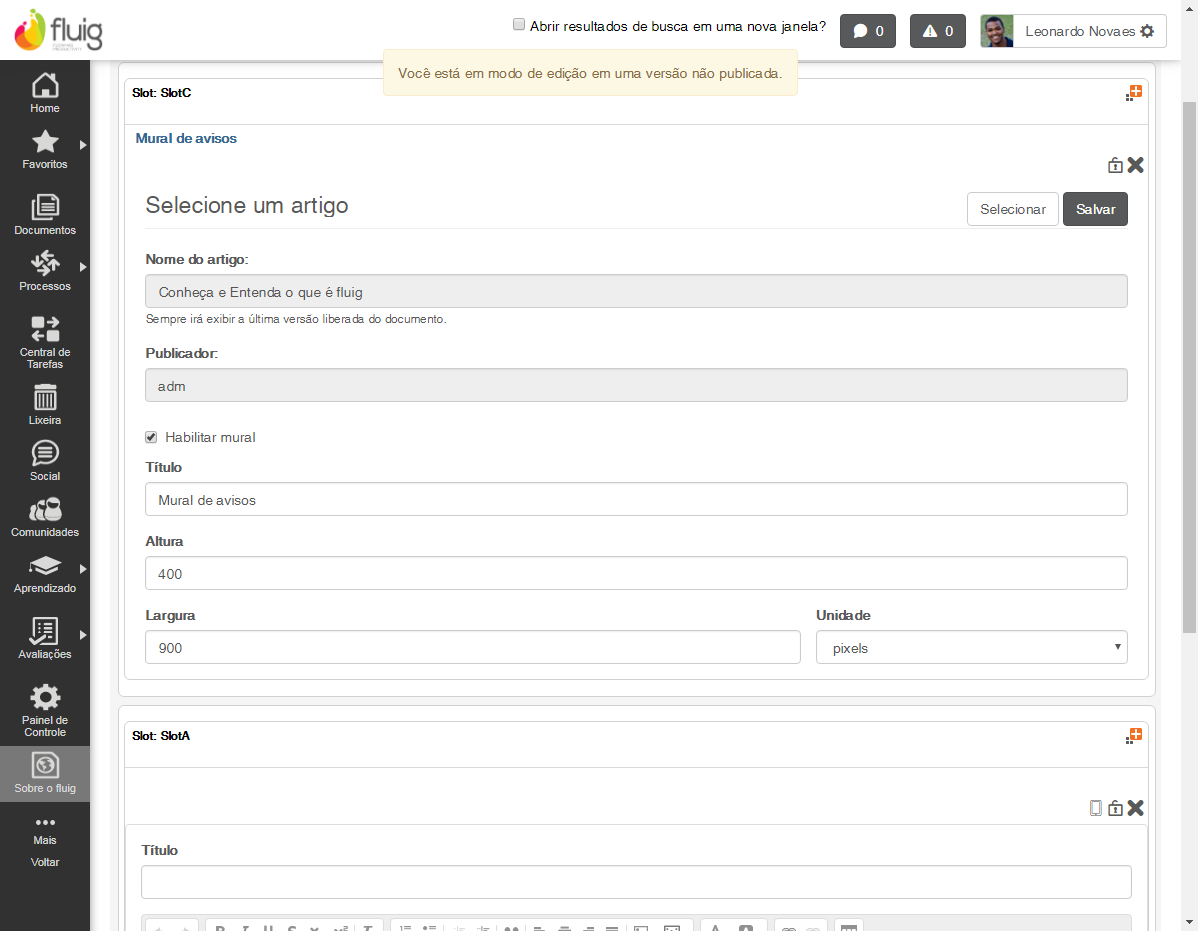
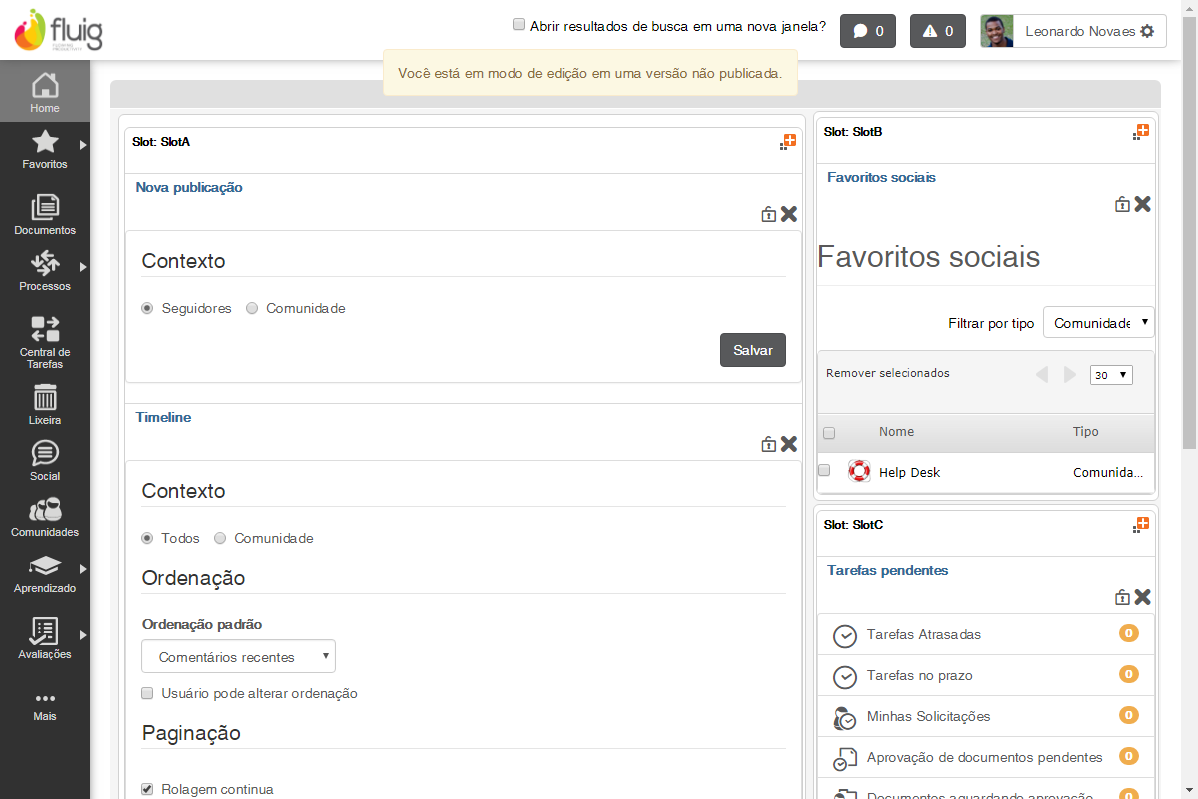
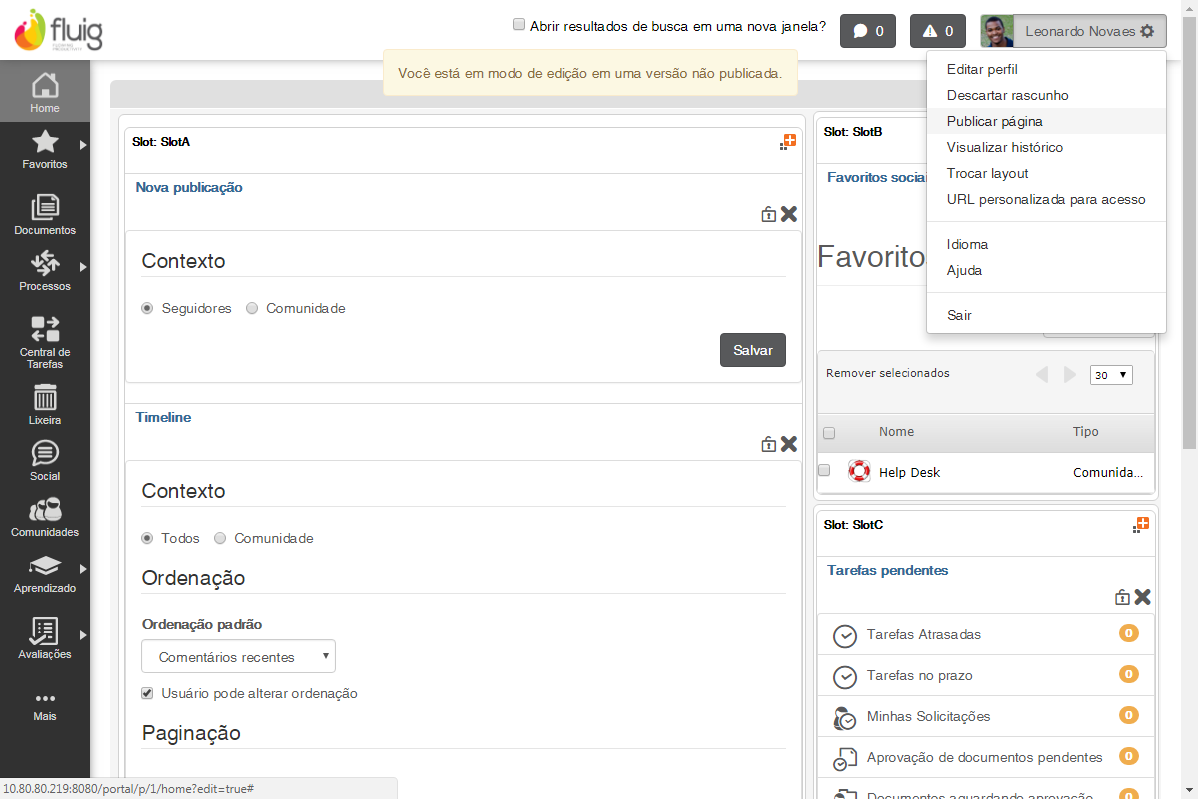
Outra forma de configurar Widgets é por meio da tela de A configuração dos widgets é realizada por meio da edição de página, no qual todos os Widgets adicionados na qual os widgets existentes na página são dispostos em modo de edição.
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||
|
...
|