Histórico da Página
Índice
| Índice | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Objetivo
O objetivo deste guia é apresentar todo o processo de desenvolvimento de um widget integrado a vários possíveis tipos de fonte de dados. Cada sessão contém apenas o código necessário para o entendimento de cada assunto específico abordado. Para ver o resultado final do desenvolvimento, baixe os projetos abaixo:
Projeto 01: Widget de Notícias (integra-se com formulário):
| Deck of Cards | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
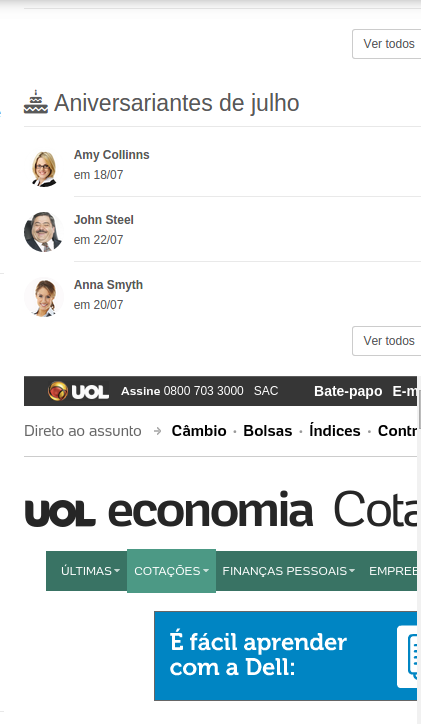
Projeto 02: Widget de Aniversariantes (integra-se com formulário ou serviço soap do RM):
| Deck of Cards | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
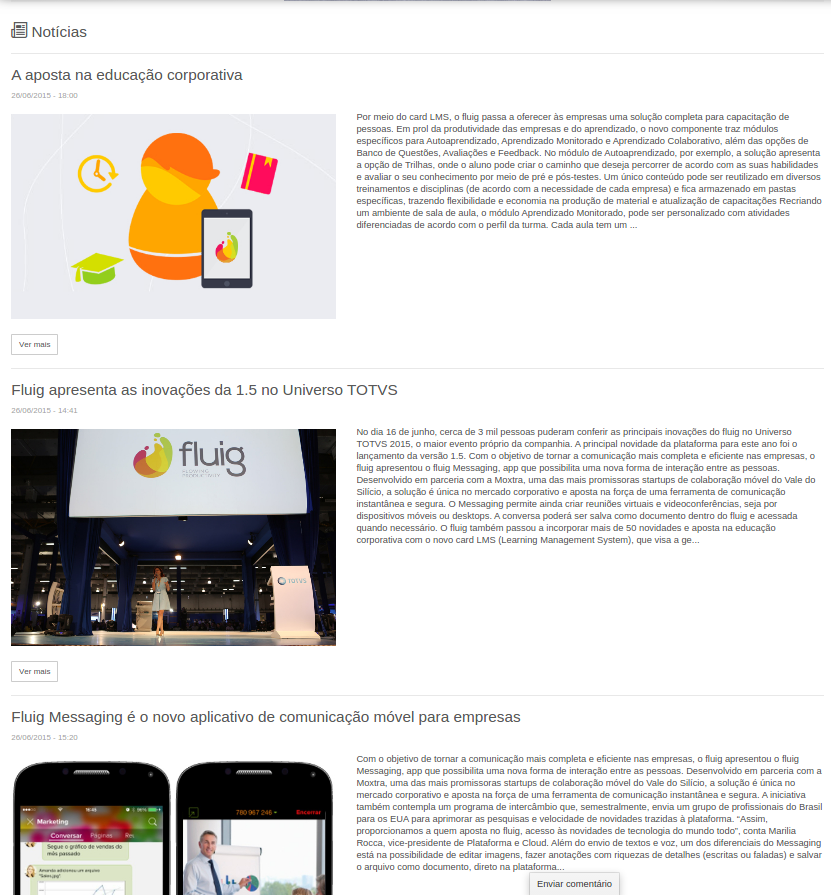
Vamos desenvolver uma um widget que mostre notícias cadastradas no Fluig Plataforma. Não deixe de conferir o projeto completo.
Criar projeto Fluig
Em primeiro lugar, devemos ter disponível um projeto Fluig onde desenvolveremos nossa nosso widget utilizando o Fluig Studio. Para isso podemos seguir os passos para criação de um projeto Fluig.
Criar
...
widget
Em seguida, criaremos uma um widget. Para isso podemos seguir os passos para criação de uma widgetum widget.
| Informações |
|---|
Veja o exemplo em nosso repositório aqui. |
Desenvolvendo
...
o widget
Agora que temos a estrutura básica, podemos começar a desenvolver o código customizado personalizado e inserir as propriedades que desejamos para essa esse widget.
Para isso, podemos começar com o arquivo de configurações application.info. É nele que ficam registrados registradas informações como título, descrição, arquivos de visualização, componentes a serem utilizados e etc.
Arquivo application.info
Abaixo o arquivo application.info detalhado:
| Bloco de código | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
application.type=widget application.code=news application.title=Not\u00EDcias da Semana application.description=Exibe uma lista com as \u00FAltimas not\u00EDcias da semana application.category=KitIntranet application.renderer=freemarker application.icon=icon.png developer.code=developer developer.name=TOTVS S.A. developer.url=http://www.fluig.com view.file=view.ftl edit.file=edit.ftl application.uiwidget=true application.resource.js.1=/resources/js/news.js application.resource.css.2=/resources/css/news.css simple.deploy=false |
| Informações | ||
|---|---|---|
| ||
Para saber mais, acesse a documentação Arquivo application.info. |
...
Uso do
...
conceito Super
...
widget
Iremos utilizar o conceito de Super Widget widget na construção de nossa nosso widget. Para saber mais sobre, detalhes acesse o guia da Super Widget widget.
Precisamos adicionar a classe css super widget na div que instancia a o widget, tanto no arquivo de edição (edit.ftl) como no arquivo de visualização (view.ftl).
| Bloco de código | |||||
|---|---|---|---|---|---|
| |||||
<div id="KitIntranetNews_${instanceId}" class="wcm-widget-class super-widget fluig-style-guide"
data-params="KitIntranetNews.instance(${parameters})">
<!--
código
-->
</div> |
No arquivo javascript devemos construir o código fonte com a seguinte estrutura.
| Bloco de código | ||
|---|---|---|
| ||
var KitIntranetNews = SuperWidget.extend({
// código
}); |
| Nota | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Note que é essencial referenciar corretamente o nome da variável javascript no "data-params" do arquivo .ftl, ou seja: Esse código:
Faz referência a essa variável:
|
| Dica | ||
|---|---|---|
| ||
Dispense alguns momentos para entender as diferenças entre o modo de visualização e o modo de edição dos widgets. |
Interface aplicada com Fluig Style Guide
ESCREVER AQUI SOBRE INTERFACE STYLE GUIDE
Como salvar as preferências da widget
Para construir a interface do widget, vamos utilizar o Fluig Style Guide, que facilita a construção dos componentes visuais. O guia pode ser acessado em Fluig Style Guide.
Para esse widget de notícias por exemplo, precisamos utilizar um form para cadastro de alguns dados. Para utilizar o padrão visual do Fluig Style Guide, basta adicionar a classe .form-group. Assim todos os elementos textuais como <input>, <textarea>, e <select> terão seus tamanhos ajustados para 100%.
| Bloco de código | ||
|---|---|---|
| ||
<form role="form">
<div id="newsSource_${instanceId}" class="form-group">
<!-- código -->
</div>
</form> |
Para criar um botão no padrão, basta adicionar as classes 'btn btn-default'.
| Bloco de código | ||
|---|---|---|
| ||
<button type="submit" class="btn btn-default" data-save-preferences> Salvar </button> |
Preferências do widget
A seguir é explicado como salvar as preferências do widget da forma como idealizada pela equipe do Fluig Plataforma. É a forma padrão e é desejável que todos os widgets utilizem apenas essa técnica quando for necessário guardar algum tipo de informação para cada instância. Apesar de existirem outras formas de se guardar as preferências de um widget, recomendamos fortemente que utilize a forma disponibilizada pelo Fluig Plataforma pelos seguintes motivos:
- não existe preocupação de "quem é propriedade de quem", uma vez que o Fluig guarda de forma independente as preferências para cada instância de widget;
- cada página possui controle de versão e as instâncias dos widgets contidos nela não são diferentes. Utilizar as preferências padrão minimiza o risco de se perder alguma informação, já que tudo estará sob o controle de versão da plataforma Fluig;
- a busca das informações é feita automaticamente pelo renderizador de página, tornando a consulta dos dados das preferências ágil e simples.
| Informações | ||
|---|---|---|
| ||
Na base da plataforma Fluig as preferências dos widget são salvas em uma tabela padrão da plataforma dentro de um campo do tipo texto. Apesar de ser usado um tipo de dado com grande capacidade de armazenamento, não se deve usá-lo para outra fim que não seja armazenar tipos de dados primitivos:
Sendo todos os dados salvos como string, caberá ao desenvolvedor fazer os tratamentos e conversões necessárias conforme a sua necessidade. |
Armazenamento
Para salvar as preferências do Para salvar as preferências da widget, utilizamos o método WCMSpaceAPI.PageService.UPDATEPREFERENCES passando um método para callback (tratamento de retorno), o id da instância da do widget e as preferências a serem salvas.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
var preferences = {
newsSource: "fonte",
url: "/news/feed/url",
numberOfArticles: 10
};
WCMSpaceAPI.PageService.UPDATEPREFERENCES({
async: true,
success: function (data) {
// código
},
fail: function (xhr, message, errorData) {
// código
}
}, this.instanceId, preferences
); |
Como recuperar preferências da widget
Utilização
No código abaixo , podemos observar que a o widget tem algumas variáveis chamadas news, newsSource, ulr url e numberOfArticles.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
var KitIntranetNews = SuperWidget.extend({
news: null,
newsSource: null,
url: null,
numberOfArticles: null,
DATASET: "dataset",
FEED: "rssfeed",
KIT_NEWS: "kit_news",
// código
}); |
As preferências da do widget são recuperadas automaticamente. Basta salvar as preferências com os nomes das variáveis da do widget, como no tópico Como salvar as preferências da do widget.
Como fazer uma chamada REST para obter dados
Vamos criar um rest dentro da própria widget, para isso devemos seguir alguns passos.
Primeiro devemos criar uma classe chamada ApplicationConfig que extende a classe Application.
| Bloco de código | ||
|---|---|---|
| ||
package com.fluig.kitintranet.news.proxy.rest.config;
import javax.ws.rs.ApplicationPath;
import javax.ws.rs.core.Application;
@ApplicationPath("api/rest")
public class ApplicationConfig extends Application{
//não é necessário código, precisamos apenas para o @ApplicationPath
} |
Em seguida devemos criar a classe REST que desejamos acessar.
| Bloco de código | ||
|---|---|---|
| ||
package com.fluig.kitintranet.news.proxy.rest;
import com.totvs.technology.wcm.sdk.rest.WCMRest;
import javax.ws.rs.Consumes;
import javax.ws.rs.POST;
import javax.ws.rs.Path;
import javax.ws.rs.Produces;
import javax.ws.rs.core.MediaType;
import javax.ws.rs.core.Response;
@Path("/news")
public class NewsRest extends WCMRest {
@POST
@Path("feed")
@Produces(MediaType.APPLICATION_JSON)
@Consumes(MediaType.APPLICATION_JSON)
public Response getRSSFeedTest(String requestParams) {
//código
}
} |
Em seguida temos de alterar os arquivos jboss-web.xml
Integrando o widget com dados
Interno (formulários)
Para aprender a integrar seu widget com formulários do Fluig Plataforma, acesse este guia.
Externo utilizando serviços REST
Para fazer a integração de seu widget com serviços REST, acesse este guia.
Externo utilizando serviços JSON de terceiros (JSONP)
Para fazer a integração de seu widget com serviços que retornam dados JSONP, acesse este guia.
Externo utilizando serviços SOAP
Para fazer a integração com serviços SOAP, acesse este guia.
Exportar widget no servidor Fluig
Para exportar o widget para o servidor Fluig, basta seguir o guia Realizando o deploy do componente.
Evitar conflito de dependências com o Fluig
Para saber como evitar conflito de dependência entre widgets desenvolvidos sobre a plataforma e o Fluig, acesse este guia.
Zoom / Filter de Dataset
Para implementar o zoom de datasets em seu widget, pode-se usar como referência a forma indicada pelo Fluig Style Guide para fazer o filter/zoom de um serviço externo. Porém, é necessário atentar-se para alguns detalhes específicos do desenvolvimento de datasets.
Vide abaixo um exemplo que utiliza o dataset colleague como base:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
var settings = {
source: {
url: '/api/public/ecm/dataset/search?datasetId=colleague&searchField=colleagueName&',
/* Também poderia ser informada a URL completa:
'http://{host}:{port}/api/public/ecm/dataset/search?datasetId=colleague&searchField=colleagueName&' | ||||
| Bloco de código | ||||
| ||||
<?xml version="1.0" encoding="UTF-8"?> <jboss-web> <context-root>/news</context-root> <disable-cross-context>false</disable-cross-context> <security-domain>TOTVSTech</security-domain> <security-role> <role-name>user</role-name> <principal-name>totvstech</principal-name> </security-role> <security-role> <role-name>totvstech</role-name> <principal-name>totvstech</principal-name> </security-role> <security-role> <role-name>sysadmin</role-name> <principal-name>wcmadmin</principal-name>É importante manter o "&" no final da URL, pois os outros parâmetros são montados </security-role> <security-role> sem levar em <role-name>admin</role-name> <principal-name>wcmadmin</principal-name> </security-role>consideração que já possa haver algo parametrizado no próprio link */ <valve> <class-name>com.totvs.technology.auth.saml.TOTVSAuthenticatorValve</class-name> </valve> </jboss-web> |
Também temos de alterar o arquivo web.xml para que possamos acessar esse REST.
| Bloco de código | ||
|---|---|---|
| ||
<?xml version="1.0" encoding="UTF-8"?> <web-app xmlns="http://java.sun.com/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://java.sun.com/xml/ns/javaee http://java.sun.com/xml/ns/javaee/web-app_3_0.xsd" version="3.0"> <session-config> contentType: 'application/json', <session-timeout>root: 'content', 30 </session-timeout> pattern: '', </session-config> <!-- REST --> <security-constraint>limit: 10, <display-name>REST</display-name> <web-resource-collection>offset: 0, <web-resource-name>REST</web-resource-name> <description>REST</description>patternKey: 'searchValue', <url-pattern>/api/rest/*</url-pattern> </web-resource-collection> <auth-constraint>*Para que a consulta funcione, é importante que o valor do 'patternKey' <description>REST</description> seja sempre 'searchValue' para o caso de zoom de dataset <role-name>user</role-name>*/ </auth-constraint> </security-constraint> <login-config> limitkey: 'limit', <auth-method>FORM</auth-method> <realm-name>TOTVSTech</realm-name>offsetKey: 'offset' <form-login-config>}, <form-login-page>/login.jsp</form-login-page> displayKey: 'colleagueName', <form-error-page>/loginfail.jsp</form-error-page> </form-login-config> </login-config>/* Para o dataset de colleague optamos por mostrar o nome completo. <security-role> É aconselhável escolher <role-name>totvstech</role-name> </security-role> <security-role> <role-name>user</role-name>o campo que, sozinho, represente melhor o registro*/ </security-role> <security-role> <role-name>sysadmin</role-name>multiSelect: true, </security-role> <welcome-file-list> <welcome-file>index.jsp</welcome-file> </welcome-file-list> </web-app> |
Após isso estamos capazes de utilizar o REST que se encontra dentro da widget utilizando um método chamado WCMAPI.Read que iremos utilizá-lo para fazer chamadas REST.
| Bloco de código | ||
|---|---|---|
| ||
var that = this; WCMAPI.Read({ style: { type: "POST", url: WCMAPI.getServerURL() + '/news/api/rest/news/feedautocompleteTagClass: 'tag-gray', async: true, data: feed, success: function funcao(data) { tableSelectedLineClass: 'info' that.appendNews(data.content.channel.items); }, error: function () { that.showLoadingError(); } }); |
O método WCMAPI.getServerURL() traz a url do server que utilizaremos para montar a url da chamada rest. Em seguida concatenamos o caminho do REST que pretendemos chamar, neste caso utilizamos o seguinte caminho '/news/api/rest/news/feed'. Sendo:
'/news' o código da widget.
'/api/rest' é o @Path da classe ApplicationConfig.java.
'/news' é o @Path da classe NewsRest.java.
'/feed' é o @Path do método que desejamos chamar da classe NewsRest.java.
Exportar a widget no servidor Fluig
Para exportar a widget para o servidor Fluig, basta seguir o guia Realizando o deploy do componente.
; |
| Nota | ||
|---|---|---|
| ||
Desde que obedecidos os demais itens do tutorial sobre filterdo Fluig Style Guide, basta copiar e colar o código acima diretamente em seu widget para observar o seu funcionamento. |
...