Histórico da Página
...
CONTEÚDO
- Objetivo
...
- Configuração
...
Objetivo:
01. OBJETIVO
Este
...
documento tem como finalidade, demonstrar o uso da atividade "Recuperar Campos do Formulário da Solicitação".
Configuração:
| HTML |
|---|
<script type="text/javascript" language="javascript">
/* @license ! jQuery-mutate - v0.0.2 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(t){mutate_event_stack=[{name:"width",handler:function(a){var e=t(a);return e.data("mutate-width")||e.data("mutate-width",e.width()),e.data("mutate-width")&&e.width()!=e.data("mutate-width")?(e.data("mutate-width",e.width()),!0):!1}},{name:"height",handler:function(a){var e=t(a);return e.data("mutate-height")||e.data("mutate-height",e.height()),e.data("mutate-height")&&e.height()!=e.data("mutate-height")?(e.data("mutate-height",e.height()),!0):void 0}},{name:"top",handler:function(a){var e=t(a);return e.data("mutate-top")||e.data("mutate-top",e.css("top")),e.data("mutate-top")&&e.css("top")!=e.data("mutate-top")?(e.data("mutate-top",e.css("top")),!0):void 0}},{name:"bottom",handler:function(a){var e=t(a);return e.data("mutate-bottom")||e.data("mutate-bottom",e.css("bottom")),e.data("mutate-bottom")&&e.css("bottom")!=e.data("mutate-bottom")?(e.data("mutate-bottom",e.css("bottom")),!0):void 0}},{name:"right",handler:function(a){var e=t(a);return e.data("mutate-right")||e.data("mutate-right",e.css("right")),e.data("mutate-right")&&e.css("right")!=e.data("mutate-right")?(e.data("mutate-right",e.css("right")),!0):void 0}},{name:"left",handler:function(a){var e=t(a);return e.data("mutate-left")||e.data("mutate-left",e.css("left")),e.data("mutate-left")&&e.css("left")!=e.data("mutate-left")?(e.data("mutate-left",e.css("left")),!0):void 0}},{name:"hide",handler:function(a){var e=t(a),r=e.is(":hidden"),d=void 0==e.data("prev-hidden")?r:e.data("prev-hidden");return e.data("prev-hidden",r),r&&r!=d?!0:void 0}},{name:"show",handler:function(a){var e=t(a),r=e.is(":visible"),d=void 0==e.data("prev-visible")?r:e.data("prev-visible");return e.data("prev-visible",r),r&&r!=d?!0:void 0}},{name:"scrollHeight",handler:function(a){var e=t(a);return e.data("prev-scrollHeight")||e.data("prev-scrollHeight",e[0].scrollHeight),e.data("prev-scrollHeight")&&e[0].scrollHeight!=e.data("prev-scrollHeight")?(e.data("prev-scrollHeight",e[0].scrollHeight),!0):void 0}},{name:"scrollWidth",handler:function(a){var e=t(a);return e.data("prev-scrollWidth")||e.data("prev-scrollWidth",e[0].scrollWidth),e.data("prev-scrollWidth")&&e[0].scrollWidth!=e.data("prev-scrollWidth")?(e.data("prev-scrollWidth",e[0].scrollWidth),!0):void 0}},{name:"scrollTop",handler:function(a){var e=t(a);return e.data("prev-scrollTop")||e.data("prev-scrollTop",e[0].scrollTop()),e.data("prev-scrollTop")&&e[0].scrollTop()!=e.data("prev-scrollTop")?(e.data("prev-scrollTop",e[0].scrollTop()),!0):void 0}},{name:"scrollLeft",handler:function(a){var e=t(a);return e.data("prev-scrollLeft")||e.data("prev-scrollLeft",e[0].scrollLeft()),e.data("prev-scrollLeft")&&e[0].scrollLeft()!=e.data("prev-scrollLeft")?(e.data("prev-scrollLeft",e[0].scrollLeft()),!0):void 0}}]}(jQuery);
|
| HTML |
|---|
/* @license ! jQuery-mutate - v0.0.1 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(a){function b(){var c=mutate;"undefined"!=c.event_stack&&c.event_stack.length&&a.each(c.event_stack,function(a,b){mutate.add_event(b)}),c.event_stack=[],a.each(c.stack,function(b,d){a(d.selector).each(function(a,b){c.events[d.event_name](b)===!0?d.callback&&d.callback(b,d):d.false_callback&&d.false_callback(b,d)})}),setTimeout(b,mutate.speed)}mutate={speed:100,event_stack:mutate_event_stack,stack:[],events:{},add_event:function(a){mutate.events[a.name]=a.handler},add:function(a,b,c,d){mutate.stack[mutate.stack.length]={event_name:a,selector:b,callback:c,false_callback:d}}},b(),a.fn.extend({mutate:function(){var b=!1,c=arguments[1],d=this,e=arguments[2]?arguments[2]:function(){};return"extend"==arguments[0].toLowerCase()?(mutate.add_event(c),this):(a.each(a.trim(arguments[0]).split(" "),function(a,f){b=f,mutate.add(b,d,c,e)}),this)}})}(jQuery);
</script> |
| HTML |
|---|
<style type="text/css">
.expand-container{
margin-top:5px !important;
font-weight: normal !important;
}
.expand-control{
margin-bottom: 5px !important;
}
pre{
white-space: inherit !important;
}
table tr:nth-child(odd), table tr:nth-child(odd) > *{
background: transparent !important;
border: 0 !important;
}
.pdl .codeContent .gutter{
border-right: 1px solid #ccc !important;
}
.wiki-content .innerCell {
overflow-y: hidden;
}
.HiddenDiv .confluence-information-macro {
width: calc(100% - 25px);
background: #fff !important;
border: 0 !important;
-moz-border-radius: 0px !important;
-webkit-border-radius: 0px !important;
border-radius: 0px !important;
color: #333;
margin: 10px 0 1em 0;
min-height: 20px;
padding: 10px;
position: relative;
}
.HiddenDiv .confluence-information-macro p.title{
padding-left: 20px;
margin-top: -5px;
}
.HiddenDiv .confluence-information-macro .confluence-information-macro-icon.aui-iconfont-error{
color: #fff;
}
.HiddenDiv .confluence-information-macro-warning{
background-color: #d04437 !important;
color: #fff;
}
.HiddenDiv .confluence-information-macro .confluence-information-macro pre{
display: none;
}
.HiddenDiv .wiki-content a:link, .HiddenDiv .wiki-content a, .HiddenDiv .tab-nav-link, .HiddenDiv .current{
color: #000 !important;
}
.wiki-content a:link {
color: #000 !important;
}
.lastDiv + pre{
font-family: inherit;
}
.white-container{
-moz-box-shadow: 2px 2px 2px #aaa;
-webkit-box-shadow: 2px 2px 2px #aaa;
box-shadow: 2px 2px 2px #aaa;
}
.confluence-embedded-file-wrapper .confluence-embedded-image{
max-width: 100% !important;
max-height: 100%;
}
</style> |
| HTML |
|---|
<div style="border:1px solid #aab8c6;padding:5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;background: #f7f7f7">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 1px solid #aab8c6;margin-bottom:14px">
<span style="float:left"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/149881483/settings.png?version=1&modificationDate=1509720640465&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px">Configuração</span>
</div>
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/190516500/info.png?version=1&modificationDate=1509568958717&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Informações Gerais</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/327324727/fluig_16_16.png?version=1&modificationDate=1514493176910&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Atividade <b>Recuperar Campos do Formulário da Solicitação</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv22', 'img22');"><img id="img22" name="img22" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
</div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv22" class="HiddenDiv" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;">
<strong>Objetivo:</strong> A finalidade da atividade "Recuperar Campos do Formulário da Solicitação" é permitir que um Colaborador crie (ou recupere) Campos de um Formulário de uma <strong>Solicitação</strong>.<br>
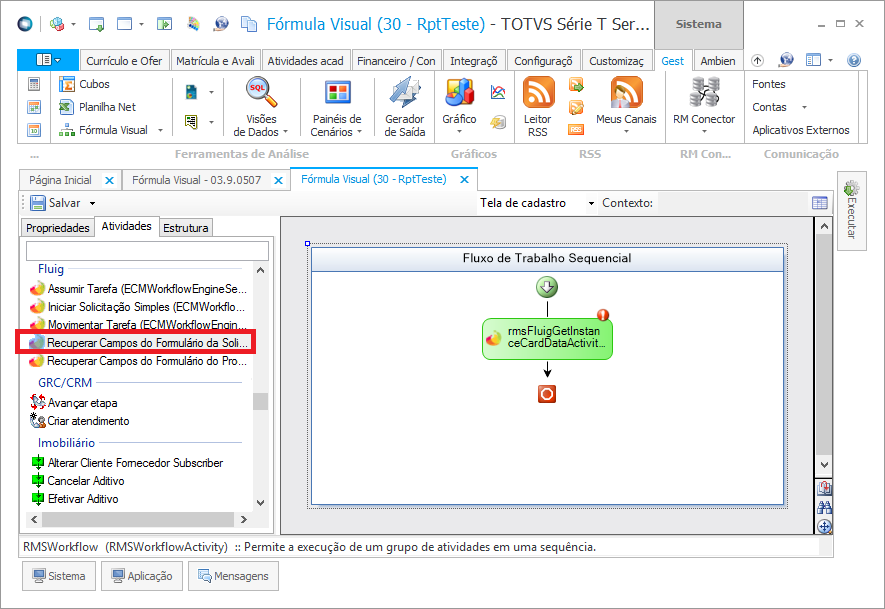
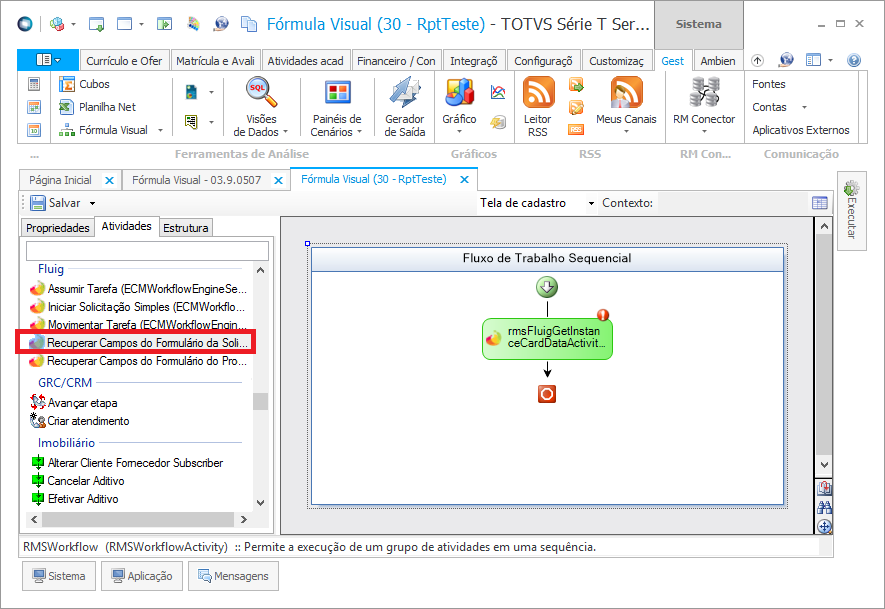
<strong>Passo a Passo:</strong> Primeiramente é necessário arrastar a atividade <strong>"Recuperar Campos do Formulário da Solicitação"</strong> para o <strong>"Fluxo de Trabalho Sequencial"</strong> em sua fórmula visual. |
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px;"> |
| HTML |
|---|
</div>
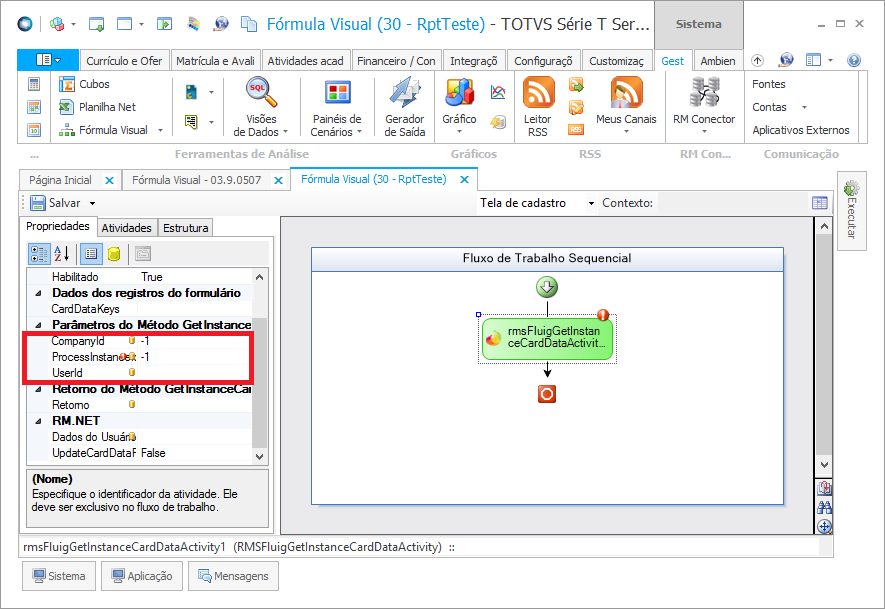
Após atividade ter sido adicionada ao fluxo de trabalho, é necessário configurar as propriedades da atividade.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
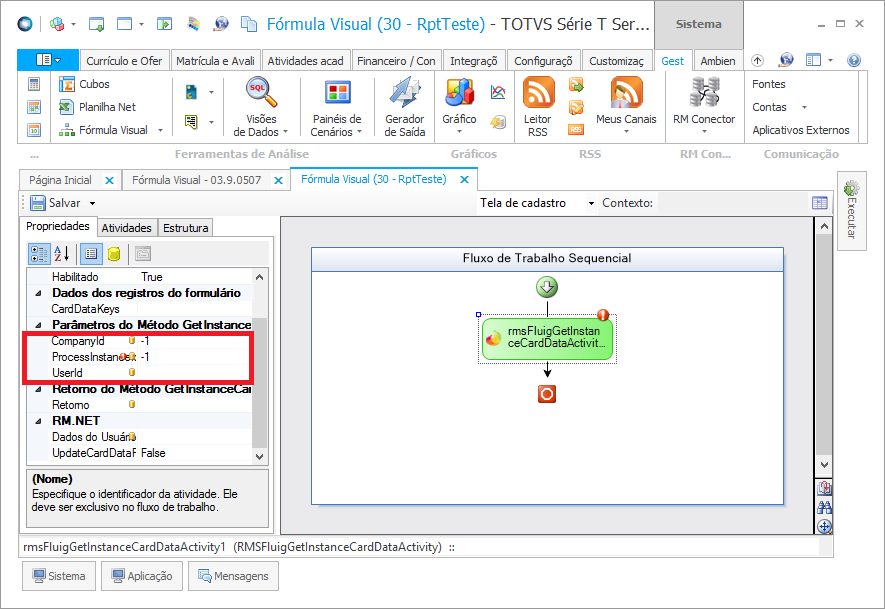
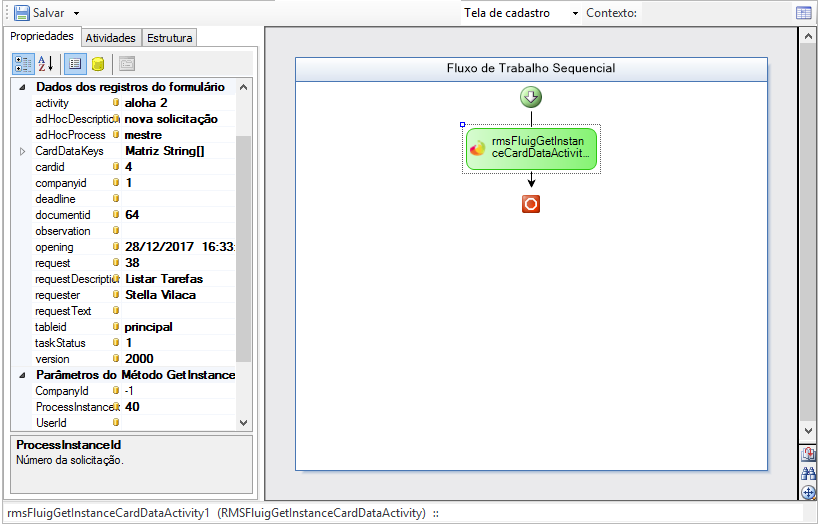
No exemplo acima, as propriedades foram preenchidas da seguinte maneira:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
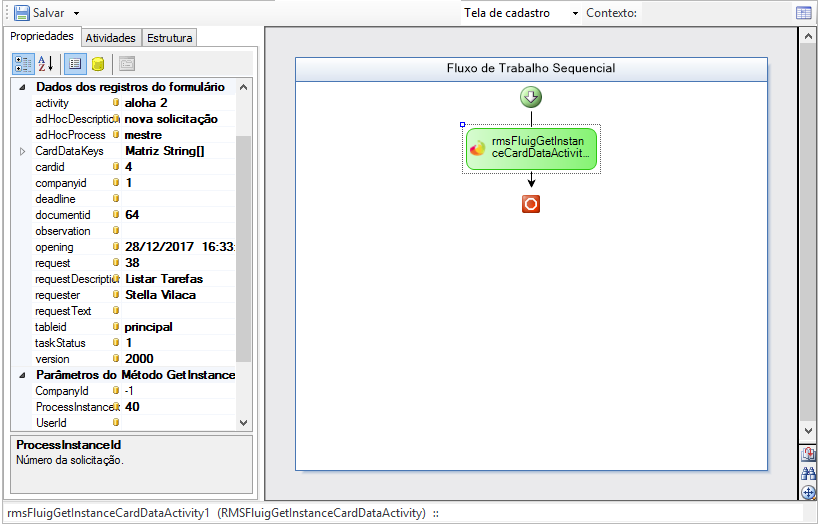
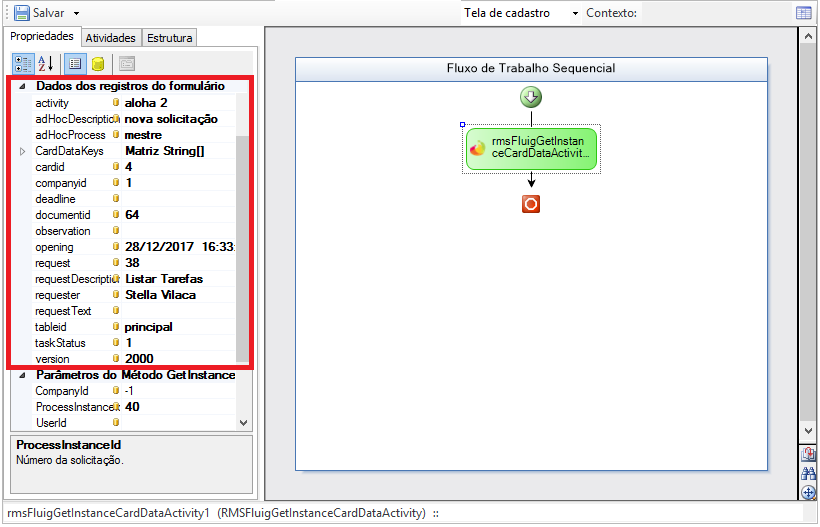
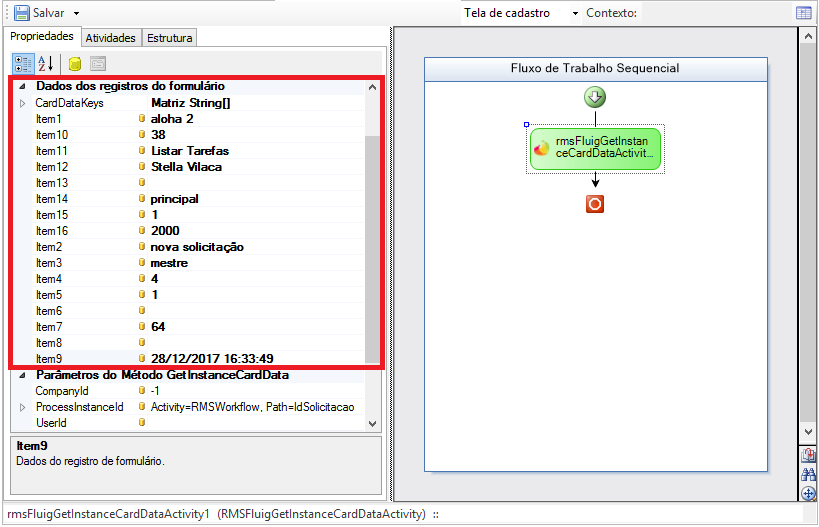
Ao Preencher os parâmetros da atividade, uma nova sessão será adicionada, <strong>"Dados dos registros do formulário"</strong>. Estarão listadas nessa sessão os campos do formulário da solicitação. Esses campos serão preenchidos, pela primeira vez, com o dados do <strong>Fluig</strong>.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
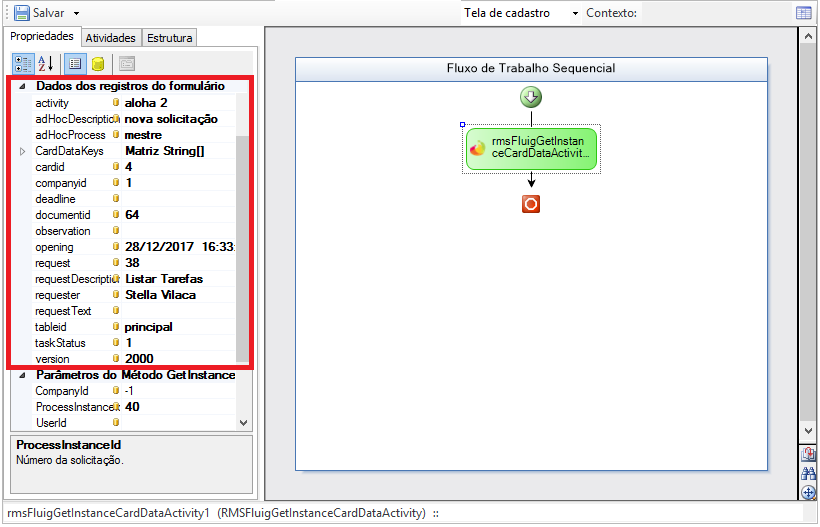
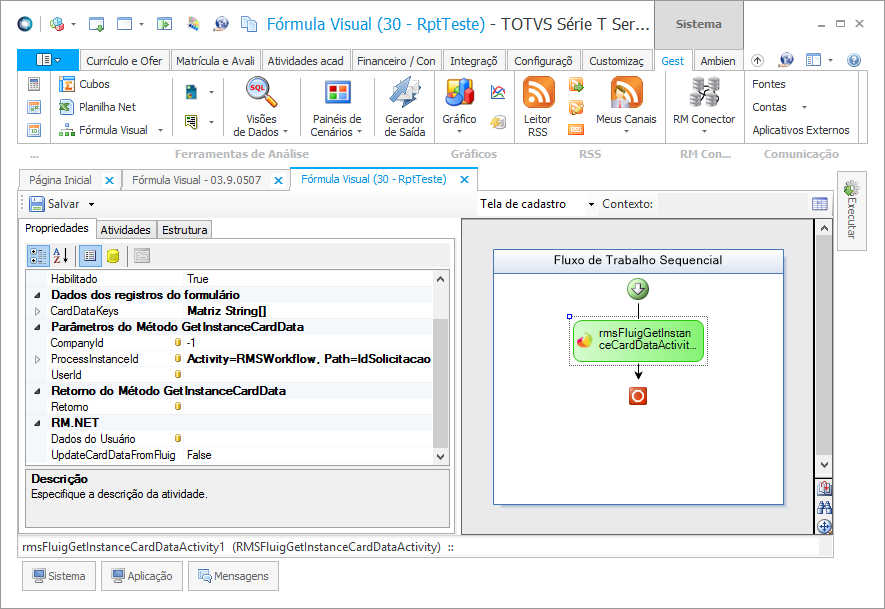
Essas mesmas propriedades podem ser adicionadas manualmente, quando a Propriedade ProcessInstanceId for preenchida através de uma associação:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
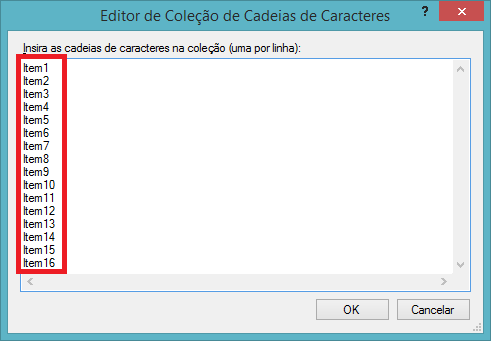
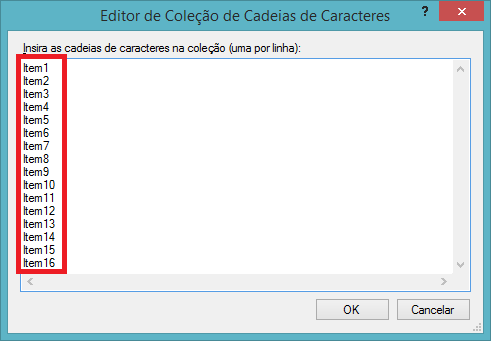
Clique no botão <strong>[...]</strong> da Propriedade <strong>CardDataKeys</strong> e adiciona quantos itens for necessário:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
Após preencher a Propriedade <strong>CardDataKeys</strong>, preencha as propriedades criadas com os seus respectivos valores.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
Após preencher as propriedades, salve e execute a <strong>Fórmula Visual</strong>. Verifique o resultado do processo. A <strong>Fórmula Visual</strong> deverá executar com sucesso.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
02. CONFIGURAÇÃO
Informações Gerais - Atividade Recuperar Campos do Formulário da Solicitação
Objetivo: A finalidade da atividade "Recuperar Campos do Formulário da Solicitação" é permitir que um Colaborador crie (ou recupere) Campos de um Formulário de uma Solicitação.
Passo a Passo: Primeiramente é necessário arrastar a atividade "Recuperar Campos do Formulário da Solicitação" para o "Fluxo de Trabalho Sequencial" em sua fórmula visual.
Após atividade ter sido adicionada ao fluxo de trabalho, é necessário configurar as propriedades da atividade.
No exemplo acima, as propriedades foram preenchidas da seguinte maneira:
Ao Preencher os parâmetros da atividade, uma nova sessão será adicionada, "Dados dos registros do formulário". Estarão listadas nessa sessão os campos do formulário da solicitação. Esses campos serão preenchidos, pela primeira vez, com o dados do Fluig.
Essas mesmas propriedades podem ser adicionadas manualmente, quando a Propriedade ProcessInstanceId for preenchida através de uma associação:
Clique no botão [...] da Propriedade CardDataKeys e adiciona quantos itens for necessário:
Após preencher a Propriedade CardDataKeys, preencha as propriedades criadas com os seus respectivos valores.
Após preencher as propriedades, salve e execute a Fórmula Visual. Verifique o resultado do processo. A Fórmula Visual deverá executar com sucesso.
...
| Aviso | ||
|---|---|---|
| ||
A Atividade "Recuperar Campos do Formulário da Solicitação" deverá ser utilizada em conjunto com a Atividade "Movimentar Tarefa". |
| HTML |
|---|
</div>
</div>
</div>
<div style="padding:7px"></div>
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/preference.png?version=1&modificationDate=1509369965368&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Dados dos registros do formulário</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div style="width:100%;height: 30px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">CardDataKeys <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv7', 'img7');"><img id="img7" name="img7" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv7" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> Itens de um Formulário de um Processo<br>
<strong>Tipo:</strong> Array de uma Cadeia de Caracteres (String[])<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Array de uma Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um conjunto de valores alfanuméricos que represente os campos do Formulário do <strong>Processo</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> {"Item1", "Item2", "Item3", "Item4", "Item5"}<br>
</div>
</div>
</div>
</div>
<div style="padding:7px"></div>
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/preference.png?version=1&modificationDate=1509369965368&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Parâmetros do Método GetInstanceCardData</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">CompanyId <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv3', 'img3');"><img id="img3" name="img3" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv3" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> Código da Empresa.<br>
<strong>Tipo:</strong> Inteiro<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Inteiro</strong>, ou seja, deve-se utilizar um valor numérico que represente o Código da Empresa vinculada ao <strong>Processo</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> N/A<br>
<strong>Exemplo de Utilização:</strong> (Qualquer valor numérico que represente o Código da Empresa)
</div>
</div>
<div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">ProcessInstanceId <b>(Obrigatório)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv4', 'img4');"><img id="img4" name="img4" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv4" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> Número da Solicitação.<br>
<strong>Tipo:</strong> Inteiro<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Inteiro</strong>, ou seja, deve-se utilizar um valor numérico que represente o Número da Solicitação do <strong>Processo</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> 40<br>
</div>
</div>
<div style="width:100%;height: 30px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">UserId <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv18', 'img18');"><img id="img18" name="img18" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv18" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> Matrícula do usuário que vai executar a tarefa.<br>
<strong>Tipo:</strong> Cadeia de Caracteres (String)<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Cadeia de Caracteres</strong>, ou seja, deve-se utilizar um valor alfanumérico que represente a Matrícula do Usuário que vai executar a tarefa vinculada ao <strong>Processo</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> N/A<br>
<strong>Exemplo de Utilização:</strong> (Qualquer usuário ativo cadastrado no FLUIG)
</div>
</div>
</div>
</div>
<div style="padding:7px"></div>
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/preference.png?version=1&modificationDate=1509369965368&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Retorno do Método GetInstanceCardData</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Retorno</span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv6', 'img6');"><img id="img6" name="img6" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
</div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv6" class="HiddenDiv" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;">
<strong>Descrição:</strong> Retorno do método GetProcessFormFields.<br>
<strong>Tipo:</strong> Array de um Array de uma Cardeia Caracteres (String[][])
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
Estrutura de retorno com sucesso:
...
| icon | false |
|---|
Dados dos registros do formulário
- CardDataKeys (Opcional)
Descrição:Itens de um Formulário de um Processo
Tipo:Array de uma Cadeia de Caracteres (String[])
Como Usar:Esse parâmetro é do tipoArray de uma Cadeia de Caracteres, ou seja, deve-se utilizar um conjunto de valores alfanuméricos que represente os campos do Formulário doProcesso.
Valor Utilizado na Requisição: {"Item1", "Item2", "Item3", "Item4", "Item5"}
Parâmetros do Método GetInstanceCardData
- CompanyId (Opcional)
Descrição: Código da Empresa.
Tipo: Inteiro
Como Usar: Esse parâmetro é do tipoInteiro, ou seja, deve-se utilizar um valor numérico que represente o Código da Empresa vinculada aoProcesso.
Valor Utilizado na Requisição: N/A
Exemplo de Utilização: (Qualquer valor numérico que represente o Código da Empresa)
- ProcessInstanceId (Obrigatório)
Descrição: Número da Solicitação.
Tipo: Inteiro
Como Usar: Esse parâmetro é do tipo Inteiro, ou seja, deve-se utilizar um valor numérico que represente o Número da Solicitação do Processo.
Valor Utilizado na Requisição: 40
- UserId (Opcional)
Descrição: Matrícula do usuário que vai executar a tarefa.
Tipo: Cadeia de Caracteres (String)
Como Usar: Esse parâmetro é do tipoCadeia de Caracteres, ou seja, deve-se utilizar um valor alfanumérico que represente a Matrícula do Usuário que vai executar a tarefa vinculada aoProcesso.
Valor Utilizado na Requisição: N/A
Exemplo de Utilização: (Qualquer usuário ativo cadastrado no FLUIG)
Retorno do Método GetInstanceCardData
Descrição: Retorno do método GetProcessFormFields.
Tipo: Array de um Array de uma Cardeia Caracteres (String[][])
Estrutura de retorno com sucesso: Essa atividade tem como retorno o próprio CardData criado.
RM.Net
...
- UpdateCardDataFromFluig
Descrição: Atualiza informações do CardData da solicitação corrente.
Tipo: Lógico (Booleano)
Como Usar: Esse parâmetro é do tipoLógico, ou seja, deve-se utilizar um valor lógico (Sim ou Não / Falso ou Verdadeiro) que indique a vontade de atualizar o CardData com dados do Fluig ou não.
| Aviso | ||
|---|---|---|
| ||
| HTML | ||
| <script type="text/javascript" language="javascript">
Show = function(divName, imgName){
window["currentElement"] = divName;
if(typeof divName === "string"){
if(document Ao clicar na propriedade UpdateCardDataFromFluig e escolher o valor "true", uma mensagem de confirmação é apresentada, pedindo confirmação para atualizar os dados. Lembre-se que ao atualizar o CardData com os dados do Fluig, os dados locais serão substituidos, tenha certeza de conferir os dados antes de salvar sua Fórmula Visual. |
| HTML |
|---|
</div>
</div>
</div>
</div> |
. getElementById(divName).offsetHeight < 2){ $("#" + divName).animate({height: $("#" + divName).get(0).scrollHeight + 7}); $("#" + divName).css("visibility", "visible") $("#" + imgName).attr('src', '/download/attachments/309398329/remove.png?version=1&modificationDate=1509386912062&api=v2'); $(".HiddenDiv .tab-nav-link").on("click", function(){ window["currentElement"] = $(this).parents().find(".HiddenDiv").attr("id"); }); $(".HiddenDiv .confluence-information-macro").mutate('height',function (element,info){ this.selector.each(function(index, element){ if($(this).parent().attr("id") == window["currentElement"]) $(this).parent().height($(this).outerHeight() + 61); }); }); } else{ $("#" + divName).animate({height: "0px"}); $("#" + divName).css("visibility", "hidden") $("#" + imgName).attr('src', '/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2'); } } } </script> |