Histórico da Página
Índice
| Índice | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Objetivo
O objetivo deste guia é apresentar todo o processo de desenvolvimento de um widget integrado a vários possíveis tipos de fonte de dados. Cada sessão contém apenas o código necessário para o entendimento de cada assunto específico abordado. Para ver o resultado final do desenvolvimento, baixe os projetos abaixo:
Projeto 01: Widget de Notícias (integra-se com formulário):
| Deck of Cards | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
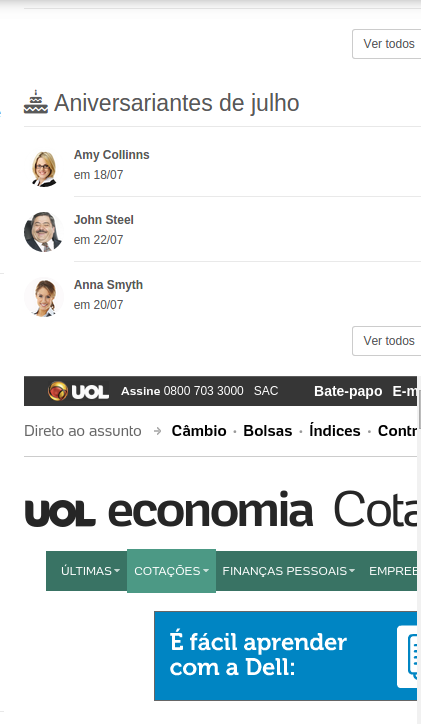
Projeto 02: Widget de Aniversariantes (integra-se com formulário ou serviço soap do RM):
| Deck of Cards | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
|
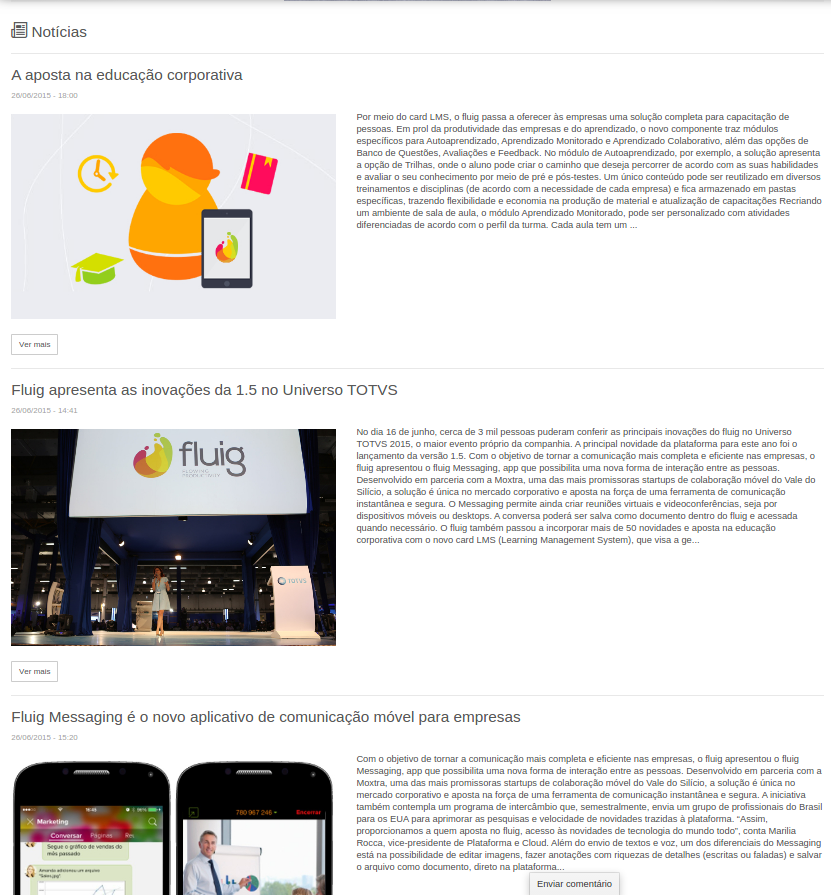
Vamos desenvolver um Vamos desenvolver uma widget que mostre notícias cadastradas no Fluig Plataforma. Não deixe de conferir o projeto completo.
Criar projeto Fluig
Em primeiro lugar, devemos ter disponível um projeto Fluig onde desenvolveremos nossa nosso widget utilizando o Fluig Studio. Para isso podemos seguir os passos para criação de um projeto Fluig.
Criar
...
widget
Em seguida, criaremos uma um widget. Para isso podemos seguir os passos para criação de uma widgetum widget.
| Informações |
|---|
Veja o exemplo em nosso repositório aqui. |
Desenvolvendo
...
o widget
Agora que temos a estrutura básica, podemos começar a desenvolver o código customizado personalizado e inserir as propriedades que desejamos para essa esse widget.
Para isso, podemos começar com o arquivo de configurações application.info. É nele que ficam registrados registradas informações como título, descrição, arquivos de visualização, componentes a serem utilizados e etc.
Arquivo application.info
Abaixo o arquivo application.info detalhado:
| Bloco de código | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
application.type=widget application.code=news application.title=Not\u00EDcias da Semana application.description=Exibe uma lista com as \u00FAltimas not\u00EDcias da semana application.category=KitIntranet application.renderer=freemarker application.icon=icon.png developer.code=developer developer.name=TOTVS S.A. developer.url=http://www.fluig.com view.file=view.ftl edit.file=edit.ftl application.uiwidget=true application.resource.js.1=/resources/js/news.js application.resource.css.2=/resources/css/news.css simple.deploy=false |
| Informações | ||
|---|---|---|
| ||
Para saber mais, acesse a documentação Arquivo application.info. |
Uso do
...
conceito Super
...
widget
Iremos utilizar o conceito de Super Widget widget na construção de nossa nosso widget. Para saber mais sobre, detalhes acesse o guia da Super Widget widget.
Abaixo temos o arquivo edit.ftl que define a interface da widgetPrecisamos adicionar a classe css super widget na div que instancia o widget, tanto no arquivo de edição (edit.ftl) como no arquivo de visualização (view.ftl).
| Bloco de código | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
<#if !newsSource??> <#assign newsSource = "dataset"> </#if> <#if !numberOfArticles??> <#assign numberOfArticles = 5> </#if> <#if url??> <#assign parameters = '{"newsSource": "${newsSource}", "url": "${url?url}", "numberOfArticles": "${numberOfArticles}"}'?html> <#else> <#assign parameters = '{"newsSource": "${newsSource}", "numberOfArticles": "${numberOfArticles}"}'?html> </#if> <div id="KitIntranetNews_${instanceId}" class="wcm-widget-class super-widget fluig-style-guide" data-params="KitIntranetNews.instance(${parameters})"> <!-- código --> </div> |
No arquivo javascript devemos construir o código fonte com a seguinte estrutura.
| Bloco de código | ||
|---|---|---|
| ||
var KitIntranetNews = SuperWidget.extend({ // código }); |
| Nota | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||
Note que é essencial referenciar corretamente o nome da variável javascript no "data-params" do arquivo .ftl, ou seja: Esse código:
Faz referência a essa variável:
|
| Dica | ||
|---|---|---|
| ||
Dispense alguns momentos para entender as diferenças entre o modo de visualização e o modo de edição dos widgets. |
Interface aplicada com Fluig Style Guide
Para construir a interface do widget, vamos utilizar o Fluig Style Guide, que facilita a construção dos componentes visuais. O guia pode ser acessado em Fluig Style Guide.
Para esse widget de notícias por exemplo, precisamos utilizar um form para cadastro de alguns dados. Para utilizar o padrão visual do Fluig Style Guide, basta adicionar a classe .form-group. Assim todos os elementos textuais como <input>, <textarea>, e <select> terão seus tamanhos ajustados para 100%.
| Bloco de código | ||
|---|---|---|
| ||
<form role="form"> <div id="newsSource_${instanceId}" class="form-group"> <!-- código --> <label for="formNewsSource_${instanceId}">${i18n.getTranslation('kitintranet.news.label.source')}</label> <select id="formNewsSource_${instanceId</div> </form> |
Para criar um botão no padrão, basta adicionar as classes 'btn btn-default'.
| Bloco de código | ||
|---|---|---|
| ||
<button type="submit}" class="form-control" value="${newsSource!}"btn btn-default" data-save-preferences> Salvar </button> |
Preferências do widget
A seguir é explicado como salvar as preferências do widget da forma como idealizada pela equipe do Fluig Plataforma. É a forma padrão e é desejável que todos os widgets utilizem apenas essa técnica quando for necessário guardar algum tipo de informação para cada instância. Apesar de existirem outras formas de se guardar as preferências de um widget, recomendamos fortemente que utilize a forma disponibilizada pelo Fluig Plataforma pelos seguintes motivos:
- não existe preocupação de "quem é propriedade de quem", uma vez que o Fluig guarda de forma independente as preferências para cada instância de widget;
- cada página possui controle de versão e as instâncias dos widgets contidos nela não são diferentes. Utilizar as preferências padrão minimiza o risco de se perder alguma informação, já que tudo estará sob o controle de versão da plataforma Fluig;
- a busca das informações é feita automaticamente pelo renderizador de página, tornando a consulta dos dados das preferências ágil e simples.
| Informações | ||
|---|---|---|
| ||
Na base da plataforma Fluig as preferências dos widget são salvas em uma tabela padrão da plataforma dentro de um campo do tipo texto. Apesar de ser usado um tipo de dado com grande capacidade de armazenamento, não se deve usá-lo para outra fim que não seja armazenar tipos de dados primitivos:
Sendo todos os dados salvos como string, caberá ao desenvolvedor fazer os tratamentos e conversões necessárias conforme a sua necessidade. |
Armazenamento
Para salvar as preferências do widget, utilizamos o método WCMSpaceAPI.PageService.UPDATEPREFERENCES passando um método para callback (tratamento de retorno), o id da instância do widget e as preferências a serem salvas.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
var preferences = {
newsSource: "fonte",
url: "/news/feed/url",
numberOfArticles: 10
};
WCMSpaceAPI.PageService.UPDATEPREFERENCES({
async: true,
success: function (data) {
// código
},
fail: function (xhr, message, errorData) {
// código
}
}, this.instanceId, preferences
); |
Utilização
No código abaixo podemos observar que o widget tem algumas variáveis chamadas news, newsSource, url e numberOfArticles.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
var KitIntranetNews = SuperWidget.extend({
news: null,
newsSource: null,
url: null,
numberOfArticles: null,
DATASET: "dataset",
FEED: "rssfeed",
KIT_NEWS: "kit_news",
// código
}); |
As preferências do widget são recuperadas automaticamente. Basta salvar as preferências com os nomes das variáveis do widget, como no tópico Como salvar as preferências do widget.
Integrando o widget com dados
Interno (formulários)
Para aprender a integrar seu widget com formulários do Fluig Plataforma, acesse este guia.
Externo utilizando serviços REST
Para fazer a integração de seu widget com serviços REST, acesse este guia.
Externo utilizando serviços JSON de terceiros (JSONP)
Para fazer a integração de seu widget com serviços que retornam dados JSONP, acesse este guia.
Externo utilizando serviços SOAP
Para fazer a integração com serviços SOAP, acesse este guia.
Exportar widget no servidor Fluig
Para exportar o widget para o servidor Fluig, basta seguir o guia Realizando o deploy do componente.
Evitar conflito de dependências com o Fluig
Para saber como evitar conflito de dependência entre widgets desenvolvidos sobre a plataforma e o Fluig, acesse este guia.
Zoom / Filter de Dataset
Para implementar o zoom de datasets em seu widget, pode-se usar como referência a forma indicada pelo Fluig Style Guide para fazer o filter/zoom de um serviço externo. Porém, é necessário atentar-se para alguns detalhes específicos do desenvolvimento de datasets.
Vide abaixo um exemplo que utiliza o dataset colleague como base:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
var settings = {change-news-source> <option value="dataset" <#if newsSource == 'dataset'>selected</#if>> ${i18n.getTranslation('kitintranet.news.data.dataset')} </option> <option value="rssfeed" <#if newsSource == 'rssfeed'>selected</#if>> ${i18n.getTranslation('kitintranet.news.data.rssfeed')} </option> </select> </div> <div id="rssFeed_${instanceId}" class="form-group"> <label for="feedUrl_${instanceId}">${i18n.getTranslation('kitintranet.news.label.rssfeed')}</label> <input class="form-control" id="feedUrl_${instanceId}" value="${url!}" placeholder="${i18n.getTranslation('kitintranet.news.label.rssfeed.placeholder')}" /> </div> <div id="dataSet_${instanceId}" class="form-group">source: { <label for="dataSetLink_${instanceId}">${i18n.getTranslation('kitintranet.news.label.datasetlink')}</label> url: '/api/public/ecm/dataset/search?datasetId=colleague&searchField=colleagueName&', <a id="dataSetLink_${instanceId}" href="#"></a> </div> <div id="articles_${instanceId}" class="form-group">/* Também poderia ser informada a URL completa: 'http://{host}:{port}/api/public/ecm/dataset/search?datasetId=colleague&searchField=colleagueName&' <label for="feedUrl_${instanceId}">${i18n.getTranslation('kitintranet.news.label.numberofarticles')}</label> <input class="form-control" id="numberOfArticles_${instanceId}" value="${numberOfArticles!}" /> </div>É importante manter o "&" no final da URL, pois os outros parâmetros são montados <button type="submit" class="btn btn-default" sem levar em consideração que já possa haver algo parametrizado no próprio data-save-preferences>${i18n.getTranslation('kitintranet.news.label.save')}</button>link */ </form> </div> |
Interface aplicada com Fluig Style Guide
ESCREVER AQUI SOBRE INTERFACE STYLE GUIDE
Como salvar as preferências da widget
Para salvar as preferências da widget, utilizamos o método WCMSpaceAPI.PageService.UPDATEPREFERENCES passando um método para callback, o id da instância da widget e as preferências a serem salvas.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
var preferences = { newsSource: $("#formNewsSource_" + this.instanceId).val()contentType: 'application/json', url: $("#feedUrl_" + this.instanceId).val(), numberOfArticlesroot: $("#numberOfArticles_" + this.instanceId).val() }; WCMSpaceAPI.PageService.UPDATEPREFERENCES( 'content', pattern: {'', asynclimit: true10, successoffset: function (data) {0, FLUIGC.toast({title: data.message, message: '', type: 'success'});patternKey: 'searchValue', /*Para que a consulta }funcione, é importante que o valor do 'patternKey' fail: function (xhr, message, errorData)seja { sempre 'searchValue' para o caso de zoom de dataset */ FLUIGC.toast({ limitkey: 'limit', titleoffsetKey: '${i18n.getTranslation("kitintranet.news.preferences.error")}',offset' }, message: errorData.message,displayKey: 'colleagueName', /* Para o dataset de colleague optamos por mostrar o type: 'warning'nome completo. É aconselhável escolher o campo que, sozinho, represente melhor });o registro*/ }multiSelect: true, }, this.instanceId, preferencesstyle: { ); |
Como recuperar preferências da widget
No código abaixo, podemos observar que a widget tem algumas variáveis chamadas news, newsSource, ulr e numberOfArticles.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
var KitIntranetNews = SuperWidget.extend({ newsautocompleteTagClass: null'tag-gray', newsSource: null, url: null, numberOfArticlestableSelectedLineClass: null,'info' DATASET: "dataset", FEED: "rssfeed",} KIT_NEWS: "kit_news", ... |
As preferências da widget são recuperadas automaticamente. Basta salvar as preferências com os nomes das variáveis da widget, como no tópico Como salvar as preferências da widget.
Como fazer uma chamada REST para obter dados
Exportar a widget no servidor Fluig
Para exportar a widget para o servidor Fluig, basta seguir o guia Realizando o deploy do componente.
}; |
| Nota | ||
|---|---|---|
| ||
Desde que obedecidos os demais itens do tutorial sobre filterdo Fluig Style Guide, basta copiar e colar o código acima diretamente em seu widget para observar o seu funcionamento. |
...