Histórico da Página
CONTEÚDO
...
| Índice |
|---|
01. VISÃO GERAL
Esta rotina tem por objeto permitir ao colaborador visualizar sua escala de horário planejada para o período de ponto.
Também será possível que o gestor visualizar o horário planejado para o funcionário
02. EXEMPLO DE UTILIZAÇÃO
Espelho de ponto.
Ao acessar o espelho de ponto, caso a permissão esteja habilitada, um novo botão será exibido, chamado Meu Horário.
Ao clicar neste botão, este será direcionado para a tela de consulta.
03. VISUALIZAÇÃO VIA BROWSER.
Sem Dias Eventuais
Com Dias Eventuais (DSR, FÉRIAS, FERIADOS E AUSÊNCIAS)
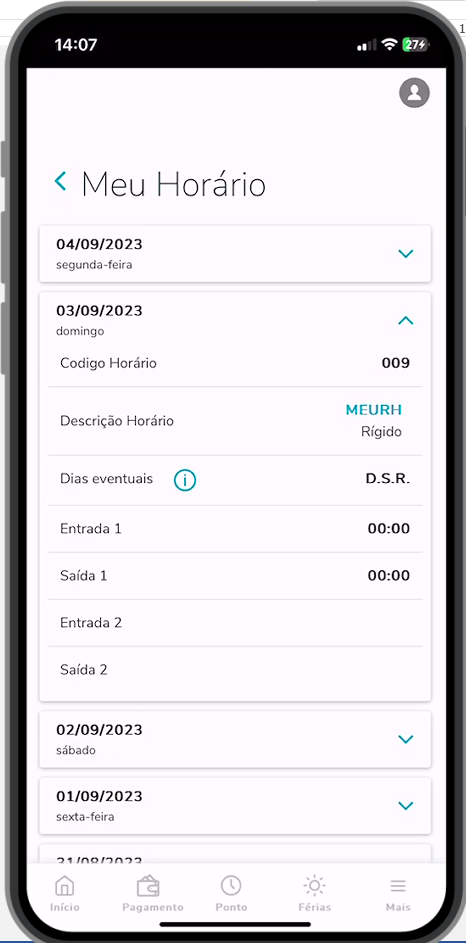
04. VISUALIZAÇÃO VIA MOBILE.
Sem Dias Eventuais (DSR, FÉRIAS, FERIADOS E AUSÊNCIAS)
...
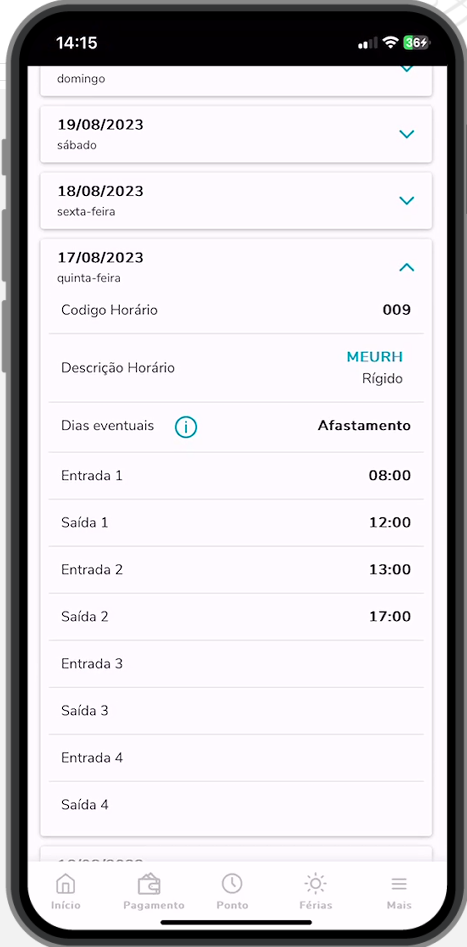
Com Dias Eventuais (DSR, FÉRIAS, FERIADOS E AUSÊNCIAS)
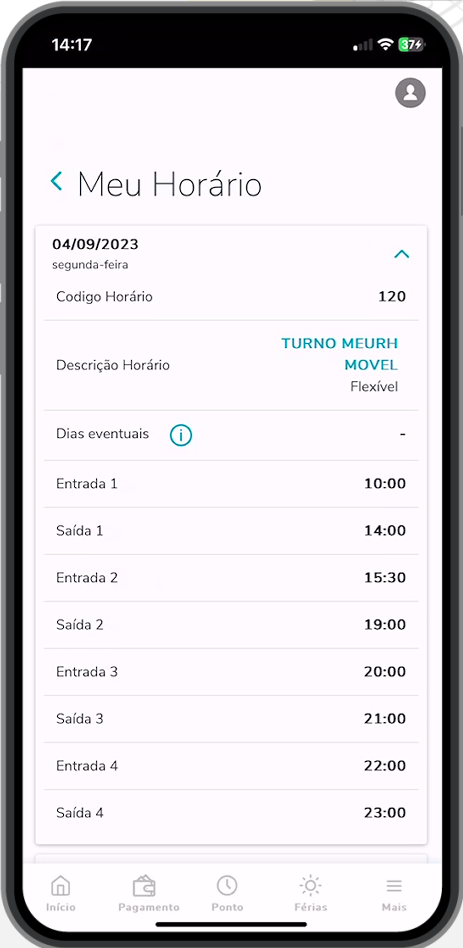
Exemplo de Funcionários com várias batidas registradas
05. VISÃO COM QUANTIDADES DISTINTAS DE MARCAÇÕES.
Caso o funcionário possua escala com quantidade distintas de marcações pelo dia da semana, as colunas serão exibidas, porém sem batidas programadas. Abaixo um exemplo no mobile e no desktop.
Desktop
Mobile.
06. INFORMAÇÕES RELEVANTES PROTHEUS.
Até o presente momento, esta implementação encontra-se disponível apenas para clientes Protheus.
...
Também será necessário atualizar os arquivos do Portal, conforme consta neste link: Passo 1: Atualizando os arquivos
Habilitar a(s) nova(s) permissão(ões): Permissão de funcionalidades do Meu RH - Protheus
Abaixo da descrição do horário, será exibido se aquele horário é Rígido ou Flexível. Essa informação será apresentada conforme a regra de apontamento. Se o campo PA_HRMOVEL estiver com S, será exibido flexível, caso contrário, Rígido.
As informações de batidas (Entradas e Saídas) serão exibidos dinamicamente, conforme a tabela de horário padrão cadastrada no turno..
As informações para exibição serão coletadas utilizando os cadastros do ponto eletrônico, sendo. Regra de Apontamento, Tabela de Horário Padrão, Trocas de Turno.
As Informações de Dias Eventuais serão coletadas através das tabelas de Feriados (SP3), Férias (SRH/SR8), Controle de Ausências (SR8) e Exceções Por Funcionário/Período(SP2) para informações de D.S.R.
As informações do "Meu Horário" serão exibidas conforme o período posicionado no espelho de ponto.
| HTML |
|---|
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|
...