01. DADOS GERAIS
| Produto: | TOTVS Saúde Planos |
|---|
| Linha de Produto: | Linha Datasul |
|---|
| Segmento: | Saúde |
|---|
| Módulo: | Gestão de Planos de Saúde |
|---|
| Função: | Portal Empresa |
|---|
| Requisito: | DSAUGPSCONTRAT2-9679 DSAUGPSCONTRAT2-9676 DSAUGPSCONTRAT2-9675 |
|---|
02. SITUAÇÃO/REQUISITO
testePossibilidade de realizar a seleção de um arquivo CSV, realizando as validações para que seja possível realizar a importação desses beneficiários para o sistema.
03. SOLUÇÃO
testeDisponibilizado no Portal Empresa o menu Importação que possibilita a importação de beneficiários via arquivo csv.
| Totvs custom tabs box |
|---|
| tabs | Procedimentos para Implantação, Procedimentos para UtilizaçãoParametrização,Upload do Arquivo, Enviando dados para a Operadora, Acompanhamento das Movimentações |
|---|
| ids | passo1,passo2,passo3,passo4 |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | passo1 |
|---|
|
Habilitar permissão "CTP - Parte Contratante" e "Todos os usuários" para o programa hvp.aeBatchImport. Esta parametrização é realizada através do "Programa Produto Datasul - bas_prog_dtsul". Somente será apresentado se pelo menos um dos contratantes do usuário possuir configurada a importação por CSV no programa "Manutenção Parâmetros Importação Contratante". A configuração dos contratantes para importação, usar o programa Importação Beneficiários CSV (hvp.beneficiaryImport). Será criado um novo processo para anexo no programa "Manutenção Associativa Processos x Anexos", processo: "100 - Importação em Lote (Portal Empresa)", exclusivo para importação em lote via portal Empresa. Esse processo será criado na atualização da versão A implementação descrita no documento estará disponível a partir da atualização do pacote no cliente. O pacote está disponível no portal (https://suporte.totvs.com/download). |
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | passo2 |
|---|
| No Totvs12, acesse a consulta unificada de pessoas e busque pelo prestador desejado.
Caso o prestador possua algum grupo de pagamento de pagamento ativo ou já tenha participado do programa, serão listadas as informações referente ao pagamento de performance.
 Image Removed Image RemovedSerão listadas as seguintes informações: - Descrição do grupo e as datas de validade inicial e final. Caso o prestador esteja suspenso no momento da consulta, também serão listadas informações referentes à suspensão.
- Indicadores: indicadores referentes ao grupo ao qual o prestador está inserido.
- Histórico: períodos de suspensão já transcorridos do prestador (caso houver).
|
04. ASSUNTOS RELACIONADOS
Possibilita realizar o upload do arquivo que passará por uma pré-validação e, caso não contenha erros, será gerado um lote de importação. Possui a lista de todos os lotes do contratante selecionado.  Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | passo3 |
|---|
|
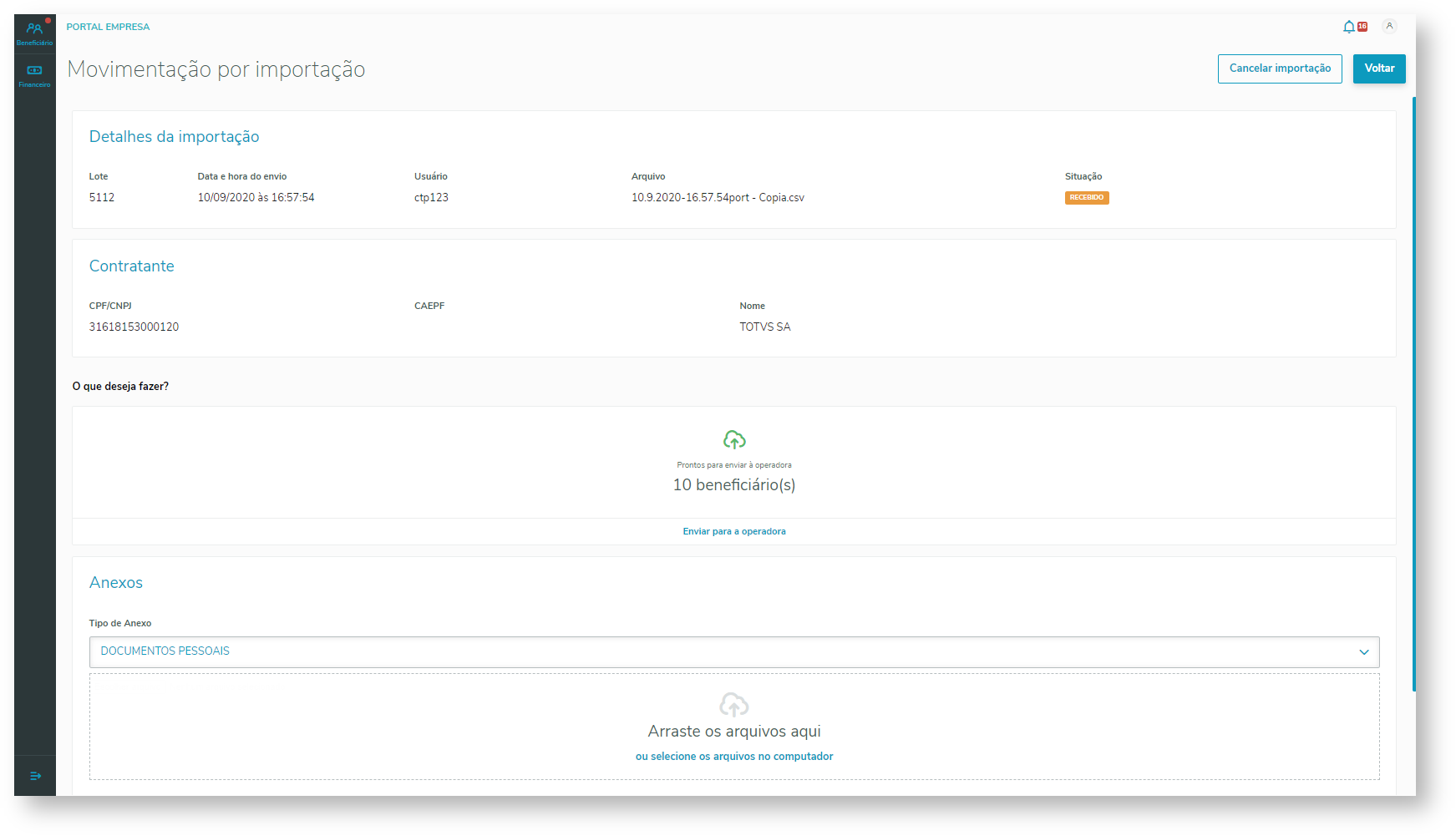
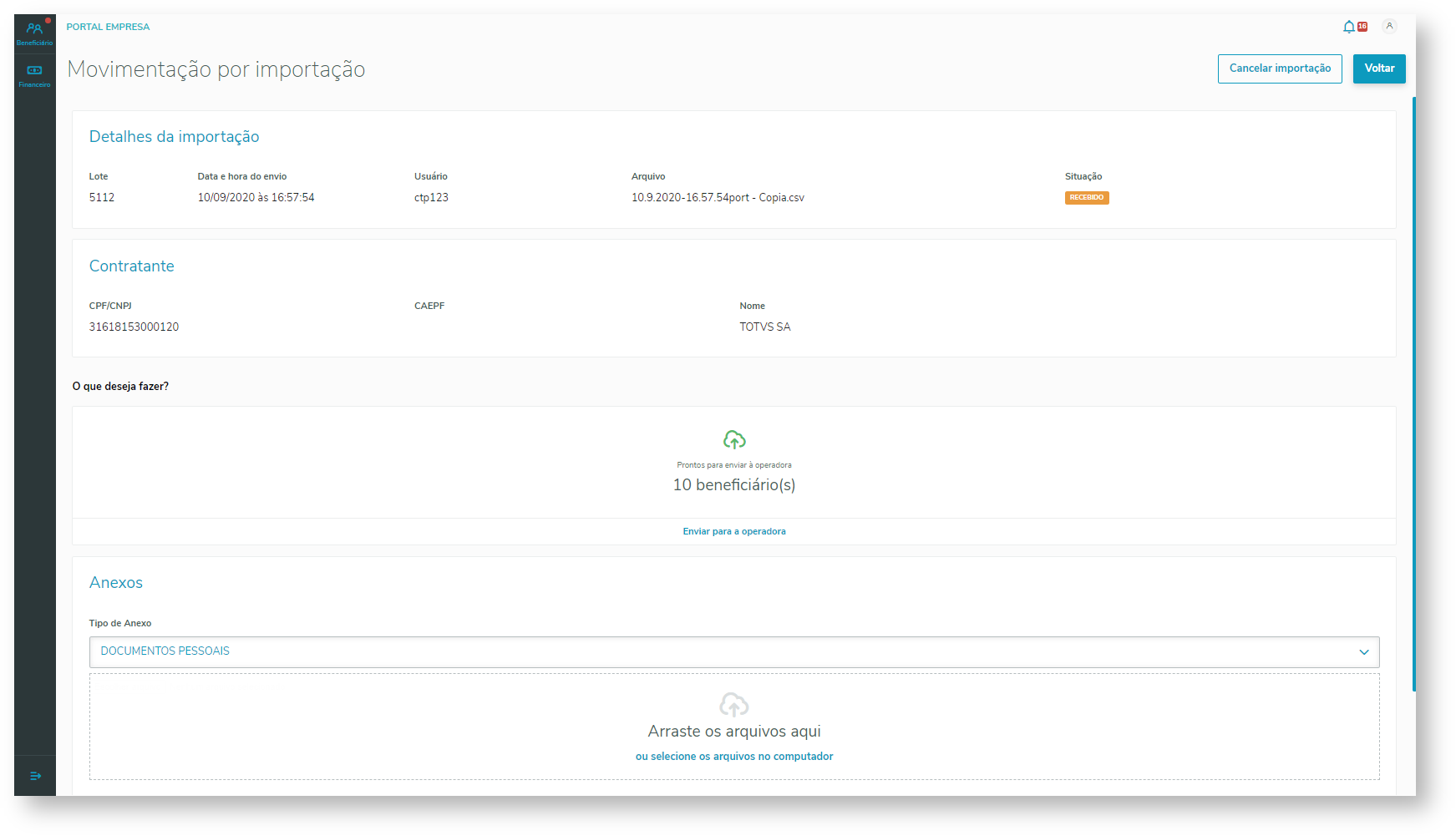
Depois de ter criado o lote ao fazer o upload do arquivo, é possível realizar a importação do lote ou cancelar. Antes de enviar os beneficiários para operadora é possível anexar arquivos referente aos beneficiários que podem ser utilizados pela operadora. Nesta mesma tela, após o envio para operadora será possível verificar quais beneficiários foram importados e os erros de importação.  Image Added Image Added
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | passo4 |
|---|
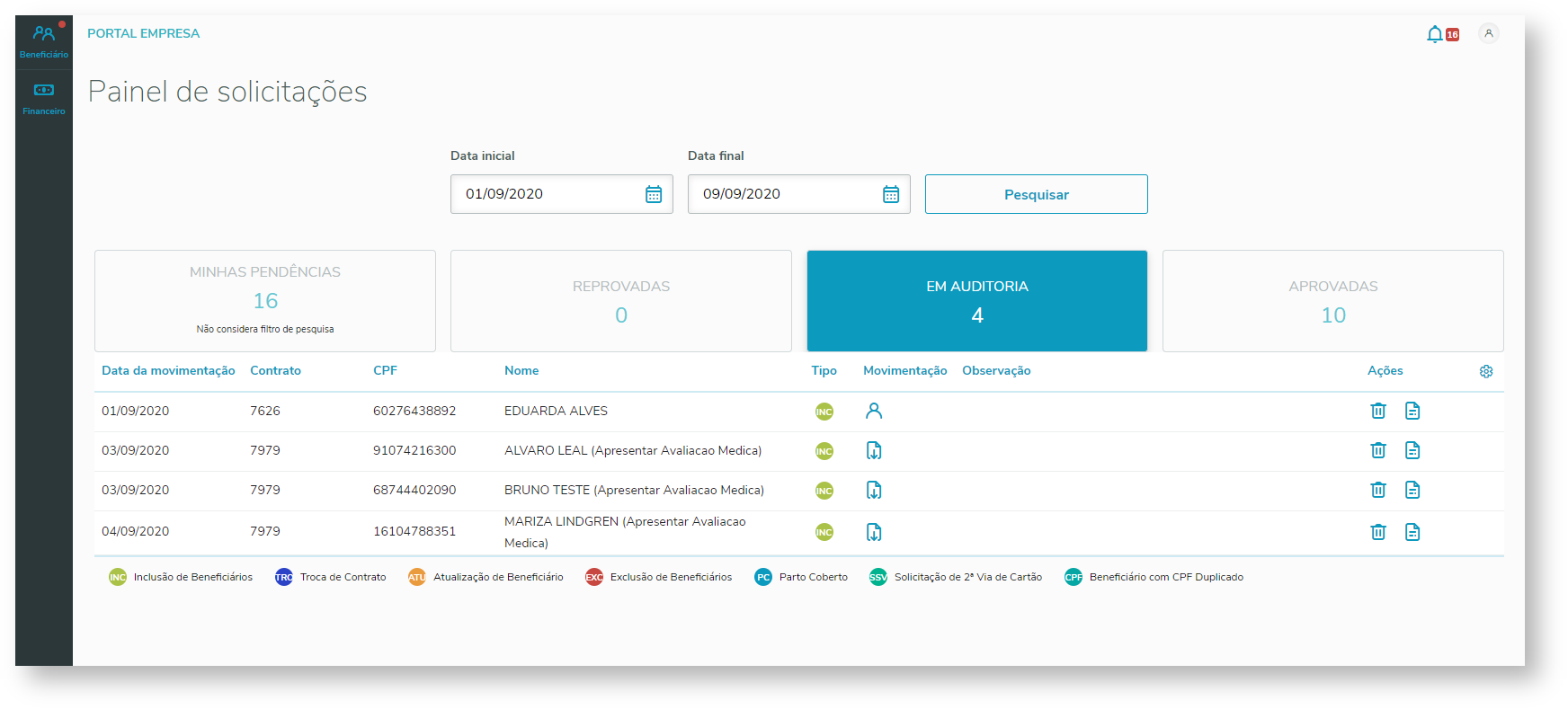
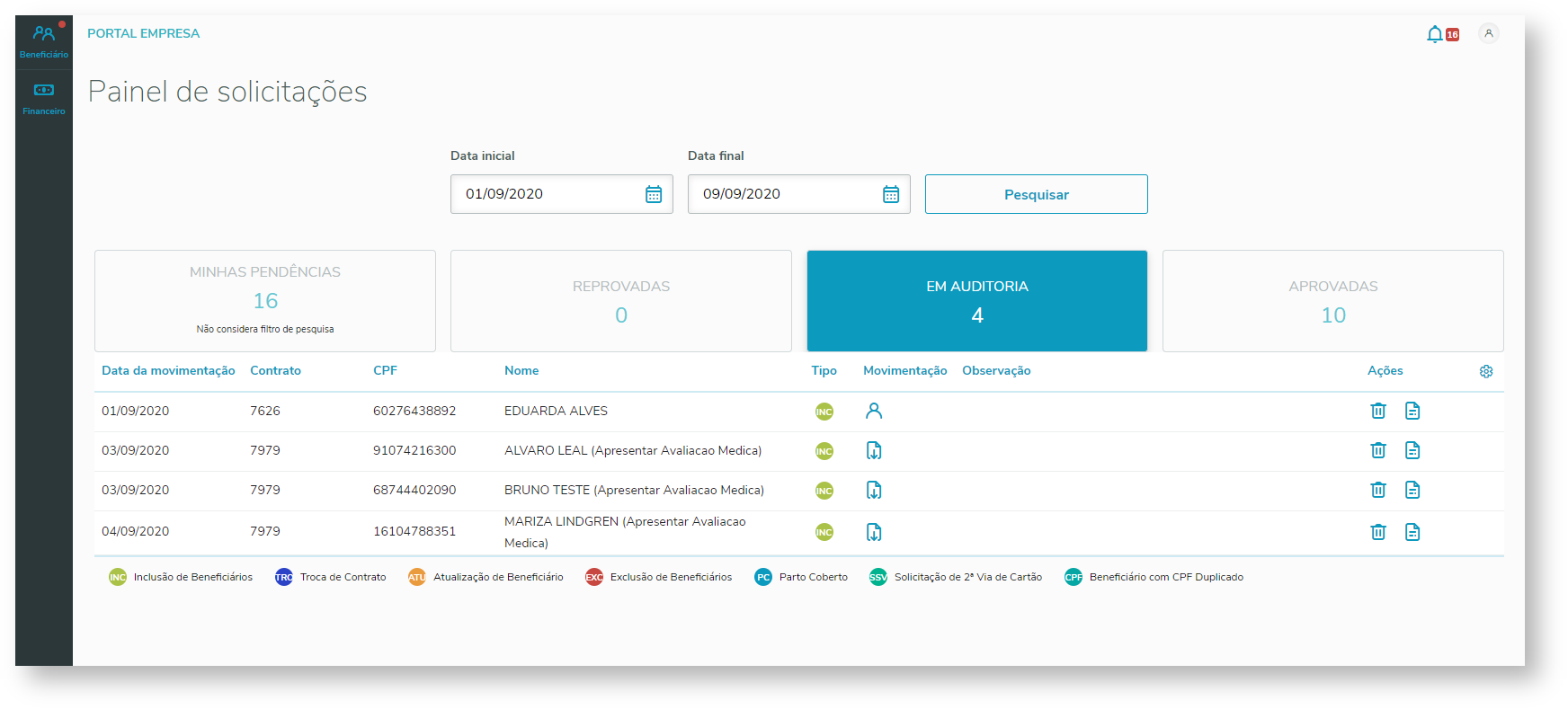
| Após realizada a importação, os registros poderão ser acompanhados através do Painel de Solicitações, onde é exibida uma coluna indicando de que forma ocorreu a movimentação, se por importação ou de forma individual. Estas informações também serão exibidas no Painel de Solicitações Interno.  Image Added Image Added
|
|
04. ASSUNTOS RELACIONADOS
Para mais detalhes consultar as documentações de referência:
| HTML |
|---|
<style> div.theme-default .ia-splitter #main { margin-left: 0px; } .ia-fixed-sidebar, .ia-splitter-left { display: none; } #main { padding-left: 10px; padding-right: 10px; overflow-x: hidden; } .aui-header-primary .aui-nav, .aui-page-panel { margin-left: 0px !important; } .aui-header-primary .aui-nav { margin-left: 0px !important; } </style> |