Histórico da Página
| Aviso |
|---|
Nessa etapa do passo a passo os clientes que encontram-se na release 12.1.25, poderão utilizar a configuração via ApWebWizard, para as releases anteriores deverão realizar a configuração complementar manualmente. Caso encontre dificuldades configurando pelo ApWebWizard consulte a aba Configurando manualmente e valide as informações. |
| Painel | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| Painel | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
1) Nessa etapa precisamos complementar o seu arquivo "appserver.ini" com as configurações relativas ao serviço MeuRH: Nesse caso estamos criando uma '[sessão]' auxiliar do MeuRH que será utilizada para o redirecionamento dos arquivos client e realizando a configuração do ambiente utilizado. Você poderá ter uma URL para cada empresa separada dentro da sua estrutura.O endereço de exemplo "10.172.36.45" poderá ser um endereço para utilização apenas na sua rede local interna ou um endereço para acesso externo, assim permitindo
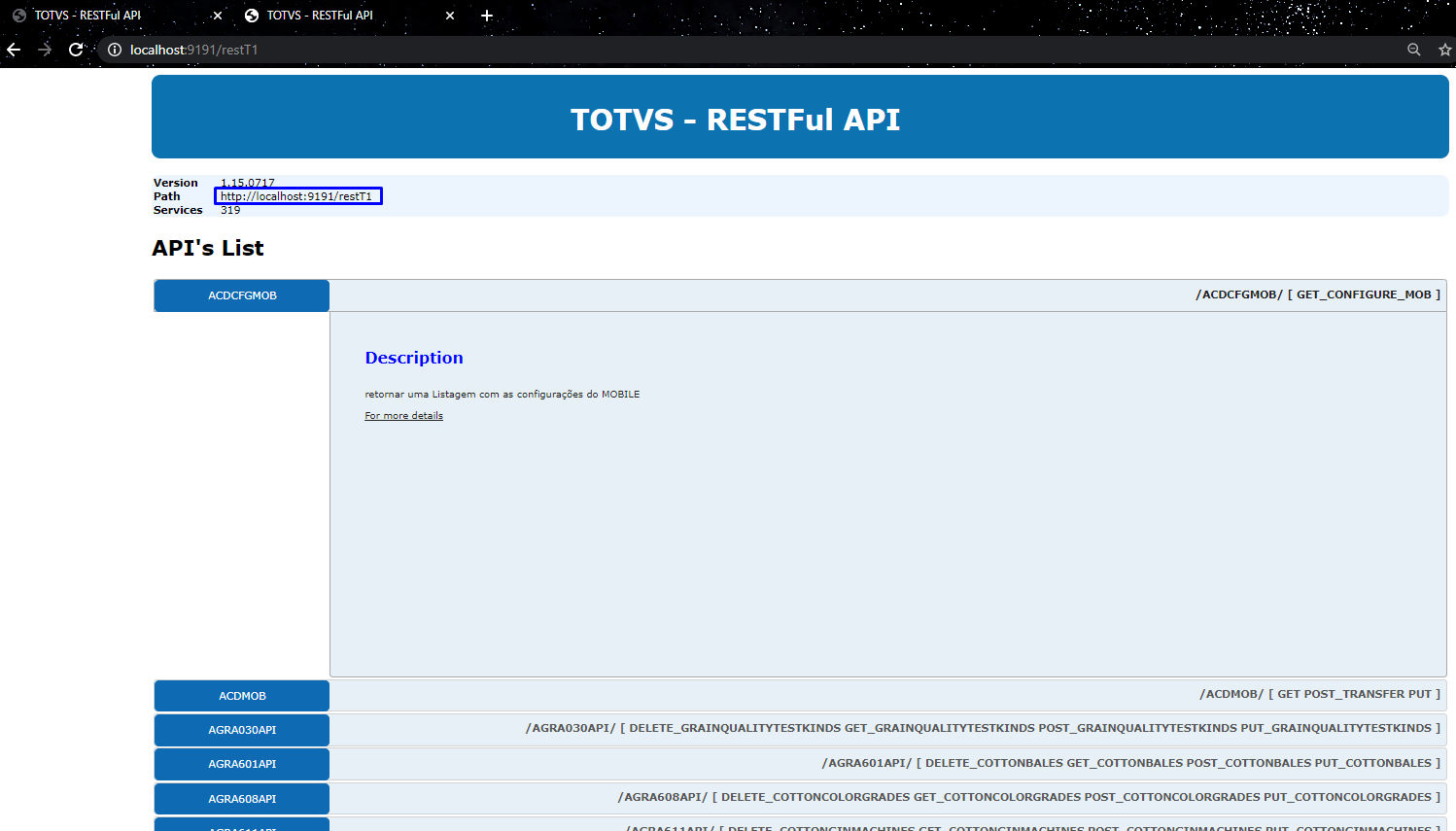
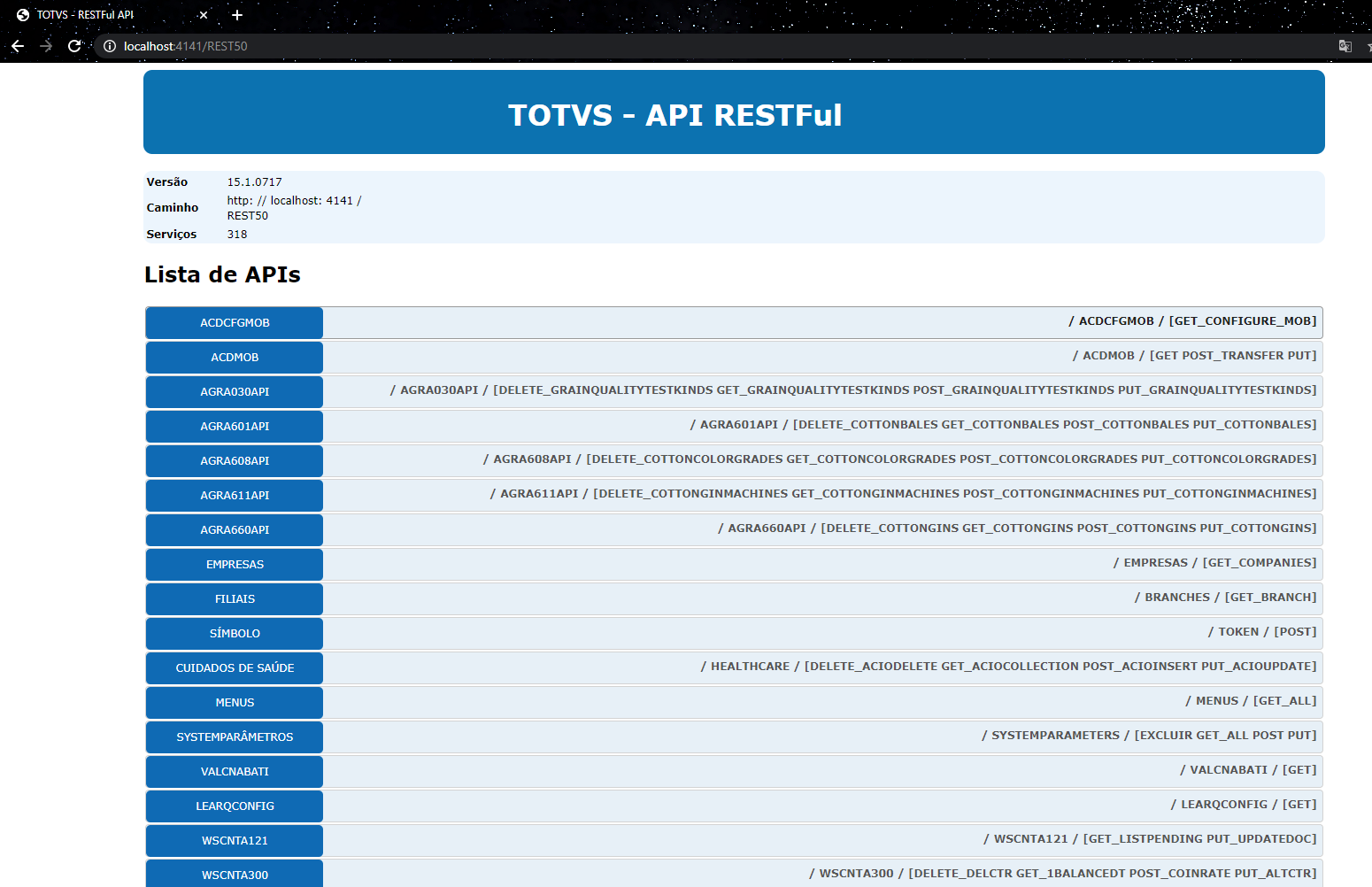
Como complemento do endereço raiz (IP + Porta HTTP), precisaremos informar um contexto. A origem desse contexto é o sufixo da URL do serviço REST definido no wizard observe abaixo:
Nesse caso, o complemento do endereço rais será "/T1".
ENVIRONMENT=MeuEnv12117 INSTANCENAME=MeuRHT1
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Onde { "ERP": 3, "PROPS": { "baseUrl": "http://10.172.36.45:8103/restT1", "rootContext": "/T1/" } é necessário para que os redirecionamentos do login com "ERP": 3 (Protheus) sejam feitos corretamente. E o trecho do "EXTERNAL_APP_RESPONSE" é relacionado ao empréstimo consignado. Mais detalhes: 6.3 Serviços Financeiros (Empréstimo Consignado) |
|
| Aviso | ||
|---|---|---|
| ||
TIMEOUT Esta chave tem influência direta na comunicação HTTPS. Durante o SSL handshake cliente e servidor negociam protocolo e cifra para a realização de comunicação segura. Se o servidor não recebe uma resposta do cliente, ele deve aguardar um tempo máximo. Esta chave configura este tempo. Esta chave está disponível a partir da versão Application Server - 19.3.1.5 Referência: Timeout na Chave [SSLCONFIGURE] SESSIONTIMEOUT Define o intervalo, em segundos, das variáveis da sessão do usuário ao utilizar uma configuração de workig threads extended para atender, através de link .APW, solicitações de geração de páginas dinâmicas em Advpl. (Não se aplica ao Aplicativo Meu RH). Referência: SessionTimeOut na Seção [HTTP] ** Atualmente não foi implementado para o aplicativo Meu RH alguma configuração que tenha como objetivo editar o tempo de desconexão do aplicativo Meu Rh. |
| Nota | ||
|---|---|---|
| ||
1) O MEURH utiliza algumas chaves importantes que permitem serem atribuídas para trazer mais vantagens em diferentes configurações efetuadas, seguem alguns assuntos relacionados: 2) Configuração do MEURH utilizando conceito de pastas compartilhadas: |
| Button | ||||||
|---|---|---|---|---|---|---|
|
- Passo 1: Atualizando os arquivos cliente do MeuRH
- Passo 2: Associando o usuário do Portal Gestão do Capital Humano
- Passo 3: Configurando o serviço REST via APWebWizard
- Passo 5: Acessando o App MeuRH