Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Falando de
...
temas...
...
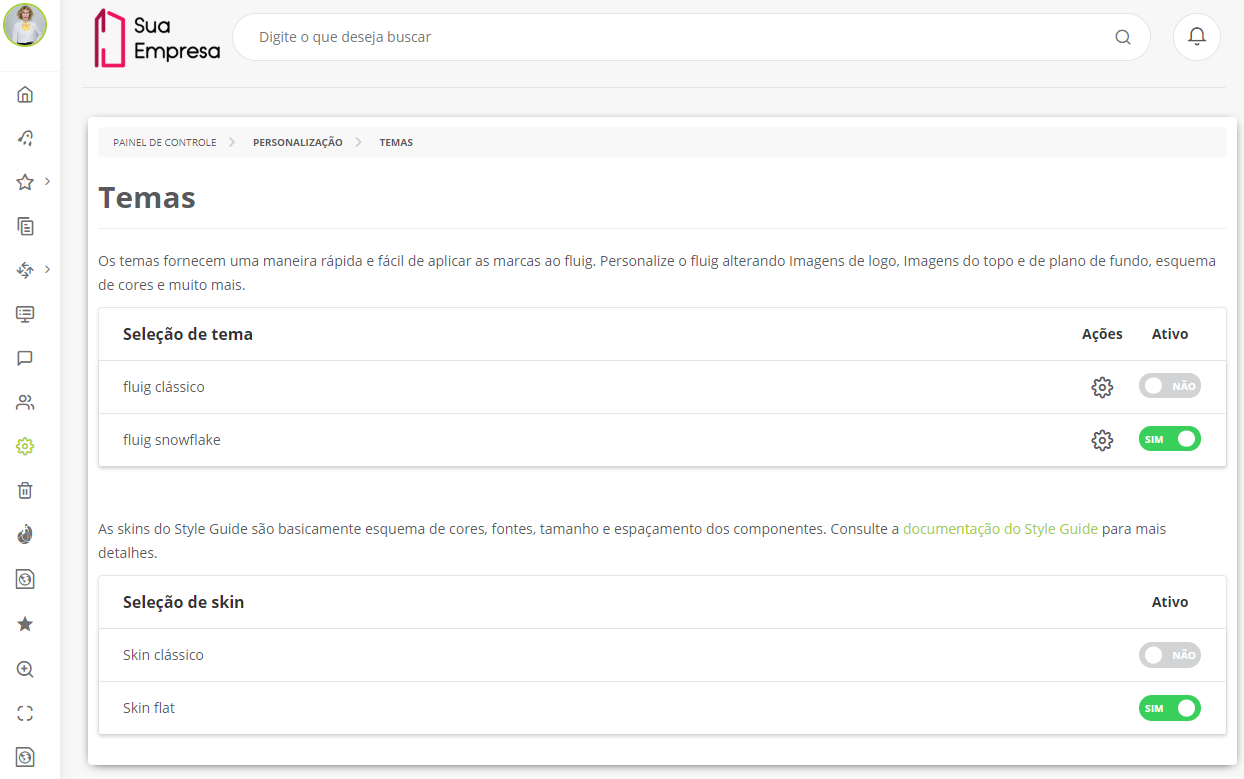
A plataforma disponibiliza dois temas distintos para escolha pelo administrador e contém opções específicas para a personalização de cada um deles. O tema clássico, aplicado por padrão em novas instalações da plataforma, possui design tradicional enquanto o tema Snowflake possui design mais moderno e fluído.
...
Também é disponibilizada nesta tela a seleção da skin, que configura o design e a disposição dos componentes da plataforma.
Aplicar tema
...
01. No menu principal acionar Painel de Controle, logo depois verificar o agrupador Personalização e acionar Temas.
02. No quadro Seleção de tema, escolher
| Nota | ||
|---|---|---|
| ||
No tema Snowflake, páginas criadas na plataforma não apresentarão os ícones personalizados no menu principal. Por enquanto, todas as páginas personalizadas utilizarão este ícone padrão: . Além disso, em ambientes com Experiências de Uso configuradas, não é possível trocar de empresa pelo tema Snowflake. |
Caminho Básico
01. Selecionar Painel de Controle no menu principal.
02. Acessar a guia WCM.
03. Acionar a opção Tema.
04. Escolher o tema acionando o botão ON/OFF ao lado do tema desejado.
| Painel | |||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
Os temas disponíveis para seleção são:fluig
Confira o quadro comparativo:
Ao alterar um tema, as configurações do tema anterior não serão perdidas; elas serão restauradas caso ele seja reativado. |
0503. Acionar Aplicar.
| Painel | ||||
|---|---|---|---|---|
| ||||
É necessário aguardar alguns minutos para que a alteração do tema seja concluída em todas as páginas da plataforma. |
Caminhos Alternativos
Personalizar tema Snowflake
...
01. Acionar Gerenciar Tema ao lado da opção fluig snowflake.
02. Selecionar na paleta de cores a cor da marca do portal.
| Painel | ||||
|---|---|---|---|---|
| ||||
A cor da marca é utilizada para realçar a imagem do perfil, itens do menu principal, ícones e botões da plataforma. |
03. Para definir uma imagem de logo, clicar no botão Escolher arquivo.
| Painel | ||||
|---|---|---|---|---|
| ||||
A altura recomendada para a imagem de logo é de 60 pixels. Imagens maiores serão redimensionadas para esse tamanho. Os formatos suportados são .jpg e .png. |
...
06. Para definir uma imagem de favicon, clicar no botão Escolher arquivo.
| Painel | ||||
|---|---|---|---|---|
| ||||
O formato suportado para imagem de favicon é o .ico e o tamanho recomendado é 32 x 32 pixels. Saiba mais em Personalização de favicon. |
...
09. Acionar Salvar tema.
| Painel | ||||
|---|---|---|---|---|
| ||||
As alterações no tema só entraram em vigor após o usuário efetuar o logoff e o login novamente. |
Personalizar tema clássico
...
01. Acionar Gerenciar Tema ao lado da opção fluig clássico.
02. Selecionar na paleta de cores a cor de fundo do portal.
03. Selecionar na paleta de cores a cor do menu do portal.
| Painel | ||||
|---|---|---|---|---|
| ||||
A cor selecionada no campo Cor do menu define a cor de fundo do menu lateral. Para facilitar a visualização, as cores dos ícones e das fontes se adequam conforme a cor escolhida. Se for uma cor escura, ficarão em um tom claro. Se for uma cor clara, ficarão em tom escuro. |
04. Selecionar na paleta de cores a cor do topo do portal.
05. Para definir uma imagem de fundo, clicar no botão Escolher arquivo.
| Painel | ||||
|---|---|---|---|---|
| ||||
O tamanho mínimo recomendado para a imagem de fundo é o mesmo da resolução mínima suportada pela plataforma, 1024 x 768 pixels. Os formatos suportados são .jpg e .png. |
...
08. Para definir uma imagem de logo, clicar no botão Escolher arquivo.
| Painel | ||||
|---|---|---|---|---|
| ||||
A altura recomendada para a imagem de logo é de 60 pixels. Imagens maiores serão redimensionadas para esse tamanho. Os formatos suportados são .jpg e .png. |
...
11. Para definir uma imagem de topo, clicar no botão Escolher arquivo.
| Painel | ||||
|---|---|---|---|---|
| ||||
A altura recomendada para a imagem de topo é de 60 pixels e os formatos suportados são .jpg e .png. Não há um tamanho máximo para a largura. |
...
14. Escolher a forma de exibição da imagem de topo.
| Painel | ||||
|---|---|---|---|---|
| ||||
Repetir: Esta é a opção padrão para novas empresas. Quando selecionada, a imagem de topo escolhida será replicada até preencher todo o espaço disponível na barra de topo. Expandir: Quando selecionada, a imagem de topo escolhida será ampliada para preencher todo o espaço disponível na barra de topo. |
15. Para definir uma imagem de favicon, clicar no botão Escolher arquivo.
| Painel | ||||
|---|---|---|---|---|
| ||||
O formato suportado para imagem de favicon é o .ico e o tamanho recomendado é 32 x 32 pixels. Saiba mais em Personalização de favicon. |
...
18. Acionar Salvar tema.
| Painel | ||||
|---|---|---|---|---|
| ||||
As alterações no tema só entraram em vigor após o usuário efetuar o logoff e o login novamente. |
Restaurar tema
...
01. Acionar Gerenciar Tema ao lado do tema desejado.
...
03. Acionar Confirmar.
| Painel | ||||
|---|---|---|---|---|
| ||||
O tema terá as imagens e cores restauradas para o padrão da plataforma. A restauração entrará em vigor após o próximo login do usuário. |
Aplicar skin
...
01. No menu principal acionar Painel de Controle, logo depois verificar o agrupador Personalização e acionar Temas.
02. No quadro Seleção do skin do Style Guide, escolher o design desejado acionando o botão ON/OFF.
| Painel | ||||
|---|---|---|---|---|
| ||||
O skin do Style Guide define o design dos componentes que aparecem no TOTVS Fluig Plataforma, alterando o padrão visual, espaçamento, esquema de fontes e muito mais. As opções de skin são: clássico e flat. |
03. Acionar Aplicar.
| Painel | ||||
|---|---|---|---|---|
| ||||
Após alterar o skin da plataforma, para que as alterações tenham efeito é preciso sair da plataforma e logar novamente. |
| Dica | ||
|---|---|---|
| ||
Confira mais detalhes sobre o novo tema e sua configuração na documentação Novo tema. |
| Informações | ||
|---|---|---|
| ||
Esta documentação é válida a partir da atualização 1.6.38 - Mist. Se você utiliza uma atualização anterior, ela pode conter informações diferentes das quais você vê na sua plataforma. |