Histórico da Página
Índice:
...
| Índice |
|---|
Objetivo:
...
Este documento tem como finalidade, demonstrar o uso da atividade "Aplicar Alterações na Tabela".
Configuração:
| HTML |
|---|
<script type="text/javascript" language="javascript">
/* @license ! jQuery-mutate - v0.0.2 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(t){mutate_event_stack=[{name:"width",handler:function(a){var e=t(a);return e.data("mutate-width")||e.data("mutate-width",e.width()),e.data("mutate-width")&&e.width()!=e.data("mutate-width")?(e.data("mutate-width",e.width()),!0):!1}},{name:"height",handler:function(a){var e=t(a);return e.data("mutate-height")||e.data("mutate-height",e.height()),e.data("mutate-height")&&e.height()!=e.data("mutate-height")?(e.data("mutate-height",e.height()),!0):void 0}},{name:"top",handler:function(a){var e=t(a);return e.data("mutate-top")||e.data("mutate-top",e.css("top")),e.data("mutate-top")&&e.css("top")!=e.data("mutate-top")?(e.data("mutate-top",e.css("top")),!0):void 0}},{name:"bottom",handler:function(a){var e=t(a);return e.data("mutate-bottom")||e.data("mutate-bottom",e.css("bottom")),e.data("mutate-bottom")&&e.css("bottom")!=e.data("mutate-bottom")?(e.data("mutate-bottom",e.css("bottom")),!0):void 0}},{name:"right",handler:function(a){var e=t(a);return e.data("mutate-right")||e.data("mutate-right",e.css("right")),e.data("mutate-right")&&e.css("right")!=e.data("mutate-right")?(e.data("mutate-right",e.css("right")),!0):void 0}},{name:"left",handler:function(a){var e=t(a);return e.data("mutate-left")||e.data("mutate-left",e.css("left")),e.data("mutate-left")&&e.css("left")!=e.data("mutate-left")?(e.data("mutate-left",e.css("left")),!0):void 0}},{name:"hide",handler:function(a){var e=t(a),r=e.is(":hidden"),d=void 0==e.data("prev-hidden")?r:e.data("prev-hidden");return e.data("prev-hidden",r),r&&r!=d?!0:void 0}},{name:"show",handler:function(a){var e=t(a),r=e.is(":visible"),d=void 0==e.data("prev-visible")?r:e.data("prev-visible");return e.data("prev-visible",r),r&&r!=d?!0:void 0}},{name:"scrollHeight",handler:function(a){var e=t(a);return e.data("prev-scrollHeight")||e.data("prev-scrollHeight",e[0].scrollHeight),e.data("prev-scrollHeight")&&e[0].scrollHeight!=e.data("prev-scrollHeight")?(e.data("prev-scrollHeight",e[0].scrollHeight),!0):void 0}},{name:"scrollWidth",handler:function(a){var e=t(a);return e.data("prev-scrollWidth")||e.data("prev-scrollWidth",e[0].scrollWidth),e.data("prev-scrollWidth")&&e[0].scrollWidth!=e.data("prev-scrollWidth")?(e.data("prev-scrollWidth",e[0].scrollWidth),!0):void 0}},{name:"scrollTop",handler:function(a){var e=t(a);return e.data("prev-scrollTop")||e.data("prev-scrollTop",e[0].scrollTop()),e.data("prev-scrollTop")&&e[0].scrollTop()!=e.data("prev-scrollTop")?(e.data("prev-scrollTop",e[0].scrollTop()),!0):void 0}},{name:"scrollLeft",handler:function(a){var e=t(a);return e.data("prev-scrollLeft")||e.data("prev-scrollLeft",e[0].scrollLeft()),e.data("prev-scrollLeft")&&e[0].scrollLeft()!=e.data("prev-scrollLeft")?(e.data("prev-scrollLeft",e[0].scrollLeft()),!0):void 0}}]}(jQuery);
|
| HTML |
|---|
/* @license ! jQuery-mutate - v0.0.1 -
* Licensed under the MIT license
* http://www.opensource.org/licenses/mit-license.php
* Date: 2015-04-19 */
!function(a){function b(){var c=mutate;"undefined"!=c.event_stack&&c.event_stack.length&&a.each(c.event_stack,function(a,b){mutate.add_event(b)}),c.event_stack=[],a.each(c.stack,function(b,d){a(d.selector).each(function(a,b){c.events[d.event_name](b)===!0?d.callback&&d.callback(b,d):d.false_callback&&d.false_callback(b,d)})}),setTimeout(b,mutate.speed)}mutate={speed:100,event_stack:mutate_event_stack,stack:[],events:{},add_event:function(a){mutate.events[a.name]=a.handler},add:function(a,b,c,d){mutate.stack[mutate.stack.length]={event_name:a,selector:b,callback:c,false_callback:d}}},b(),a.fn.extend({mutate:function(){var b=!1,c=arguments[1],d=this,e=arguments[2]?arguments[2]:function(){};return"extend"==arguments[0].toLowerCase()?(mutate.add_event(c),this):(a.each(a.trim(arguments[0]).split(" "),function(a,f){b=f,mutate.add(b,d,c,e)}),this)}})}(jQuery);
</script> |
| HTML |
|---|
<style type="text/css">
.expand-container{
margin-top:5px !important;
font-weight: normal !important;
}
.expand-control{
margin-bottom: 5px !important;
}
pre{
white-space: inherit !important;
}
table tr:nth-child(odd), table tr:nth-child(odd) > *{
background: transparent !important;
border: 0 !important;
}
.pdl .codeContent .gutter{
border-right: 1px solid #ccc !important;
}
.wiki-content .innerCell {
overflow-y: hidden;
}
.HiddenDiv .confluence-information-macro {
width: calc(100% - 25px);
background: #fff !important;
-moz-border-radius: 0px !important;
-webkit-border-radius: 0px !important;
border-radius: 0px !important;
color: #333;
margin: 10px 0 1em 0;
min-height: 20px;
padding: 10px;
position: relative;
text-align: left !important;
}
.HiddenDiv .confluence-information-macro p.title{
padding-left: 20px;
margin-top: -5px;
}
.HiddenDiv .confluence-information-macro .confluence-information-macro-icon.aui-iconfont-error{
color: #fff;
}
.HiddenDiv .confluence-information-macro .confluence-information-macro pre{
display: none;
}
.HiddenDiv .wiki-content a:link, .HiddenDiv .wiki-content a, .HiddenDiv .tab-nav-link, .HiddenDiv .current{
color: #000 !important;
}
.wiki-content a:link {
color: #000 !important;
}
.lastDiv + pre{
font-family: inherit;
}
.white-container{
-moz-box-shadow: 2px 2px 2px #aaa;
-webkit-box-shadow: 2px 2px 2px #aaa;
box-shadow: 2px 2px 2px #aaa;
}
.confluence-embedded-file-wrapper .confluence-embedded-image{
max-width: 100% !important;
max-height: 100%;
}
</style> |
| HTML |
|---|
<div style="border:1px solid #aab8c6;padding:5px;-moz-border-radius: 5px;-webkit-border-radius: 5px;border-radius: 5px;background: #f7f7f7">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 1px solid #aab8c6;margin-bottom:14px">
<span style="float:left"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/149881483/settings.png?version=1&modificationDate=1509720640465&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px">Configuração</span>
</div>
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/190516500/info.png?version=1&modificationDate=1509568958717&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Informações Gerais</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/416843571/family-tree.png?version=1&modificationDate=1537984930243&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Atividade <b>Aplicar Alterações na Tabela</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv22', 'img22');"><img id="img22" name="img22" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
</div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv22" class="HiddenDiv" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;">
<strong>Objetivo:</strong> A finalidade da atividade "Aplicar Alterações na Tabela" é permitir que o usuário sinalize que uma fonte de dados (sendo ela, conjunto de tabelas, uma única tabela ou uma linha) está com dados prontos à serem persistidos no banco de dados.<br><br>
<strong>OBS:</strong> Essa sinalização é feita através do comando AcceptChanges. <strong>(O comando AcceptChanges sinaliza que os dados desse conjunto de tabelas estão prontos para serem persistidos no banco de dados, lembrando que o comando não grava diretamente os dados no banco de dados).</strong><br><br>
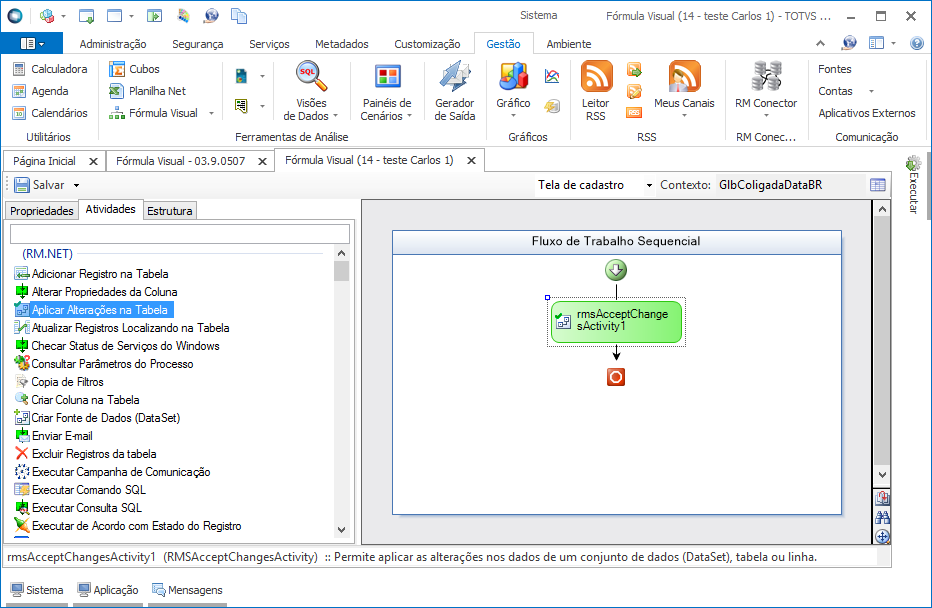
<strong>Passo a Passo:</strong> Primeiramente é necessário arrastar a atividade <strong>"Aplicar Alterações na Tabela"</strong> para o <strong>"Fluxo de Trabalho Sequencial"</strong> em sua fórmula visual.<br><br> |
| HTML |
|---|
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px;"> |
| HTML |
|---|
</div>
Após atividade ter sido adicionada ao fluxo de trabalho, é necessário configurar as propriedades da atividade.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
No exemplo acima, as propriedades foram preenchidas da seguinte maneira:<br>
- Conjunto de Tabelas:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
- Linha da Tabela:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
- Linha da Tabela:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
Após preencher as propriedades, salve e execute a <strong>Fórmula Visual</strong>. Verifique o resultado do processo. A <strong>Fórmula Visual</strong> deverá executar com sucesso. Com isso poderemos seguir para o exemplo de utilização real da atividade.
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| HTML |
|---|
</div>
<span style="font-size: 20px;">EXEMPLO PRÁTICO</span><br>
Vamos agora ver um exemplo prático do uso da atividade "Aplicar Alterações na Tabela".
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| Nota | ||
|---|---|---|
| ||
Esse trecho está em construção. Aguarde... |
| HTML |
|---|
</div>
<span style="font-size: 20px;">RESULTADO</span><br>
O Resultado da execução da formula exemplo é esse:
<div style="background: #fff; padding:10px;text-align:center;width:calc(100% - 25px);margin:10px 0px"> |
| Nota | ||
|---|---|---|
| ||
Esse trecho está em construção. Aguarde... |
| HTML |
|---|
</div>
</div>
</div>
</div>
<div style="padding:7px"></div>
<div style="border: 1px solid #aab8c6">
<div style="background:#f7f7f7;width:calc(100% - 10px);height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<span style="float:left;margin-top: 4px"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/preference.png?version=1&modificationDate=1509369965368&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 3px">Parâmetros da Atividade</span>
</div>
<div style="background:#f0f0f0;width:calc(100% - 10px);height:auto;min-height:30px;color: #000;font-weight:bold;font-size: 16px;padding:5px;border-bottom: 0px;">
<div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Conjunto da Dados <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv3', 'img3');"><img id="img3" name="img3" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv3" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> Conjunto de tabelas onde o comando AcceptChanges será executado. <strong>(O comando AcceptChanges sinaliza que os dados desse conjunto de tabelas estão prontos para serem persistidos no banco de dados, lembrando que o comando não grava diretamente os dados no banco de dados)</strong>.<br>
<strong>Tipo:</strong> DataSet (Conjunto de Tabelas em Memória)<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Conjunto de Tabelas em Memória</strong>, ou seja, deve-se utilizar um conjunto de tabelas em memória onde o comando AcceptChanges irá sinalizar que seus dados estão prontos para <strong>persistidos no banco</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> Activity=RMSWorkflow, Path=DataSet
</div>
</div>
<div style="width:100%;height: 30px;border-bottom:1px solid #d0d0d0;padding-bottom:5px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Linha da Tabela <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv4', 'img4');"><img id="img4" name="img4" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv4" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong> Linha da tabela onde o comando AcceptChanges será executado. <strong>(O comando AcceptChanges sinaliza que os dados dessa linha estão prontos para serem persistidos no banco de dados, lembrando que o comando não grava diretamente os dados no banco de dados)</strong><br>
<strong>Tipo:</strong> DataRow (Linha de uma Tabela em Memória)<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Linha de uma Tabela em Memória</strong>, ou seja, deve-se utilizar uma linha de uma tabela em memória que represente a linha da tabela física no banco de dados onde o comando AcceptChanges irá sinalizar que seus dados estão prontos para serem <strong>persistidos no banco</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> Activity=RMSWorkflow, Path=Tables[0].Row
</div>
</div>
<div style="width:100%;height: 30px;padding-top:5px"><span style="float:left;margin-top: 4px;font-weight:normal !important"><img style="width: 16px; height: 16px; margin-top:3px" src="/download/attachments/309398329/cube.png?version=1&modificationDate=1509370590936&api=v2" /></span>
<span style="float:left;font-size:inherit;padding-left:5px;margin-top: 4px;font-weight:normal !important">Tabela <b>(Opcional)</b></span><span style="float:right;margin-top: 4px;padding-right:5px;cursor:pointer" onclick="Show('hiddenDiv18', 'img18');"><img id="img18" name="img18" style="width: 16px; height: 16px; margin-top: 3px" src="/download/attachments/309398329/add.png?version=1&modificationDate=1509382756808&api=v2"></span></div>
<div style="background: #e2e2e2;">
<div id="hiddenDiv18" style="visibility:hidden;height: 0px; line-height: 30px; padding-left: 5px; background: #e2e2e2;font-weight:normal">
<strong>Descrição:</strong>Tabela onde o comando AcceptChanges será executado. <strong>(O comando AcceptChanges sinaliza que os dados dessa tabela estão prontos para serem persistidos no banco de dados, lembrando que o comando não grava diretamente os dados no banco de dados)</strong><br>
<strong>Tipo:</strong> DataTable (Tabela em Memória)<br>
<strong>Como Usar:</strong> Esse parâmetro é do tipo <strong>Tabela em Memória</strong>, ou seja, deve-se utilizar uma tabela em memória que represente a tabela física no banco de dados onde o comando AcceptChanges irá sinalizar que seus dados estão prontos para serem <strong>persistidos no banco</strong>.<br>
<strong>Valor Utilizado na Requisição:</strong> Activity=RMSWorkflow, Path=Tables[0].DataTable
</div>
</div>
</div>
</div>
</div> |
...
Informações Gerais
Objetivo:
A finalidade da atividade "Aplicar Alterações na Tabela" é permitir que o usuário sinalize que uma fonte de dados (sendo ela, conjunto de tabelas, uma única tabela ou uma linha) está com dados prontos à serem persistidos no banco de dados.
OBS: Essa sinalização é feita através do comando AcceptChanges. (O comando AcceptChanges sinaliza que os dados desse conjunto de tabelas estão prontos para serem persistidos no banco de dados, lembrando que o comando não grava diretamente os dados no banco de dados).
OBS 2: Pode ser utilizado em conjunto com qualquer atividade que realize modificações em memória das tabelas, conjunto de tabelas e linhas das tabelas, como criação de colunas e/ou criação de registros.
Passo a Passo:
Primeiramente é necessário arrastar a atividade "Aplicar Alterações na Tabela" para o "Fluxo de Trabalho Sequencial" em sua fórmula visual.
Após atividade ter sido adicionada ao fluxo de trabalho, é necessário configurar as propriedades da atividade.
No exemplo acima, as propriedades foram preenchidas da seguinte maneira:
- Conjunto de Tabelas:
- Linha da Tabela:
- Tabela:
Após preencher as propriedades, salve e execute a Fórmula Visual. Verifique o resultado do processo. A Fórmula Visual deverá executar com sucesso.
Parâmetros da Atividade
Conjunto da Dados (Opcional)
Descrição: Conjunto de tabelas onde o comando AcceptChanges será executado. (O comando AcceptChanges sinaliza que os dados desse conjunto de tabelas estão prontos para serem persistidos no banco de dados, lembrando que o comando não grava diretamente os dados no banco de dados).
Tipo: DataSet (Conjunto de Tabelas em Memória)
Como usar: Esse parâmetro é do tipo Conjunto de Tabelas em Memória, ou seja, deve-se utilizar um conjunto de tabelas em memória onde o comando AcceptChanges irá sinalizar que seus dados estão prontos para persistidos no banco.
Valor utilizado na requisição: Activity=RMSWorkflow, Path=DataSet
Linha da Tabela (Opcional)
Descrição: Linha da tabela onde o comando AcceptChanges será executado. (O comando AcceptChanges sinaliza que os dados dessa linha estão prontos para serem persistidos no banco de dados, lembrando que o comando não grava diretamente os dados no banco de dados)
Tipo: DataRow (Linha de uma Tabela em Memória)
Como usar: Esse parâmetro é do tipo Linha de uma Tabela em Memória, ou seja, deve-se utilizar uma linha de uma tabela em memória que represente a linha da tabela física no banco de dados onde o comando AcceptChanges irá sinalizar que seus dados estão prontos para serem persistidos no banco.
Valor utilizado na requisição: Activity=RMSWorkflow, Path=Tables[0].Row
Tabela (Opcional)
Descrição: Tabela onde o comando AcceptChanges será executado. (O comando AcceptChanges sinaliza que os dados dessa tabela estão prontos para serem persistidos no banco de dados, lembrando que o comando não grava diretamente os dados no banco de dados)}
Tipo: DataTable (Tabela em Memória)
Como usar: Esse parâmetro é do tipo Tabela em Memória, ou seja, deve-se utilizar uma tabela em memória que represente a tabela física no banco de dados onde o comando AcceptChanges irá sinalizar que seus dados estão prontos para serem persistidos no banco
Valor utilizado na requisição: Activity=RMSWorkflow, Path=Tables[0].DataTable