Histórico da Página
Parâmetros
É necessário configurar os seguintes parâmetros para a instalação:
- Criar o parâmetro MV_GCTPURL do tipo caractere, com o conteúdo http://{hostname-do-servidor}:{porta-http}
- Criar o parâmetro MV_BACKEND do tipo caractere, com o conteúdo http://{hostname-do-servidor}:{porta-rest}/rest
- Criar o parâmetro MV_TAFPO do tipo lógico, com .T. se possui mais módulos de Protheus além do TAF ou possui mais de uma placa de rede no servidor onde está sendo executado o serviço HTTP e com .F. se possui apenas o TAF e apenas uma placa de rede;
Para mais informações, consulte as seguintes documentações:
Monitor de eventos
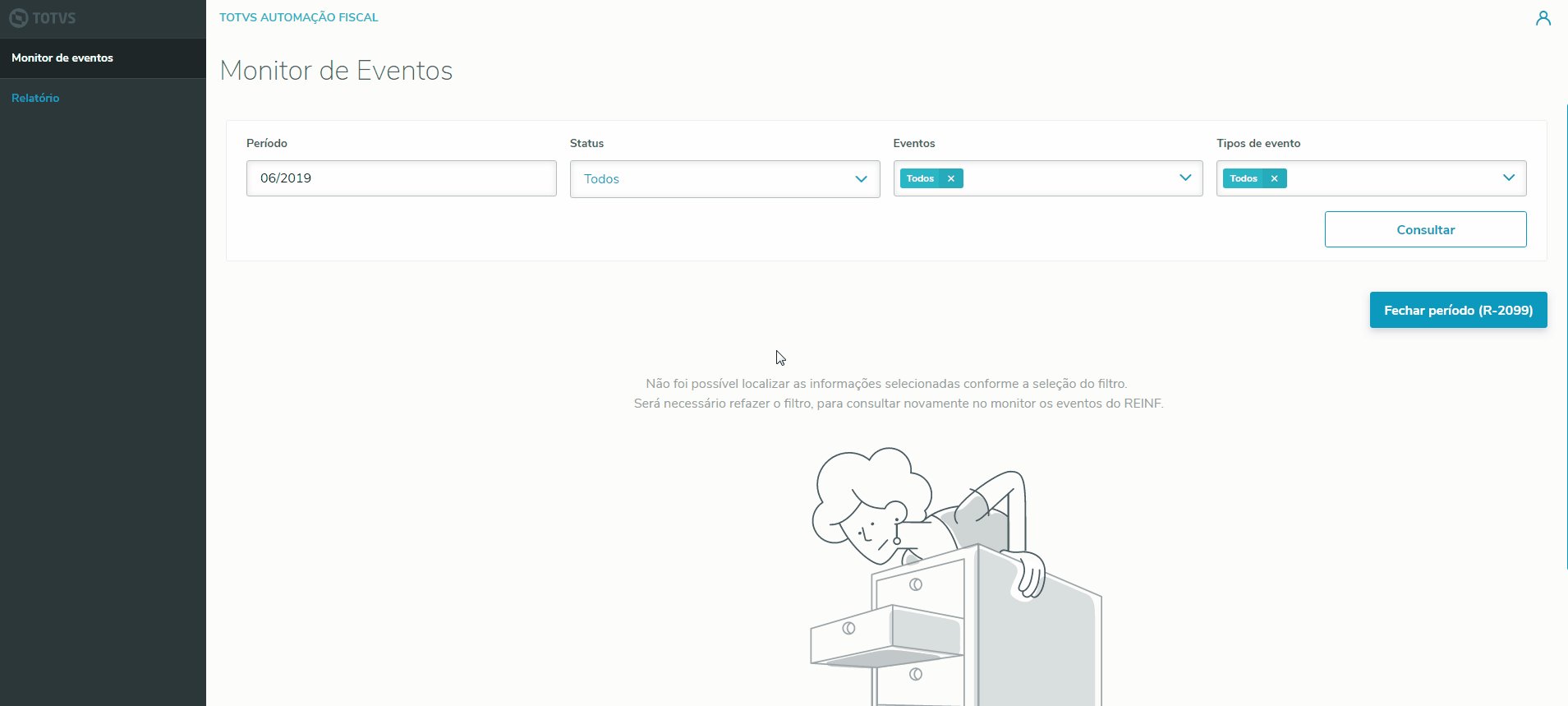
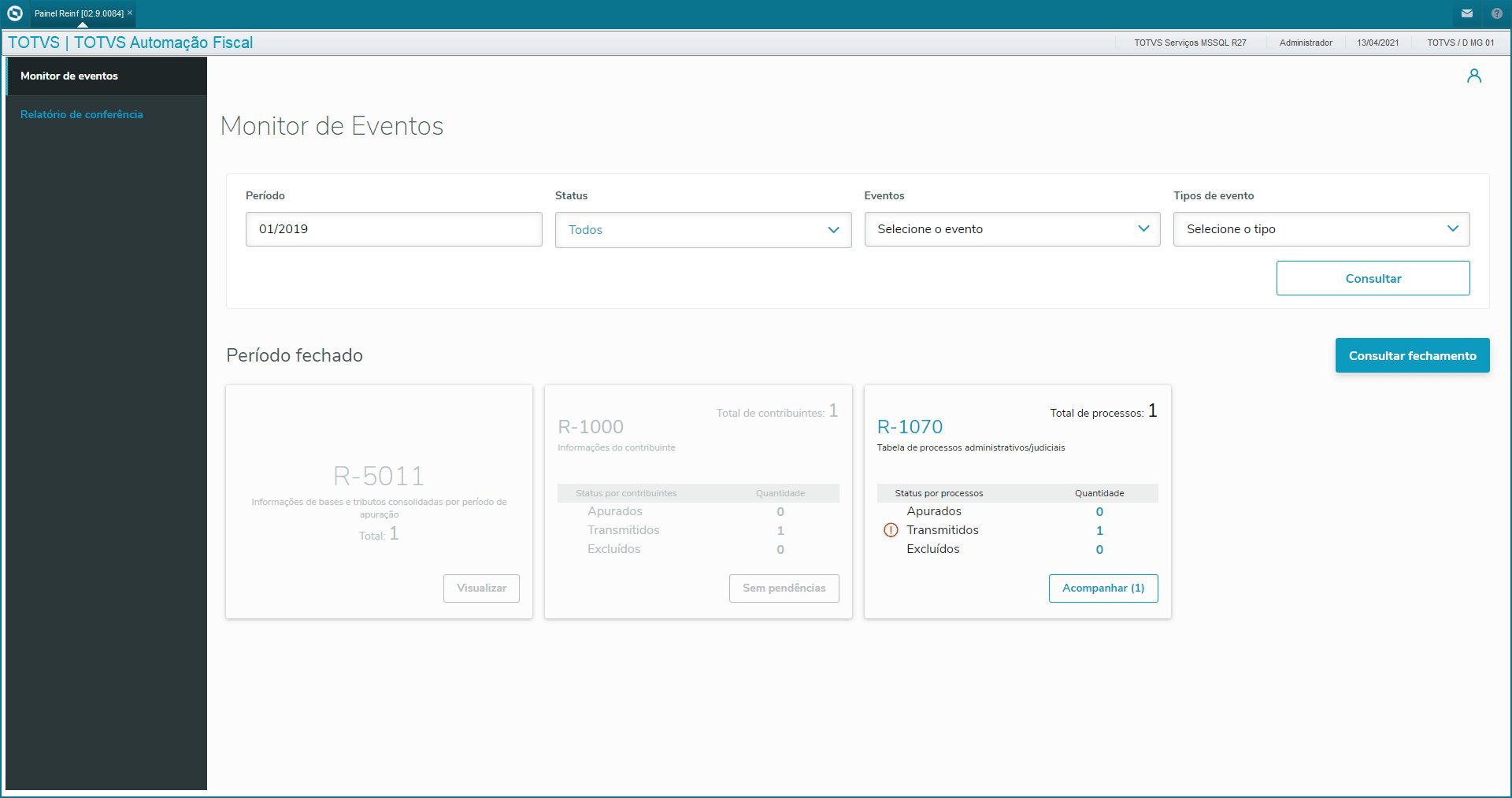
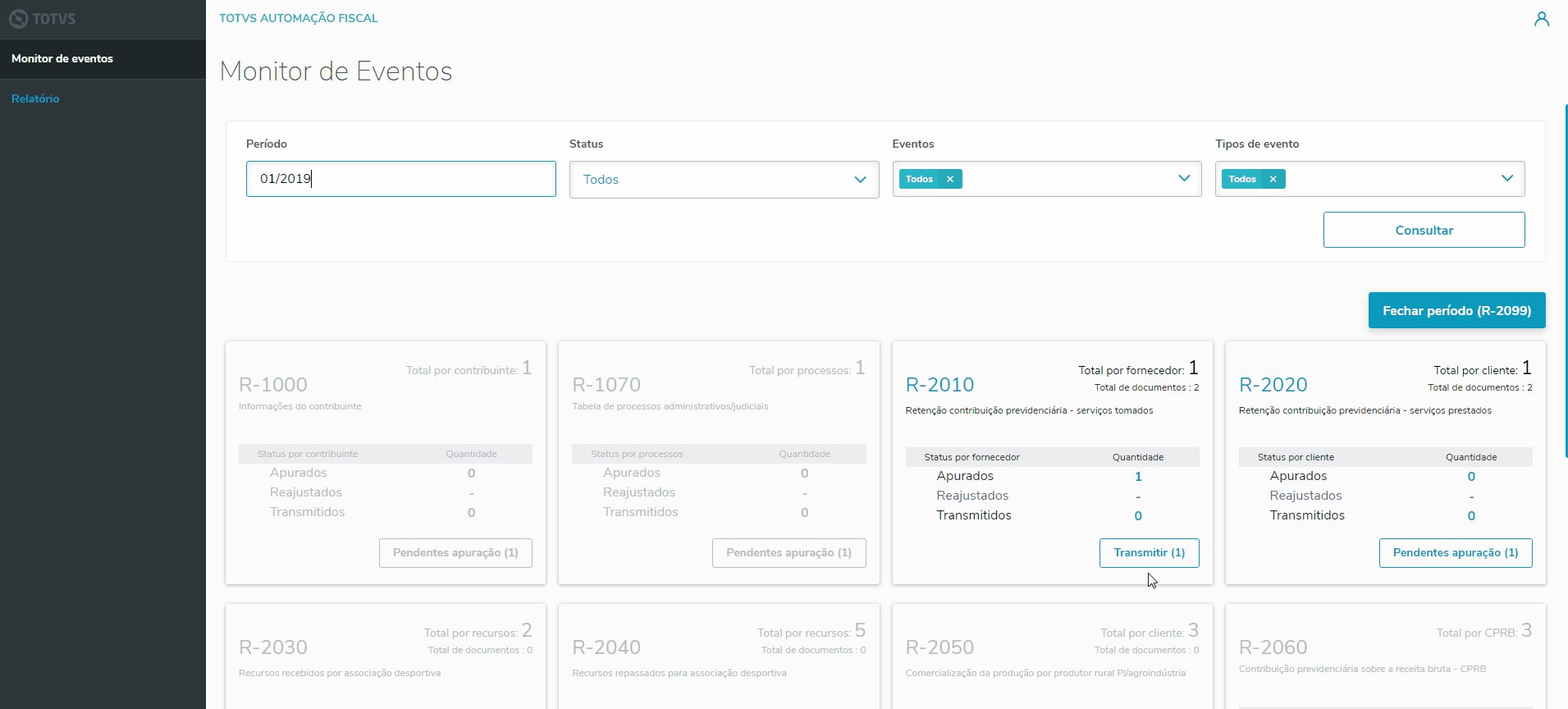
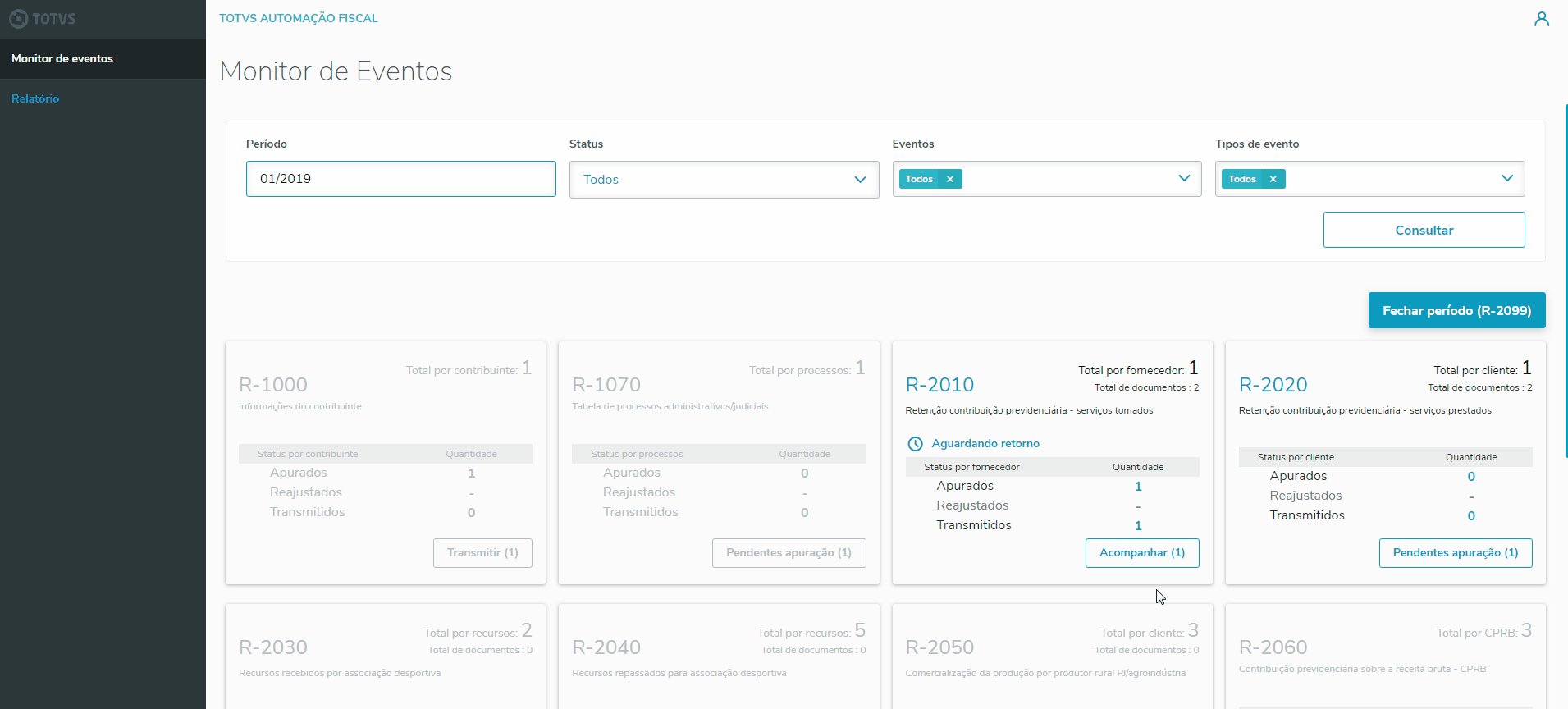
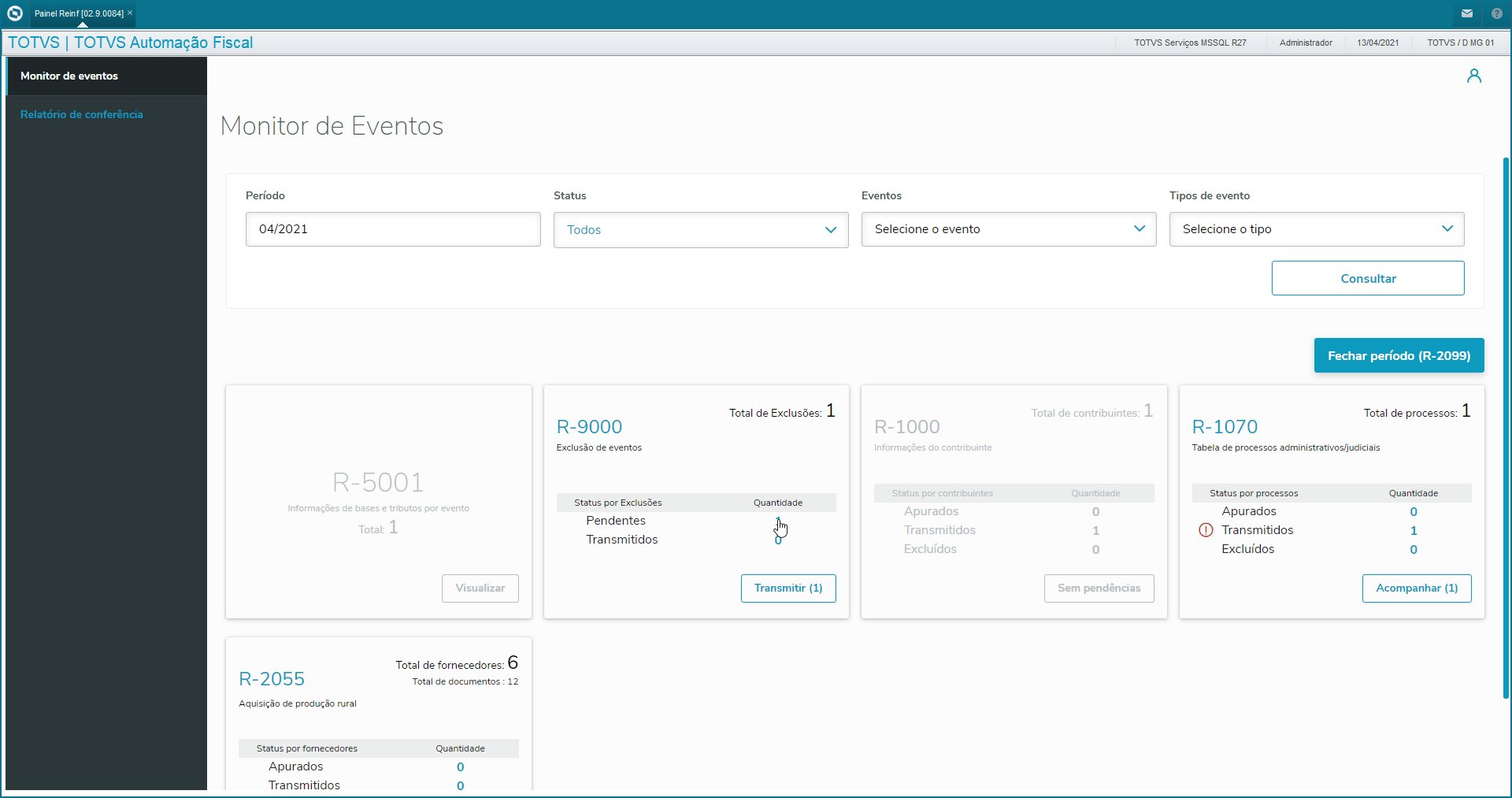
O monitor de eventos apresenta a visão geral dos eventos da REINF por período de apuração.
Nessa funcionalidade podem ser aplicados filtros para selecionar um período de apuração específico, caso a apuração ainda não tenha sido realizada no período selecionado, o monitor de eventos irá apresentar por padrão o período anterior ao mês vigente e sempre mostrará apenas os eventos disponíveis para o período selecionado.
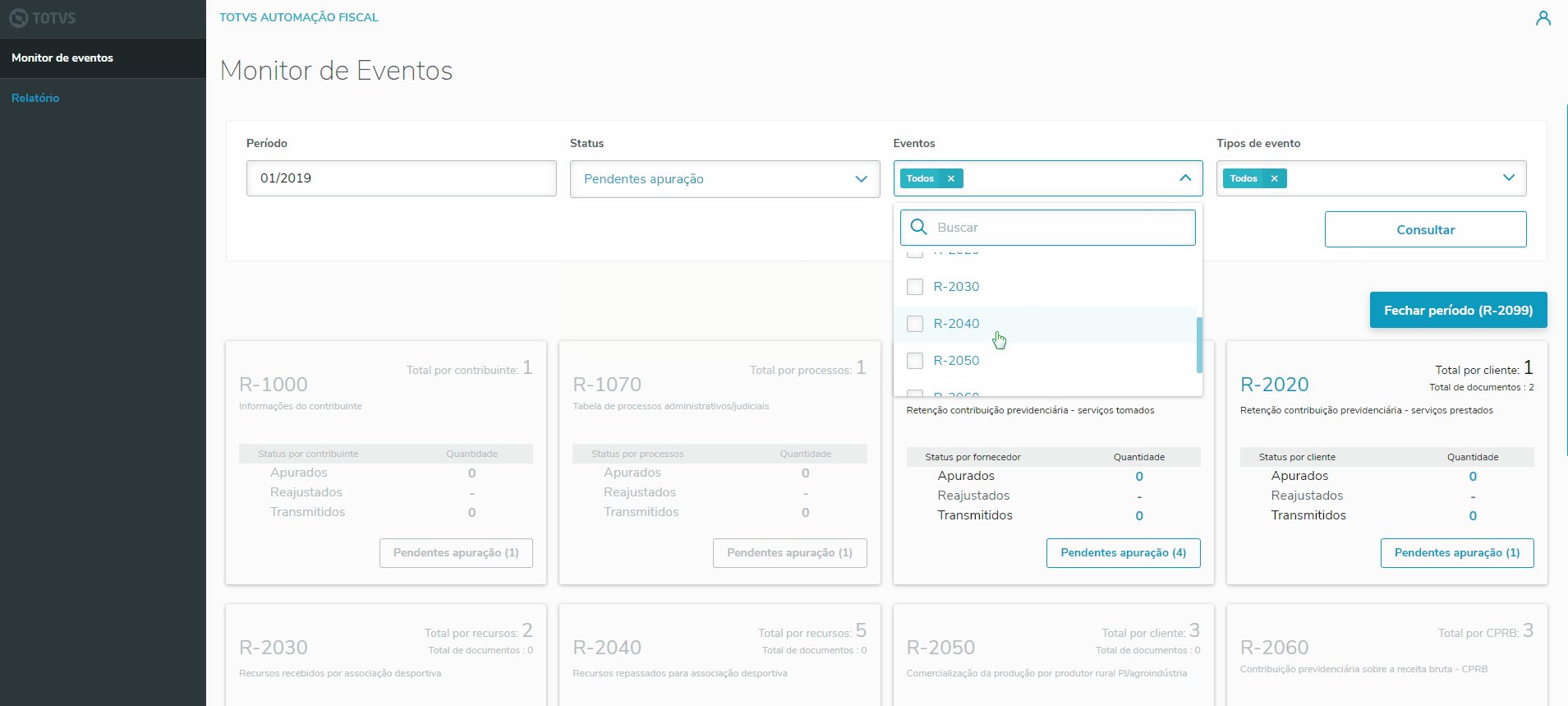
Filtros
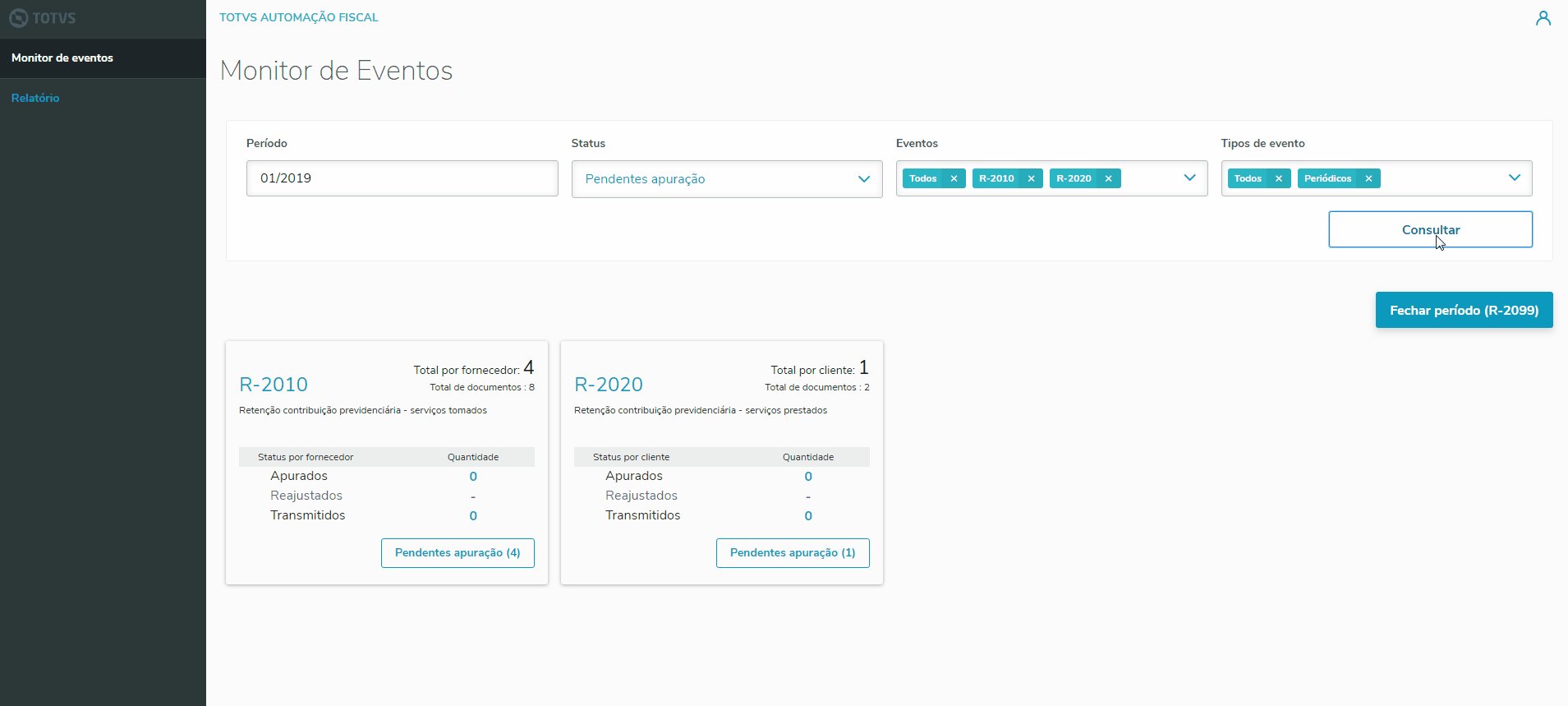
Os cartões do monitor de eventos podem ser filtrados por período, status, eventos e tipos de evento, podendo ser combinados entre si de acordo com a necessidade. Após a seleção dos filtros, basta clicar no botão para que o mesmo seja atualizado. Assim como os cartões, as opções de filtro são exibidas de acordo com os status, eventos e tipos de evento disponíveis para o período informado.
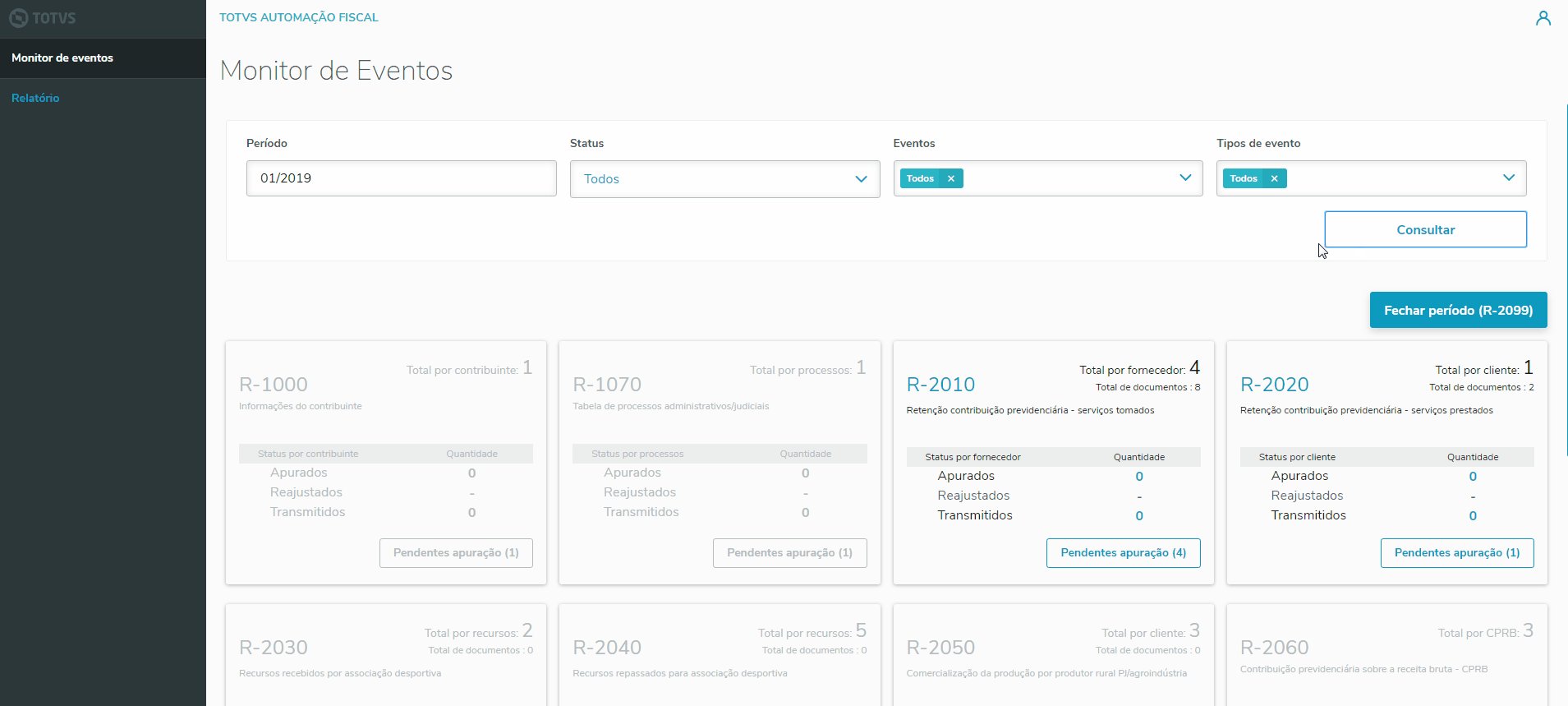
Cartões
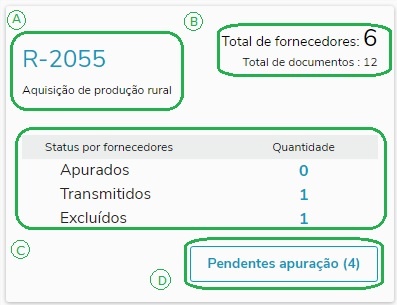
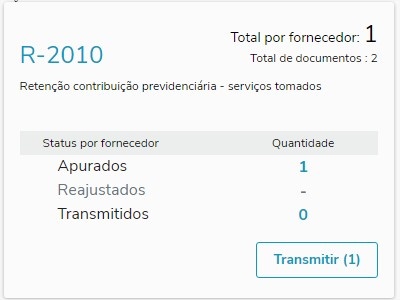
Os cartões apresentam o status geral de cada evento disponível para o período informado no filtro. Através deles identificaremos se determinado evento já foi apurado e/ou, transmitido além de consultar seu status de transmissão, através do botão que está disponível em cada cartão.
| HTML |
|---|
<style>
.cards {
display: -ms-flexbox;
display: -moz-box;
display: -webkit-flex;
display: -webkit-box;
display: flex;
}
.label-cards {
margin-top: 40px;
}
.circle {
display: -ms-flexbox;
display: -moz-box;
display: -webkit-flex;
display: -webkit-box;
display: flex;
align-items: center;
list-style: none;
}
.description {
margin-left: 10px;
padding-bottom: 16px;
}
</style>
<div class="label-cards">
<ul>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgba(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
A
</text>
</svg>
</div>
<p class="description">Descrição do evento.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgba(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
B
</text>
</svg>
</div>
<p class="description">Totais de documentos a serem apurados.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgba(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
C
</text>
</svg>
</div>
<p class="description">Detalhes do status do evento.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgba(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
D
</text>
</svg>
</div>
<p class="description">Botão de status do evento.</p>
</li>
</ul>
</div>
|
Fechamento e reabertura de período
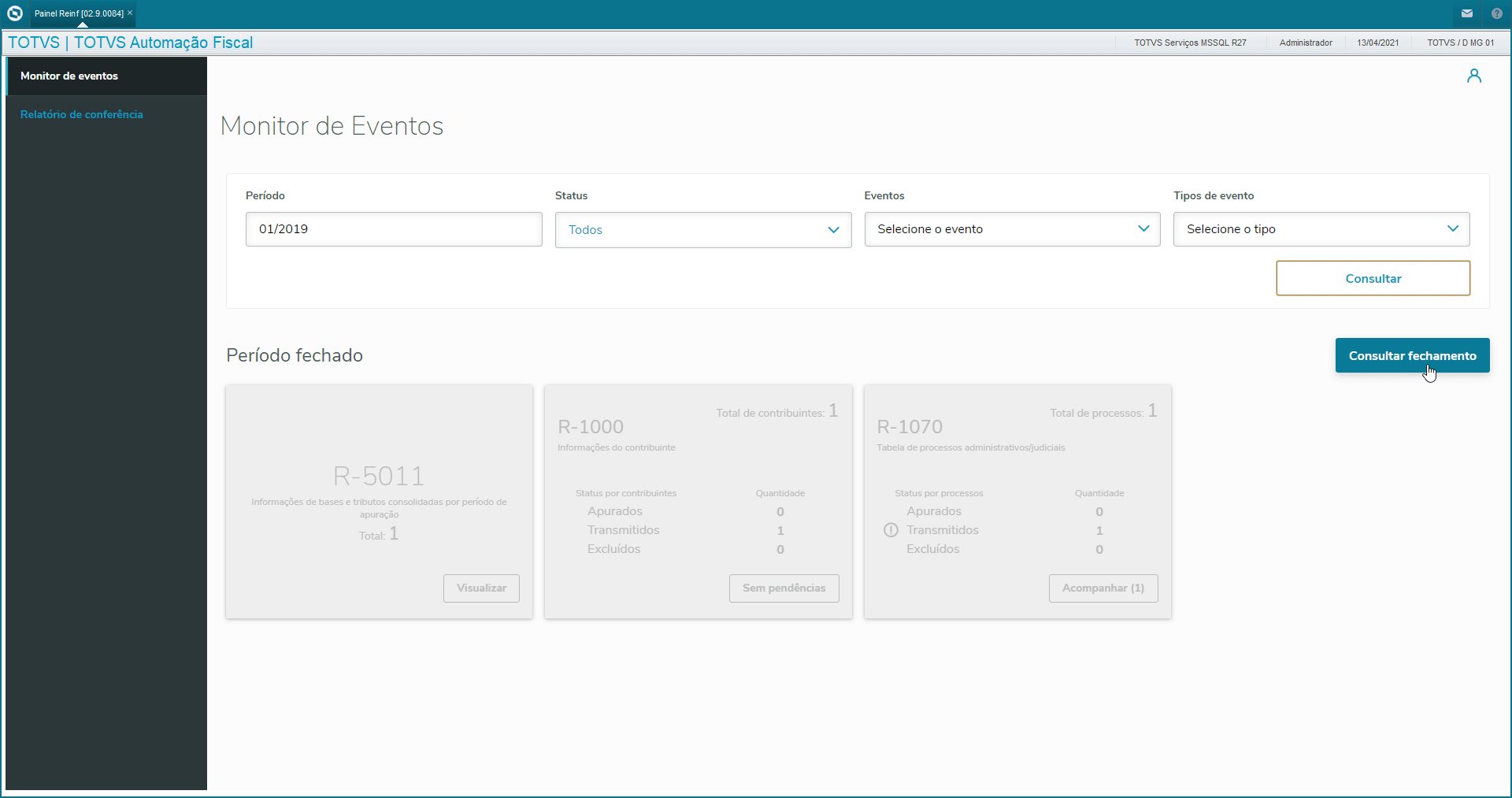
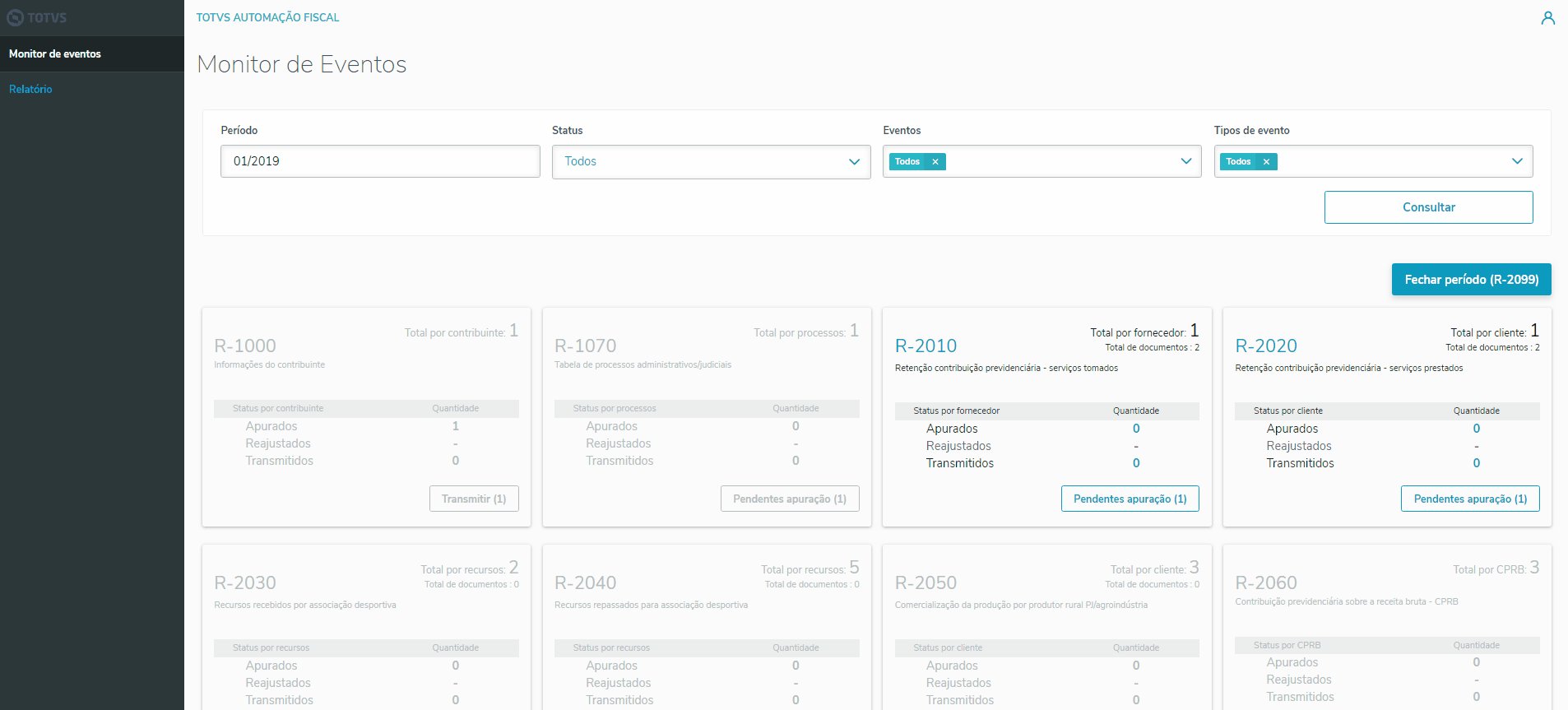
A qualquer momento é possível realizar o fechamento do período, clicando no botão , ao realizar essa operação os demais cartões serão desabilitados. Após o fechamento não será possível executar nenhuma ação, como apuração e transmissão dos eventos no período selecionado.
Para cancelar o fechamento, basta clicar no botão , assim os cartões são reabilitados voltando ao estado anterior ao fechamento.
Para transmitir o evento de fechamento basta clicar no botão .
A transmissão do fechamento do período não é processada imediatamente pela Receita Federal, sendo assim será necessário consultar o estado da transmissão, até que a mesma seja autorizada ou rejeitada, para isso basta clicar no botão .
Transmissão do fechamento autorizada
Quando a transmissão é autorizada pelo governo, o protocolo de fechamento do período é apresentado no monitor de eventos.
Transmissão do fechamento rejeitada
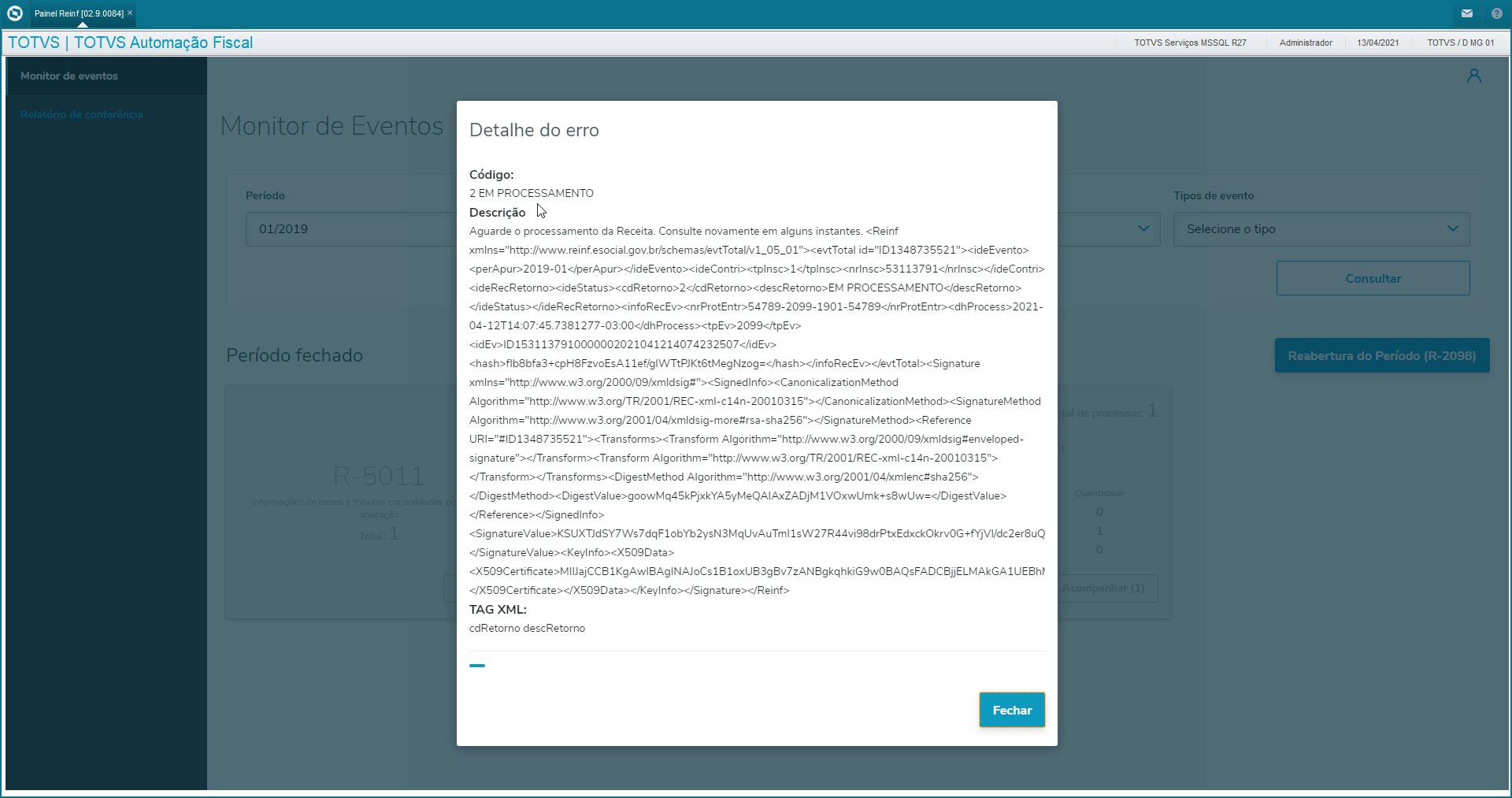
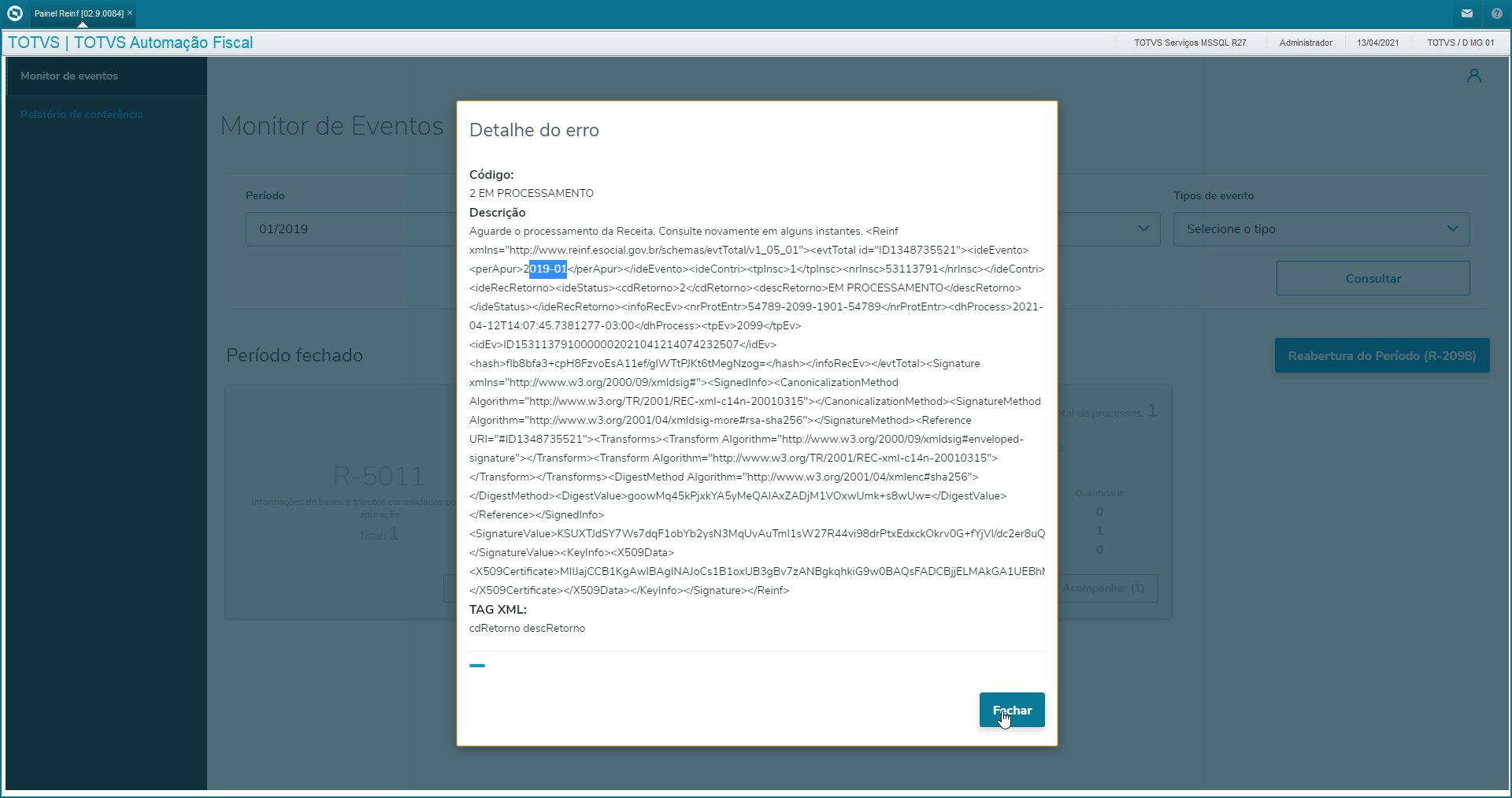
Caso a transmissão tenha sido rejeitada, é exibido o motivo da rejeição. Ao clicar em (botão fechar do modal) os cartões são reabilitados, retornando ao estado anterior ao fechamento.
Reabertura do período
Caso haja necessidade de reabrir o período, basta clicar no botão .
A reabertura do período não é processada imediatamente, sendo assim é necessário consultar o estado da transmissão, até que a mesma seja processada.
Eventos
Apuração de Eventos
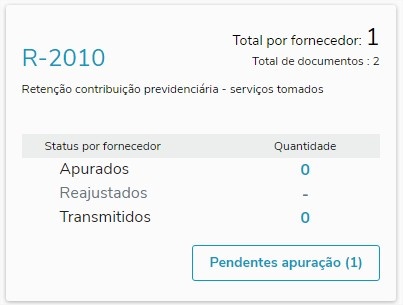
A apuração de eventos é o primeiro estado dos cartões disponíveis no painel.
Um evento que está no estado de aguardando apuração, apresenta em seu cartão o botão "Pendentes de apuração (n)", onde n é a quantidade de itens a serem apurados naquele evento.
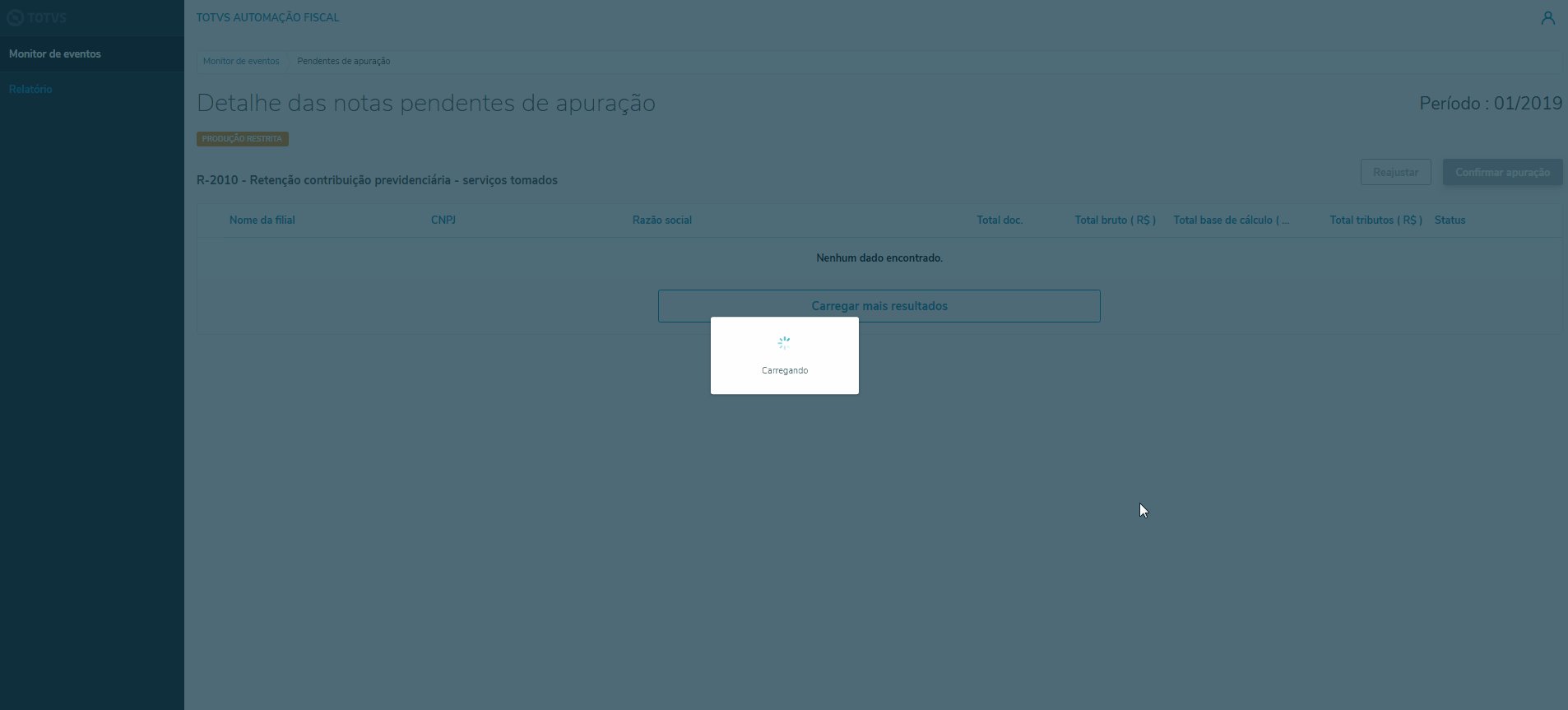
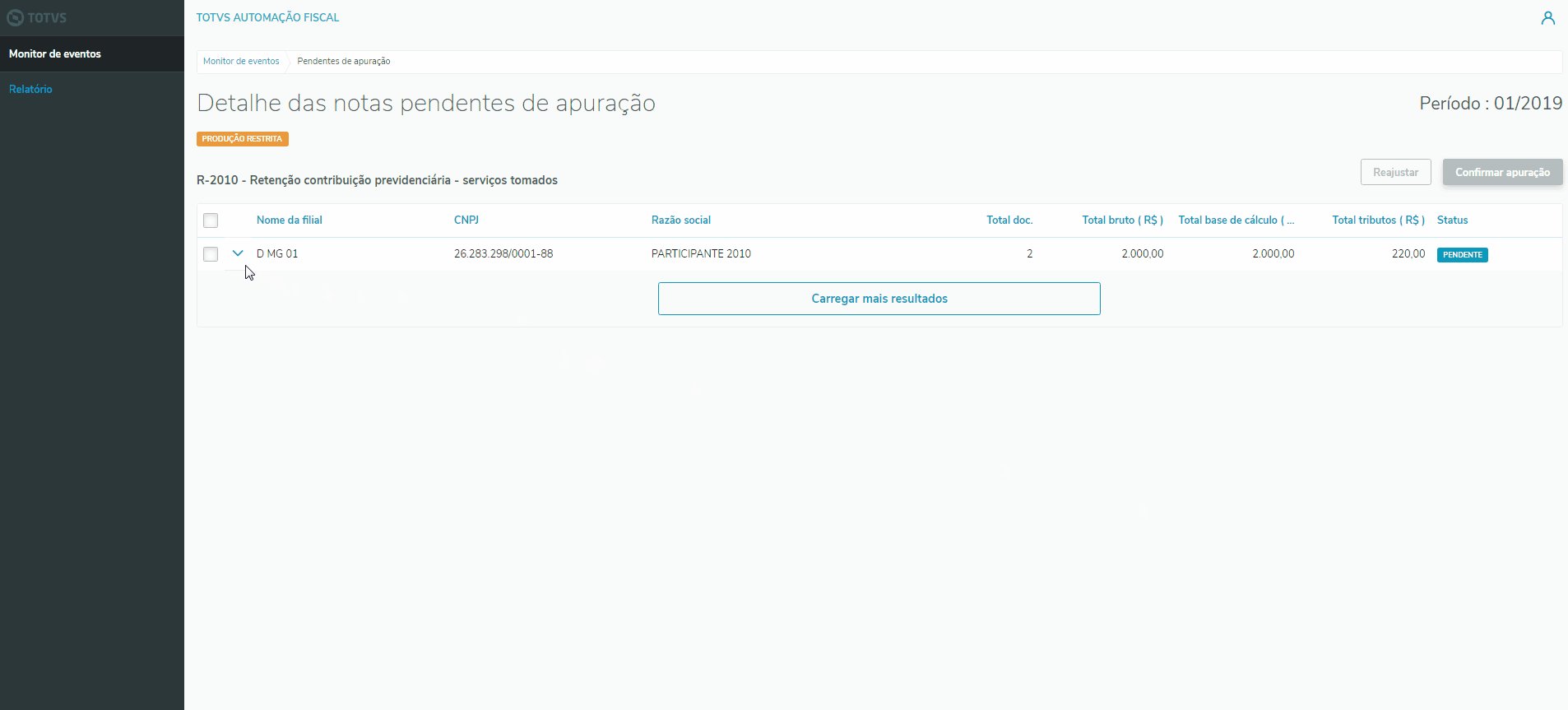
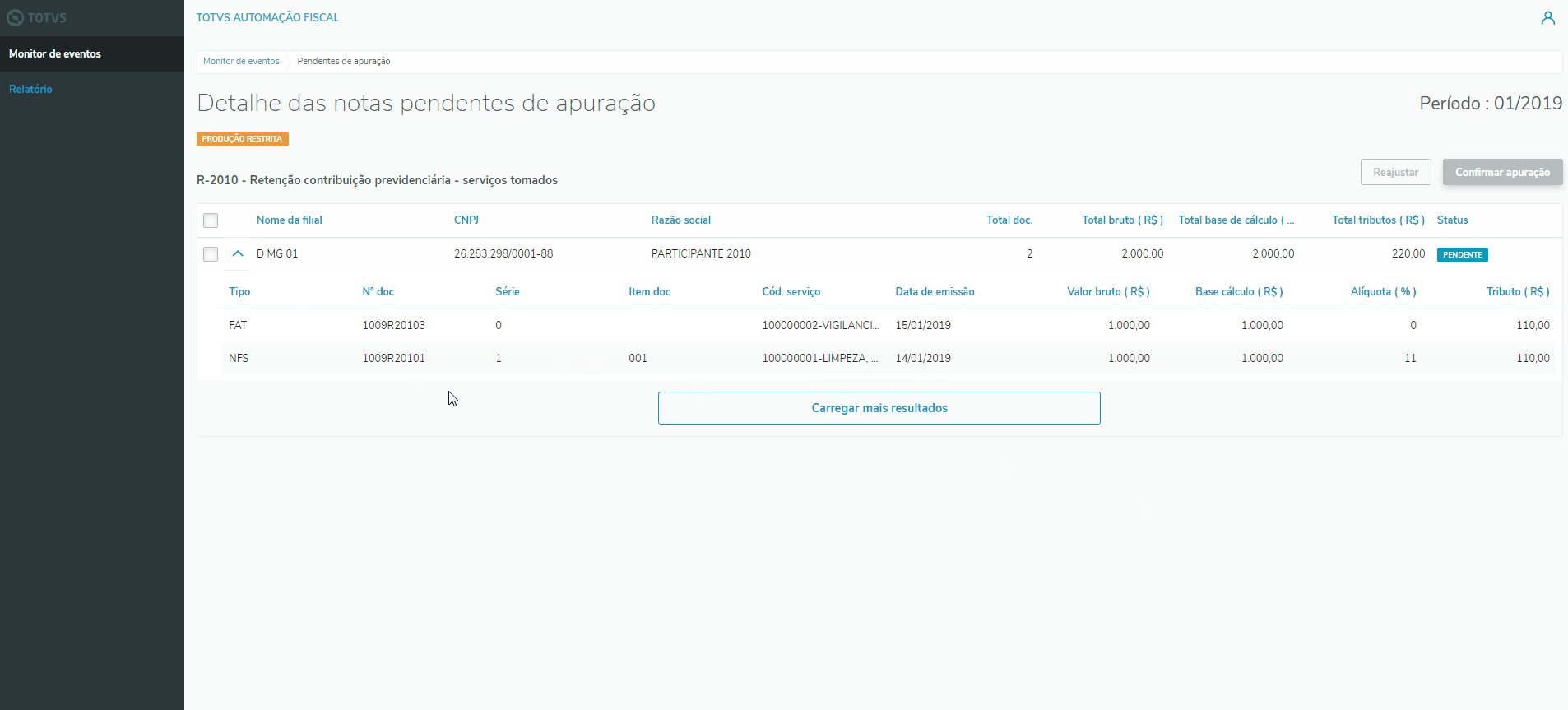
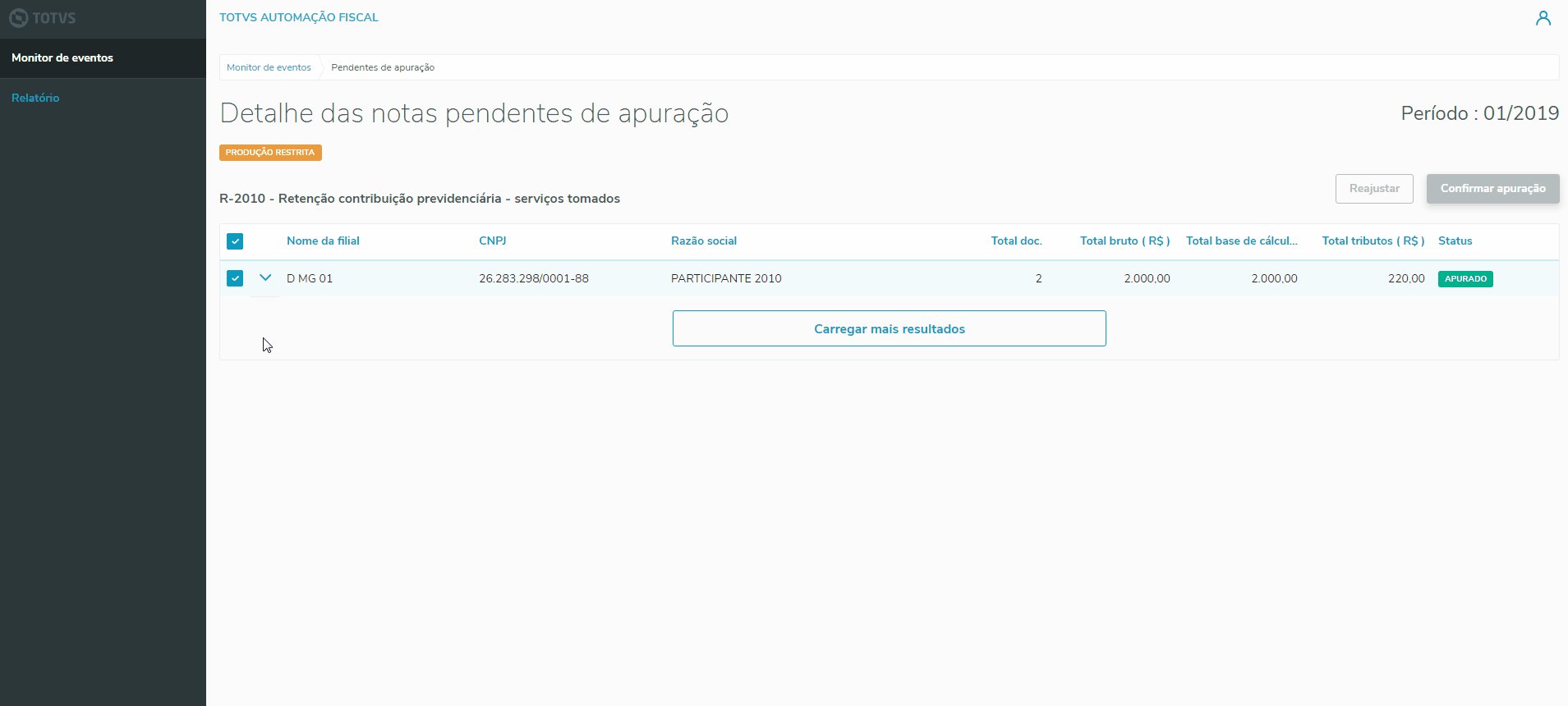
Ao clicar no botão , é exibido o detalhamento da apuração por filial e participante. Nessa tela é possível visualizar todos os documentos que serão considerados na apuração do evento selecionado clicando em .
Status
Os status dos itens de apuração podem ser:
| HTML |
|---|
<style>
.wrap {
display: flex;
align-items: center;
}
.image {
width: 75px;
}
</style>
<div class="wrap">
<div class="image">
<img src="https://tdn.totvs.com/download/thumbnails/501127780/botao_pendente.jpg?api=v2&nonce=1618404643981">
</div>
<div>
<p> quando o item ainda não foi apurado ou quando ocorrer algum erro durante a apuração.</p>
</div>
</div>
<div class="wrap">
<div class="image">
<img src="https://tdn.totvs.com/download/thumbnails/501127780/botao_apurado.jpg?api=v2&nonce=1618404651597">
</div>
<div>
<p> quando o item já foi apurado.</p>
</div>
</div>
|
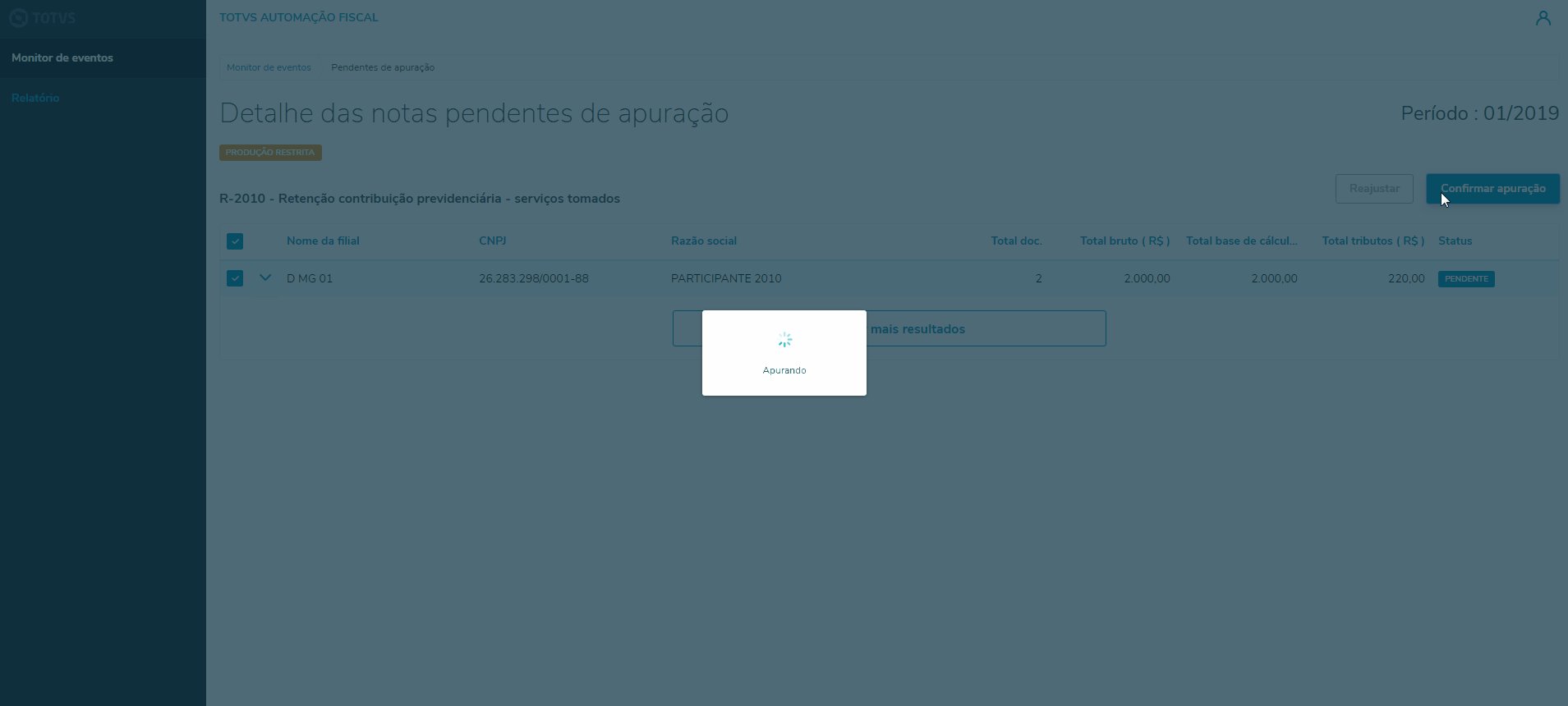
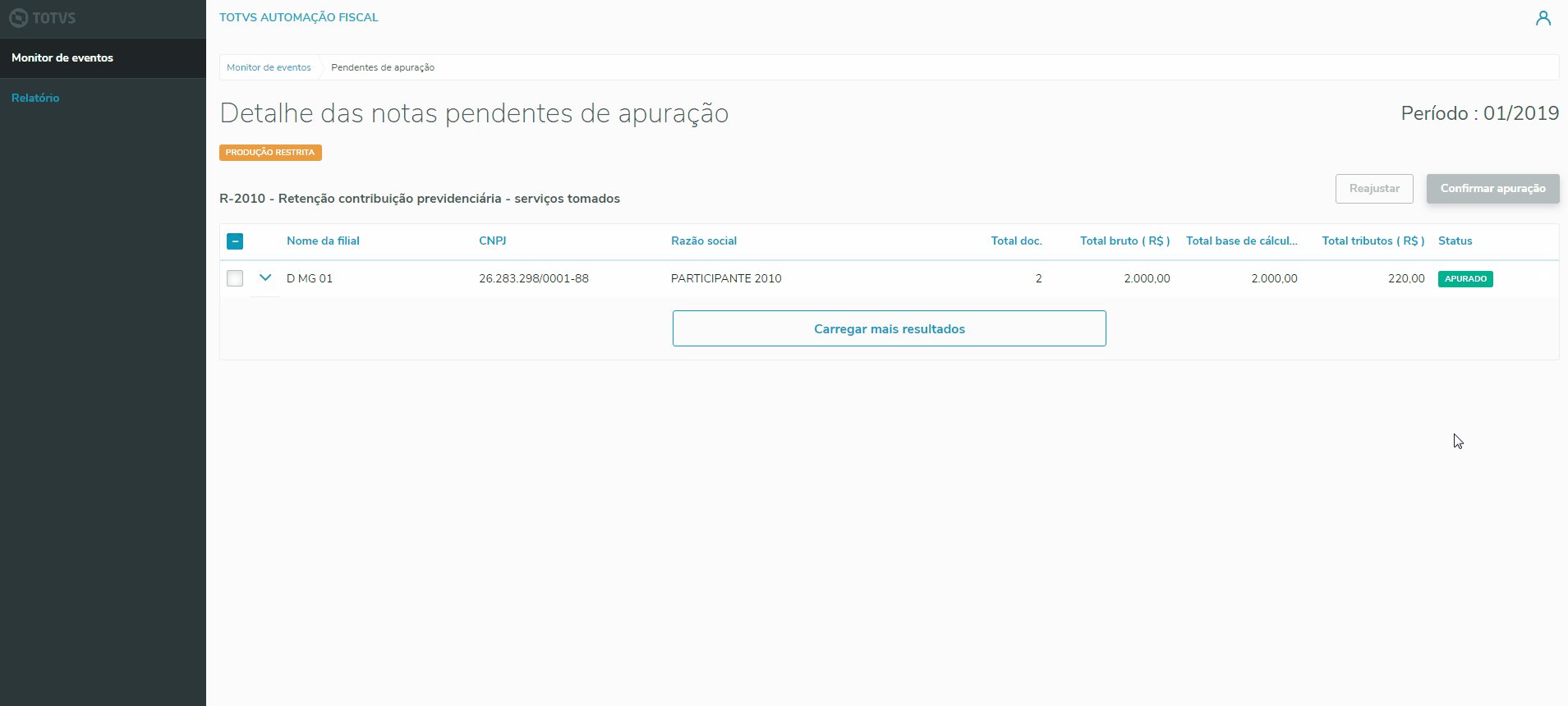
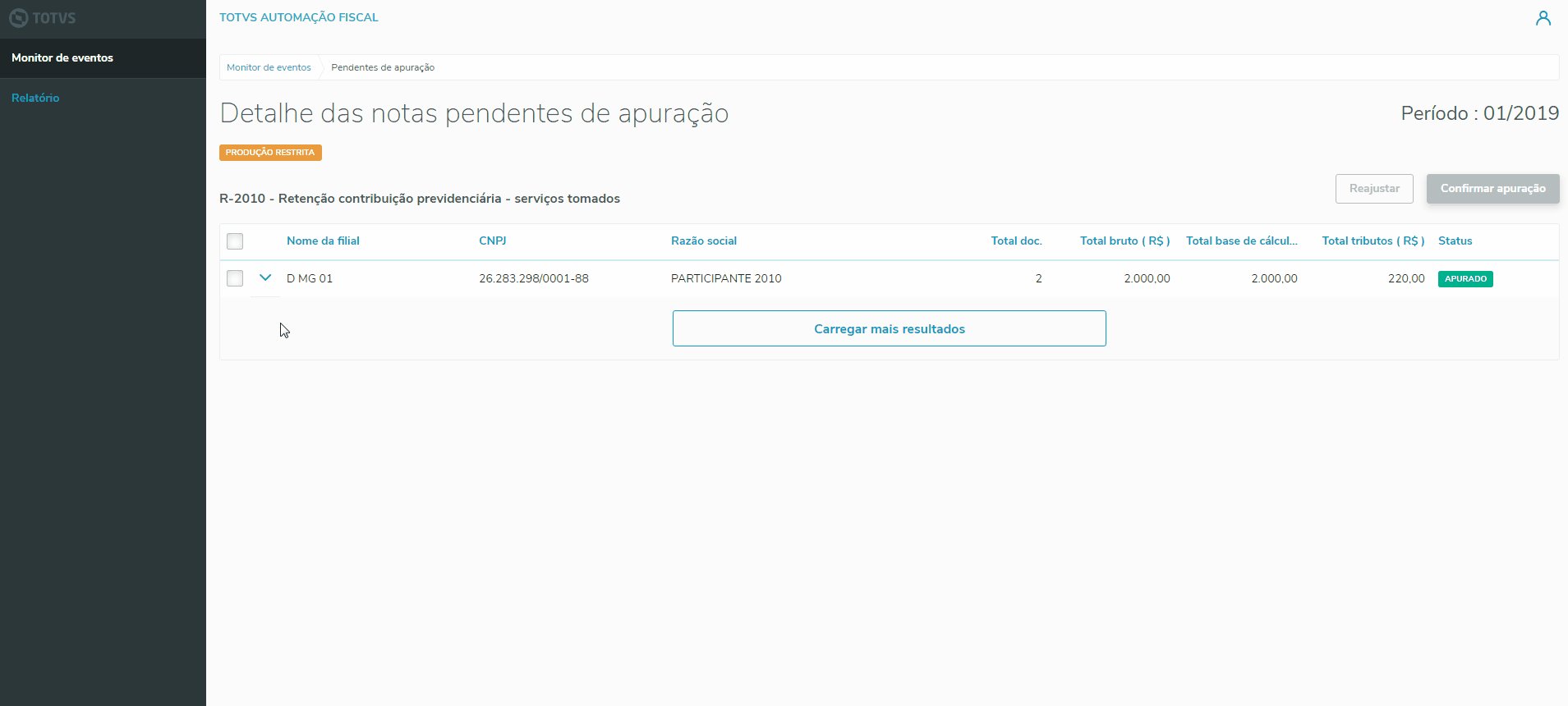
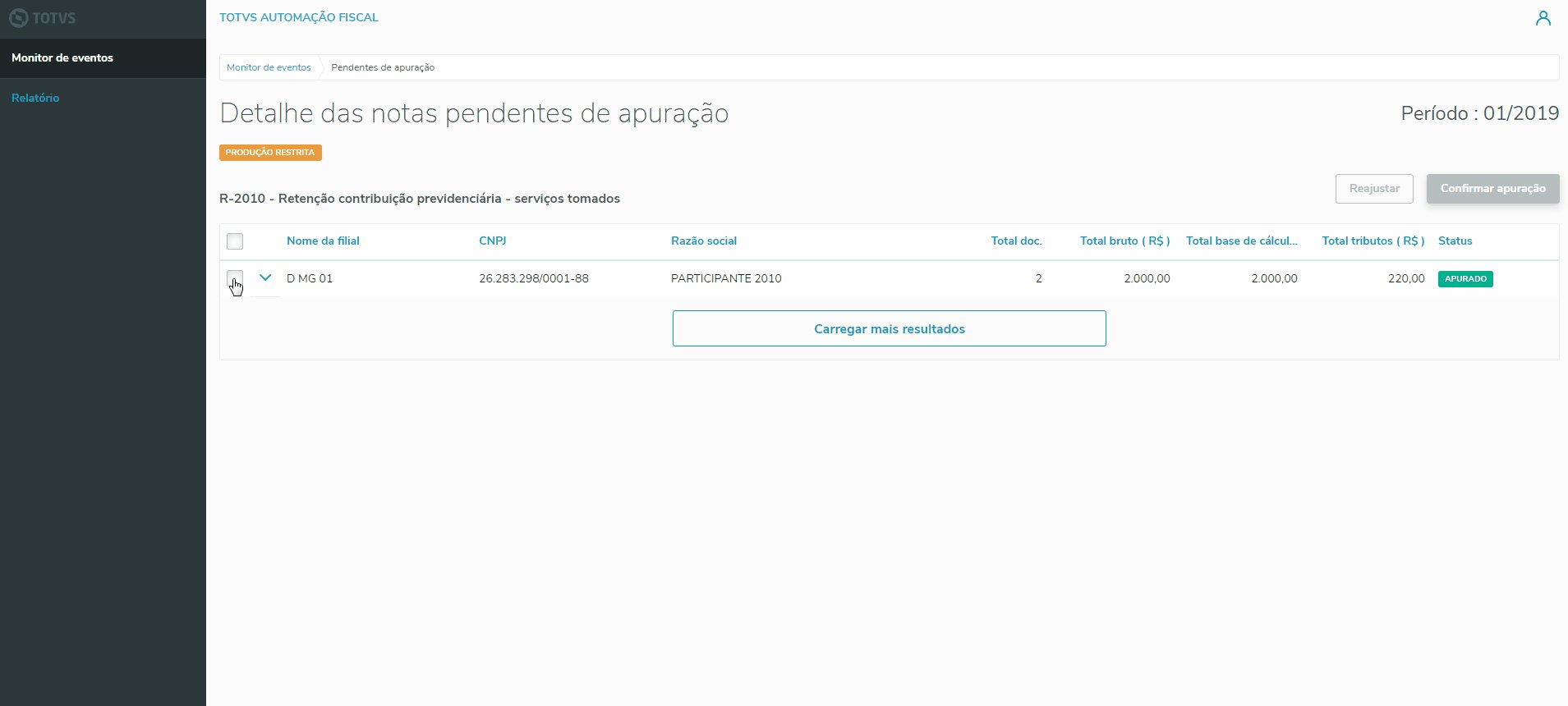
Como realizar a apuração do evento
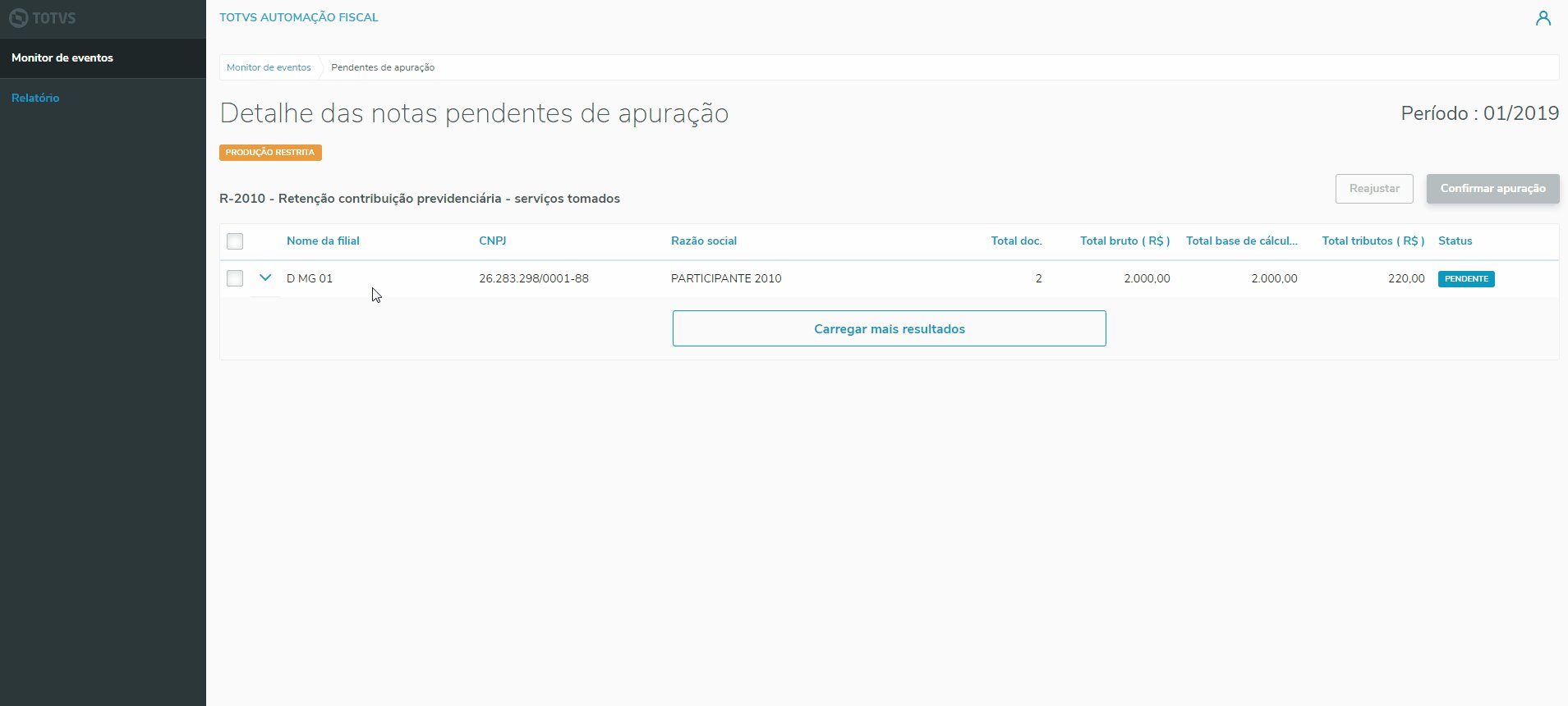
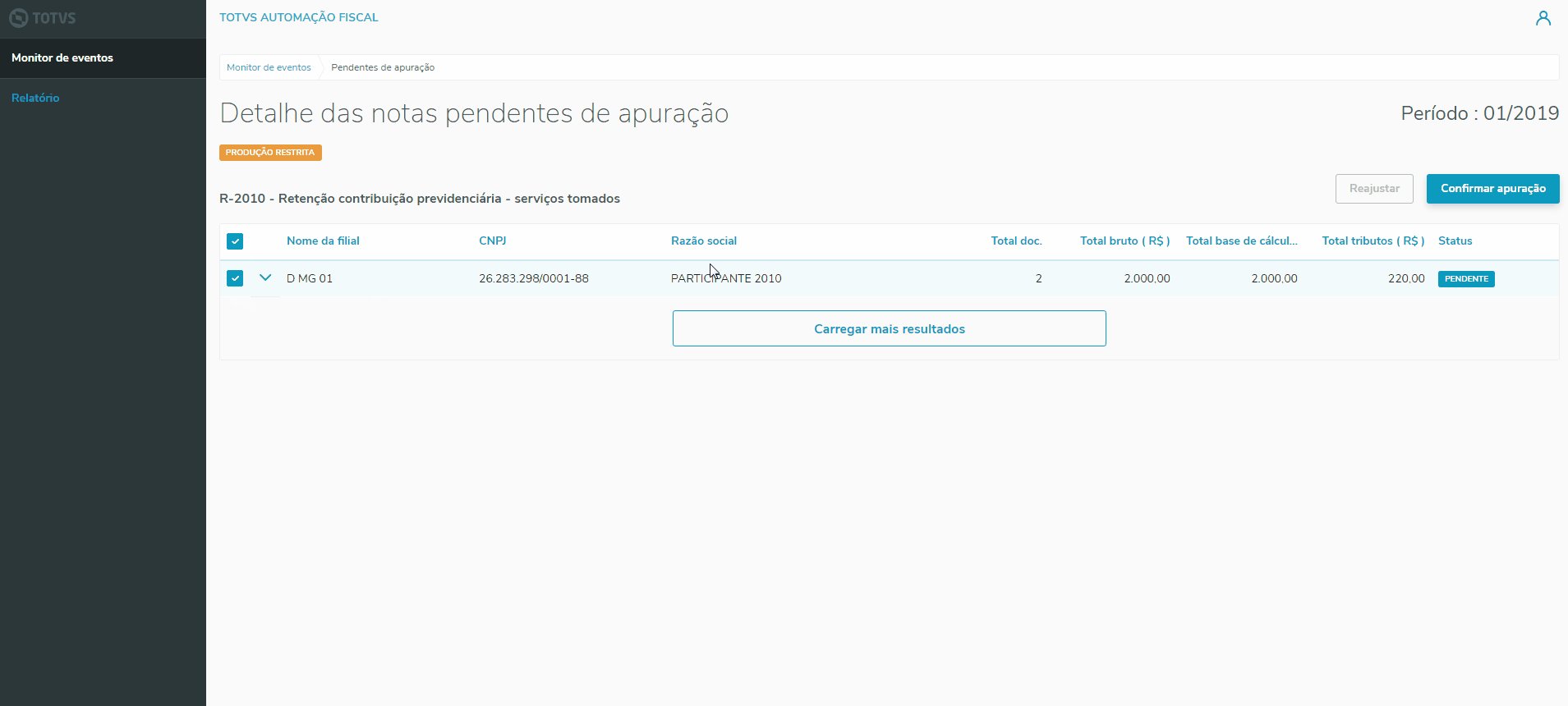
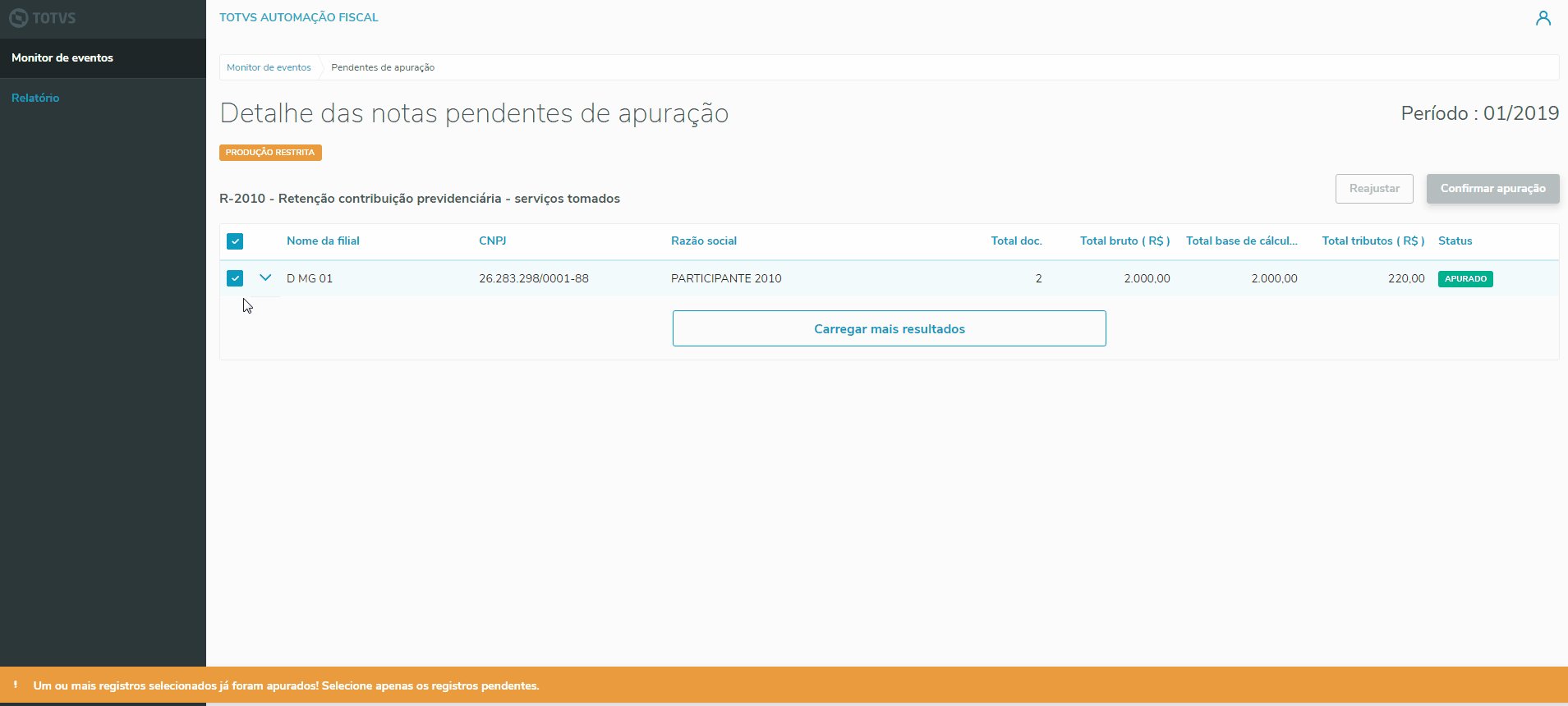
Selecione o item que deseja apurar e clique no botão e aguarde a notificação de confirmação, que será exibida no rodapé da página. Para apuração do evento é possível selecionar um ou mais itens para que sejam apurados simultaneamente.
Se no momento da seleção algum dos itens selecionados já estiver apurado, o botão não será habilitado e uma mensagem será exibida no rodapé da página alertando a seleção inválida.
Transmissão de Eventos
A transmissão é o segundo estado dos cartões disponíveis no painel.
Um evento que está no estado de transmitir, apresenta em seu cartão o botão Transmitir (n), onde n é a quantidade de itens a serem transmitidos naquele evento.
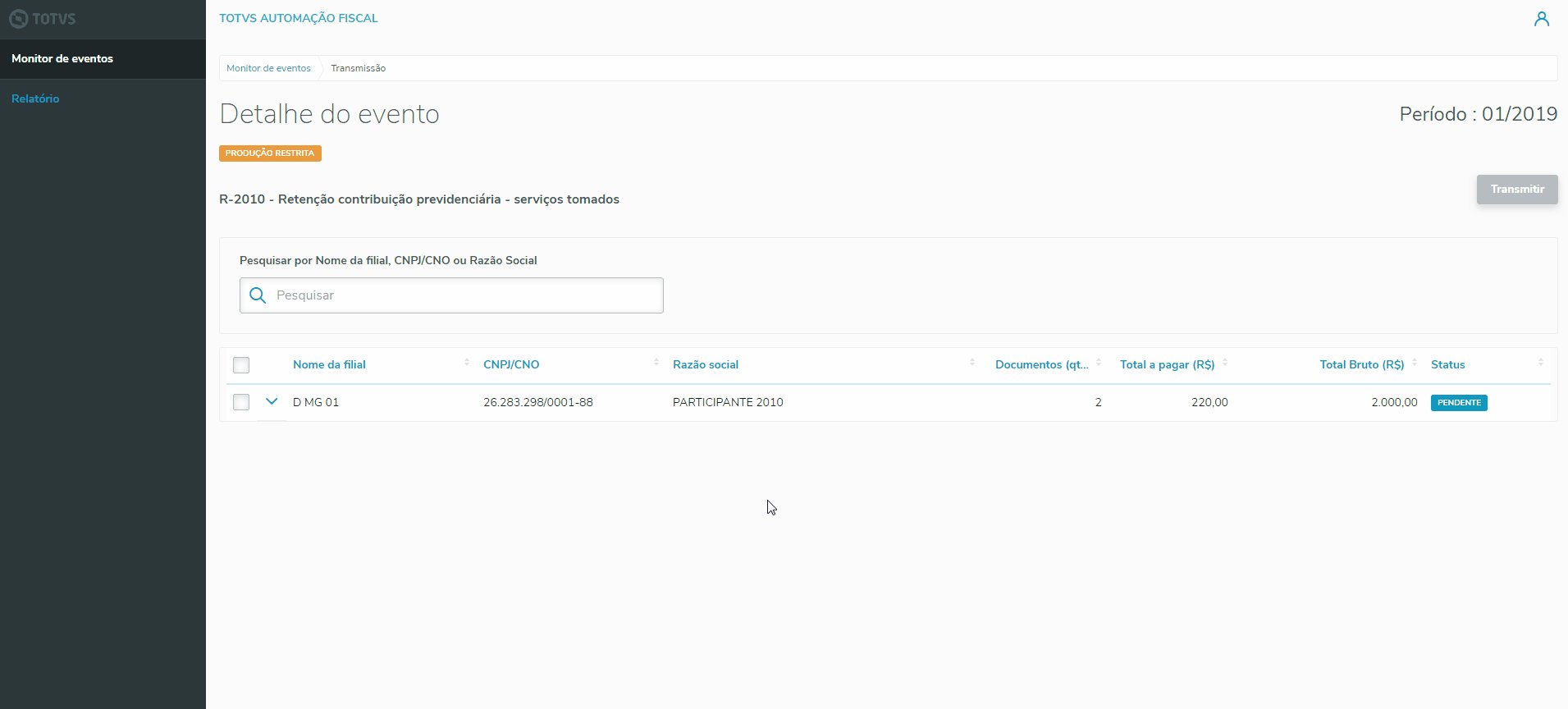
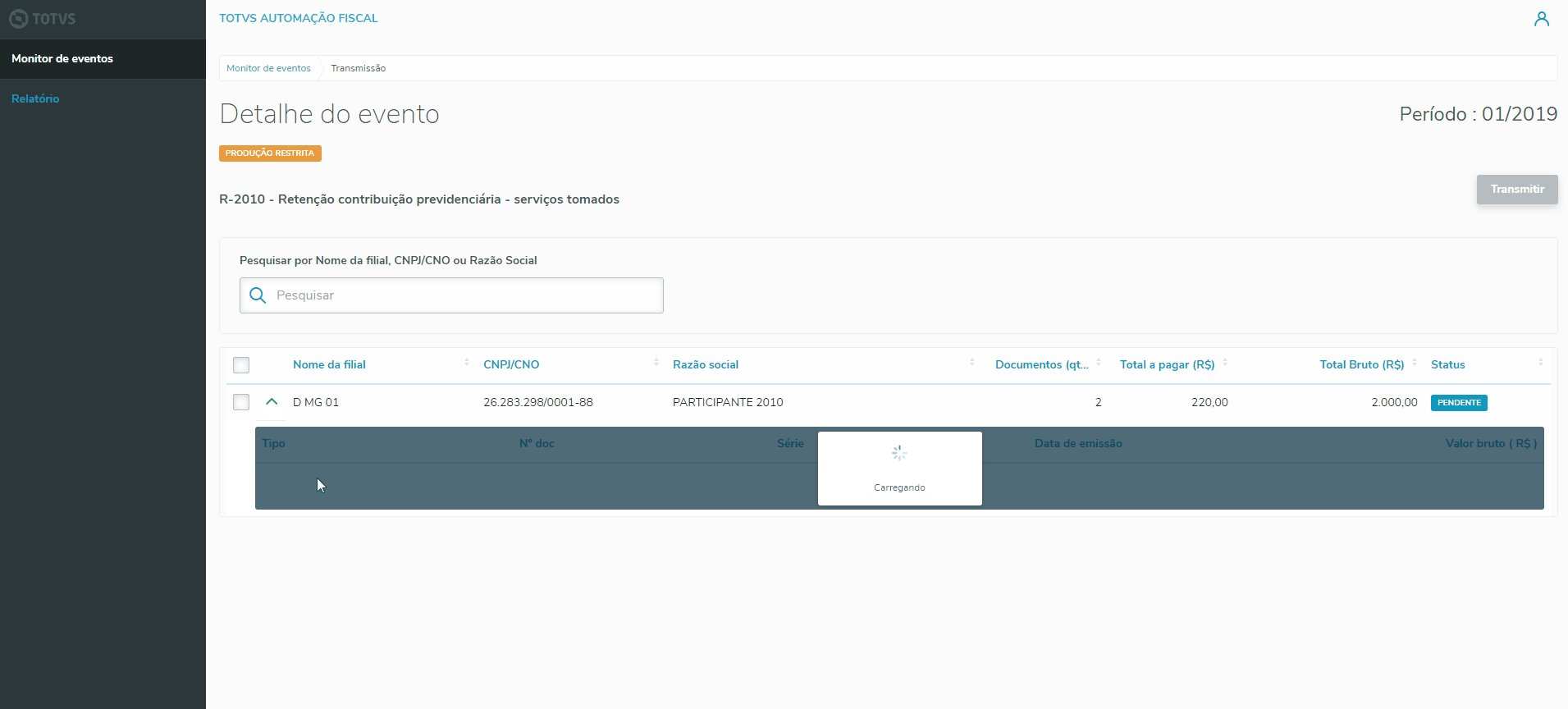
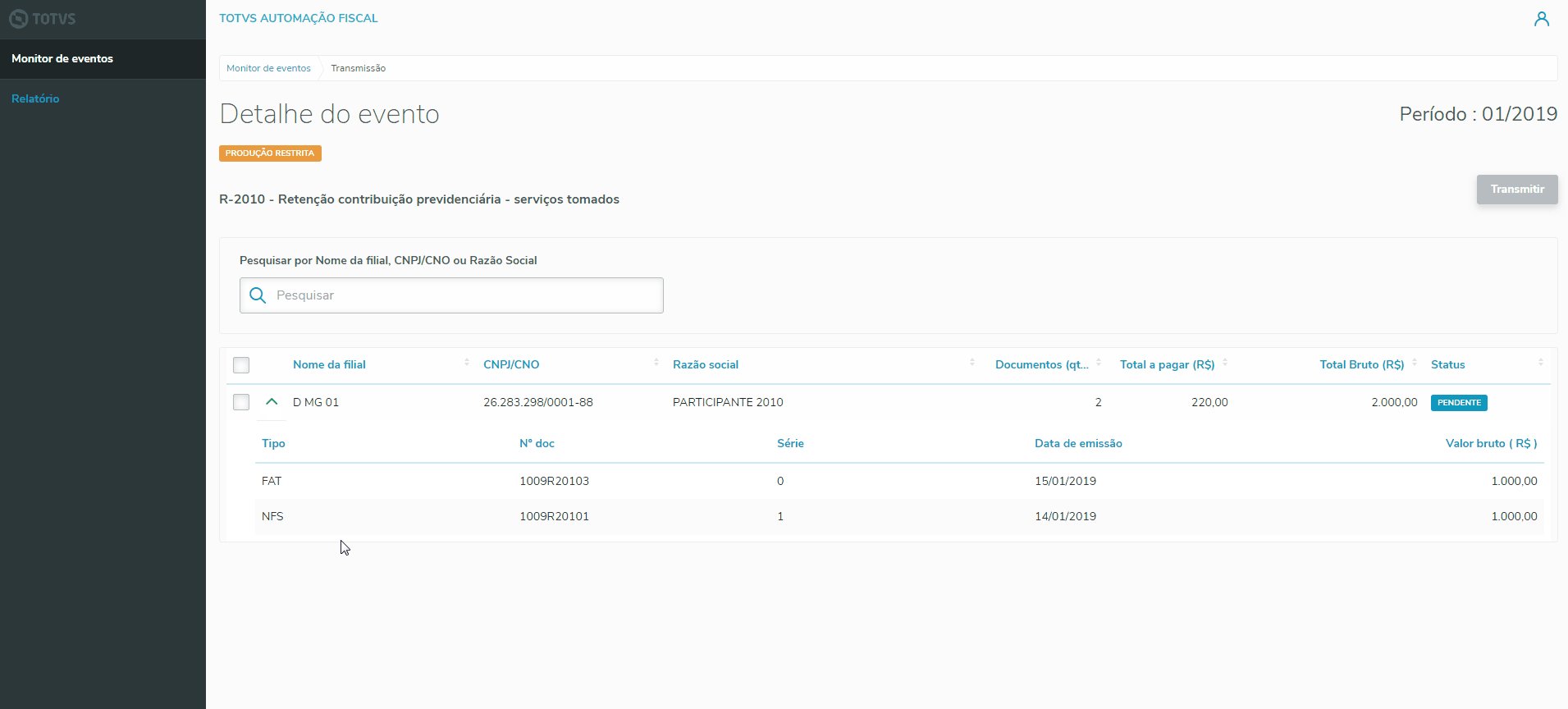
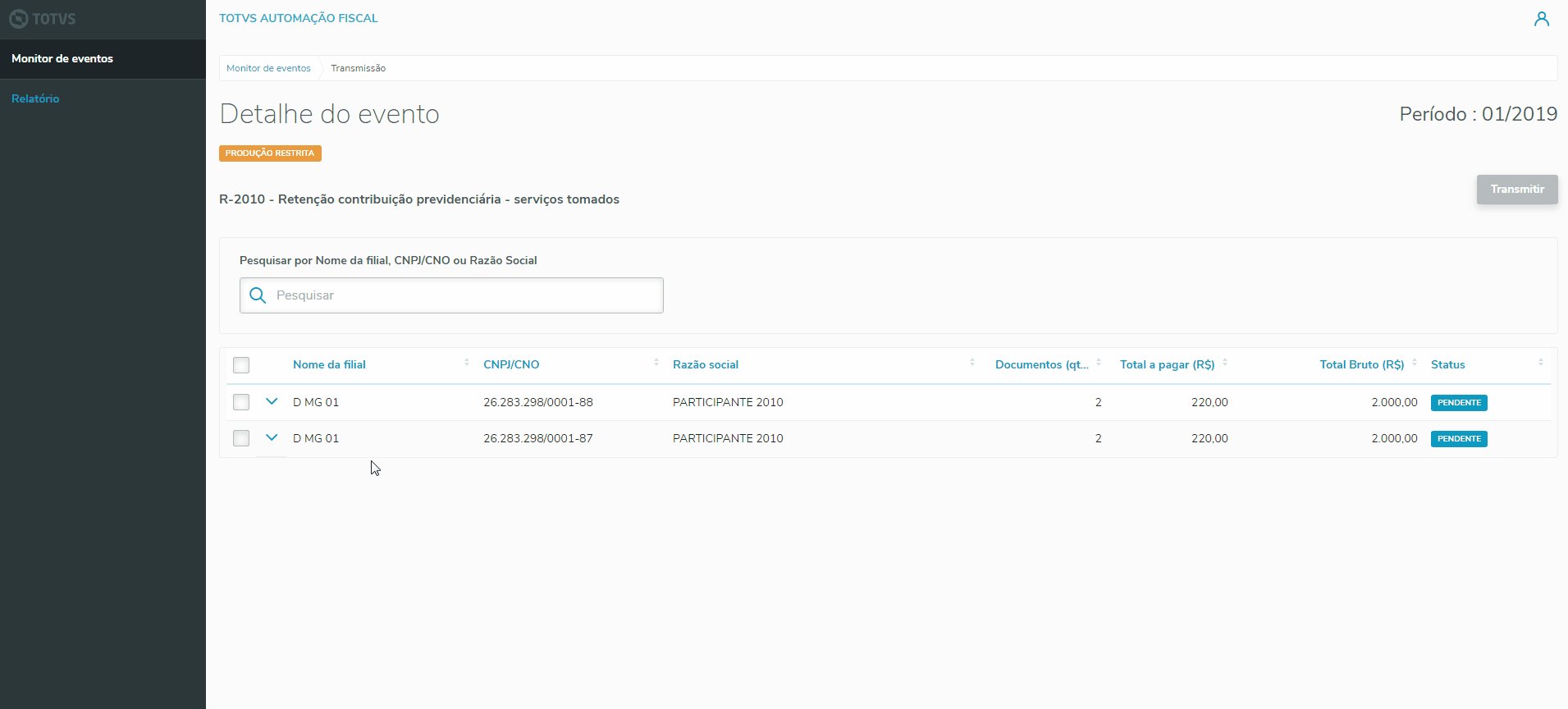
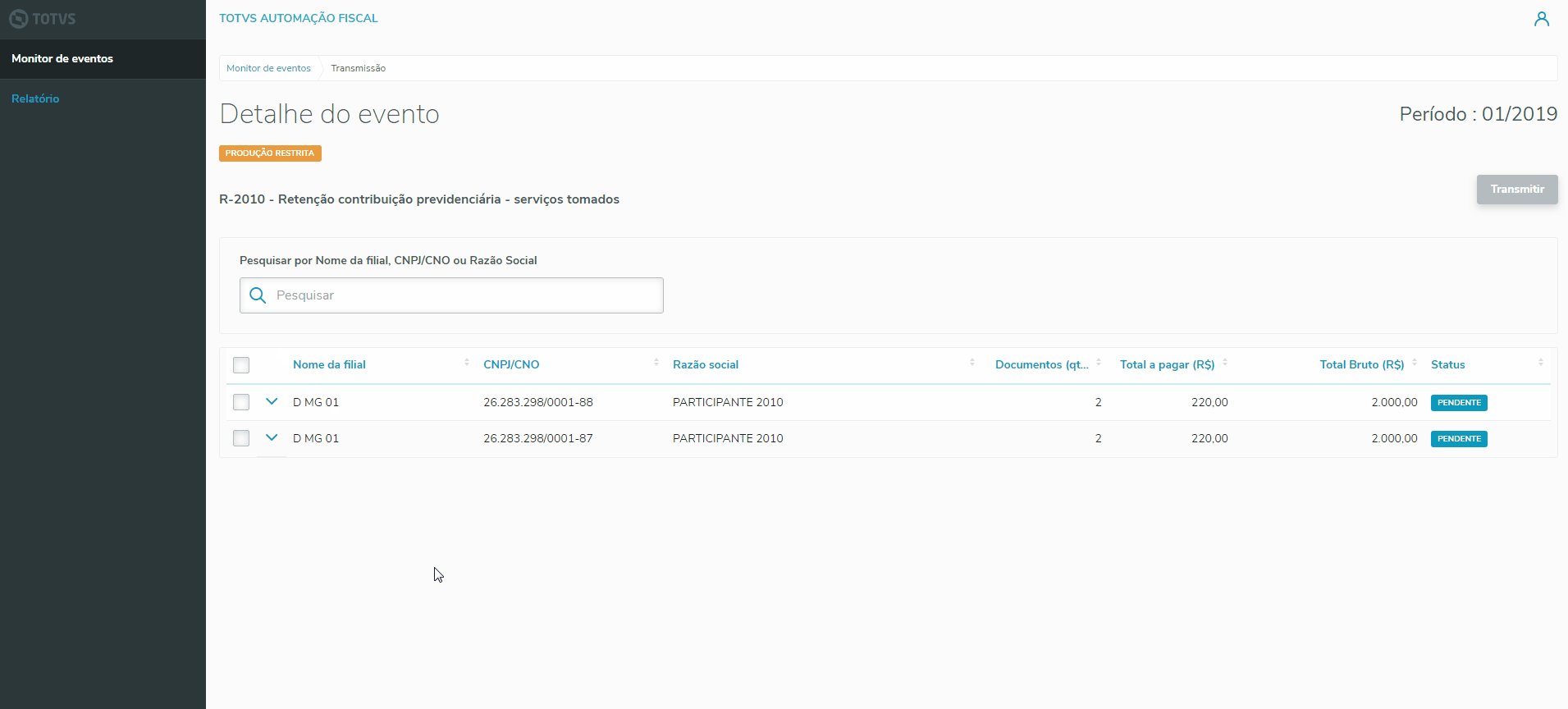
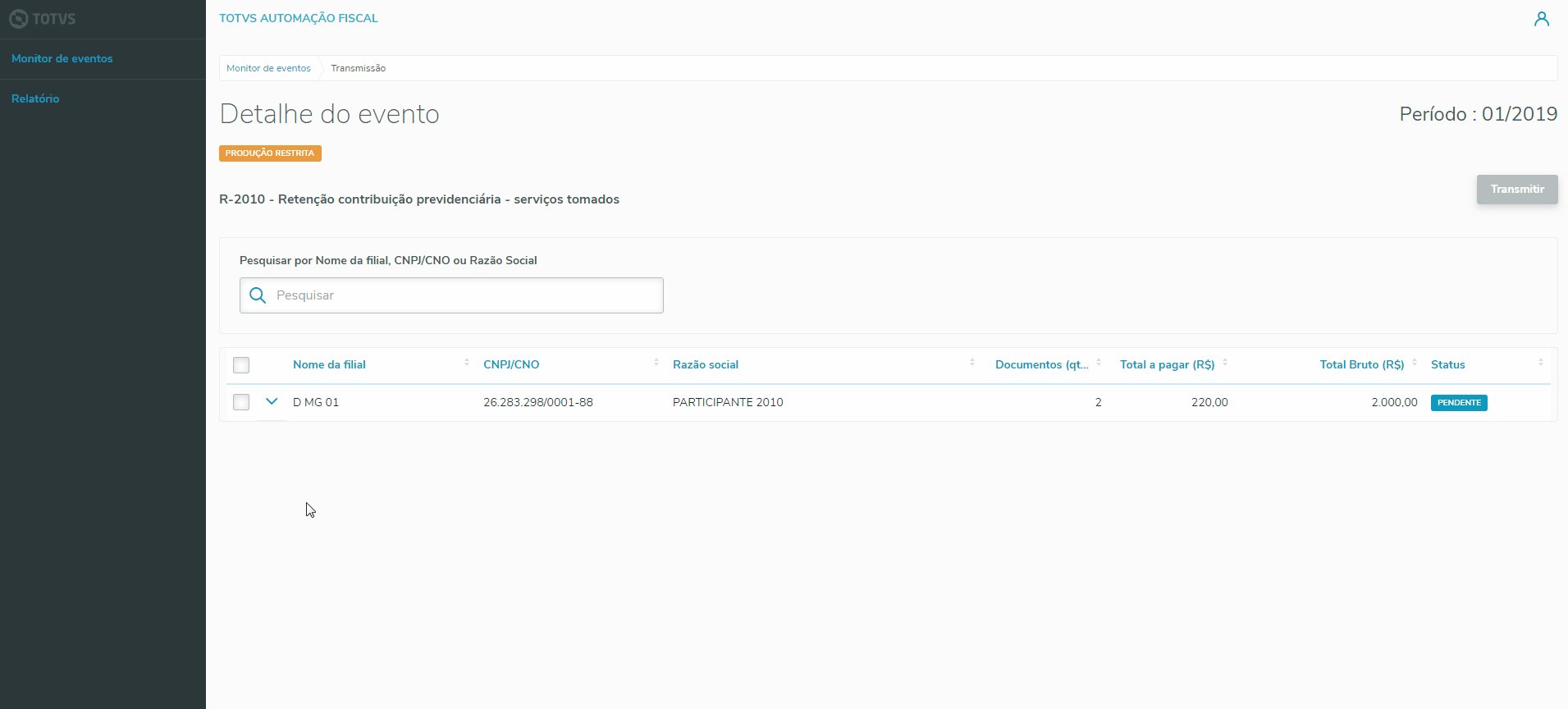
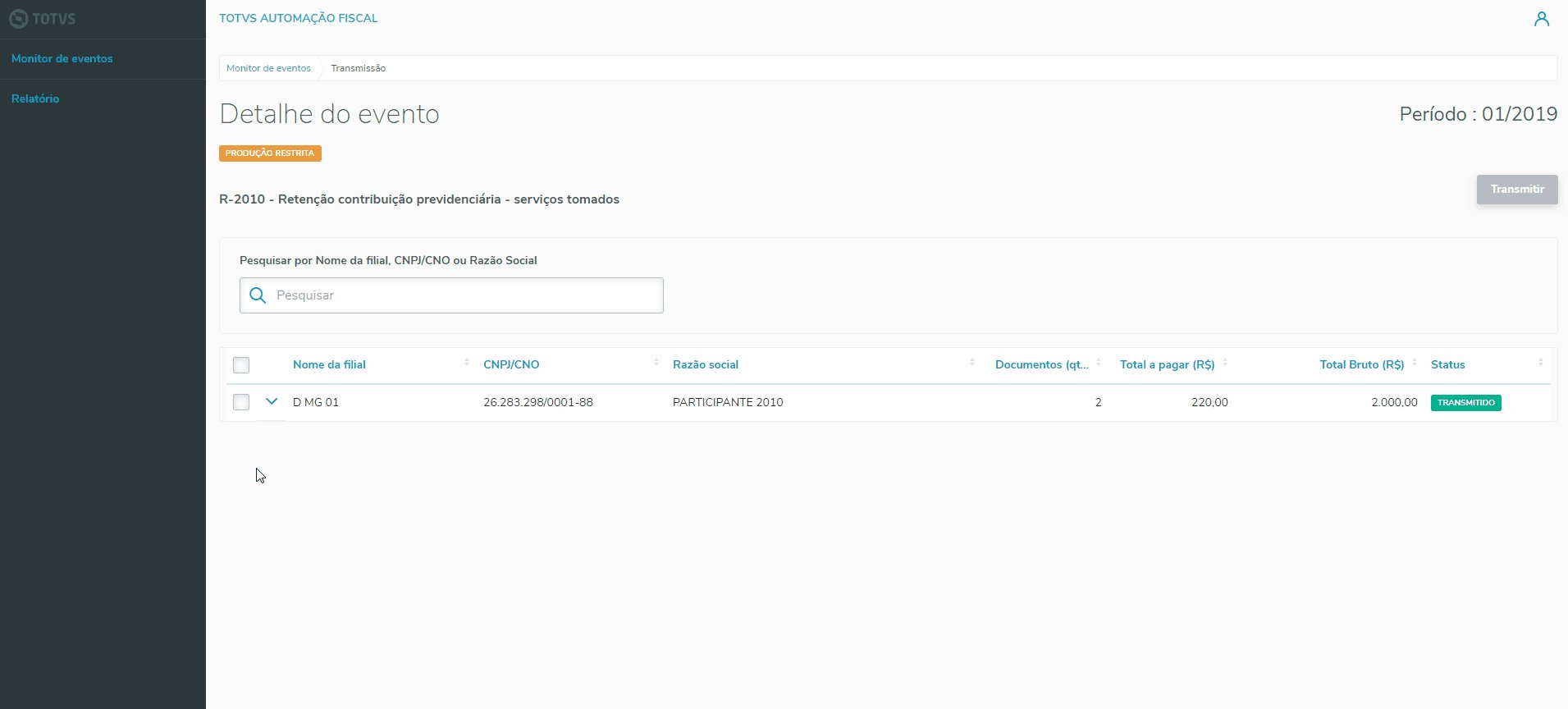
Ao clicar no botão , é exibido o detalhamento da transmissão por filial e participante. Nesta tela é possível visualizar os detalhes dos itens pendentes de transmissão, assim como seus documentos clicando em .
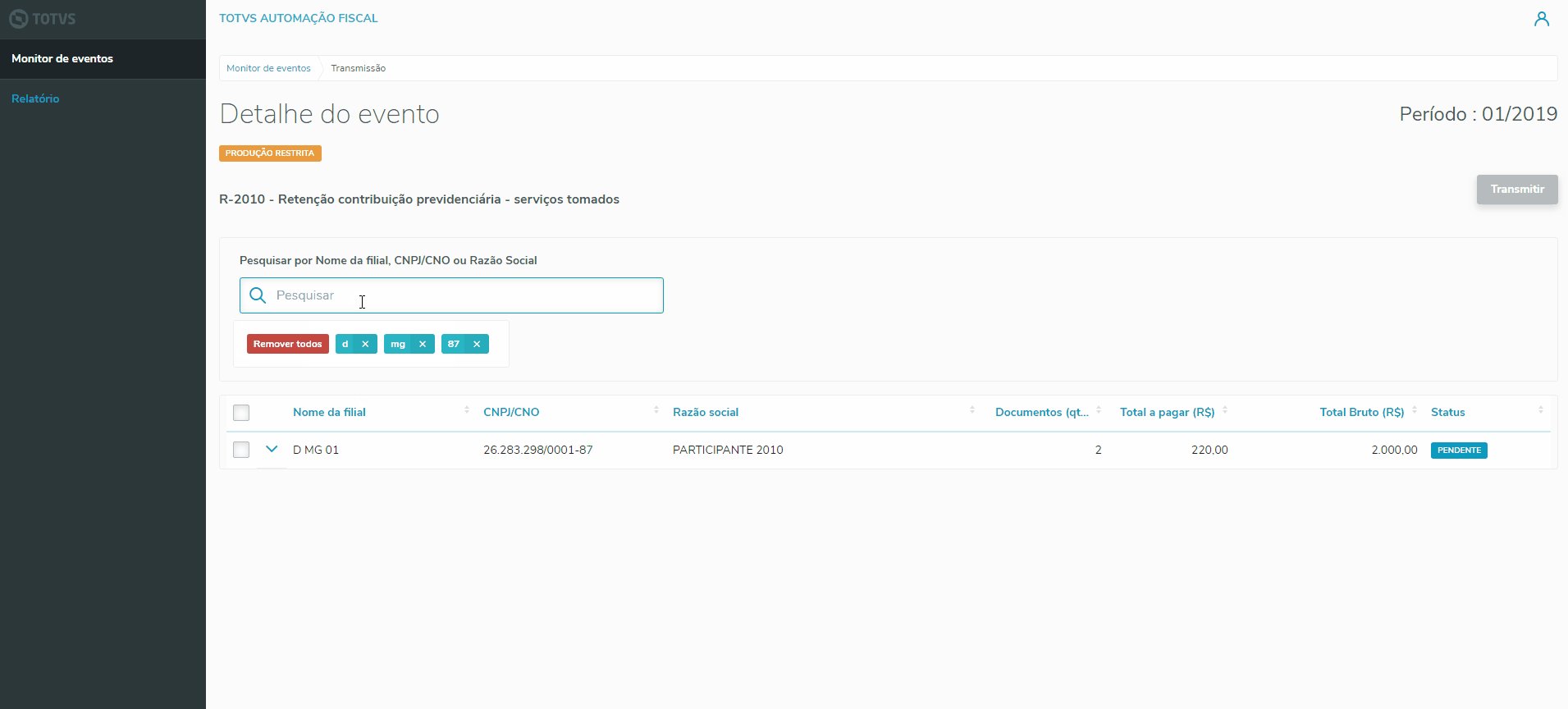
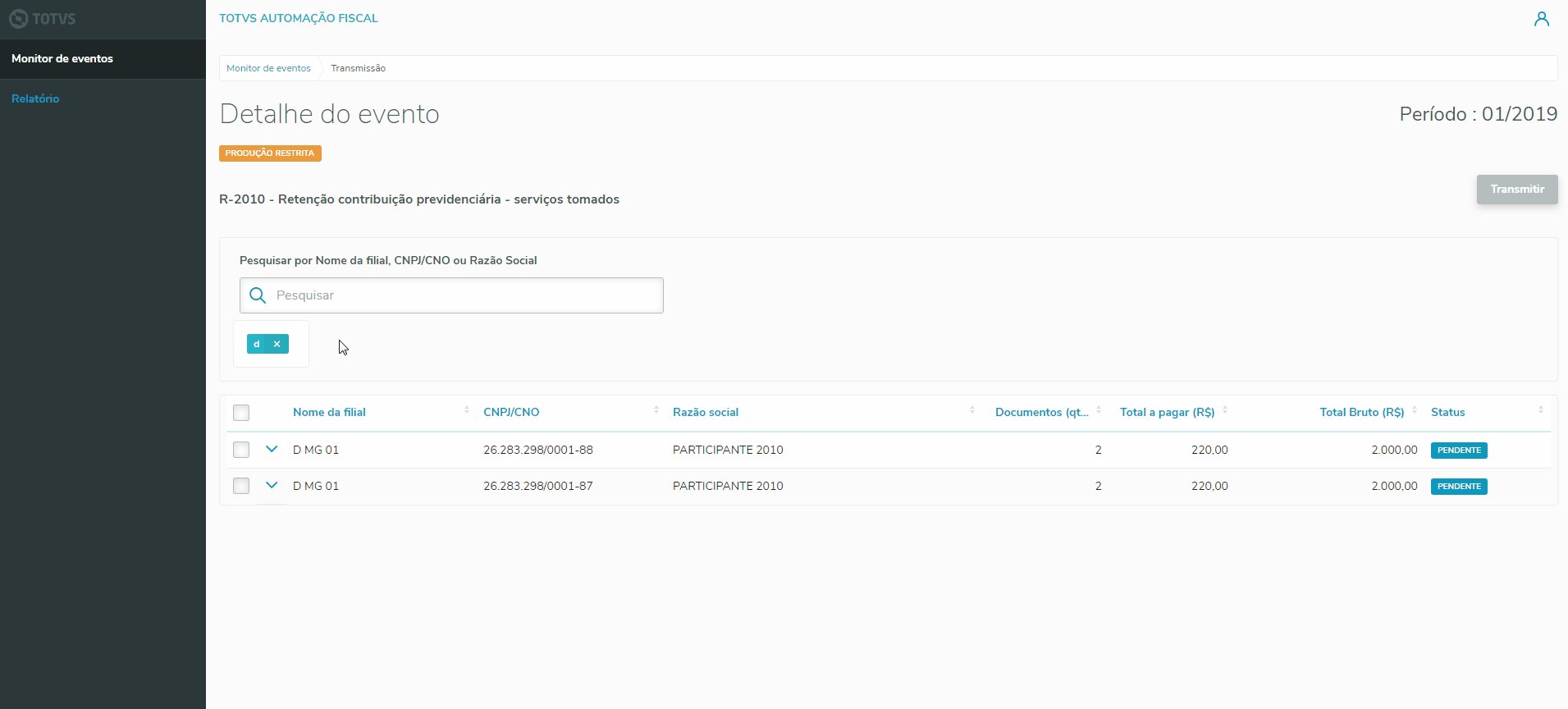
No campo , é possível filtrar os itens por "Nome da Filial", "CNPJ/CNO" ou "Razão Social", os filtros se complementam e são aplicados em todos os três campos de busca.
Status
Os status dos itens de transmissão podem ser:
quando o item ainda não foi apurado ou quando ocorrer algum erro durante a apuração.
quando o item já foi apurado.
Como realizar a apuração do evento
Selecione o item que deseja apurar e clique no botão e aguarde a notificação de confirmação, que será exibida no rodapé da página. Para apuração do evento é possível selecionar um ou mais itens para que sejam apurados simultaneamente.
Se no momento da seleção algum dos itens selecionados já estiver apurado, o botão não será habilitado e uma mensagem será exibida no rodapé da página alertando a seleção inválida.
Transmissão de Eventos
A transmissão é o segundo estado dos cartões disponíveis no painel.
Um evento que está no estado de transmitir, apresenta em seu cartão o botão Transmitir (n), onde n é a quantidade de itens a serem transmitidos naquele evento.
Ao clicar no botão , é exibido o detalhamento da transmissão por filial e participante. Nesta tela é possível visualizar os detalhes dos itens pendentes de transmissão, assim como seus documentos clicando em .
No campo , é possível filtrar os itens por "Nome da Filial", "CNPJ/CNO" ou "Razão Social", os filtros se complementam e são aplicados em todos os três campos de busca.
Status
Os status dos itens de transmissão podem ser:
quando o item ainda não foi transmitido ou quando ocorrer algum erro durante a transmissão.
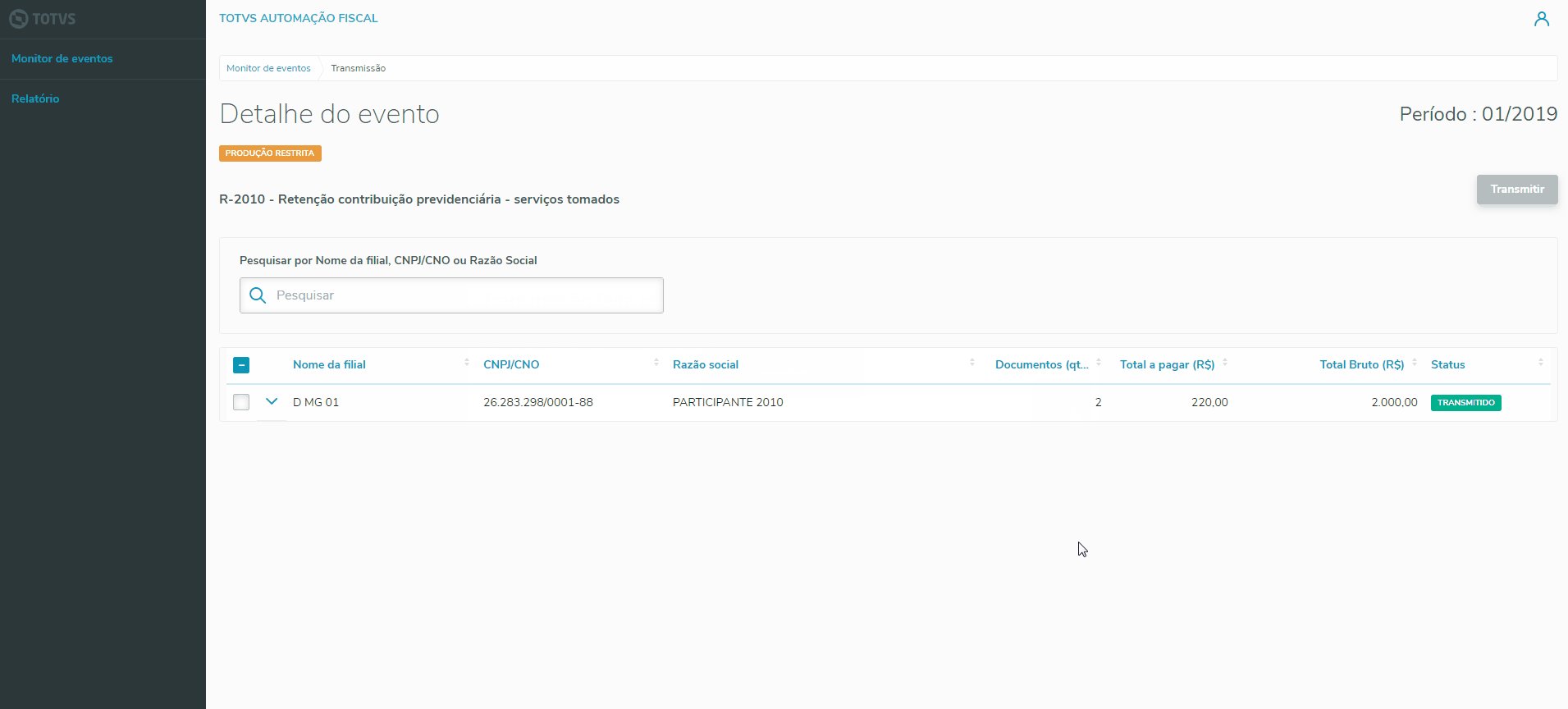
quando o item já foi transmitido.
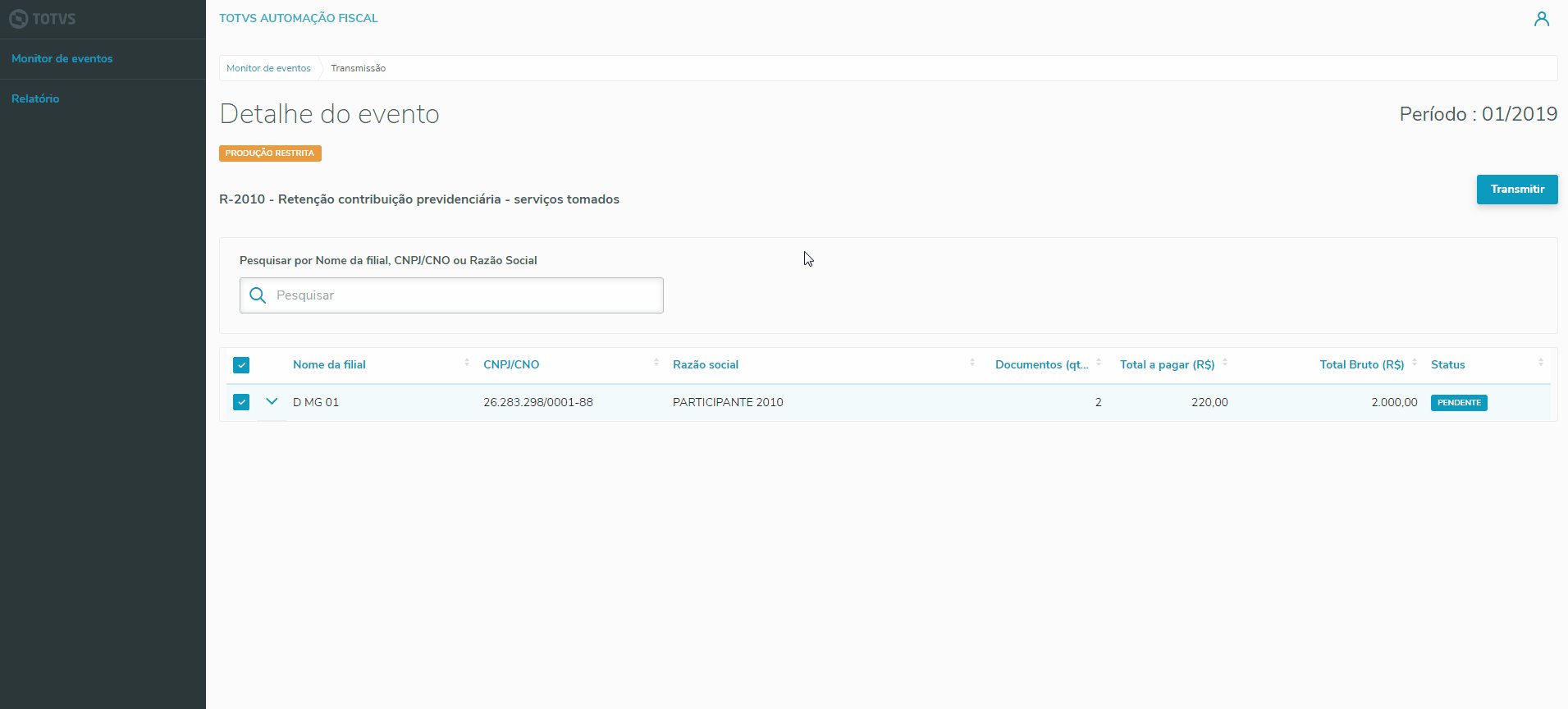
Como realizar a transmissão do evento
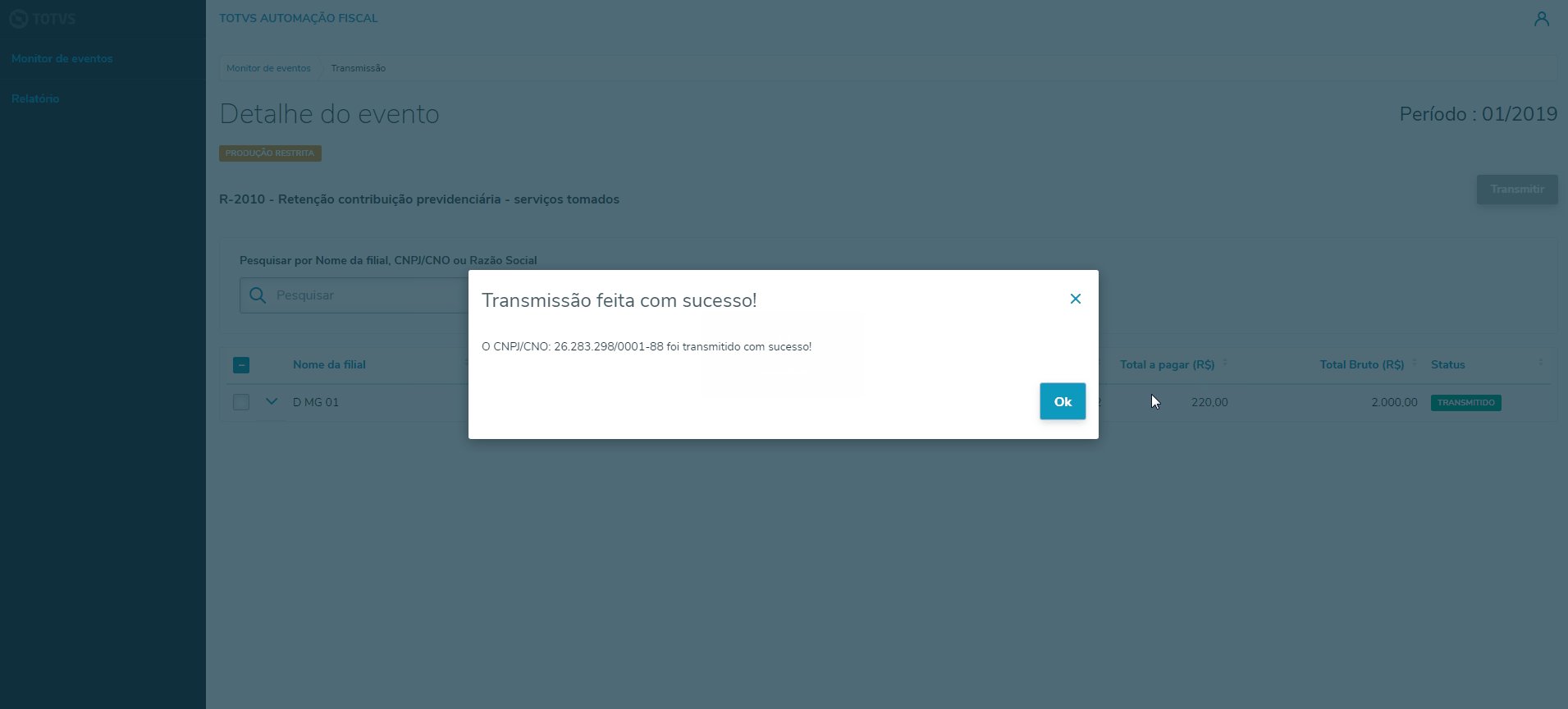
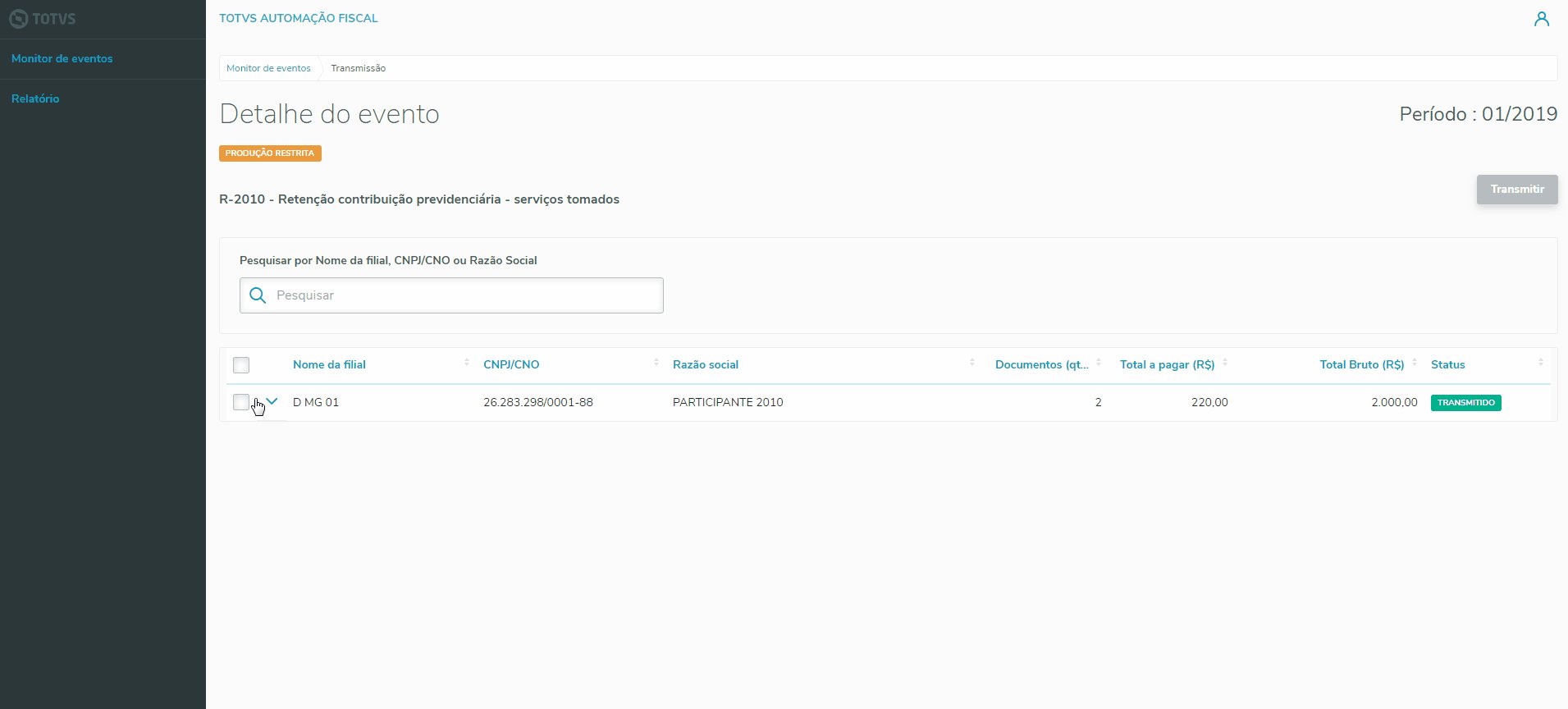
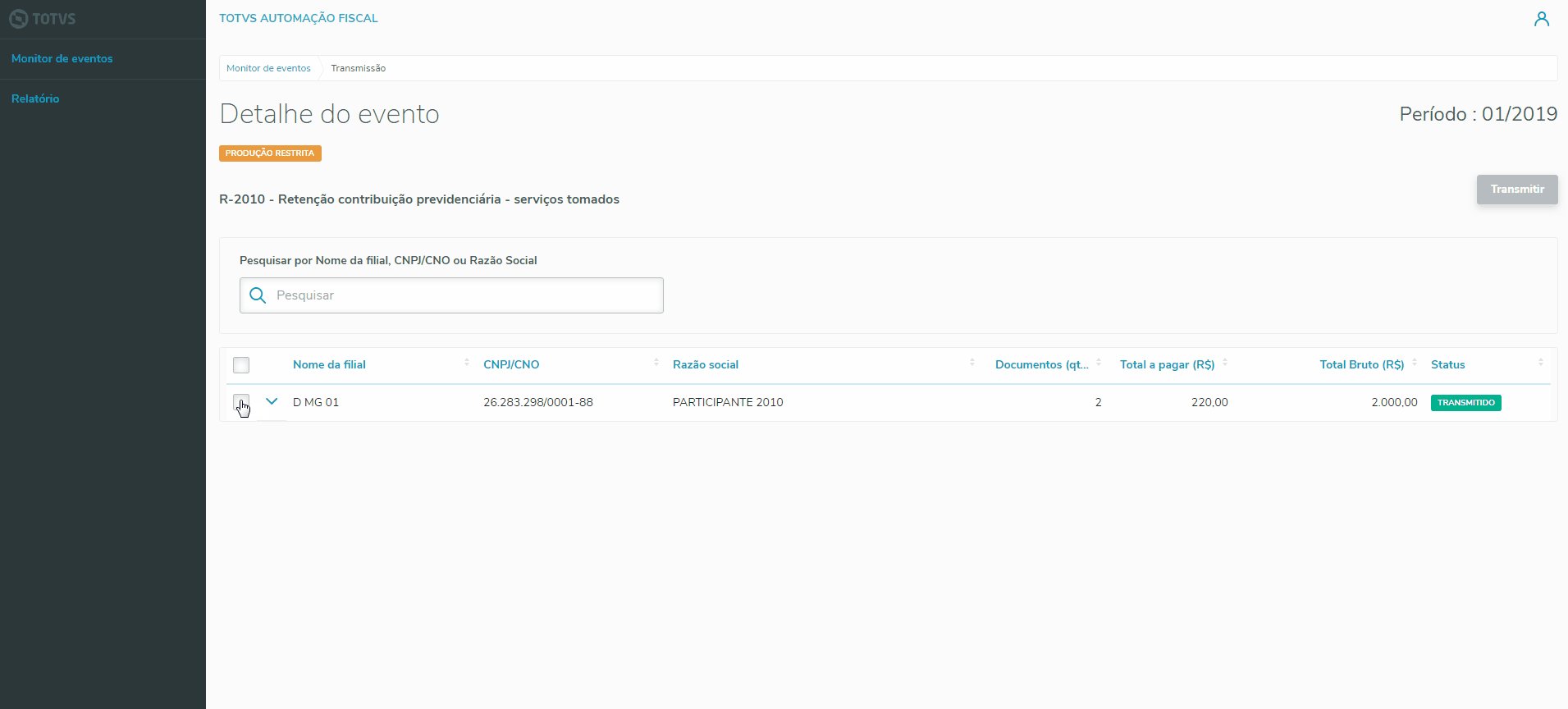
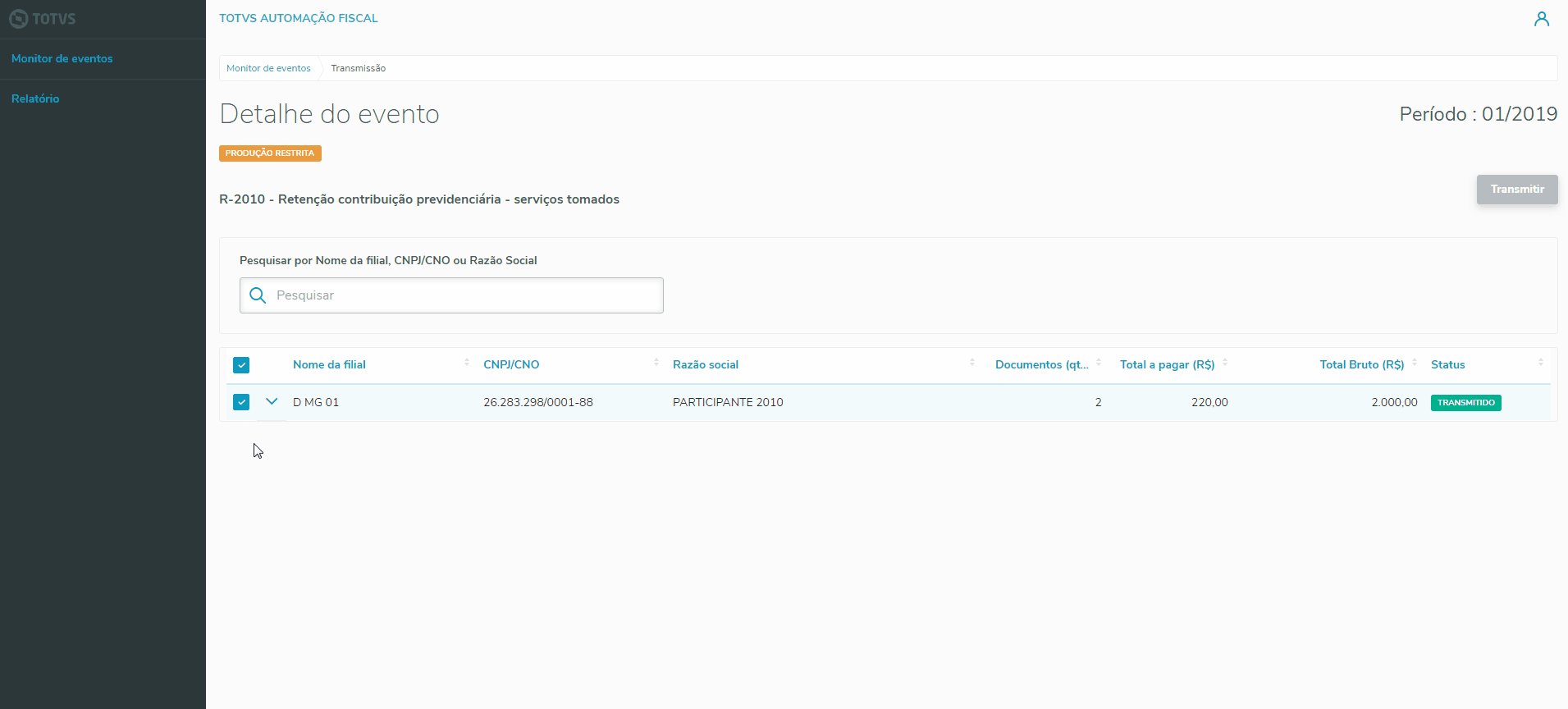
Selecione o item que deseja transmitir, clique no botão e aguarde a notificação de confirmação. Na transmissão do evento é possível selecionar um ou mais itens a serem transmitidos simultaneamente.
Se algum dos itens selecionados já estiver transmitido, o botão não será habilitado e uma mensagem será exibida no rodapé da página alertando a seleção inválida.
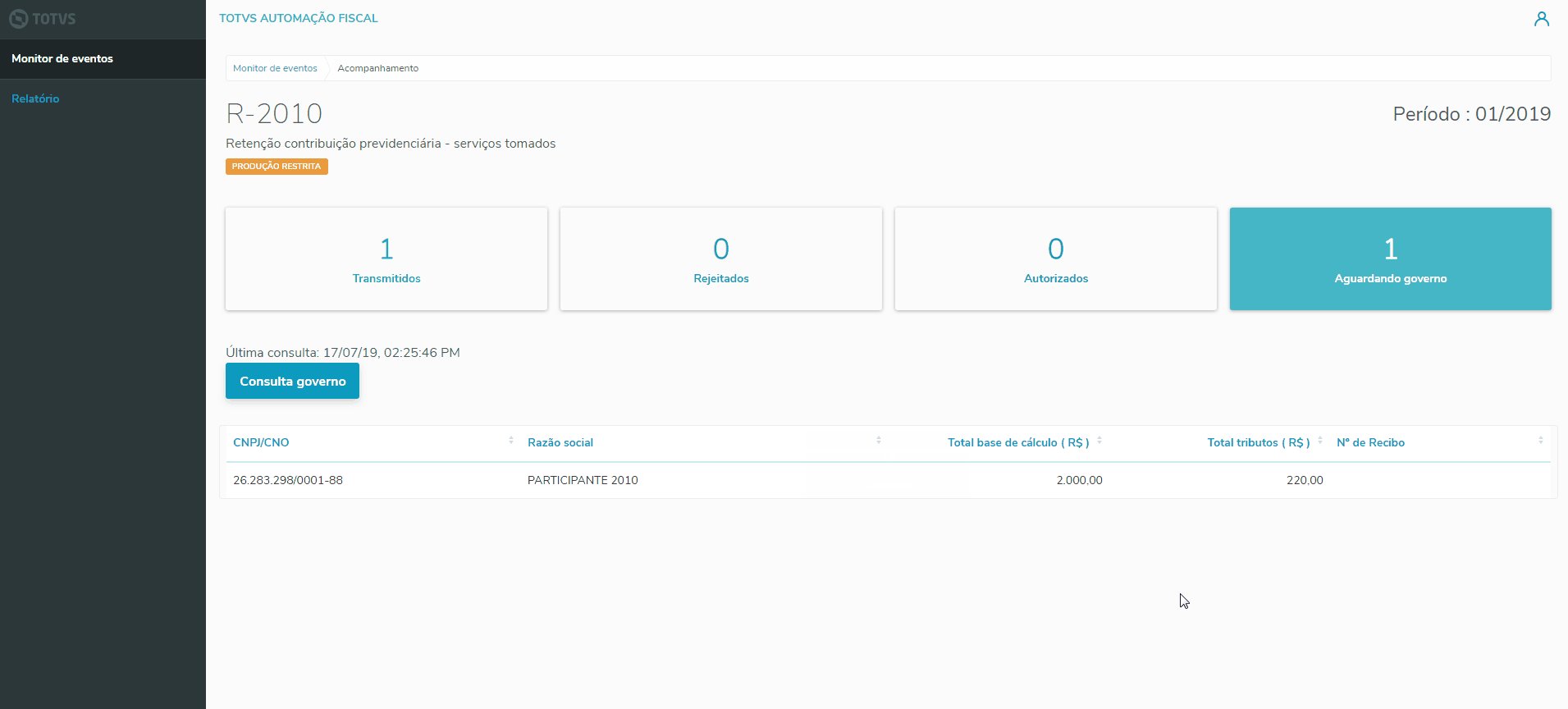
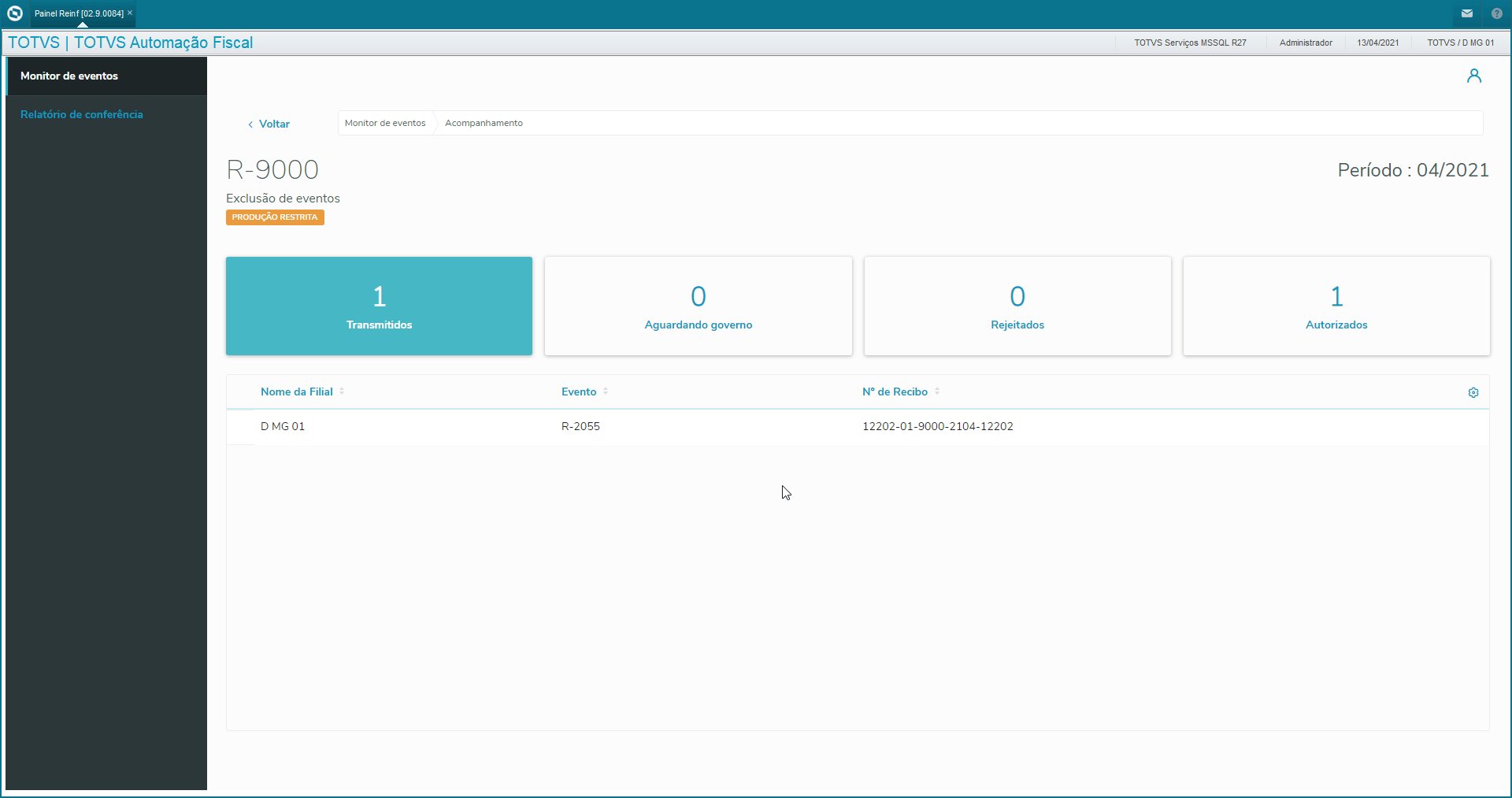
Acompanhamento de Eventos
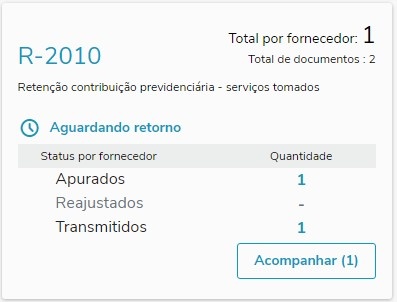
O acompanhamento das transmissões é o terceiro estado dos cartões disponíveis no painel. Um evento que está no estado de acompanhamento das transmissões, apresenta em seu cartão o botão Acompanhar (n), onde n é a quantidade de itens pendentes de retorno do governo para aquele evento.
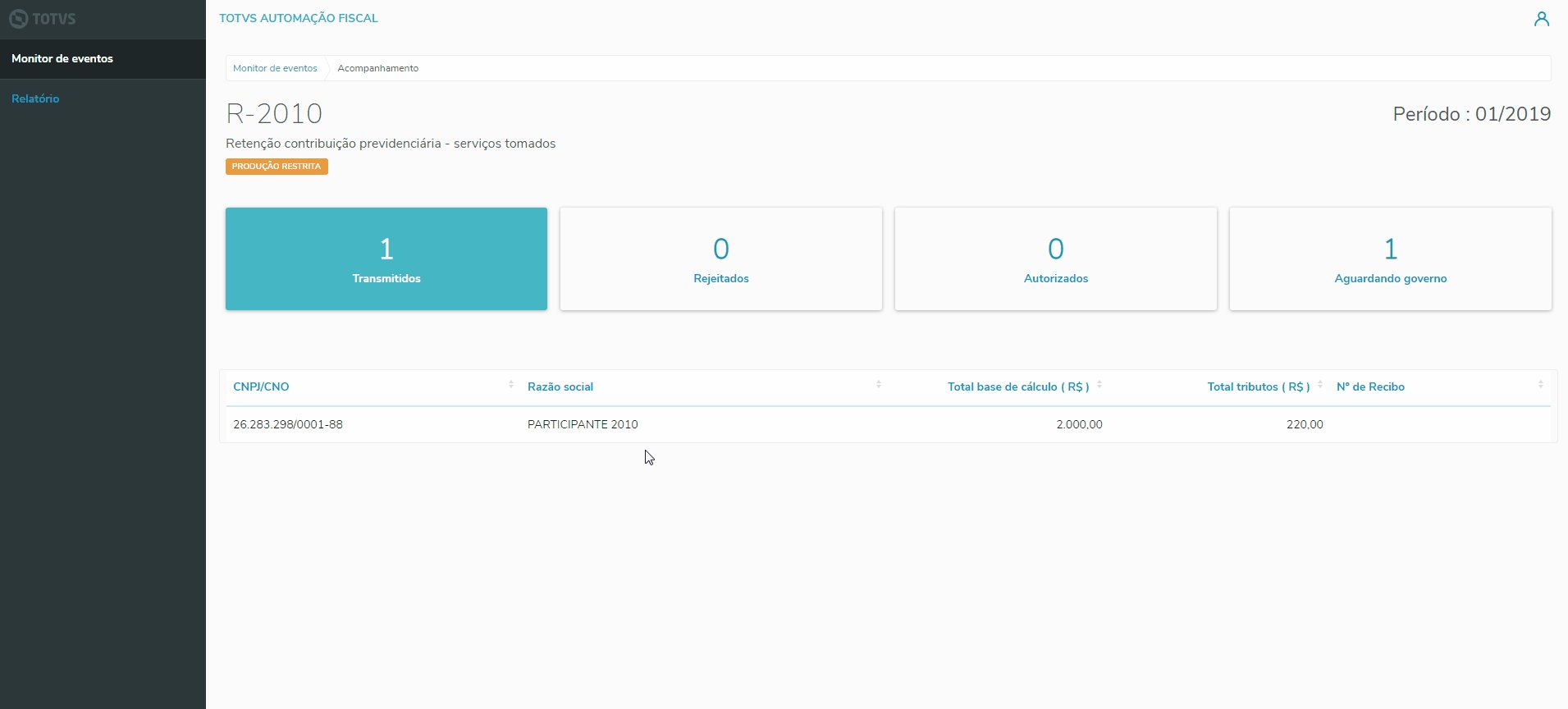
Ao clicar no botão , é exibido o acompanhamento da transmissão do evento escolhido onde é possível visualizar os participantes que tiveram seus item de transmissão "Transmitidos", "Rejeitados", "Autorizados" ou que ainda estão "Aguardando retorno do governo".
Os números apresentados nos cartões representam os totalizadores de participantes para cada status de monitoramento do evento.
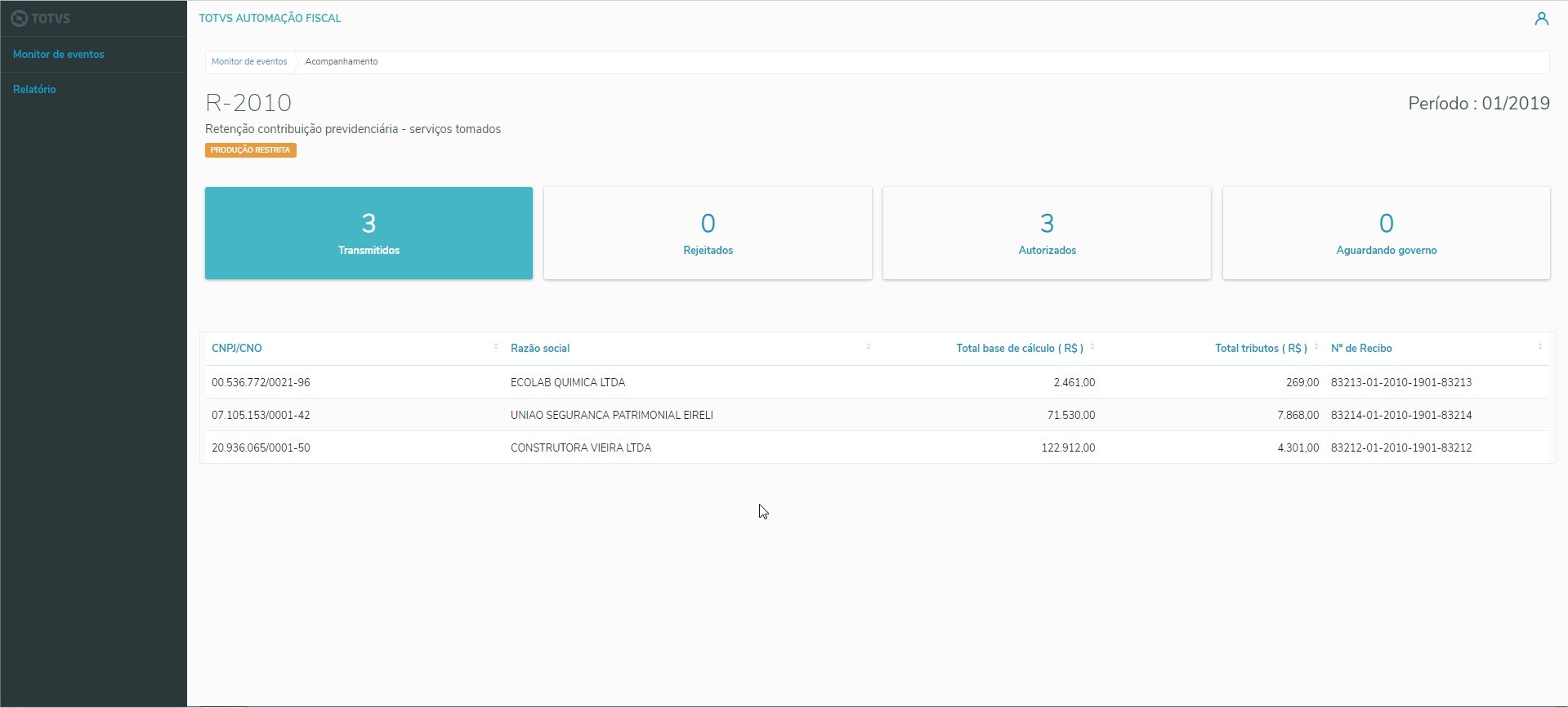
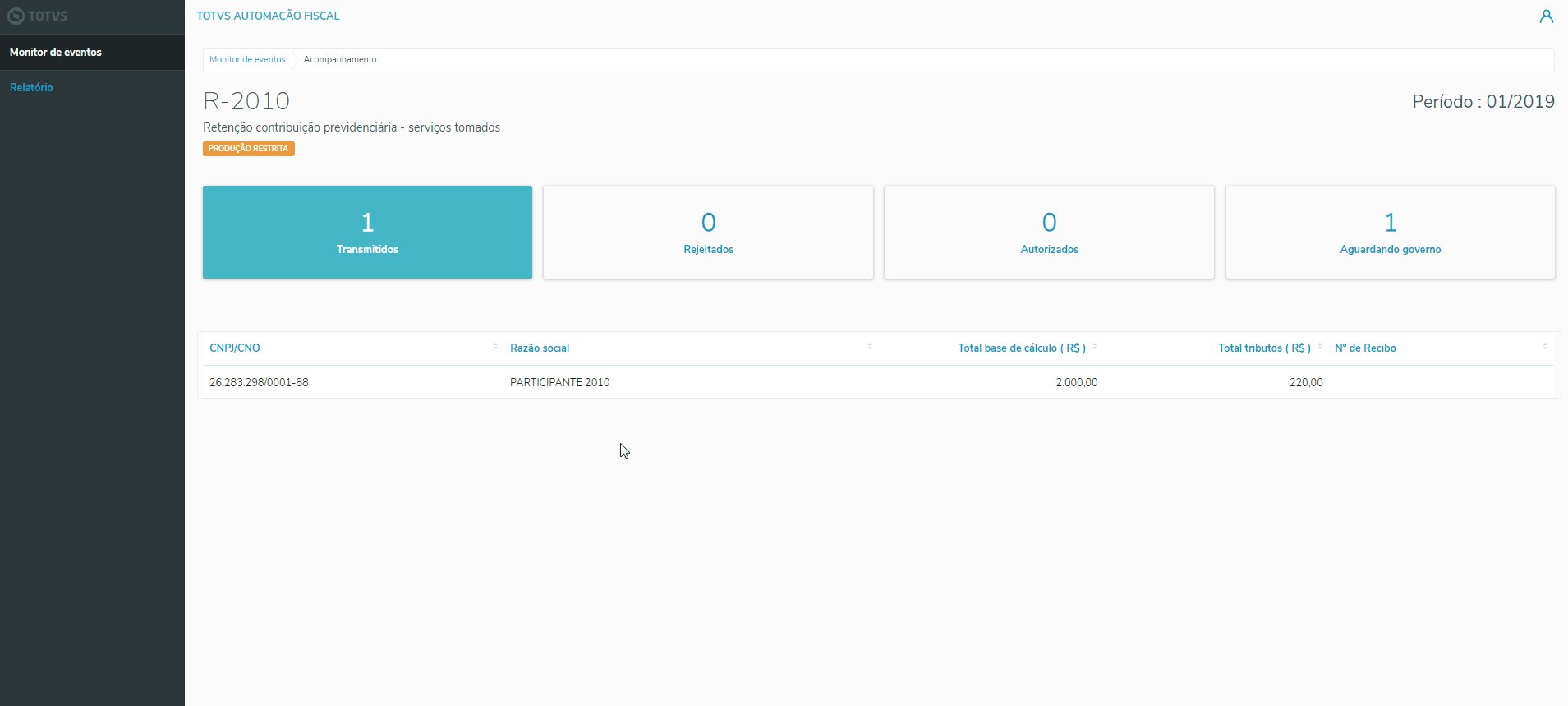
Transmitidos
Ao clicar no cartão é possível visualizar os participantes que tiveram a transmissão realizada, independente se os mesmos foram autorizados ou rejeitados. Este cartão é exibido como seleção padrão.
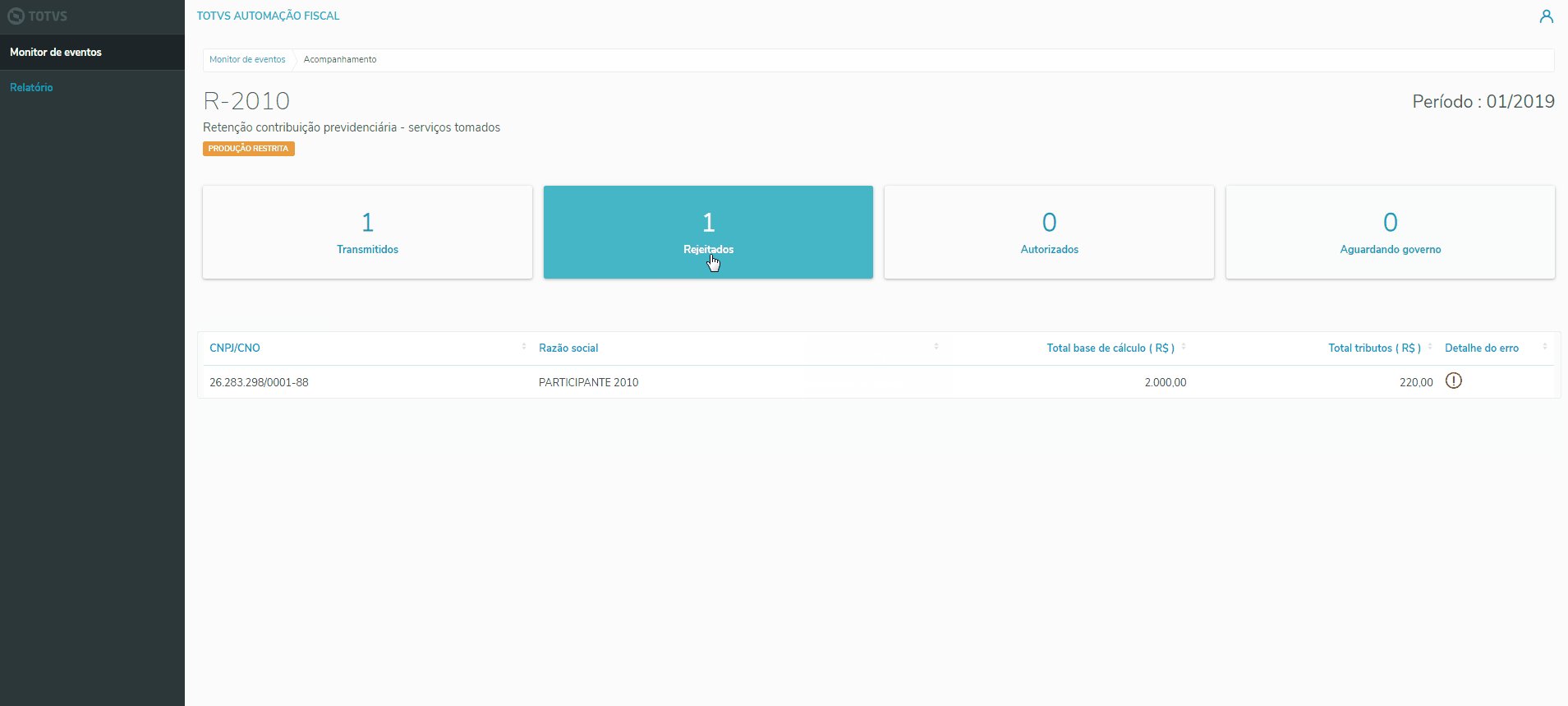
Rejeitados
Ao clicar no cartão é possível visualizar os participantes em que os eventos sofreram rejeição no momento da transmissão. Para identificar qual foi o problema que causou a rejeição, basta clicar no ícone na coluna "Detalhe do erro" da lista.
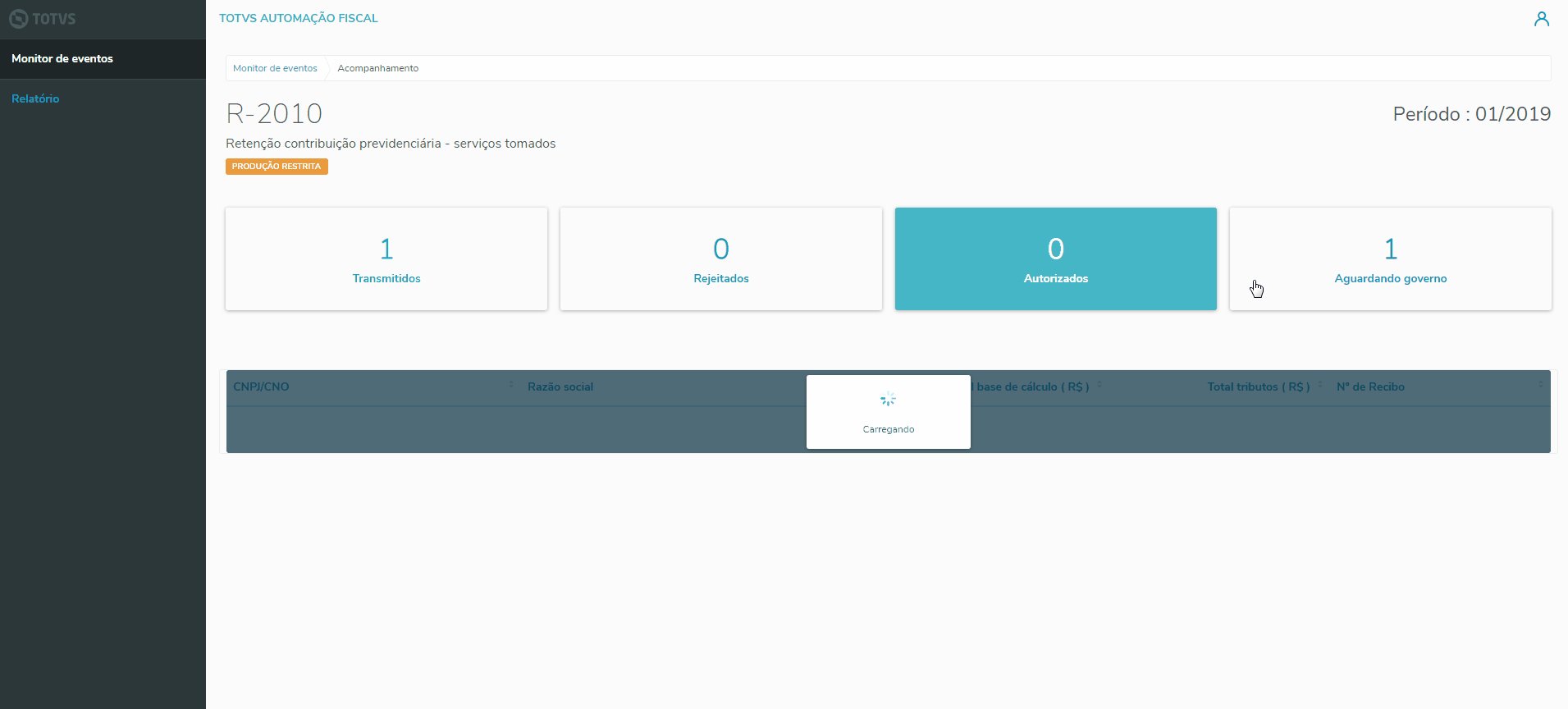
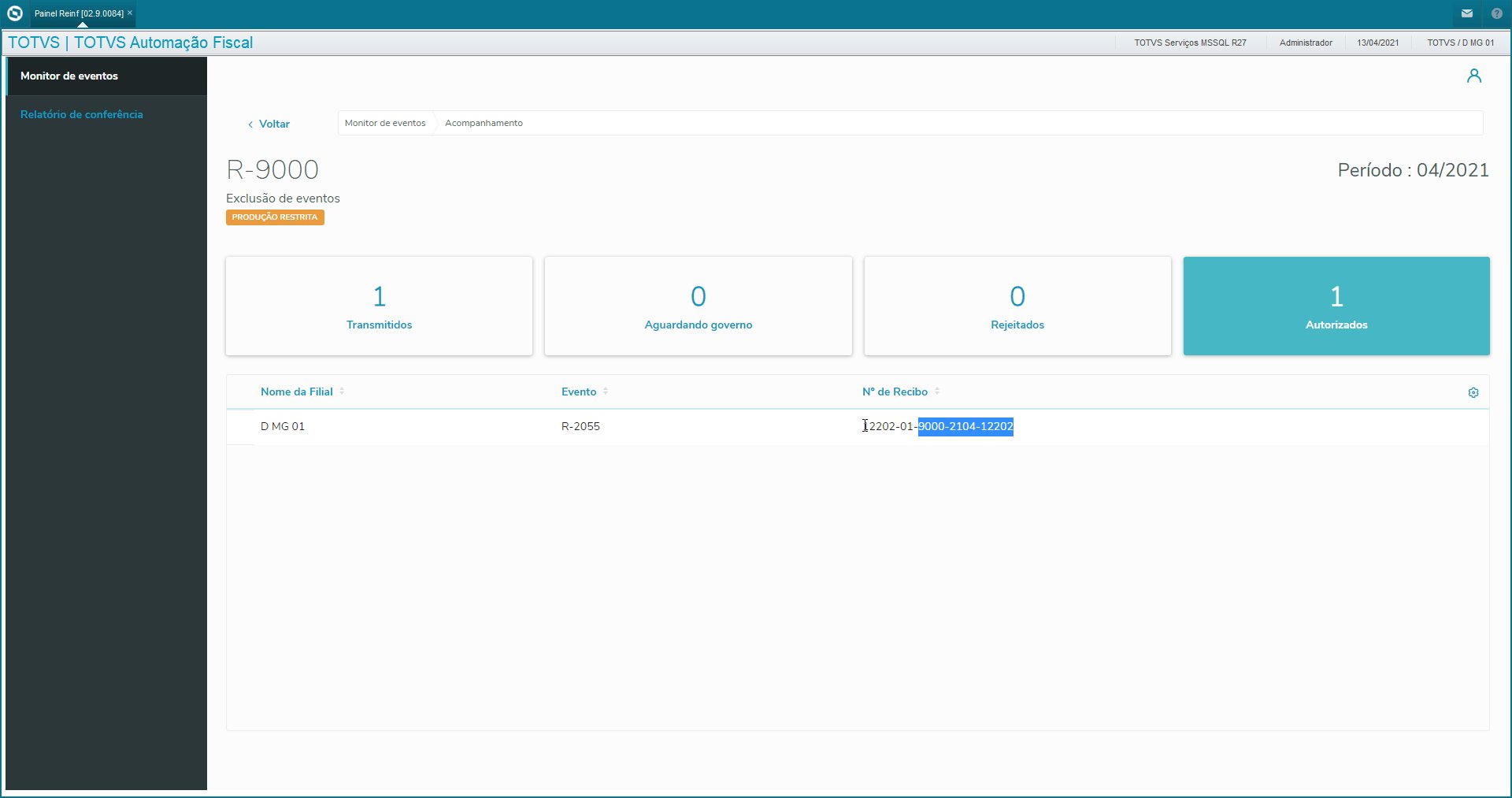
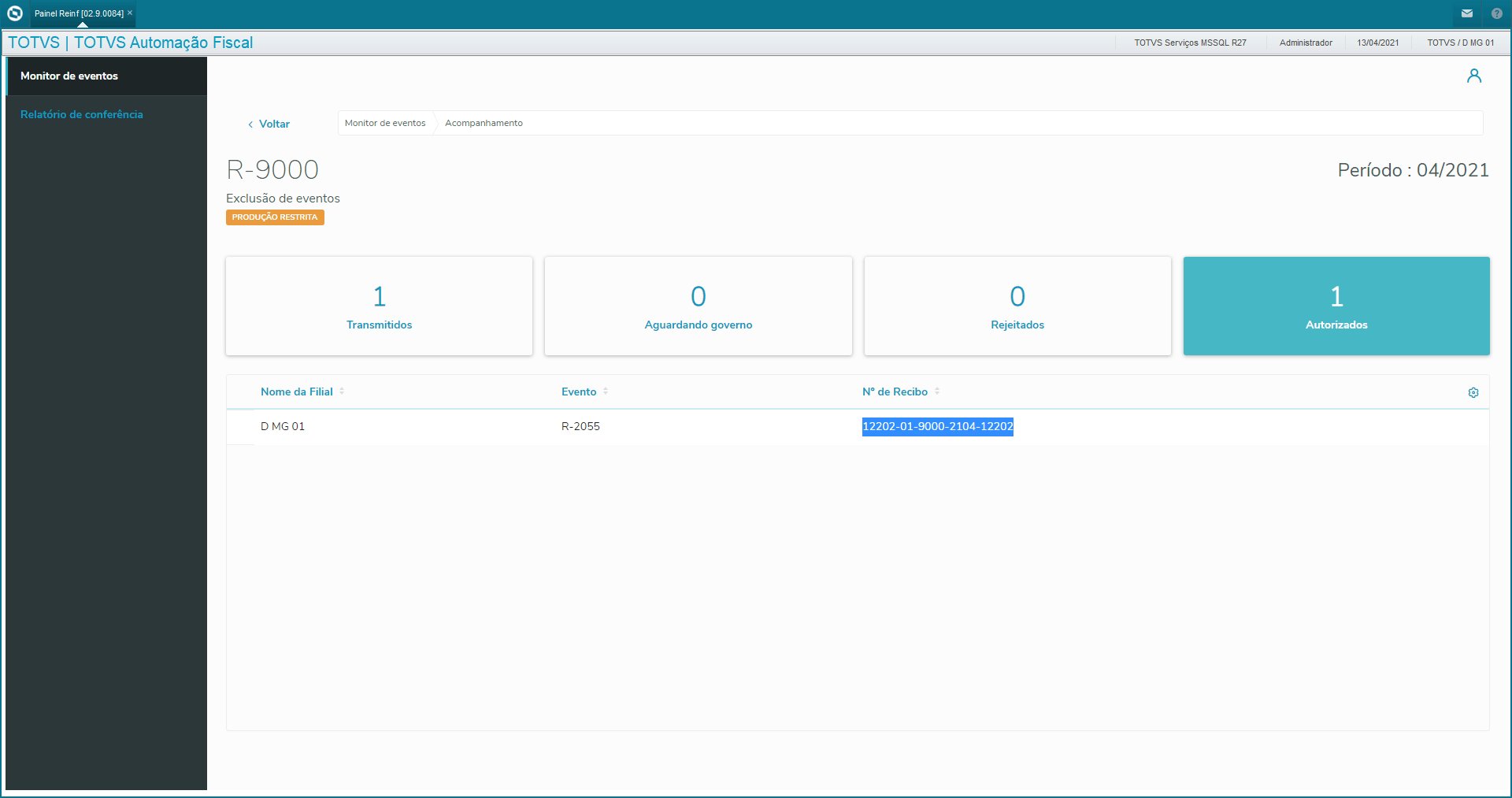
Autorizados
Ao clicar no cartão é possível visualizar os participantes em que os eventos que tiveram sua transmissão autorizada pelo governo. Para verificar o número do recibo da transmissão, basta verificar a coluna "Nº de Recibo" da lista.
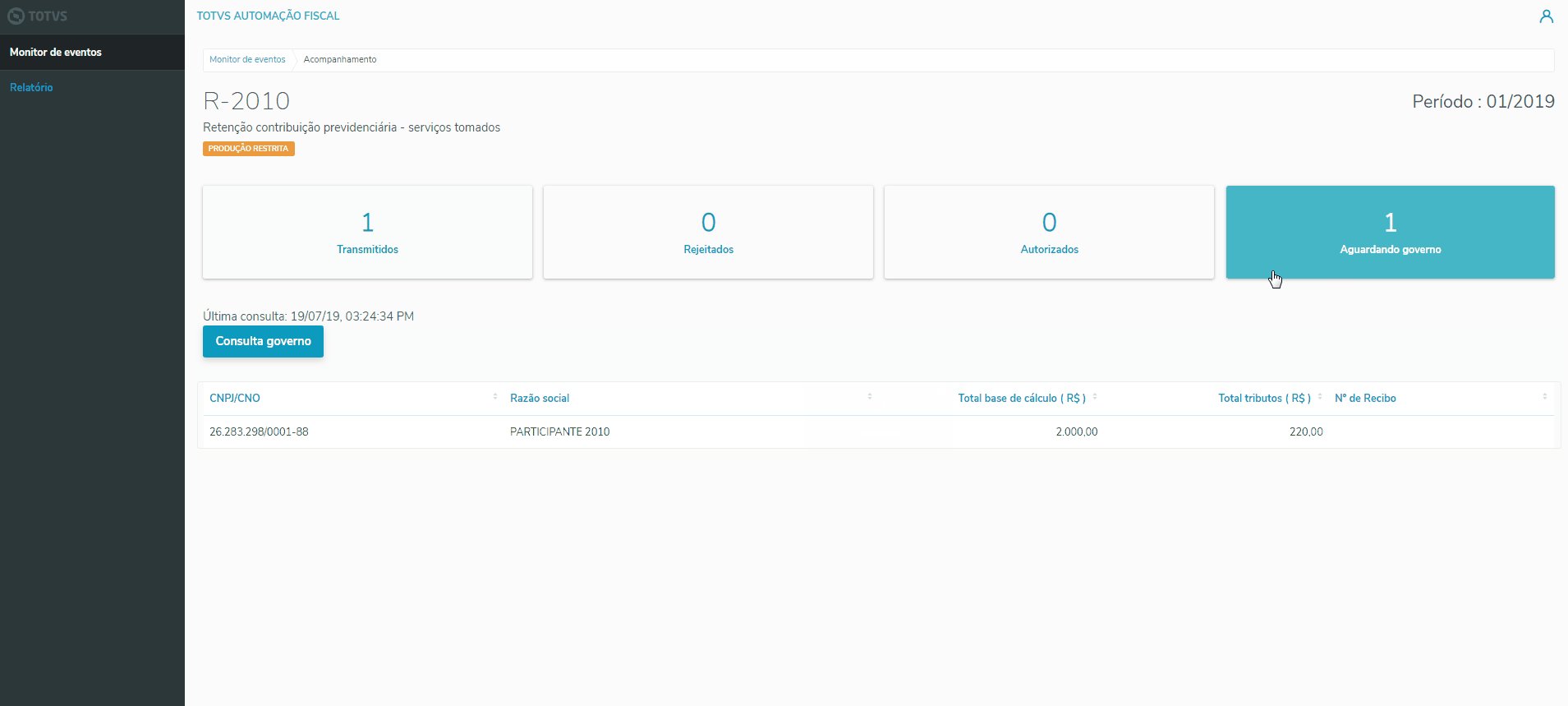
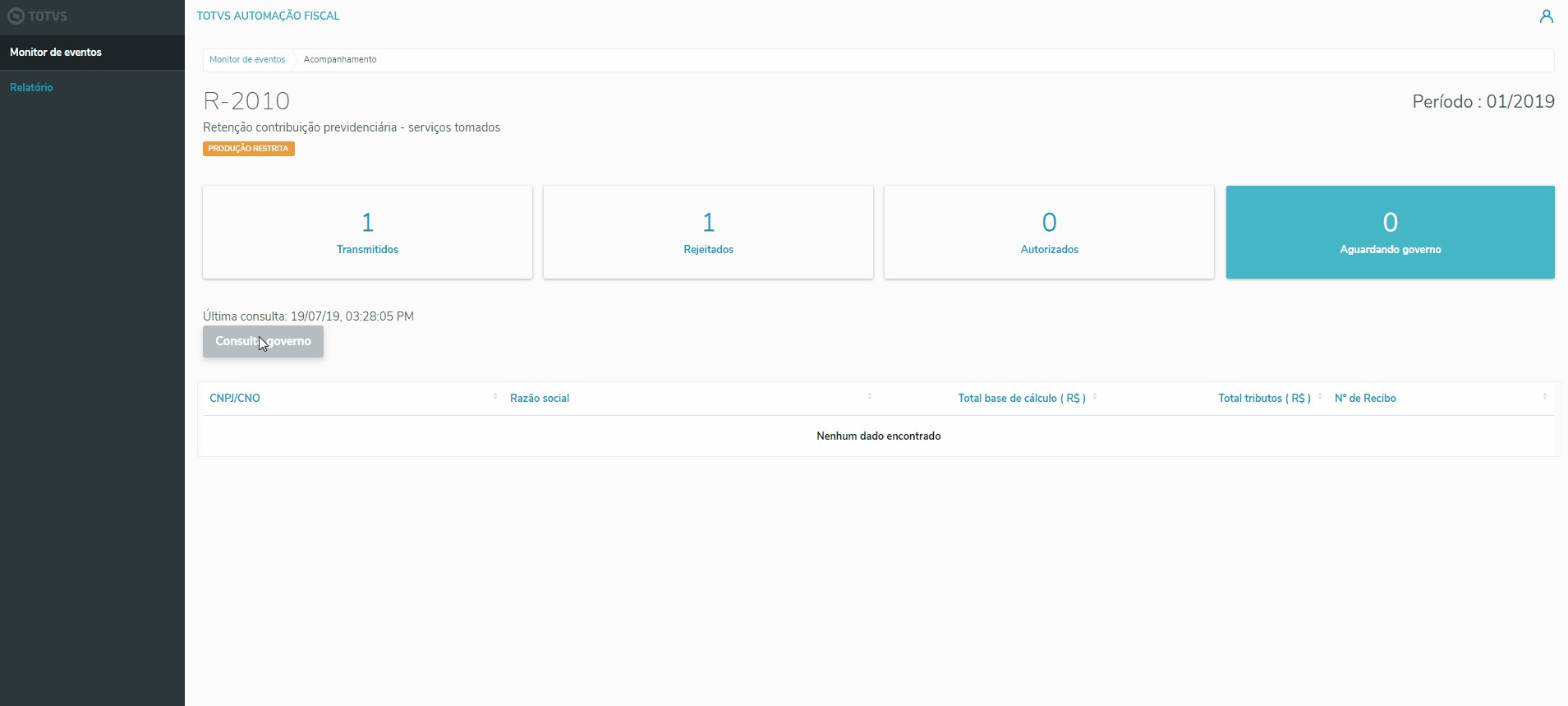
Aguardando governo
Ao clicar no cartão é possível visualizar os participantes dos eventos que já foram transmitidos, porém que ainda estão aguardando o retorno do governo.
Para realizar uma nova consulta ao governo, basta clicar no botão . Caso a consulta tenha retornado alguma informação nova, o botão será desabilitado e a informações poderá ser conferidas nos demais cartões. Logo em cima do botão, fica descrito a data e hora da última consulta realizada.
Exclusão
Como realizar a apuração do evento
Na tela Em cada evento, na tela de acompanhamento de transmissão de cada evento, na aba Autorizados (eventos já transmitidos), irá aparecer a opção de selecionar o registro e o botão “Excluir Evento R-9000”.
Neste botão haverá 2 opções: Apenas "Excluir" ou "Excluir e Transmitir".
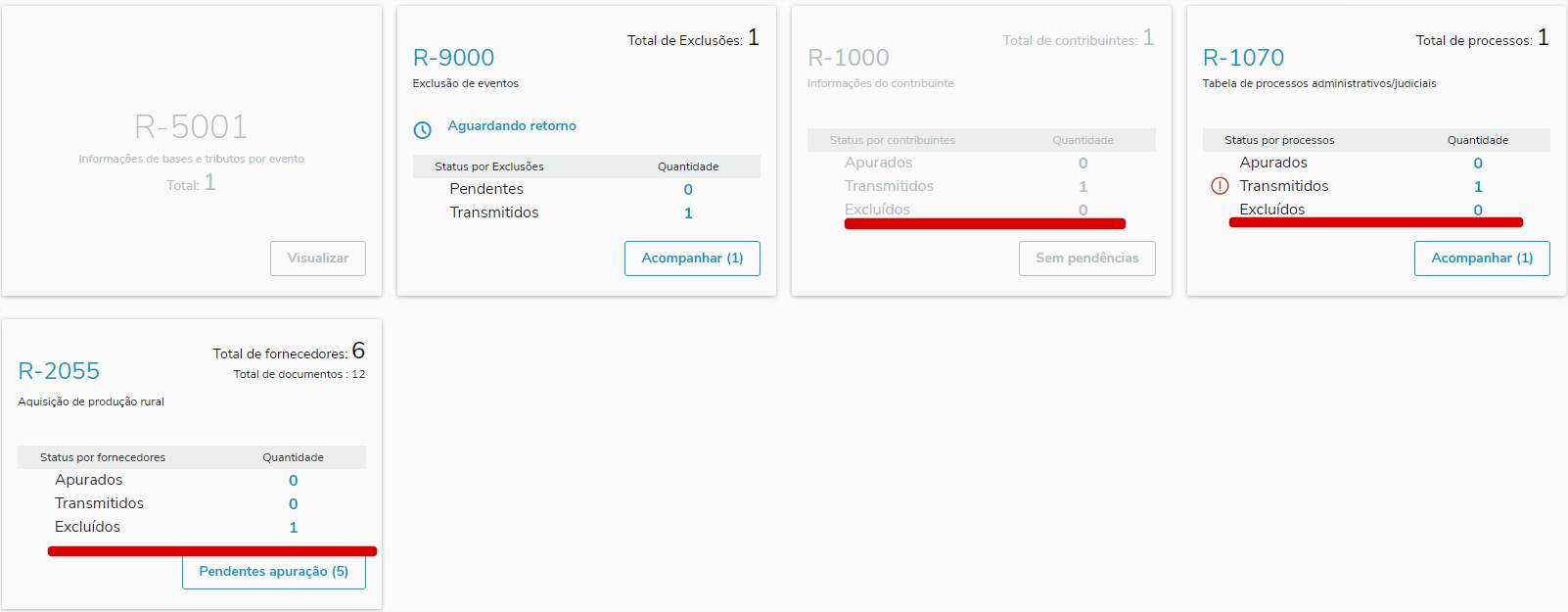
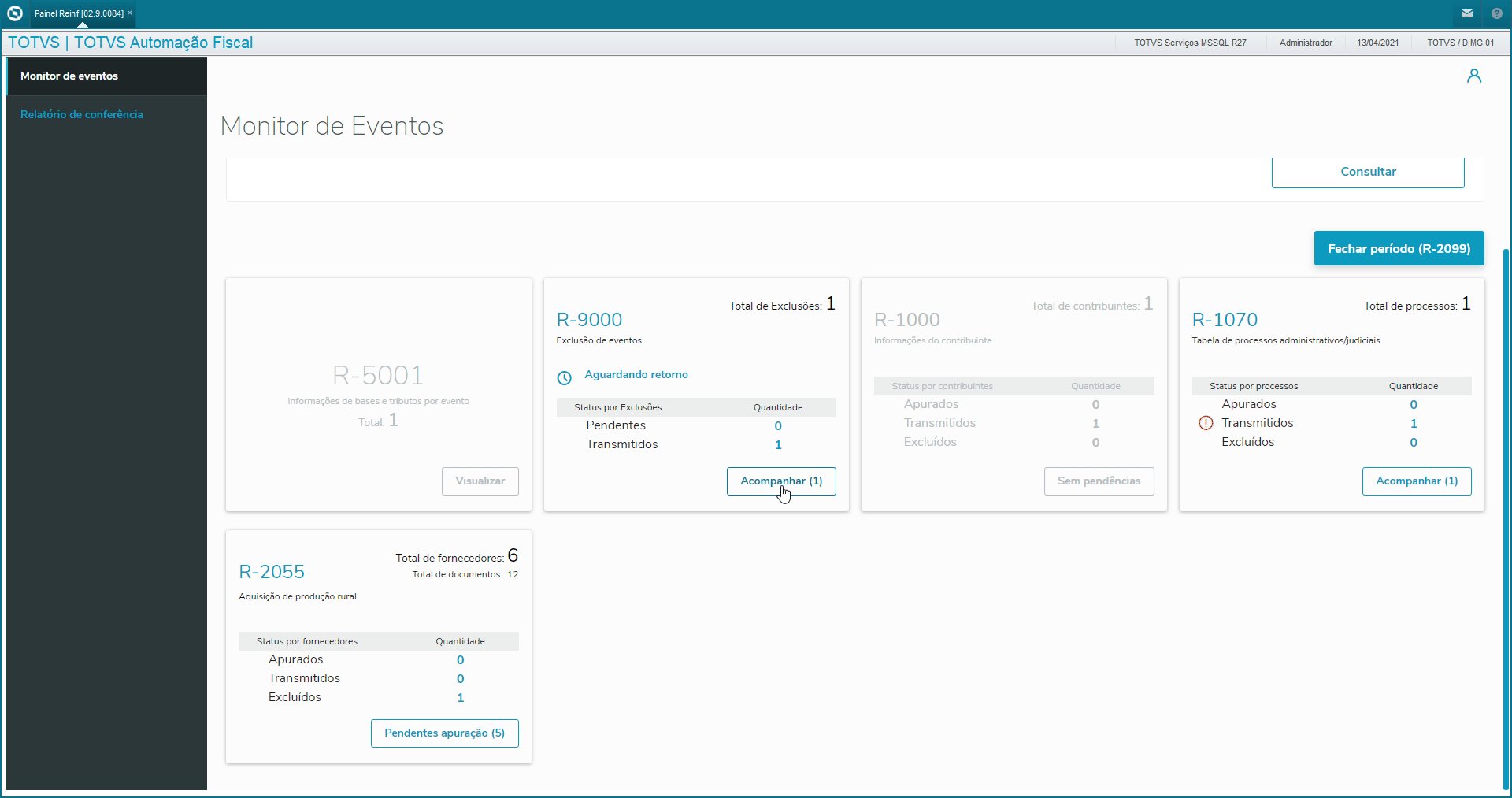
-Ao clicar no opção Apenas Excluir, será exibida uma mensagem para confirmar e prosseguir, através da transmissão do transmitir no card R-9000 (conforme ilustração abaixo ).
-Ao clicar na opção Excluir e Transmitir, será exibida uma mensagem para confirmar e prosseguir, através da consulta do acompanhar no card R-9000.
Em todos os cards dos eventos, irão constar a propriedade "Excluídos" (responsável pela contagem dos registros excluídosdo evento R-9000 pendentes e transmitidos), exceto nos de totalizadores (R-5001 e R-5011) e no próprio R-9000.
Como realizar a transmissão do evento
Caso o usuário tenha escolhido a opção 'Excluir e Transmitir', não será necessário executar esse passo.
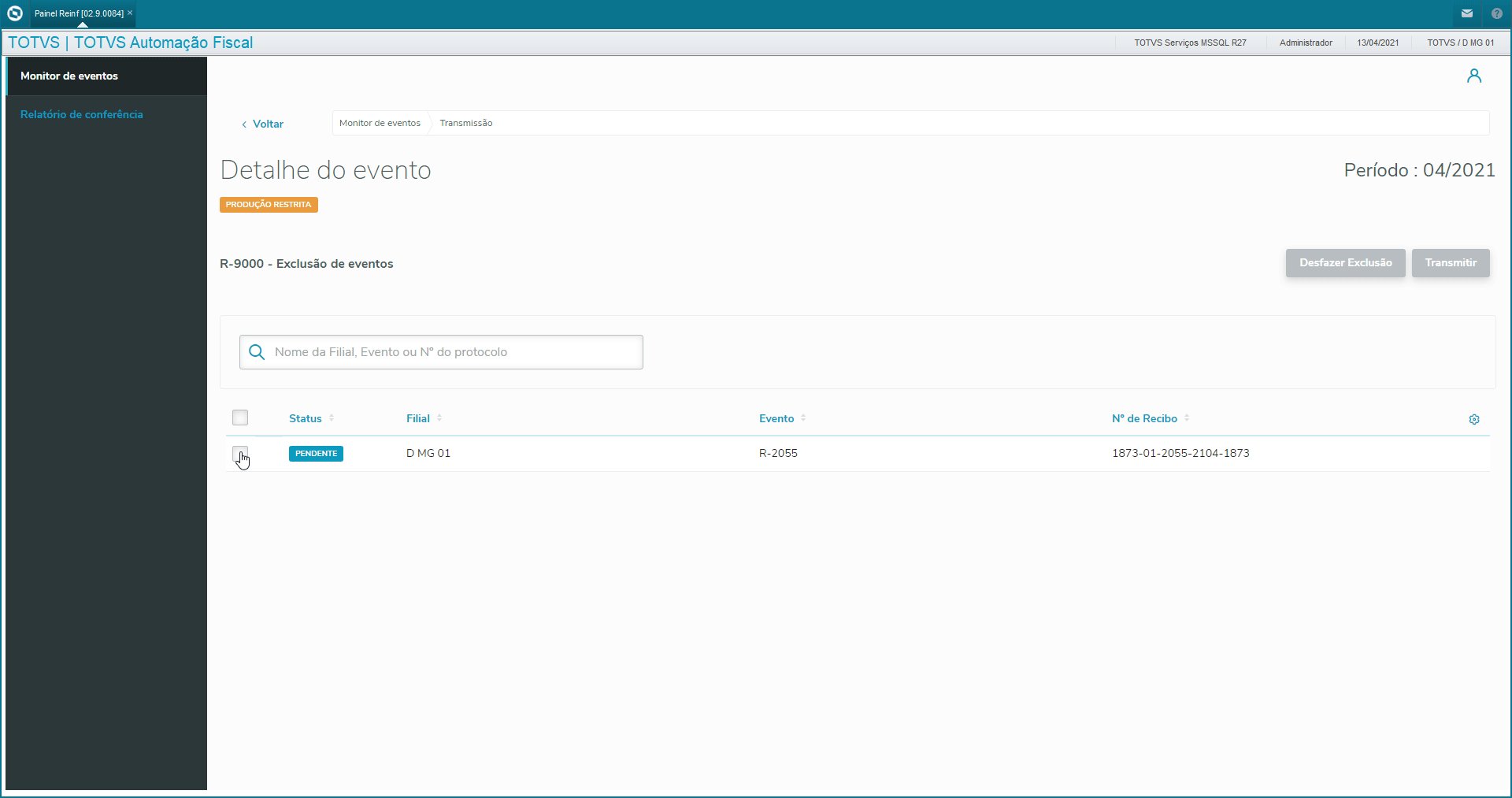
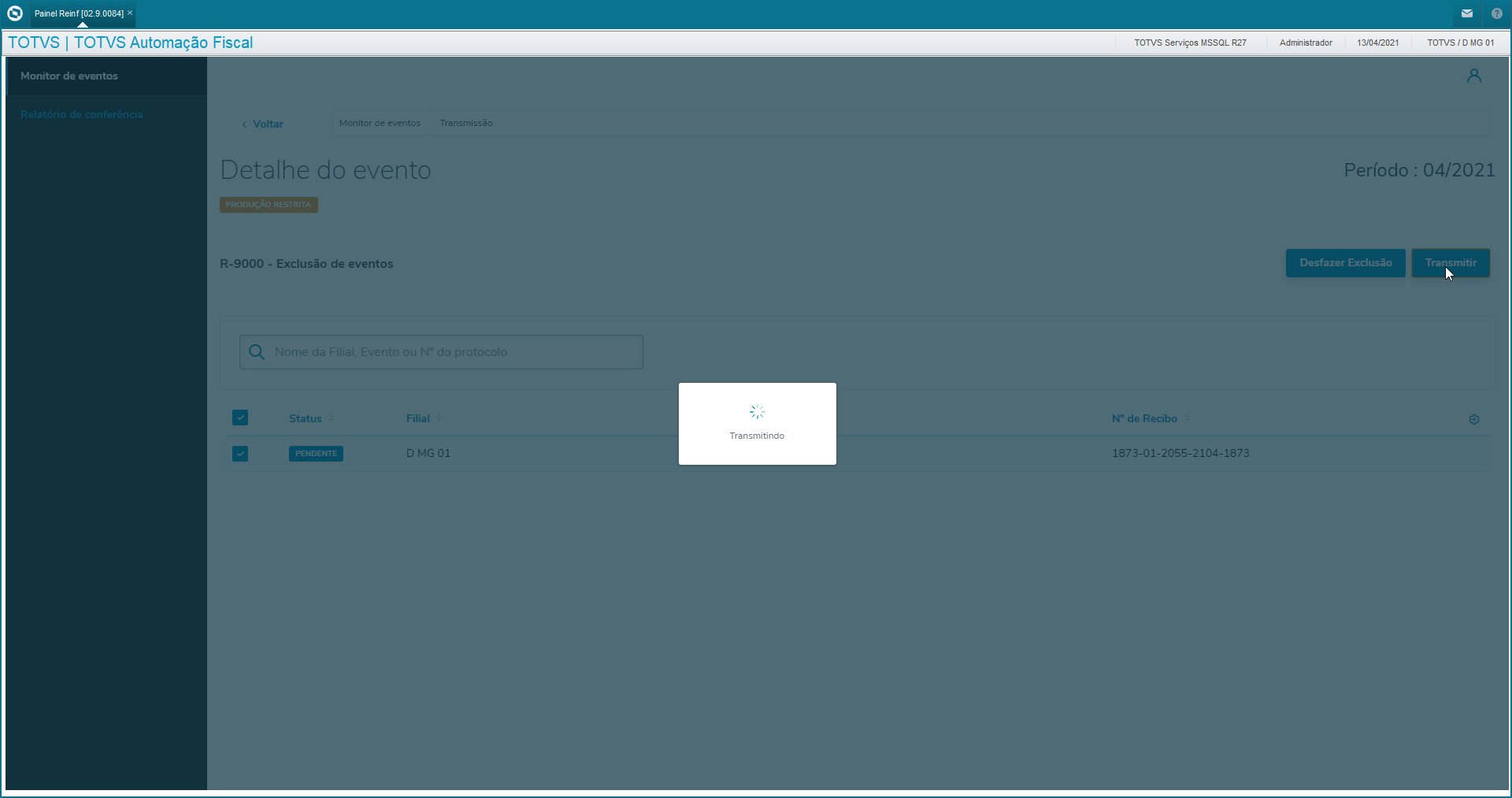
Após a exclusão de algum evento transmitido, o próximo passo é voltar na tela inicial, consultar o período, clicar no card R-9000, opção em pendentes e transmitir.
Importante: Na mesma grid é possível desfazer a exclusão ao invés de transmitir ( ver veja como desfazer a exclusão ).
Como realizar a consulta do evento
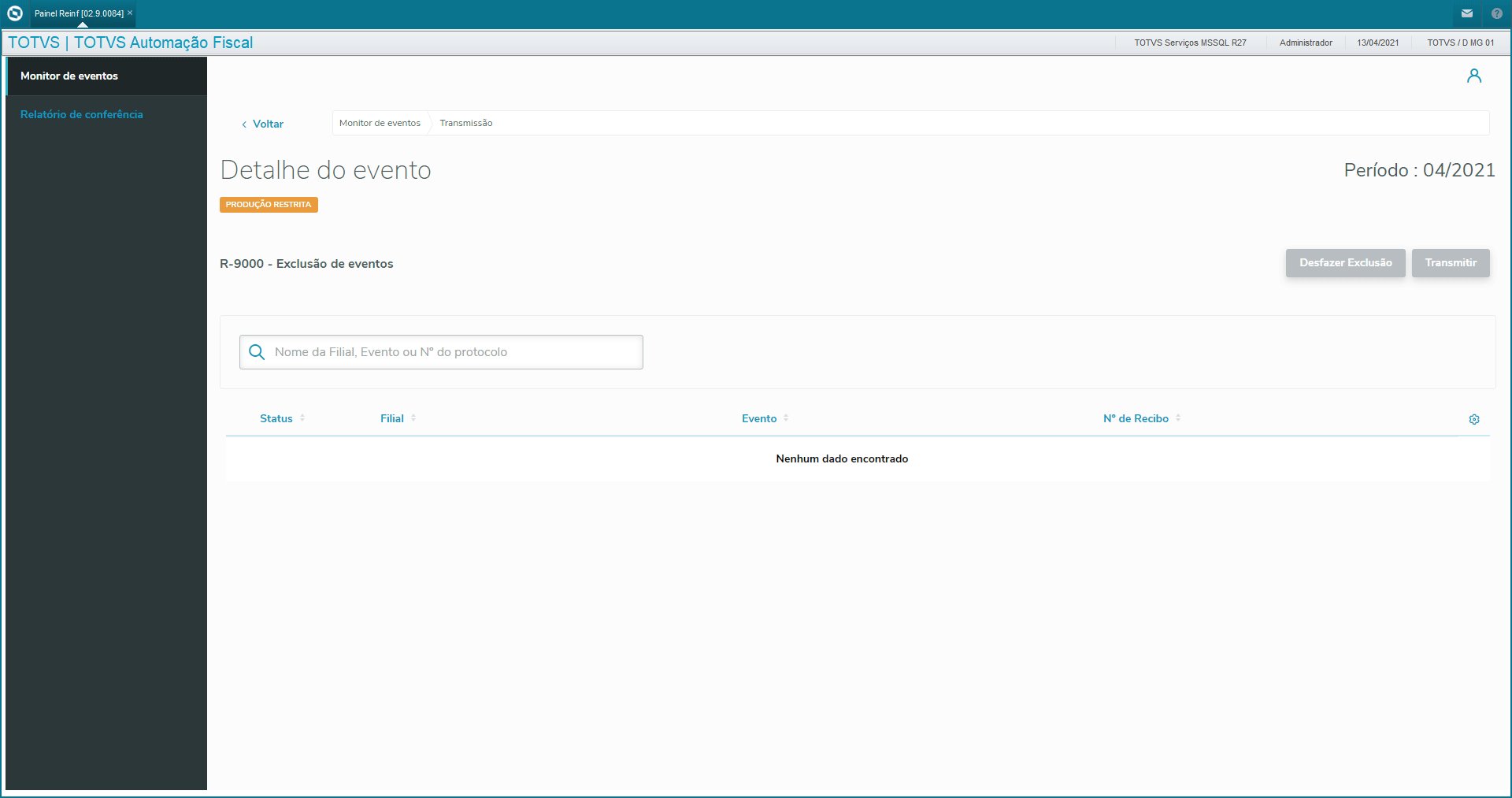
Após realizar a transmissão, o item sairá da grid, volte para o card R-9000 e clique em acompanhar.
Caso a consulta ocorra com sucesso o registro constará em transmitidos e autorizados.
Como desfazer uma exclusão
No card R-9000, em pendentes, o desfazer exclusão somente estará habilitado para os registros que ainda não foram transmitidos.
Ao selecionar um registro e clicar em “Desfazer Exclusão”, o mesmo será apagado do evento R-9000 e restaurado no seu evento de origem.
A ilustração abaixo demonstra como desfazer a exclusão.
Miscelânea
Em todas as etapas do processo é possível ver alguns itens padrões como:
| HTML |
|---|
<style>
.label-cards {
margin-top: 40px;
}
.circle {
display: -ms-flexbox;
display: -moz-box;
display: -webkit-flex;
display: -webkit-box;
display: flex;
align-items: center;
list-style: none;
}
.description {
margin-left: 10px;
padding-bottom: 16px;
}
</style>
<div class="cards">
<div class="label-cards">
<ul>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgba(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
A
</text>
</svg>
</div>
<p class="description">Barra de navegação informando a etapa do processo atual.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgb(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
B
</text>
</svg>
</div>
<p class="description">Descrição do processo da etapa atual.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgb(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
C
</text>
</svg>
</div>
<p class="description">Ambiente de transmissão configurado.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgb(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
D
</text>
</svg>
</div>
<p class="description">Descrição do evento selecionado.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgb(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
E
</text>
</svg>
</div>
<p class="description">Opção de logout da aplicação.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgb(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
F
</text>
</svg>
</div>
<p class="description">Período selecionado.</p>
</li>
</ul>
</div>
</div> |
Relatório
O relatório apresenta as informações do evento por filial e participante.
Filtros
O relatório pode ser filtrado por período e por eventos.
O período segue o formato "MM/AAAA" onde MM=mês e AAAA=ano.
Após selecionar o período que o relatório será gerado, o filtro de eventos exibirá apenas os eventos disponíveis para geração naquele período. Ao selecionar o evento, se o mesmo estiver disponível para consulta, o botão será habilitado.
Exportação
| Nota | title | Ainda não implementado
|---|
A exportação do relatório em formato excel está disponível somente para os eventos R-2010, R-2020, R-2030, R-2040, R-2050, R-2055(v1.5), R-2060, R-3010 e totalizadores R-5001 e R-30105011. |
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|