| Índice |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Adicionar ao calendário
Criar e divulgar eventos ficou muito mais fácil: os convidados podem adicioná-lo à sua agenda(Google, Outlook, Apple e Yahoo) com apenas um clique.
Implantação da widget "Adicionar ao calendário"
Para obter componente e efetuar a sua correta implantação siga os passos descritos abaixo.
...
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
...
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
...
 Image Removed
Image Removed
...
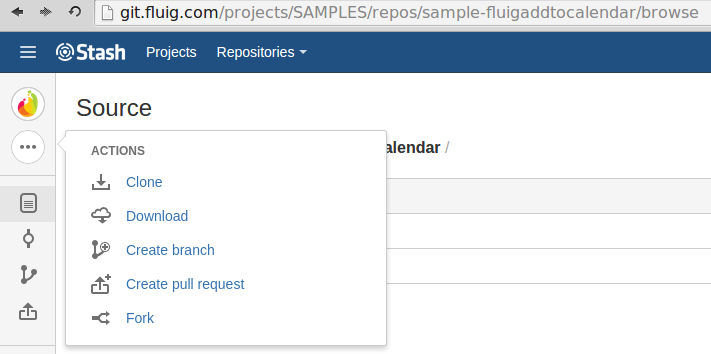
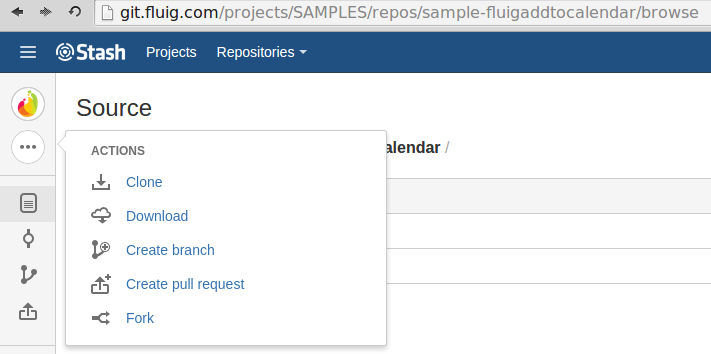
No repositório do sample-fluigaddtocalendar, selecione a opção Download no menu lateral esquerdo e efetue o download na pasta de sua preferência.
Objetivo do componente
...
O widget Adicionar ao calendário permite a criação de eventos que, posteriormente, os interessados podem adicionar como um compromisso em seu calendário do Outlook, do Google, da Apple ou Yahoo.
Instalação do componente Adicionar ao calendário
...
- Para que esse widget seja exibido na lista de widgets disponíveis para páginas, primeiramente é necessário fazer o download do código-fonte do componente (Add-to-calendar) no diretório público do fluig no Git.
- Após acessar o repositório da widget, siga as instruções do README.md para compilar e dar deploy no componente.
Adicionando o widget em uma página
...
O passo a passo abaixo demonstra como incluir o widget Adicionar ao calendário em uma página da plataforma.
 Image Removed
Image Removed| Card |
|---|
|
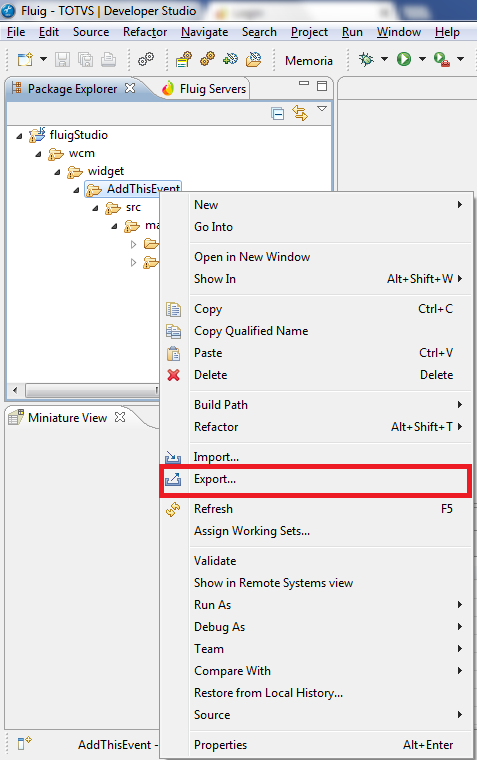
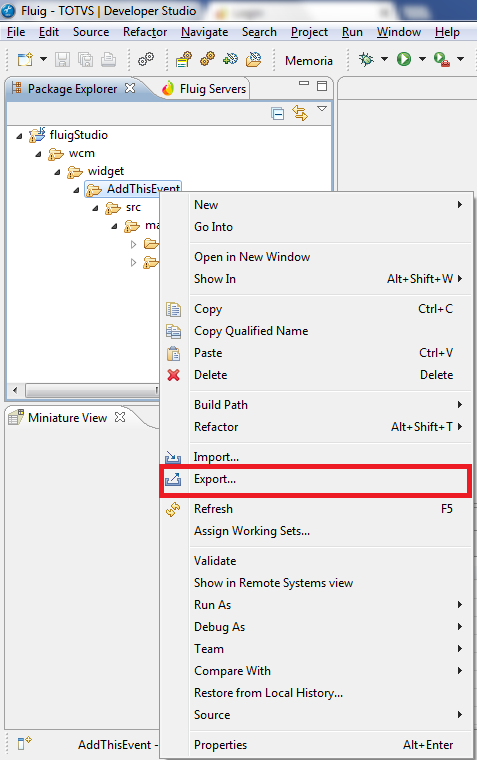
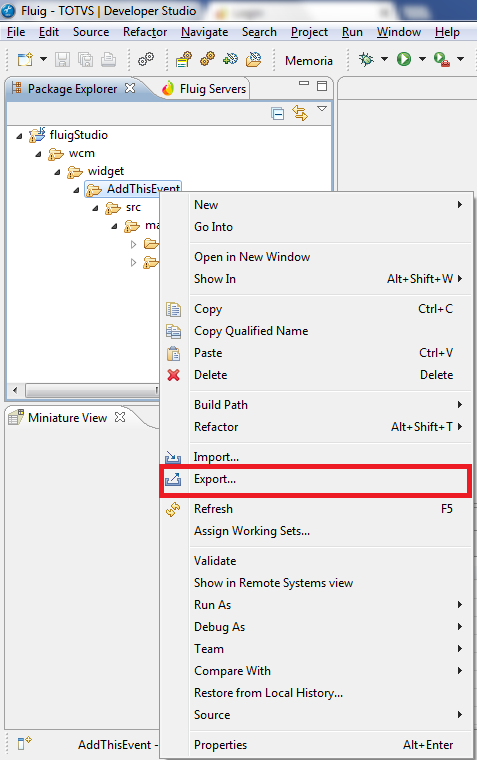
Efetuado o download do sample-fluigaddtocalendar, acesse o fluig Designer, acione a opção File > Import, no menu superior esquedo.
 Image Removed Image Removed
|
...
Selecione a opção General > Existing Projects into Workspace.
 Image Removed
Image Removed
| Card |
|---|
|
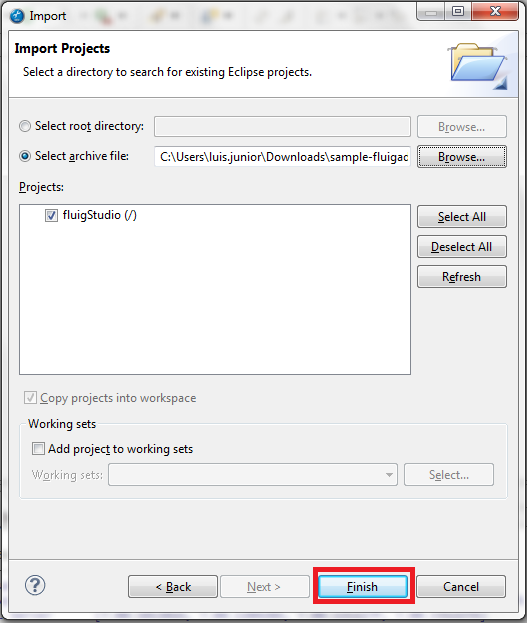
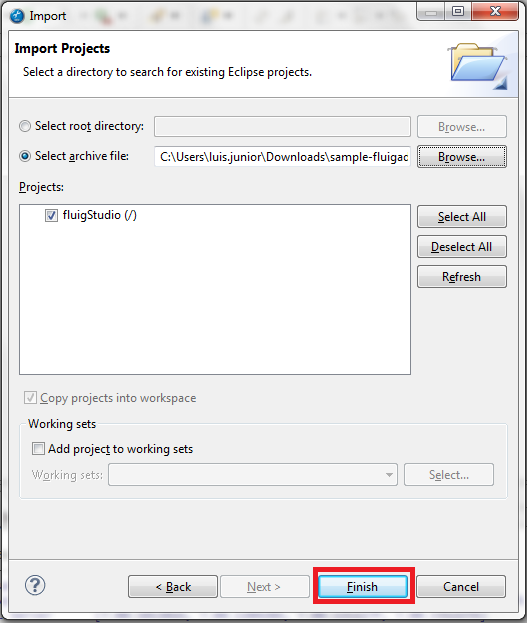
Selecione a opção Select archive file aceione a opção Browse... e em seguida navegue até o local onde está localizado o arquivo: sample-fluigaddtocalendar-master.zip baixado no passo 2, em seguida acione o botão Abrir.
 Image Removed Image Removed
|
| Card |
|---|
|
 Image Removed Image Removed |
| Card |
|---|
|
 Image Removed Image Removed |
| Card |
|---|
|
 Image Removed Image Removed |
| Card |
|---|
|
 Image Removed Image Removed |
Adicionando e utilizando widget "Adicionar ao calendário" em uma página.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
| |
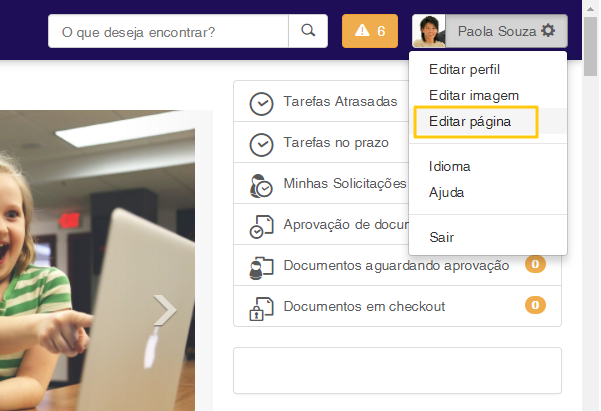
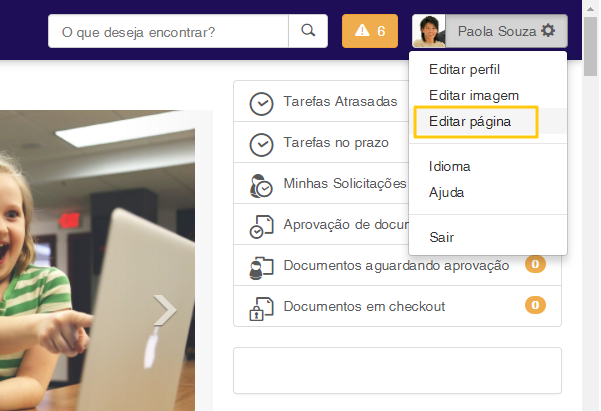
- Acesse alguma página do WCMa página em que deseja adicionar o widget de calendário, acione o menu de configuração no canto superior direito e selecione a opção "Editar página".
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
|
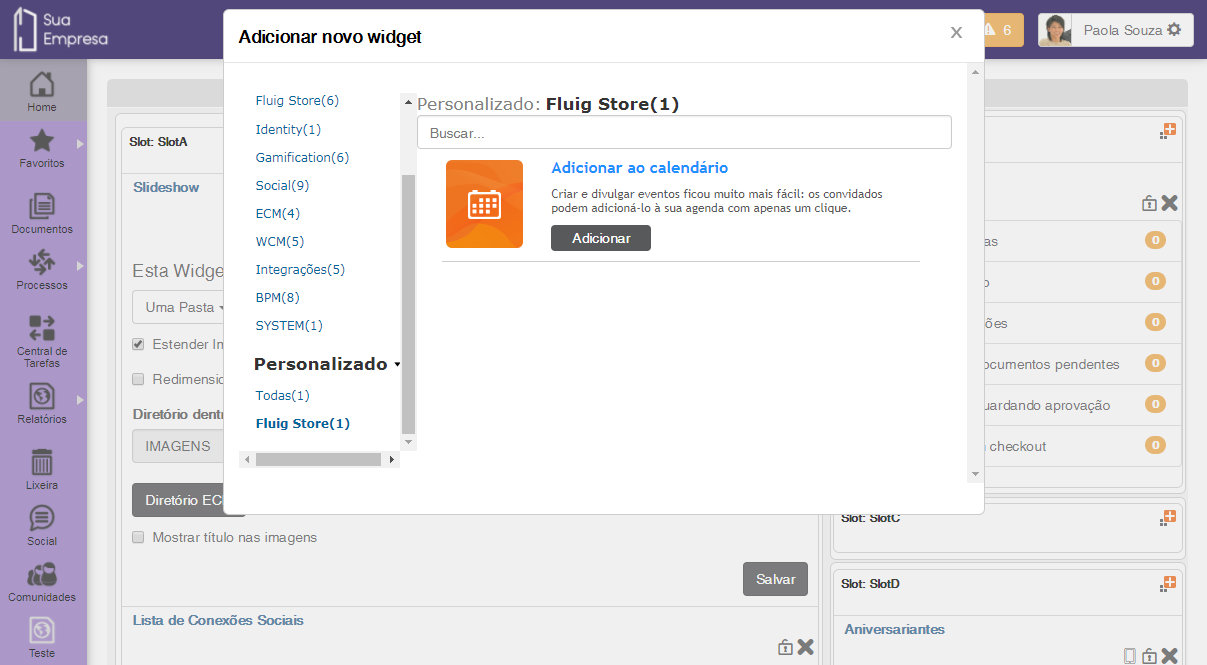
- Selecione algum slot da página em edição e adione acione Adicionar uma nova widget a ele.
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
|
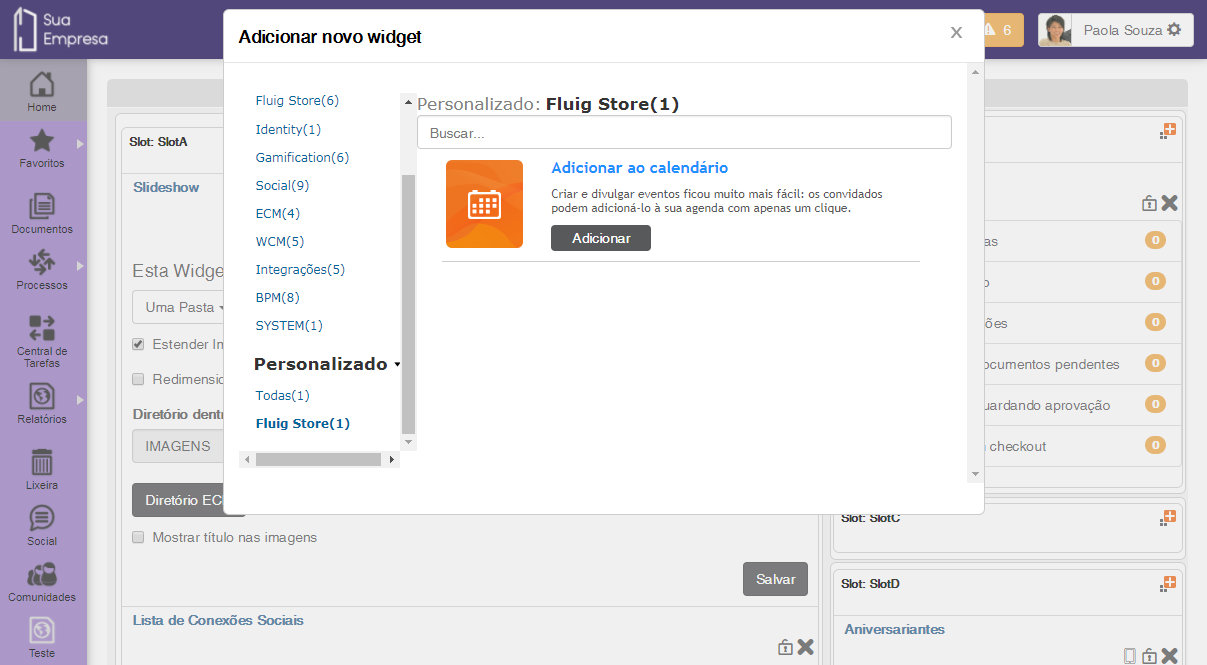
Na página No painel de seleção de widget widgets, navegue até a opção "Adicionar ao calendário" localizado , localizada em Personalizado > → Fluig Store > → Adicionar ao Calendário, e acione o botão "Adicionar".
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
| |
 Image Modified Image Modified
|
| Card |
|---|
| |
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
| |
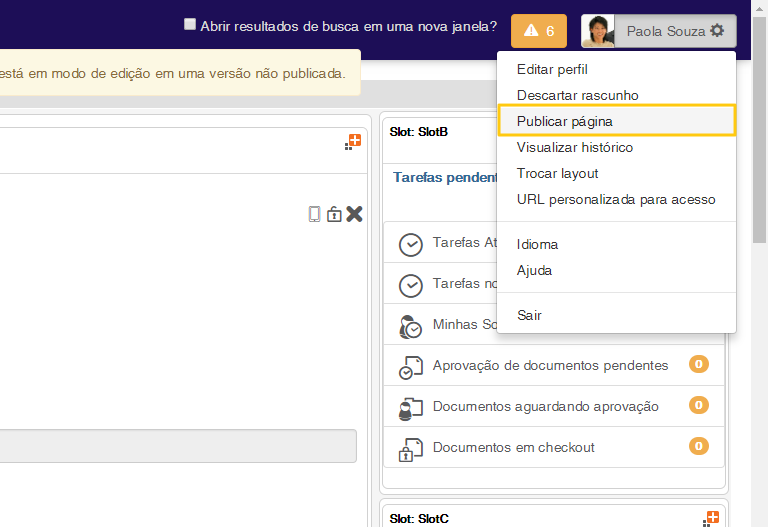
Após a publicação da página, será possível visualizar a Widget, agora basta o widget e se desejado ,escolher um dos tipos de calendário para adicionar incluir o Eventoevento.
 Image Modified Image Modified
|
|
Alterações para o widget Adicionar ao calendário
...
Para ter acesso ao código fonte do componente e efetuar alterações no widget padrão conforme as necessidades da sua empresa, siga os passos descritos abaixo.
| Informações |
|---|
|
Caso deseje utilizar o componente padrão e não tenha interesse em personalizá-lo, o procedimento abaixo não é necessário. |
| Deck of Cards |
|---|
| Deck of Cards |
|---|
| startHidden | false |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | adicionandosamples |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
| |
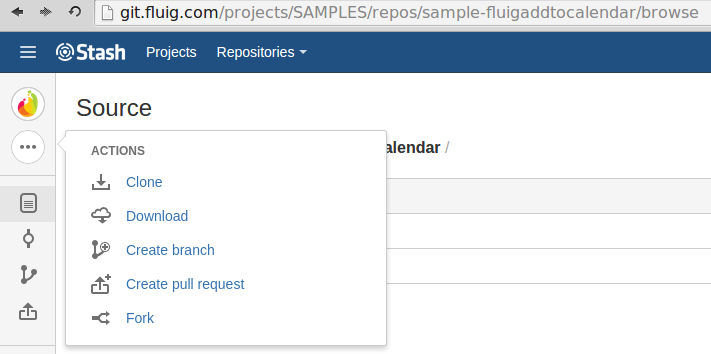
- Acesse alguma página do WCM, acione o menu de configuração no canto superior direito o repositório de exemplos do fluig, e selecione a opção "Editar página"sample-fluigaddtocalendar.
 Image Removed Image Removed Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added Selecione algum slot da página em edição e adione uma nova widget a ele.
 Image Removed Image Removed
|
| Card |
|---|
|
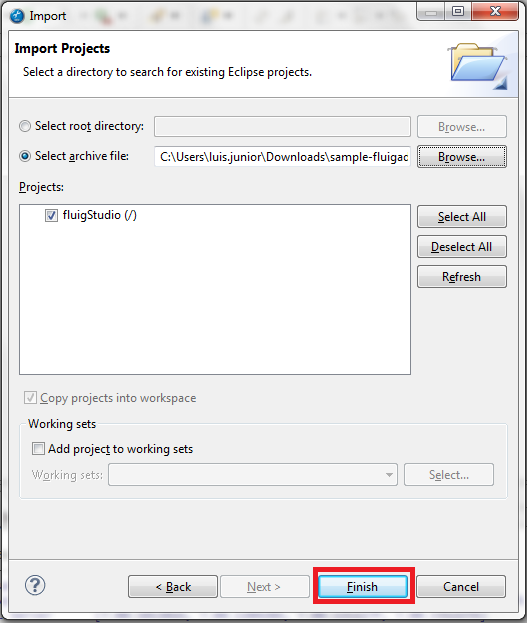
Efetuado o download do sample-fluigaddtocalendar, acesse o fluig Studio, acione a opção File → Import, no menu superior esquerdo.
 Image Added Image Added
Na página de seleção de widget, navegue até a opção "Adicionar ao calendário" localizado em Personalizado > Fluig Store > Adicionar ao Calendário e acione o botão "Adicionar".  Image Removed Image Removed
|
| Card |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added Após a inclusão da widget no slot, preencha os dados do evento e acione o botão salvar. Os campos Nome do evento, início e Término são obrigatórios.  Image Removed Image Removed
|
| Card |
|---|
|
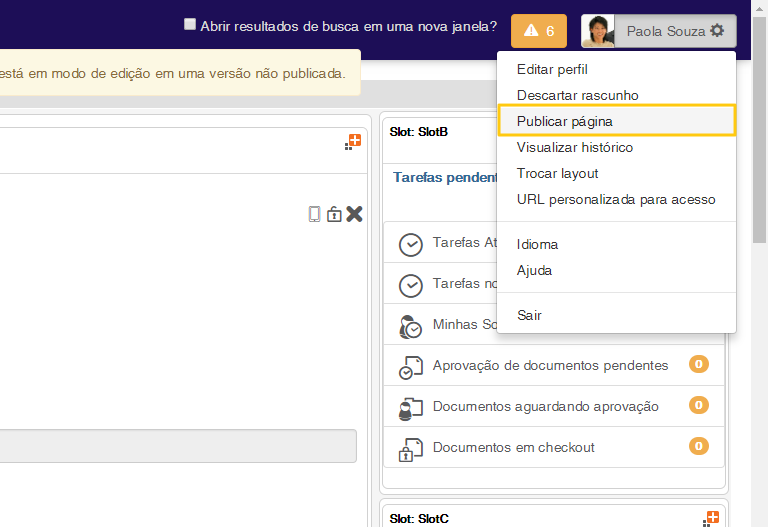
 Image Added Image Added Após salvar as aterações na widget, acesse o menu de configuração no canto superior direito e selecione a opção "Publicar página".  Image Removed Image Removed
|
| Card |
|---|
|
 Image Added Image Added
|
| Card |
|---|
|
 Image Added Image Added Após a publicação da página, será possível visualizar a Widget, agora basta escolher um dos tipos de calendário para adicionar o Evento.  Image Removed Image Removed
|
|