Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
| Aviso |
|---|
As configurações de temas passam a ser feitas dentro de cada empresa através do Painel de controle > Personalização > Temas, pois o recurso de replicar o tema configurado no wcmadmin para todas as empresas foi descontinuado. |
Falando de temas...
A plataforma disponibiliza três temas distintos para escolha pelo wcmadmin e contém opções específicas para a personalização de cada um deles.
O tema responsivo, aplicado por padrão em novas instalações da plataforma, possui design clean enquanto o tema Snowflake possui design mais moderno e fluído.
Também é disponibilizada nesta tela a seleção da skin, que configura o design e a disposição dos componentes da plataforma. Para as instalações que vem de atualizações anteriores, os temas clássico e snowflake continuarão funcionando, já para as novas instalações com empresas criadas a partir da atualização 1.
...
Esse recurso permite alterar o visual da plataforma para um modelo mais alternativo, sendo possível alterar as cores da barra superior, barra de menu e fundo de tela da plataforma. Também é possível alterar imagem de logo, imagem de fundo e uma imagem de topo.
As alterações efetuadas pelo usuário wcmadmin serão aplicadas a todas as empresa, existentes. Porém, também é possível alterar o tema para uma cada empresa. E nesse caso, a alteração deve ser feita pelo usuário administrador da empresa.
Estado subtle true title Saiba mais
| HTML |
|---|
<a id="toggleAll" href="#" >Expandir/ocultar informações complementares. </a>
<script type="text/javascript">
var abertos = 0;
var fechados = 0;
function contador() {
abertos = 0;
fechados = 0;
jQuery(".expand-control").each( function() {
if (document.getElementById(this.id).children[0].className != "expand-control-icon icon expanded") {
fechados++;
} else {
abertos++;
}
});
}
AJS.toInit(function() {
contador();
var soma = abertos + fechados;
$("#toggleAll").html('Expandir/ocultar ' + soma + ' informações complementares.');
AJS.$('#toggleAll').click(function() {
contador();
if (abertos >= fechados) {
jQuery(".expand-control").each(
function() {
if (document.getElementById(this.id).children[0].className == "expand-control-icon icon expanded") {
jQuery(this).trigger("click");
}
}
)
} else {
jQuery(".expand-control").each(
function() {
if (document.getElementById(this.id).children[0].className != "expand-control-icon icon expanded") {
jQuery(this).trigger("click");
}
}
)
}
});
});
</script> |
Caminho básico
01. Acessar a plataforma com o usuário wcmadmin.
02. No menu principal, acionar Painel de Controle.
03. Acionar a guia WCM.
04. Acionar Tema.
05. Visualizar as opções de configuração de tema da plataforma.
Caminhos alternativos
Alterar tema
01. Efetuar as alterações desejadas para configurar um novo tema que será aplicado a todas as empresas da plataforma.
| Expandir | ||
|---|---|---|
| ||
Para maiores detalhes de como alterar o tema, acesso o link Salvar tema. |
Restaurar tema
01. Acionar Restaurar tema
8 Mist o novo tema será padrão pois apresenta mais opções de configurações e uma pré-visualização em tempo real.
| Nota |
|---|
Lembrando que a configuração do tema é distinto para cada empresa, podendo ter configurações diferentes para cada uma delas. |
Aplicar tema
...
01. No menu principal acionar Painel de Controle, logo depois verificar o agrupador WCM e acionar Tema.
02. Escolher o tema acionando o botão ON/OFF ao lado do tema desejado.
| Painel | ||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|
Os temas disponíveis para seleção são:
Confira o quadro comparativo:
Ao alterar um tema, as configurações do tema anterior não serão perdidas; elas serão restauradas caso ele seja reativado. |
05. Acionar Aplicar.
| Painel |
|---|
É necessário aguardar alguns minutos para que a alteração do tema seja concluída em todas as páginas da plataforma. |
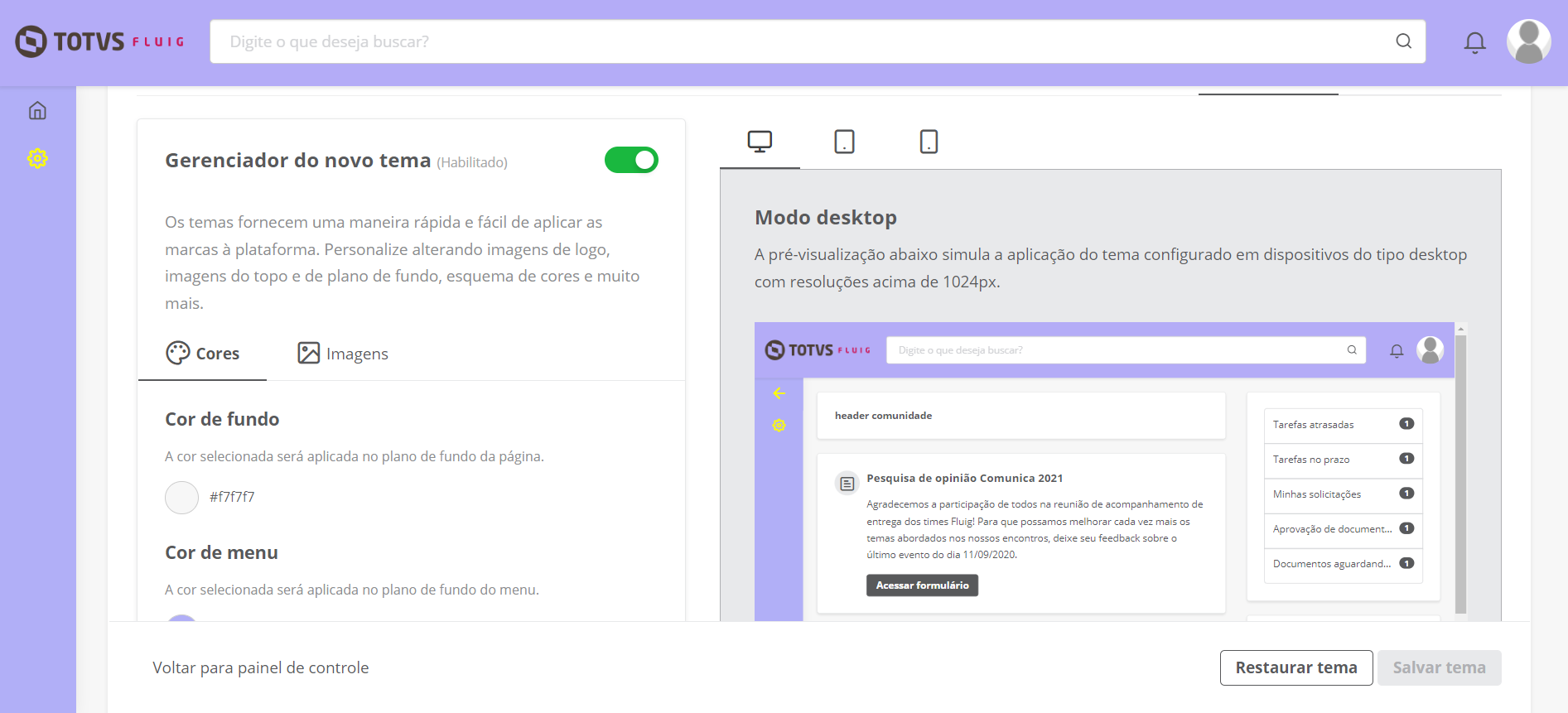
Aplicar novo tema
...
01. No menu principal acionar Painel de Controle, logo depois verificar o agrupador WCM e acionar Tema.
02. Acionar a guia Novo tema e no campo Gerenciador de novo tema definir como habilitado.
03. O novo tema será definido como padrão para o wcmadmin.
04. Realizar as configurações desejadas.
| Painel | |||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
|
05. Após todas as configurações feitas acionar Salvar tema.
Restaurar novo tema
...
01. Acionar Restaurar tema.
02. Uma mensagem de confirmação será apresentada. Acionar Confirmar para restaurar o tema e voltar as configurações anteriores, ou Cancelar para não continuar com a ação.
03. Ao acionar Confirmar uma mensagem será apresentada informando que é necessário encerrar a sessão e realizar o login novamente para que as alterações entrem em vigor. Acionar Sair para encerrar a sessão ou Fechar para encerrar a sessão em outro momento.
Desabilitar o novo tema
...
01. No campo Gerenciador do novo tema acionar o botão indicativo de ON/OFF para desabilitar o novo tema.
02. Ao desabilitar uma mensagem será apresentada para que seja enviado o feedback contando os motivos para voltar aos temas antigos.
03. Após preencher com os motivos, acionar Voltar para o tema antigo.
04. Após acionar Voltar para o tema antigo, uma mensagem será apresentada informando que as alterações vão entrar em vigor no próximo login. Acionar Sair para encerrar a sessão ou Fechar para encerrar a sessão em outro momento.
Personalizar tema Snowflake
...
01. Acionar o ícone ao lado da opção snowflake.
02. Selecionar na paleta de cores a cor da marca do portal.
| Painel |
|---|
A cor da marca é utilizada para realçar a imagem do perfil, itens do menu principal, ícones e botões da plataforma. |
03. Para definir uma imagem de logo, clicar no botão escolher arquivo.
| Painel |
|---|
A altura recomendada para a imagem de logo é de 60 pixels. Imagens maiores serão redimensionadas para esse tamanho. Os formatos suportados são .jpg e .png. |
04. No Explorer de busca escolher a imagem que deseja enviar.
05. Acionar Abrir.
06. Para definir uma imagem de favicon, clicar no botão Escolher arquivo.
| Painel |
|---|
O formato suportado para imagem de favicon é o .ico e o tamanho recomendado é 32 x 32 pixels. Saiba mais em Personalização de favicon. |
07. No Explorer de busca escolher a imagem que deseja enviar.
08. Acionar Abrir.
09. Acionar Salvar tema.
| Painel |
|---|
As alterações no tema só entraram em vigor após o usuário efetuar o logoff e o login novamente. |
Personalizar tema clássico
...
01. Acionar o ícone ao lado da opção clássico.
02. Selecionar na paleta de cores a cor de fundo do portal.
03. Selecionar na paleta de cores a cor do menu do portal.
| Painel |
|---|
A cor selecionada no campo Cor do menu define a cor de fundo do menu lateral. Para facilitar a visualização, as cores dos ícones e das fontes se adequam automaticamente conforme a cor escolhida. Se for uma cor escura, ficarão em um tom claro. Se for uma cor clara, ficarão em tom escuro. |
04. Selecionar na paleta de cores a cor do topo do portal.
05. Para definir uma imagem de fundo, clicar no botão Escolher arquivo.
| Painel |
|---|
O tamanho mínimo recomendado para a imagem de fundo é o mesmo da resolução mínima suportada pela plataforma, 1024 x 768 pixels. Os formatos suportados são .jpg e .png. |
06. No Explorer de busca escolher a imagem que deseja enviar.
07. Acionar Abrir.
08. Para definir uma imagem de logo, clicar no botão escolher arquivo.
| Painel |
|---|
A altura recomendada para a imagem de logo é de 60 pixels. Imagens maiores serão redimensionadas para esse tamanho. Os formatos suportados são .jpg e .png. |
09. No Explorer de busca escolher a imagem que deseja enviar.
10. Acionar Abrir.
11. Para definir uma imagem de topo, clicar no botão Escolher arquivo.
| Painel |
|---|
A altura recomendada para a imagem de topo é de 60 pixels e os formatos suportados são .jpg e .png. Não há um tamanho máximo para a largura. |
12. No Explorer de busca escolher a imagem que deseja enviar.
13. Acionar Abrir.
14. Escolher a forma de exibição da imagem de topo.
| Painel |
|---|
Repetir: Esta é a opção padrão para novas empresas. Quando selecionada, a imagem de topo escolhida será replicada até preencher todo o espaço disponível na barra de topo. Expandir: Quando selecionada, a imagem de topo escolhida será ampliada para preencher todo o espaço disponível na barra de topo. |
15. Para definir uma imagem de favicon, clicar no botão Escolher arquivo.
| Painel |
|---|
O formato suportado para imagem de favicon é o .ico e o tamanho recomendado é 32 x 32 pixels. Saiba mais em Personalização de favicon. |
16. No Explorer de busca escolher a imagem que deseja enviar.
17. Acionar Abrir.
18. Acionar Salvar tema.
| Painel |
|---|
As alterações no tema só entraram em vigor após o usuário efetuar o logoff e o login novamente. |
Restaurar tema
...
01. Acionar Gerenciar Tema ao lado do tema desejado.
02. Acionar Restaurar Tema.
03. Acionar Confirmar.
| Painel |
|---|
O tema terá as imagens e cores restauradas para o padrão da plataforma. A restauração entrará em vigor após o próximo login do usuário. |
Aplicar skin
...
01. No menu principal acionar Painel de Controle, logo depois verificar o agrupador Personalização e acionar Temas.
02. No quadro Seleção do skin do Style Guide, escolher o design desejado acionando o botão ON/OFF.
| Painel |
|---|
O skin do Style Guide define o design dos componentes que aparecem no TOTVS Fluig Plataforma, alterando o padrão visual, espaçamento, esquema de fontes e muito mais. As opções de skin são: clássico e flat. |
03. Acionar Aplicar.
| Painel | ||
|---|---|---|
Após alterar o skin da plataforma, para que as alterações tenham efeito é preciso sair da plataforma e logar novamente | ||
| Expandir | ||
| ||
| Ao acionar esta opção as configurações padrões definidas pelo Fluig são aplicadas . |
| Informações | ||
|---|---|---|
| ||
Esta documentação é válida até a partir da atualização 1.5.118 - Mist. Se você utiliza uma atualização anterior, ela pode conter informações diferentes das quais você vê na sua plataforma. |
...