Histórico da Página
Índice
| Índice | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Objetivo
O objetivo deste guia é detalhar o suporte à exibição e criação de widgets da plataforma fluig widgets do TOTVS Fluig Plataforma no aplicativo fluig mobile.
Fluig mobile.
Widgets suportadas pelo Fluig mobile
Abaixo lista de widgets com compatibilidade para visualização no Fluig mobile:
| Documentos Populares | ||
| Veja quais são os documentos mais acessados. | ||
| Endereço Web | ||
Acesse endereços web de forma fácil e rápida.
| ||
| Editor de conteúdo | ||
Personalize páginas e comunidades com o conteúdo desejado. | ||
| Analytics | ||
Visualize gráficos e Dashboards do Analytics de forma fácil e rápida.
| ||
| Aniversariantes | ||
Visualize os aniversariantes do mês, com destaque para os aniversariantes do dia.
|
Habilitar widgets para visualização mobile
...
Para que uma página esteja disponível no aplicativo mobile, deve existir pelo menos uma instância de Widget habilitada para o aplicativo mobile na página. Para isso será necessário:
| Deck of Cards | |||||
|---|---|---|---|---|---|
| |||||
|
...
- Editor de Conteúdo
- Documentos Populares
- Endereço WEB
- Analytics
- Visualização de Artigos
- Widget Aniversariantes do kit Intranet ??? (atualizar kit?)
...
(rever imagem)
|
...
|
|
| Nota | ||
|---|---|---|
| ||
A renderização das páginas no aplicativo mobile apresentará apenas o conteúdo das widgets habilitadas sequencialmente |
...
(rever imagem)
Como criar um widget visível também em dispositivos móveis
Para o desenvolvimento de Widgets com suporte à dispositivos mobile deve ser adicionado a propriedade application.mobileapp no arquivo application.info com o valor true.
Esta propriedade será processada e persistida na base de dados durante o processo de deploy da Widget.
| Bloco de código | ||||||
|---|---|---|---|---|---|---|
| ||||||
application.type=widget
application.code=news
application.title=Not\u00EDcias da Semana
application.description=Exibe uma lista com as \u00FAltimas not\u00EDcias da semana
application.category=KitIntranet
application.renderer=freemarker
application.icon=icon.png
developer.code=developer
developer.name=TOTVS S.A.
developer.url=http://www.fluig.com
view.file=view.ftl
edit.file=edit.ftl
application.uiwidget=true
application.resource.js.1=/resources/js/news.js
application.resource.css.2=/resources/css/news.css
simple.deploy=false
application.mobileapp=true |
A variável booleana mobileAppMode no template do FreeMarker determina se a widget está sendo renderizada através de uma requisição do aplicativo mobile. O fluig irá verificar o header User-Agent da requisição e caso seja oriundo do aplicativo mobile o valor da variável mobileAppMode será true. Através desta variável é possível modificar o comportamento da widget quando renderizada pelo aplicativo mobile. O valor da variável mobileAppMode também está disponível via JavaScript através do método WCMAPI.isMobileAppMode().
| Bloco de código | ||
|---|---|---|
| ||
if (WCMAPI.isMobileAppMode()) {
this.DOM.find('a').attr('href', '#');
} |
API Pública
Está disponível o serviço na API Pública para realizar a consulta de páginas do fluig. Esta consulta retornará somente as páginas que o usuário tenha permissão de visualização. O retorno do serviço será paginado com uma lista de PageVOs contendo as informações das páginas, entre elas a URL de acesso, URL do ícone, páginas filhas (quando houverem) e se está disponível para o aplicativo mobile. Será possível informar os seguintes filtros:
- parentPageCode: Código da página pai. Quando informado, retorna somente as páginas filhas da página informada.
- isMobile: Caso informado
trueretorna somente as páginas disponíveis para o aplicativo mobile. - pageIndex: Caso informado, será o index da página a ser exibida
- pageSize: Caso informado, definirá a quantidade de registros por página.
- searchLevel: Caso informado, busca hierarquicamente as páginas filhas .
- internalPages: Caso informado true, a consulta de páginas resultará somente em paginas internas da plataforma.
- filter: String para filtrar o dados em caso de busca.
Boas práticas para desenvolvimento de widgets com exibição no fluig mobile
| Informações | ||
|---|---|---|
| ||
Veja as boas práticas para desenvolvimento de widgets com suporte a exibição no aplicativo móvel fluig, acessando a página Desenvolvimento de widgets Mobile. |
Observações:
Todas as interfaces devem ser desenvolvidas nativamente, com exceção da visualização das widgets da página que será renderizada pelo webview nativo da plataforma.
Qualquer tipo de autenticação requerido pela widget é de inteira responsabilidade do servidor do fluig (SSO, por exemplo), o mobile é apenas responsável por mostrar o HTML retornado pelo servidor no webview.
. Isso significa que serão apresentadas as widgets uma embaixo da outra, conforme a ordenação dos slots: todas as widgets do slot a, depois b, depois c e assim sucessivamente. |
Visualização dos widgets no mobile
Como visualizar widgets de comunidades através de dispositivos móveis
O Fluig Mobile trata os widgets incluídos em páginas de comunidades como Conteúdo Adicional da comunidade.
Para acessar esse conteúdo, basta tocar no botão Visualizar conteúdo adicional disponível na parte superior da timeline da comunidade ou na opção Conteúdo adicional, através do menu contextual.
| Nota |
|---|
Apenas as plataformas iOS e Android suportam widgets em comunidades (Conteúdo Adicional). Para obter maiores detalhes, acesse o Guia de Utilização Fluig - Mobile. |
| Âncora | ||||
|---|---|---|---|---|
|
Analytics no Fluig Mobile
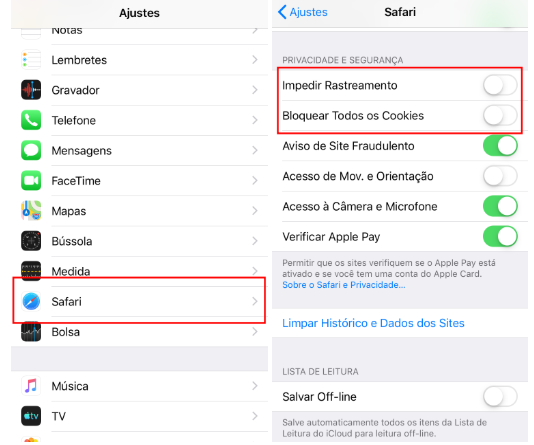
Para o funcionamento correto da widget de Analytics no Fluig Mobile versão iOS, devemos habilitar os Cookies de terceiros no dispositivo.
| Nota |
|---|
Um Cookie é um arquivo de texto muito simples, cuja composição depende diretamente do conteúdo do endereço Web visitado. Por exemplo, a maioria do sites armazenam informações básica, como endereços IP e preferências sobre idiomas, cores, etc. |
| Informações | ||
|---|---|---|
| ||
Para dispositivos IOS é indispensável a utilização do protocolo HTTPS para garantir o funcionamento esperado da widget Analytics. Em alguns browsers é necessária a utilização do protocolo HTTPS para que a mesma apresente o funcionamento correto. |
| Dica | ||
|---|---|---|
| ||
|
...