Índice
| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Objetivo
O objetivo deste guia é demonstrar como é realizada a implantação do Analytics, apresentando os passos para habilitar o ambiente e configurar os eventos.
Quer conhecer ainda mais sobre o Analytics? Assista o treinamento sobre um projeto GoodData disponível no Fluig Academy.
Descrição
O TOTVS Fluig Plataforma possui o possui a funcionalidade avançada de Analytics, que habilita permite a criação de Dashboards e Views Relatórios para acompanhamento de indicadores de informações que acontecem dentro da plataforma Fluig. O serviço está disponível apenas na nuvem, o que garante que todo o grande processamento de novas informações e análise dos dados aconteça com grande escalabilidade.
Pré-requisitos
| Informações |
|---|
|
Como o serviço de Analytics está na nuvem, o servidor deverá estar habilitado para comunicação na porta 443 para na1.analytics.fluig.com, caso não esteja habilitado não será possível enviar os dados. |
Para habilitar o Analytics no seu ambiente, os seguintes passos devem ser seguidos.:
...
|
deck| false | | id | enable-analytics-steps |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo 1 |
|---|
|
Obter um projeto Analytics. Nele será possível criar o conjunto de um ou mais dashboards no Analytics. Abra um ticket Abrir um chamado através do Portal de Clientes em "Chamados > Software > Fluig" utilizando os seguintes parâmetros:Central de Chamados → Nova Solicitação → Suporte Técnico" preenchendo os seguintes campos: Versão | Fluig | Módulo/Produto | Fluig | Processo ou Rotina | Analytics | Resumo | | Organização | Selecionar a organização/Empresa | | Assunto |
| Criação de projeto Analytics |
Incidente| Descrição | Informações para criação do contexto: - Nome da Empresa;
- CNPJ;
- Código do cliente TOTVS;
- Código do contexto a ser criado (normalmente nome da empresa, pode conter espaço, caracteres sem acentuação e números)
|
- ;
- Nome e sobrenome do administrador;
- E-mail do administrador do ambiente Analytics;
|
- Release do TOTVS Fluig Plataforma (ex: 1.6.4-180904)
| | Tipo de Solicitação | Suporte Técnico | | Impacto | Dúvida sobre o produto | | País | Brasil | | Agrupador de serviços | fluig | | Produto | fluig | | Módulo | Ambiente | | Agrupador de Rotina | Acesso | | Ambiente | fluig → Informar o tipo de Ambiente (Produção ou Homologação) | | Versão | Informar a release da plataforma TOTVS Fluig |
- Ao receber o ticket com as informações acima, a equipe de atendimento TOTVS Fluig criará o projeto solicitado, podendo ser um para produção e outro para
teste em que o - homologação se este também for solicitado.
- O administrador receberá por e-mail um convite para participar do projeto no Analytics e
no chamado irá receber os códigos dos projetos criados |
| Card |
|---|
| | Nota |
|---|
| Se você é cliente Cloud, porém não tem acesso à senha do usuário wcmadmin entre em contato com time de suporte Cloud para que a senha seja disponibilizada. |
No ambiente da plataforma No ambiente com o Fluig que se deseja ligar a integração com o Analytics, será necessário acessar o ambiente do administrador do WCM (usando com o usuário WCMAdmin), nele acesse:'wcmadmin', acionar o menu Painel de controle > agrupador WCM e acionar a opçãoEmpresas.
|
| Card |
|---|
|
Selecione a empresa que deseja habilitar o Analytics e acione editar. | Nota |
|---|
É permitido integrar apenas uma empresa (tenant) por projeto no Analytics. |
|
| Card |
|---|
|
Clique em - Opção do menu: Painel de controle
- Clique na aba WCM
- Depois acesse a opção Empresas
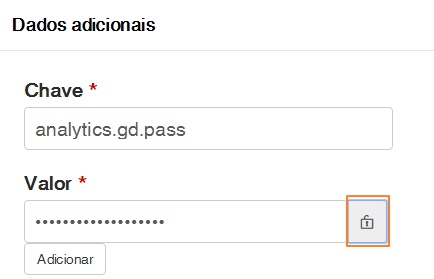
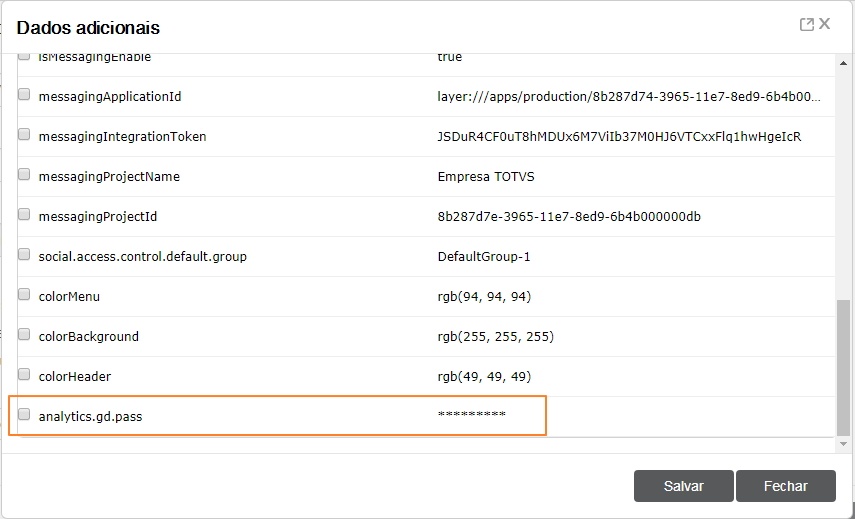
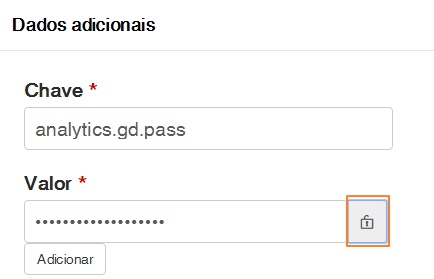
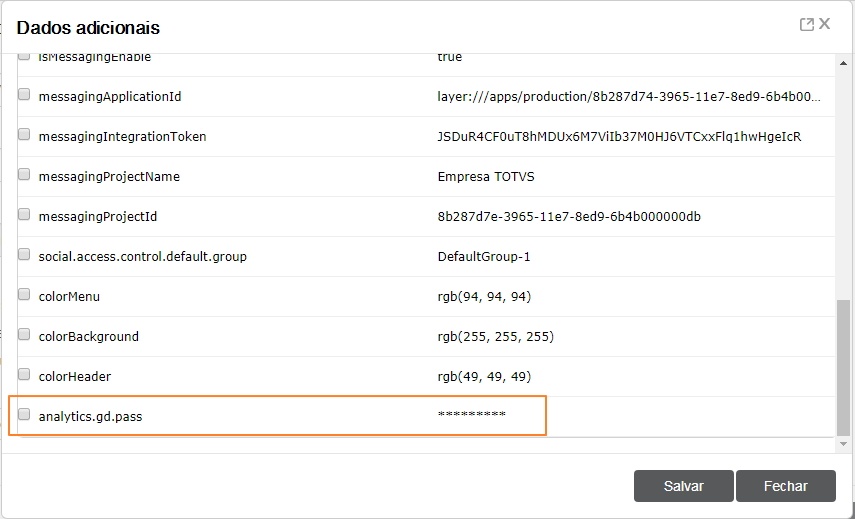
Nele selecione a empresa que se deseja habilitar o Analytics, clique em editar. Nele acesse Cadastrar dados adicionais e na tela adicione as seguintes chaves e valores: Chave | Valor |
|---|
analytics.gd.project.id | <seu código de projeto retornado pelo suporte> | analytics.gd.user | <e-mail que recebeu o convite do suporte> | analytics.gd.pass | <senha cadastrada após o convite> | analytics.gd.active | true |
 Image Modified Image Modified
| Nota |
|---|
| Se utilizar um valor do tipo senha recomendamos clicar no botão Esconder Senha (hide password) levando em consideração a Segurança da Informação.
 Image Added Image Added Image Added Image Added
Utilizando este recurso, mesmo logado com usuário administrador e acessando os Dados Adicionais ou executando uma requisição REST a senha apresentada permanecerá em segredo.  Image Added Image Added
|
|
| Card |
|---|
|
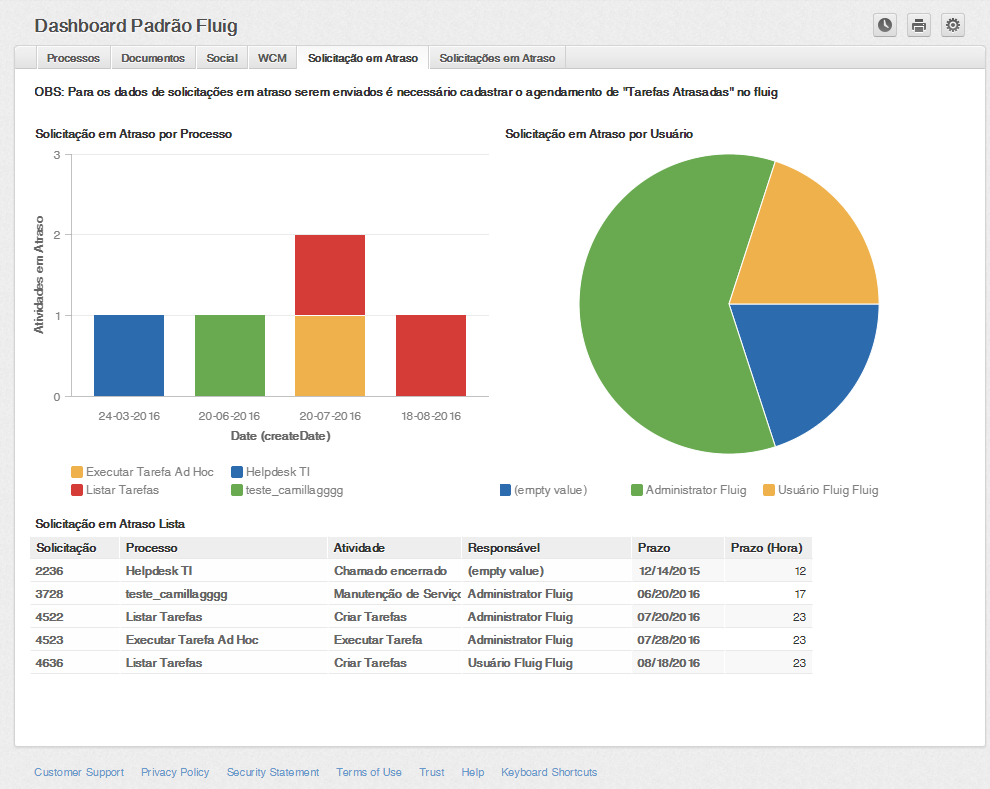
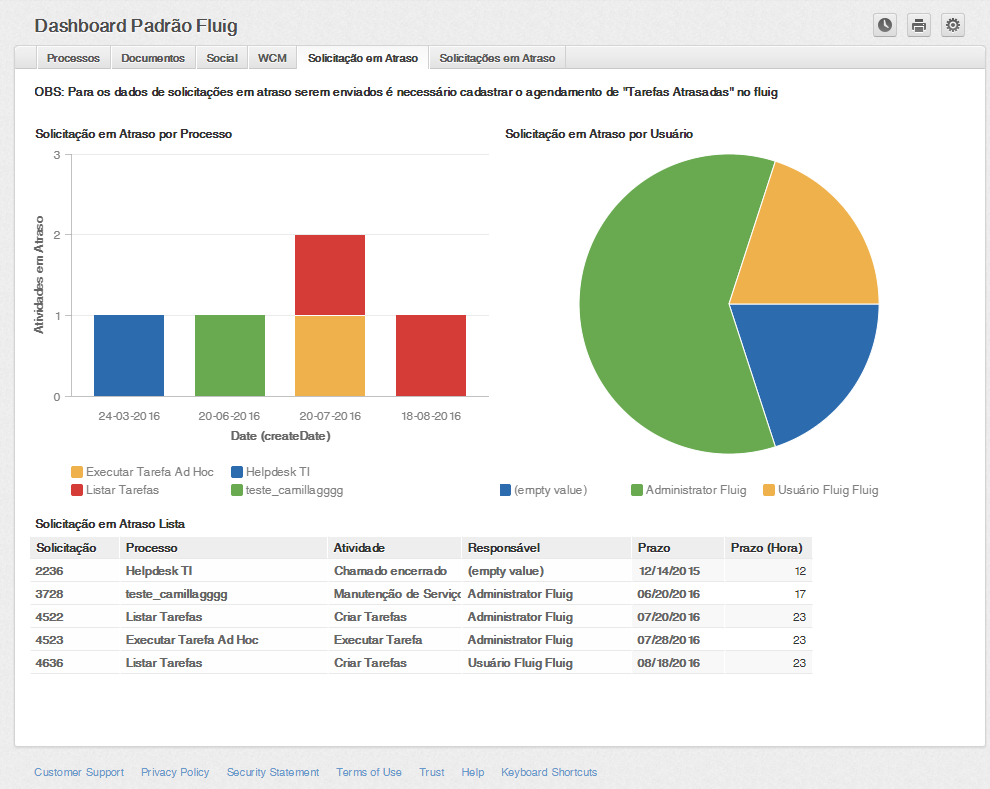
Com o convite recebido por e-mail, faça seu cadastro no Fluig Analytics. Com esse usuário e senha será possível acompanhar os dados enviados ao Analytics. |
|
...
 Image Added Image Added
|
| Card |
|---|
| | Conector de Widget |
|---|
| url | https://www.youtube.com/watch?v=3ueQE76MPak&feature=youtu.be |
|---|
|
|
|
| Aviso |
|---|
|
Não divulgue seu código de projeto, esse é a chave para acesso ao seu projeto. |
Envio dos Dados
Os dados são enviados em intervalos intervalos regulares de duas em duas horas30 minutos, sendo que são enviados apenas dados alterados durante o período. A comunicação sempre é feita do servidor da plataforma para o Analytics, sendo necessária a liberação do firewall para acesso aos endereços abaixo:
Para enviar dados específicos de processos Workflow o evento beforeSendData deve Workflow, o evento beforeSendData deve ser utilizado para configuração dos dados que são enviados para o Analytics.
A função para tratar esse evento do processo possui dois parâmetros customField e customFact. O primeiro parâmetro é , customField, é um array de strings String já instanciado contendo 10 30 posições (de 0 a 929) . O segundo parâmetro, customFact, também é um array com mais de 10 posições porém onde os dados devem ser do tipo double e o seu seu conteúdo sera será tratado como um "fato".
A grande diferença entre um campo customField e customFact é que um campo fato fato (customFact), por se tratar de um número, pode realizar operações como soma, média, máximo e mínimo portanto, poderá ser calculado, . segue alguns exemplos de tipos de capos campos e em qual valor deveria ficar:
| Campo | Campo a ser enviado | Justificativa |
|---|
| Região do pedido de compra | customField | Como só se deseja contar em que regiões foram solicitados os pedidos, não é necessário ser um campo fato. |
| Nome do solicitante | customField | Apenas será usado como agrupador. |
| Valor total do pedido | customFact | Para tirar informações como valor de pedido médio de uma região. |
| Número de itens no pedido | customFact | Somar quantos itens foram solicitados por um solicitante |
Abaixo um exemplo de implementação do evento preenchendo dois campos:
| Nota |
|---|
|
Note a conversão do campo customFact para Double. Além disso, deve-se ressaltar que campos do tipo "fato" não suportam a utilização de máscaras. |
| Bloco de código |
|---|
| language | javascript |
|---|
| title | Exemplo de Evento do Workflows |
|---|
|
function beforeSendData(customFieldcustomFields, customFactcustomFacts) {
customFieldcustomFields[0] ="1";
customFieldcustomFields[1] =hAPI.getCardValue("campo_do_formulario");
customFactcustomFacts[0]=10.53;
customFactcustomFacts[1]=java.lang.Double.parseDouble(hAPI.getCardValue("campo_valor"));
} |
| Dica |
|---|
|
Para obter mais informações acesse Criação de Relatórios no Analytics. Nesta página são apresentadas definições e um passo a passo para criação de relatórios. |
| HTML |
|---|
<!-- Hotjar Tracking Code for http://tdn.totvs.com/display/fb -->
<script>
(function(h,o,t,j,a,r){
h.hj=h.hj||function(){(h.hj.q=h.hj.q||[]).push(arguments)};
h._hjSettings={hjid:1280165,hjsv:6};
a=o.getElementsByTagName('head')[0];
r=o.createElement('script');r.async=1;
r.src=t+h._hjSettings.hjid+j+h._hjSettings.hjsv;
a.appendChild(r);
})(window,document,'https://static.hotjar.com/c/hotjar-','.js?sv=');
</script> |