| Aviso |
|---|
|
Esta melhoria foi realizada a partir da versão do mobile igual ou superior a 1.9.32 e 36 e o Web service com uma versão igual ou superior a 15a 17/0508/2020. É necessário também a criação dos campos de usuário para as tabelas de Ocorrências (ST8), Família de ocorrências (TUS) e Relacionamento de problema, causa e solução (TQ5). Para mais detalhes a respeito da criação dos campos, acesse este link. |
01. DADOS GERAIS
| Produto: | | Solucoes_totvs_parceirosexptotvs |
|---|
| SolucaoParcsExpsTOTVS | TOTVS Manutenção de Ativos |
|---|
|
|
|---|
| Linha de Produto: | | Linhas_totvs |
|---|
| Segmento | Distribuição |
|---|
| Region | Construção Projetos |
|---|
| Linha | Linha Protheus |
|---|
|
|
|---|
| Segmento: | |
|---|
| Módulo: | Manutenção de Ativos e Gestão de Frotas |
|---|
| Função: | MNTNG |
|---|
| Ticket: | Não se aplica |
|---|
| Requisito/Story/Issue (informe o requisito relacionado) : | DNG-11312 |
|---|
02. SITUAÇÃO/REQUISITO
Implementar o conceito de ocorrências (problema, causa e solução) do insumo relacionado à ordem de serviço no aplicativo MNT NG.
03. SOLUÇÃO
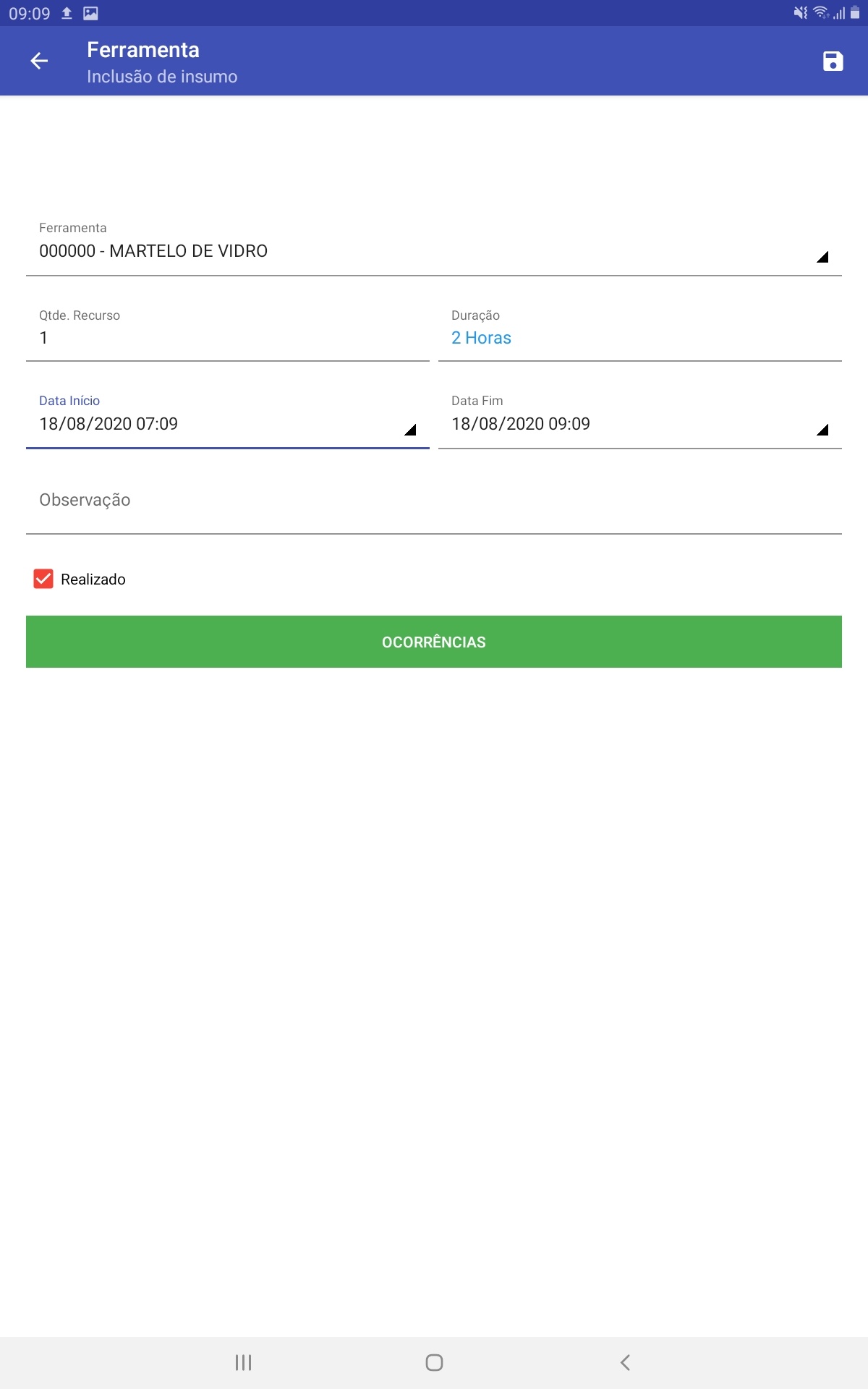
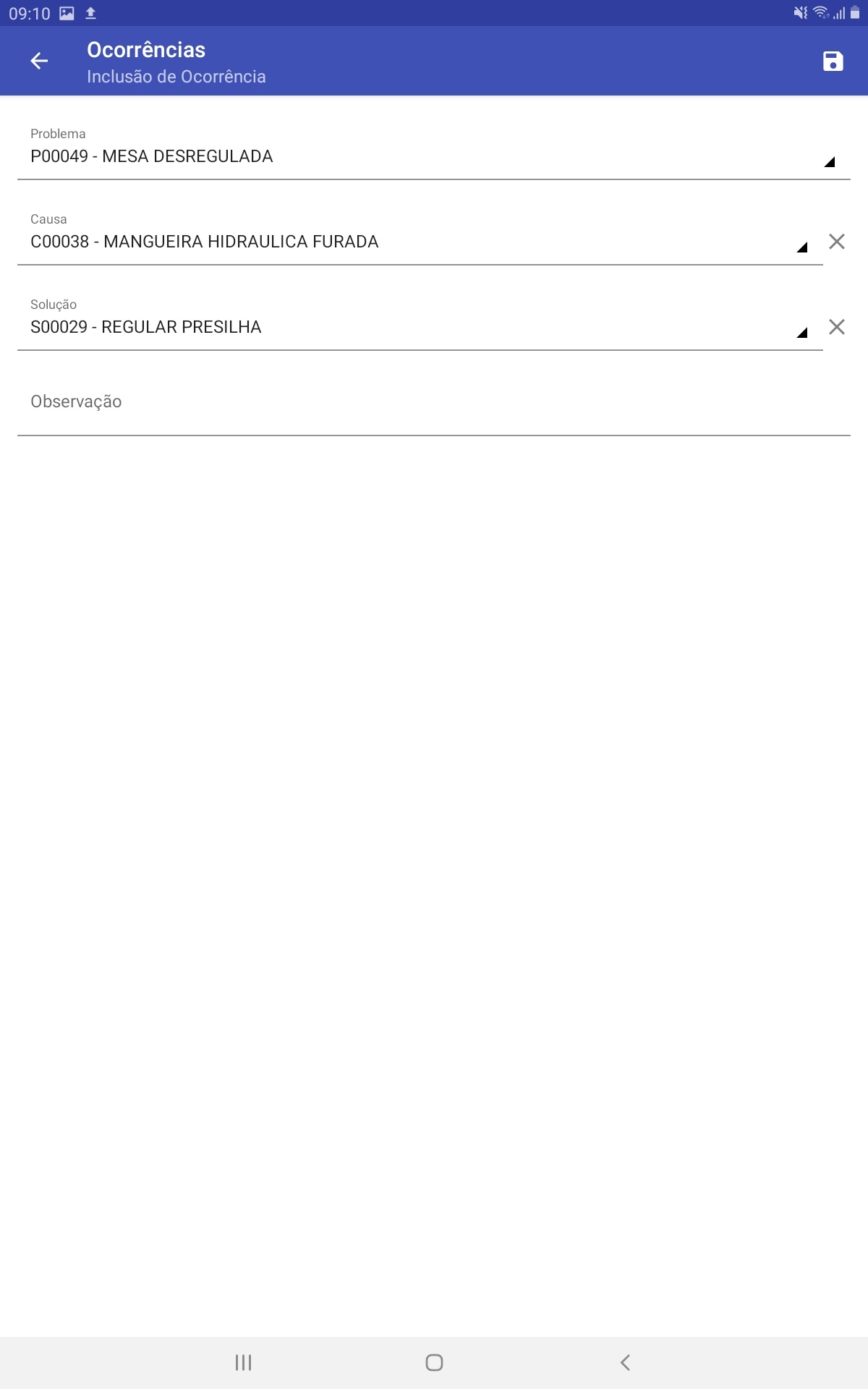
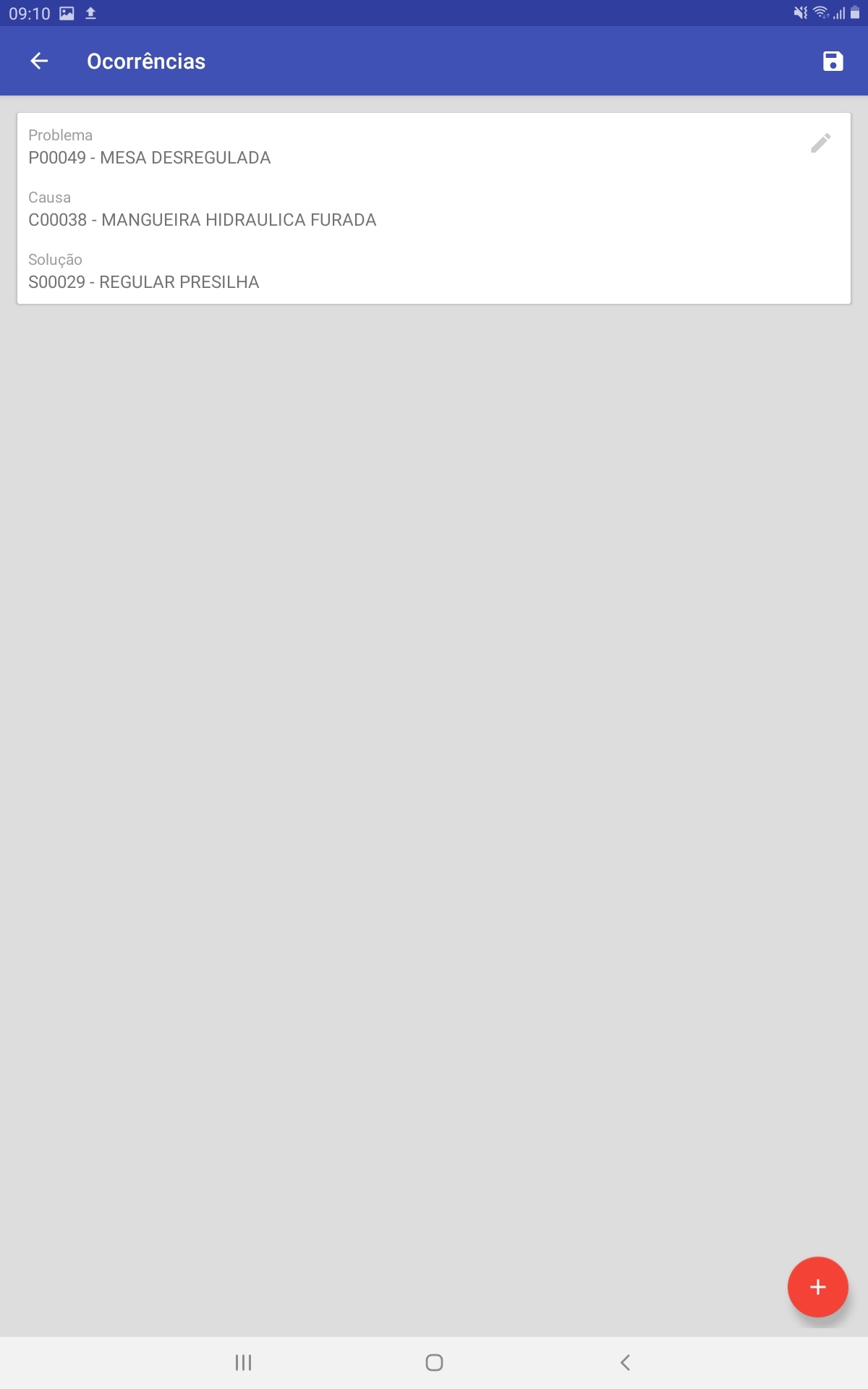
Realizada a implementação no aplicativo MNT NG do conceito de ocorrências (problema, causa e solução). Esse é um conceito que já existe no Protheus e permite que sejam relacionadas ocorrências do tipo problema, causa ou solução aos insumos realizados no retorno da ordem de serviço.
...
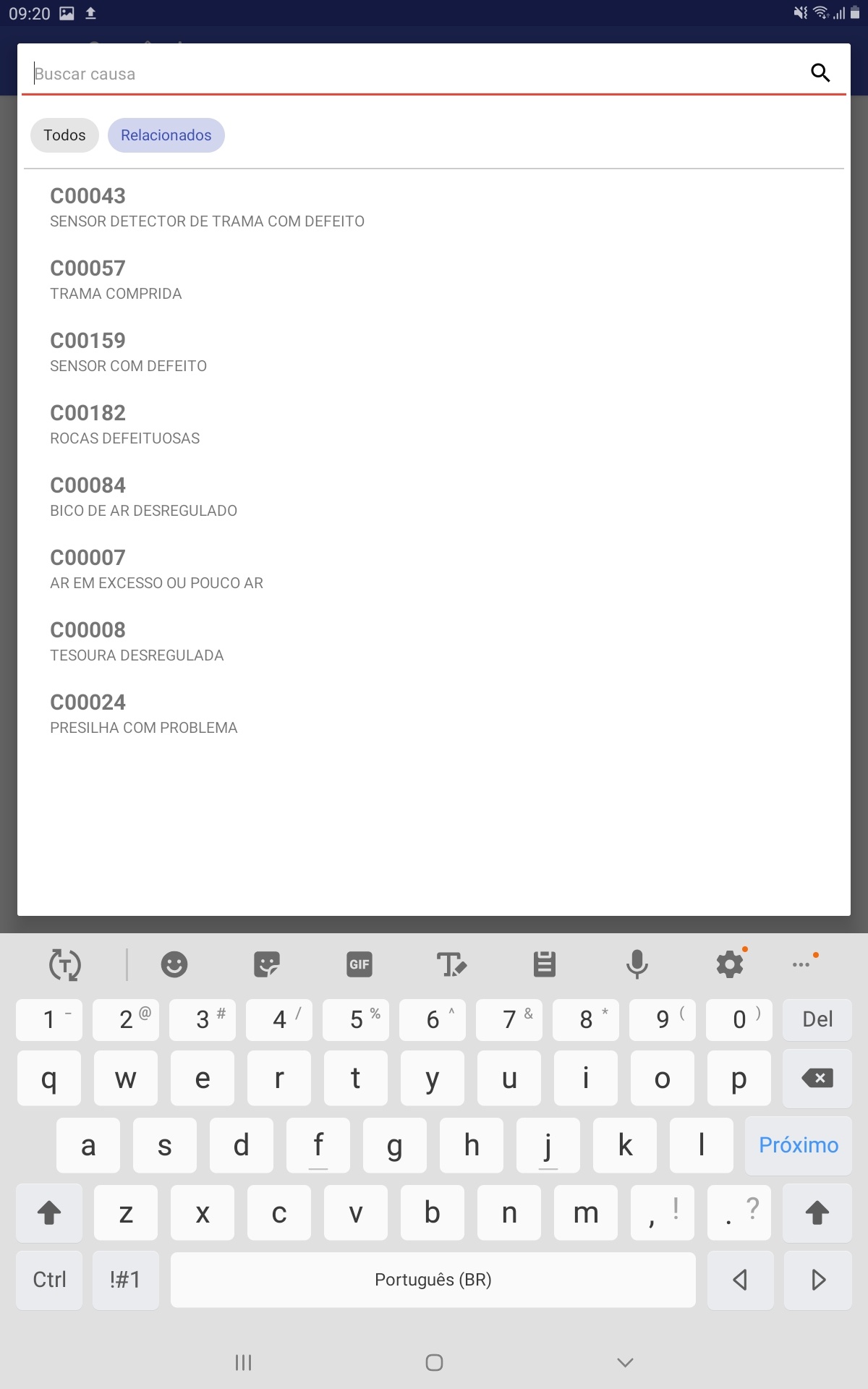
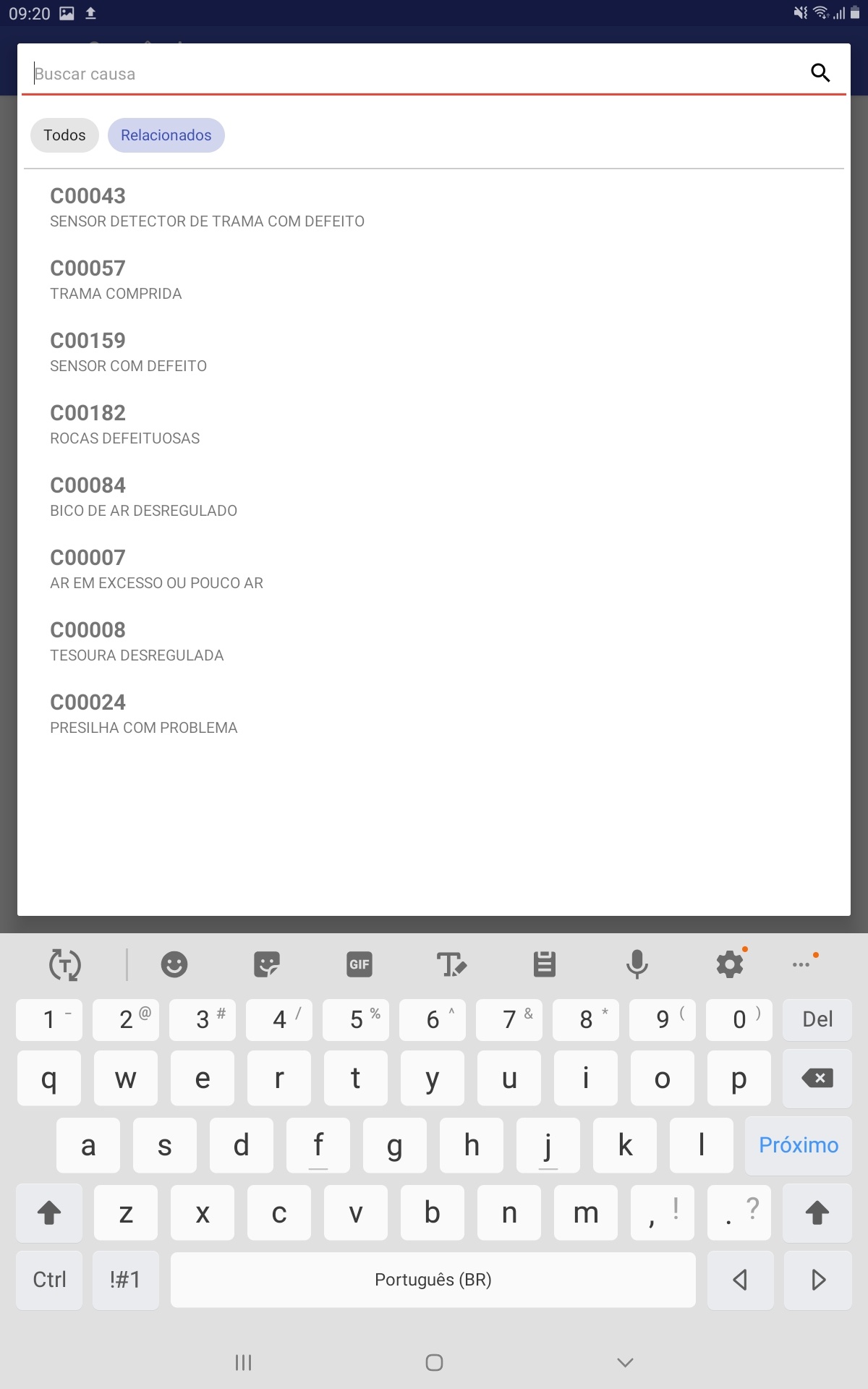
Assim como no protheus, o aplicativo também possui o facilitador de ocorrências. Para isso, basta selecionar a opção Relacionados presente nos campos de causa e solução que as causas e/ou soluções relacionados ao problema informado serão filtradas (Imagem 5).
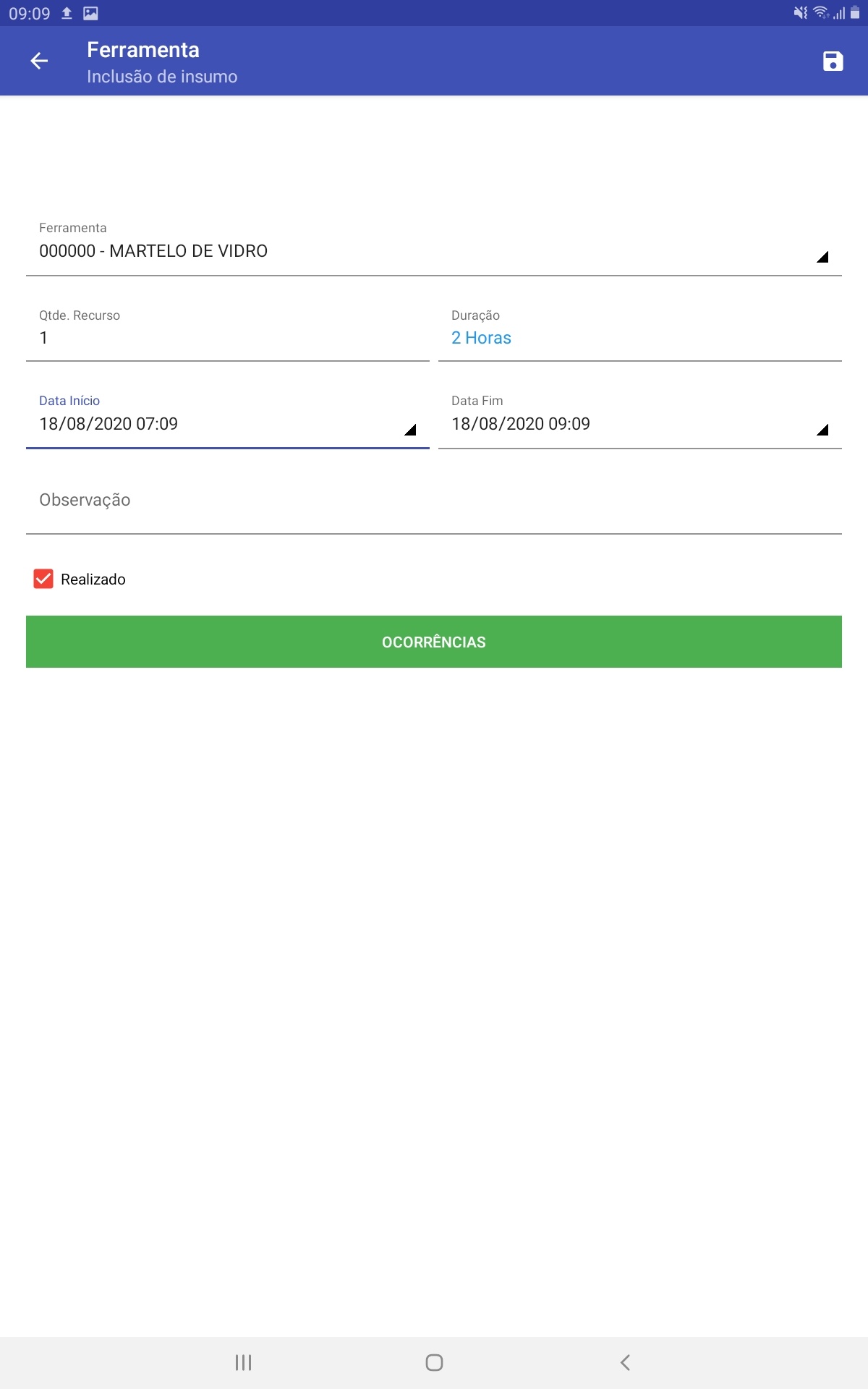
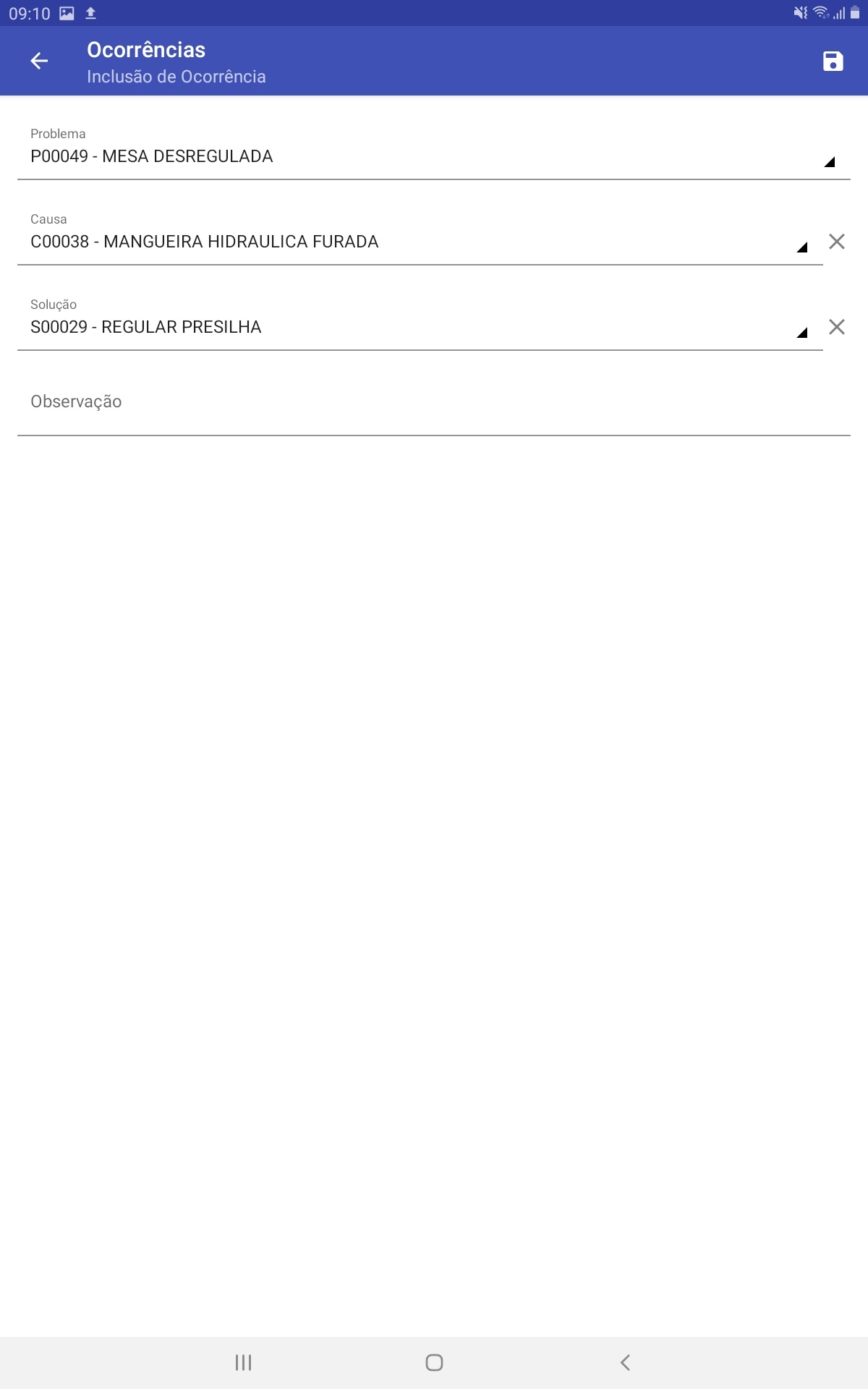
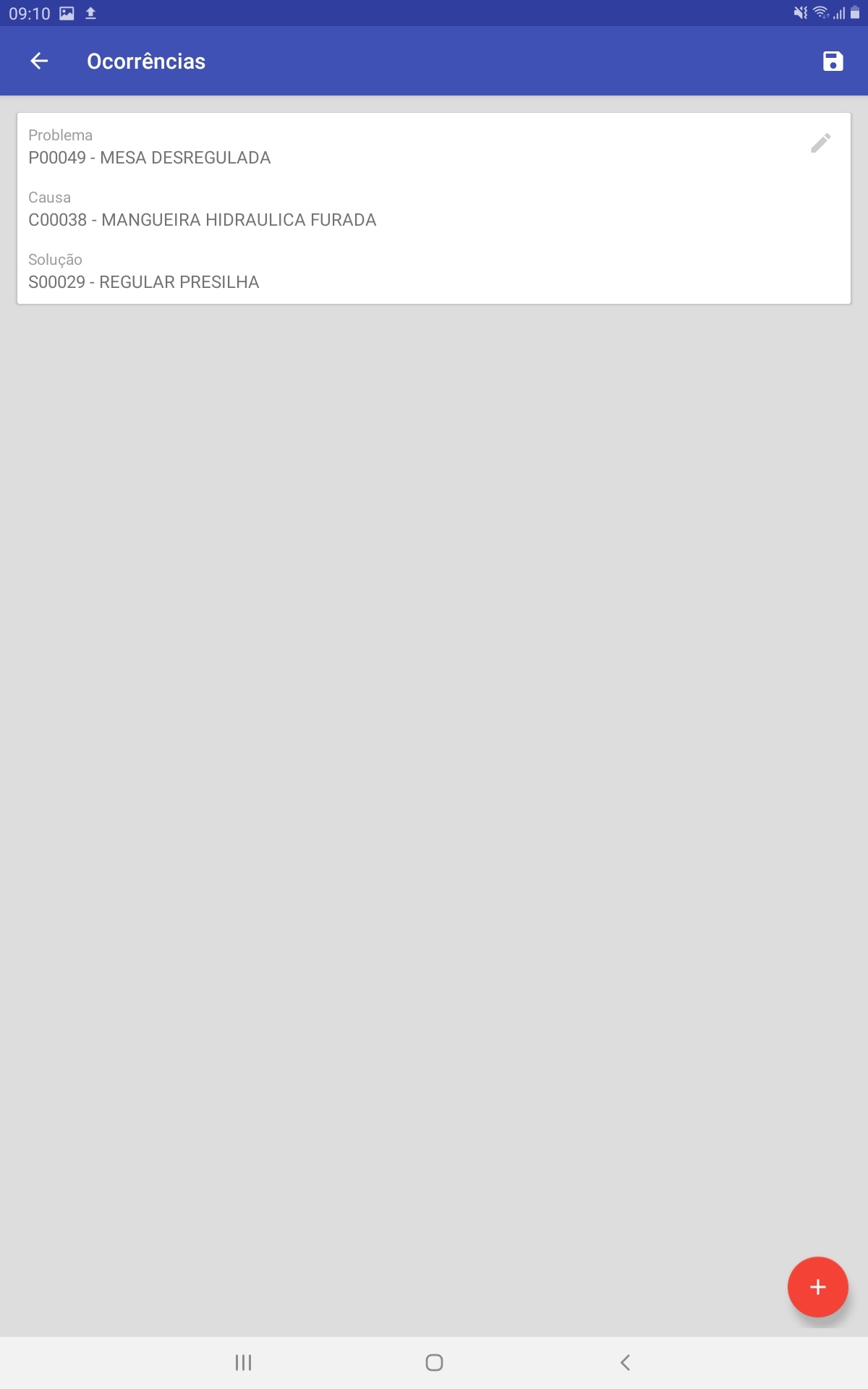
| Imagem 1 - Botão ocorrências | Imagem 2 - Lista ocorrências | Imagem 3 - Cadastro de ocorrências | Imagem 4 - Busca dos campos | Imagem 5 - Opção relacionados |
|---|
 Image Added Image Added
|  Image Added Image Added
|  Image Added Image Added
|  Image Added Image Added
|  Image Added Image Added |
04. DEMAIS INFORMAÇÕES
MNT 0041 Ocorrência não é listada no aplicativo
MNT 0042 Botão de ocorrência não é apresentado no aplicativo
05. ASSUNTOS RELACIONADOS
Assuntos relacionadosNão se aplica.
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|
...