Histórico da Página
...
| Índice | ||||||||
|---|---|---|---|---|---|---|---|---|
|
...
|
Visão Geral
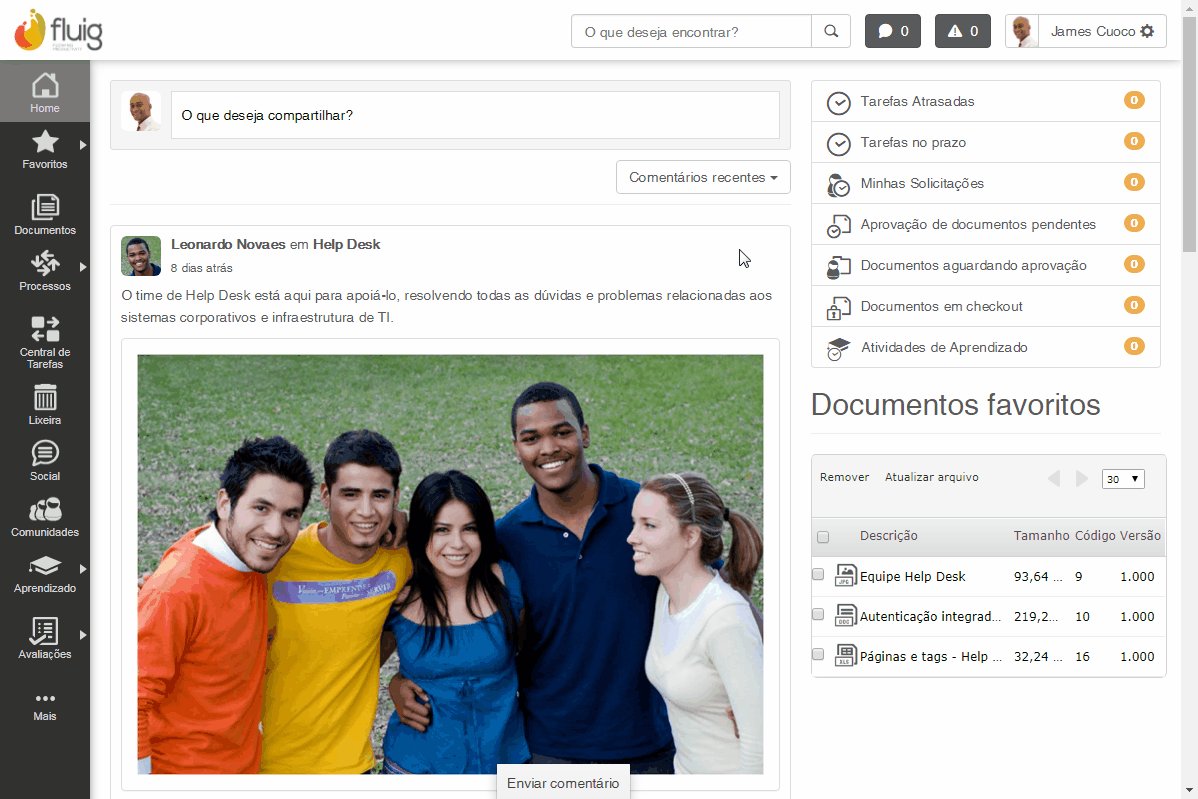
O objetivo deste guia é demonstrar como funciona a modificação de layout de uma página do Fluig
Modificando o layout de uma página
TOTVS Fluig Plataforma. É possível mudar o layout de qualquer página editável no Fluig Plataforma, tornando a edição de páginas (- e em especial a “home”) Home - mais flexível. Isso também significa que cada comunidade pode ter um layout completamente personalizado.
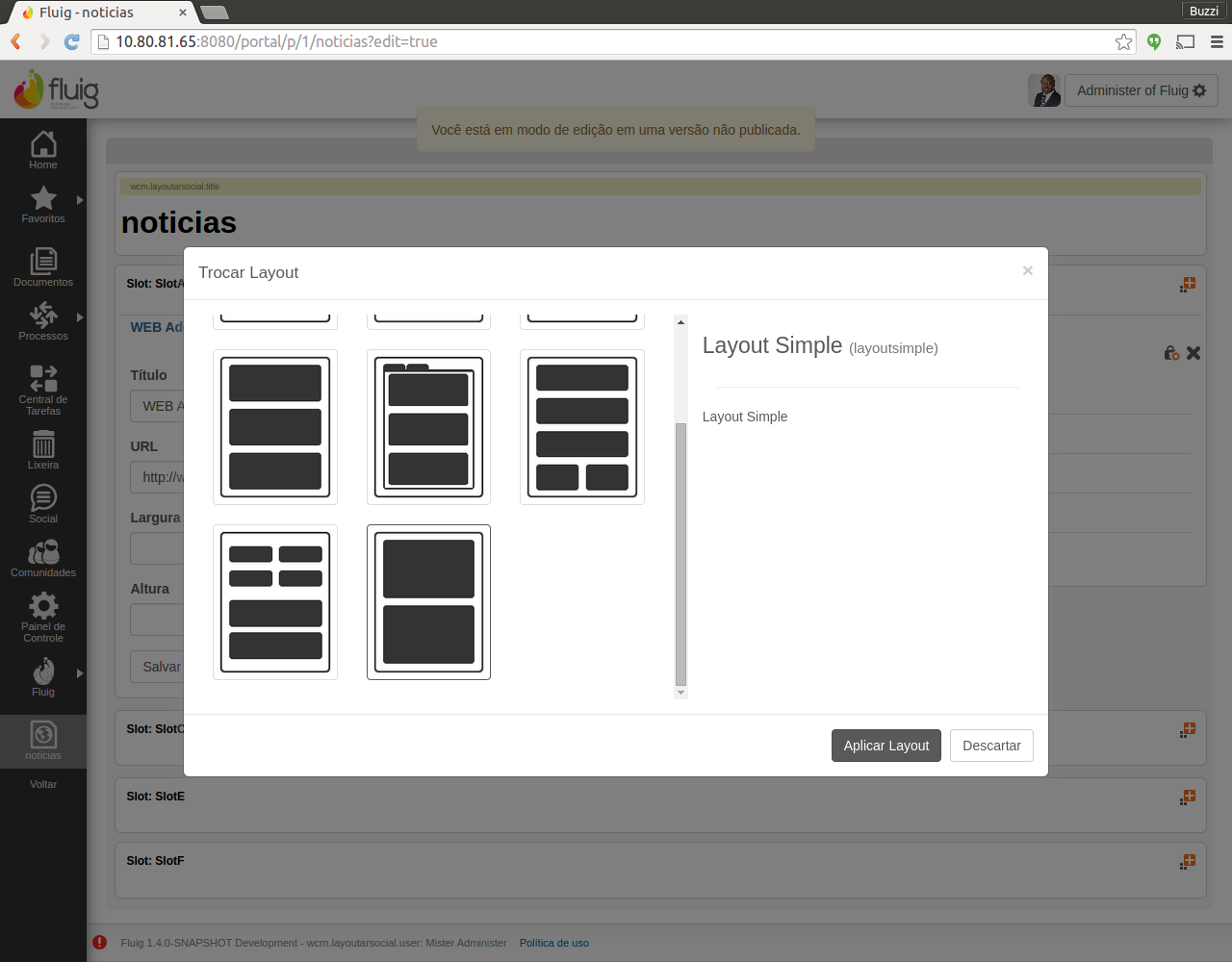
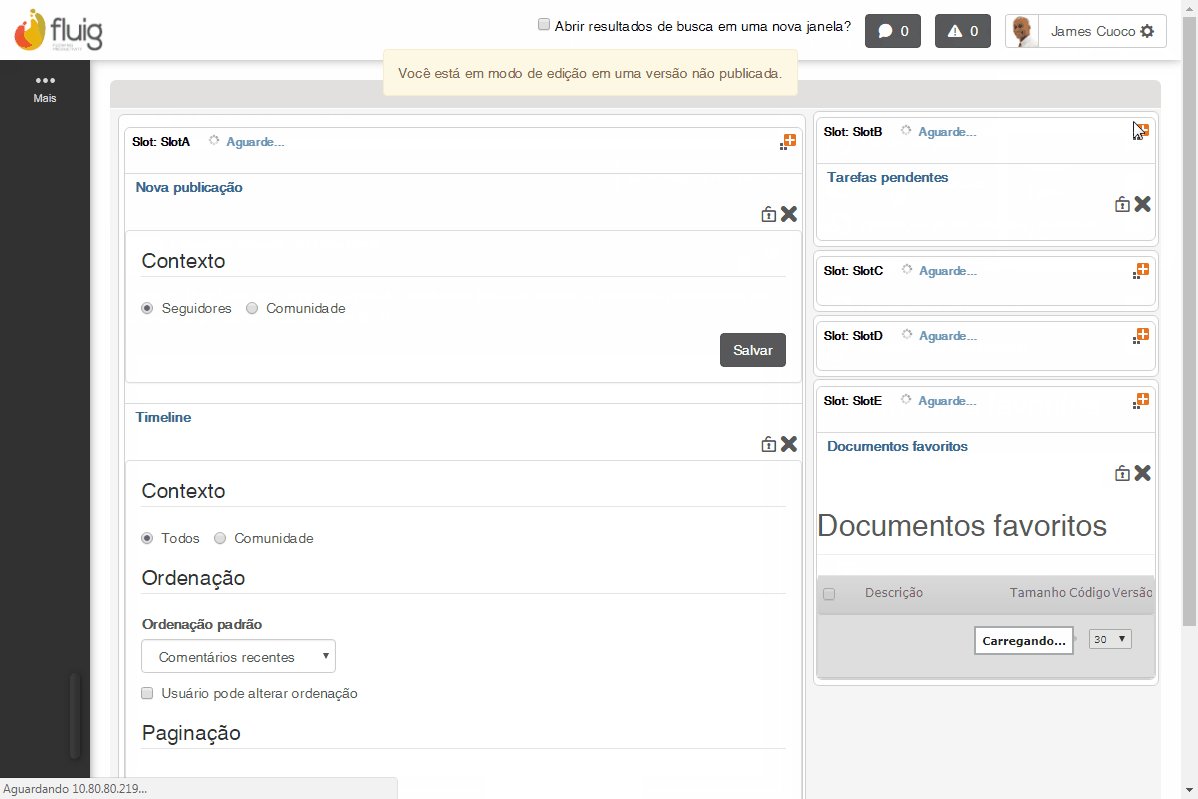
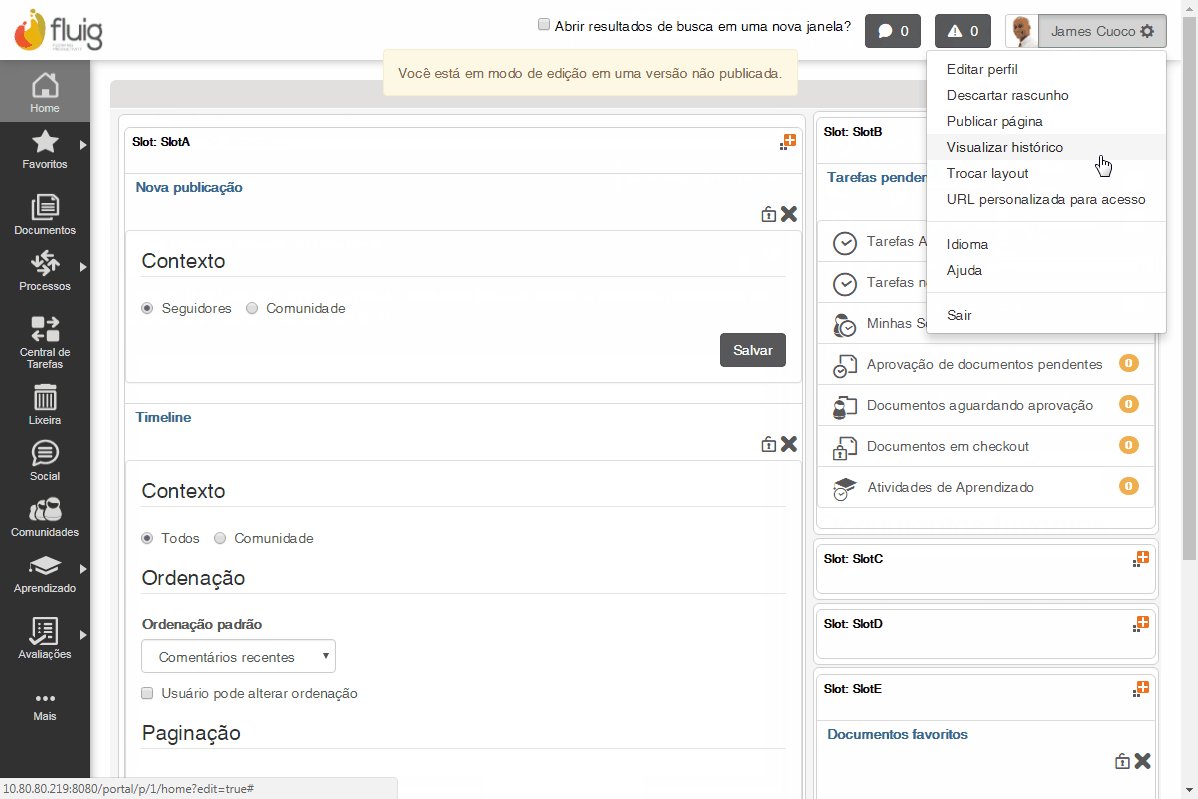
Escolhendo um novo layout
A seguir são apresentados os passos para efetuar a alteração do layout de páginas.
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||
|
|
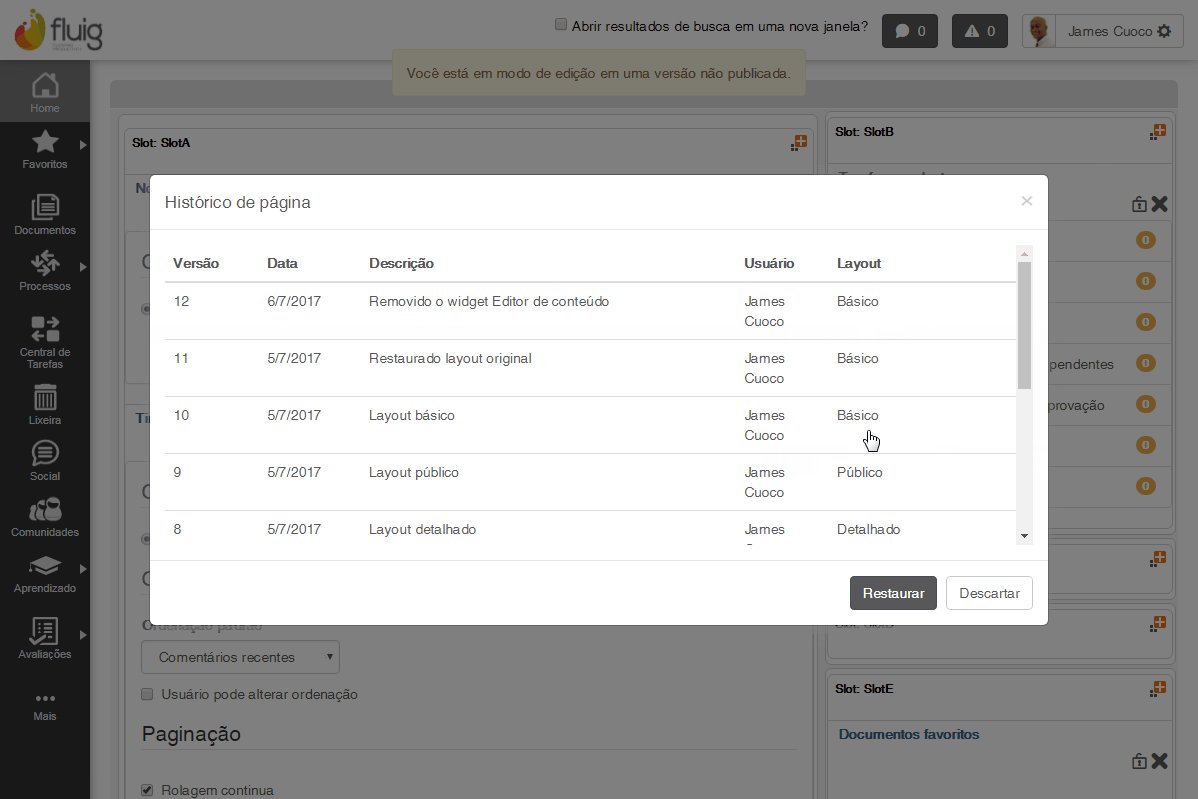
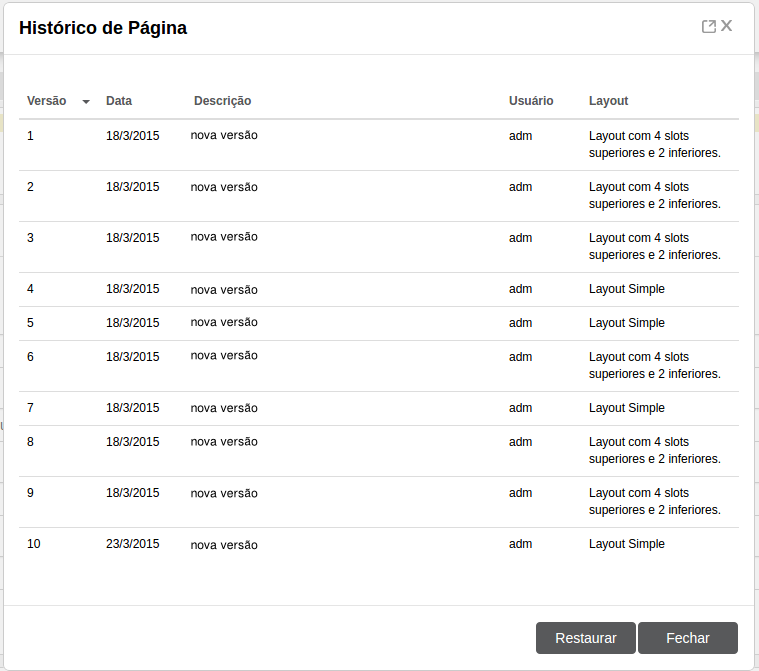
Restaurando versões com layouts diferentes
No histórico da página é possível acompanhar informações sobre os layouts que já foram utilizados pela mesmapor ela. Se desejar pode desejado, é possível restaurar uma versão antiga.
Consulta ao histórico de alterações na página
Sobre o
...
processo de
...
troca de
...
layout em uma
...
página
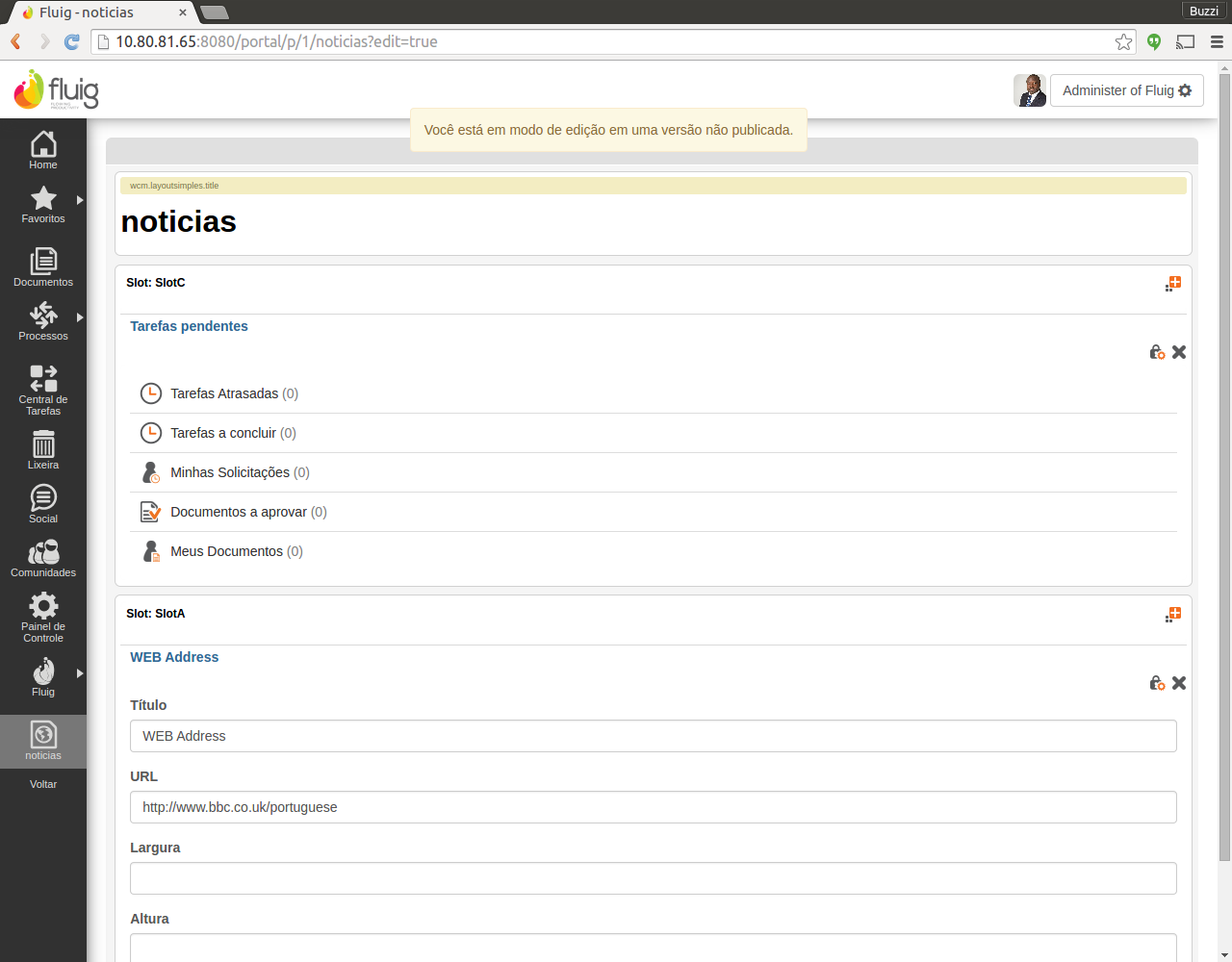
Quando uma página sofre mudança de tem seu layout alterado, a plataforma Fluig redistribui as os widgets pelos novos slots obedecendo as seguintes regras:
- Cada widget é analisada analisado de forma independente obedecendo a posição em que se encontra na página e slot;.
- Se o novo layout possuir um slot com o mesmo nome daquele em que a o widget estava alocada alocado no layout antigo, o a plataforma Fluig assumirá determinará que a o widget deve assumir a posição do slot com o mesmo nome;.
- Se não houver um slot de mesmo nome, um outro será escolhido de forma aleatória ;e a página é apresentada de maneira diferente.
- Sempre que a o widget é inserida inserido em seu novo slot (seja ele de mesmo nome ou não), será disposta disposto na última posição possível para aquele slot;
...
- .
...
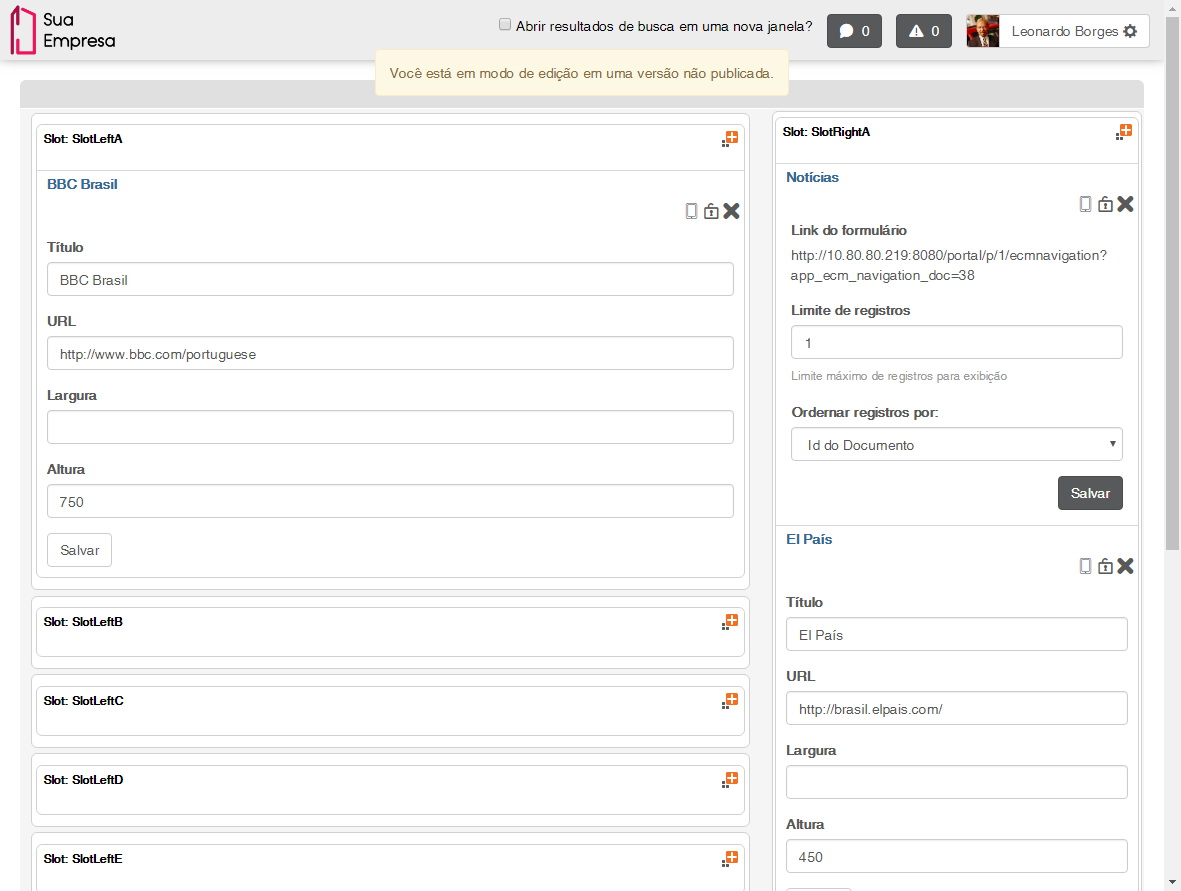
E quando há mais slots?
A quantidade de widgets por slot
...
diminui, uma vez que eles
...
ficam mais
...
espalhados, obedecendo a regra de mesmo nome citada
...
anteriormente na regra 2.
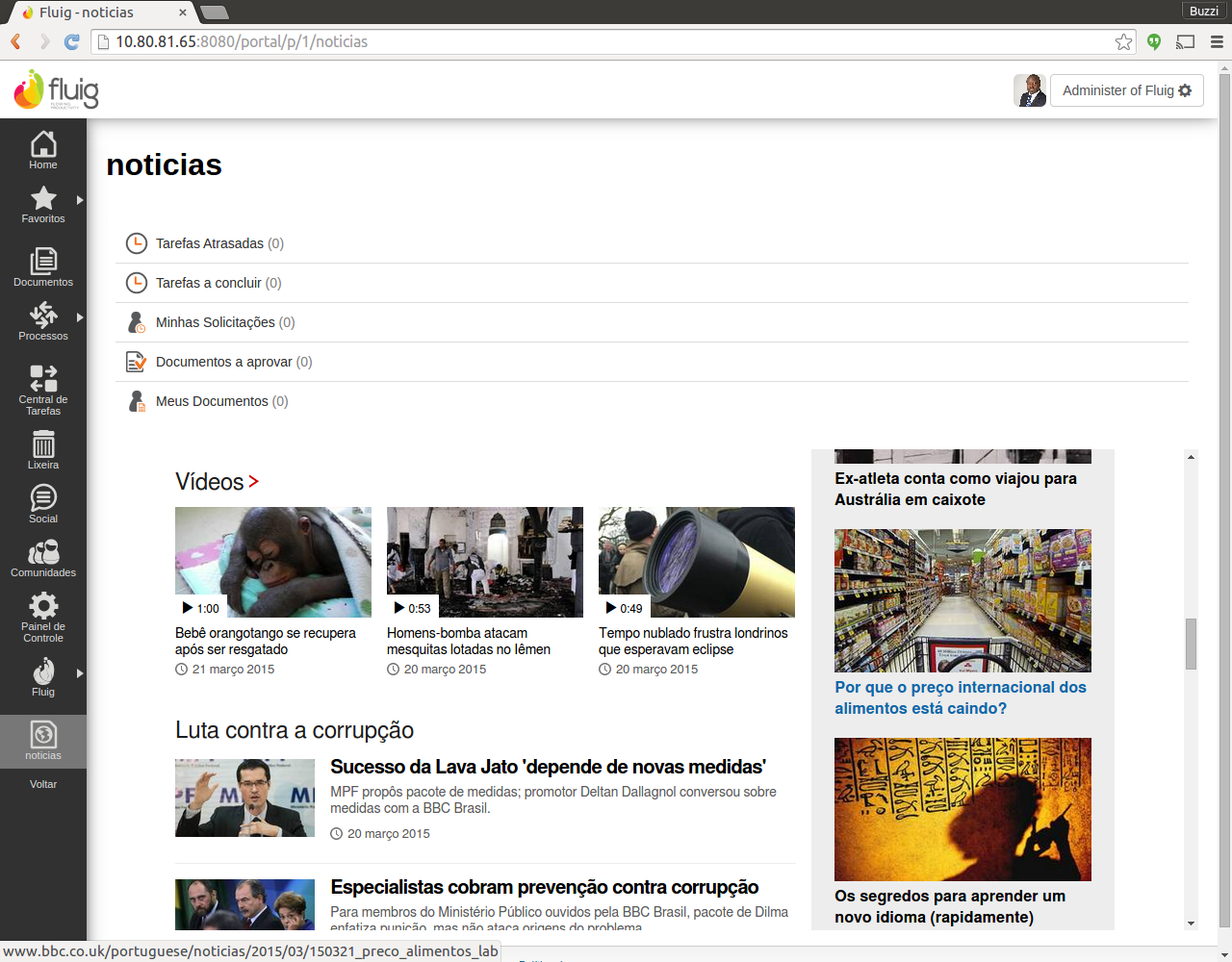
E quando há
...
menos slots?
A quantidade de widgets por slot
...
| Informações | ||
|---|---|---|
| ||
As widgets serão disposta de forma aleatória e a página será apresentada de maneira diferente. |
aumenta.