Nessa etapa precisamos complementar o seu arquivo " appserver.ini " com as configurações relativas ao serviço MeuRH:Nesse caso estamos criando uma '[sessão]' auxiliar do MeuRH que , criando uma [seção] auxiliar que será utilizada para o redirecionamento dos arquivos client e realizando a configuração do ambiente utilizado. Você poderá ter uma URL para cada empresa separada dentro da sua estruturaClient.
O endereço de exemplo "10.172.36.45" poderá ser um endereço para utilização apenas na sua rede local interna ou um endereço para acesso externo, assim permitindo utilizando o conceito de rede externa será permitido que o aplicativo funcione quando os colaboradores de sua empresa estivem conectado fora de sua rede corporativa. | Aviso |
|---|
| Lembre-se de não utilizar |
localhost LOCALHOST ou 127.0.0.1, pois estes indicam " |
este computador quando você configura com localhost com essa esse endereço não é possível acessar de outro dispositivo. |
Para a configuração manual iremos utilizar como exemplo um ip ainda não utilizado nos exemplos anteriores "10.173.3.216", informamos o endereço que utiliza para acessar o REST no browser com "http://" Exemplo: http://10.173.3.216:4040/50 A porta de exemplo "4040 nenhum outro computador ou smartphone.A Porta de exemplo "8081" corresponde a sua tag "chave Port " configurada na sessão "seção HTTP " que já deverá existir no seu " appserver.ini".Realizamos essa configuração no passo anterior dessa página!. Como complemento do endereço raiz (IP + Porta HTTP), precisaremos informar um contexto. A origem desse contexto é o sufixo da URL do serviço REST definido no wizard observe abaixo: - A URL do serviço REST configurado foi "/restT1", dividiremos essa URL em 2 partes:
- O prefixo "/rest"
- O sufixo "T1"
Nesse caso, o complemento do endereço raiz será "/T1".
Essa informação do contexto é importante para que o aplicativo consiga realizar a montagem correta da URL do serviço REST para a realização das solicitações ao servidor!Sendo assim, ficaria dessa forma: [10. | 172173. | 363. | 45216: | 80814040/ | T150]
ENABLE=1
PATH=C:\ | TOTVSP12BASES\ | ProtheusP12127SISTDB\ | ProtheusPROTHEUS_DATA_ | DataSIS\ | Web\PortalRHUnificado
ENVIRONMENT=MeuEnv12117
INSTANCENAME=MeuRHT1WEB\PortalMeuRh
DEFAULTPAGE=index.html |
|---|
Agora criaremos mais essa sessão Criaremos também a seção abaixo no seu arquivo " appserver.ini", a sessão " RESTCONFIG" onde são criadas tags chaves utilizadas para o app MeuRH ProtheusMeu RH:
A tag "restPort" é obrigatória e - restPort → deve ser preenchida com a mesma porta utilizada na
sessão "- seção HTTPREST
" - dentro da chave
PORT, - Port no nosso caso o nosso REST foi iniciado na porta
8103- 4141.
A tag "- meurhLog
" - → controla a geração de mensagens no
"- console.log
" - sobre o processo de autenticação/login do aplicativo MeuRH, apoiando em possíveis manutenções e acompanhamentos do processo.
Por padrão, as mensagens sempre estarão sendo demonstradas no console, mesmo que a tag não exista no arquivo de inicialização "appserver.ini". Caso deseje que as mensagens não sejam mais demonstradas no console, basta declarar a tag "meurhLog=0", dentro da sessão "[RESTCONFIG]", para seja desabilitado.-
[RESTCONFIG]
restPort= | 81034141
meurhLog=1 |
|---|
Configurando o arquivo " properties.json" Para finalizar a configuração, vamos atualizar as informações desse arquivo, baseado nas configurações realizadas anteriormente. Esse arquivo encontra-se no raiz da pasta de arquivos cliente do app MeuRH, no mesmo local do arquivo " index.html".
Essa pasta é declarada na chave "PATH"Path, no exemplo acima sobre a declaração do aplicativo.
As tags que atualizaremos dentro de arquivo são: " baseUrl " e " rootContext": ""Essa tag deve ser configurada com o endereço do REST, onde no temos um exemplo: "http://10. 172173. 363. 45216: 8103/restT1"- 10.172.36.45 = Endereço/IP do seu servidor protheus
- 8103 = A porta do REST (restPort) configurada no seu appserver.ini na seção [RESTCONFIG]
- /restT1 = essa informação foi declarada no item URL de REST, em seu "appserver.ini"
Essa tag deve ser configurada com o valor do sufixo da URL do rest :Seguindo o exemplo "http://10.172.36.45:8103/restT1" o contexto será /T1/, apenas quando configurar uma URL diferente para cada empresa, acesse o exemplo: Configuração para mais de um grupo de empresa, no exemplo será vazio. Abaixo exemplo do arquivo "properties.json" padrão, que se encontra na raiz dos arquivos cliente da pasta web: { |
"ERP":
| 3, |
"PROPS":
| {
{
"baseUrl":
| "http://10. | 172173. | 363. | 45216: | 81034141/ | restT1rest50", |
"rootContext":
| "/ | T150/" | },
"EXTERNAL_APP_RESPONSE": [
{
"id": "tfs",
"nameShort": {
"pt": "Financeiro",
"en": "Financial"
},
"nameLong": {
"pt": "Serviços Financeiros",
"en": "Financial Services"
},
"url": "https://totvs.myconsig.com.br/tokens/{token}",
"urlStaging": "https://staging-totvs.myconsig.com.br/tokens/{token}",
"icon": "ico-money",
"enabled": false,
"grouperId": "paymentSubMenu",
"useStagingEnvironment": false
}
]
}
|---|
Onde { "ERP": 3, "PROPS": { "baseUrl": "http://10.172.36.45:8103/restT1", "rootContext": "/T1/" } é necessário para que os redirecionamentos do login com "ERP": 3 (Protheus) sejam feitos corretamente. E o trecho do "EXTERNAL_APP_RESPONSE" é relacionado ao empréstimo consignado. Mais detalhes: 6.3 Serviços Financeiros (Empréstimo Consignado) |
Importante: Atente-se na atualização desse arquivo "properties.json", atualizações realizadas incorretamente, podem ocasionar problemas no carregamento do aplicativo após o processo de autenticação do usuário. A baseUrl padrão e o rootContext devem estar configurados de acordo com seu ambiente.| Aviso |
|---|
| Atente-se na atualização do arquivo properties.json, a baseUrl e o rootContext devem estar configurados de acordo com seu ambiente. |
| Card |
|---|
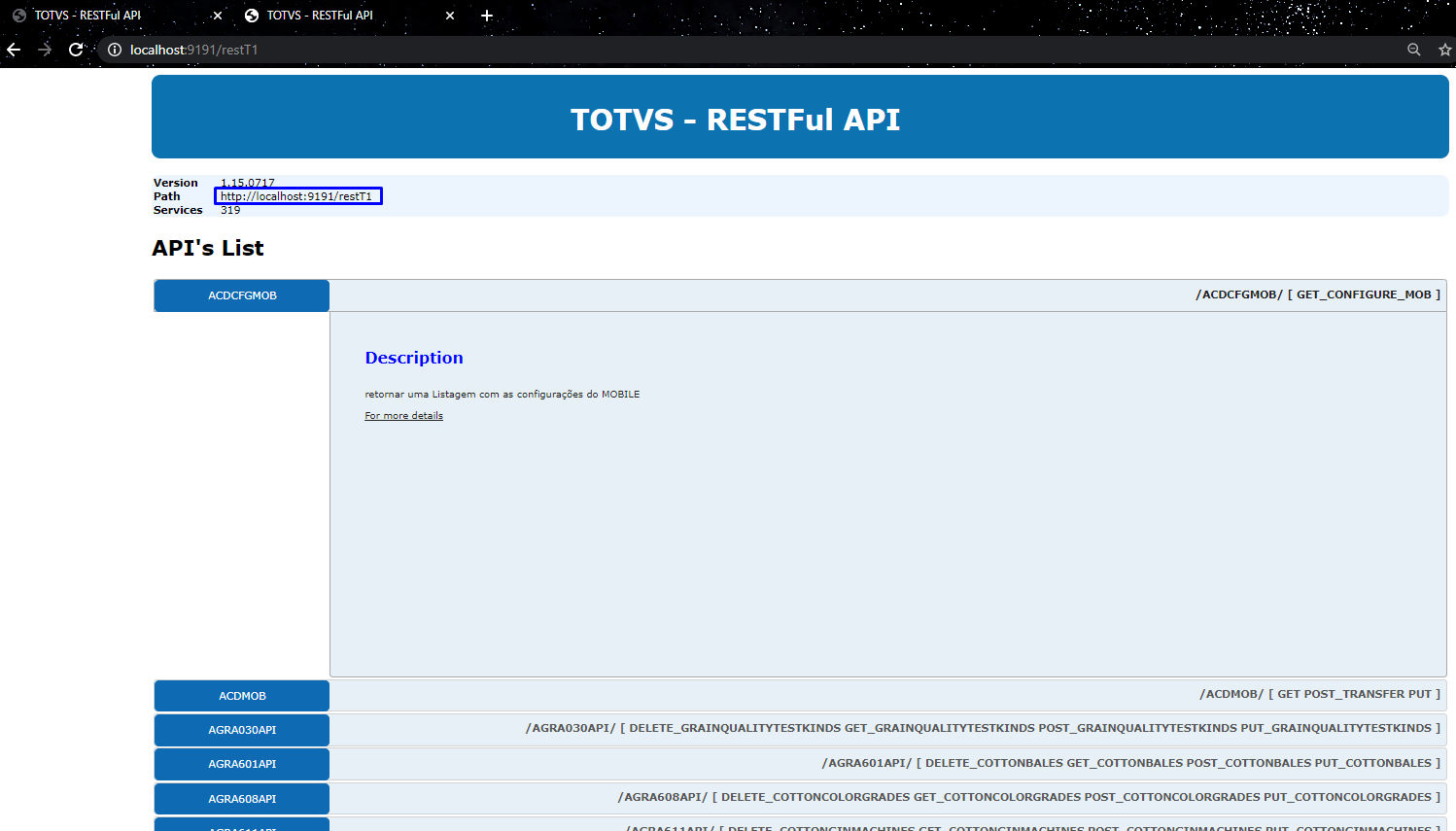
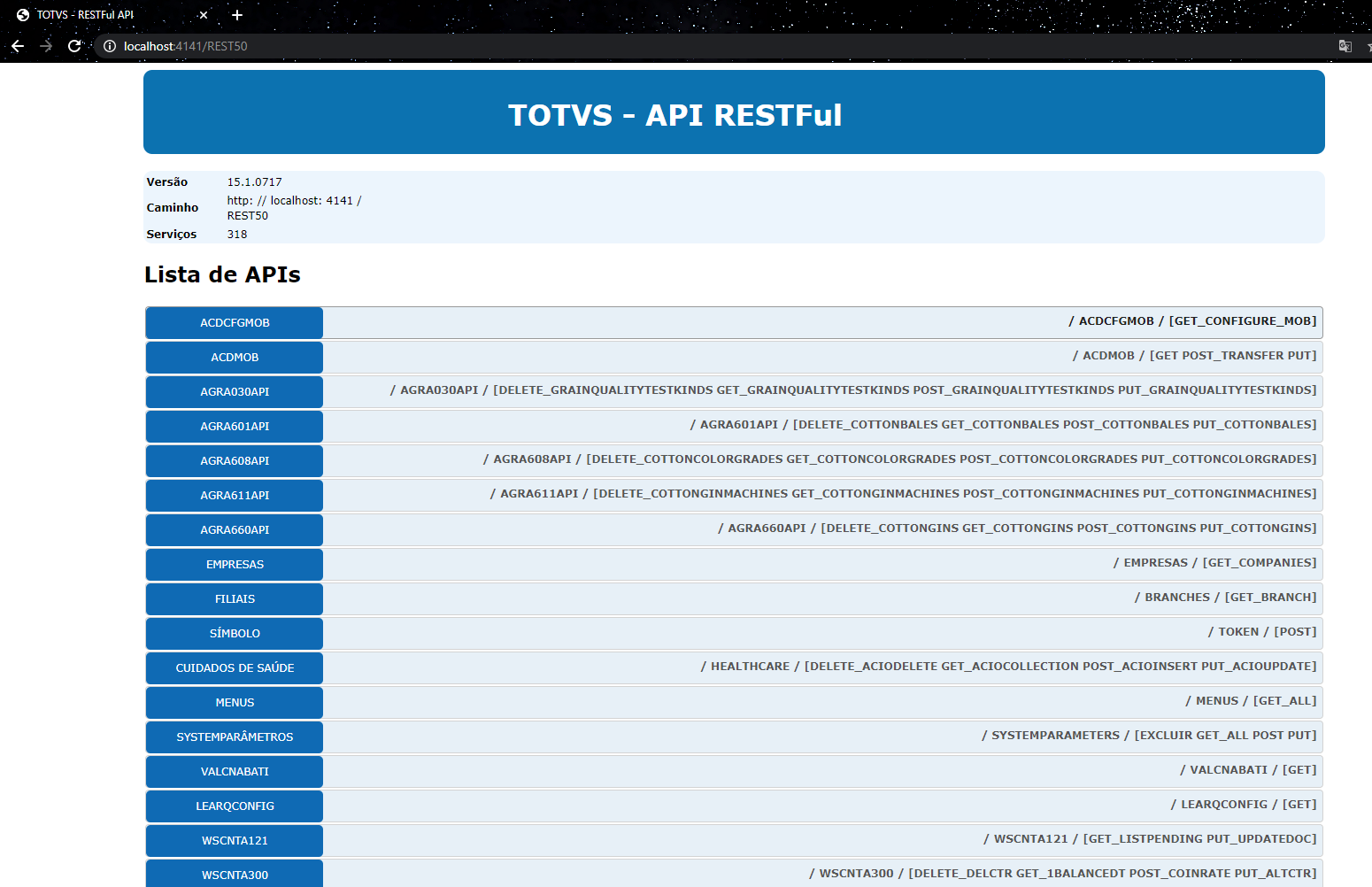
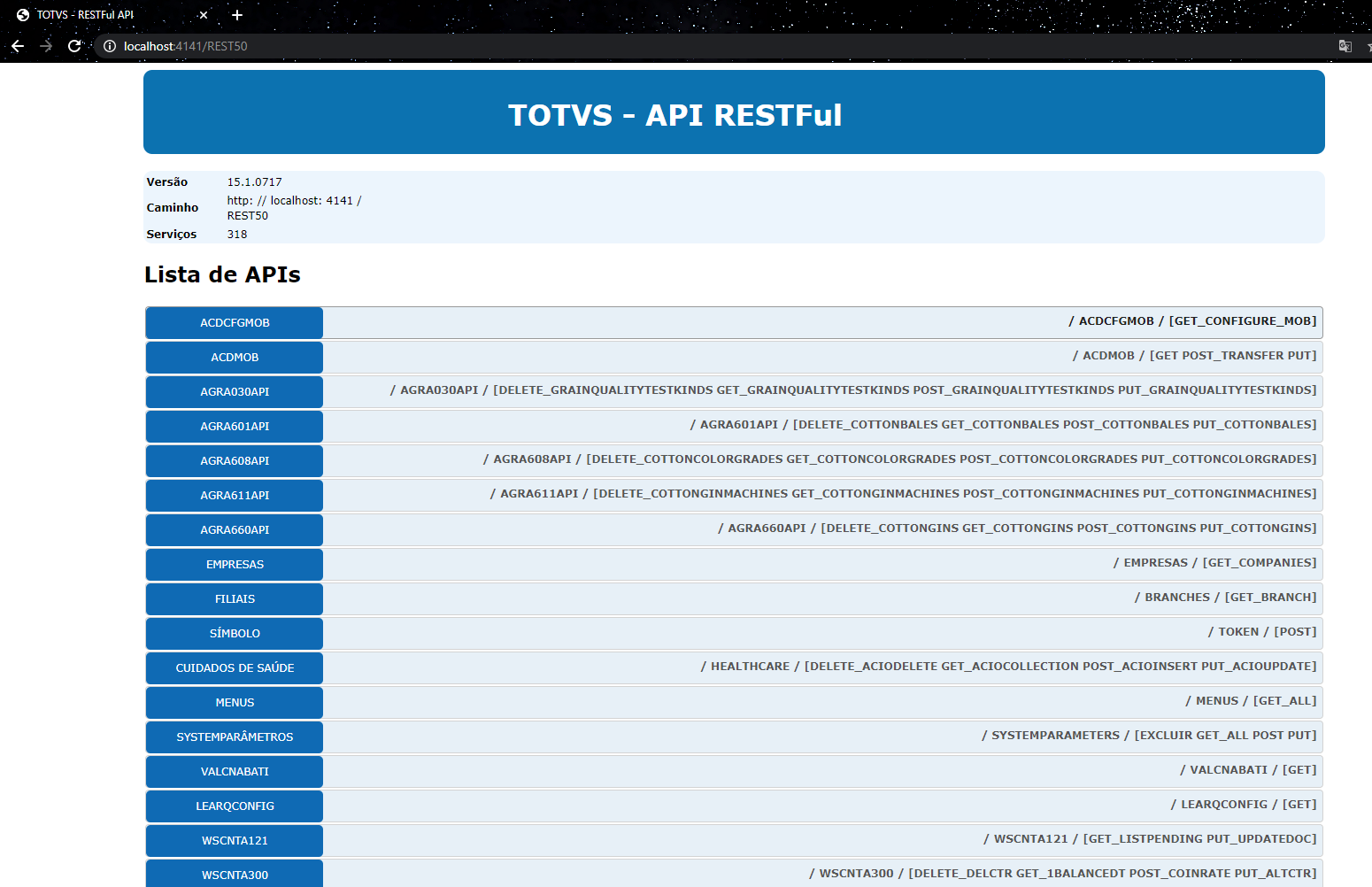
| Validando serviço REST ativoPara identificarmos se o serviço REST está carregando adequadamente, verificamos se é possível realizar o carregamento dos serviços via browser: Observe que utilizamos a porta 4141 do REST criada anteriormente, assim o nome da URL definida /rest50. Localhost:  Image Added Image Added
IP:  Image Added Image Added
|
|