01. DADOS GERAIS
| Produto: | | Solucoes_totvs_parceirosexptotvs |
|---|
| SolucaoParcsExpsTOTVS | TOTVS DMS |
|---|
|
|
|---|
| Linha de Produto: | | Linhas_totvs |
|---|
| Segmento | Distribuição |
|---|
| Region | Construção Projetos |
|---|
| Linha | Linha Protheus |
|---|
|
|
|---|
| Segmento: | |
|---|
| Módulo: | Veículos (SIGAVEI) |
|---|
| Função: | Atend. Modelo 2 (VEIXA018) |
|---|
| Ticket: | 92937209621589 |
|---|
| Requisito/Story/Issue (informe o requisito relacionado) : | MMIL-61226288 |
|---|
02. SITUAÇÃO/REQUISITO
Quando utilizada a rotina Atend. Modelo 2 (VEIXA018), existe a necessidade de se criar um campo para possibilitar ao usuário preencher uma observação que desejar por parcela no Atendimento que está em aberto e válido.
03. SOLUÇÃO
Implementada a Melhoria na rotina Atend. Modelo 2 (VEIXA018) para possibilitar o usuário preencher uma observação desejada por parcela do Atendimento que está em aberto e válido, ou seja, não poderá informar essa observação se o Status do Atendimento estiver Faturado ou Cancelado. Para acessar a manutenção desta observação, o usuário deverá acionar com duplo clique a parcela desejada na grid de Composição das Parcelas (centro da tela principal do Atendimento Modelo 2), onde também é possível visualizar a observação do usuário junto com a observação padrão do sistema. Somente na tela de Entradas (acionada pelo botão Entradas) também é possível o preenchimento desse novo campo de observação do usuário por parcelas.
...
| Totvs custom tabs box |
|---|
| tabs | Atualização de Dicionário, Passo 01, Passo 02, Passo 03, Passo 04 |
|---|
| ids | AtualizacaoDeDicionario,passo1,passo2,passo3,passo4 |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | AtualizacaoDeDicionario |
|---|
| - Criação de Campo no arquivo SX3 – Campos:
Tabela VS9 - Historico das negociacoes: Campo | VS9_OBSPAR | Tipo | Memo | | Ordem |
| Tamanho | 47 | Decimal | 0 | Formato |
| | Contexto | 1 - Real | | Propriedade | 1 - Alterar | | Grupo de Campos |
| Título | Obs.Usuario | Descrição | Observacao do Usuario | Opções |
| | Inic. Padrão |
| | Inic. Browse |
| | Con. Padrão |
| Modo | E | Val. Sistema |
| Nível | 1 | Usado | Sim | Obrigatório | Não | Browse | Não | When |
| | Help | Informe a Observacao do usuario para a Parcela. |
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | passo1 |
|---|
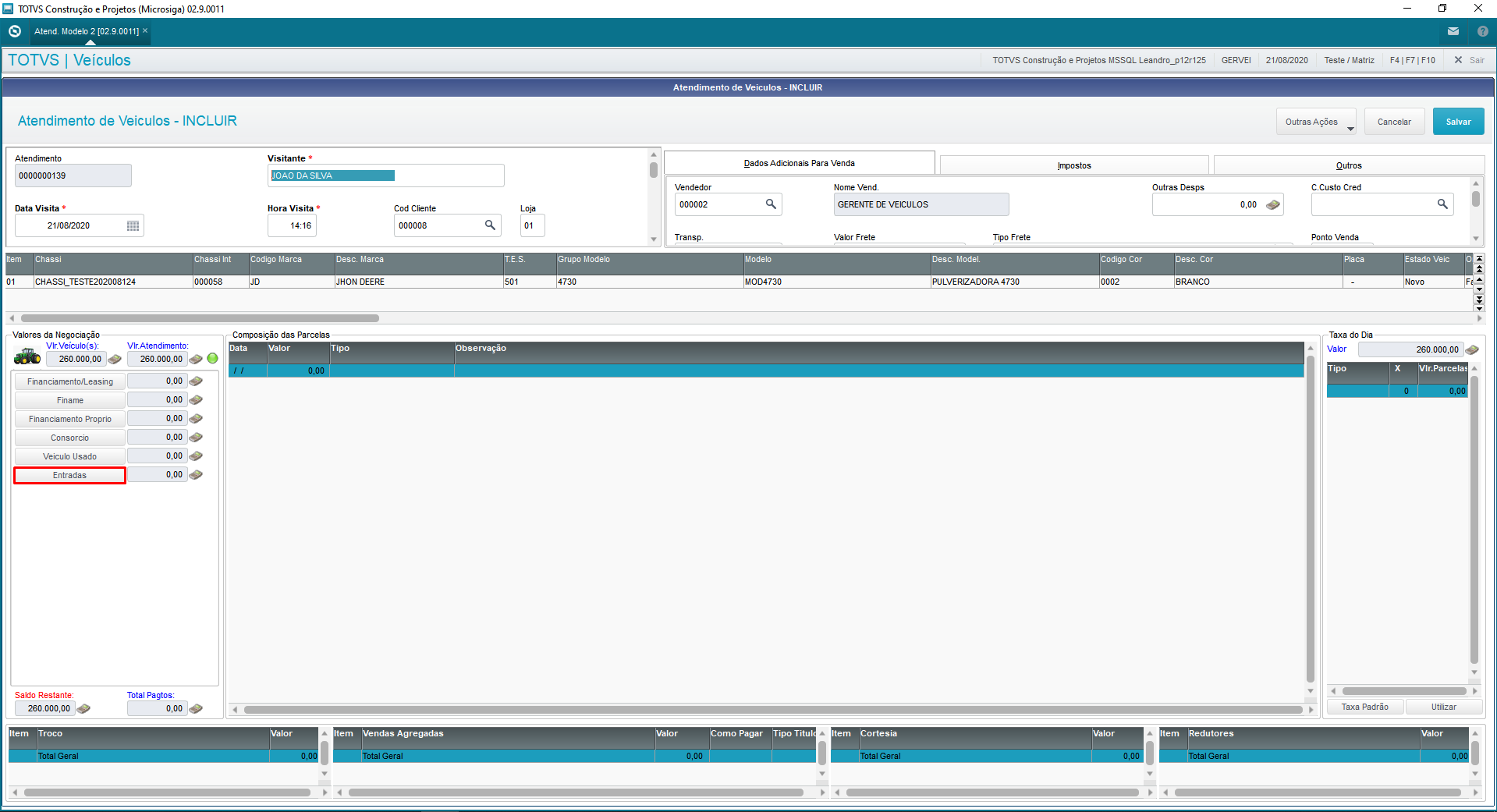
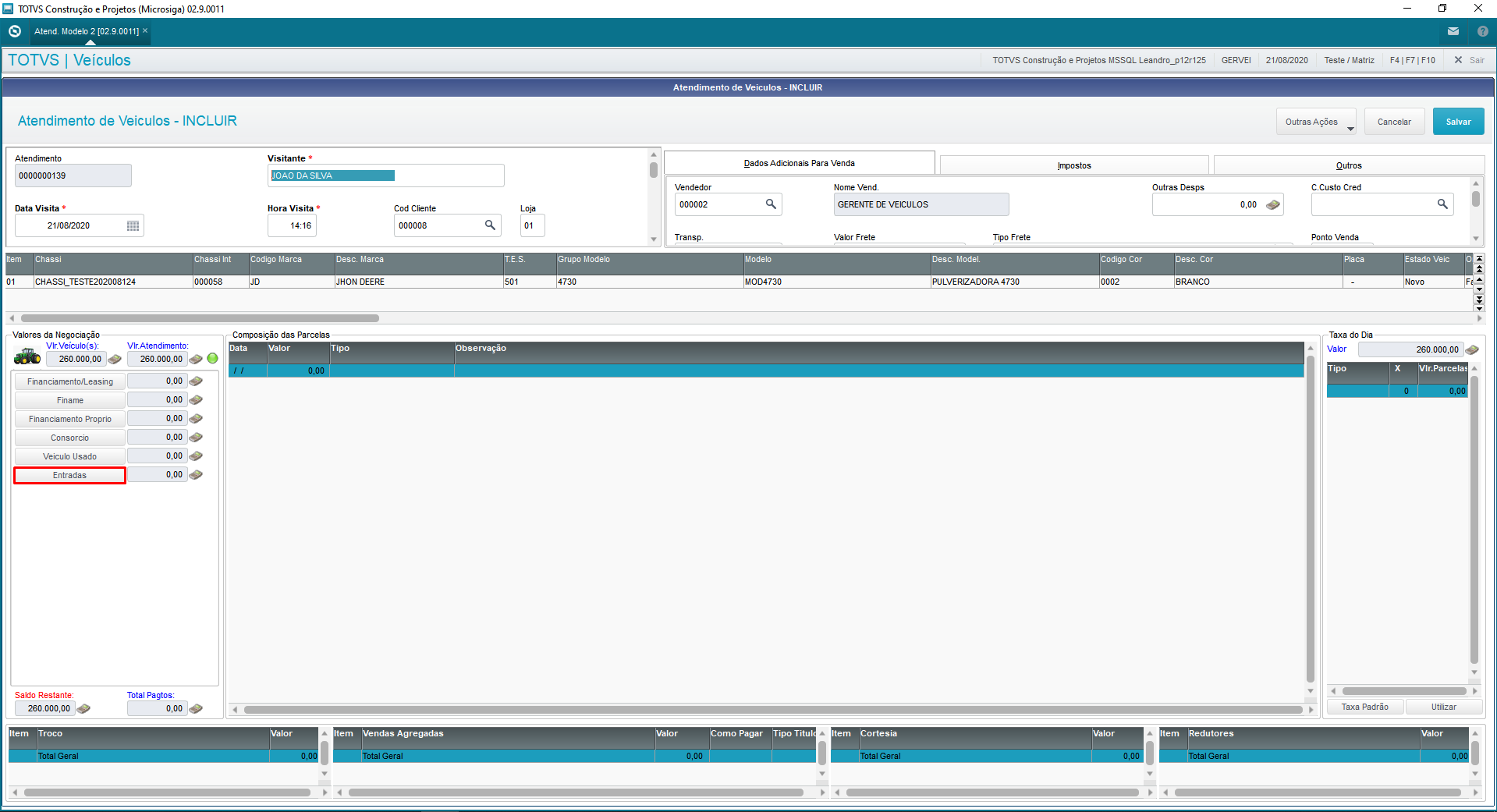
| - Acessar a rotina Atend. Modelo 2 (VEIXA018). Incluir um Atendimento. Selecione o Cliente, o Veículo e clique no Botão "Entradas".

|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | passo2 |
|---|
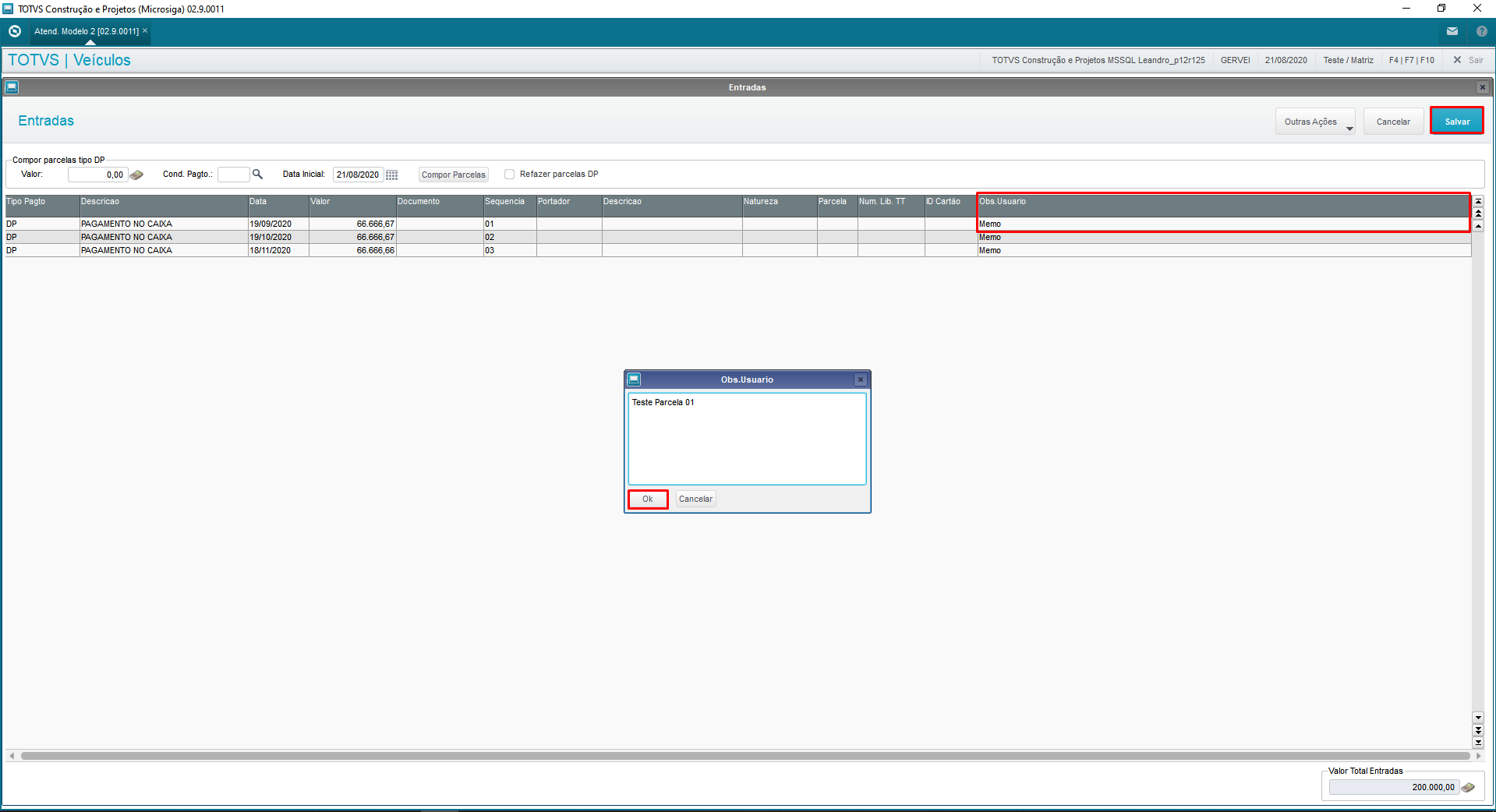
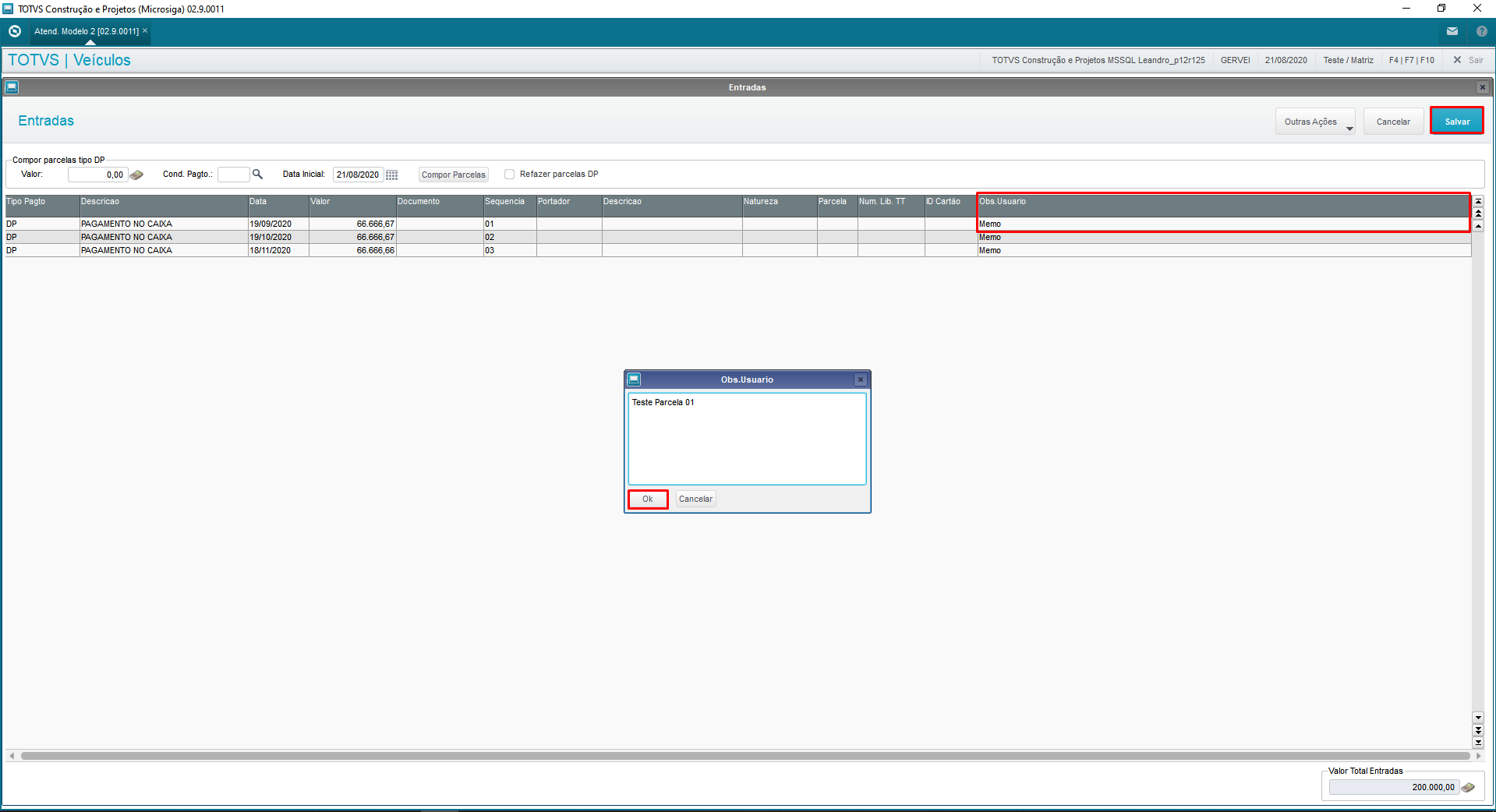
| - No momento do preenchimento das Entradas é possível preencher a Observação do Usuário na Parcela, dando um clique no último campo da grid "Obs.Usuario" abrirá uma janela para digitação. Após informar a observação da parcela clicar em "OK" e em seguida "Salvar".

|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | passo3 |
|---|
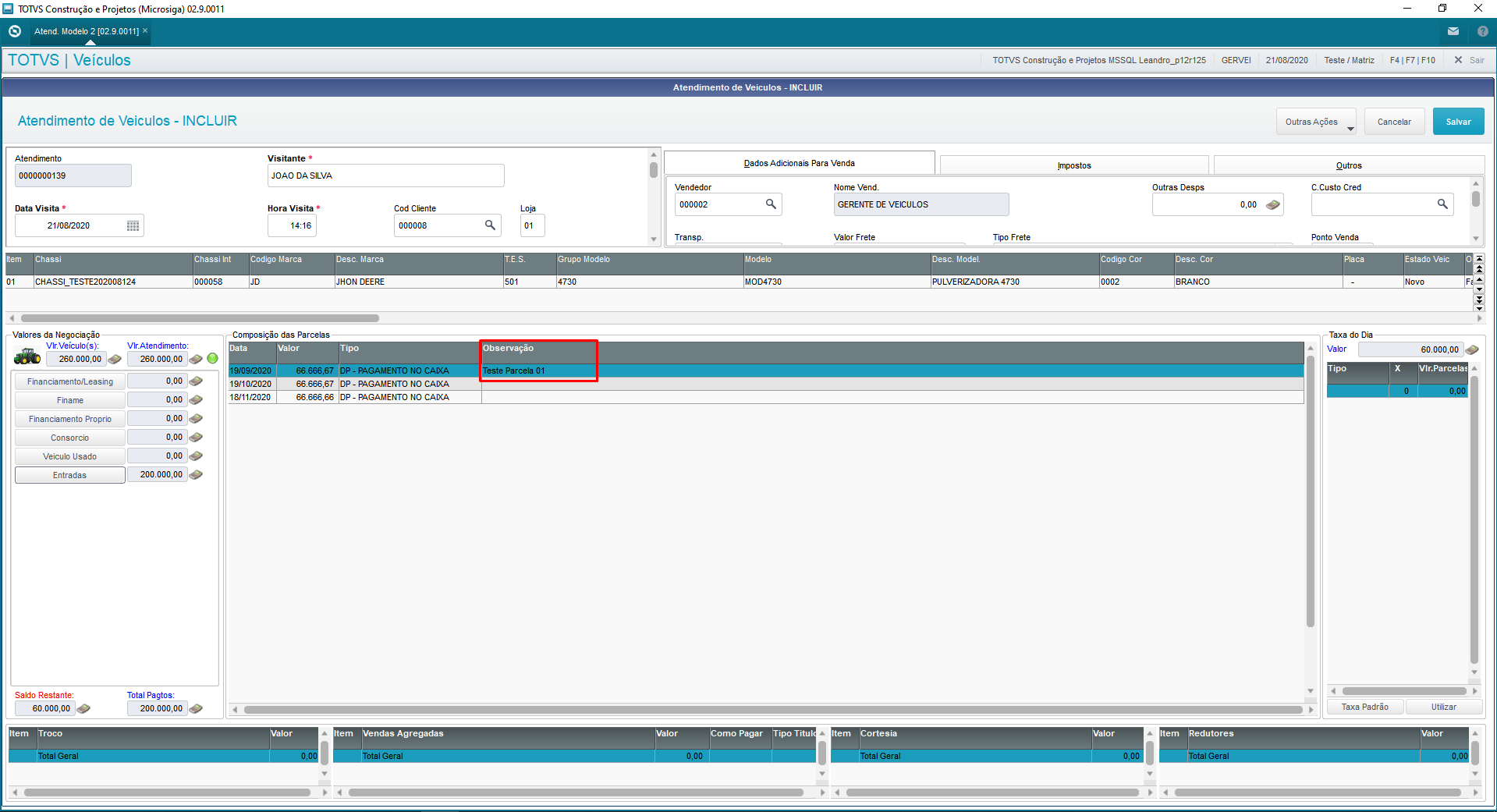
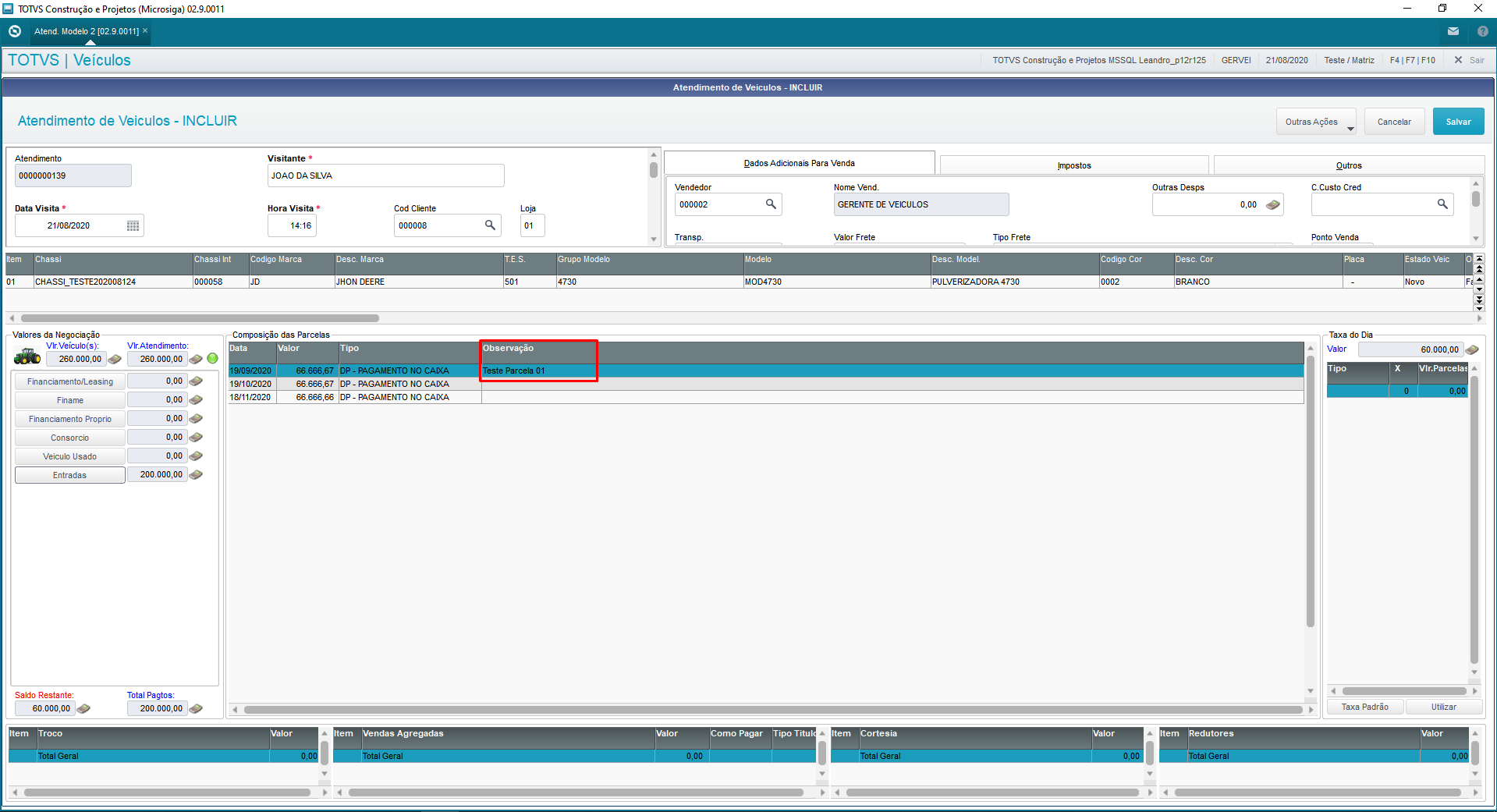
| - Será gravada as parcelas junto com a observação digitada pelo usuário que poderá ser visualizada na primeira tela do Atendimento (grid Composição das Parcelas).

|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | passo4 |
|---|
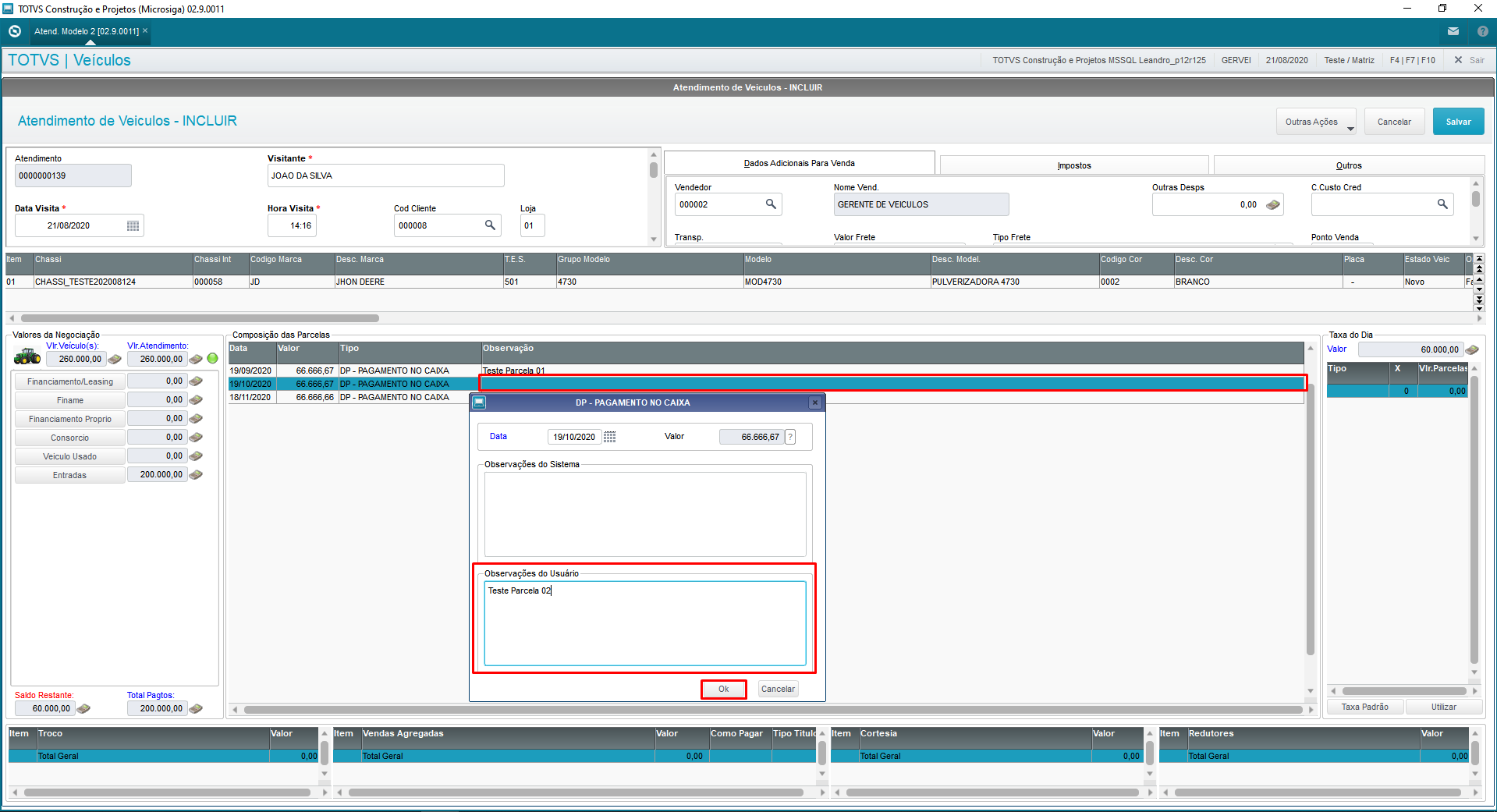
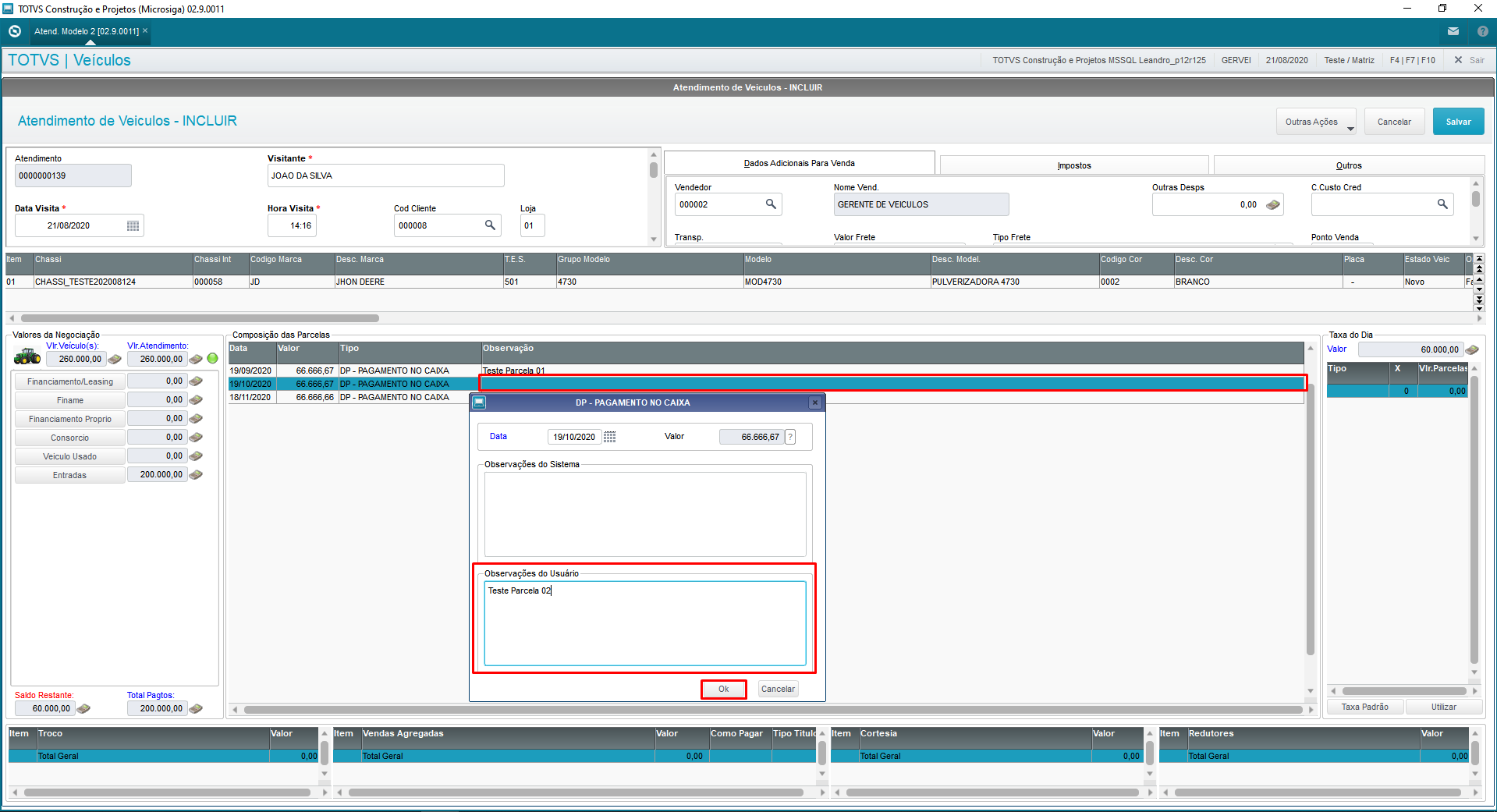
| - De duplo clique em uma das parcelas da grid central referente a Composição das Parcelas. Será aberta a tela para possibilitar preenchimento da Observação do Usuário para a Parcela selecionada. Preencher a observação e clique em Ok para salvar.

|
|
04. DEMAIS INFORMAÇÕES
| Card documentos |
|---|
| Informacao | Use esse box para destacar informações relevantes e/ou de destaqueEsta atualização de dicionários estará disponível na próxima release (12.1.33). |
|---|
| Titulo | IMPORTANTE! |
|---|
|
05. ASSUNTOS RELACIONADOS
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|