Histórico da Página
01. DADOS GERAIS
| Linha de Produto: | Virtual Age |
|---|---|
| Segmento: | Moda |
| Módulo: | Industrial |
| Função: | Permitir duplicar quantidade fracionada ao duplicar O.P. no componente PCPFP091 |
| Ticket: | 4429317 |
| Requisito/Story/Issue (informe o requisito relacionado) : | DVAIND-1931 |
02. SITUAÇÃO/REQUISITO
Ao duplicar O.P. através do componente PCPFP091, quando a quantidade real e estimada da O.P. destino possui quantidade fracionada, será realizado o arredondamento para um número inteiro.
03. SOLUÇÃO
O serviço de manutenção de O.P. PCPSVCO034 foi alterado, ao duplicar uma ordem de produção com produto que permite quantidade fracionada não deverá arredondar a quantidade real e a estimada, será exibida até três casas decimais.
| Totvs custom tabs box | ||||||
|---|---|---|---|---|---|---|
| ||||||
| Totvs custom tabs box items | ||||||
| ||||||
| Totvs custom tabs box items | ||||||
|
04. DEMAIS INFORMAÇÕES
| Card documentos | ||||
|---|---|---|---|---|
|
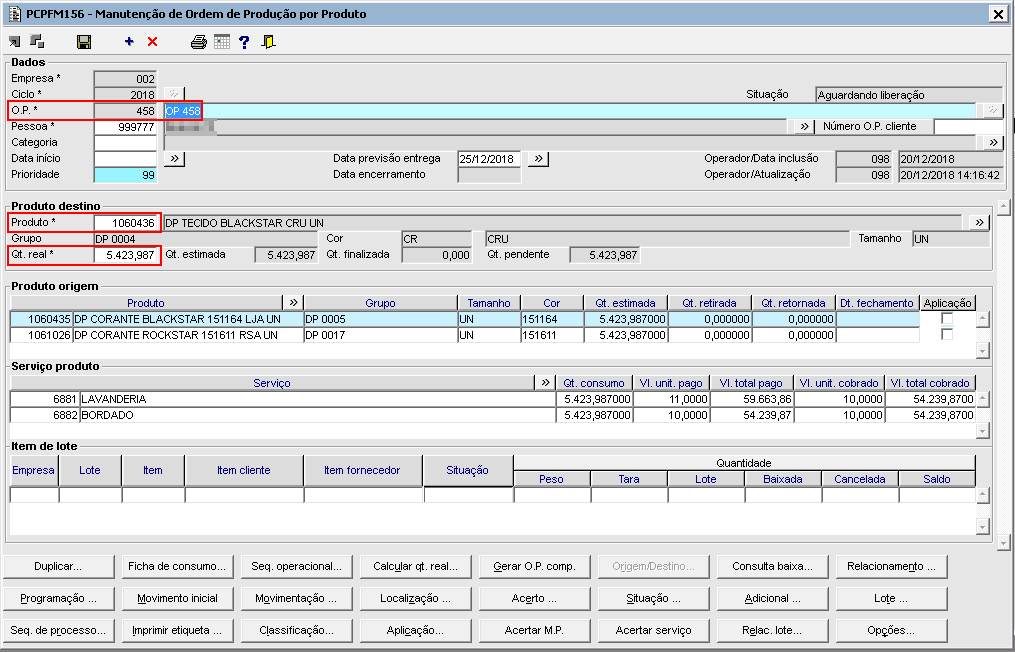
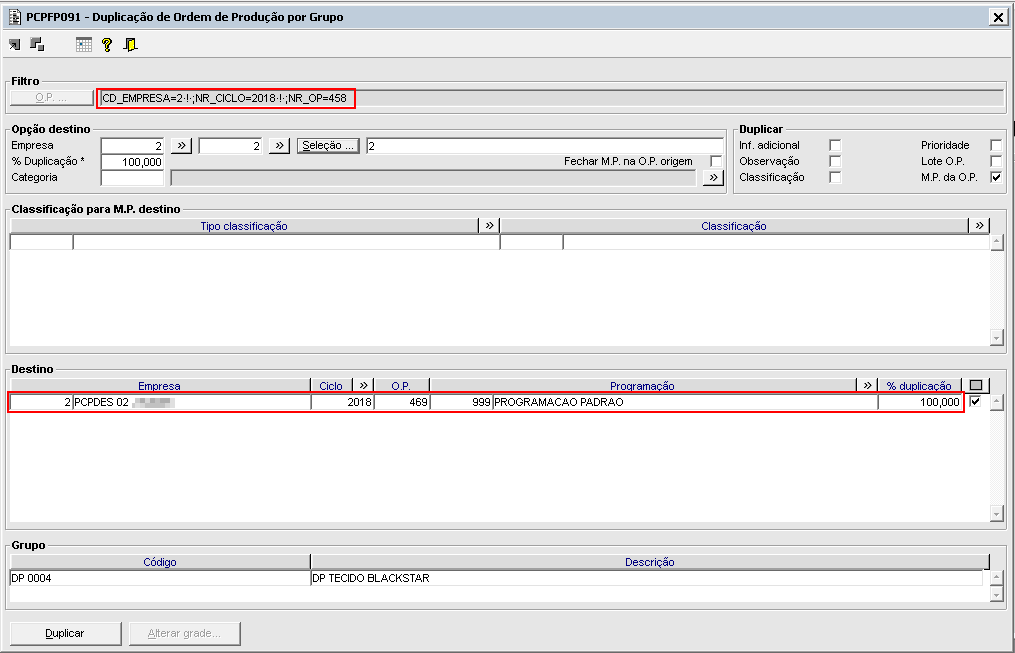
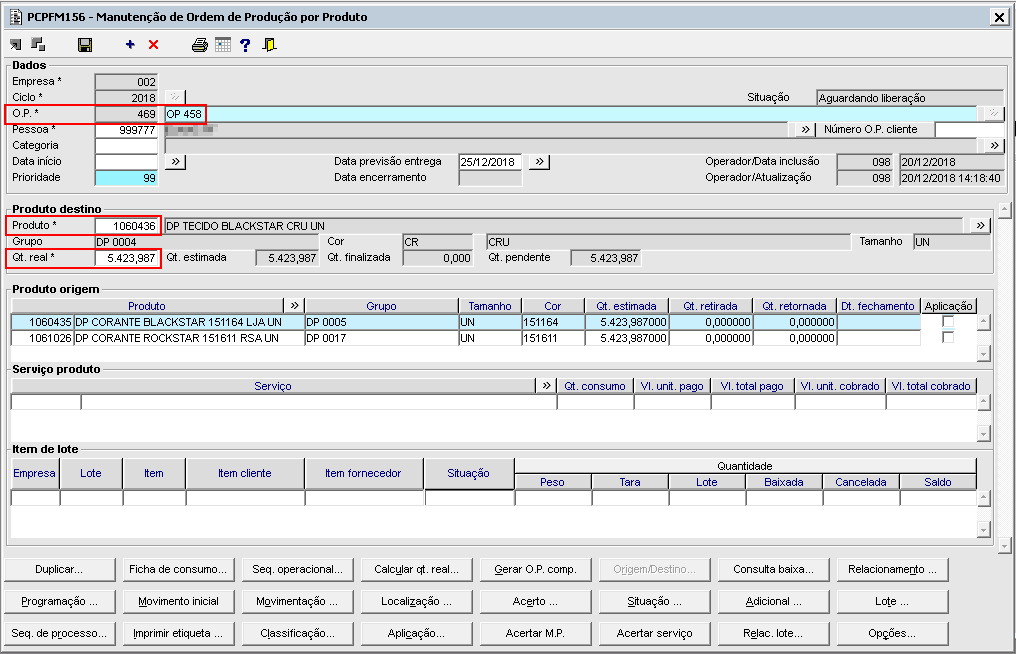
Imagem 01 - O produto 1060436 foi configurado para permitir quantidade fracionada. Imagem 02 - Foi gerada a ordem de produção 458 e foi informada a quantidade 5.423,987 para o produto 1060436. Imagem 03 - A ordem de produção 458 foi duplicada através do componente PCPFP091 e foi gerada a nova O.P. 469. Imagem 04 - Na ordem de produção 469 foi duplicada a quantidade fracionada corretamente. |
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|