Histórico da Página
...
Objetivo
O objetivo deste guia é detalhar as formas de interação com o aplicativo Fluig mobile através do URL scheme "fluig://", bem como a utilização de outros schemes a partir do próprio aplicativo. Desta forma, é possível realizar a abertura de recursos do Fluig Plataforma em interface nativa do aplicativo e habilitar a utilização de outros serviços, por exemplo: em um formulário, por meio de geolocalização, realizar a abertura de um aplicativo de mapas..
Assunto Primário
Explicação. Exemplo para links e anexos.
O fonte do exemplo citado pode ser baixado a partir do seguinte link:
Para mais informações, as documentações referentes a cada plataforma encontram-se nos seguintes links: Apple, Google, Microsoft.
| Nota | ||
|---|---|---|
| ||
O uso de links não é recomendado dentro de um formulário workflow, pois ao acessá-los, o contexto de onde se está, é perdido, prejudicando o usuário. |
Definições Gerais
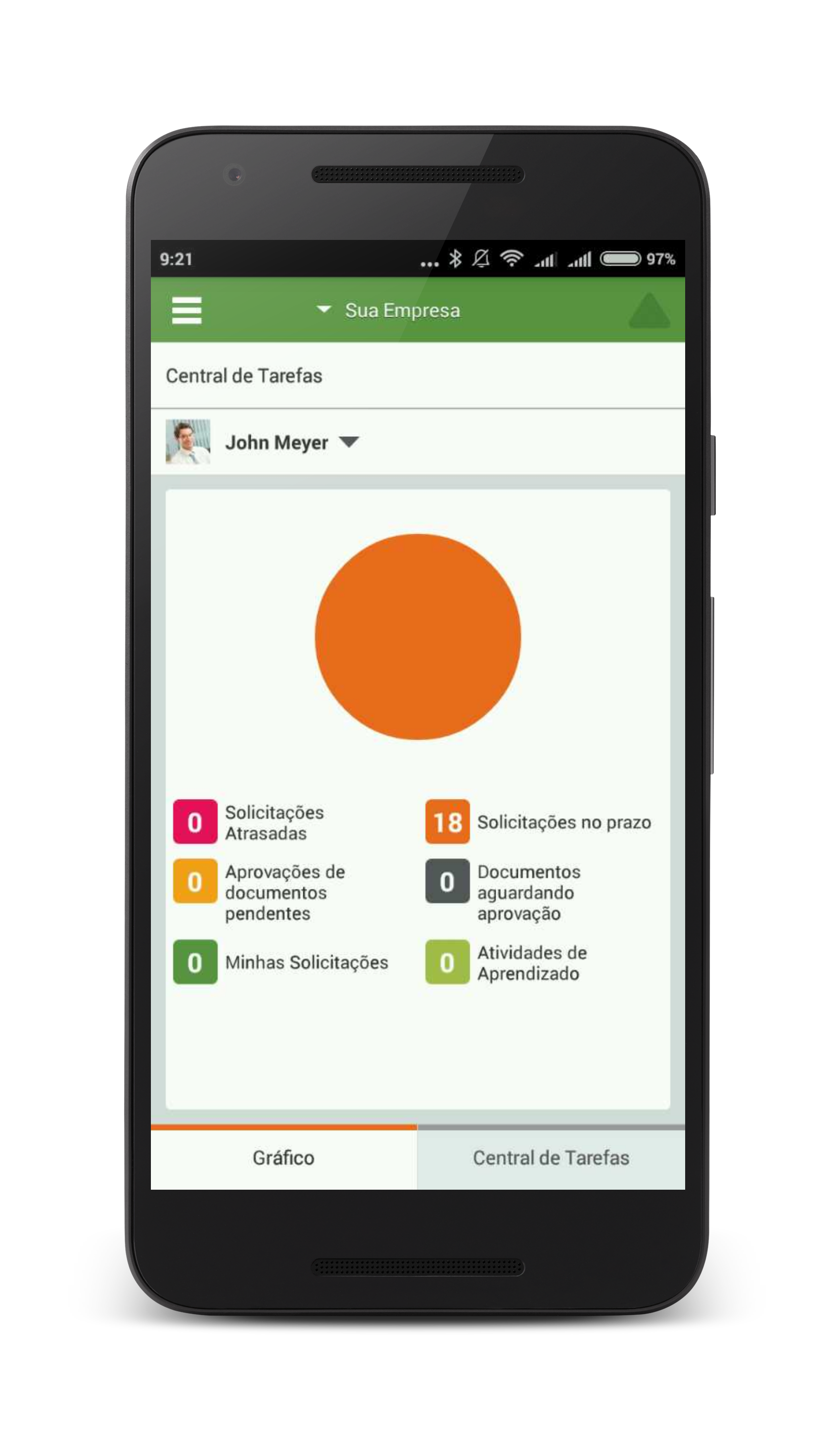
O Fluig mobile suporta a interceptação de determinadas URLs, que possibilitam ao usuário utilizar links pré-configurados para abrir recursos do aplicativo do Fluig. Ao tocar sobre estes links em outra aplicação instalada no dispositivo móvel, o usuário será redirecionado para o Fluig mobile.
Alguns dos recursos disponíveis são a abertura de processos, acesso às comunidades e perfis de usuários. Esses links podem ser utilizados tanto externamente, realizando a chamada via navegador e aplicativos de terceiros quanto internamente, no próprio Fluig mobile.
A seguir serão apresentado os links reconhecidos pelo aplicativo, através do URL scheme "fluig://".
| Deck of Cards | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
|
...
| java
| |||||||
Macro para código.
Em editar é possível selecionar a linguagem. |
Exemplo de Nota
| Informações | ||
|---|---|---|
| ||
Insere Nota |
Exemplo de Observação
| Nota | ||
|---|---|---|
| ||
Insere Observação |
Assunto Secundário
Assunto, exemplo com marcadores. A seguir apenas um passo.
- Marcador.
- Marcador.
Figura 1 - Exemplo de imagem (centralizada). Legenda negrito e justificada.
Assunto Secundário
Comentário sobre o assunto. Macro para passo a passo.
Acompanhe os passos a seguir:
Abaixo é utilizado o exemplo de interação passo a passo. Facilita o entendimento.
...
| effectDuration | 0.5 |
|---|---|
| history | false |
| id | samples |
| effectType | fade |
|
Como abrir aplicativos externos pelo Fluig
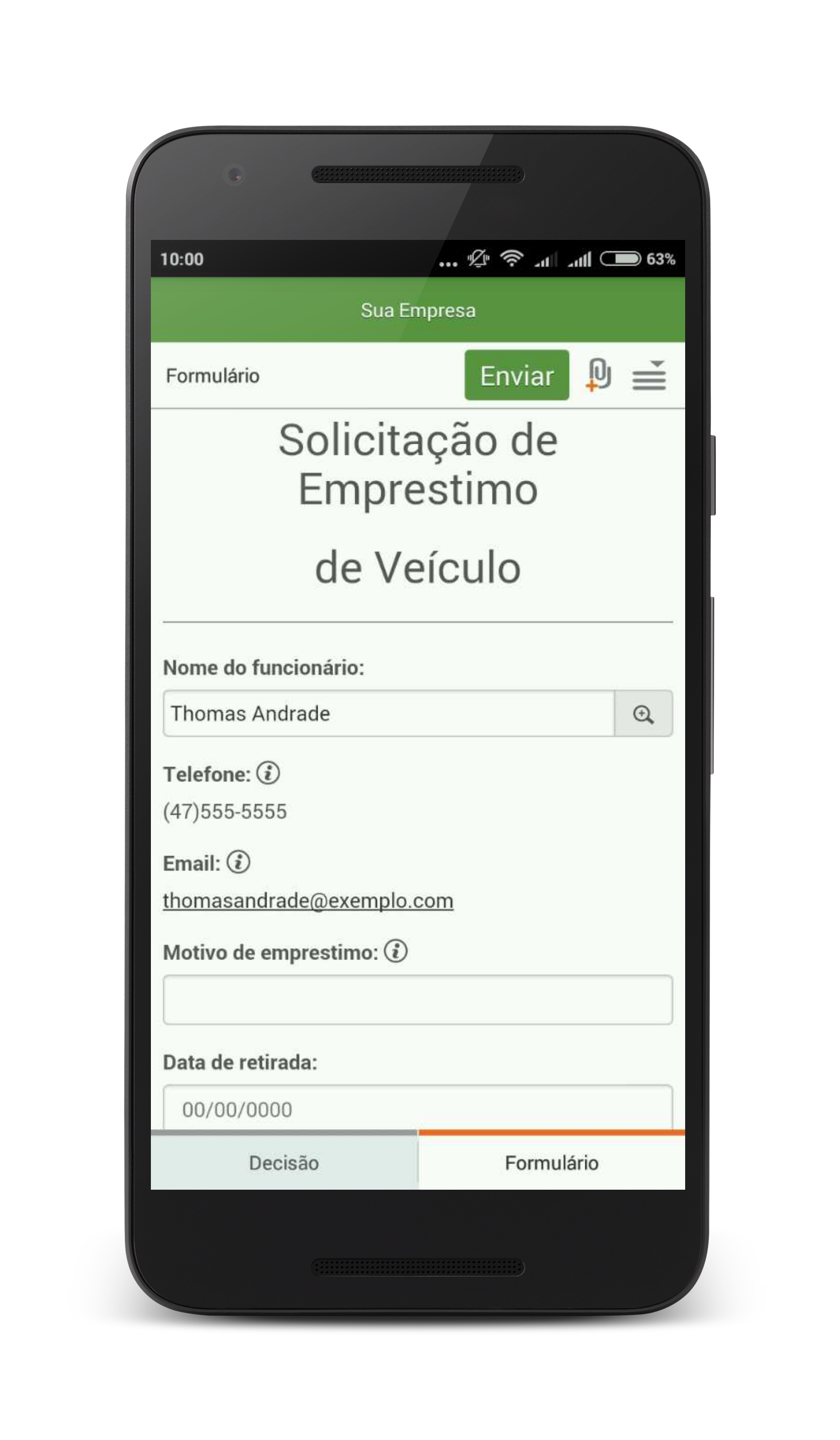
Aplicativos nativos do sistema operacional, como Telefone e Email, possuem o seu próprio URL scheme ( "tel://" e "mailto://", respectivamente) e a partir desses schemes é possível executar ações dentro de um formulário ou widget para realizar ligações, enviar emails e outros recursos acionados ao tocar em um botão ou link.
Assim como o Fluig mobile e aplicativos nativos do sistema, aplicativos de terceiros também possuem seu próprio scheme com recursos diferenciados. Portanto, também é possível iniciar estes aplicativos externos a partir de um formulário ou widget no Fluig mobile, desde que os aplicativos externos suportem os respectivos schemes.
| Informações |
|---|
Em caso de dúvidas, é necessário consultar a documentação do aplicativo desejado, pois cada aplicativo tem suas particularidades. |
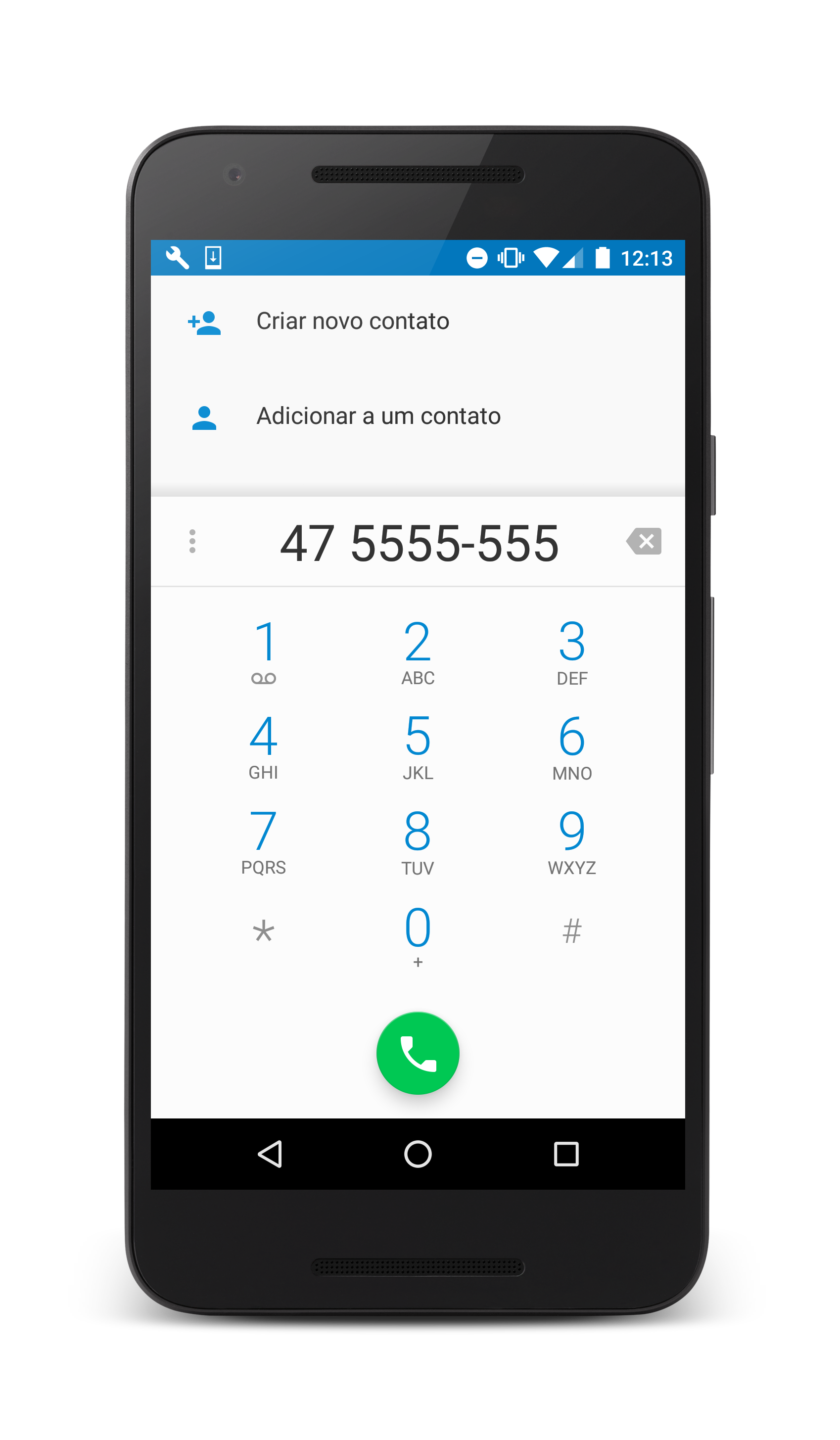
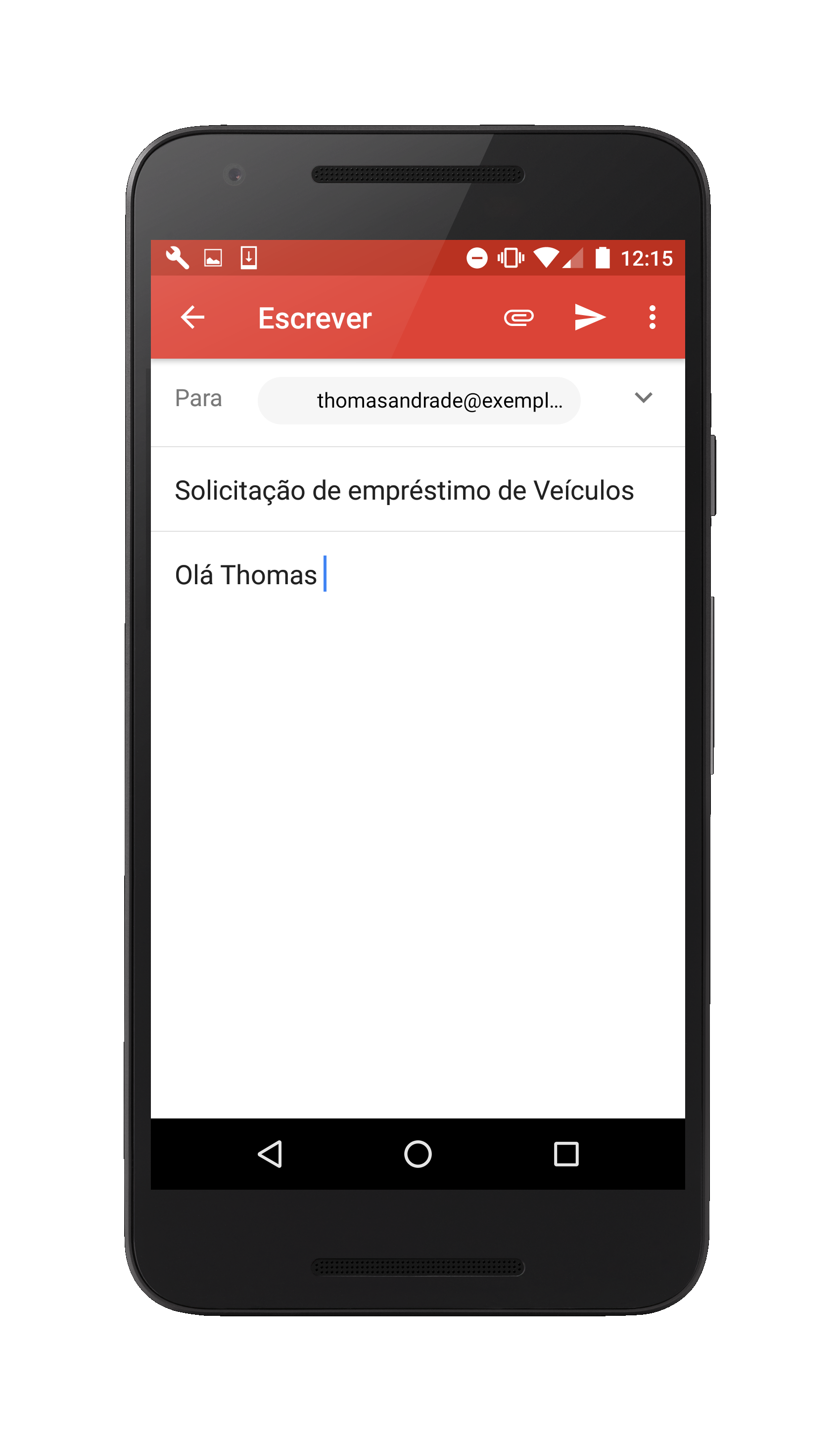
Telefone e Email
Dispositivos móveis geralmente possuem aplicativos nativos de telefone e email pré-instalados e esses apps seguem um padrão de resposta ao serem iniciados por outros aplicativos através dos schemes "tel://" para o telefone e "mailto://" para o email. A partir do scheme, outros aplicativos podem invocá-los, passando informações relevantes e automatizando o processo de uma ligação ou envio de email.
Em um dispositivo móvel que possua mais de um aplicativo de telefone ou email instalado, será possível escolher qual aplicativo será iniciado, não sendo obrigatório utilizar os aplicativos nativos.
Em caso de dúvidas para utilização dos schemes e suporte a plataforma desejada, as seguintes documentações podem ser consultadas: Apple, Google, Microsoft.
| Deck of Cards | ||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||
|
| Nota | ||
|---|---|---|
| ||
| Para aplicativos de terceiros, deve-se consultar a documentação sobre a utilização de schemes no site do desenvolvedor do aplicativo em questão. |
Geolocalização
O recurso de geolocalização permite obter a localização do usuário através da internet durante a abertura de um formulário, desde que esse formulário possua o recurso de geolocalização implementado e o usuário permita o acesso à sua localização. Esse recurso também pode ser utilizado em páginas e processos.
É possível criar formulários mais ricos e dinâmicos em conteúdo através da geolocalização do usuário que estiver acessando o formulário, permitindo por exemplo, tocar em um botão para abrir o aplicativo de navegação Waze.
Para saber como utilizar a geolocalização acesse a documentação: Desenvolvimento de formulário mobile.
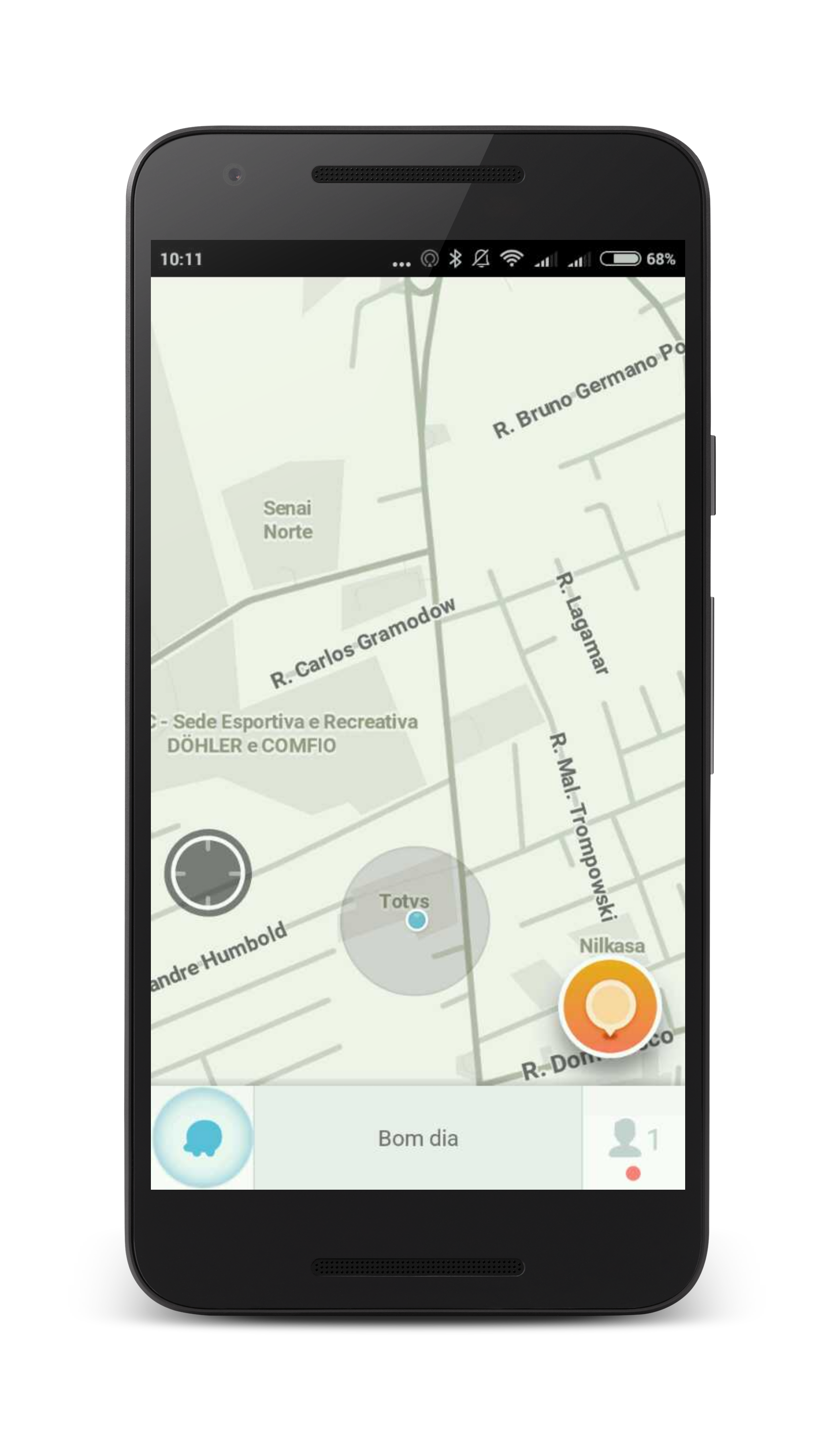
Geolocalização com o aplicativo Waze
Com o My Fluig, você pode abrir outros aplicativos instalados no dispositivo e um deles é o Waze (aplicativo de navegação GPS). Isso torna possível repassar as coordenadas obtidas através de um formulário com geolocalização para o Waze realizar a navegação.
Para mais recursos de implementação disponíveis pelo Waze, clique aqui e para um exemplo (form-mobile-waze) de implementação em formulários, aqui.
| Card | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
|
| Card | ||||
|---|---|---|---|---|
| ||||
|
...
| id | 3 |
|---|---|
| label | Passo 3 |
Um espaço anterior, + um marcado, + um epaço ao final.
Figura X - Exemplo de Figuara e legenda (centralizados).
| Card | ||||
|---|---|---|---|---|
| ||||
|
...