...
O widget Slideshow realiza a autenticação com o Instagram através do protocolo OAuth 2.0, portanto é necessário possuir uma conta no portal do desenvolvedor deste serviço (instagramdevelopers.facebook.com/developer) para obtenção dos dados de integração: Client ID, Client Secret e Access Token.
Na documentação abaixo será apresentado uma das formas de obtenção destes dados, como exemplo para os desenvolvedores que desejam utilizar essa integração.
Criar aplicativo do Facebook
Antes de configurar seu Client ID e Client Secret é necessário criar um aplicativo do facebook e a partir dele, ir adicionando os produtos como o Exibição básica do Instagram (https://developers.facebook.com/docs/instagram-basic-display-api).
Antes de prosseguir para os próximos passos é necessário criar um usuário teste e autenticar, para isso siga a etapa 3 e etapa 4 da documentação do fornecedor
Client ID e Client Secret
Após o cadastro no portal de desenvolvedor do desenvolvedor InstagramFacebook, o desenvolvedor poderá registrar um novo clienteproduto, para o qual serão fornecidos o Client ID e Client Secret.
| Deck of Cards |
|---|
|
| Card |
|---|
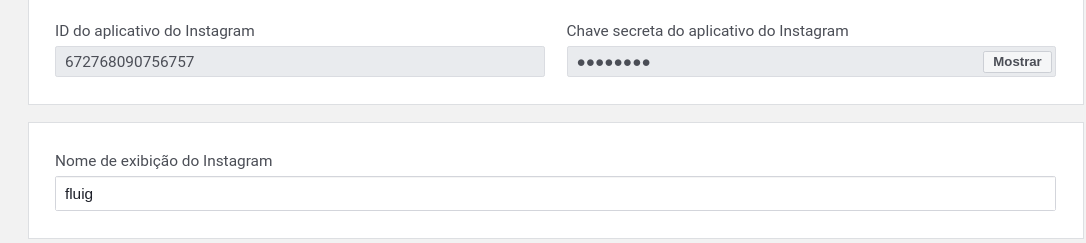
| label | Registrar novo cliente |
|---|
|  Image Removed Image Removed Image Added Image Added
Tela de registro de novo cliente produto no Instagramaplicativo
| Dica |
|---|
Caso o único objetivo deste cliente seja obter os dados para integração do Instagram com o widget Slideshow, a URL do servidor fluig pode ser informada no campo Valid redirect URIs Configurações de OAuth do cliente. O endereço preenchido nesse campo será utilizado mais adiante para gerar o token de acesso (access token). |
|
| Card |
|---|
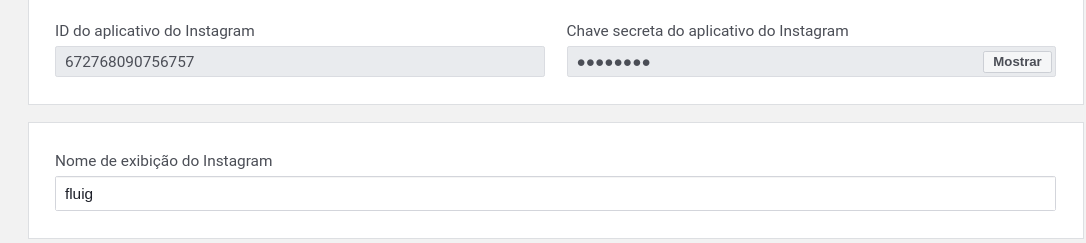
| label | Propriedades do cliente |
|---|
|
 Image Removed Image Removed Image Added Image Added
O Client ID e Client Secret estarão o disponíveis após o registro do cliente
|
|
- Antes de prosseguir para os próximos passos é necessário criar um usuário teste e autenticar, para isso siga a etapa 3 e etapa 4 da documentação do fornecedor
Token de Acesso
Para obter o token de acesso (Access token), o Instagram oferece dois métodos distintos: Server-side (Explicit Flow) e Client-Side (Implicit) Authentication. A documentação de ambos está disponível neste link e a escolha do método fica a critério do desenvolvedor.
Neste exemplo, utilizaremos a autenticação Client-Side (Implicit) Siga os passos abaixo para obter o token de acesso.
| Deck of Cards |
|---|
|
| Card |
|---|
|
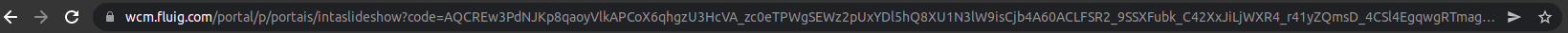
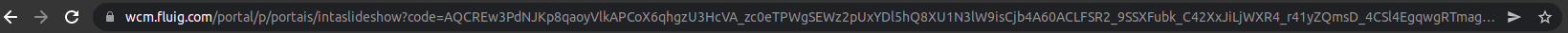
- Abra uma nova aba do navegador e informe a URL abaixo, substituindo CLIENT-ID pelo Client ID obtido anteriormente e REDIRECT-URI pela URL de redirecionamento informada no cadastro do cliente.
| Bloco de código |
|---|
https://api.instagram.com/oauth/authorize/?client_id={CLIENT-ID}&redirect_uri={REDIRECT-URIURL}&scope=user_profile,user_media&response_type=token |
| Informações |
|---|
Para gerar o token de acesso pelo método Client-Side (Implicit), edite as propriedades do cliente registrado e desmarque a opção de segurança Disable implicit OAuth. |
|
| Card |
|---|
|
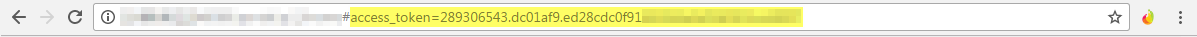
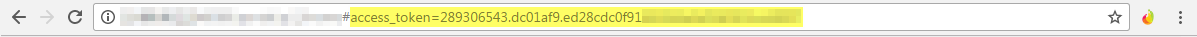
- Ao acessar esta URL, o navegador será redirecionado para o endereço abaixo, de onde poderá ser copiado o Token de acesso Code, disponível no final da URL (ACCESS-TOKENCODE):
| Bloco de código |
|---|
http://your-redirect-uri#access_token=ACCESS-TOKENuri.com?code=AQDp3TtBQQ...#_ |
- Exemplo de URL com o code gerado
 Image Added Image Added
| Informações |
|---|
| Ao capturar o code os caracteres #_ no final devem ser retirados |
|
| Card |
|---|
|
- Com o code em mãos é hora de obter por o access code, para isso utilize algum aplicativo que aceita solicitações de cURL e realize a seguinte requisição POST. Na URL fazer a troca dos respectivos parâmetros Client-id, Cliente-Secret, Code e Redirect-Url
| Bloco de código |
|---|
https://api.instagram.com/oauth/access_token |
de acesso gerado Image Removed Image Removed?client_id={client-id}&client_secret={client-secret}&code={code}&grant_type=authorization_code&redirect_uri={redirect-url} |
- O retorno deve ser um JSON semelhante a esse:
| Bloco de código |
|---|
{
"access_token": "IGQVJ...",
"user_id": 17841405793187218
} |
| Aviso |
|---|
| Caso utilize o Postman passe os parâmetros no body, e não em params. Certifique-se de que a x-www-form-urlencoded esteja habilitada |
|
|
Uma vez de posse do ID Cliente, Client Secret e Token de acesso, basta substituí-los no serviço instagram.demo na página de Serviços REST do Painel de Controle para que as imagens da conta do Instagram sejam exibidas no widget Slideshow.
...