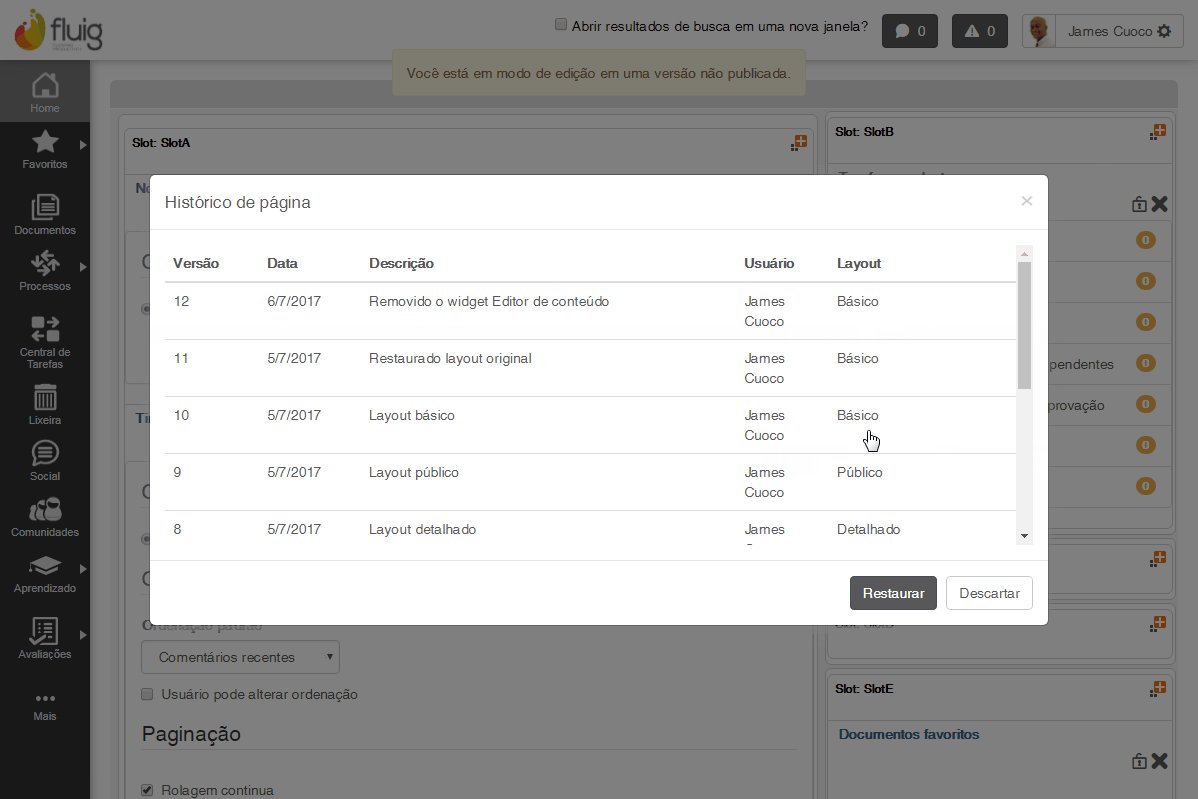
Histórico da Página
...
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||
|
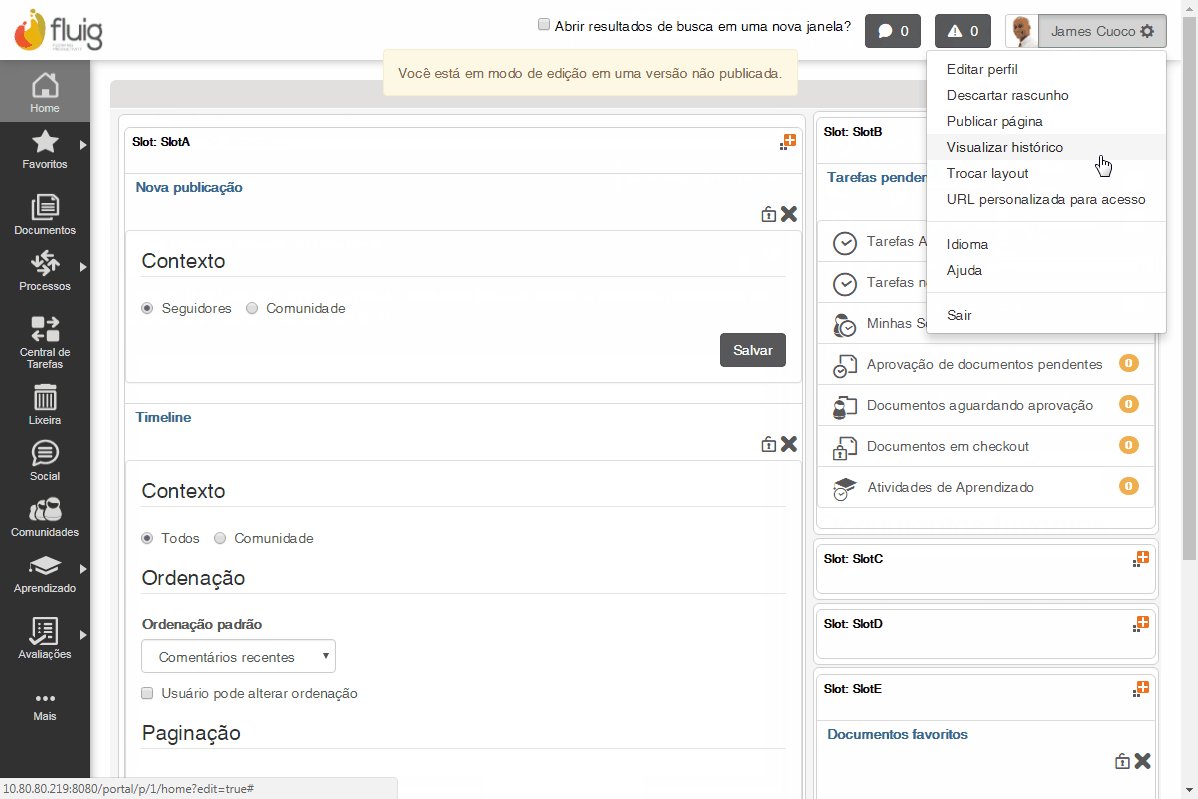
Restaurando versões com layouts diferentes
No histórico da página é possível acompanhar informações sobre os layouts que já foram utilizados por ela. Se desejado, é possível restaurar uma versão antiga.
Histórico Consulta ao histórico de alterações na página
Sobre o processo de
...
troca de layout em uma página
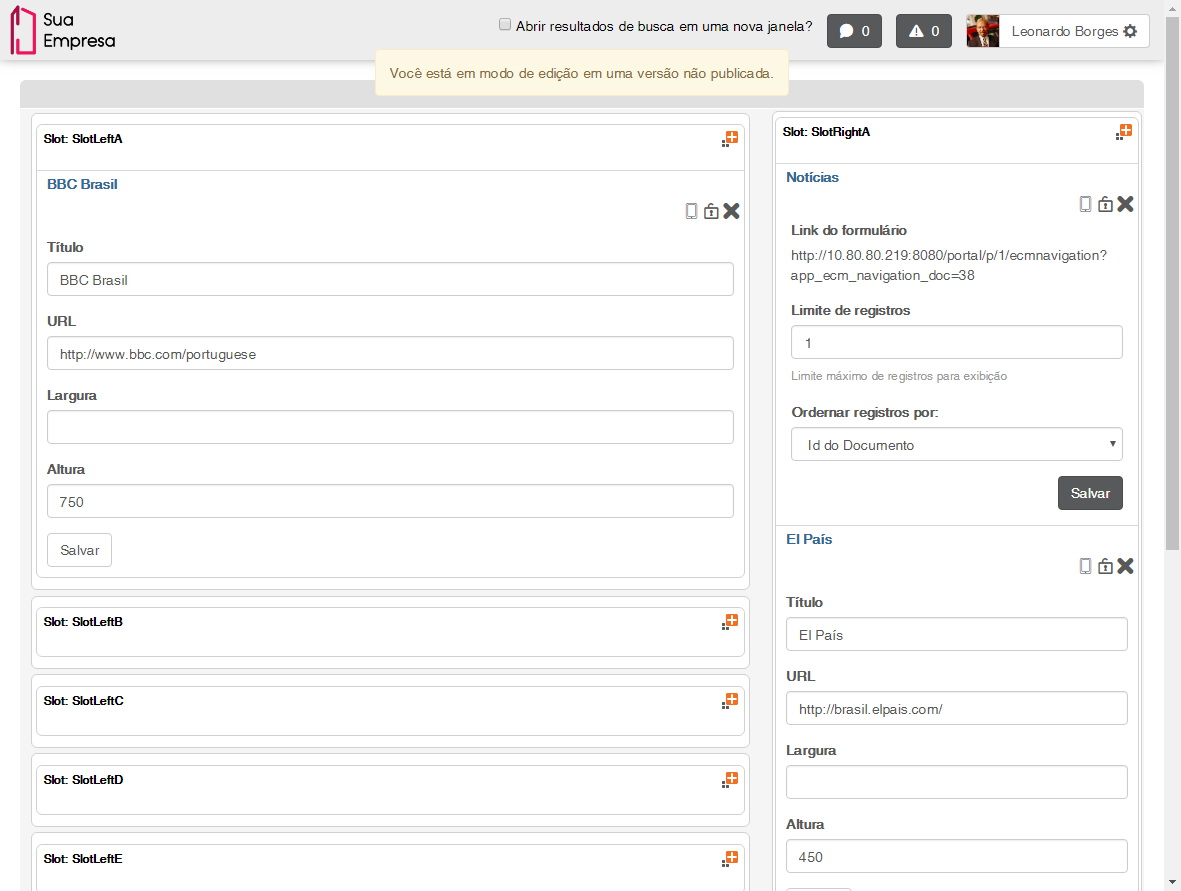
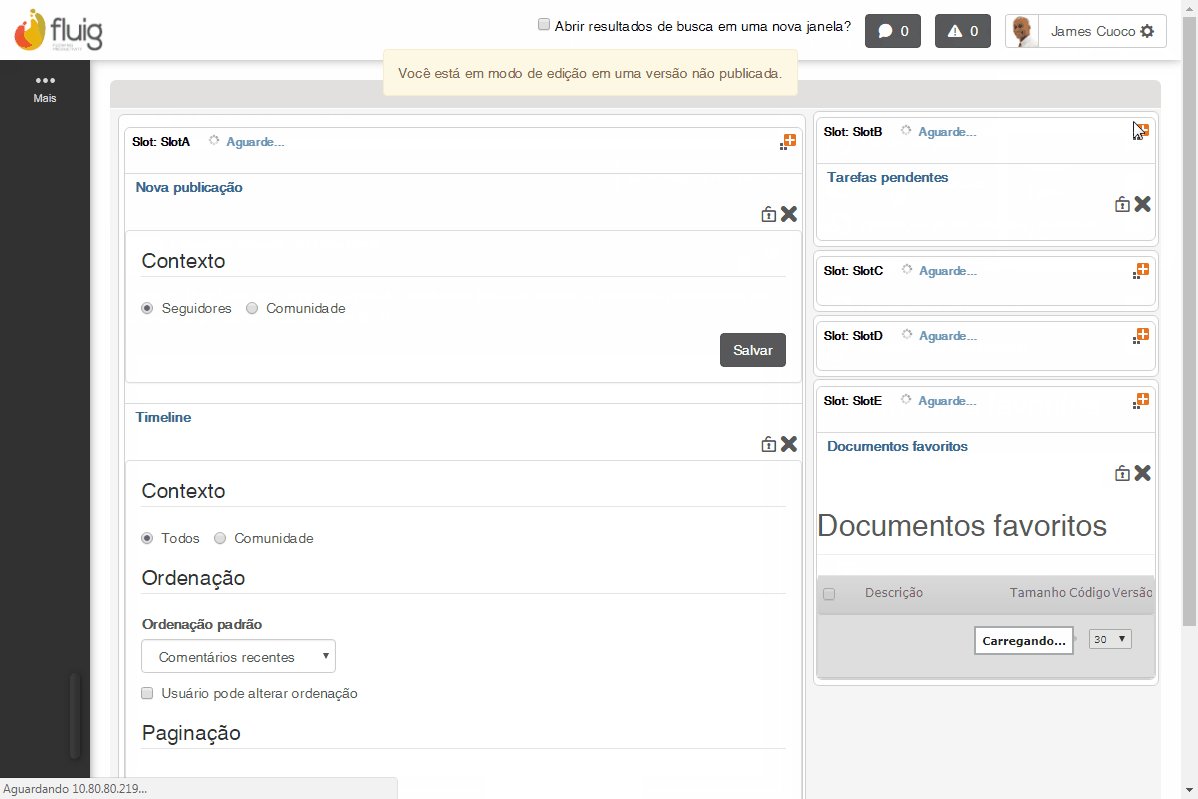
Quando uma página tem seu layout alterado, a plataforma fluig redistribui os widgets pelos novos slots obedecendo as seguintes regras:
- Cada widget é analisado de forma independente obedecendo a posição em que se encontra na página e slot.
- Se o novo layout possuir um slot com o mesmo nome daquele em que o widget estava alocado no layout antigo, o fluig determinará que o widget deve assumir a posição do slot com o mesmo nome.
- Se não houver um slot de mesmo nome, um outro será escolhido de forma aleatória e a página é apresentada de maneira diferente.
- Sempre que o widget é inserido em seu novo slot (seja ele de mesmo nome ou não), será disposta disposto na última posição possível para aquele slot.
...
A quantidade de widgets por slot aumenta.
E se não houver nenhum nome de slot igual?
Os widgets são dispostos de forma aleatória e a página é apresentada de maneira diferente.