Histórico da Página
...
O layout define a composição de uma página. Um layout é composto por múltiplos slots. Slots são espaços pré-definidos que são aptos a comportarem widgets. A quantidade, posição e dimensão desses slots é o que define o corpo de um template. Sendo assim, o template é o esqueleto de uma página, definindo a distribuição de widgets que a compõem através do slots.
| Informações | ||
|---|---|---|
| ||
Não é possível alterar a estrutura dos layouts padrão da plataforma através da própria ferramenta. Para criar layouts personalizados, consulte a documentação Construção de componentes WCM no fluig Studio. |
| Dica |
|---|
Todos os layouts que apresentam a tag azul Layout responsivo se adaptam a vários tamanhos de telas. |
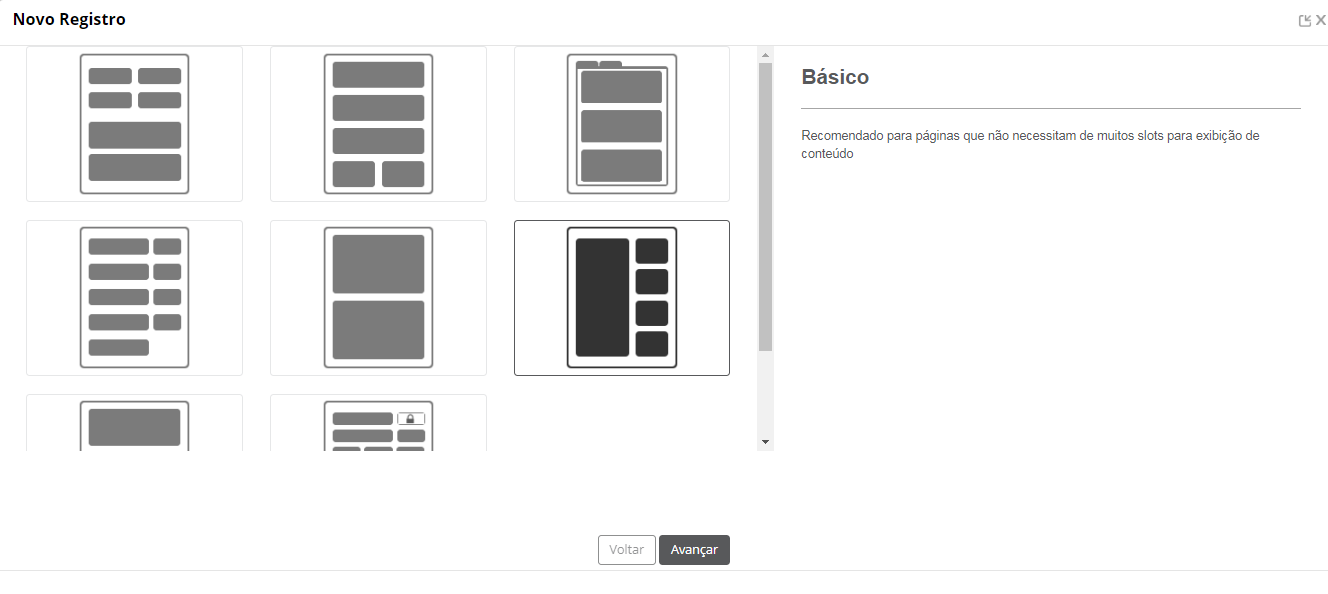
Básico
...
Recomendado para páginas que não necessitam de muitos slots para exibição de conteúdo
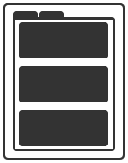
Amplo
...
Ideal para widgets que possuem informações detalhadas e necessitam de slots maiores para melhor visualização.
Público
...
Valoriza conteúdos amplos e permite um melhor detalhamento das informações, se necessário.
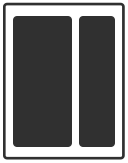
Meio a meio
...
Ideal para exibir indicadores do Analytics, o layout simples conta o somente dois grandes slots.
Comunicativo
...
Recomendado para páginas onde o público alvo terá acesso à um grande volume de informações. Através das abas disponíveis nesse layout, é possível segregar as informações, facilitando e otimizando a leitura do conteúdo.
| Painel | ||||
|---|---|---|---|---|
| ||||
O SlotB deste layout suporta a inclusão de abas com um widget diferente em cada uma. Os widgets podem ser adicionados e ajustados nesse slot normalmente, pois a divisão em abas será realizada automaticamente após a publicação da página. Não é possível alterar a ordem das abas após a publicação. |
...
Com o layout Detalhado é possível visualizar diversos conteúdos ao mesmo tempo, graças ao grande número de slots disponíveis.
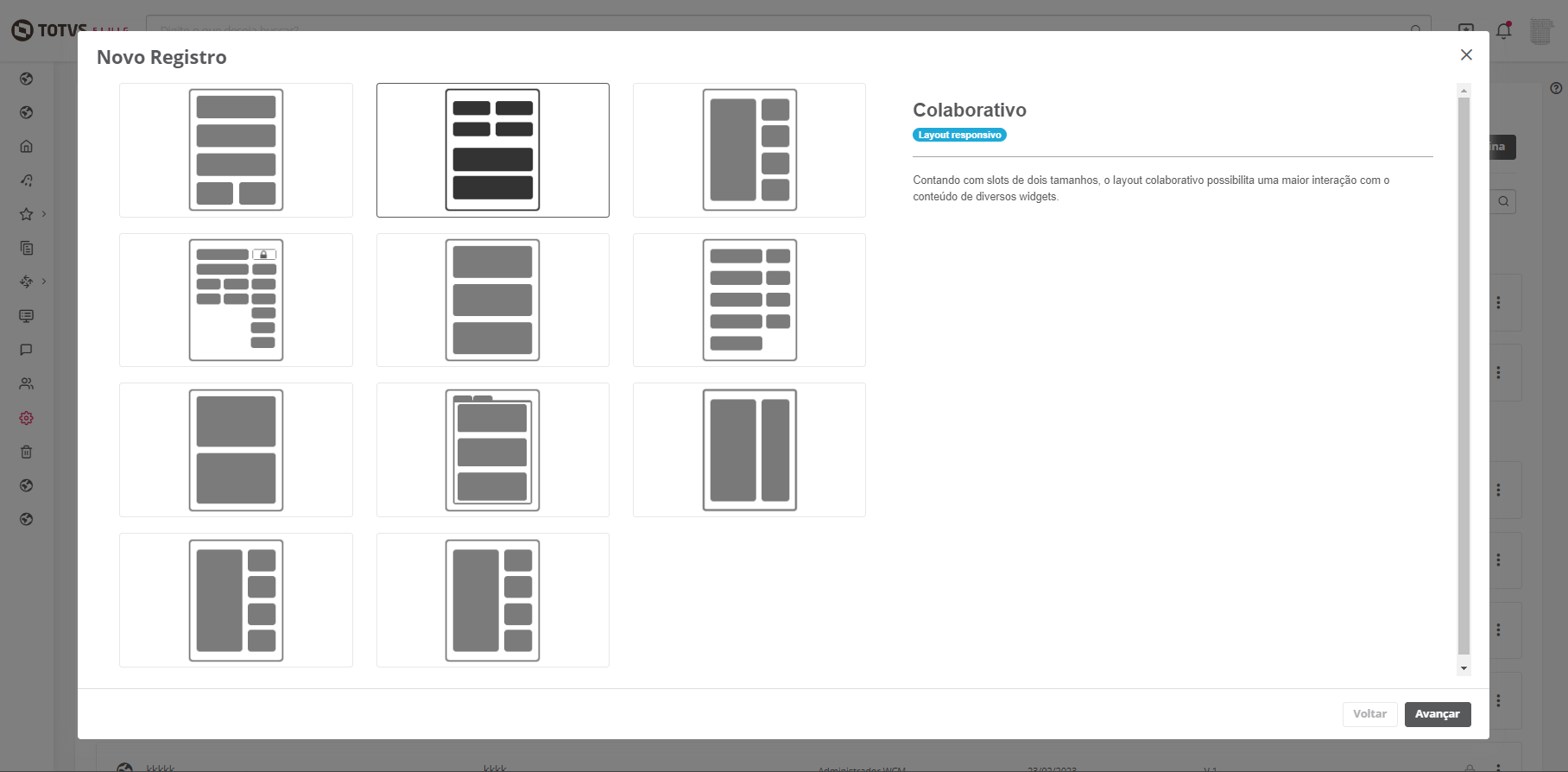
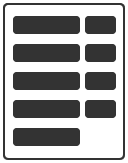
Colaborativo
...
Contando com slots de dois tamanhos, o layout colaborativo possibilita uma maior interação com o conteúdo de diversos widgets.
Constante
...
Para que informações importantes não sejam esquecidas, este layout conta com uma barra de slots fixas: conforme a navegação, os widgets da barra lateral sempre estarão visíveis.
...
Quanto mais espaço, melhor. O conteúdo de sua intranet ou de seus portais ganha mais destaque, pois este layout não exibe menu lateral.
| Painel | ||||
|---|---|---|---|---|
| ||||
Para que esse layout seja exibido na lista de layouts disponíveis para páginas, primeiramente é necessário obter o artefato Kit Intranet. Depois, é preciso importar o artefato em Importar e exportar páginas. Após efetuados esses procedimentos, o layout estará disponível para utilização. |
...