| Card |
|---|
| - A função Aggregate permite consolidar dois ou mais objetos de entrada em um único objeto de saída, criando um array.

|
| Card |
|---|
| | Dica |
|---|
Ao usar funções de data, mantenha consistência nos caracteres de formatação. Siga o padrão Unicode ICU para garantir precisão e evite erros. Consulte o guia. Use caracteres adequados para anos, meses e dias. |
|
| Card |
|---|
| | Dica |
|---|
Ao usar funções de data, mantenha consistência nos caracteres de formatação. Siga o padrão Unicode ICU para garantir precisão e evite erros. Consulte o guia. Use caracteres adequados para anos, meses e dias. |
A função DateTime Diff calcula a diferença entre duas datas e horas, fornecendo o resultado em termos de intervalo de tempo, como dias, horas, minutos, etc. - Abaixo segue uma breve explicação sobre os campos
- Nome da função: Identificador do nome da função.
- Date 1: Este campo refere-se à primeira data que você deseja comparar. Pode ser uma data fixa ou uma variável que contenha uma data.
- Format date 1: Indica o formato como a data no campo "Date 1" está representada. Especifica como a data deve ser interpretada para garantir uma comparação precisa.
Date 2: Este campo representa a segunda data para a comparação. Pode ser uma data fixa ou uma variável que contenha uma data. Format date 2: Indica o formato como a data no campo "Date 2" está representada. Da mesma forma que o campo "Format Date 1", este campo garante que ambas as datas sejam interpretadas corretamente durante a comparação.
- Exemplo
Suponhamos que você queira calcular a diferença em dias entre duas datas: "01-01-2023 12:00:00" e "01-03-2023 15:30:00". Você preencheria os campos da seguinte forma:
Nome da Função: Diferença entre datas
Date 1: 2023-01-01 12:00:00
Format Date 1: dd-MM-yyyy HH:mm:ss
Date 2: 2023-03-01 15:30:00
Format Date 2: dd-MM-yyyy HH:mm:ss

Resultado:
O resultado seria a diferença em dias entre as duas datas e horas fornecidas.

|
| Card |
|---|
| | Dica |
|---|
No caso das funções matemáticas sempre que utilizarmos números que não são inteiros, ou seja, que possuem virgula, é necessário que o separador utilizado seja sempre o mesmo em todos os fatores. Recomendamos sempre utilizar a vírgula como separador. Por exemplo: 10,5 ou 8,7 ou 3,4. |
- A função Division permite dividir os valores informados nos campos Fator. Neste exemplo temos a subtração do Fator 100 pelo Fator 2, ou seja, 100/2 e o resultado deste exemplo é 50.
- É possível adicionar quantos Fatores desejar através do campo Adicionar.
- O resultado do fator anterior sempre será dividido pelo valor do próximo fator. Por exemplo: primeiro Fator 100,segundo Fator 2 e terceiro Fator 2 onde o resultado da divisão entre o primeiro e segundo fator será 50 e este resultado será dividido pelo o terceiro fator, dando o resultado de 25.

|
| Card |
|---|
| | Dica |
|---|
Ao usar funções de data, mantenha consistência nos caracteres de formatação. Siga o padrão Unicode ICU para garantir precisão e evite erros. Consulte o guia. Use caracteres adequados para anos, meses e dias. |
|
| Card |
|---|
| | Dica |
|---|
Ao usar funções de data, mantenha consistência nos caracteres de formatação. Siga o padrão Unicode ICU para garantir precisão e evite erros. Consulte o guia. Use caracteres adequados para anos, meses e dias. |
|
| Card |
|---|
| | Dica |
|---|
Ao usar funções de data, mantenha consistência nos caracteres de formatação. Siga o padrão Unicode ICU para garantir precisão e evite erros. Consulte o guia. Use caracteres adequados para anos, meses e dias. |
|
| Card |
|---|
| - A função Length permite retornar a quantidade de caracteres da string informada no campo Texto. Neste exemplo estamos utilizando uma variável com o valor "TOTVS iPaaS" que contém 11 caracteres pois o espaço também é contado como um caractere.
Configuração da variável

Configuração da função:

Configuração do componente Generator para exibir o texto e a quantidade de caracteres no monitor:
 Resultado no monitor:

|
| Card |
|---|
| - A função Lower case permite transformar strings, ou seja, palavras que estão com um ou mais caracteres em maiúsculo serão alterados para minúsculo.

|
| Card |
|---|
| | Dica |
|---|
No caso das funções matemáticas sempre que utilizarmos números que não são inteiros, ou seja, que possuem virgula, é necessário que o separador utilizado seja sempre o mesmo em todos os fatores. Recomendamos sempre utilizar a vírgula como separador. Por exemplo: 10,5 ou 8,7 ou 3,4. |
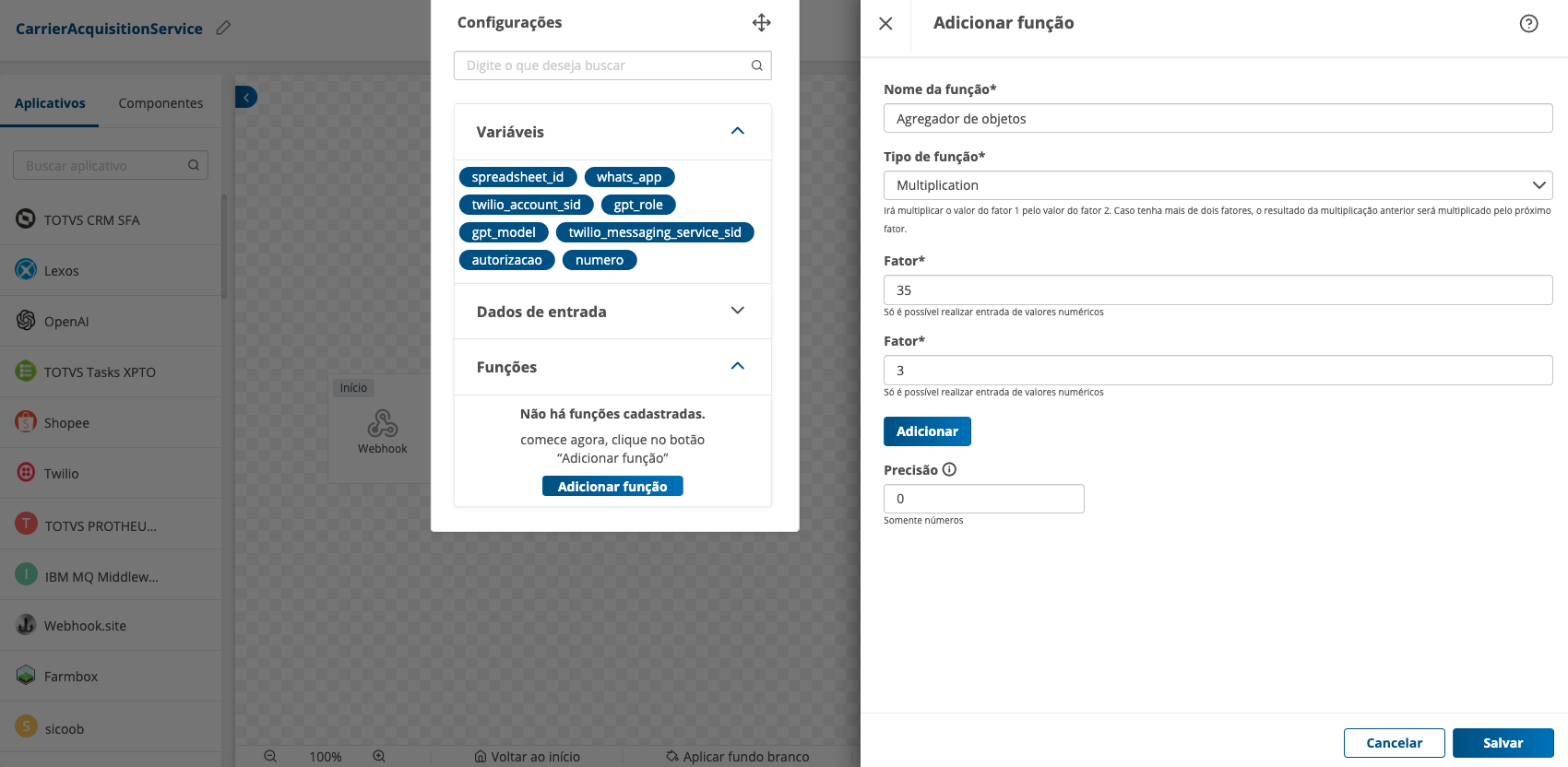
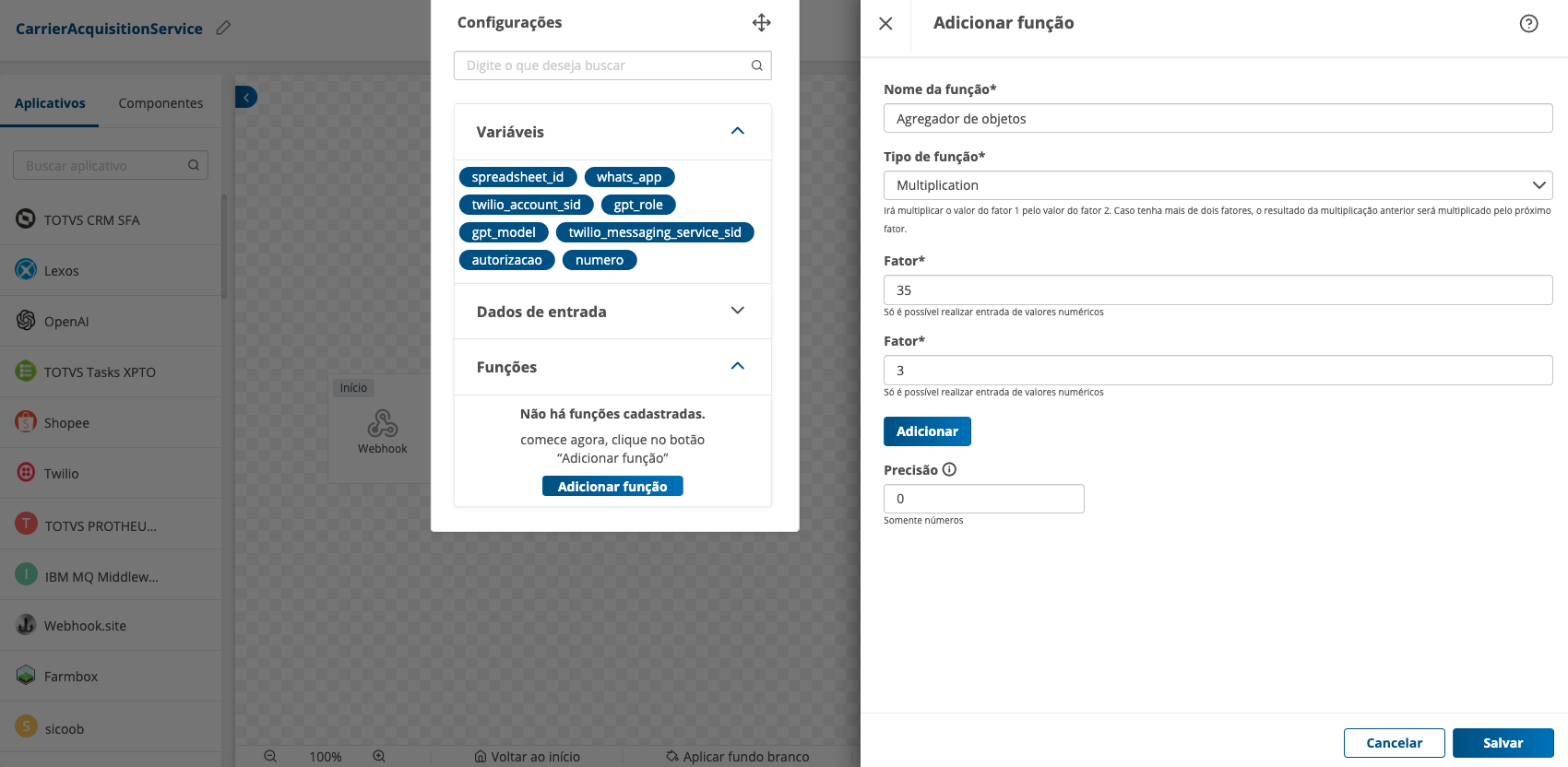
- A função Multiplication permite que os valores informados nos campos Fator sejam multiplicados. Neste exemplo temos a multiplicação do fator 35 pelo fator 3, ou seja, 35x3 e o resultado deste exemplo é 105.
- É possível adicionar quantos Fatores desejar através do campo Adicionar.
- O resultado do fator anterior sempre será multiplicado pelo valor do próximo fator. Por exemplo: primeiro Fator 5, segundo Fator 3 e terceiro Fator 2 onde o resultado da multiplicação entre o primeiro e segundo fator será 15 e este resultado será multiplicado pelo terceiro fator, dando o resultado de 30.

|
| Card |
|---|
| - A função Replace permite substituir o valor informado no campo Valor a ser substituído pelo valor informado no campo Valor substituto. No nosso exemplo utilizamos Joinville Santa Catarina onde Santa Catarina irá ser substituído pelo valor SC retornando o resultado final como Joinville SC.

|
| Card |
|---|
| - A função Size permite que você consulte quantos registros uma listagem possui. Neste exemplo estamos utilizando uma listagem que contém 50 registros.

|
| Card |
|---|
| - A função Substring permite cortar parte da string informada no campo Texto, ou seja, permite utilizar partes da string informada. Neste exemplo estamos utilizando a string "Joinville Santa Catarina" onde queremos usar somente o "Santa Catarina".

|
| Card |
|---|
| | Dica |
|---|
No caso das funções matemáticas sempre que utilizarmos números que não são inteiros, ou seja, que possuem virgula, é necessário que o separador utilizado seja sempre o mesmo em todos os fatores. Recomendamos sempre utilizar a vírgula como separador. Por exemplo: 10,5 ou 8,7 ou 3,4. |
- A função Subtraction permite subtrair os valores informados nos campos Fator. Neste exemplo temos a subtração do Fator 80 pelo Fator 30, ou seja, 80-30 e o resultado deste exemplo é 50.
- É possível adicionar quantos Fatores desejar através do campo Adicionar.
- O resultado do fator anterior sempre será subtraído pelo valor do próximo fator. Por exemplo: primeiro Fator 50,segundo Fator 5 e terceiro Fator 20 onde o resultado da subtração entre o primeiro e segundo fator será 45 e este resultado será subtraído pelo o terceiro fator, dando o resultado de 25.

|
| Card |
|---|
| | Dica |
|---|
No caso das funções matemáticas sempre que utilizarmos números que não são inteiros, ou seja, que possuem virgula, é necessário que o separador utilizado seja sempre o mesmo em todos os fatores. Recomendamos sempre utilizar a vírgula como separador. Por exemplo: 10,5 ou 8,7 ou 3,4. |
- A função Sum permite somar os valores informados nos campos Fator. Neste exemplo temos a soma do Fator 25 pelo Fator 30, ou seja, 25+30 e o resultado deste exemplo é 55.
- É possível adicionar quantos Fatores desejar através do campo Adicionar.
- O resultado do fator anterior sempre será somado pelo valor do próximo fator. Por exemplo: primeiro Fator 15,segundo Fator 4 e terceiro Fator 20 onde o resultado da soma entre o primeiro e segundo fator será 19 e este resultado será somado com o terceiro fator, dando o resultado de 39.

|
| Card |
|---|
| - A função Upper case permite transformar strings, ou seja, palavras que estão com um ou mais caracteres em minúsculo serão alterados para maiúsculo.

|
|