...
- Visão Geral clique no conteúdo para acesso rápido à informação desejada ↓
- Exemplo do JSON de metadata completo
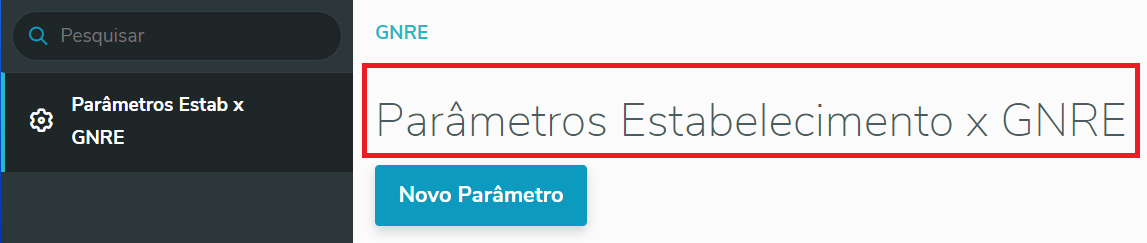
- Tela - Listagem Parâmetros Estabelecimento x GNRE
- Tela - Novo/Editar Parâmetros Estabelecimento x GNRE
- Aba Geral
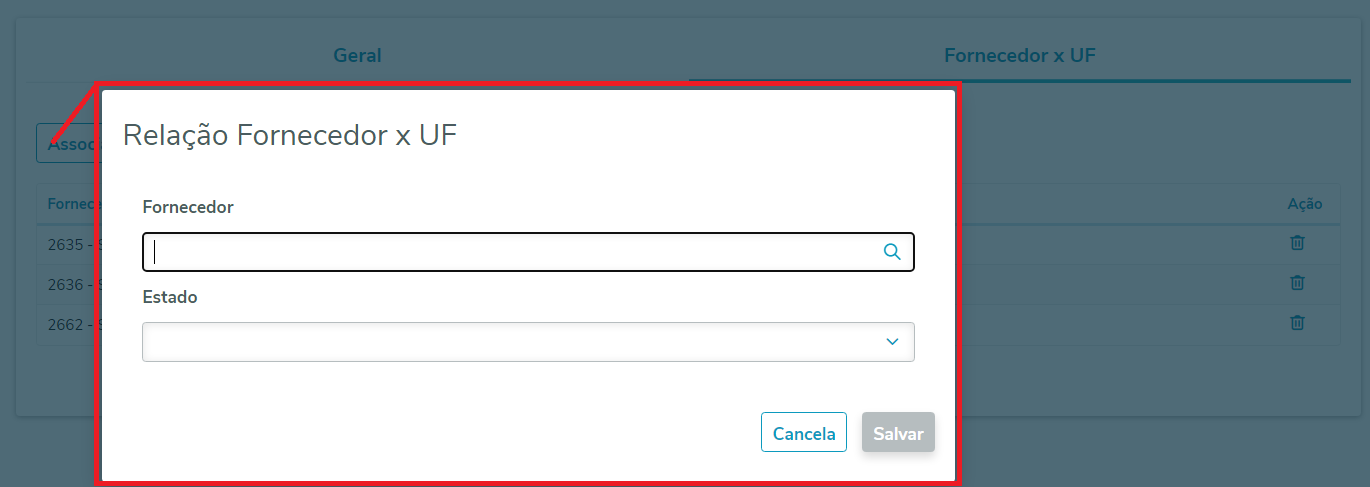
- Aba Fornecedor x UF
- Tela - Novo/Editar Parâmetros Estabelecimento x GNRE
01. Visão Geral
Este documento tem como objetivo descrever o que poderá ser customizado na tela HTML do programa Guias GNRE Processo de Embarques item de menu Parâmetros Estabelecimento x GNRE Embarque (html-mft.guiasGnrexxxxxxxxx), aqui será descrito quais componentes e elementos podem ser customizados.
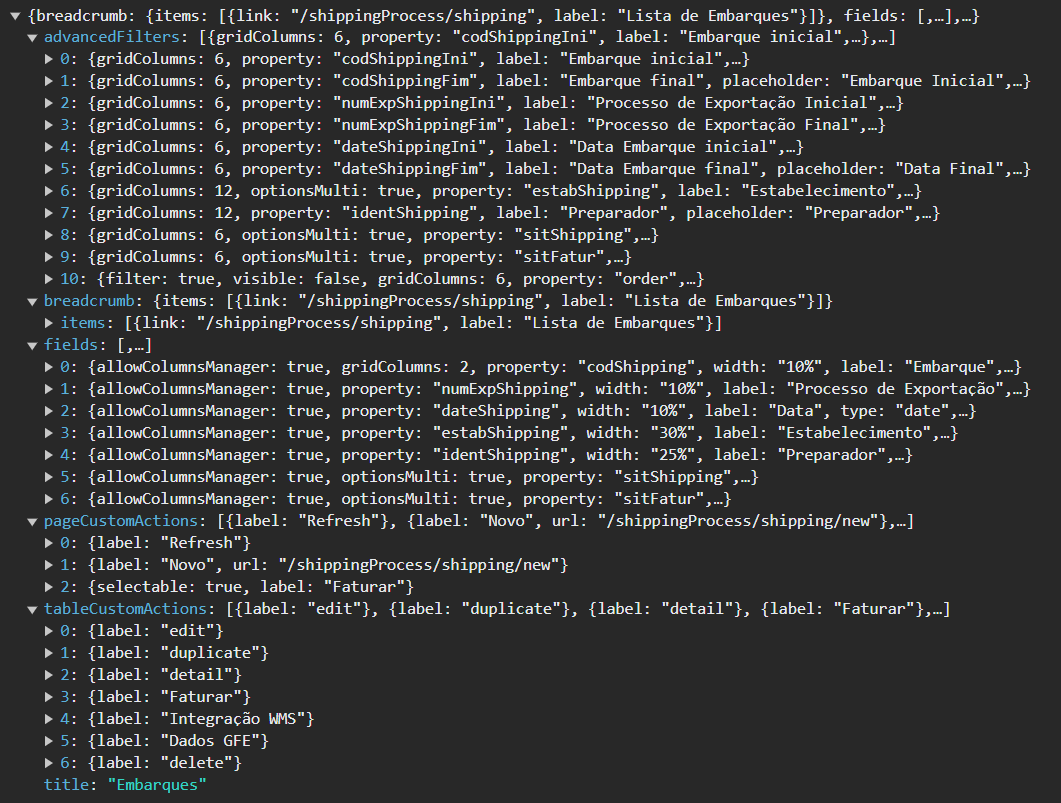
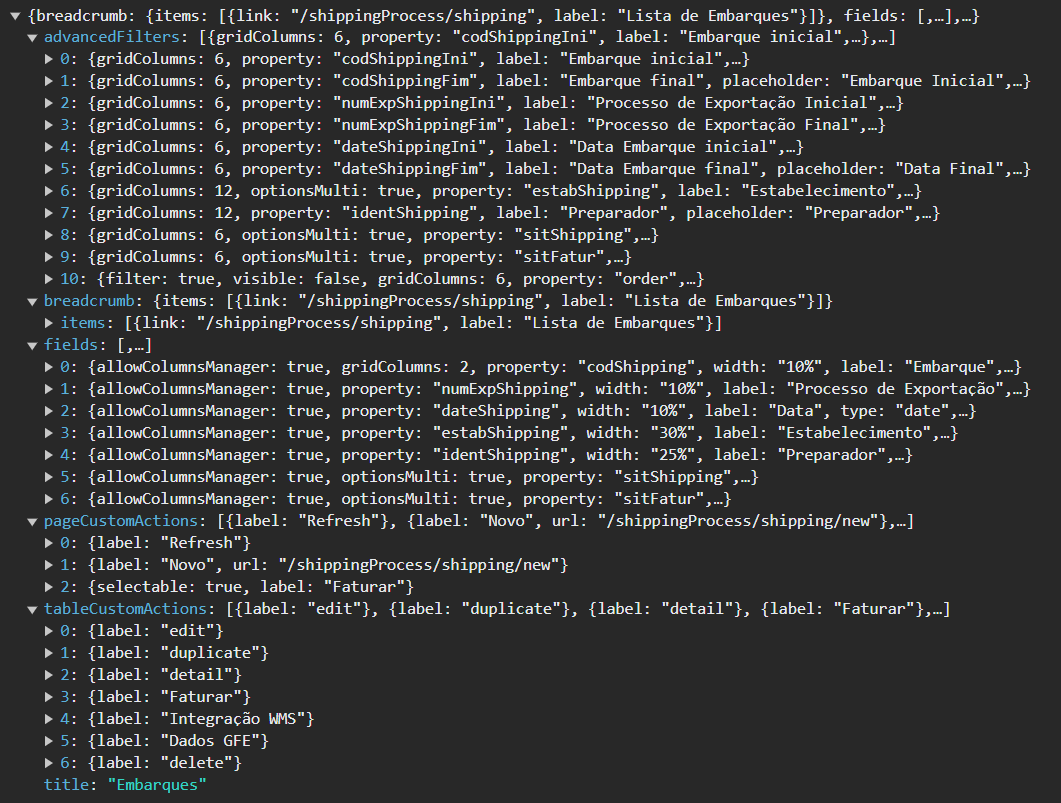
02. Exemplo do JSON de metadata completo completo
A imagem As imagens a seguir mostramostram, como exemplo, os metadatas que compõem o metadata da tela de listagem dos parâmetros estabelecimento x GNRE.programa de Embarques.
a. Listagem dos dados:
Chamada pra a API: dts/datasul-rest/resources/prg/eqp/v1/shipping/metadata/?type=list
 Image Added
Image Added
b. Incluir/Editar dados:
c. Detalhes dos dados: Image Removed
Image Removed
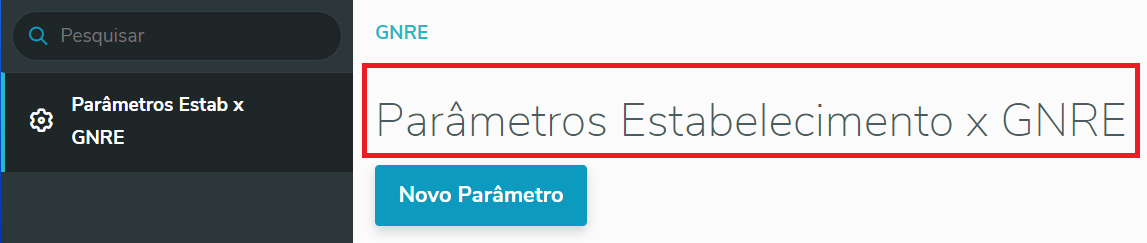
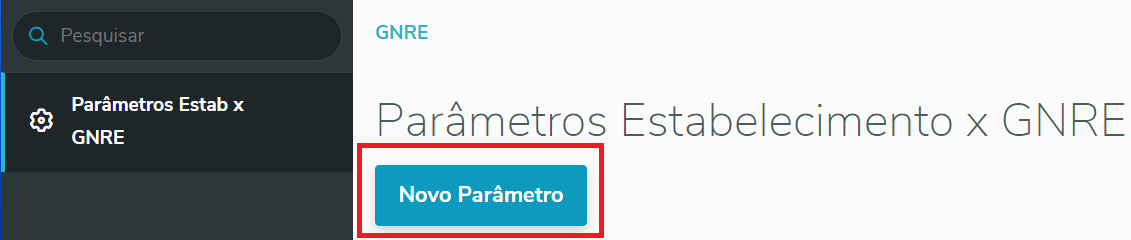
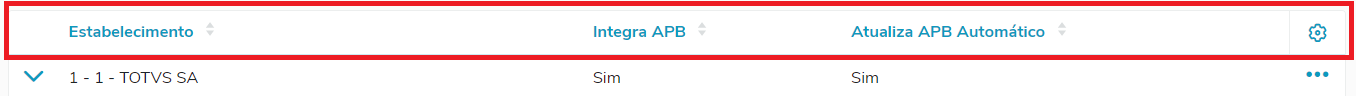
03. Tela - Listagem
...
de Embarques
A tela de listar não foi desenvolvida utilizando o componente dinâmico completo, como o po-page-dynamic-table por exemplo, e sim usando po-page com uma po-table, por conta disso alguns elementos da tela não podem ser customizados e algumas propriedades do metadata são utilizados de forma um pouco diferente, a seguir a descrição de cada customização possível.
| Propriedade | Description |
|---|
| title | Título da página. | Informações |
|---|
| | "title":"Parâmetros Estabelecimento x GNRE" |

|
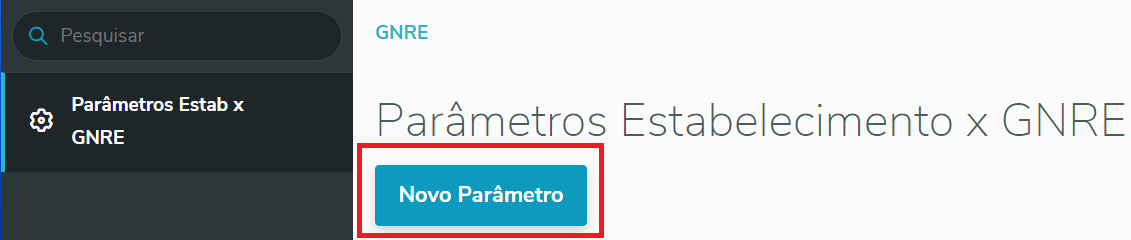
| pageCustomActions | Utilizado para remover o botão de novo parâmetros ou para inserir novos botões, o botão inserido aqui deve conter label e url. | Informações |
|---|
| "pageCustomActions":[{
"label":"Novo Parâmetro",
"url":"\/gnre\/gnreParameters\/new"
}] |

|
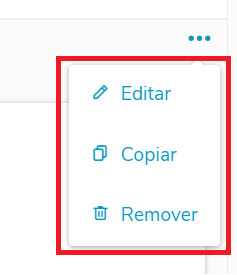
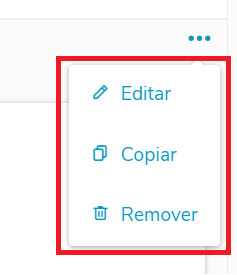
| tableCustomActions | Utilizado para remover os botões de editar, copiar e deletar das ações da tabela ou para inserir novos. Para que uma ação padrão não seja criada basta que o metadata não contenha os labels de Edit, Copy e Delete, caso necessário criar ou ação diferente ela deve possuir tanto label quanto url. | Informações |
|---|
| "tableCustomActions":[{
"label":"Edit" },{
"label":"Copy"
},{
"label":"Delete" }] |

|
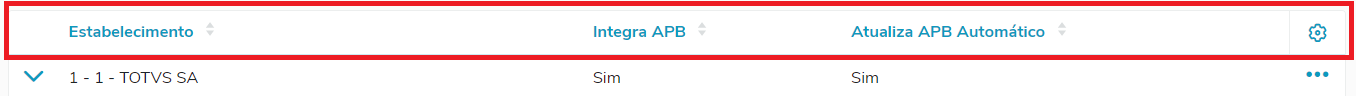
| columnsList | Lista das colunas da tabela, Deve vir um array de objetos que implementam a interface PoTableColumn. Para mais informações do que é possível inserir acessar a documentação do Portinari: po-table | Informações |
|---|
| "columnsList":[{
"allowColumnsManager":true,
"property":"estab",
"label":"Estabelecimento",
"type":"string",
"key":true,
"order":1
},{
"allowColumnsManager":true,
"booleanTrue":"Sim",
"property":"integApb",
"booleanFalse":"Não",
"label":"Integra APB",
"type":"boolean",
"order":2
},{
"allowColumnsManager":true,
"booleanTrue":"Sim",
"property":"updateApbAuto",
"booleanFalse":"Não",
"label":"Atualiza APB Automático",
"type":"boolean",
"order":3
}] |

|
| icmsStView | Elemento que se encontra dentro da expansão da linha da tabela, dados sobre o ICMS ST. Neste componente é utilizado o po-dynamic-view e todos as propriedades do PoDynamicViewField podem ser utilizadas. | Informações |
|---|
Caso o icmsStView, icmsUfDestView e o fcpView não sejam enviados a expansão da linha não será exibida, caso apenas um ou dois desses elementos não sejam enviados a expansão ainda é criada, exibindo os elementos enviados. |
| Informações |
|---|
| "icmsSTView":[{
"gridColumns":6,
"property":"espICMSST",
"label":"Espécie",
"type":"string",
"order":1
},{
"gridColumns":6,
"property":"tpDespICMSST",
"label":"Tipo Despesa",
"type":"string",
"order":2
},{
"gridColumns":6,
"property":"ctICMSST",
"label":"Conta Contábil",
"type":"string",
"order":3
},{
"gridColumns":6,
"property":"ccICMSST",
"label":"Centro Custo",
"type":"string",
"order":4
}], |

|
| icmsUfDestView | Elemento que se encontra dentro da expansão da linha da tabela, dados sobre o ICMS Uf Dest. Neste componente é utilizado o po-dynamic-view e todos as propriedades do PoDynamicViewField podem ser utilizadas. | Informações |
|---|
Caso o icmsStView, icmsUfDestView e o fcpView não sejam enviados a expansão da linha não será exibida, caso apenas um ou dois desses elementos não sejam enviados a expansão ainda é criada, exibindo os elementos enviados. |
| Informações |
|---|
| "icmsUfDestView":[{
"gridColumns":6,
"property":"espICMSUfDest"",
"label":"Espécie",
"type":"string",
"order":1
},{
"gridColumns":6,
"property":"tpDespICMSUfDest"",
"label":"Tipo Despesa",
"type":"string",
"order":2
},{
"gridColumns":6,
"property":"ctICMSUfDest"",
"label":"Conta Contábil",
"type":"string",
"order":3
},{
"gridColumns":6,
"property":"ccICMSUfDest""",
"label":"Centro Custo",
"type":"string",
"order":4
}], |

|
| fcpView | Expansão da linha da tabela, dados sobre o ICMS Uf Dest. Neste componente é utilizado o po-dynamic-view e todos as propriedades do PoDynamicViewField podem ser utilizadas. | Informações |
|---|
Caso o icmsStView, icmsUfDestView e o fcpView não sejam enviados a expansão da linha não será exibida, caso apenas um ou dois desses elementos não sejam enviados a expansão ainda é criada, exibindo os elementos enviados. |
| Informações |
|---|
| "icmsUfDestView":[{
"gridColumns":6,
"property":"espICMSUfDest"",
"label":"Espécie",
"type":"string",
"order":1
},{
"gridColumns":6,
"property":"tpDespICMSUfDest"",
"label":"Tipo Despesa",
"type":"string",
"order":2
},{
"gridColumns":6,
"property":"ctICMSUfDest"",
"label":"Conta Contábil",
"type":"string",
"order":3
},{
"gridColumns":6,
"property":"ccICMSUfDest""",
"label":"Centro Custo",
"type":"string",
"order":4
}], |
|
04. Tela - Novo/Editar
...
Embarques
A tela de novo/editar não foi desenvolvida utilizando o componente dinâmico completo, como o po-page-dynamic-table por exemplo, e sim utilizando o po-page-default, po-lookup, po-dynamic-form, po-tabs e po-table, por conta disso alguns elementos da tela não podem ser customizados e algumas propriedades do metadata são utilizados de forma um pouco diferente, a seguir a descrição de cada customização possível.
...
| Campo | Descrição |
|---|
| urlGnreUf | URL utilizada para buscar os dados da aba "Fornecedor x UF"
| Informações |
|---|
| "urlGnreUf":"\/dts\/datasul-rest\/resources\/prg\/ftp\/v1\/gnreParametersProviderUf" |
|
| fornecUfTabColumns | Lista das colunas da tabela de Fornecedor x UF, Deve vir um array de objetos que implementam a interface PoTableColumn. Para mais informações do que é possível inserir acessar a documentação do Portinari: po-table | Informações |
|---|
| "fornecUfTabColumns":[{
"allowColumnsManager":true,
"property":"providerName",
"label":"Fornecedor",
"type":"string",
"order":17
},
{
"allowColumnsManager":true,
"property":"ufName",
"label":"Estado",
"type":"string",
"order":18
}] |
|
| tableCustomActions | Campo utilizado para exibir ou não a ação de delete da tebela de UF x Fornecedor, caso não venha o DELETE nesta propriedade o botão não é criado. | Informações |
|---|
| "tableCustomActions":[{
"label":"Delete"
}] |
|
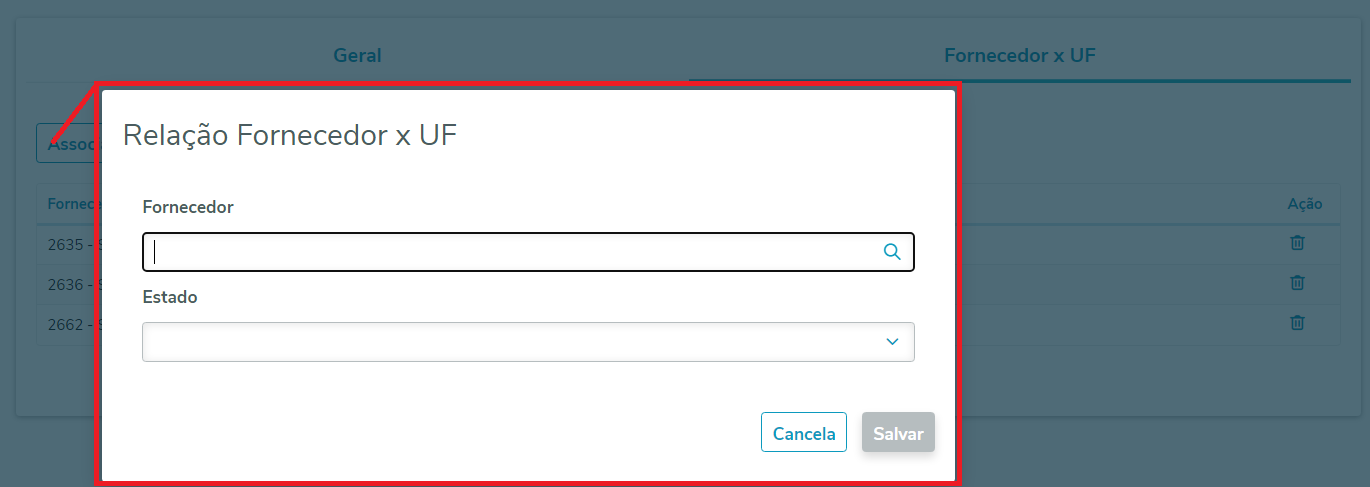
| assocFornecUfModal | Campos da modal de Relalação Forncedor x UF, a modal possui um po-dynamic-form e aceita todos as propriedades da interface PoDynamicFormField. Para mais informações do que é possível inserir acessar a documentação do Portinari: po-dynamic-form | Informações |
|---|
| "assocFornecUfModal":[{
"gridColumns":12,
"searchService":"\/dts\/datasul-rest\/resources\/prg\/cdp\/v1\/customerPublic",
"columns":[{
...
}],
"fieldLabel":"customerName",
"property":"provider",
"format":[
"customerCode",
"customerName"
],
"label":"Fornecedor",
"params":{
"order":"customerCode"
},
"fieldValue":"customerCode",
"required":true,
"order":19
},
{
"gridColumns":12,
"optionsMulti":true,
"property":"uf",
"options":[{
"label":"AC - Acre",
"value":"AC"
},
{ ...
}],
"label":"Estado",
"type":"label",
"required":true,
"order":20
}] |

|
05. Tela - Resumo/Detalhe do Embarque