Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Objetivo
O objetivo deste guia é descrever o desenvolvimento, publicação e visualização de relatórios no Fluig, para facilitar a compreensão será detalhado um exemplo de relatório de usuários.
Ambiente de Desenvolvimento
Para o desenvolvimento de relatórios é necessário possuir o Java™ JDK/JRE superior a 1.6. Endereço para download: http://java.sun.com/javase/downloads/index.jsp.
O Fluig utiliza o BIRT como motor de execução de relatórios, por esse motivo para o desenvolvimento de relatórios deve-se utilizar o padrão e a metodologia do BIRT.
Recomenda-se o uso do BIRT Report Designer para o desenvolvimento de relatórios para o Fluig. O BIRT pode ser integrado ao Studio ou Eclipse (já instalados para utilização do plugin Fluig Designer, conforme Guia de Instalação Fluig - Studio), basta instalar o plugin do BIRT. Para isso é necessário realizar acessar a opção Ajuda -> Instalar Novo Software e seguir os procedimentos a seguir:
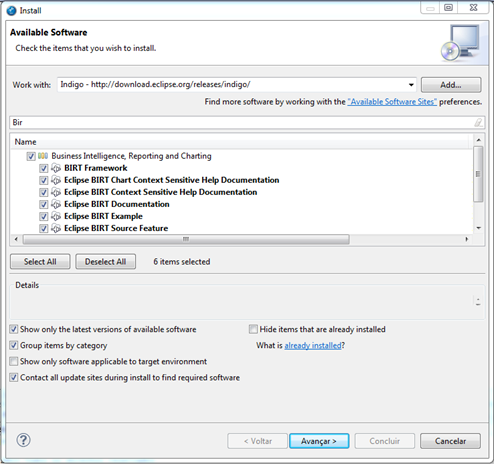
- Work with: Selecionar Indigo.
- Busca: Após listar as opções do BIRT, digitar Birt no campo de busca.
- Marcar a caixa de seleção de Business Intelligence, Reporting and Charting.
- Em seguida, acionar Avançar.
O BIRT Report Designer conta com várias funcionalidades que auxiliam no desenvolvimento de relatórios. Entre elas destacam-se: ajuste de layout, configuração de acesso a dados e formatação do relatório.
Segurança Ambiente SaaS
Em caso de execução do Fluig em ambiente SaaS, não é recomendado o uso de relatórios, pois é possível criar relatórios que retornem informações de outras empresas via consulta JPQL ou Dataset. Para garantir a não execução, é necessário definir o valor true para a variável SaaS localizada em: %JBOSS_HOME%\jboss-as-7.2.0.Final\standalone\configuration\standalone.xml. Ex:
| Bloco de código |
|---|
<simple name="java:global/webdesk/SaaS" value="true"/> |
Desenvolvendo um relatório de Usuários
Através do BIRT Report Designer é possível criar vários relatórios para o Fluig, acessar dados do banco de dados do produto via consulta JPA, JDBC. É possível acessar os dados de outros produtos por conexão JDBC, Web Service ou arquivos XML.
Para facilitar a compreensão a respeito do desenvolvimento de relatórios para o Fluig, será demonstrado um exemplo de criação de relatórios. A seguir os passos necessários para a criação do relatório de usuários, sendo este com dados providos do Fluig através da consulta via dataset. O fonte do exemplo citado pode ser baixado a partir do seguinte link:
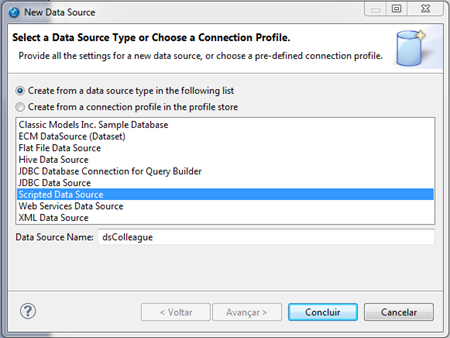
Criando um novo projeto e um novo relatório
Abra a ferramenta na qual instalou o plugin do BIRT Report Designer para acompanhar o passo a passo, no exemplo iremos utilizar o Studio a partir do plugin Fluig Designer.
- No projeto Fluig previamente criado, clique com o botão direito do mouse na pasta reports, e em seguida em Novo -> Relatório ECM.
- Em seguida basta informar o Nome do Relatório e clicar em Concluir.
Figura 1 - Criação de relatório no projeto Fluig.
Configurando o acesso aos dados
Um Data Source é mecanismo que guarda os dados de conexão com a fonte de dados, por exemplo, configurações JDBC, Web Service, entre outros. No caso desse relatório será utilizado o acesso aos dados via linguagem JavaScript.
Acompanhe os passos a seguir:
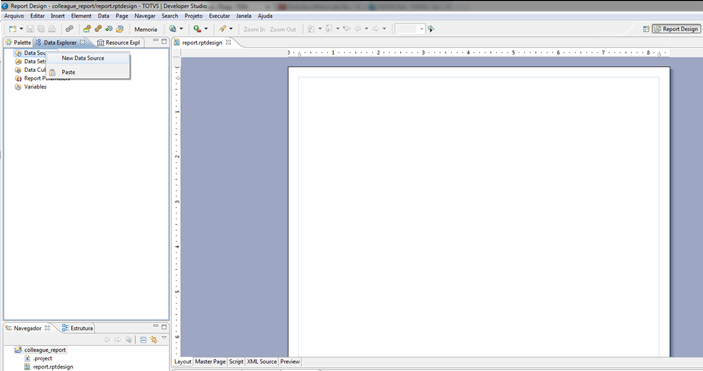
Ao criar o novo relatório, selecione a aba Data Explorer, clique com o botão direito do mouse sobre o item Data Source em seguida selecione a opção New Data Source conforme a figura 5.
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
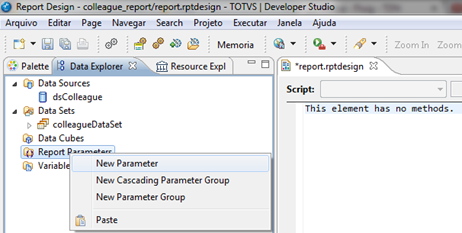
Incluindo parâmetros no Relatório
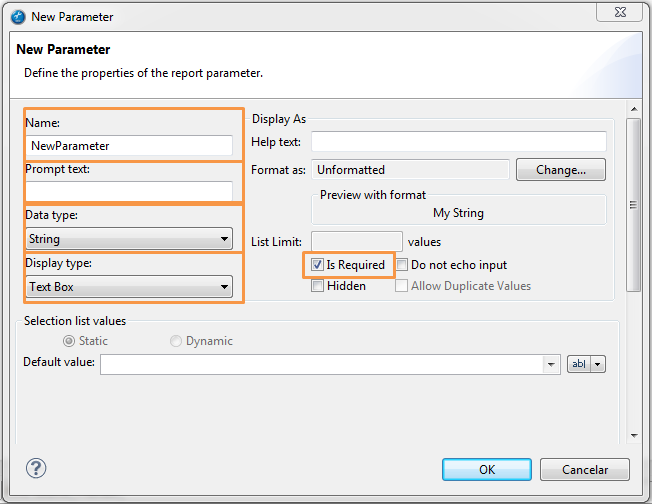
É possível incluir parâmetros no relatório a serem solicitados para o usuário antes da sua renderização, auxiliando no filtro de consulta aos dados gerando um relatório específico. Siga os passos a seguir:
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
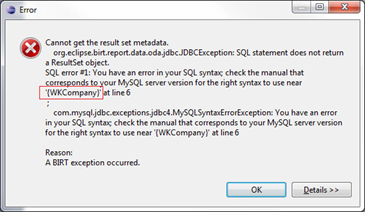
TAG's
O Fluig disponibiliza TAG’s de substituição que auxiliam no desenvolvimento e na segurança da geração das informações do relatório, são elas:
• ${WKCompany}: substitui a variável pelo código da empresa autenticada no Fluig.
• ${WKUser}: substitui a variável pelo código do usuário autenticado no Fluig.
As TAG’s são úteis em casos de informações que só devem ser geradas a respeito da empresa em que o usuário está autenticado, ou em relatórios que mostrem somente informações a respeito do usuário autenticado no Fluig.
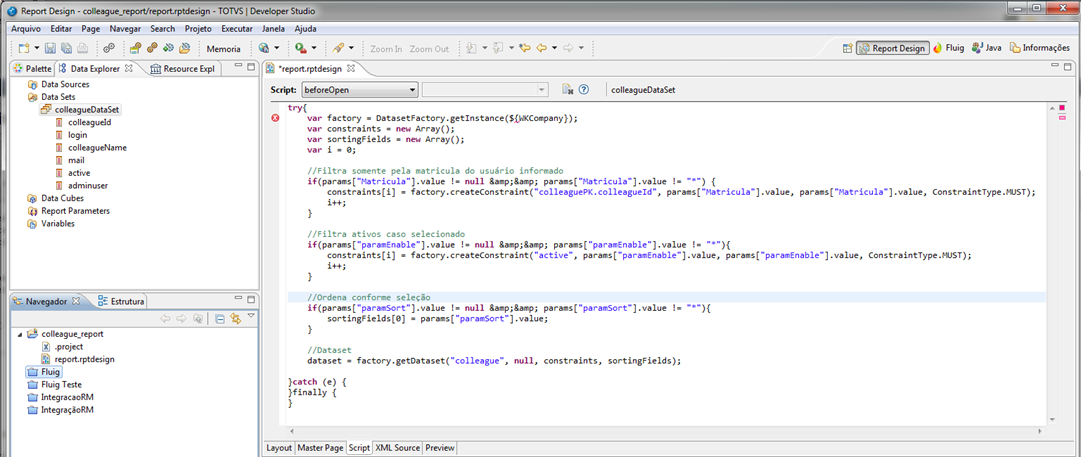
Populando o Data Set
No exemplo apresentado neste documento será populado o relatório através de dados providos de consultas JPA acessando o banco do Fluig, porém é possível utilizar outros recursos para popular o Data Set: XML, Web Service e JDBC.
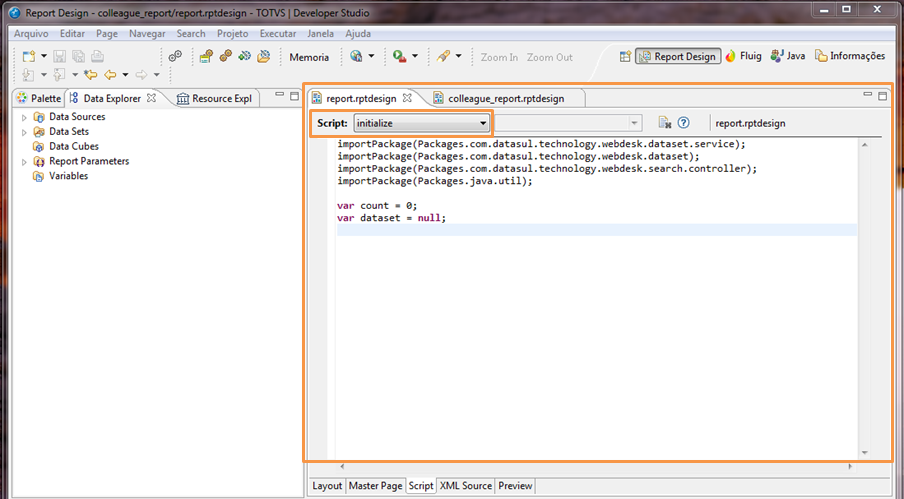
O BIRT renderiza o relatório através da execução de seus eventos, são muitos os eventos disponibilizados pelo BIRT, nesse exemplo serão utilizados:
- initialize: primeiro evento disparado pelo BIRT, é recomendado utilizar esse evento para importação de bibliotecas e inicialização de variáveis;
- beforeOpen: evento disparado antes do BIRT abrir a conexão com a fonte de dados (Data Source);
- fetch: evento disparado pelo BIRT depois da busca de cada registro no Data Set e antes de aplicar os filtros e campos calculados.
Através dos eventos é possível desenvolver a lógica de consulta e geração de dados através da linguagem de programação JavaScript , além disso é possível fazer uso de vários recursos e bibliotecas da linguagem Java™.
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||
|
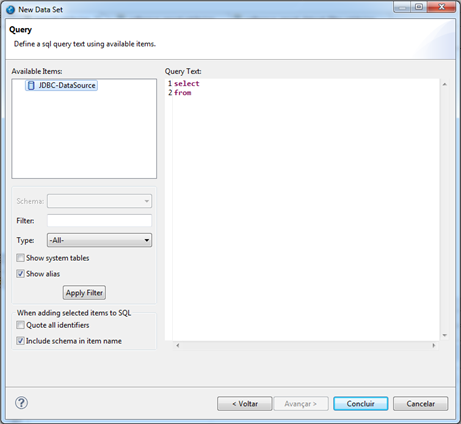
Obtendo dados via conexão JDBC
Uma forma alternativa de obtenção de dados para criação de relatórios é a utilização de JDBC. É necessário criar um Data Source que se conecte com o banco de dados, nele serão armazenados os dados para conexão, via JDBC, ao banco de dados.
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||||||
|
| Nota | ||
|---|---|---|
| ||
A criação de relatório no Birt utilizando conexão JDBC exige atenção com relação à segurança da publicação do relatório no Fluig, uma vez que o arquivo .rptdesign (XML do relatório Birt) deixa exposto os parâmetros de conexão com o banco de dados, porém o campo senha fica ofuscado com base64. Por este motivo e pela facilidade de busca das informações do Fluig, sempre recomendamos a criação de relatórios com fontes de dados via Dataset do Fluigou query JPA. Se a criação de relatórios utilizando JDBC for necessária, recomendamos que ao publicar um relatório no Fluig as configurações de permissão sejam definidas apenas para leitura. Usuários que possuem permissão de manutenção podem fazer o download dos anexos e com isso terão acesso aos dados de conexão com o banco de dados. |
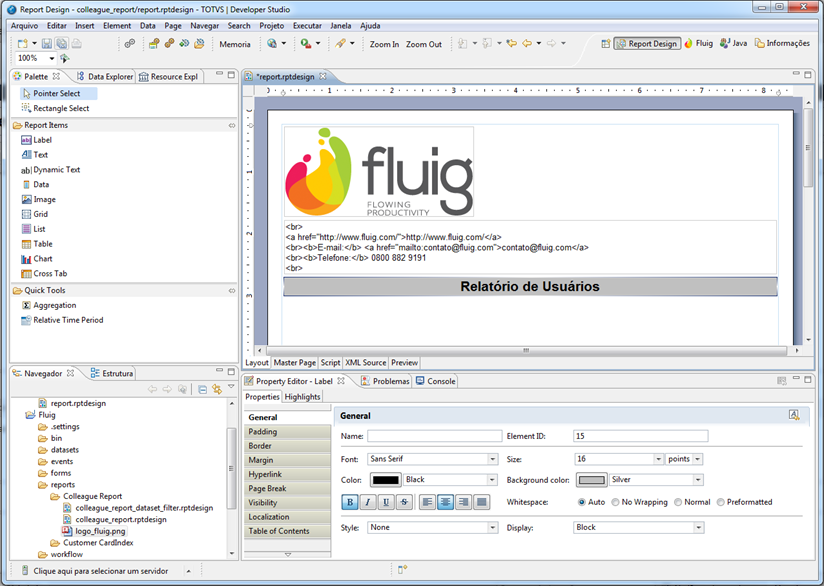
Formatando a visualização do Relatório
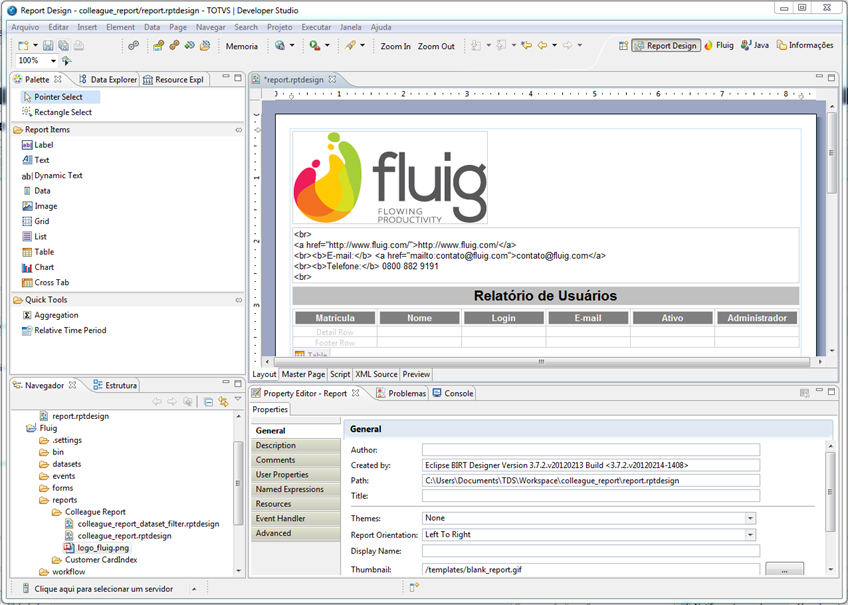
É necessária a inclusão dos componentes de renderização do relatório. Clique na aba Layout para visualizar a página do relatório que está em branco e em seguida selecione a aba Palette conforme a figura 21.
Figura 21 – Relatório em branco.
Na aba Pallets é possível incluir vários componentes de visualização e renderização de dados entre eles destacam-se:
- Label: Texto curto e estático.
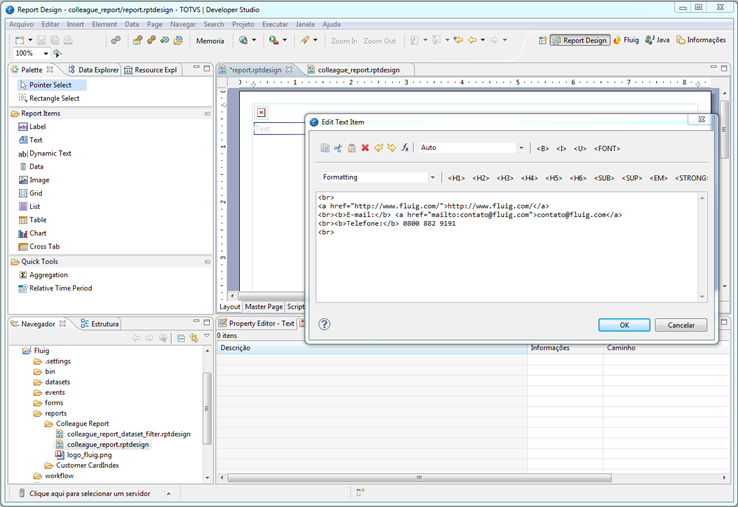
- Text: Texto longo é possível formatá-lo com TAG’s HTML.
- Dynamic Text: Texto dinâmico provido do Data Set.
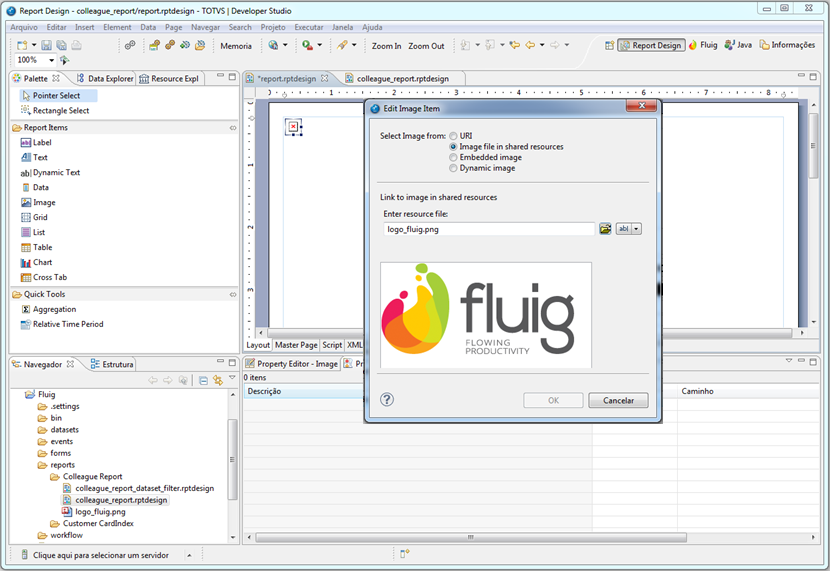
- Image: Inclusão de imagens.
- Grid: Formatador de dados em Grid.
- Table: Tabela de dados.
- Chart: Gráficos de pizza, linha, tubo, etc.
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||
|
Renderizando dados do Data Set
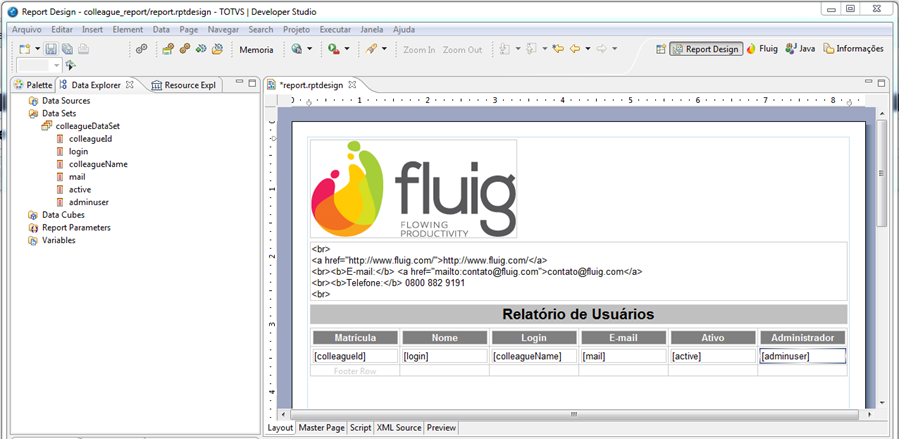
Selecione a aba Data Explorer e expanda o colleagueDataSet criado anteriormente e em seguida arraste cada item do Data Set para a coluna Detail Row da tabela criada anteriormente conforme figura 27.
Figura 27 - Data Set.
Publicando Relatórios
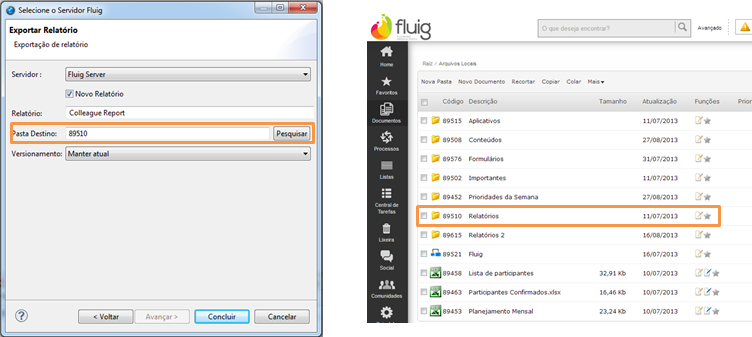
Publicação
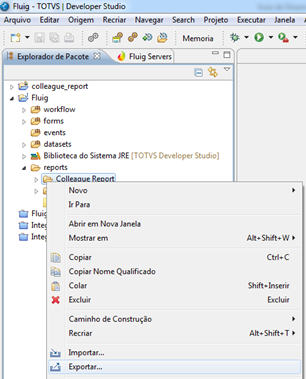
Após a conclusão do desenvolvimento do relatório, é necessário realizar a exportação do mesmo para a navegação de documentos Fluig.
| Deck of Cards | |||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||
|
Visualizador de Relatórios
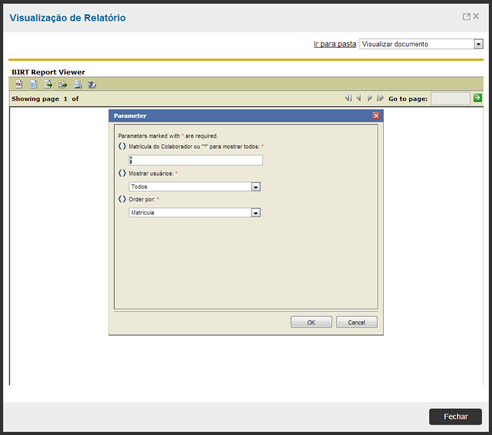
Após concluir a publicação, para visualizá-lo, clique sobre o relatório na pasta onde foi feita a publicação no Fluig.
Uma nova janela deverá abrir, para iniciar a execução do relatório de colaboradores desenvolvido anteriormente é necessária a inclusão de parâmetros, defina os seus valores e em seguida clique no botão OK.
Figura 32 – Parâmetros do relatório.
O relatório deverá mostrar todos os usuários cadastrados no Fluig para a empresa em que o usuário está autenticado.
Figura 33 – Relatório de Usuários– Resultado.
Opções do visualizador
A ferramenta de visualização de relatório do fluig possui várias funcionalidades:
- Verificar Indice: Caso o relatório desenvolvido possua índice é possível listá-lo.
- Executar relatório: Permite que o relatório seja executado novamente.
- Exportar dados: Exporta os dados gerados do relatório em arquivo, permitindo selecionar as colunas desejadas e o separador de dados.
- Exportar relatório: Converte os dados do relatório em diferentes formatos de arquivos: Microsoft® Excel®, PostScript®, PDF, Microsoft® Word e Microsoft® Power Point®, permite também a seleção de páginas que serão exportadas.
- Imprimir relatório: Imprime relatório selecionando as impressoras instaladas no computador do usuário autenticado e permite imprimir em formato PDF ou HTML.
- Imprimir relatório no servidor: Imprime relatório a partir das impressoras instaladas no servidor do Fluig.
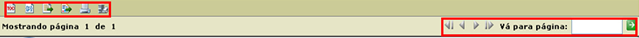
- Navegação de páginas: permite a navegação entre as páginas do relatório.
Figura 34 – Funcionalidades do visualizador de relatórios.
JPA - Funções de Agregação
Funções de Agregação
O Fluig suporta através de consultas JPA e seu banco de dados, o uso de funções de agregação, tais como: AVG, SUM, COUNT, MAX e MIN. Permite também utilizar agrupamentos: GROUP BY e HAVING
Tabela de entidades
A tabela abaixo referencia a relação entre o código de dataset, a entidade de persistência JPA utilizada nas consultas, e a respectiva tabela no banco de dados. As colunas das entidades de persistência são as mesmas apresentadas no dataset.
Código dataset | Entidade JPA | Tabela banco de dados |
AccessLog | AccessLog | HISTOR_ACES |
ActivityDim | ActivityDim | ACTIVITY_DIM_CAP |
advancedProcessProperties | AdvancedProcessProperties | PROPRIED_AVANCAD_PROCES |
businessPeriod | BusinessPeriod | PERIOD_EXPED |
destinationArea | DestinationArea | AREA_DEST |
document | Document | DOCUMENTO |
documentSecurityConfig | DocumentSecurityConfig | CONFIGUR_SEGUR_DOCTO |
FactActivityCost | FactActivityCost | FACT_ACTIVITY_COST_CAP |
FactFlowVolume | FactFlowVolume | FACT_FLOW_VOLUME_CAP |
FactProcesCost | FactProcesCost | FACT_PROCES_COST_CAP |
FactProcesVolume | FactProcesVolume | FACT_PROCES_VOLUME_CAP |
FlowDim | FlowDim | FLOW_DIM_CAP |
globalCalendar | GlobalCalendar | CALEND_GLOBAL |
knowledge | Knowledge | CONHECIMENTO |
processAttachment | ProcessAttachment | ANEXO_PROCES |
processDefinition | ProcessDefinition | DEF_PROCES |
processDefinitionVersion | ProcessDefinitionVersion | VERS_DEF_PROCES |
processHistory | ProcessHistory | HISTOR_PROCES |
processState | ProcessState | ESTADO_PROCES |
processTask | ProcessTask | TAR_PROCES |
ProcesVersionDim | ProcesVersionDim | PROCES_VERSION_DIM_CAP |
TimeDim | TimeDim | TIME_DIM_CAP |
topic | Topic | ASSUNTO |
UserDim | UserDim | USER_DIM_CAP |
workflowProcess | WorkflowProcess | PROCES_WORKFLOW |
Exemplo de Utilização
| Bloco de código | ||
|---|---|---|
| ||
importPackage(Packages.com.datasul.technology.webdesk.dataset.service);
importPackage(Packages.java.util);
var qd = null;
var rs = null;
var rowMap = null;
var sqlJpa = "";
qd = new QueryDelegate();
sqlJpa = "SELECT count(d.documentPK.documentId), d.publisherId from Document d WHERE
d.documentPK.companyId = ${WKCompany} GROUP BY d.publisherId";
rs = qd.getResultQuery(sqlJpa);
var rowMap = rs.get(0);
//Busca o valor do Count
rowMap.get("d.publisherId");
//Busca o Código do documento
rowMap.get("count(d.documentPK.documentId)"); |
Acessando dados de Formulários
Importando bibliotecas
A partir da classe DatasetFactory é possível acessar dados de formulários publicados no Fluig.
Para popular um relatório através de dados de fichários é necessário a importação das seguintes bibliotecas:
| Bloco de código | ||
|---|---|---|
| ||
importPackage(Packages.com.datasul.technology.webdesk.dataset.service); importPackage(Packages.com.datasul.technology.webdesk.dataset); importPackage(Packages.com.datasul.technology.webdesk.search.controller); |
Retornando dados do formulário
Através da classe DatasetFactory é possível buscar dados de formulários, incluir filtros e ordenação. Exemplo de utilização:
| Bloco de código | ||
|---|---|---|
| ||
//Monta as constraints para consulta
var factory = DatasetFactory.getInstance(${WKCompany});
//Filtra Clientes de 1 a 5
var c1 = factory.createConstraint("cod_cli", "1", "5",ConstraintType.MUST);
var constraints = new Array(c1);
//Ordena o resultado pelo nome do Cliente
var sortingFields = new Array("name_cli");
dataset = factory.getDataset("cad_cli", null, constraints, sortingFields); |
O exemplo acima invoca o método getDataset passando alguns argumentos extras como parâmetros:
- Nome do Dataset: Nome do serviço de dados do formulário;
- Campos: Retorna apenas os campos recebidos no array informado. Caso null, retorna todos os campos.
- Constraints: Vetor com as condições de busca do Dataset. Em cada condição de busca (constraint) deve-se informar o nome do campo do formulário que será filtrado, a faixa de valores inicial e final, e o tipo de Constraint. Os tipos podem ser:
- MUST: Indica que todos os registros do Dataset devem satisfazer a esta condição.
- SHOULD: Indica que os registros do Dataset podem ou não atender à condição. Este tipo é mais comum quando se necessita que um mesmo campo tenha valores A ou B (onde cada um será uma constraint SHOULD).
- MUST_NOT: indica que nenhum dos registros pode satisfazer a condição.
- Ordenação: Vetor com a lista de campos que será utilizada para ordenação dos registros no Dataset.
O fonte do exemplo citado acima pode ser baixado a partir do seguinte link:
Busca de dados de Fichário com filtro por data
Para realizar consultas via Dataset com filtros do tipo Data, é necessário antes salvar o campo da ficha no formato aaaa/mm/dd (ano/mês/dia) para que seja possível realizar a busca via Dataset.
Exemplo de consulta:
| Bloco de código | ||
|---|---|---|
| ||
//Monta as constraints para consulta
var factory = DatasetFactory.getInstance(${WKCompany});
//Filtra Clientes de 1 a 5
var c1 = factory.createConstraint("campo_data", "2010/01/25", "2010/05/02", ConstraintType.MUST);
var constraints = new Array(c1);
//Ordena o resultado pelo nome do Cliente
var sortingFields = new Array("name_cli");
dataset = factory.getDataset("cad_cli", null, constraints, sortingFields); |
Third Party Trademarks
Adobe, Flash, Flex, Flex Builder, PostScript and Reader are either registered trademarks or trademarks of Adobe Systems Incorporated in the United States and/or other countries.
Apache is a trademark of The Apache Software Foundation.
Firefox and Mozilla are registered trademarks of the Mozilla Foundation.
JavaScript is a trademark of Oracle Corporation.
Microsoft, Active Directory, Excel, Internet Explorer, Outlook, PowerPoint, SQL Server, Windows and Windows Vista are either registered trademarks or trademarks of Microsoft Corporation in the United States and/or other countries.
MySQL is a trademark of Oracle Corporation and/or its affiliates.
Oracle, Java and OpenOffice.org are registered trademarks of Oracle and/or its affiliates. Other names may be trademarks of their respective owners.
Progress and OpenEdge are trademarks or registered trademarks of Progress Software Corporation or one of its subsidiaries or affiliates in the U.S. and other countries.
Red Hat and JBoss are registered trademarks of Red Hat, Inc. in the United States and other countries.
Any other third party trademarks are the property of their respective owners.