...
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| id | samples |
|---|
| history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Componente Image |
|---|
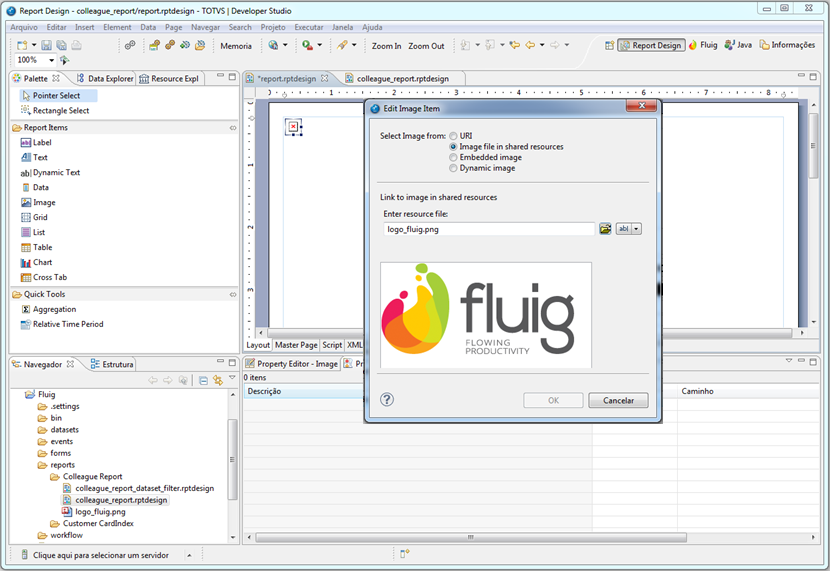
| É possível incluir imagens da internet, incluir imagens de arquivo ou ainda embutir a imagem no XML do relatório. Neste exemplo será usada uma imagem em anexo para posteriormente mostrar como publicar relatórios com anexo. Arraste um componente Image no relatório, ao abrir a janela Edit Image Item, selecione a opção Image file in shared resources, selecione o arquivo da imagem na opção Enter resource file e em seguida clique no botão Insert. 
Figura 22 – Componente Image.
|
| Card |
|---|
| | Bloco de código |
|---|
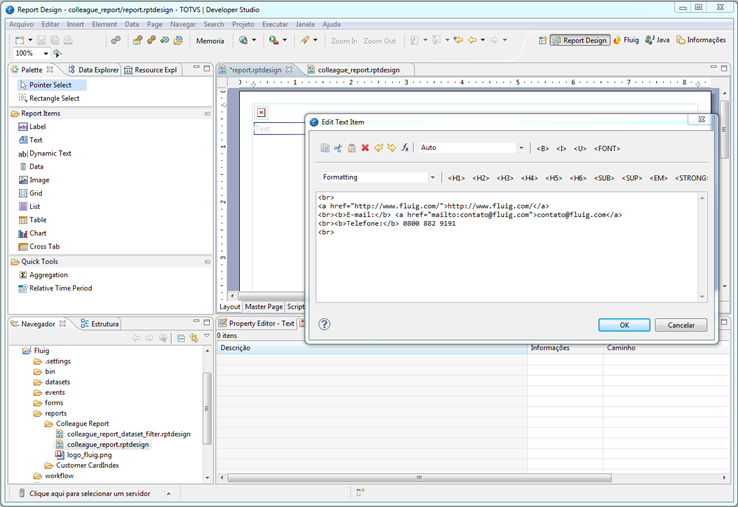
| <br>
<a href="http://www.fluig.com/">http://www.fluig.com/</a>
<br><b>E-mail:</b> <a href="mailto:[email protected]">[email protected]</a>
<br><b>Telefone:</b> 0800 882 9191
<br> |

Figura 23 - Componente Text. |
| Card |
|---|
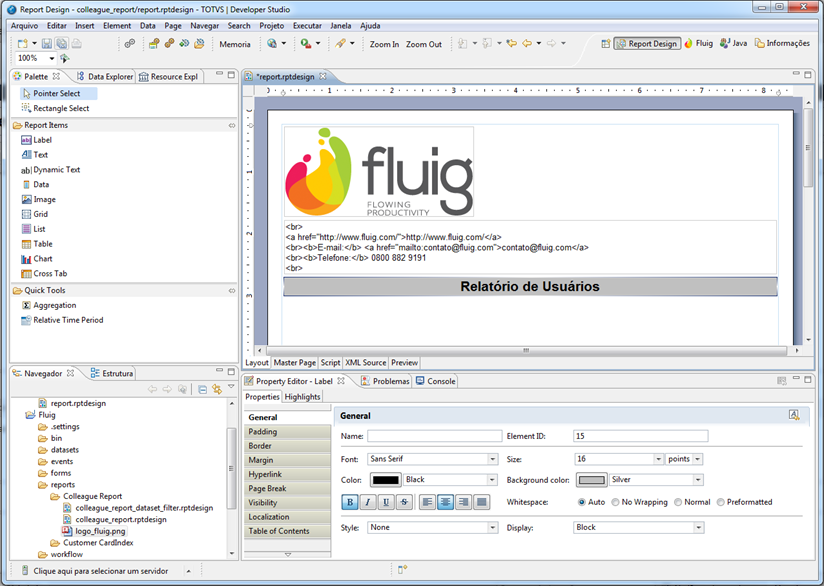
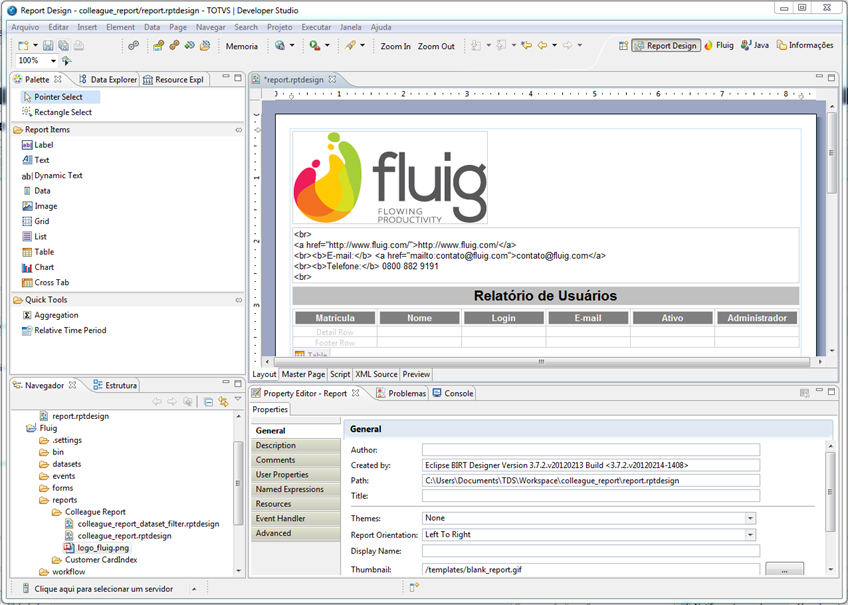
| - Arraste um componente Label no relatório, clique duas vezes sobre o componente incluído e digite Relatório de Usuários, na aba Property Editor - Label -> General defina a formatação da label, conforme figura 24.
 Figura 24 - Título do relatório. |
| Card |
|---|
| - Arraste um componente Table, ao abrir a janela Insert Table defina 6 colunas e 1 detalhe e clique no botão OK conforme figura 25.

Figura 25 - Configuração da Tabela.
|
| Card |
|---|
| id | 5 |
|---|
| label | Lables para Table |
|---|
| Na tabela adicionada ao relatório inclua um componente Label para cada coluna da linha Header Row defina os seguintes valores: - Matrícula.
- Nome.
- Login.
- E-mail.
- Ativo.
- Administrador.
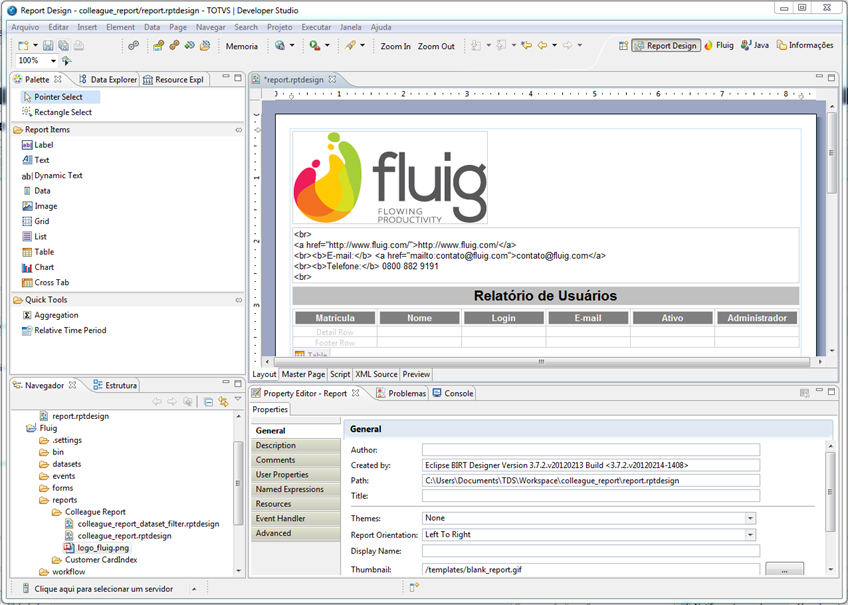
Formate as labels incluídas definindo cor da fonte e cor de fundo conforme figura 26. 
Figura 26 - Título das Colunas. |
|
Renderizando dados do Data Set
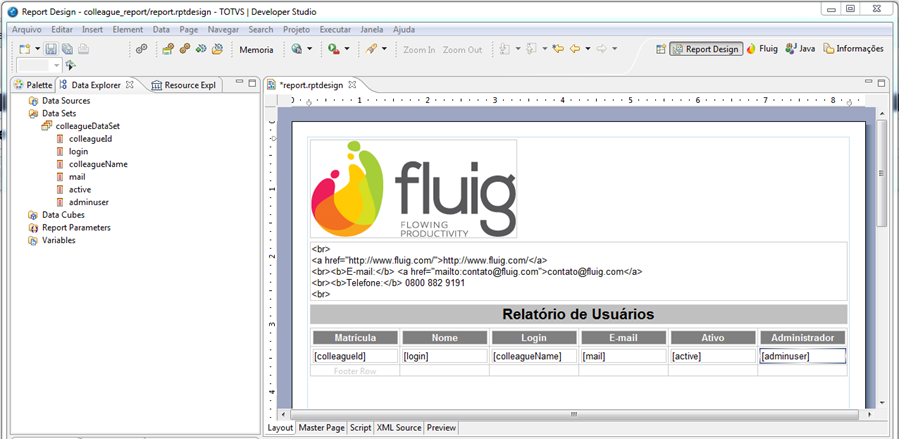
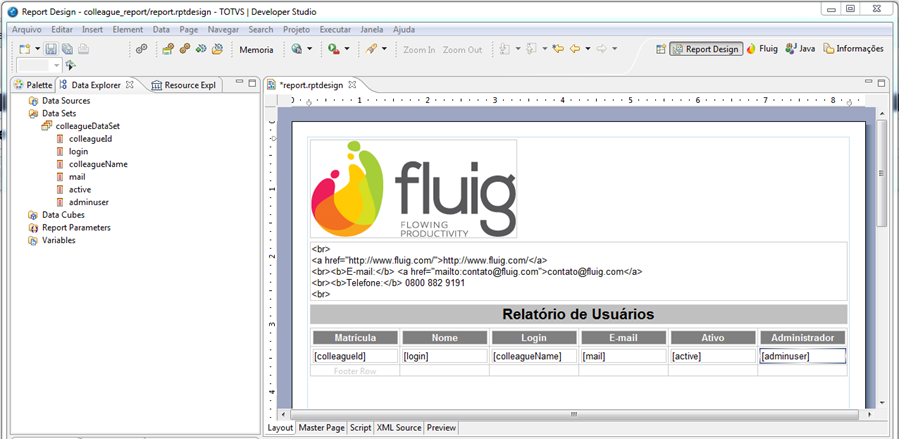
Selecione a aba Data Explorer e expanda o colleagueDataSet criado anteriormente e em seguida arraste cada item do Data Set para a coluna Detail Row da tabela criada anteriormente conforme figura 27.
 Image Added
Image Added
Figura 27 - Data Set.