01. VISÃO GERAL
Conjunto de funcionalidades para o próprio cliente gerir as atividades financeiras de forma ágil com uma interface moderna.
O Portal do Cliente pode ser acessado no endereço: http://portalfinanceiroprotheus.totvs-solucoes.com.br/
| Informações |
|---|
|
Este conjunto de funcionalidades estará disponível apenas a partir do release 12.1.33 |
02. CONFIGURAÇÃO
REST ADVPL
- Incluir as seções no appserver.ini conforme exemplo abaixo.
Para mais informações sobre essa configuração acesse a página Application Server - REST ADVPL.
| Bloco de código |
|---|
| language | java |
|---|
| theme | Midnight |
|---|
| title | AppServer.ini |
|---|
|
[HTTPV11]
Enable=1
Sockets=HTTPREST
[HTTPREST]
Port=8084
URIs=URIHTML
SECURITY=1
[URIHTML]
URL=/html-protheus/rest
PrepareIn=All
Instances=2,2
CORSEnable=1
AllowOrigin=*
[ONSTART]
jobs=HTTPJOB
RefreshRate=30
[HTTPJOB]
MAIN=HTTP_START
ENVIRONMENT=environment
|
Mingle
Mingle é a plataforma disponibilizada como serviço para a sustentação de aplicativos da TOTVS. Resolve três principais necessidades dos clientes, Autenticação, API Gateway e Métricas. Faz isso sem que os produtos tenham que expor suas APIs diretamente, permitindo que os aplicativos as consumam de forma controlável. Para maiores informações acesse a página no TDN.
Para o acesso do Portal do Cliente deverá ser solicitado o ALIAS único conforme passos abaixo:
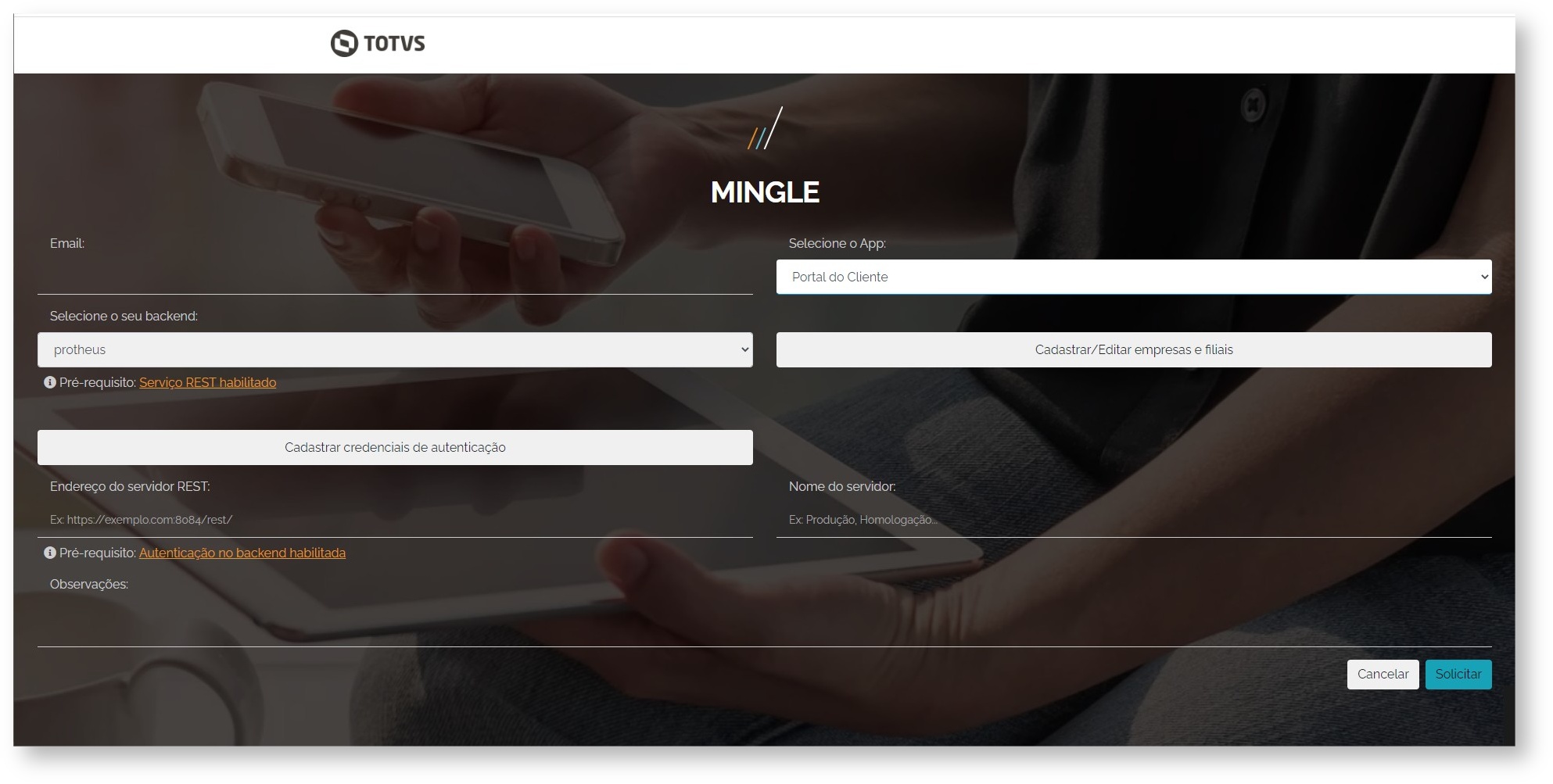
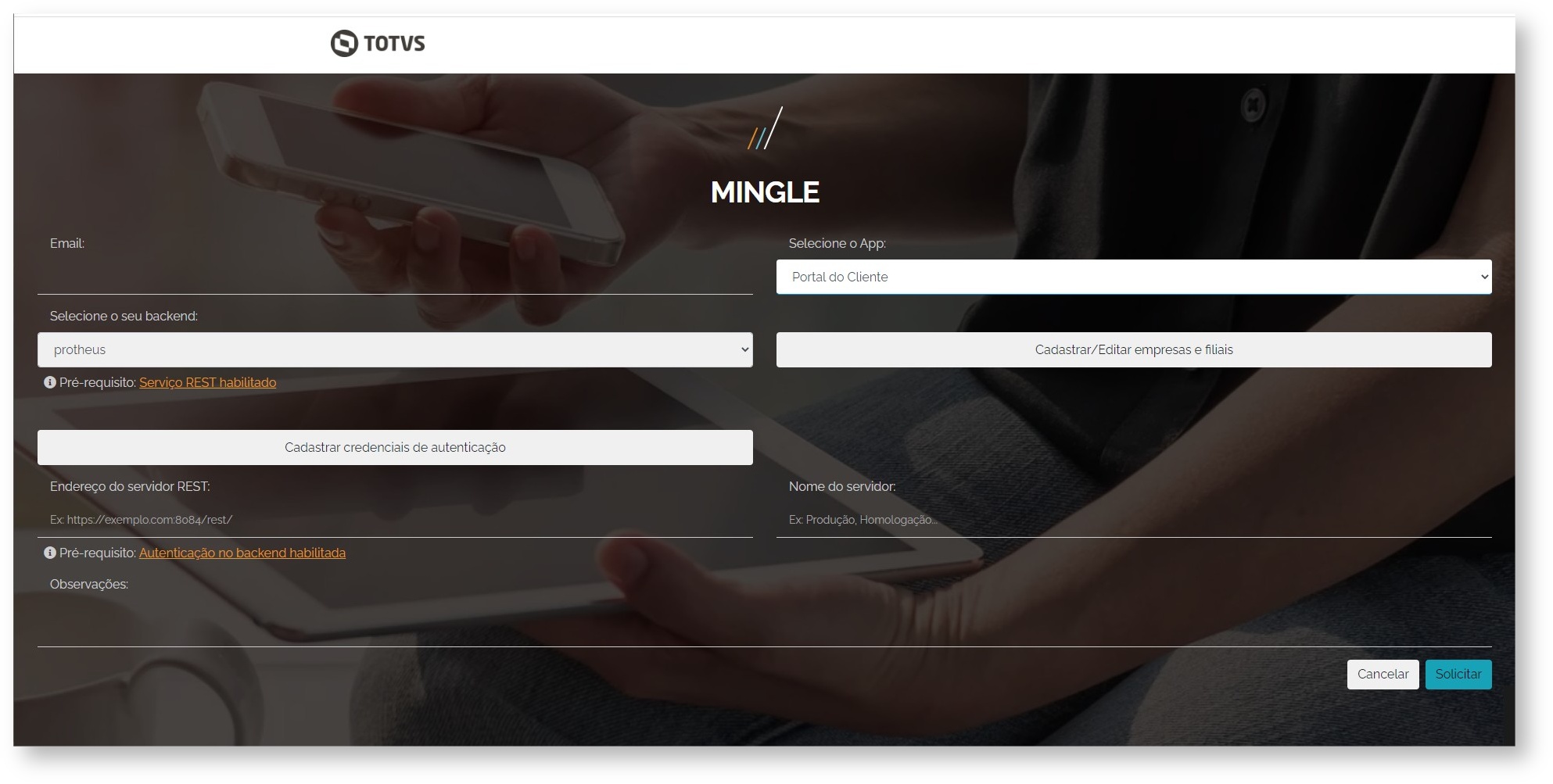
Acessar o link Mingle e clique em "solicite seu Alias" e preencha as informações conforme imagem:

Onde:
- E-mail: endereço de e-mail que será vinculado ao seu cadastro no Mingle.
- Selecione o App: deverá ser selecionado "Portal do Cliente.
- Selecione o seu backend: deverá ser informado o endereço público do seu backend, de acordo com as configurações REST previamente feitas.
- Nome do Servidor: identificação do servidor no Mingle.
- Cadastrar/Editar empresas e filiais: deverá ser informado o código da empresa e filial base para o backend (vide exemplo abaixo).
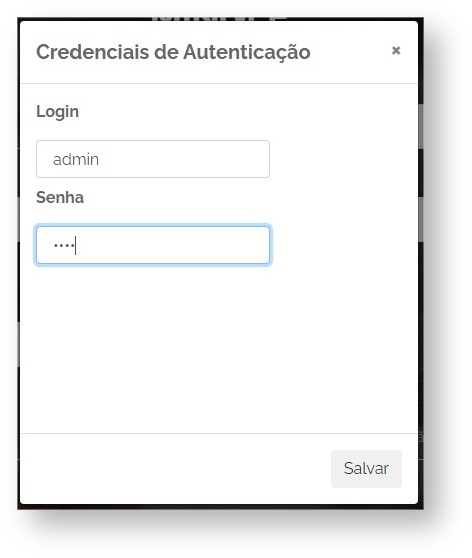
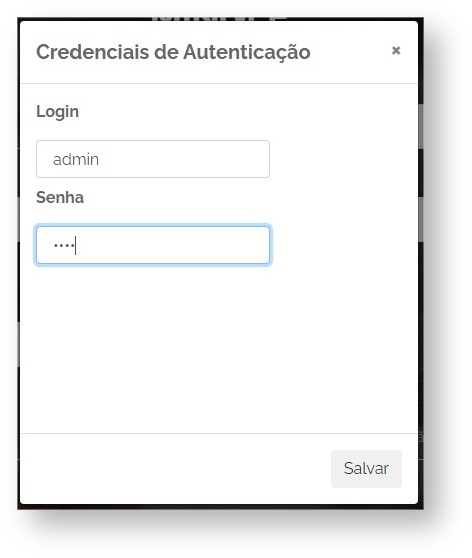
- Cadastrar credenciais de autenticação: deverá ser informado o login e senha do Protheus que será o usuário base de autenticação no Mingle (vide exemplo abaixo).


Aguarde retorno via e-mail com o ALIAS criado e demais informações.
Deverão ser atualizados os seguintes parâmetros com os dados encontrados no Portal do Mingle (https://mingle.totvs.com.br/):
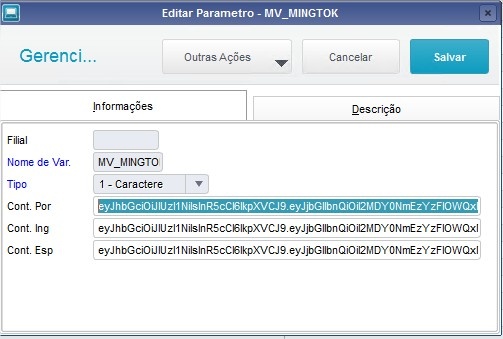
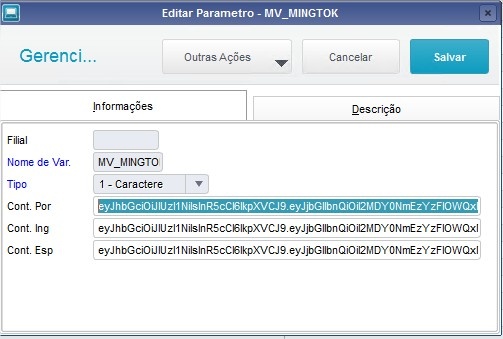
- MV_MINGTOK: Token de Acesso para requisições ao Mingle.
Para isso, dentro do Portal do Mingle em Configurações, Usuários Integradores, Credenciais de API. Copie a chave e no SIGACFG cole no valor do MV_MINGTOK.

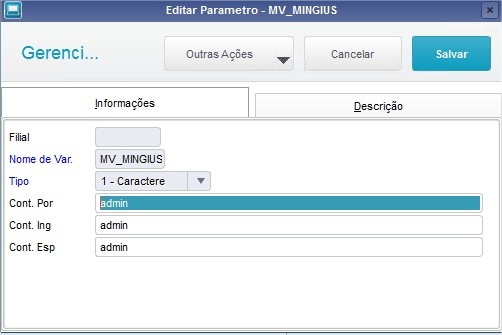
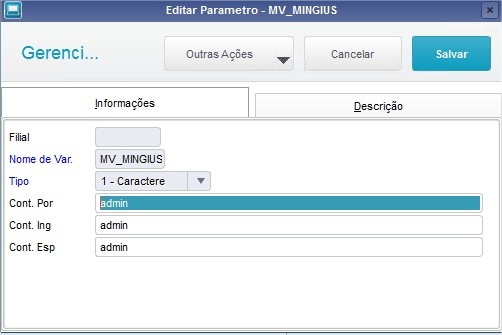
- MV_MINGIUS: Login do Usuário utilizado nas Credenciais de Autenticação.
Para isso, dentro do Portal do Mingle em Configurações, Usuários Integradores. Copie o nome do usuário integrador e no SIGACFG cole no valor do MV_MINGIUS.

03. CADASTROS
WEB SERVICES
| Totvs custom tabs box |
|---|
| tabs | Conceito,Imagens |
|---|
| ids | webservices_conceito,webservices_imagens |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | webservices_conceito |
|---|
| Cadastro responsável pela manutenção de Web Services do Portal, rotina FATA230, disponível nos seguintes módulos: - SIGAFAT (5)
- SIGATCF (18)
- SIGARSP (20)
- SIGATEC (28)
- SIGAPLS (33)
- SIGATMS (43)
- SIGAPMS (44)
- SIGAGAC (59)
- SIGAVDF (86)
Ao acessar a rotina de Usuário do Portal (FATA220) será incluso o Web Service em todas as filiais do Grupo de Empresas com o código do Web Service "PORTALCLIENTE" e "PORTALCLIENTEMINGLE". |
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | webservices_imagens |
|---|
| 
|
|
USUÁRIOS DO PORTAL
| Totvs custom tabs box |
|---|
| tabs | Conceito,Imagens |
|---|
| ids | usuarios_conceito,usuarios_imagens |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | usuarios_conceito |
|---|
| Cadastro responsável pela manutenção de Usuários do Portal, rotina FATA220, disponível nos seguintes módulos: - SIGAFAT (5)
- SIGATCF (18)
- SIGATEC (28)
- SIGAPLS (33)
- SIGATMS (43)
- SIGAPMS (44)
- SIGAGAC (59)
- SIGAVDF (86)
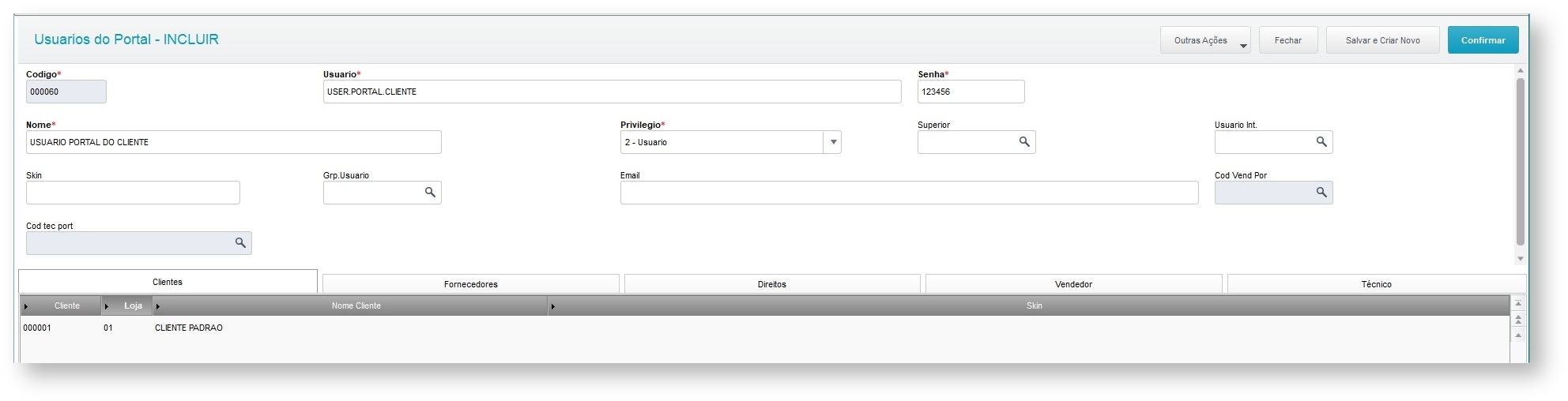
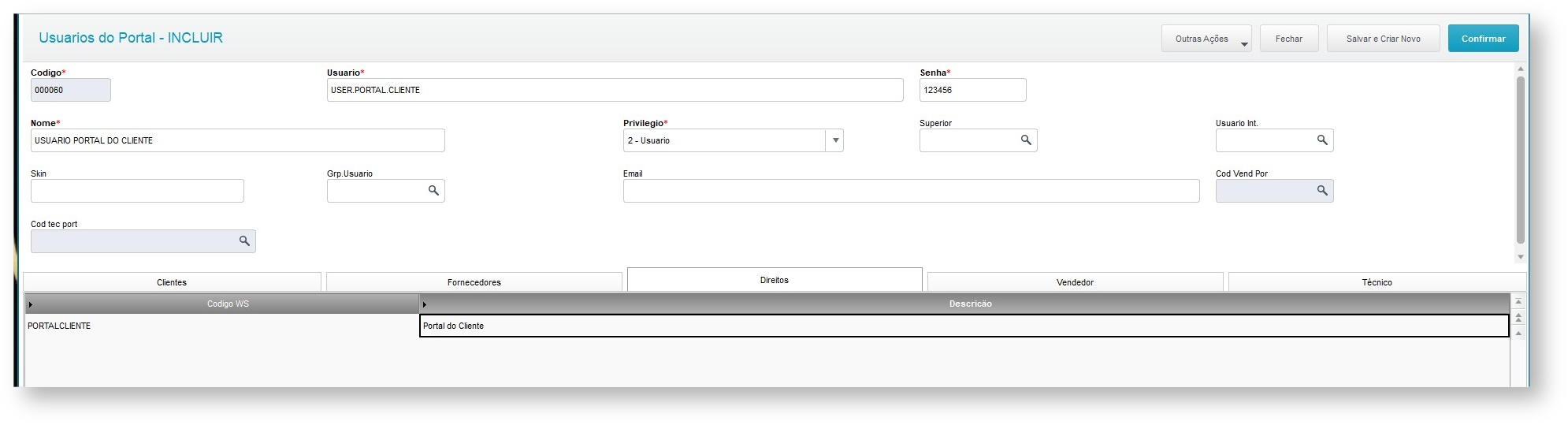
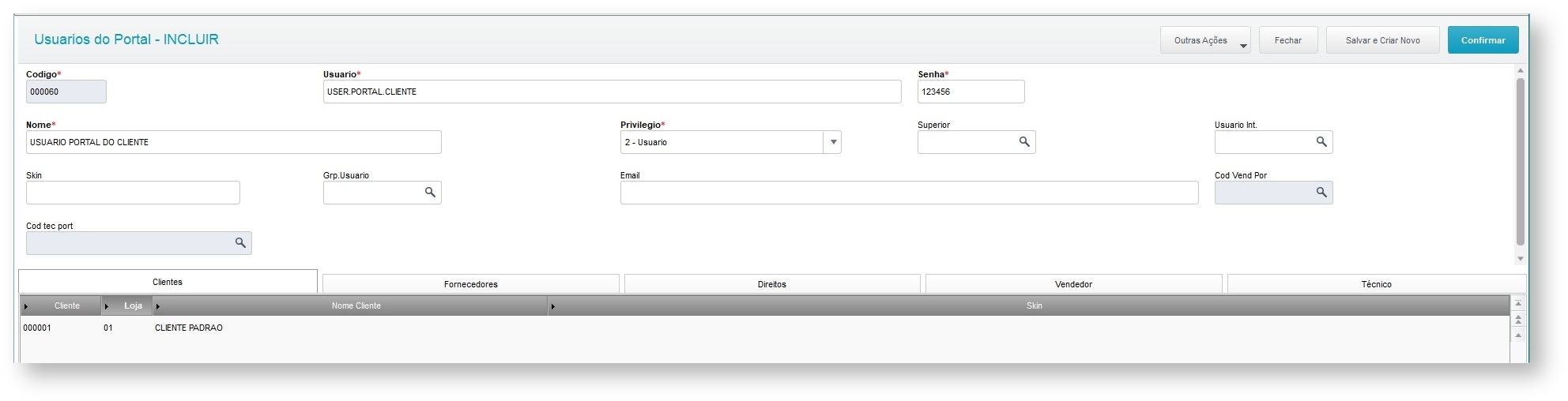
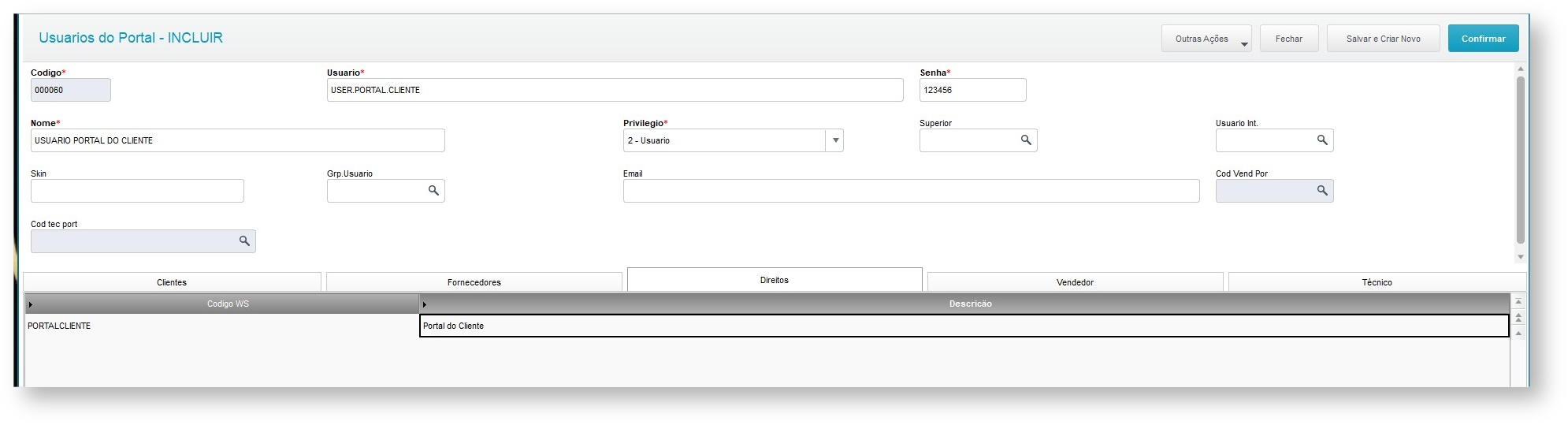
O sistema apresenta a janela de inclusão, dividida em cabeçalho e itens. No cabeçalho da parte superior da janela, são informados os dados de identificação do usuário. Observe os seguintes campos: Usuário Informe nesse campo o texto que identificará o usuário no Portal. Senha Informe a senha do usuário. Mesmo que esse usuário tenha privilégio de grupo, é obrigatória a criação de uma senha para o grupo, pois se trata da senha que o administrador do grupo utilizará para sua manutenção. Nome Informe o nome do usuário que está sendo criado. Privilégio Informe nesse campo o tipo do usuário, que pode ser: Usuário - usuário comum que pode acessar o portal com os diretos configurados nesta tela; Administrador - usuário com direitos de administrador; poderá criar/alterar/excluir novos usuários no portal; Grupo - usuário que se comporta como um grupo; facilitará a atribuição dos direitos aos usuários que farão parte do grupo. Usuário Interno Caso esse usuário seja um funcionário da empresa, como um vendedor, técnico, etc., é necessário vinculá-lo a um usuário interno. Grupo de Usuários Para vincular esse usuário a um grupo, clique em Pesquisa para selecioná-lo e, em seguida, clique em Carrega direitos, para que sejam herdados todos os direitos do grupo. É solicitada confirmação para sobrescrever os direitos do usuário pelos direitos do grupo.
Na área de itens, defina a quais clientes esse usuário terá acesso, pois os dados que serão visualizados no Portal do Cliente são dos clientes anteriormente selecionados.
O Login e Senha deverá repetir-se em todas as filiais em que deseja que o usuário tenha acesso, devido ao fato de o cadastro de Usuários do Portal ser exclusivo entre filiais. Ao incluir, alterar ou excluir um Usuário de Portal que use na Aba "Direitos" o "PORTALCLIENTE" e "PORTALCLIENTEMINGLE" referente ao Mingle, será integrado junto à plataforma o usuário de acordo com a operação executada. |
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | usuarios_imagens |
|---|
| 

|
|
04. FEATURES
Login
| Totvs custom tabs box |
|---|
| tabs | Conceito,Imagens |
|---|
| ids | login_conceito,login_imagens |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | login_conceito |
|---|
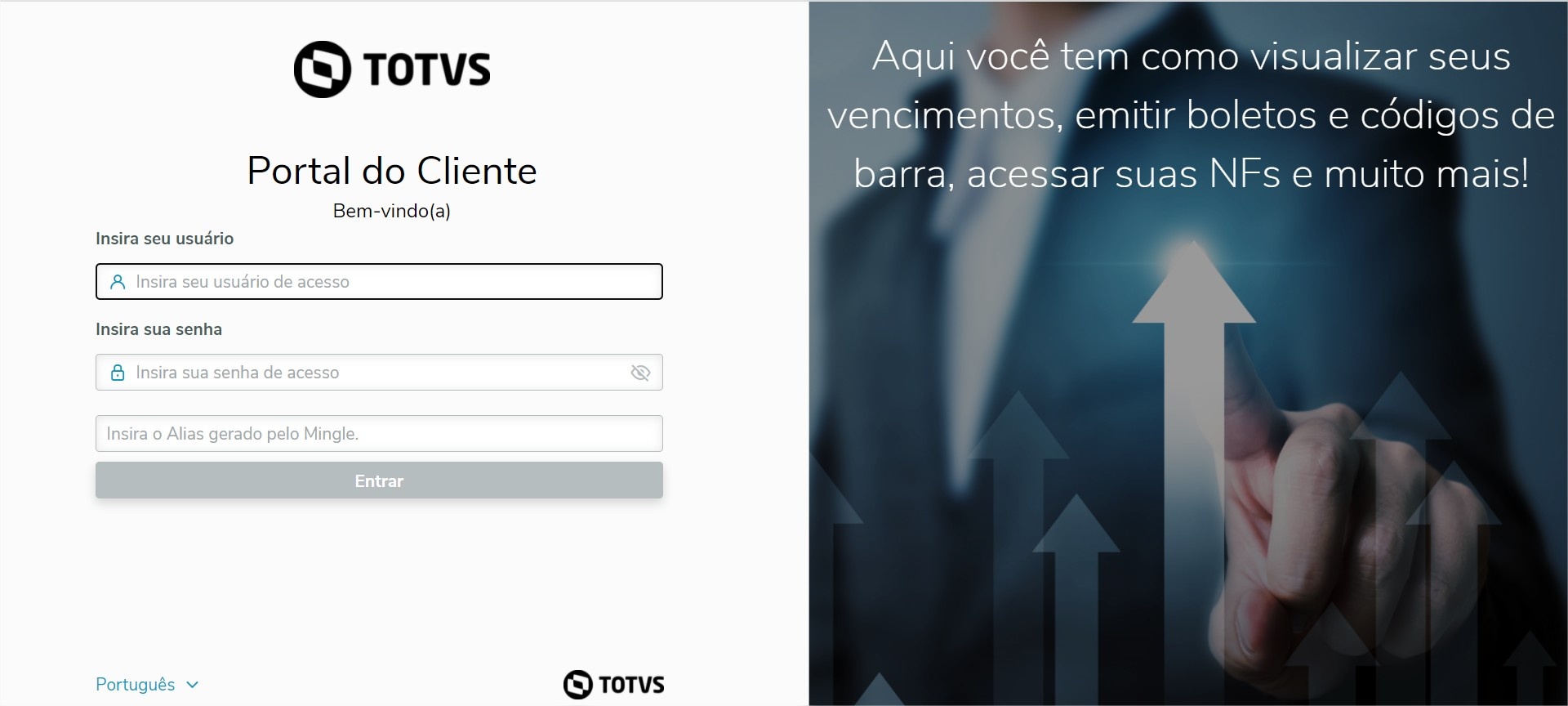
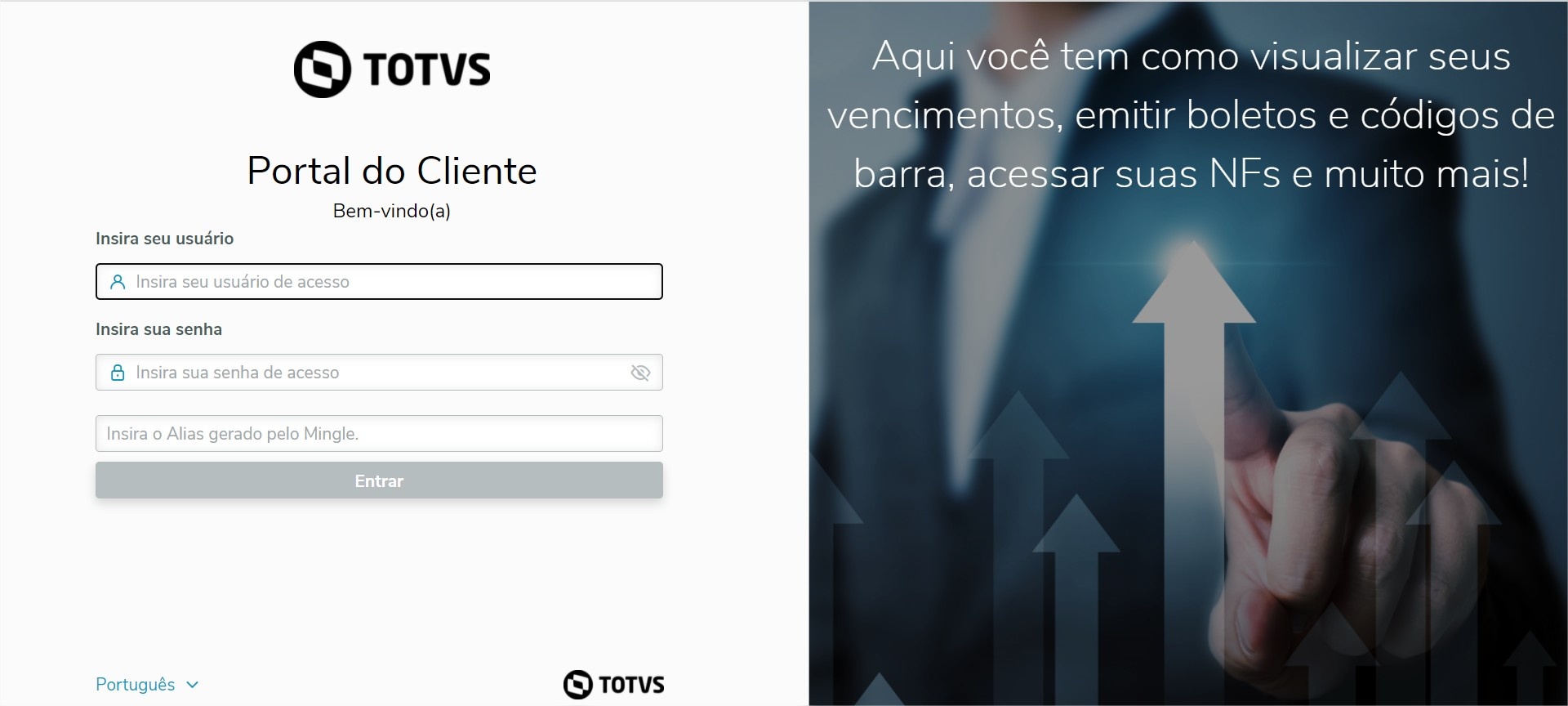
| Página Inicial de Login, com os seguintes campos de preenchimento: Usuário: Login do Usuário conforme criado no Cadastro de Usuários de Portal (FATA220). Senha: Senha do Usuário conforme criada no Cadastro de Usuários de Portal (FATA220). Identificador da Empresa: ALIAS conforme cadastrado no Mingle. |
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | login_imagens |
|---|
| 
|
|
Home
| Totvs custom tabs box |
|---|
| tabs | Conceito,Imagens |
|---|
| ids | home_conceito,home_imagens |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | home_conceito |
|---|
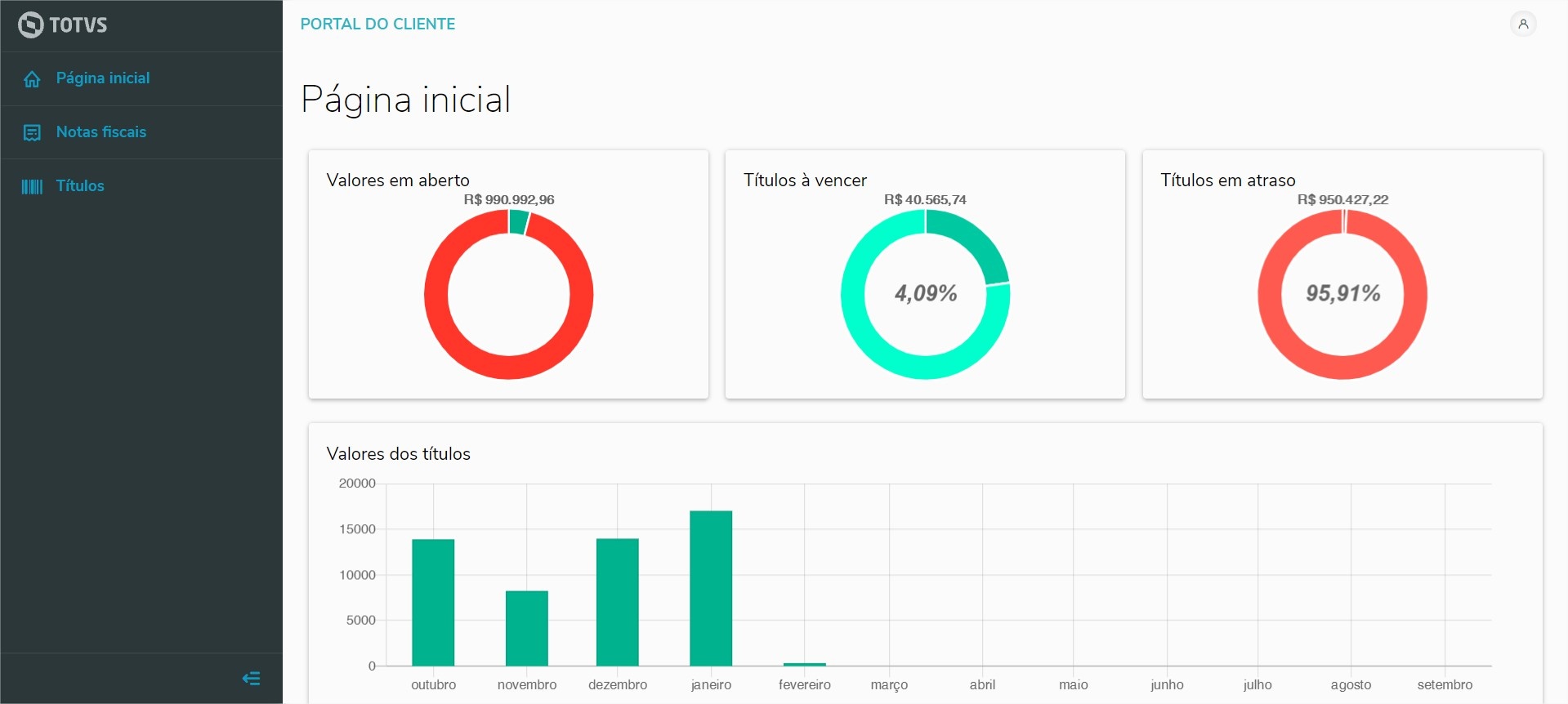
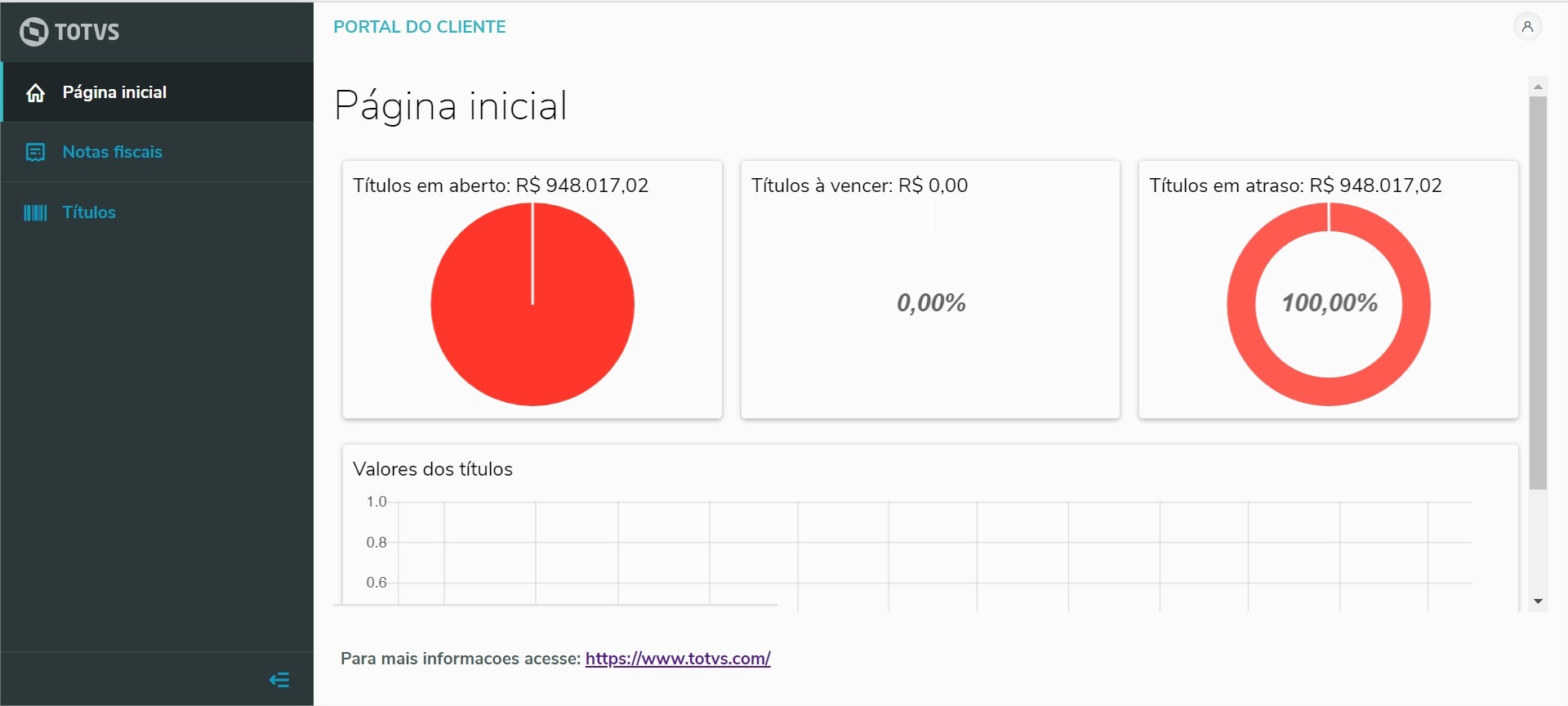
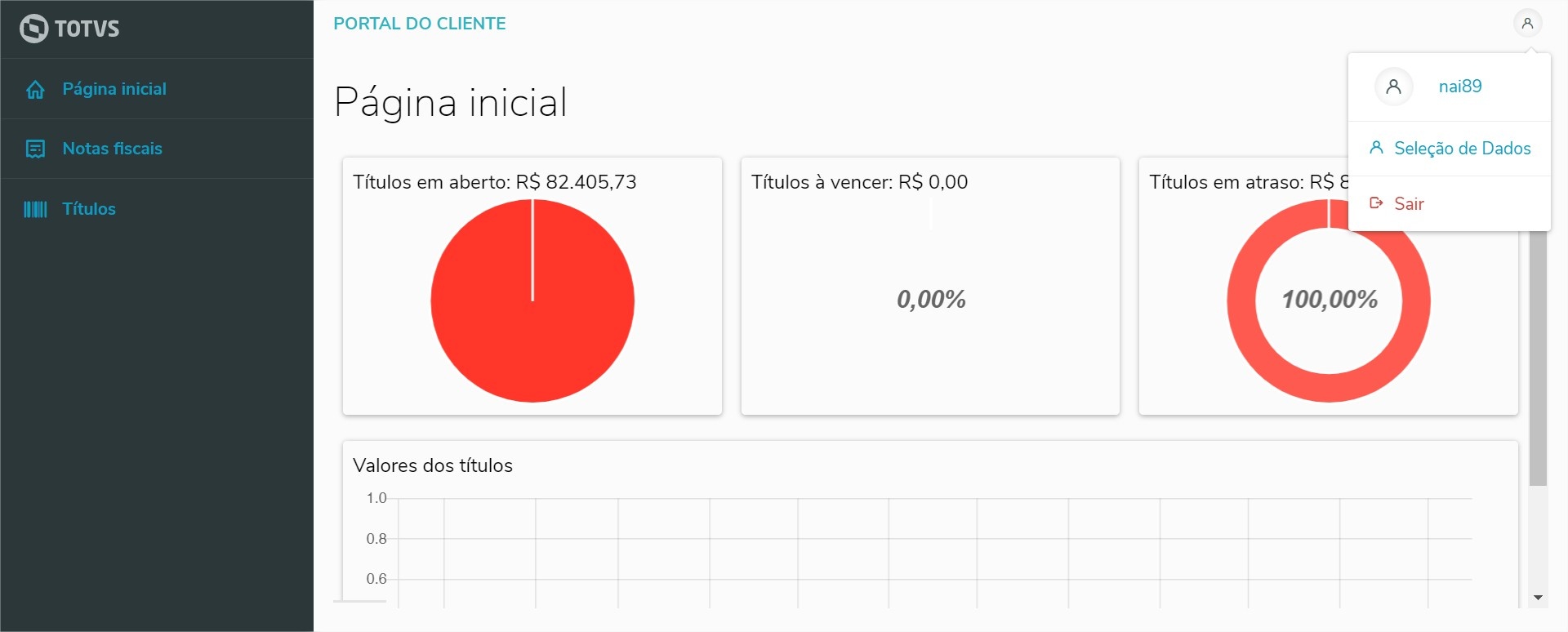
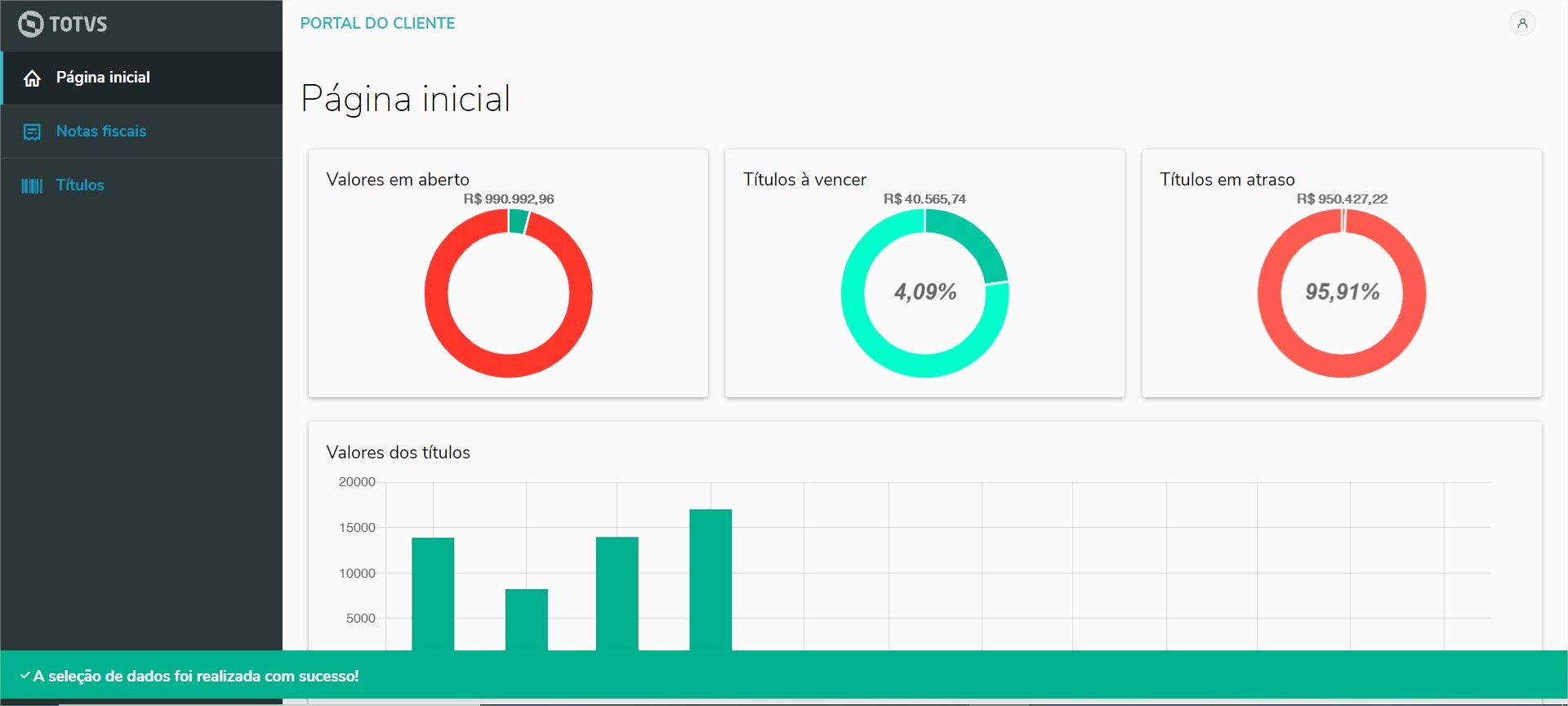
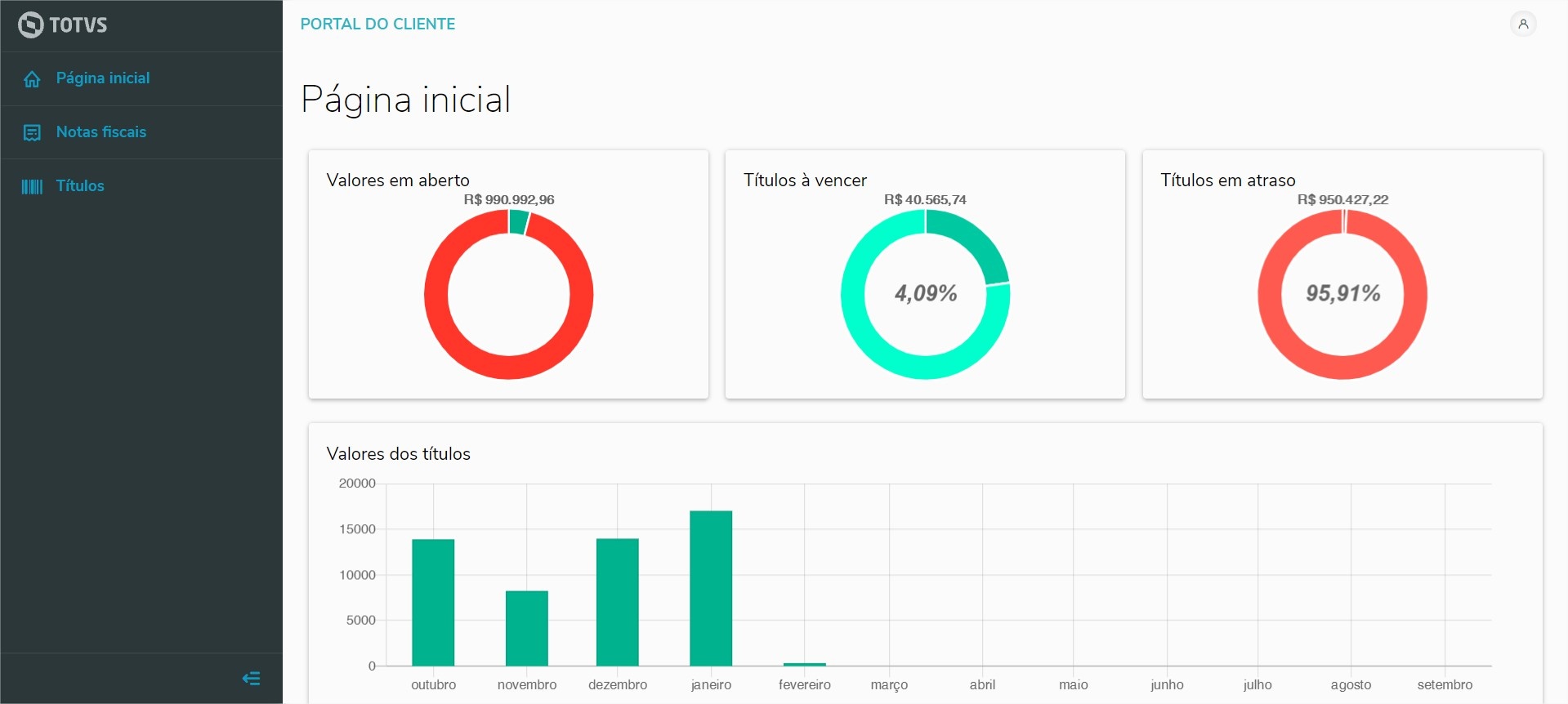
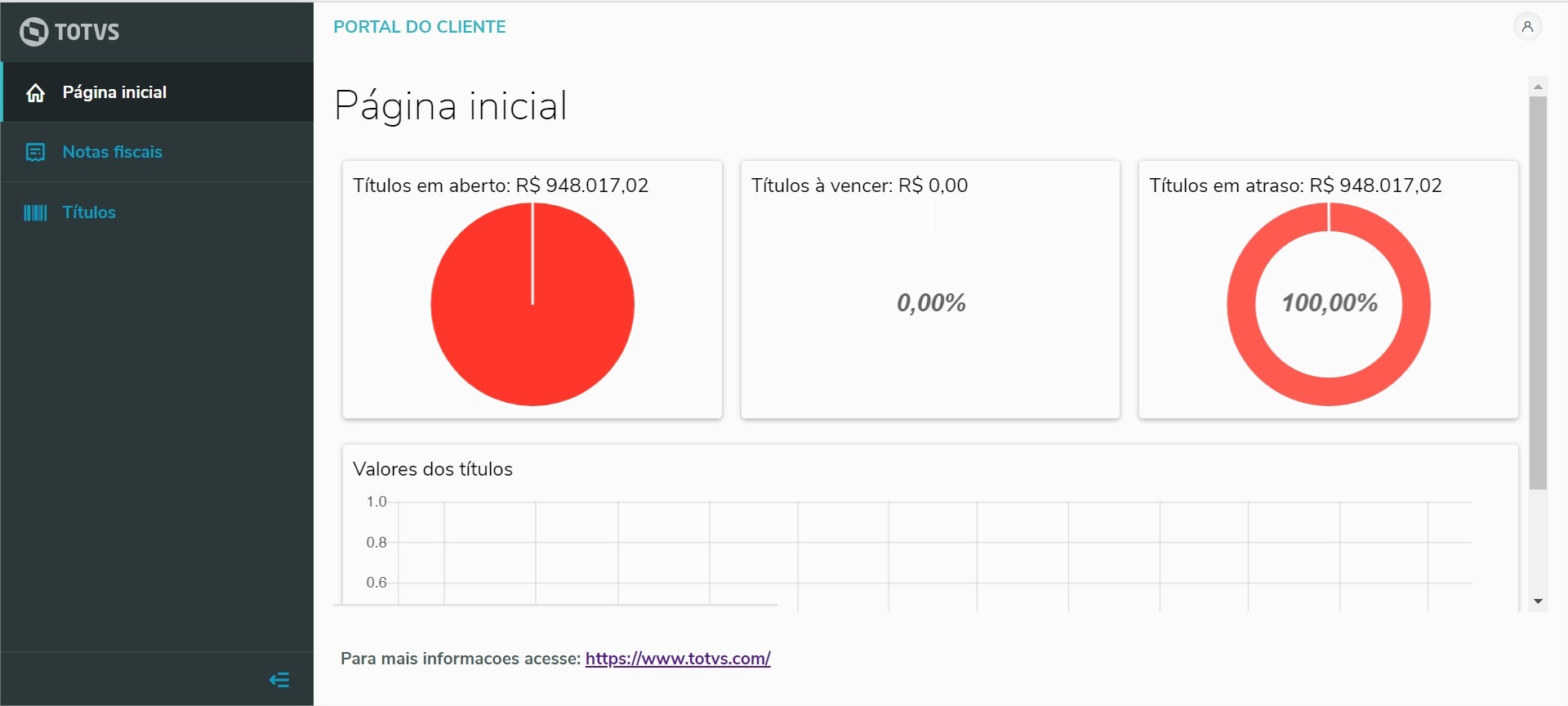
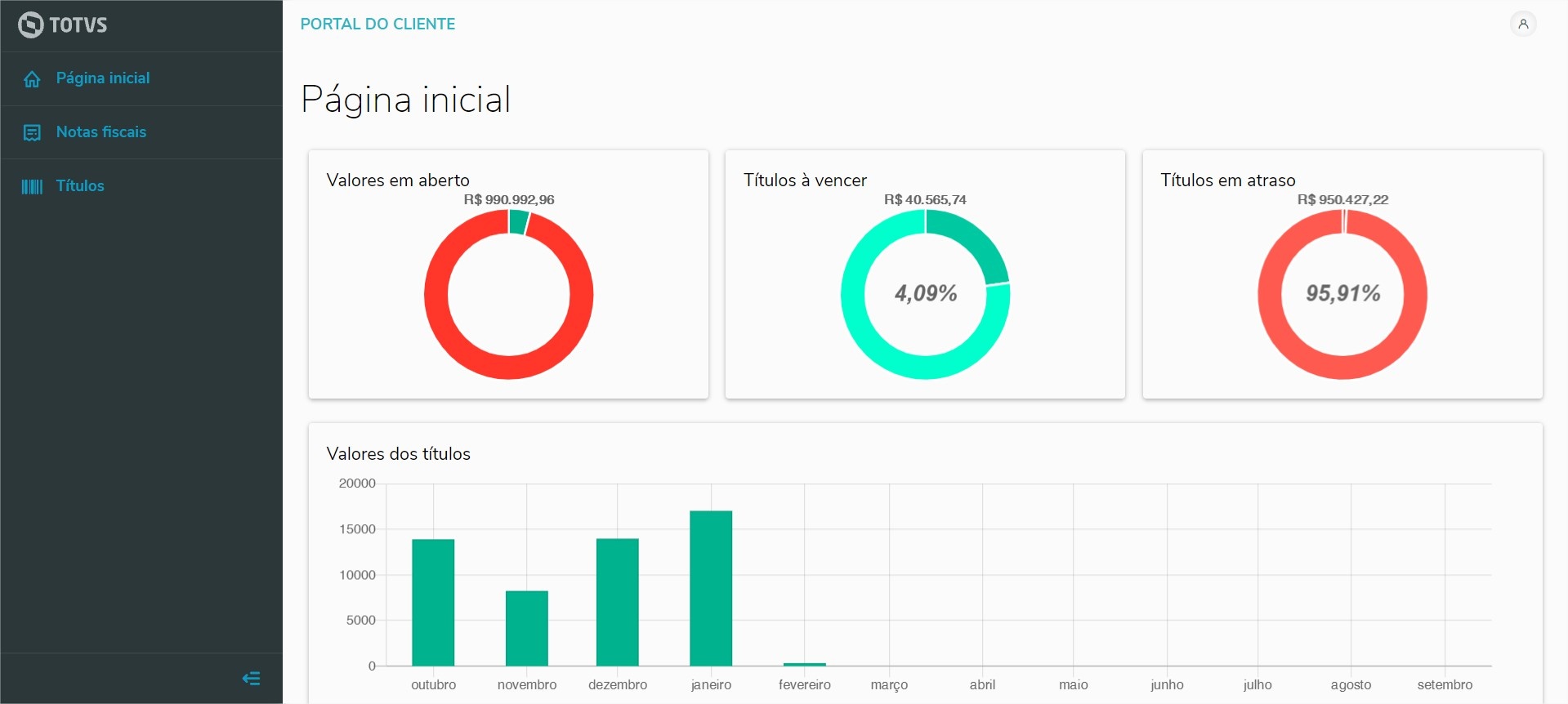
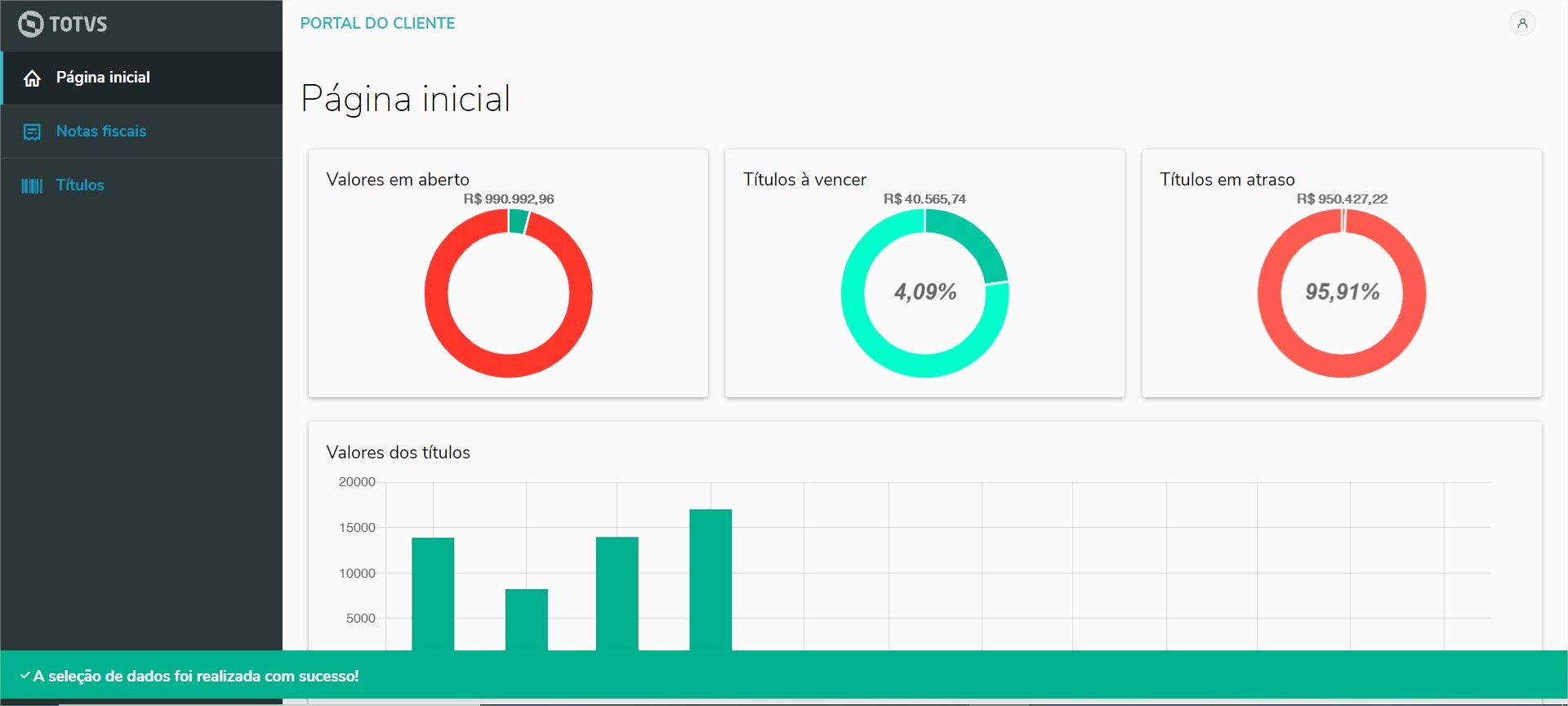
| Painel com informações financeiras para visualização rápida. Valores em aberto: gráfico com os valores em aberto. Títulos à vencer: gráfico com percentual e valores dos títulos à vencer. Títulos em atraso: gráfico com percentual e valores dos títulos em atraso. |
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | home_imagens |
|---|
| 
|
|
Mensagem personalizada
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | home_imagens |
|---|
|


|
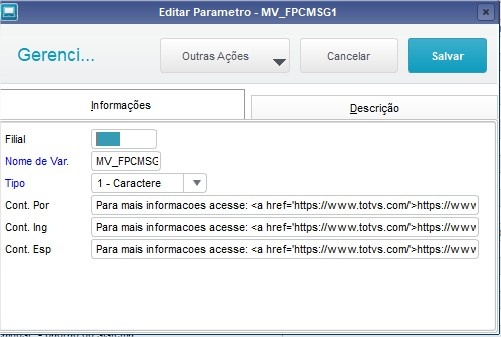
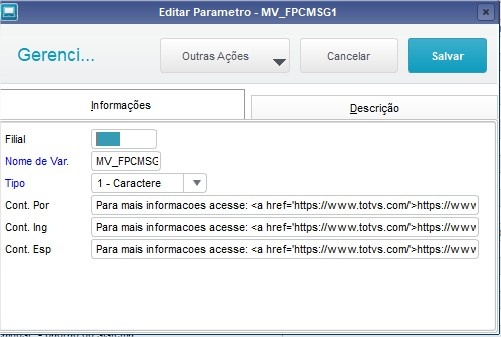
É possível escrever uma mensagem dinâmica para que o cliente veja a mesma, assim que acessar o Portal do cliente. Para isso escreva a mensagem em texto ou html nos parametrôs: MV_FPCMSG1 e MV_FPCMSG2.
Notas fiscais
| Totvs custom tabs box |
|---|
| tabs | Conceito,Imagens,Filtro |
|---|
| ids | notas_conceito,notas_imagens,filtro_notas |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | notas_conceito |
|---|
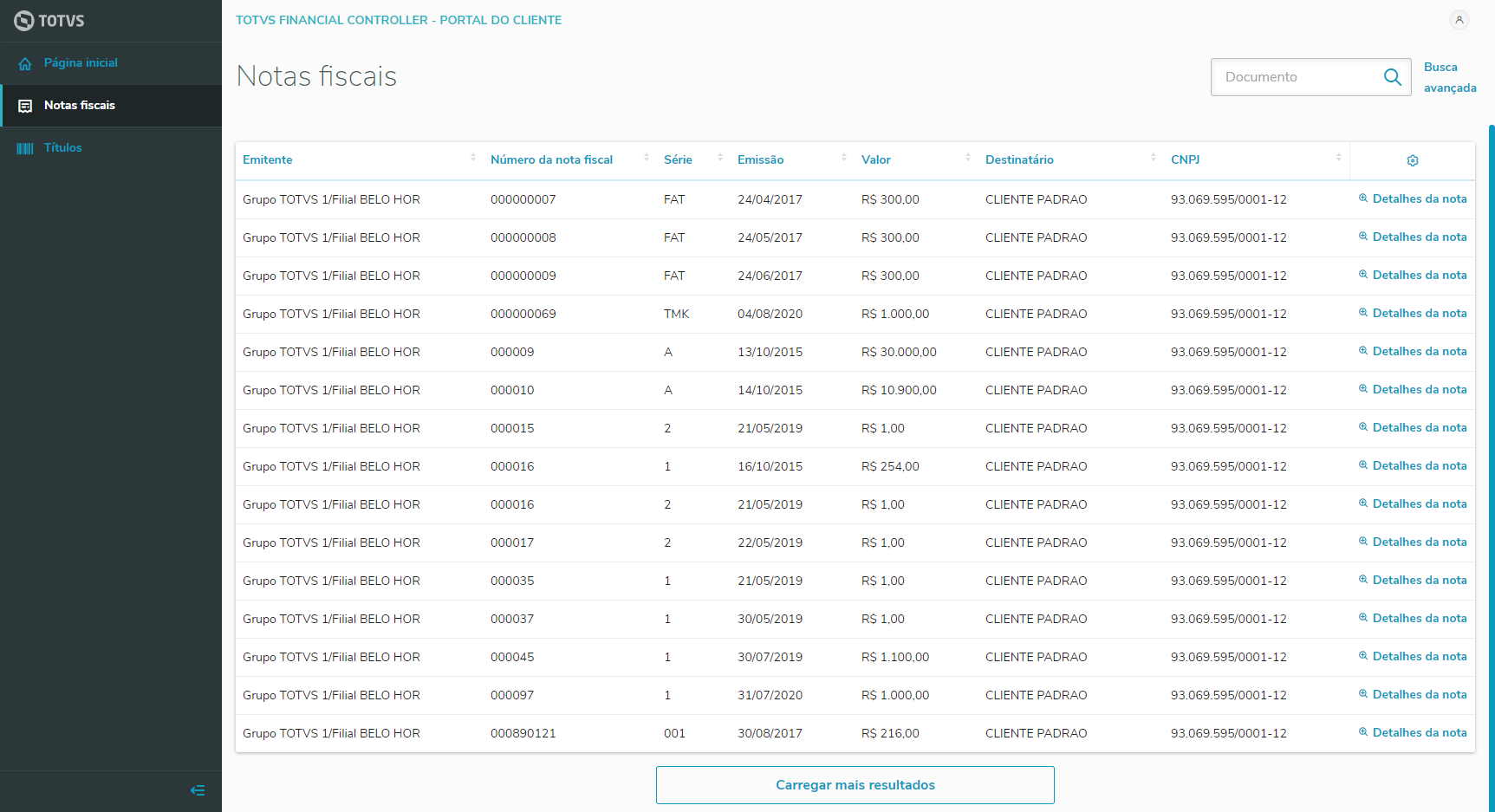
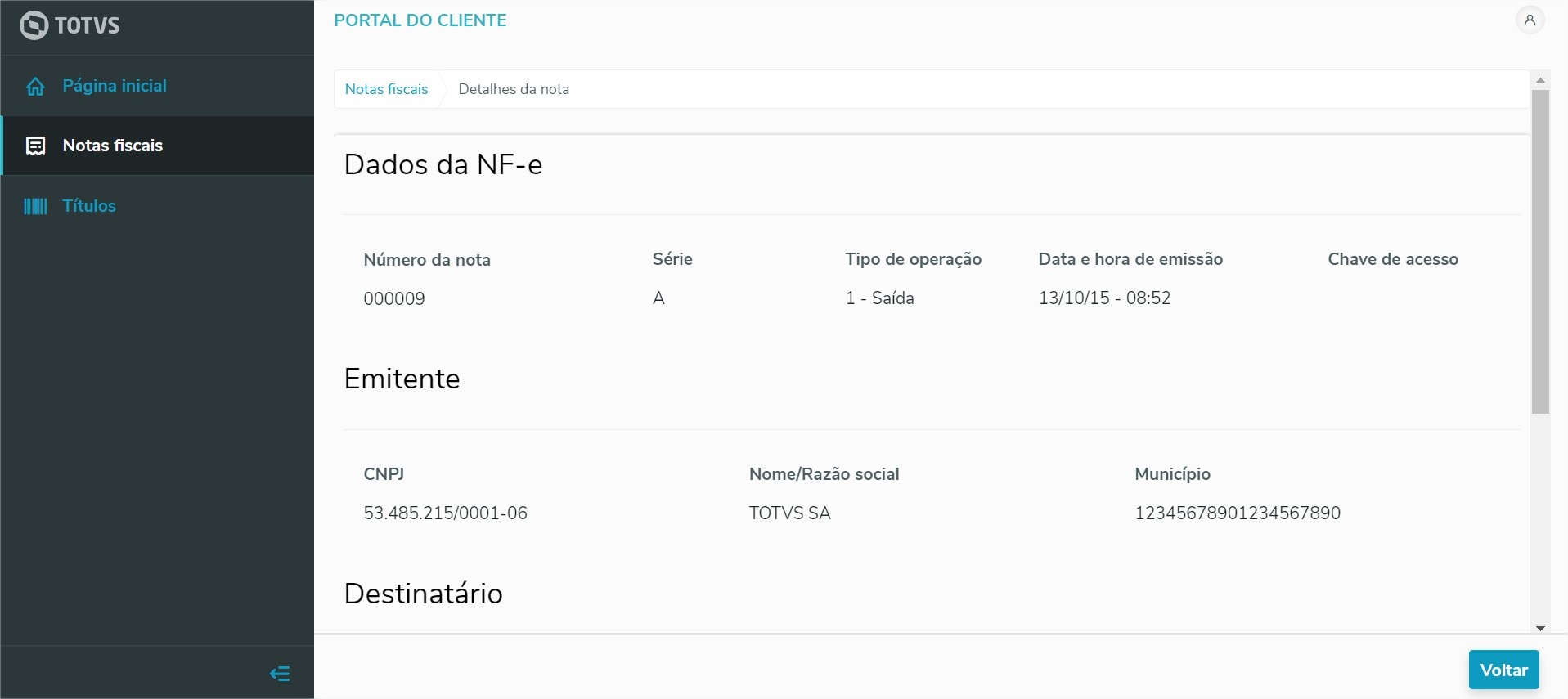
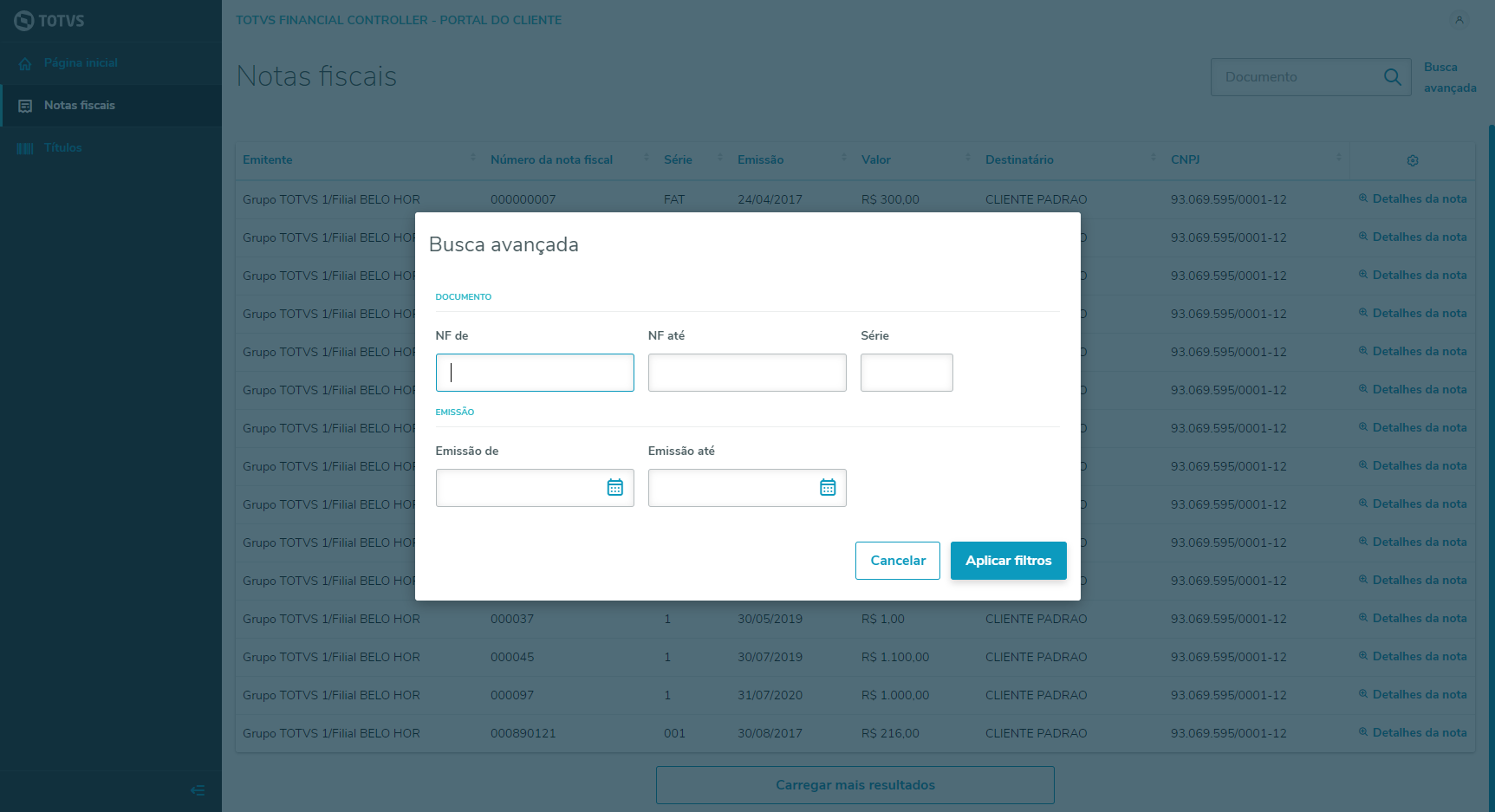
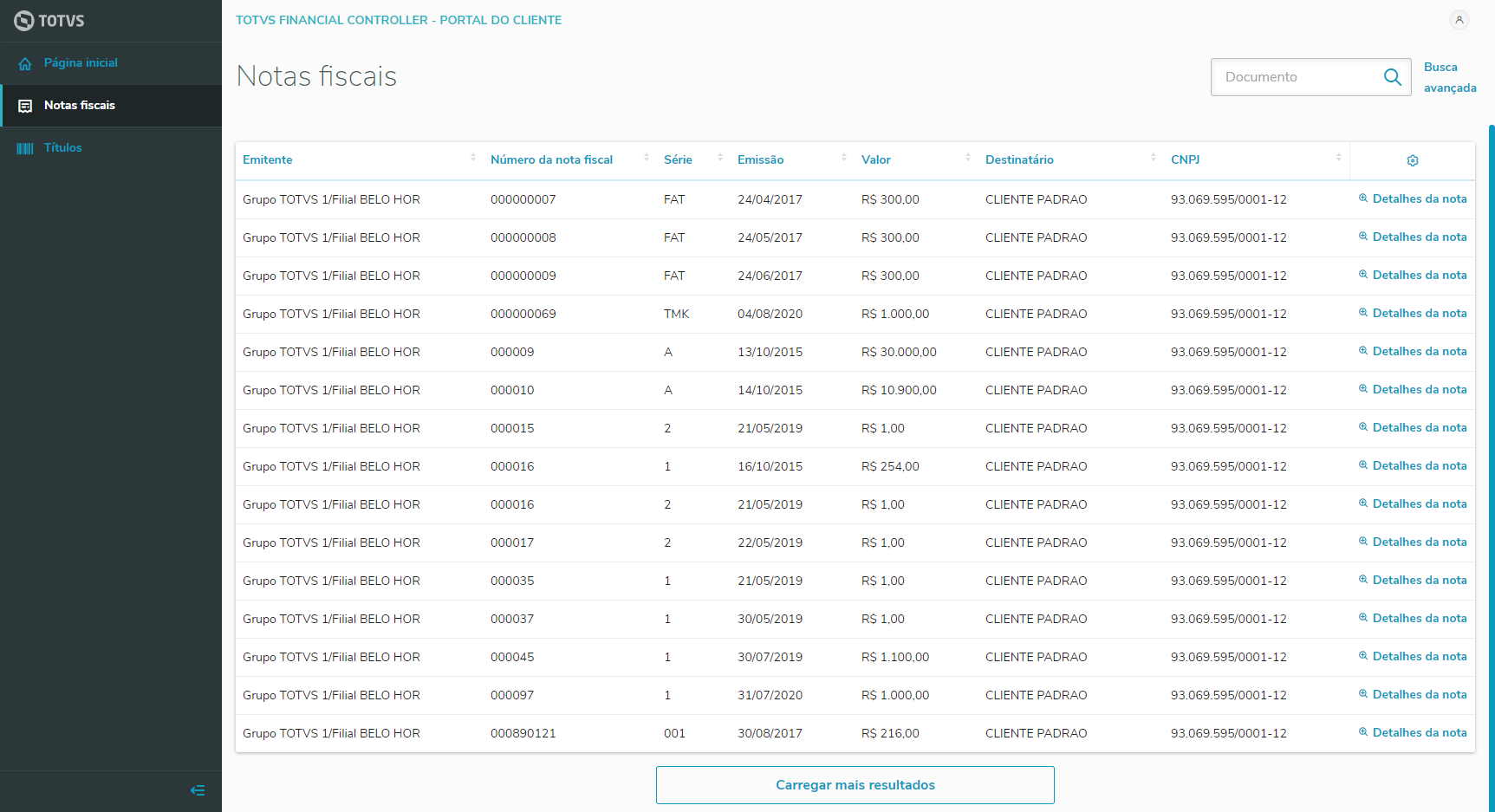
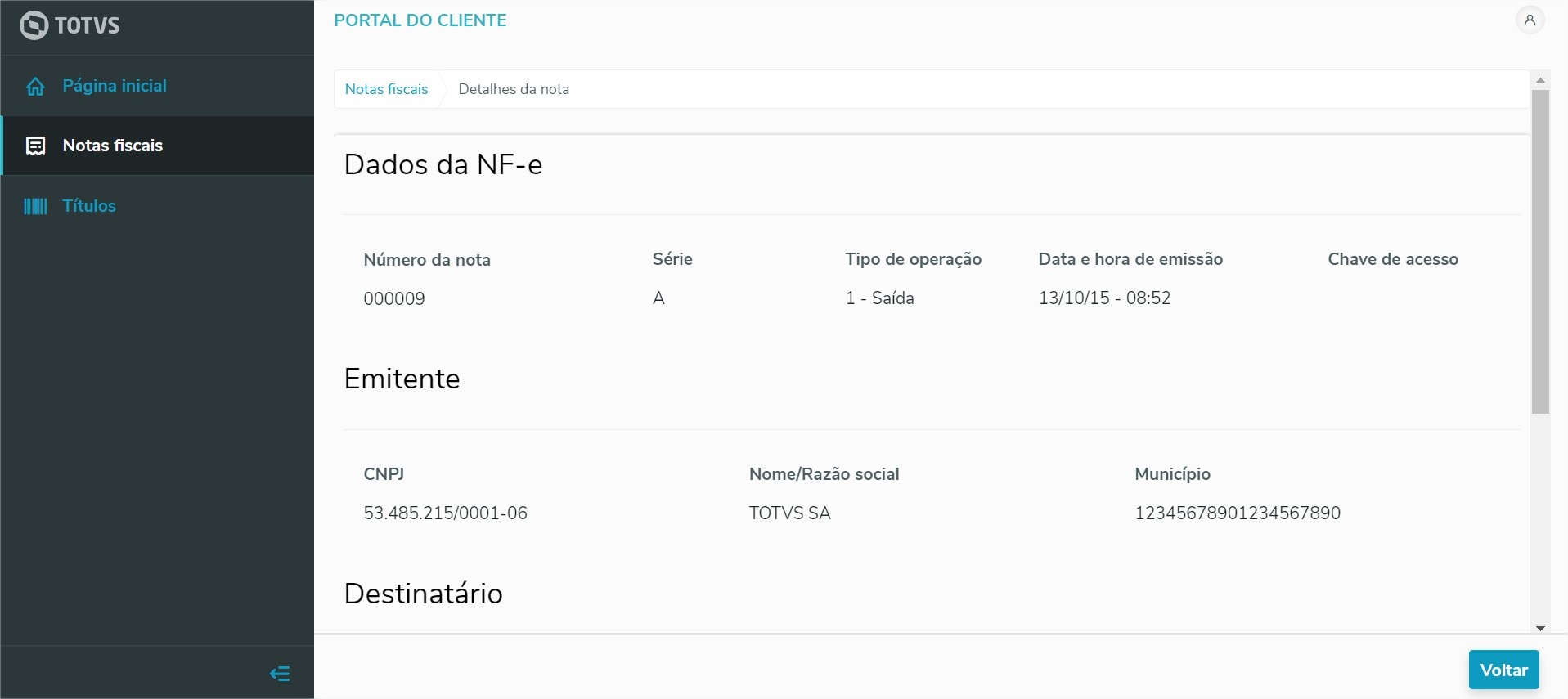
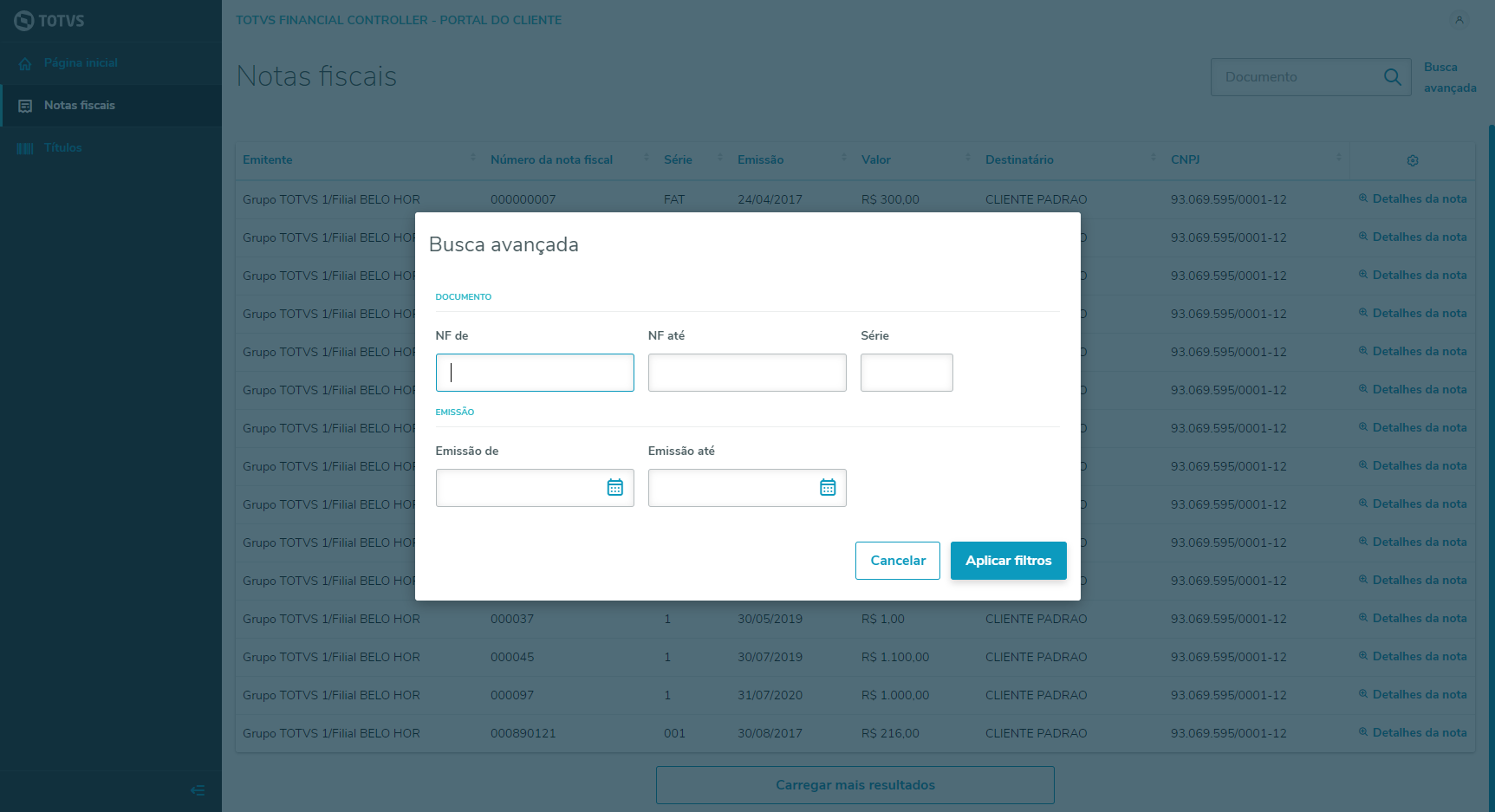
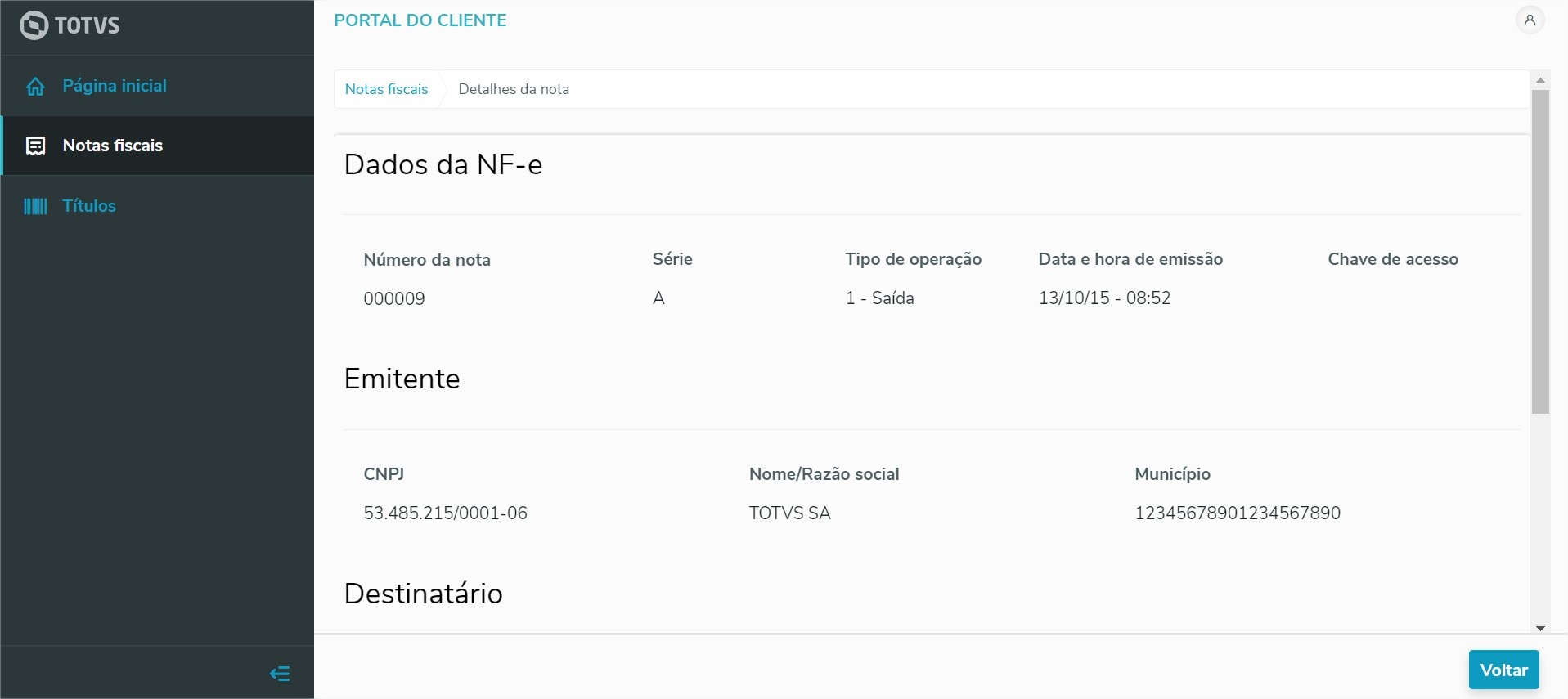
| Lista de Notas Fiscais de Saída. Busca avançada com os principais campos. |
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | notas_imagens |
|---|
| 


|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | filtro_notas |
|---|
| 
|
|
Títulos
| Totvs custom tabs box |
|---|
| tabs | Conceito,Imagens,Filtro |
|---|
| ids | titulos_conceito,titulos_imagens,filtro_titulos |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | titulos_conceito |
|---|
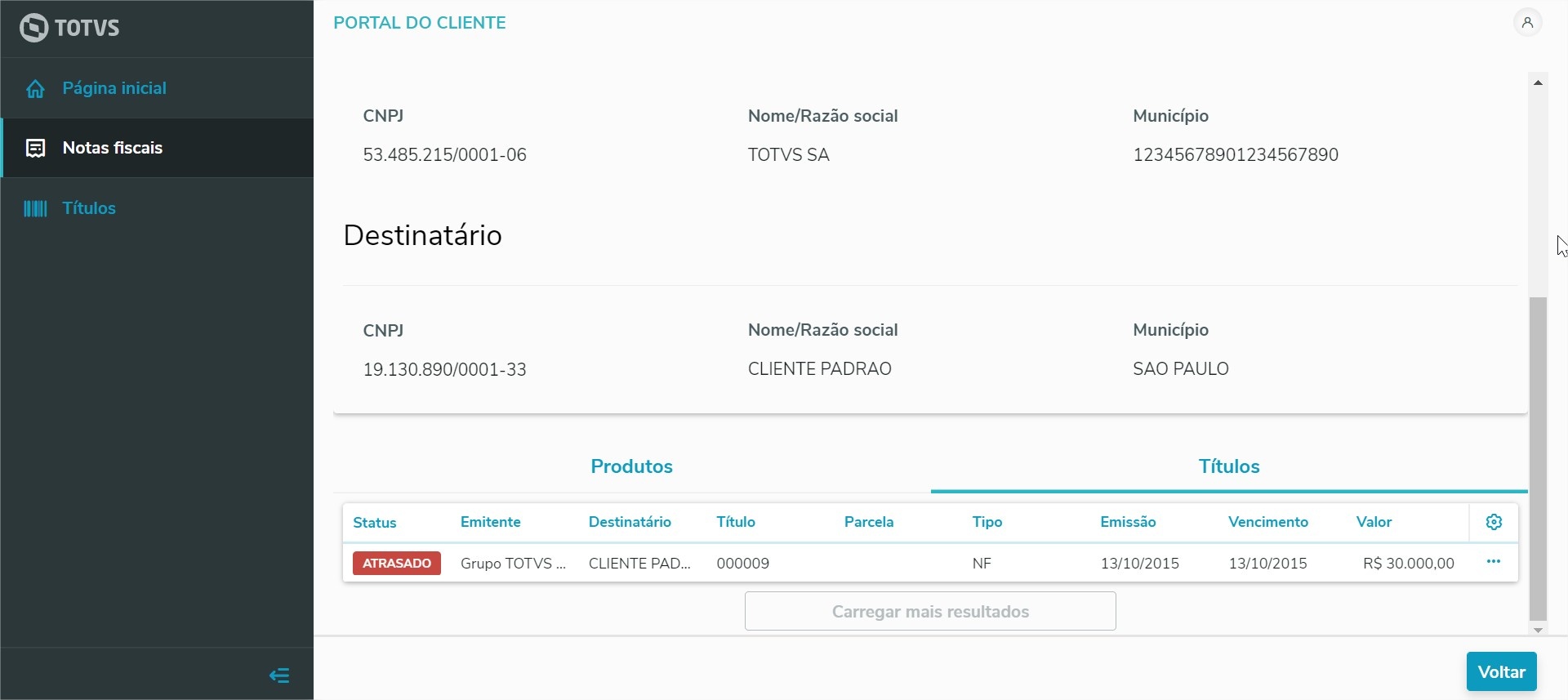
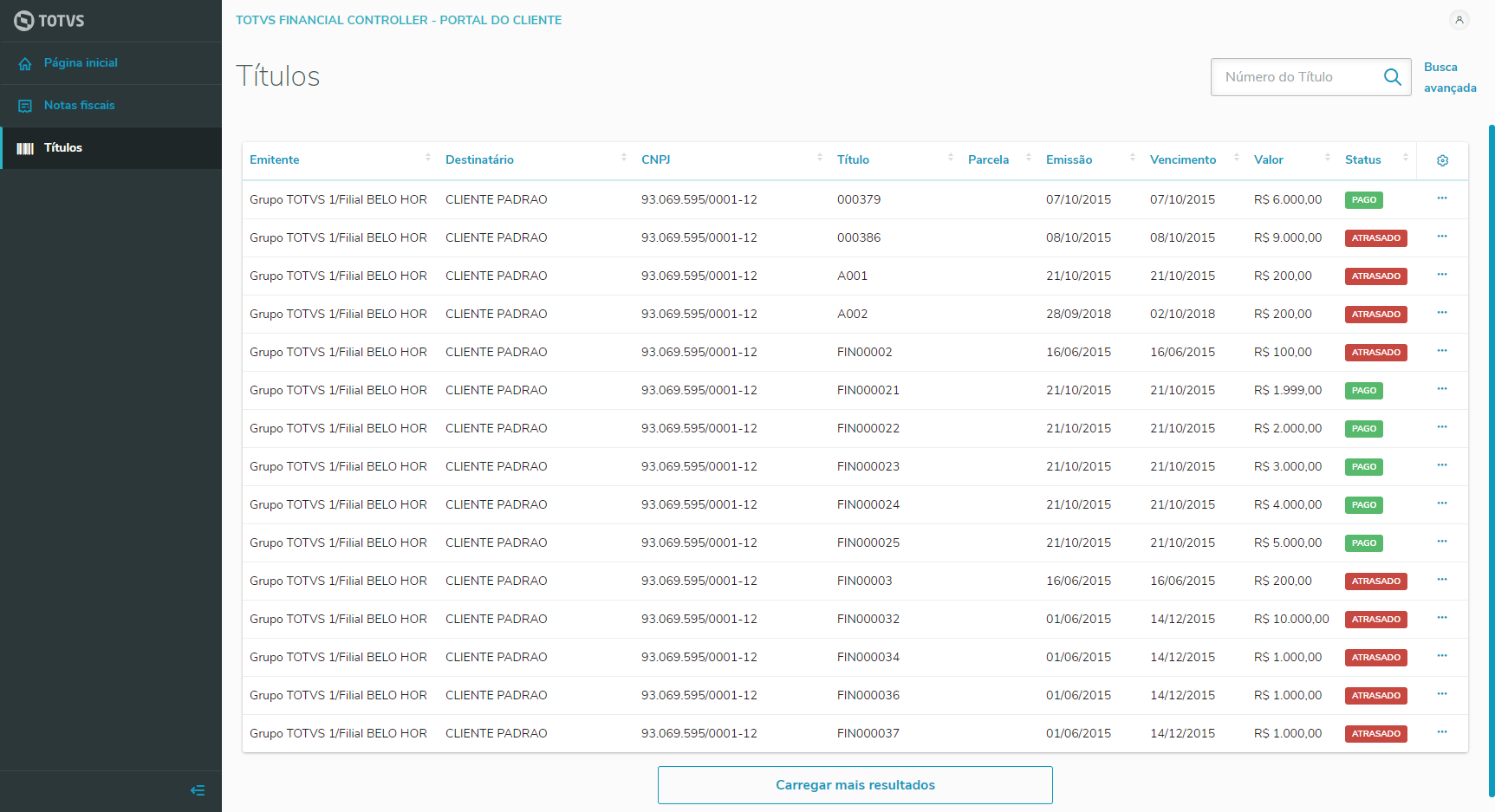
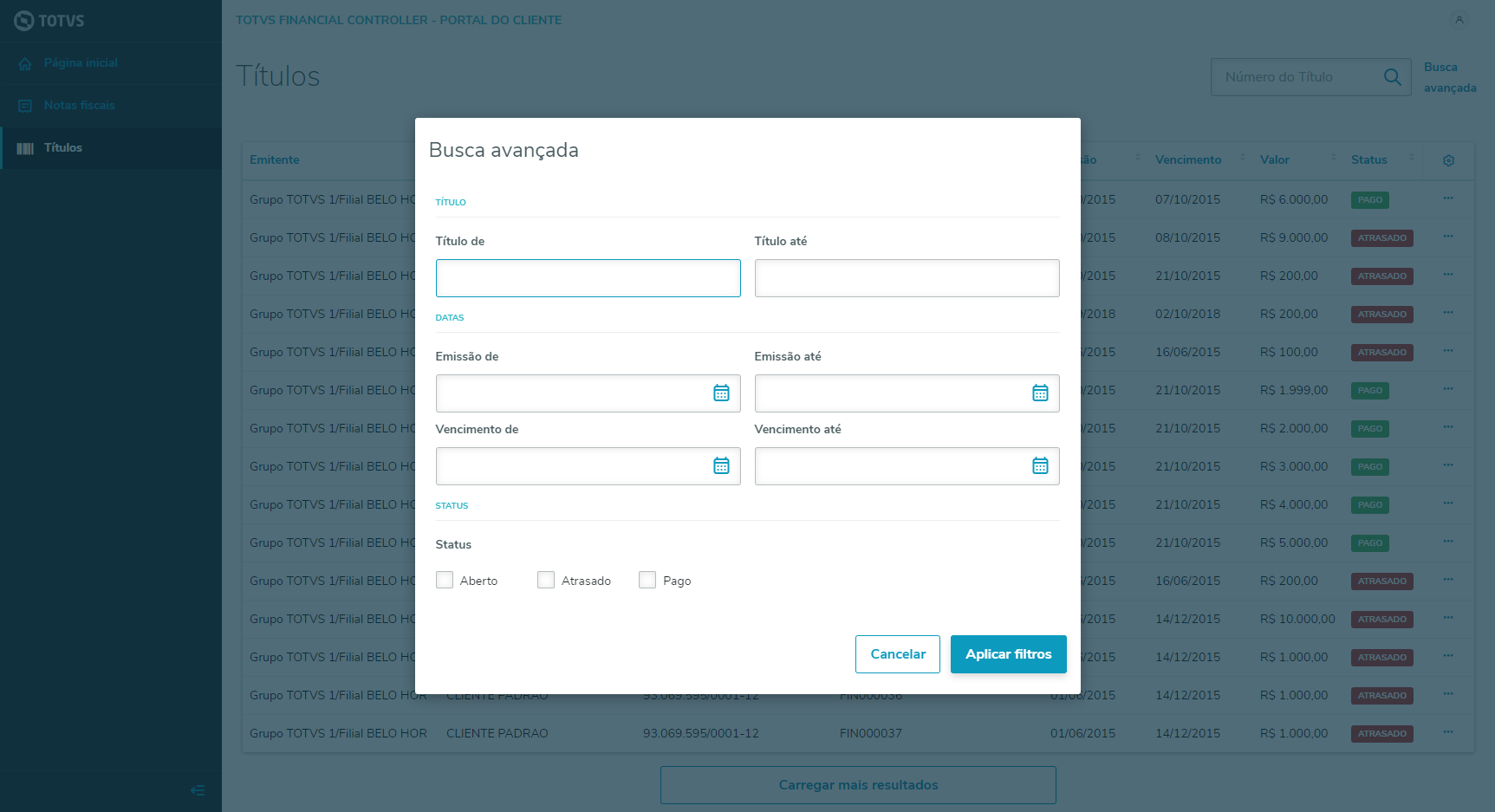
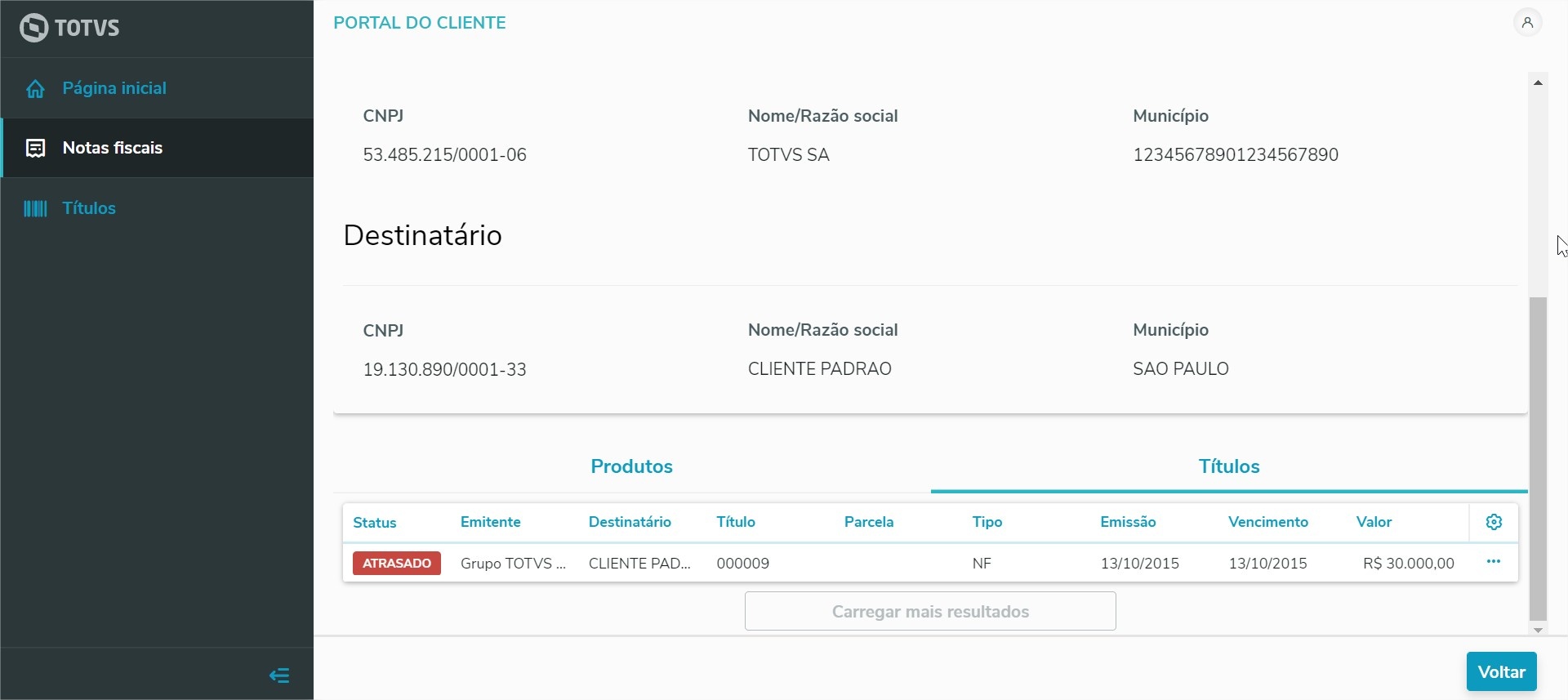
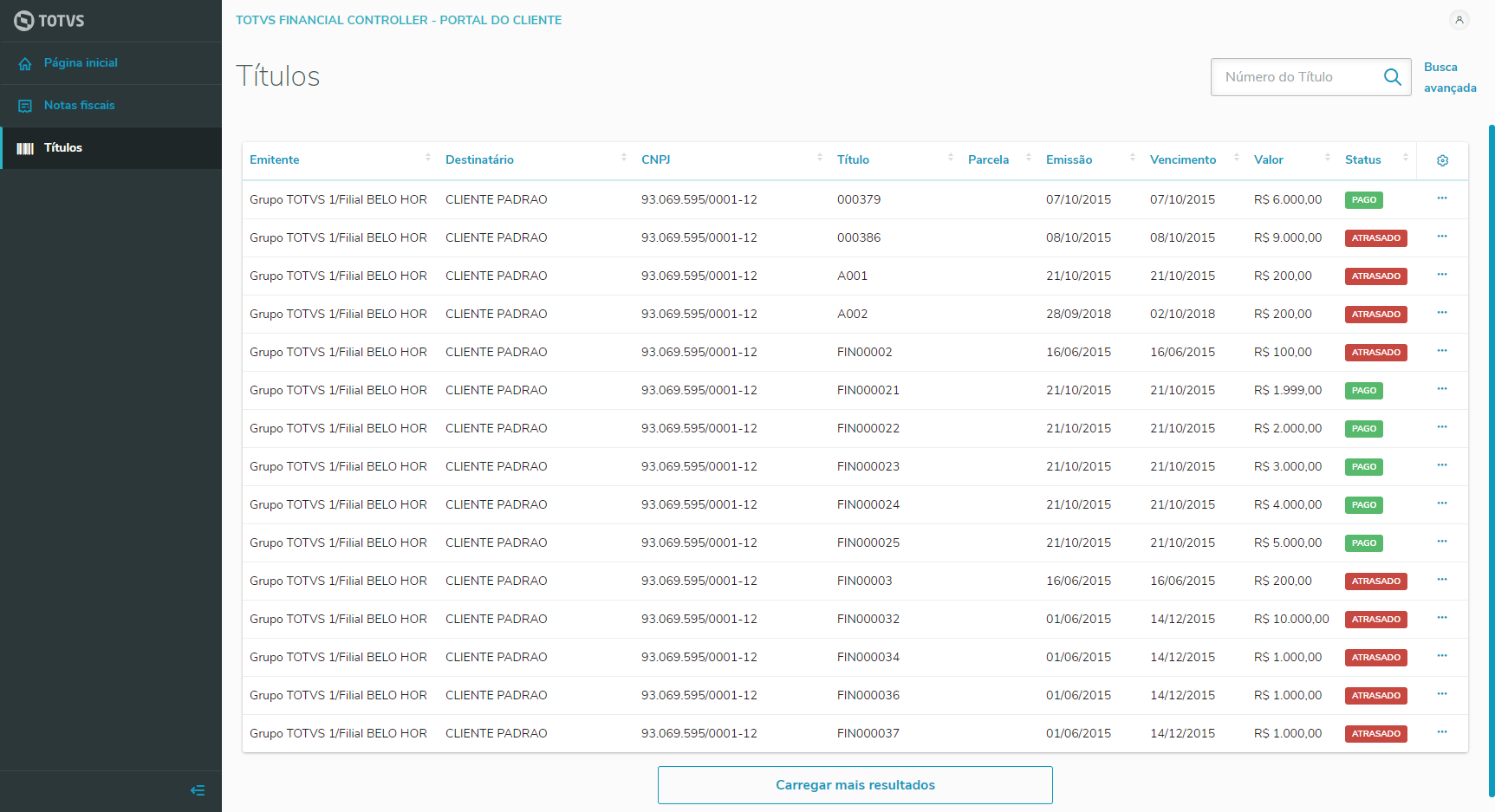
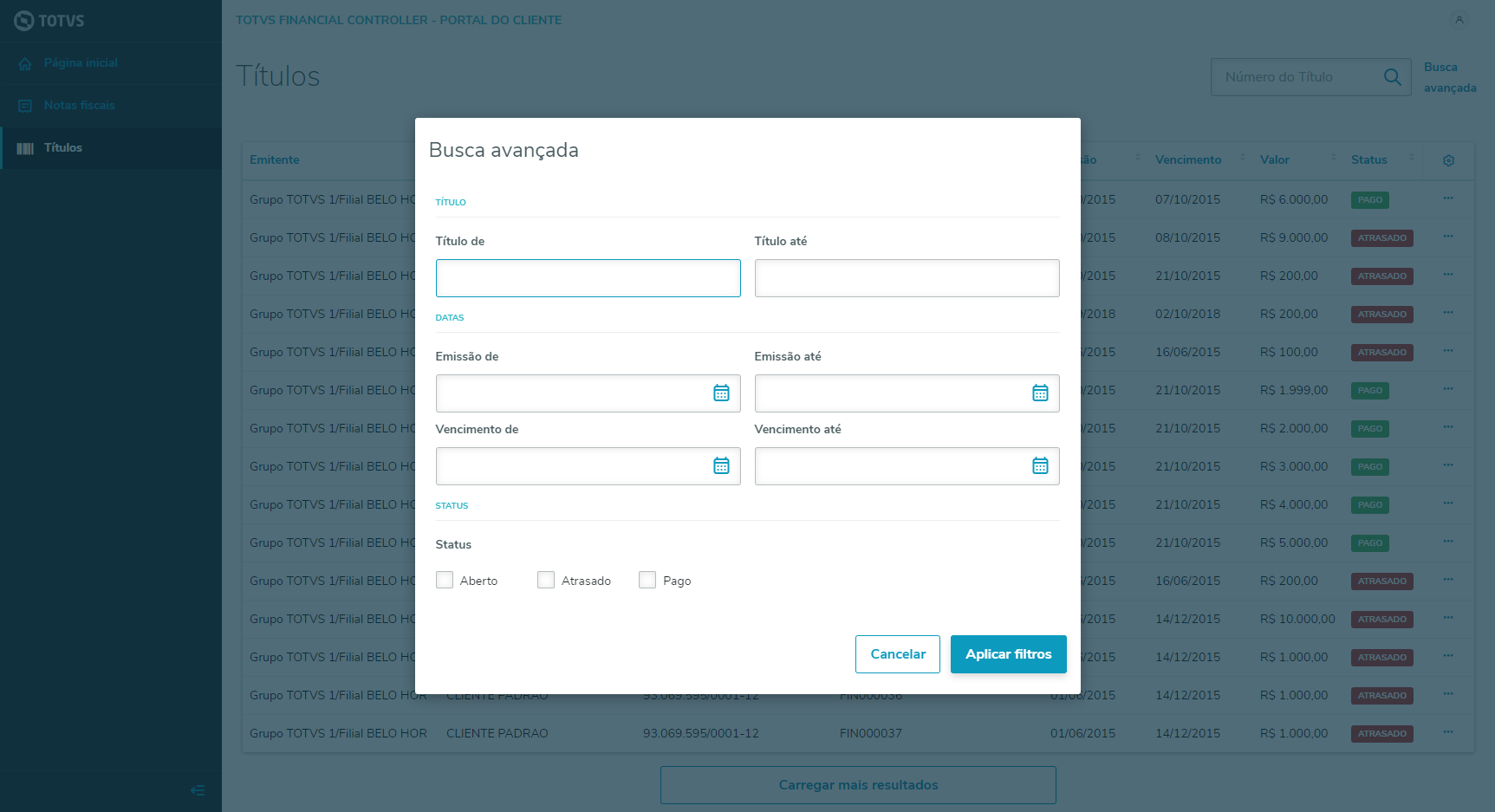
| Lista de Títulos a Receber. Busca avançada com os principais campos. |
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | titulos_imagens |
|---|
| 
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | filtro_titulos |
|---|
| 
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | filtro_titulos |
|---|
| 
Download de boletos pelo portal do cliente. |
|
Seleção de Dados
Nova funcionalidade para seleção de filial e cliente para a sessão do portal do cliente. Este recurso afetará os dados que serão exibidos no portal, respeitando as filiais e clientes selecionados.
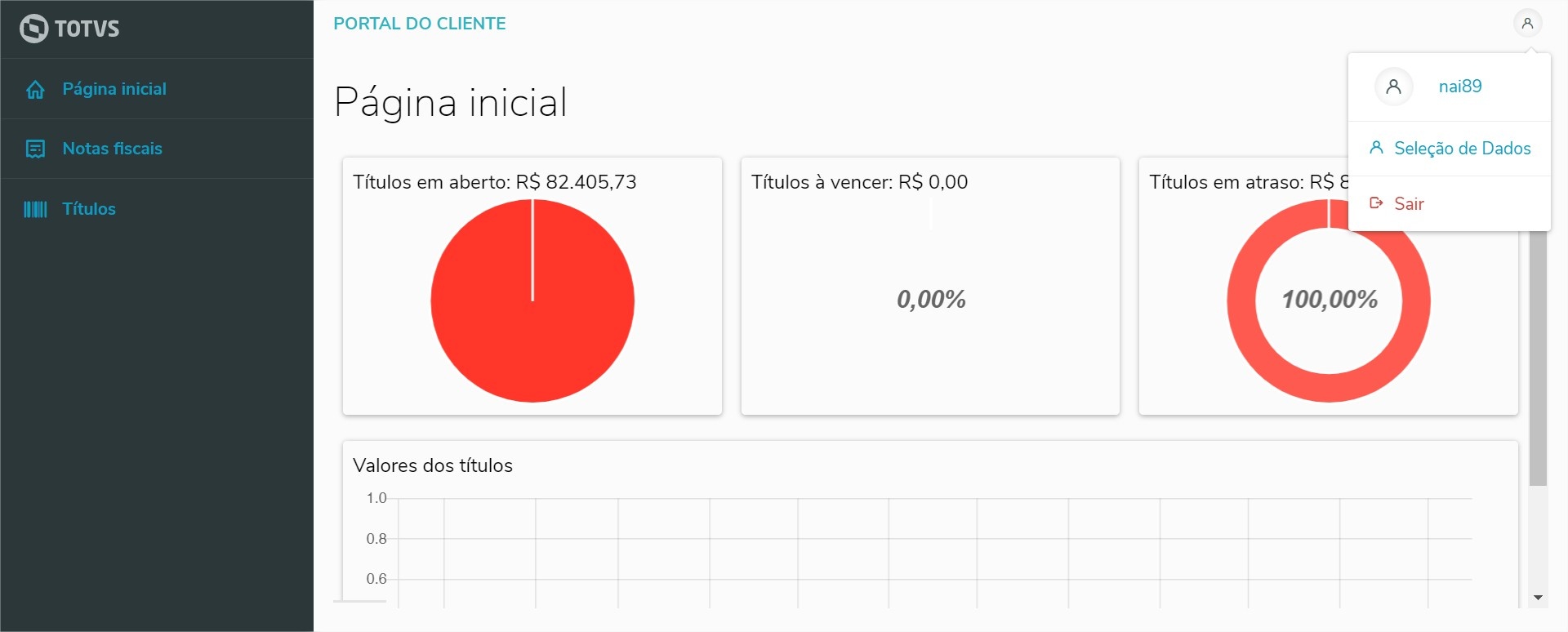
Após logado no sistema clicar no botão de perfil do usuário, localizado na parte superior direita de qualquer tela, e selecionar a opção de “Seleção de Dados”.


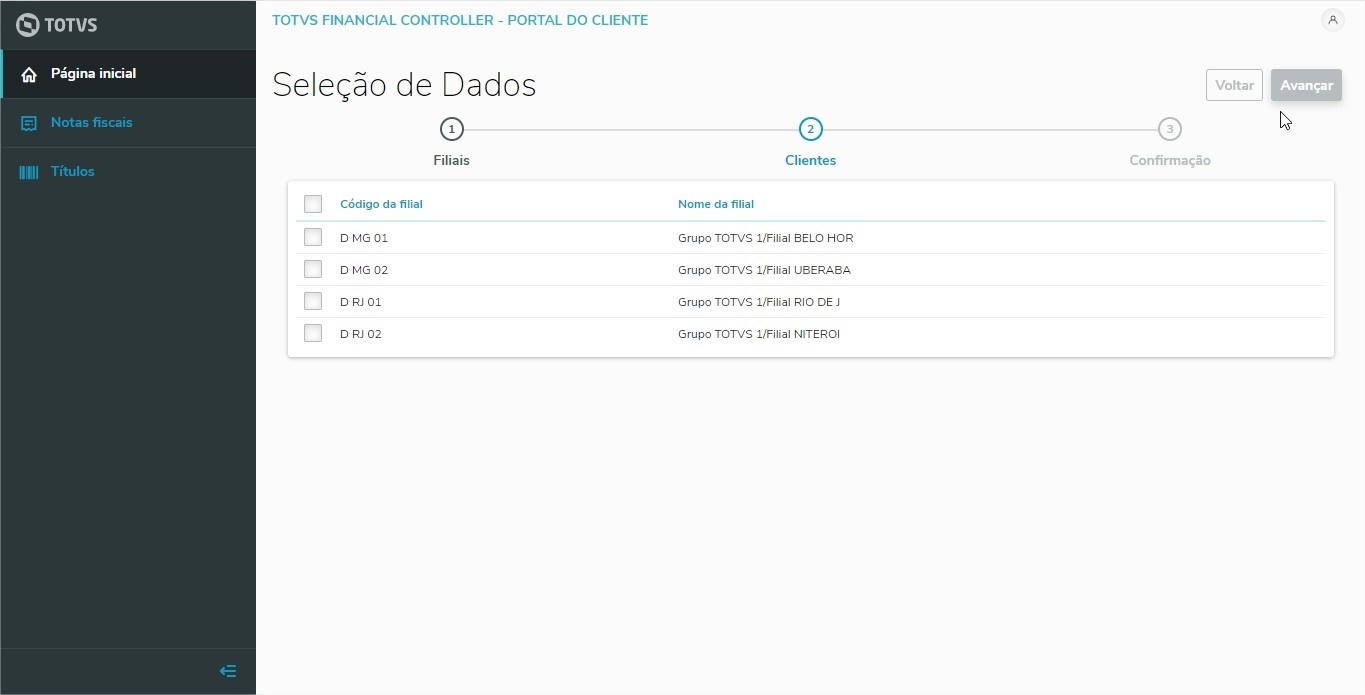
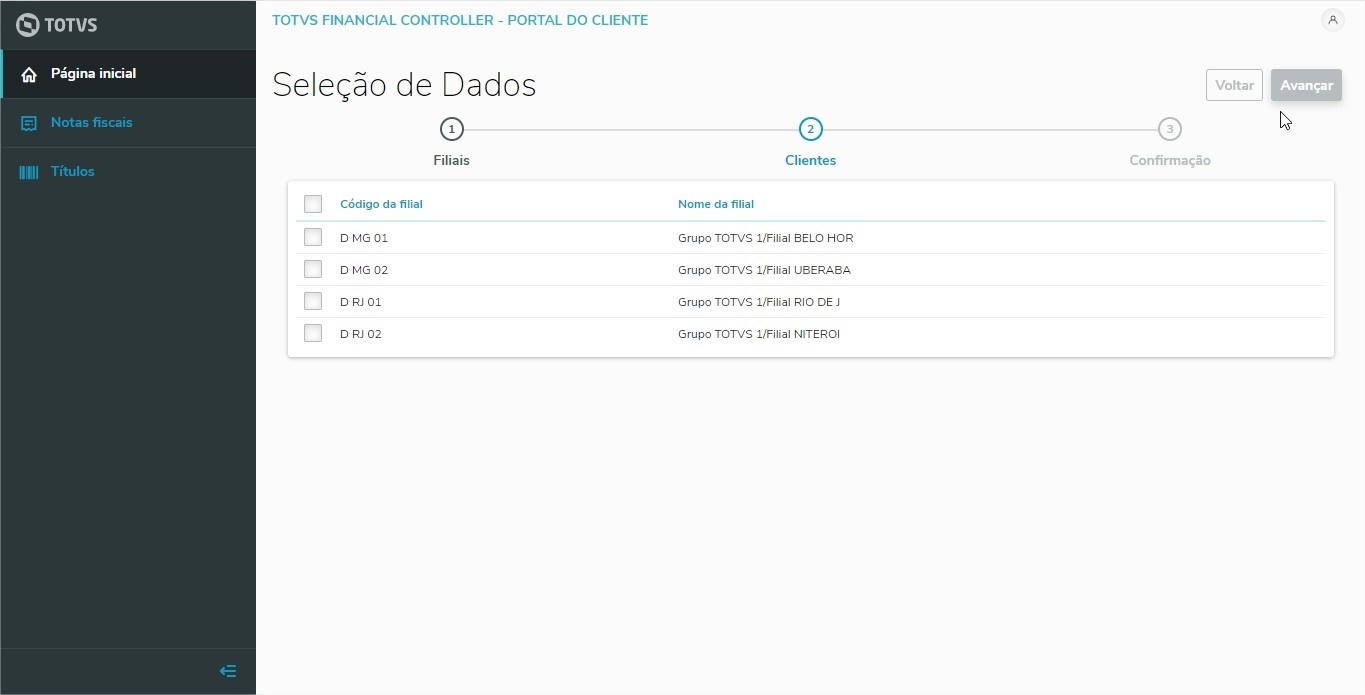
Usuário será redirecionado para o passo a passo de “Seleção de Dados”, onde contém os seguintes passo: Filiais, Clientes e Confirmação.
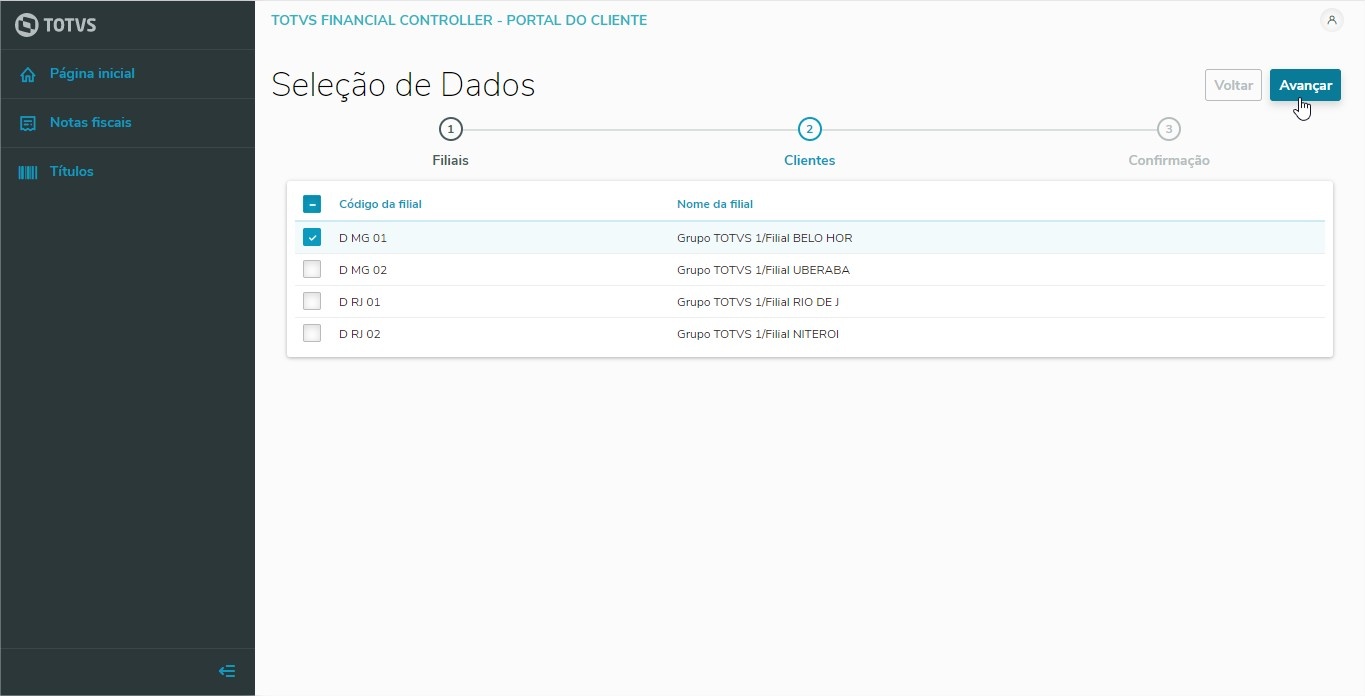
Filiais
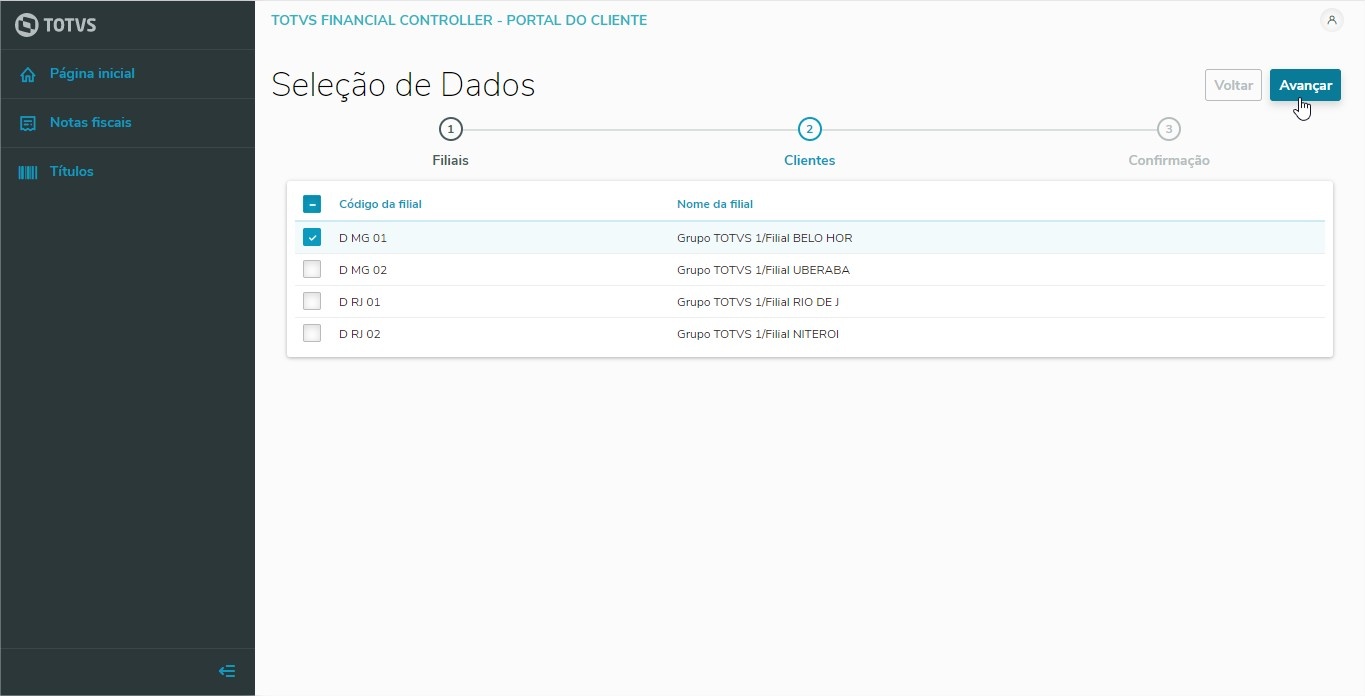
Nesse passo o usuário poderá selecionar uma ou mais filiais que serão usados no portal.
É obrigatório informar ao menos uma filial.
Após selecionar as filiais basta clicar no botão avançar para prosseguir para o próximo passo.



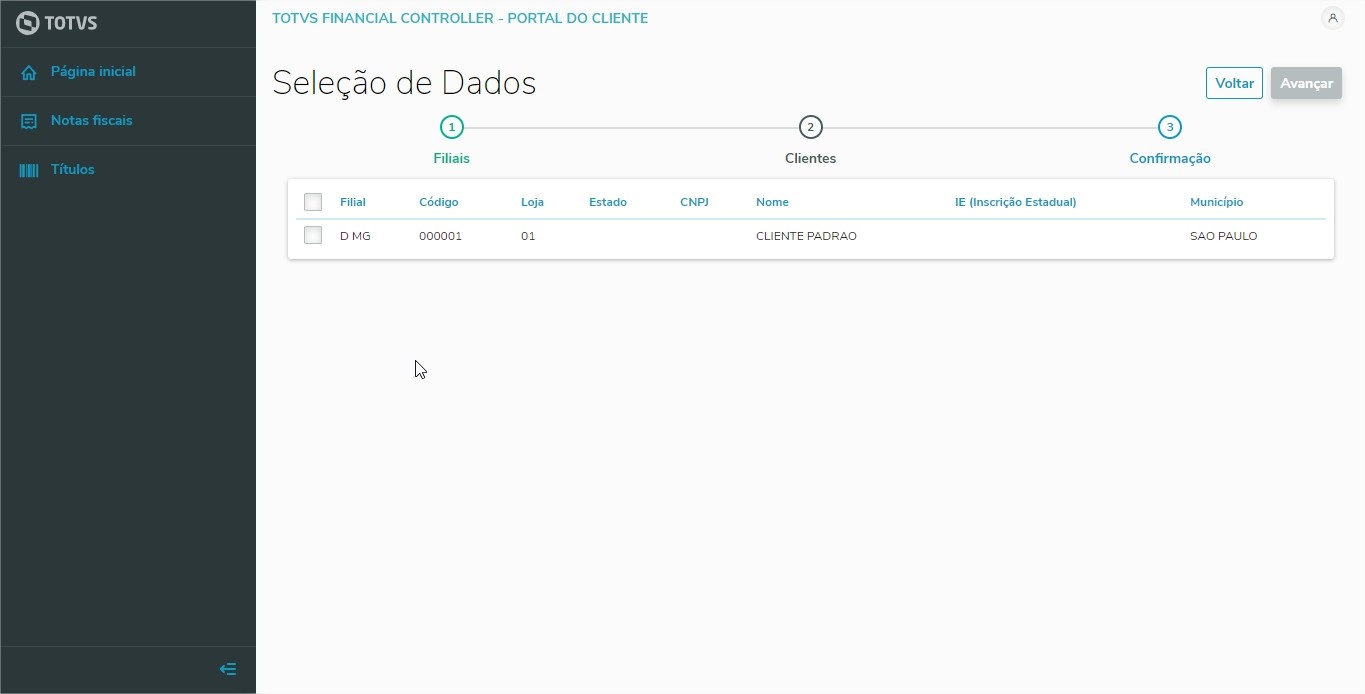
Clientes
Nesse passo o usuário deverá selecionar os clientes das filiais, podendo ser selecionado um ou mais clientes.
Também é obrigatório informar ao menos um cliente.
Após selecionar o cliente, basta clicar no botão avançar para prosseguir para o próximo passo.



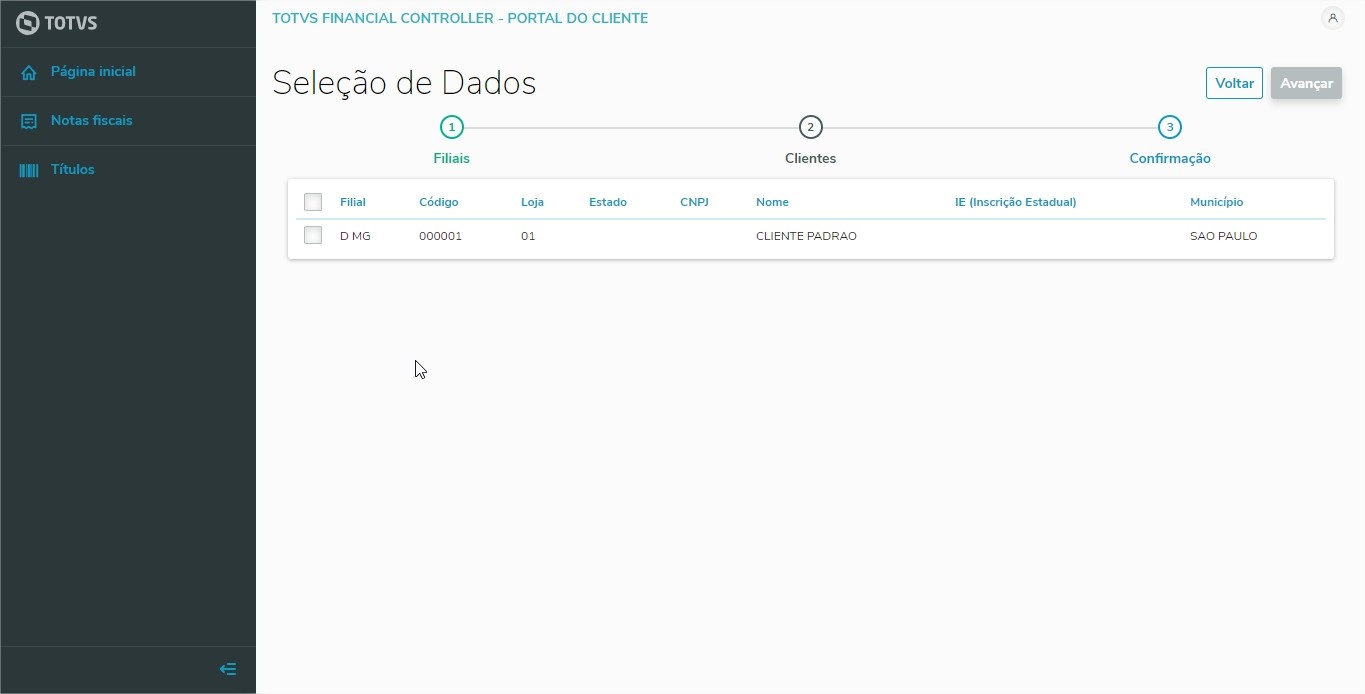
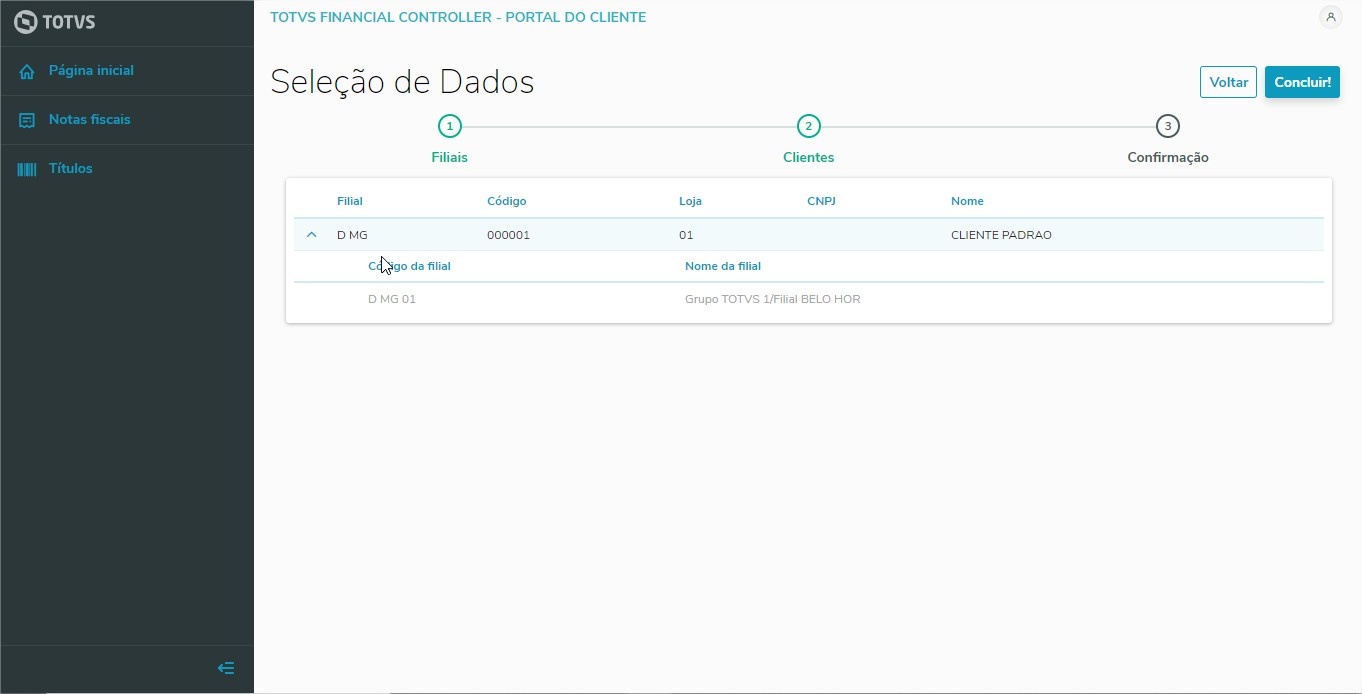
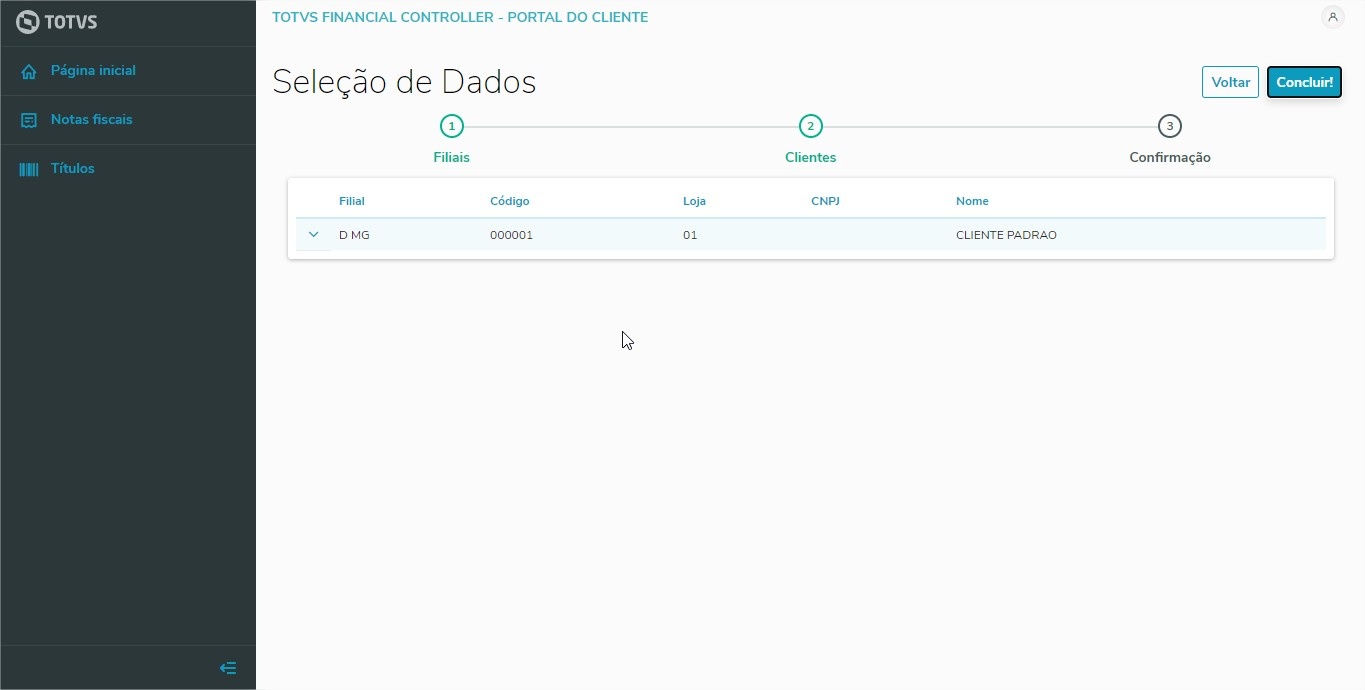
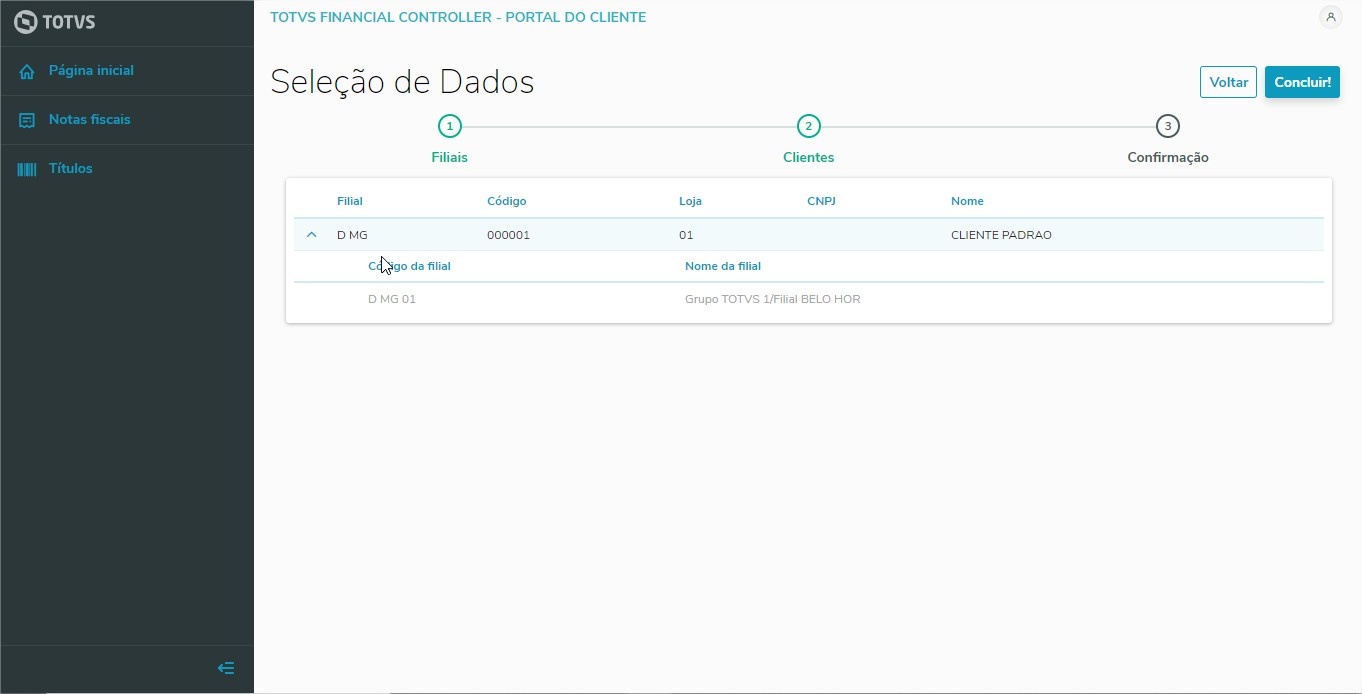
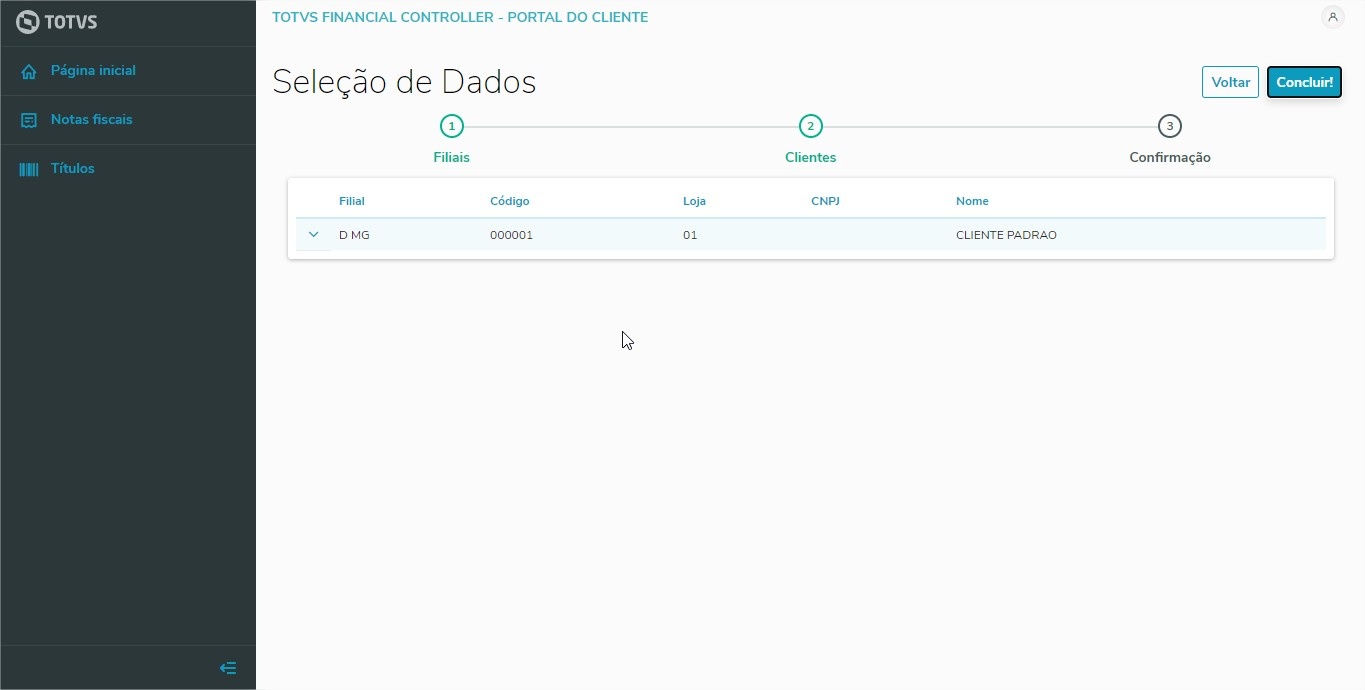
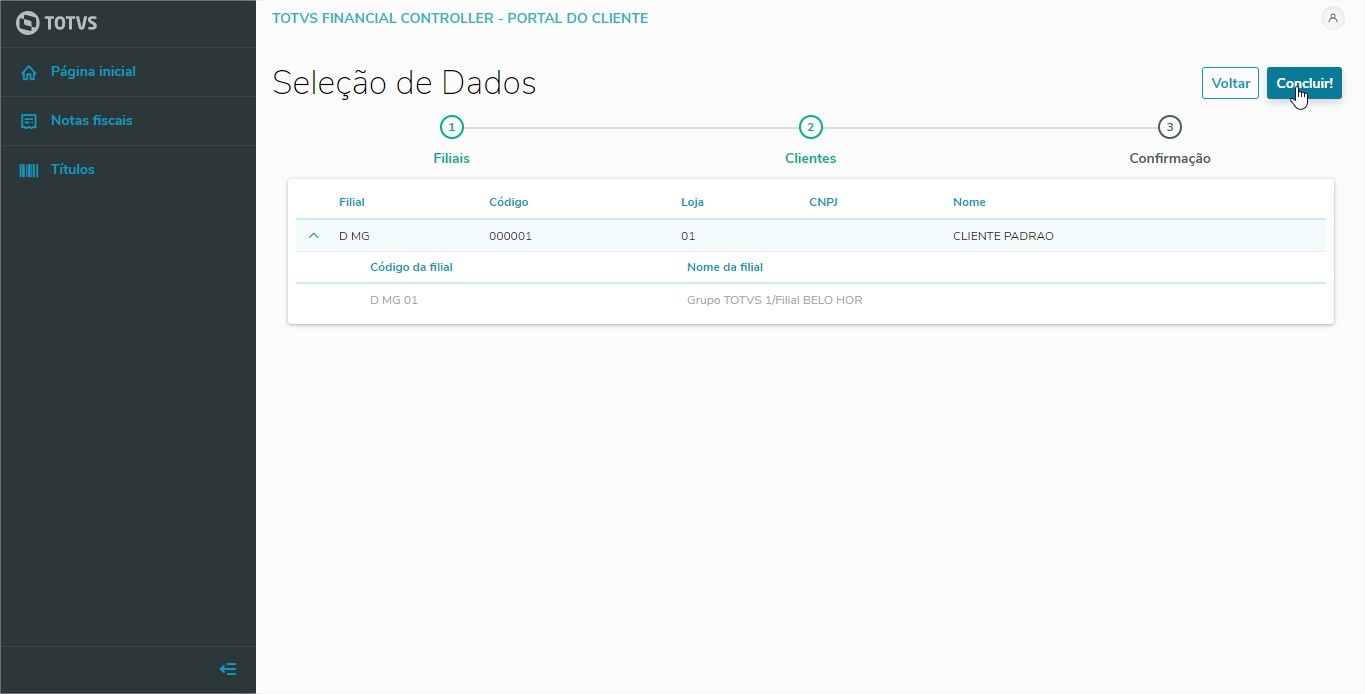
Confirmação
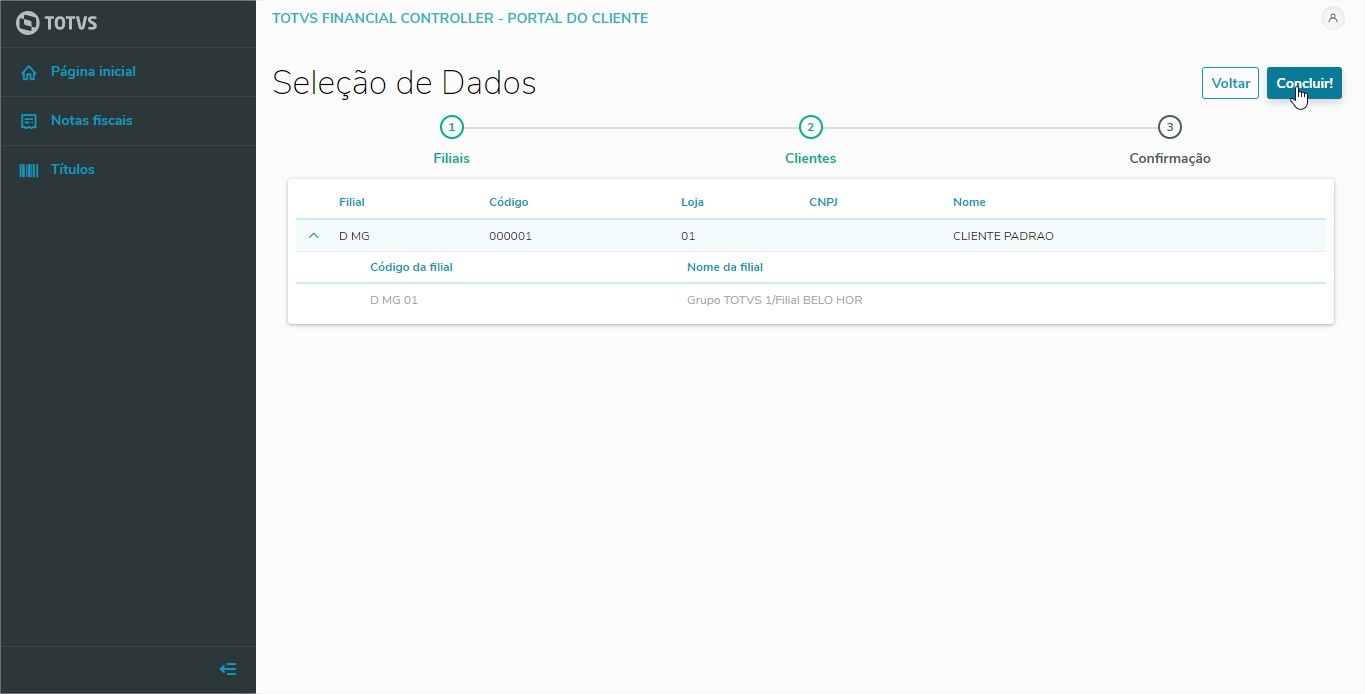
Último passo do processo onde o usuário poderá visualizar todos os valores selecionados no passos anteriores, clientes e filiais. Os registros exibidos são resumidos pelos clientes selecionados, contendo as filiais do cliente. Para exibir as filiais basta clicar no registro do cliente.
Para finalizar o processo basta clicar no botão de confirmar.
Ao confirmar, o usuário será redirecionado para a tela de origem da requisição da “Seleção de Dados”, ou seja, a tela que o usuário estava antes de clicar em “Seleção de Dados”.




| HTML |
|---|
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|