CONTEÚDO
- Visão Geral
- Exemplo de utilização
- Tipos de visualizações
- Filtro Avançado
- Lista
- Card
- Tabelas utilizadas
01. VISÃO GERAL
| Aviso |
|---|
| title | Ferramenta em Homologação |
|---|
|
O TOTVS Gestão de Vendas está disponível a partir do release 12.1.33 |
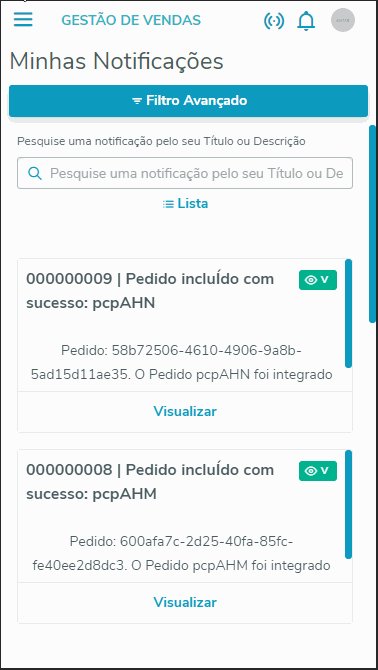
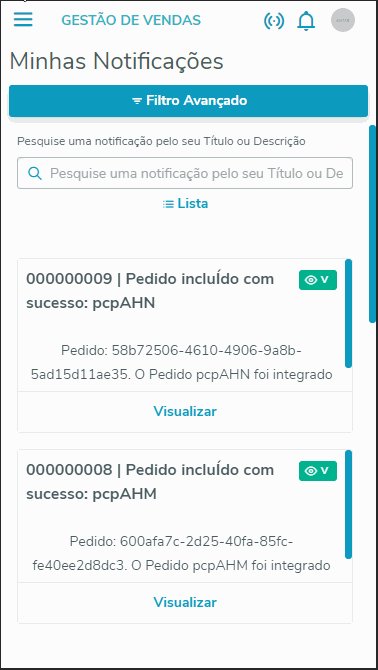
Ao acessar a opção de Menu Minhas Notificações o Usuário poderá consultar todas as suas notificações, podendo efetuar uma pesquisa rápida utilizando o Título ou Descrição da Notificação ou Utilizar a opção Filtro Avançado.
| Âncora |
|---|
| EXEMPLOS_DE_USO |
|---|
| EXEMPLOS_DE_USO |
|---|
|
02. EXEMPLO DE UTILIZAÇÃO
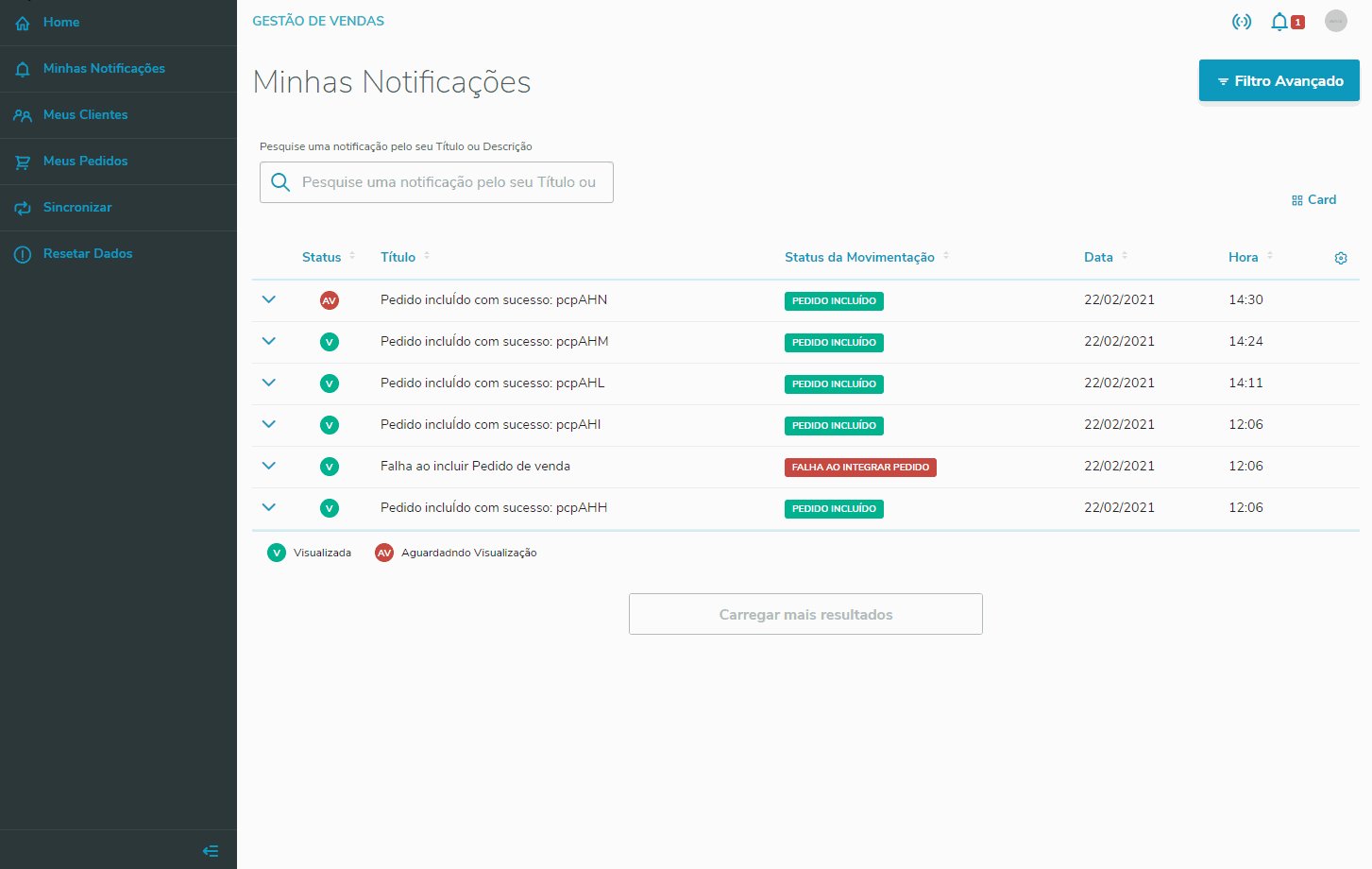
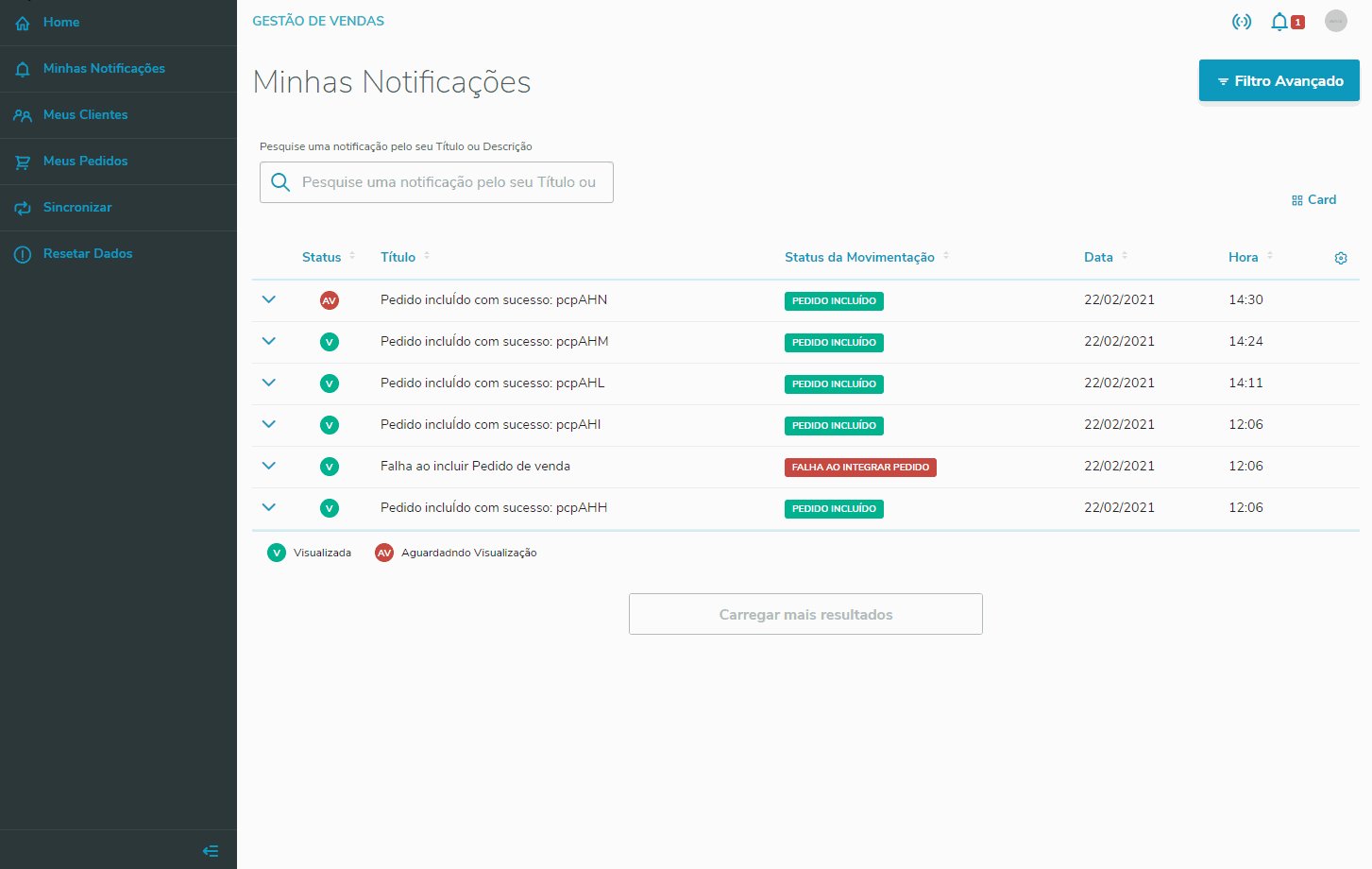
Abaixo um exemplo pratico de utilização da opção de menu Minhas Notificações.

| Informações |
|---|
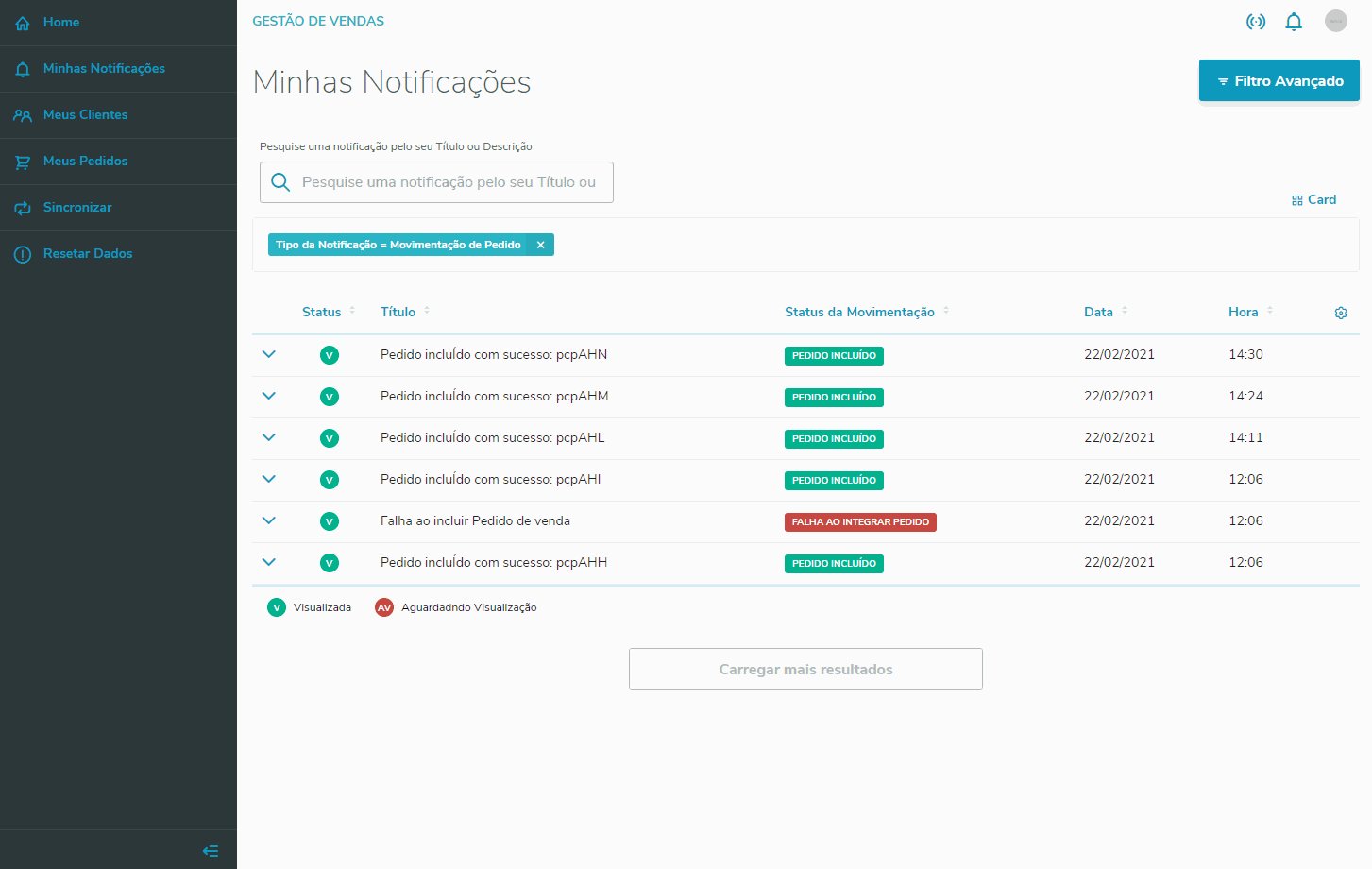
Ao visualizar uma Notificação o Status desta Notificação será alterados para Visualizada. |
| Âncora |
|---|
| VISUALIZACOES |
|---|
| VISUALIZACOES |
|---|
|
03. TELA - Tipos de Visualizações
A Pagina Minhas Notificações possibilita que o usuário selecione o tipo de visualização por lista (Padrão Desktop) ou por Cards (Padrão mobile).
A. Lista
Ao selecionar o tipo de visualização por Lista o usuário poderá visualizar o Detalhe da Notificação diretamente na lista, conforme exemplo abaixo:

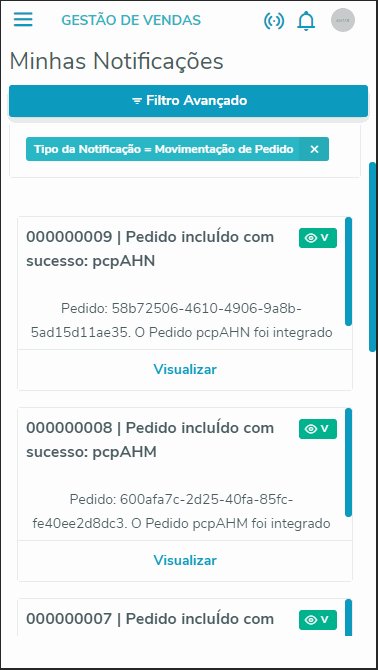
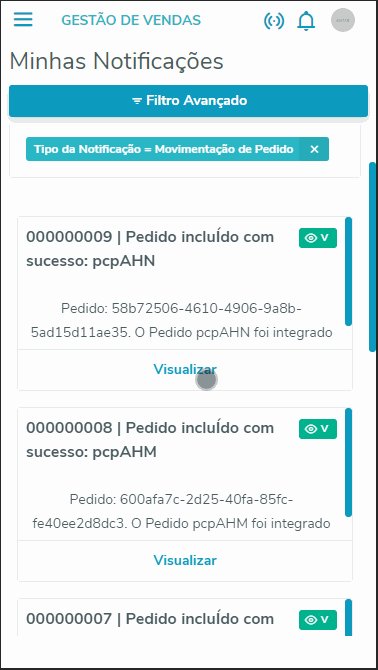
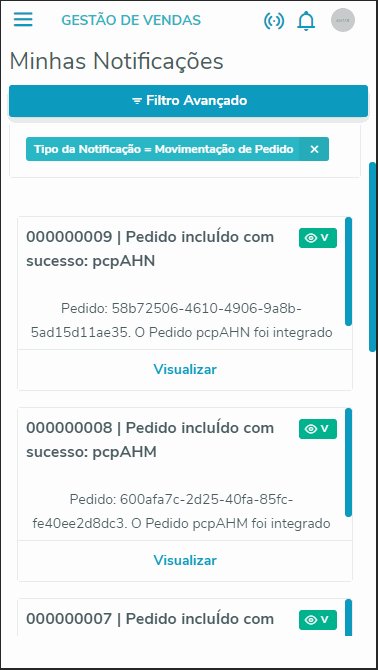
B. Card
O Tipo de visualização de Card e indicado monitores pequenos ou Celulares, pois a visualização do tipo de Lista pode dificultar a leitura dos Dados.
Para visualizar os detalhes da Notificação o Usuário deve selecionar a opção Visualizar, conforme exemplo abaixo:

| Informações |
|---|
Este tipo de Visualização é selecionado Automaticamente em Celulares. |
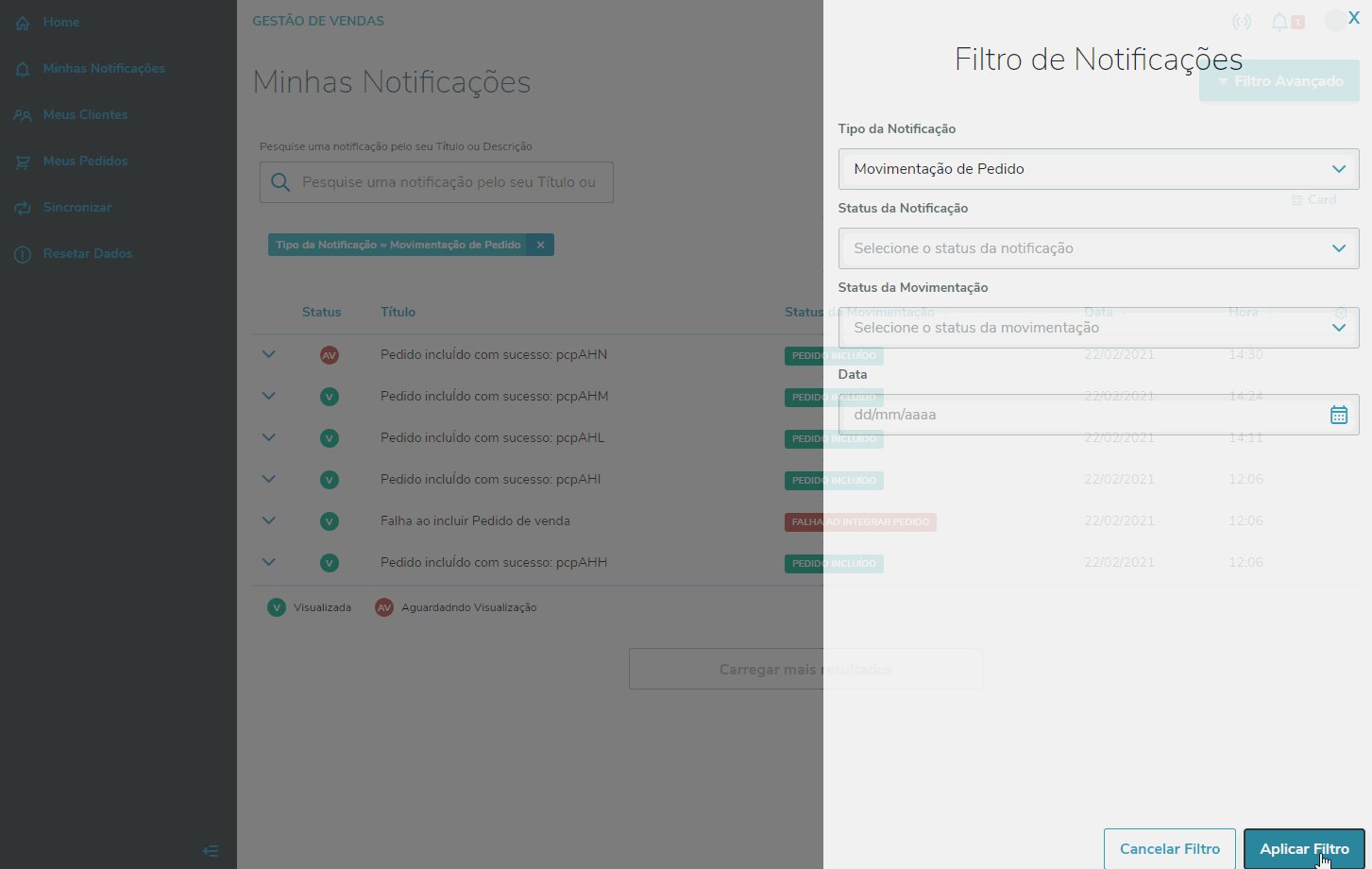
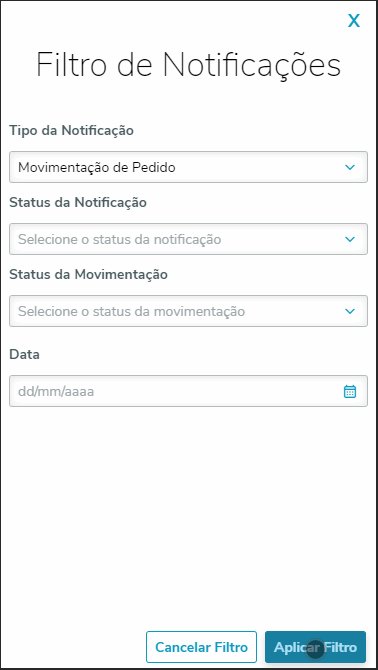
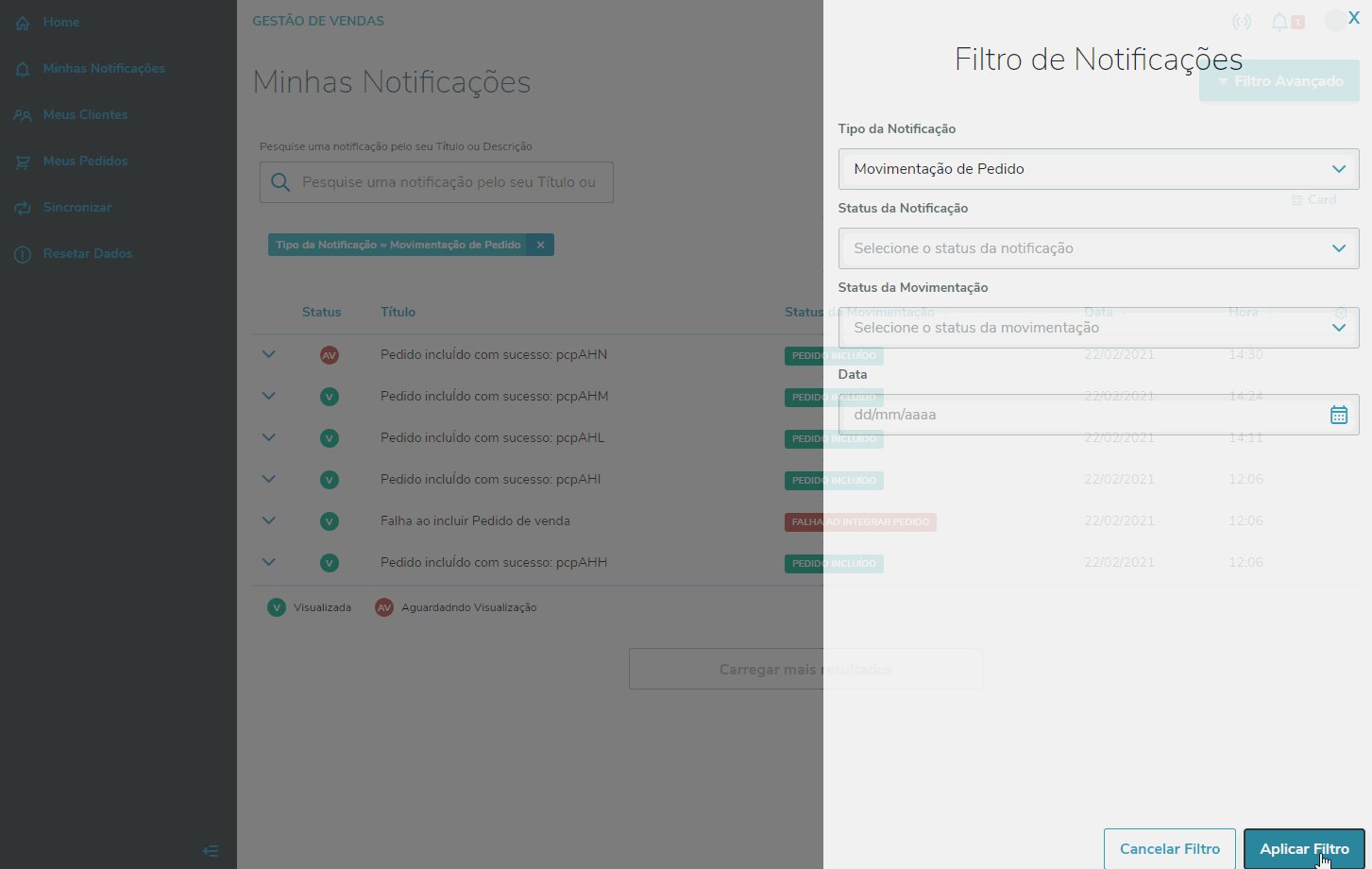
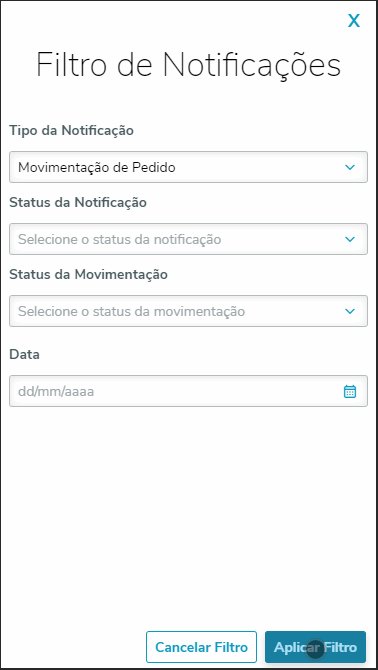
04. Filtro Avançado
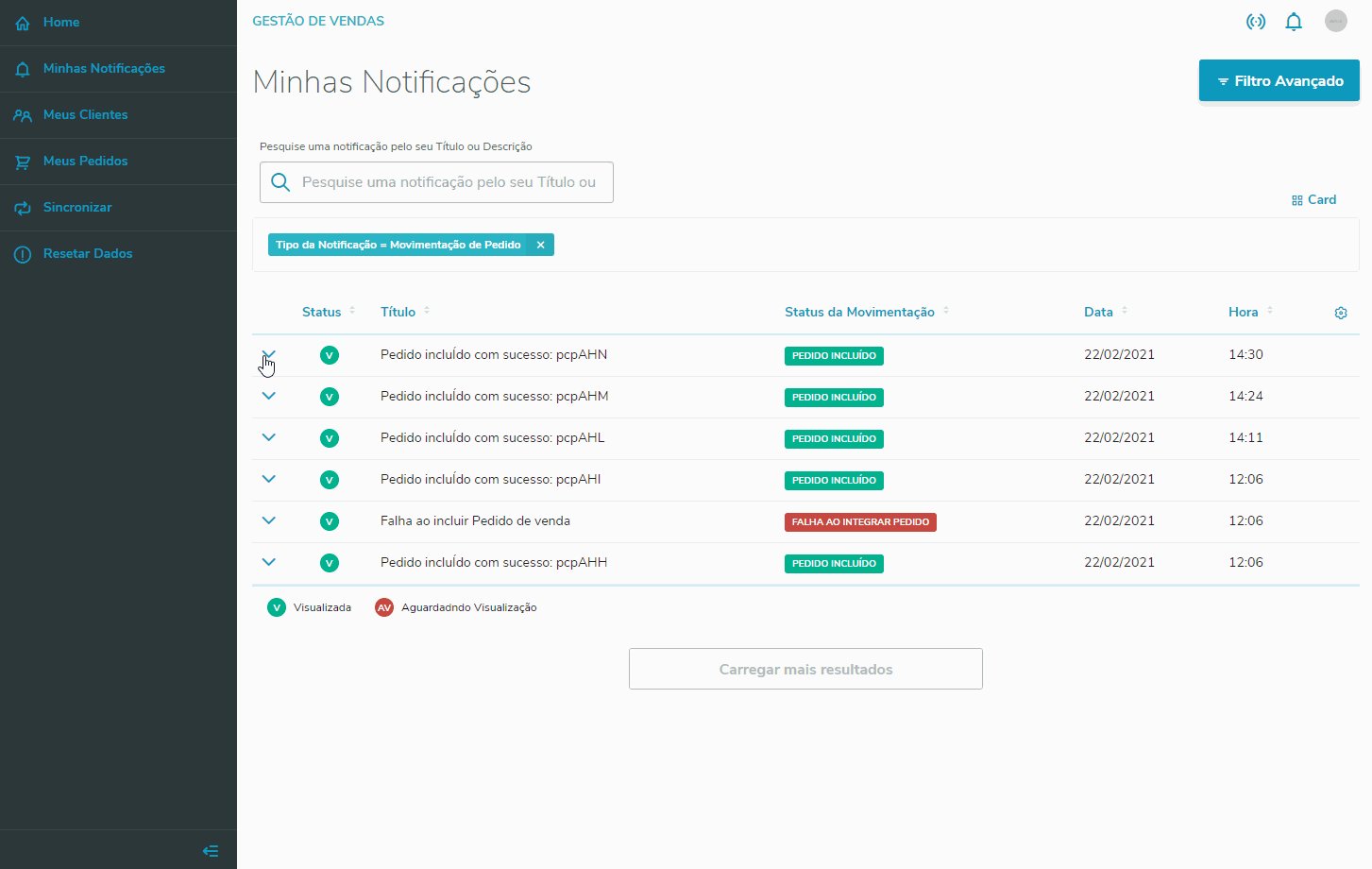
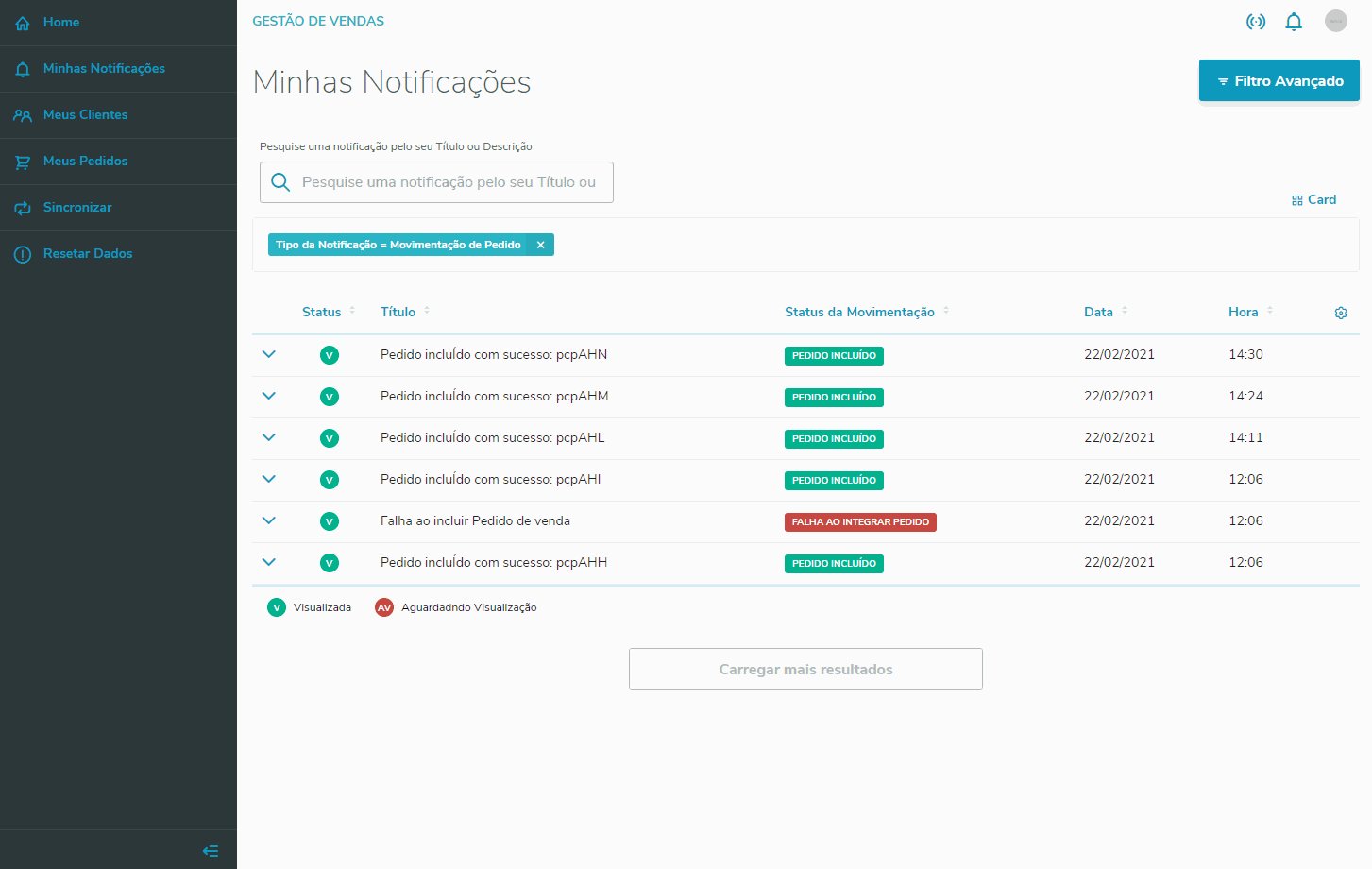
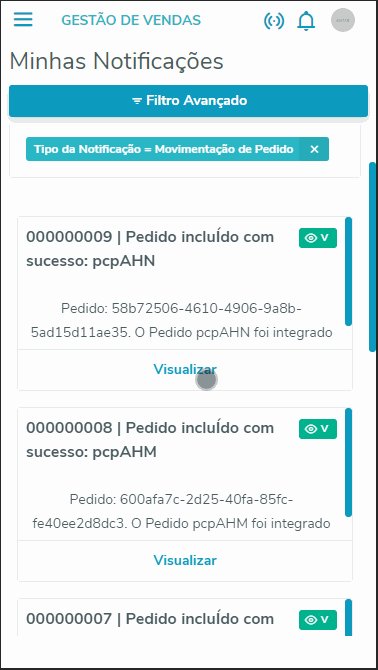
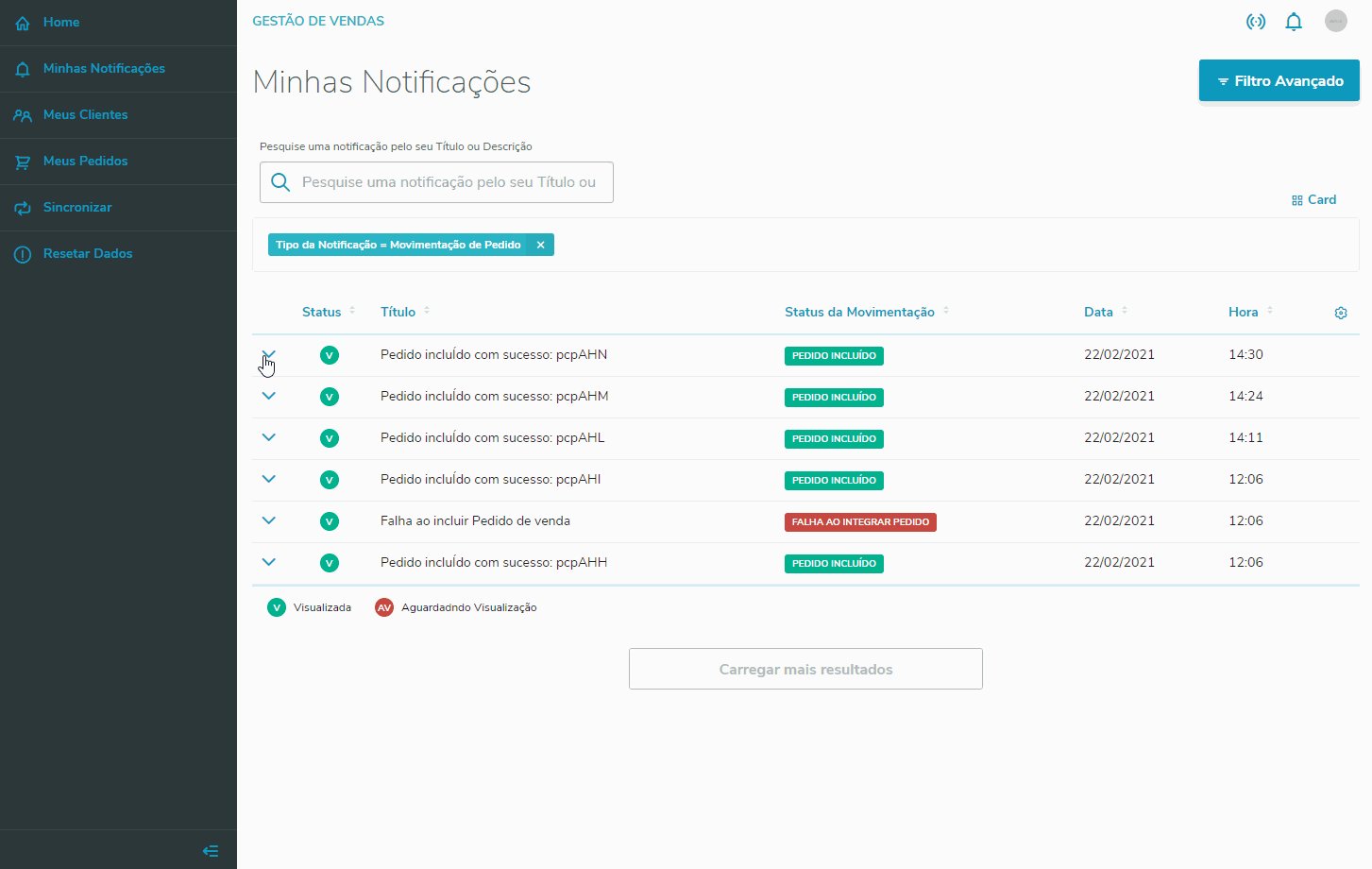
Este tipo de consulta é indicada quando o Usuário deseja efetuar uma busca especifica, fazendo uma junção dos campos existentes, a busca é efetuada ao selecionar a opção Aplicar Filtro.

| Informações |
|---|
Os filtros utilizados na busca serão apresentados a baixo do campo de busca rápida. |
| Âncora |
|---|
| TABELAS_UTILIZADAS |
|---|
| TABELAS_UTILIZADAS |
|---|
|
05. TABELAS UTILIZADAS
| HTML |
|---|
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|