Histórico da Página
...
Índice exclude .*CONTEÚDO style none separator none
01. VISÃO GERAL
Foi criada a nova funcionalidade para permitir que o usuário possa utilizar mais de uma série por tipo de documento. Exemplo documento tipo CT-e podemos configurar série 001, 002 etc.
02. EXEMPLO DE UTILIZAÇÃO
03. TELA REAJUSTE DE PREÇOS POR CLIENTE
...
Foram criados dois novos campos, na tela de contrato do cliente para a implementação da nova funcionalidade de Multi-Série.
Regra de como o Multi-Série irá funcionar, primeiro o sistema verifica tabela DDC (Negociações por Cliente) campo série caso esteja preenchido o sistema irá utiliza a série cadastrada nesse campo, caso esteja em branco, o sistema irá verificar a tabela DDA (Serviços Negociação do Cliente) no campo série caso esteja preenchido o sistema irá utiliza a série cadastrada, caso ambos os campos estejam em branco, o sistema irá verificar a regra de Configuração de Documentos.
No Item 03 detalharemos a nova tela.
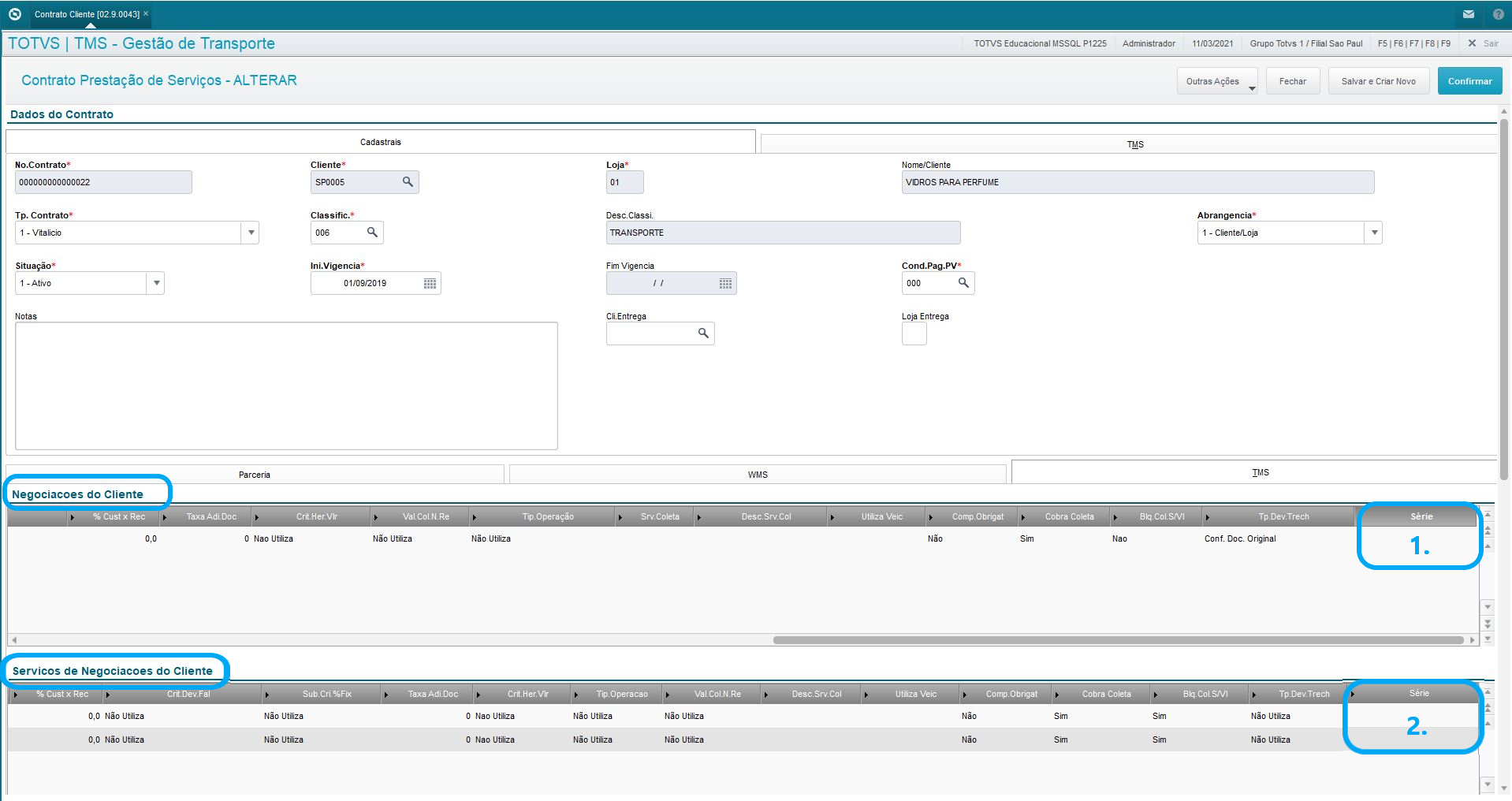
03. TELA COM OS NOVOS CAMPOS CRIADOS
- Seção Negociação do Cliente conforme mencionamos antes, foi criado o campo Série. Quando o campo estiver preenchido o sistema irá utilizar a série nele cadastrado.
- Seção Serviços de Negociações do Cliente conforme mencionamos antes foi criado o campo Série. Quando o campo estiver preenchido o sistema iré utilizar a série nele cadastrado.
- Caso nenhum dos dois campos estejam preenchidos o sistema irá utilizar a regra da Configuração de Documentos.
04. PONTO DE ENTRADA
Lembrando que para casos mais específicos ainda temos o ponto de entrada TM200SER.
05. TABELAS UTILIZADAS
DDA - Serviços Negociação Cliente
- DDC - Negociações por Cliente
| HTML |
|---|
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|
...