Histórico da Página
01. DADOS GERAIS
| Produto: | TOTVS Backoffice |
|---|---|
| Linha de Produto: | Linha Protheus |
| Segmento: | Backoffice |
| Módulo: | Gestão de Compras |
| Função: | MATA020 - Cadastro de Fornecedores |
| País: | Brasil |
| Ticket: | Não há |
| Requisito/Story/Issue (informe o requisito relacionado) : | DMANMAT02-30222 |
02. SITUAÇÃO/REQUISITO
Nova funcionalidade que permite o preenchimento dos principais campos do cadastro de Fornecedores, utilizando a integração com a TOTVS API CAROL.
03. SOLUÇÃO
Foi realizada a implementação para o preenchimento dos principais campos do cadastro de Fornecedores, utilizando a integração entre TOTVS API CAROL e Protheus, para consultar e preencher os dados de Fornecedor após informar o número do CNPJ no campo CNPJ/CPF (A2_CGC).
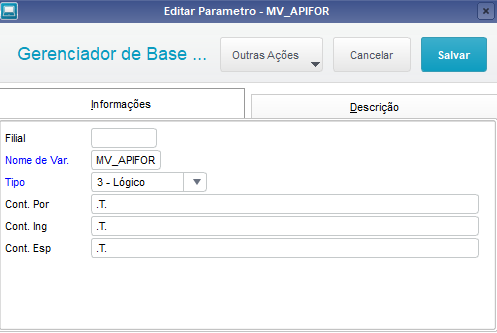
É necessário para utilização deste novo recurso a criação do parâmetro na (SX6 - Parâmetros) que ira habilitar a consulta e o preenchimento dos dados do Fornecedor de acordo com o CNPJ informado, e um novo gatilho (SX7 - Gatilhos), que será utilizado para carregar as informações para os campos.
Conforme está sendo demostrado na ilustração abaixo:
*Clique na imagem para ampliar.
Os campos que serão preenchidos automaticamente são:
| Campo: | Descrição: |
|---|---|
| A2_NOME | Nome |
| A2_NREDUZ | Nome Reduz |
| A2_EST | Estado |
| A2_CEP | CEP |
| A2_BAIRRO | Bairro |
| A2_MUN | Município |
| A2_END | Endereço |
| A2_TIPO | Tipo |
| A2_CNAE | CNAE |
| A2_DDD | DDD |
| A2_TEL | Telefone |
Os campos abaixo, continuam com a necessidade do preenchimento manual são:
| Campo: | Descrição: |
|---|---|
| A2_COD | Código |
| A2_LOJA | Loja |
04. COMO CONFIGURAR
| Informações |
|---|
Importante: O passo a passo abaixo só deve ser realizado, caso o gatilho e o parâmetro não existam em seu ambiente. E para o cenário onde já existirem, é necessário somente ativar o parâmetro (MV_APIFOR=.T.). |
| Totvs custom tabs box | ||||||||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||||||||
|
05. DEMAIS INFORMAÇÕES
Não há
06. ASSUNTOS RELACIONADOS
- Não há
07. IMPORTANTE
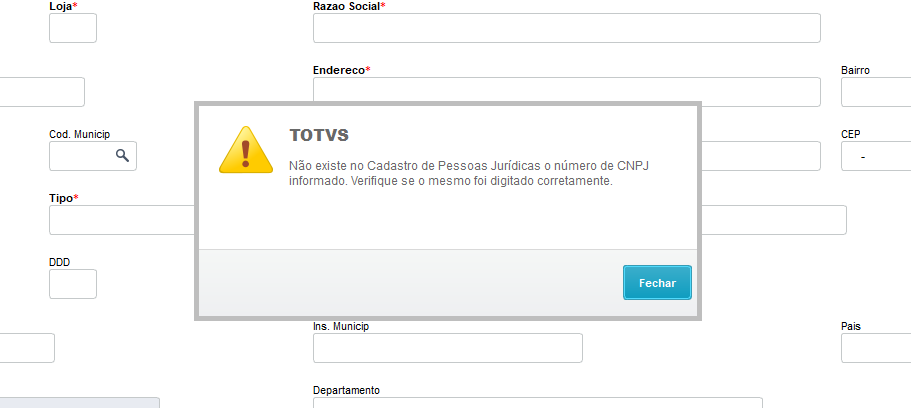
- Ao digitar um CNPJ que não exista na base de dados da TOTVS API CAROL, será apresentada uma mensagem, conforme a imagem abaixo:
*Clique na imagem para ampliar.
- Caso ocorra queda de conexão entre a TOTVS API CAROL e o Protheus, será apresentada a mensagem de erro abaixo:
*Clique na imagem para ampliar.
- Caso a função APIFORCLI responsável pela comunicação com a TOTVS API CAROL, não esteja compilada, será apresentada a mensagem abaixo:
*Clique na imagem para ampliar.
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|