Histórico da Página
01. DADOS GERAIS
| Produto: | TOTVS Backoffice |
|---|---|
| Linha de Produto: | Linha Protheus |
| Segmento: | Backoffice |
| Módulo: | Gestão de Contratos |
| Função: | CNTA300 - Contratos |
| Ticket: | Não há |
| Requisito/Story/Issue (informe o requisito relacionado) : | DMANMAT02-27582 |
02. SITUAÇÃO/REQUISITO
Criar uma nova funcionalidade para calcular o valor presente e o valor dos juros baseado em uma taxa de juros, a fim de facilitar a contabilização referente a norma IFRS16.
03. SOLUÇÃO
Foi realizada a implementação do cálculo do valor presente em contratos fixos, ou seja, que tenham cronograma financeiro. Além do valor presente, é possível visualizar a taxa de juros e o valor dos juros.
Ao gerar o cronograma financeiro de uma planilha, deve-se informar a taxa de juros no pergunte, conforme abaixo:
Após a geração do cronograma, é possível visualizar os valores calculados no Cronograma Financeiro, conforme imagem:
Além dos totalizadores por cronograma, é possível visualizar os totalizadores do contrato inteiro:
O cálculo do valor presente leva em consideração a fórmula abaixo:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
/* nJuros......= Taxa de Juros(Exemplo: para 5% de juros, nJuros será 0.05) nTotParcel..= Número de parcelas nParcela....= Número da parcela atual nFuturo.....= Valor da parcela(valor futuro) P = F/(1 + i)^n */ nDivisor := ( (1 + nJuros) ^ (nTotParcel - nParcela) ) If (nDivisor > 0) nPresente := nFuturo / nDivisor EndIf |
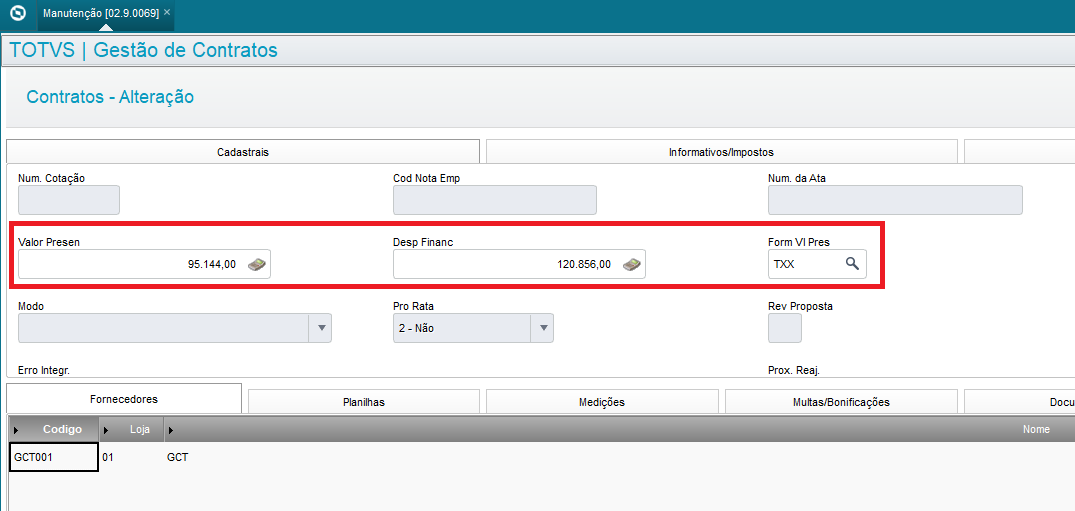
O valor de entrada da variável nFuturo(obtida diretamente do campo CNF_VLPREV) pode ser modificado através da fórmula informada no campo Form. Vl. Pres(CN9_FRMVL). Este cálculo somente é realizado ao incluir o cronograma financeiro. Exemplo:
04. DEMAIS INFORMAÇÕES
GCT0131 - Norma IFRS 16 (CPC06)
05. ASSUNTOS RELACIONADOS
- Não há.
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|