01. DADOS GERAIS
| Linha de Produto: | Datasul |
|---|
| Segmento: | Backoffice |
|---|
| Módulo: | MFT - Faturamento |
|---|
| Função: | FT0708 - Demonstrativo Contábil |
|---|
| Ticket: | 579179, 3982045 |
|---|
| Requisito/Story/Issue (informe o requisito relacionado) : | DMANFAT1-15215 |
|---|
02. SITUAÇÃO/REQUISITO
Usuário deseja ter facilidade de manipular os dados demonstrados no Demonstrativo Contábil.
03. SOLUÇÃO
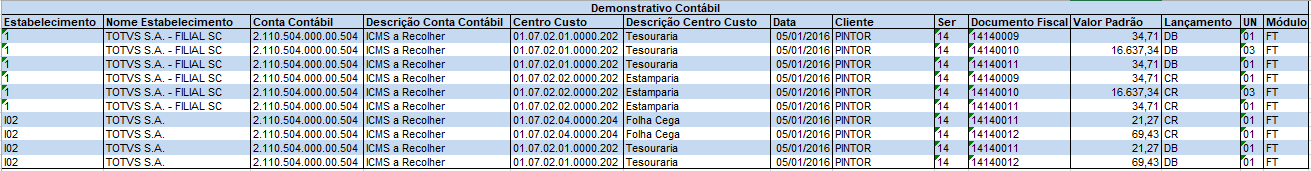
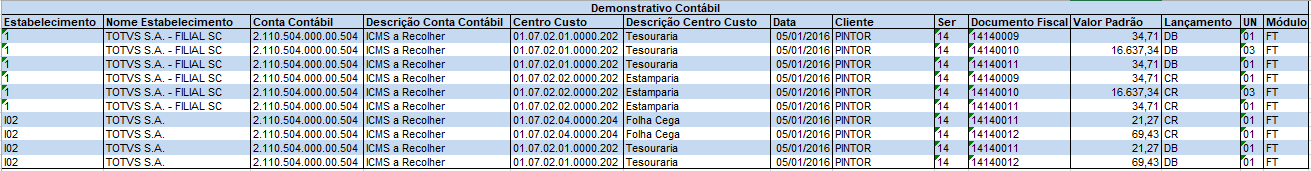
Permitir a geração do demonstrativo contábil em Planilha Excel, facilitando assim a manipulação de dados.
| Totvs custom tabs box |
|---|
| tabs | FT0708, Passo 02, Passo 03, Passo 04 |
|---|
| ids | FT0708,passo2 |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | passo1 |
|---|
| Na aba de impressão foi inserido a nova opção de destino "Planilha"; 
Ao selecionar a opção "Planilha" os dados serão demonstrados gerados conforme parametrizações realizadas na aba "Seleção", "Classificação" e "Parâmetros." 
Na aba "Parâmetros" é possível selecionar outros tipos de Moeda. 
Caso for selecionada a moeda FASB será gerada uma nova coluna "Valor FASB"; 
Caso for selecionada a moeda CMCAC será gerada duas novas colunas "Valor CMCAC" e "Valor Presente"; 
| Nota |
|---|
- As validações/mensagens que já ocorrem na versão gerada em txt continuaram sendo demonstradas na versão Planilha;
- Na versão Planilha não serão mais demonstrados os totalizadores, pois será possível faze-los através de filtros e tabela dinâmicas.
- Caso seja demonstrada a mensagem "2359", verificar das contas pois conforme a mensagem existe diferença entre Débito e Crédito.

|
|
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | passo2 |
|---|
| |
|
| Card documentos |
|---|
| Informacao | Use esse box para destacar informações relevantes e/ou de destaque. |
|---|
| Titulo | IMPORTANTE! |
|---|
|
05. ASSUNTOS RELACIONADOS
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
.aui-tabs.horizontal-tabs>.tabs-menu>.menu-item.active-tab a::after {
background: #FF9900; !important
}
.menu-item.active-tab {
border-bottom: none !important;
}
</style>
|