Histórico da Página
Monitor de eventos
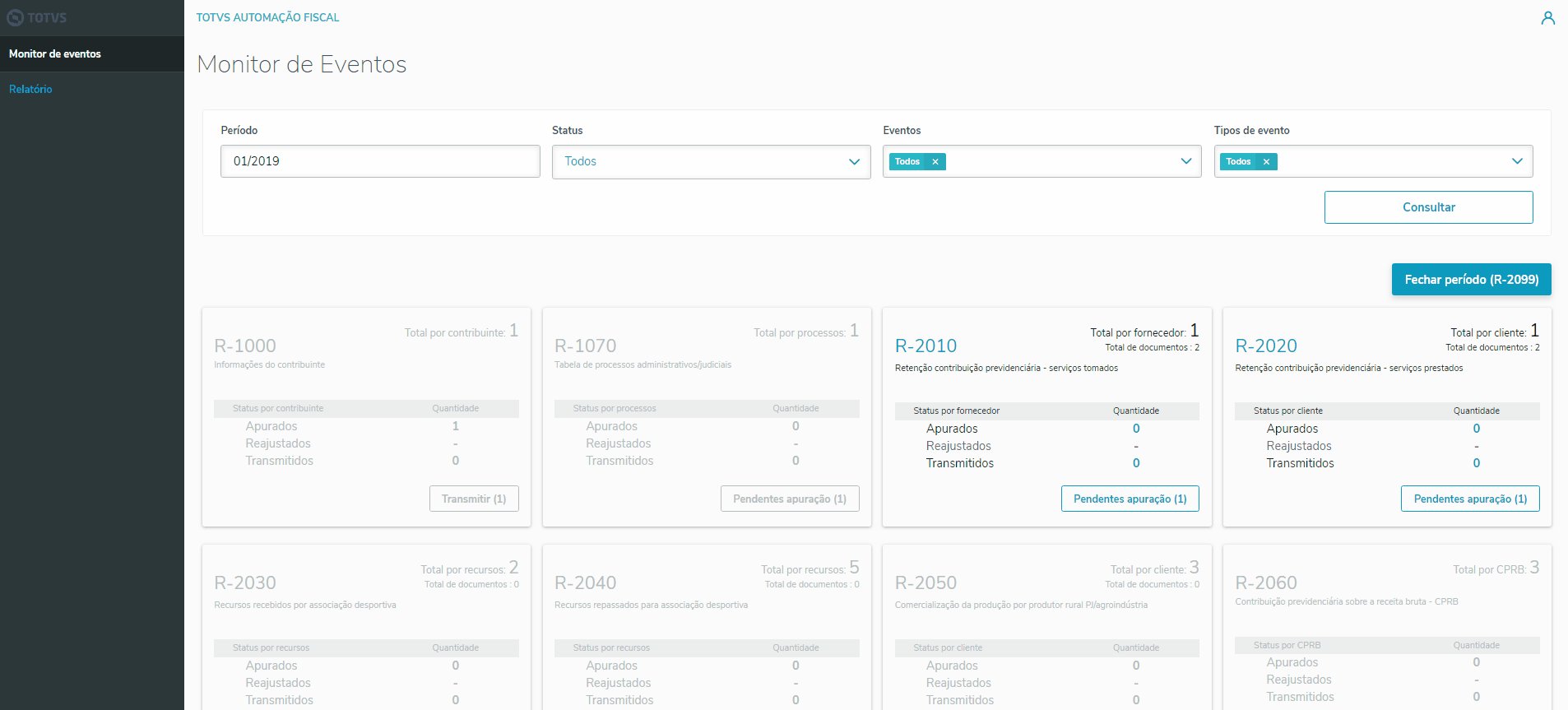
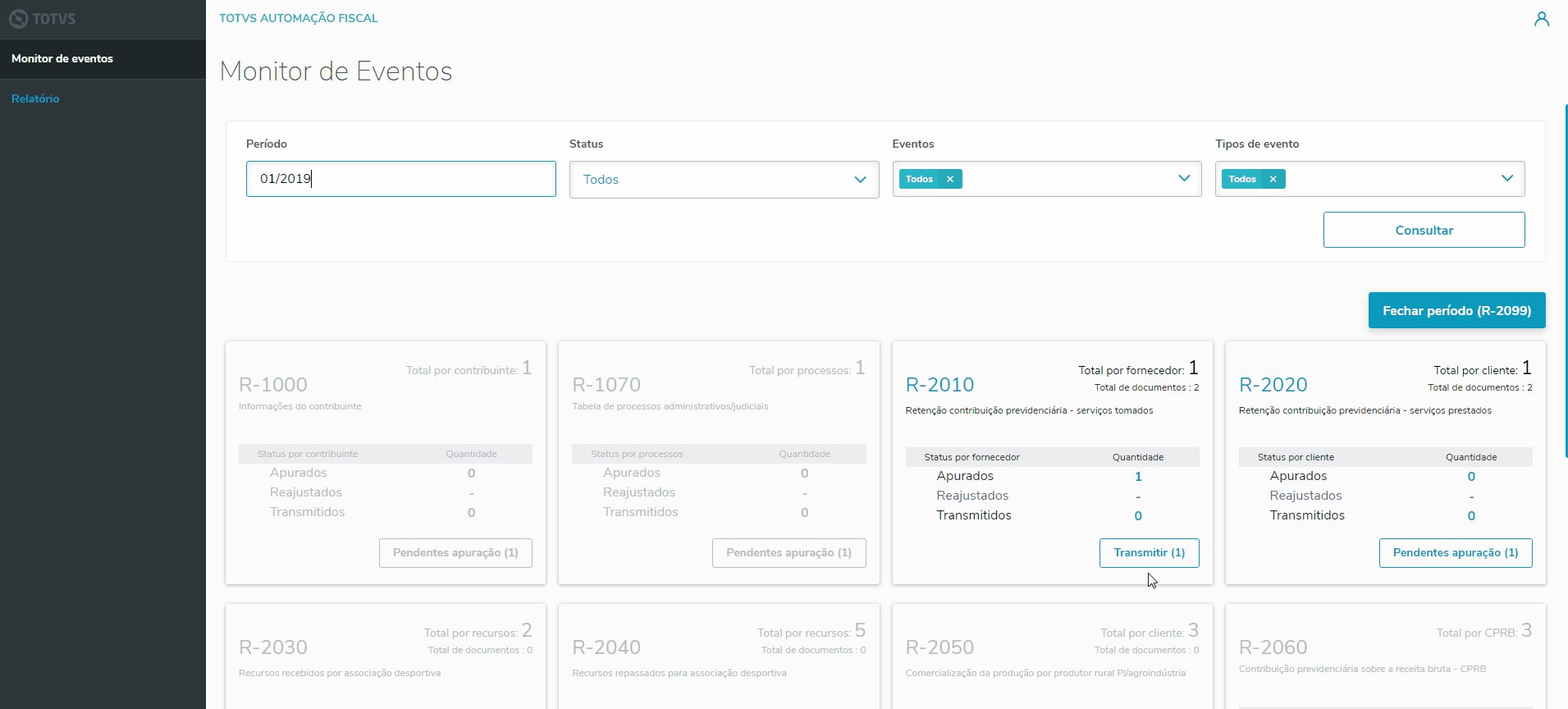
O monitor de eventos apresenta a visão geral dos eventos do REINF por período, caso ainda não tenha sido realizado nenhum filtro, o monitor de eventos irá apresentar por padrão o período anterior ao mês vigente e sempre mostrará apenas os eventos disponíveis para o período selecionado.
Filtros
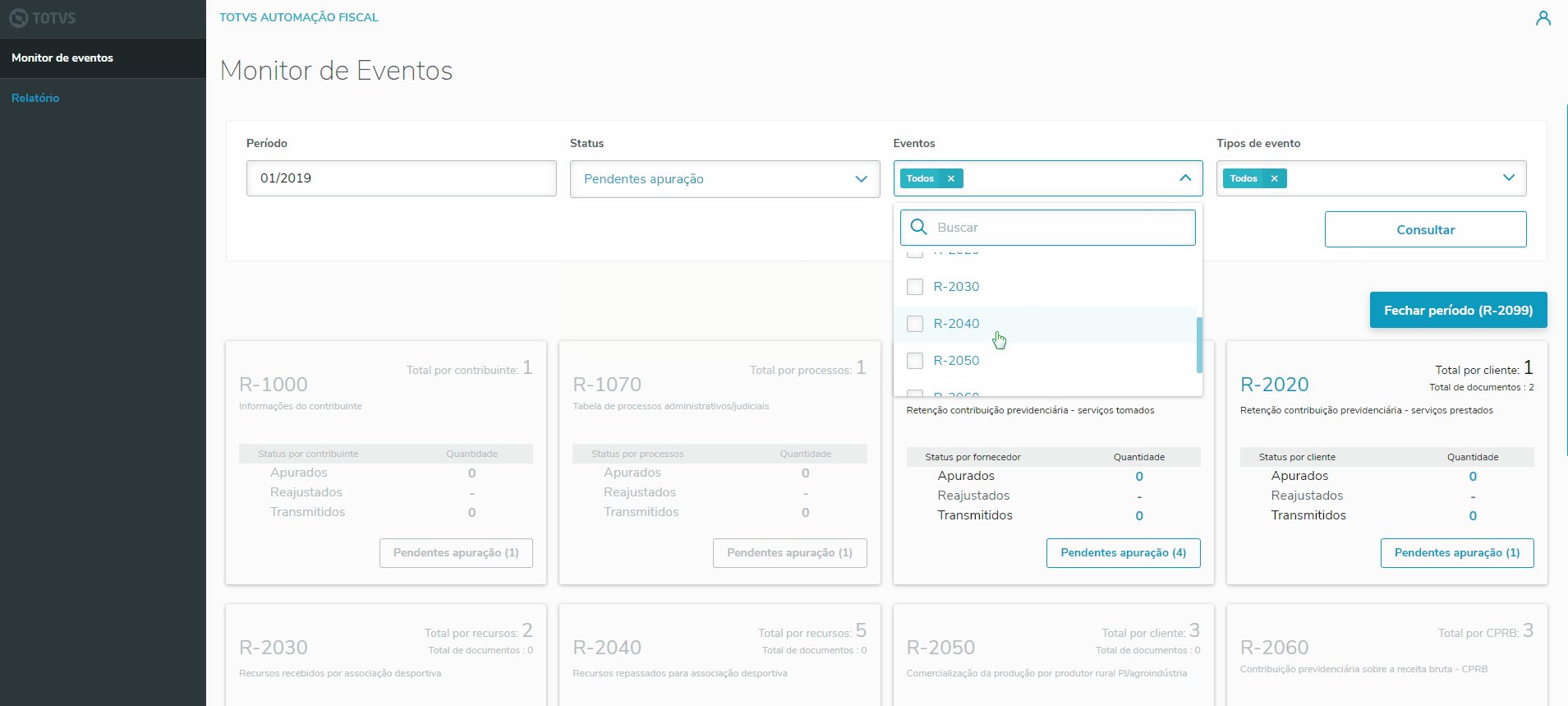
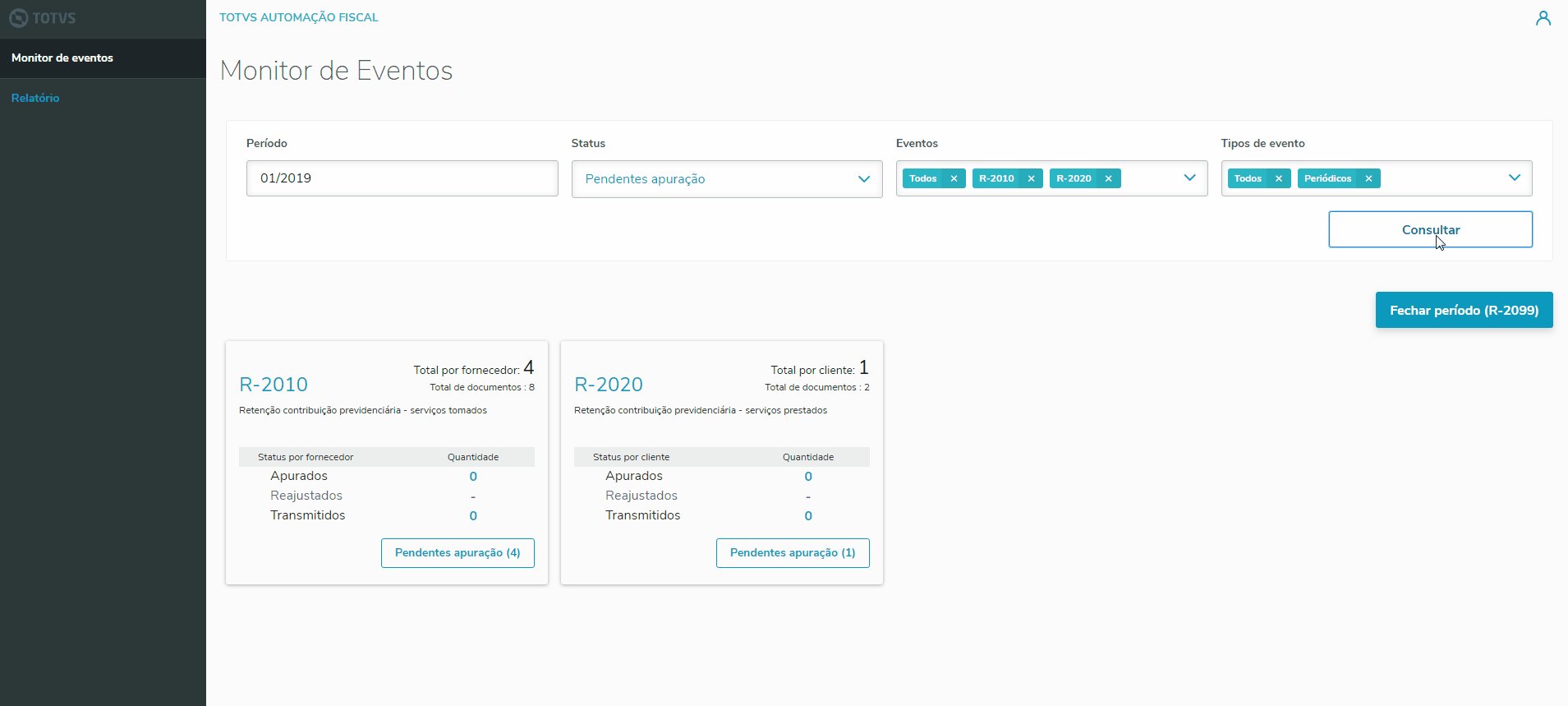
Os cartões do monitor de eventos podem ser filtrados por período, status, eventos e tipos de evento, podendo ser combinados entre si de acordo com a necessidade, após a seleção dos filtros, basta clicar no botão Consultar para que seja atualizado. Assim como os cartões, as opções de filtro são exibidas de acordo com os status, eventos e tipos de evento disponíveis para o período informado.
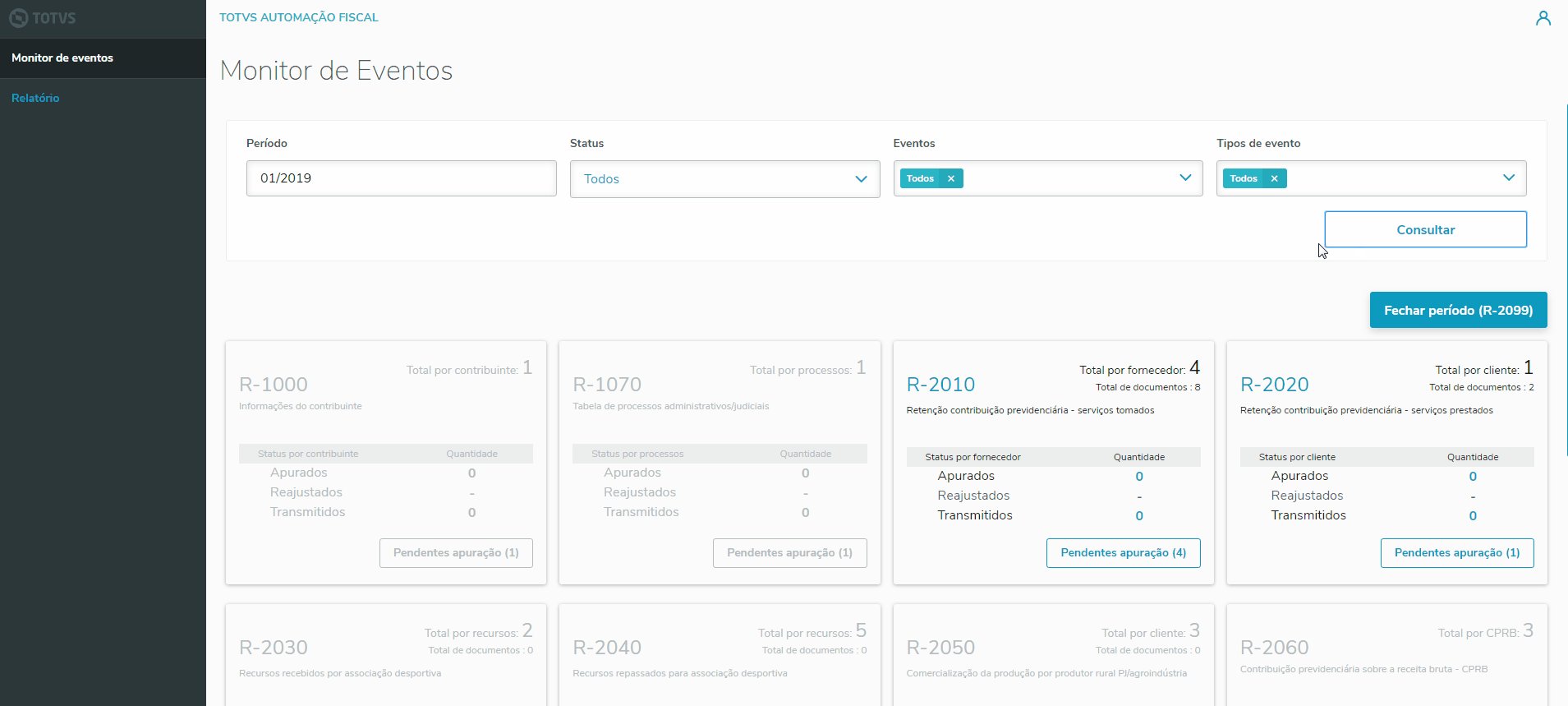
Cartões
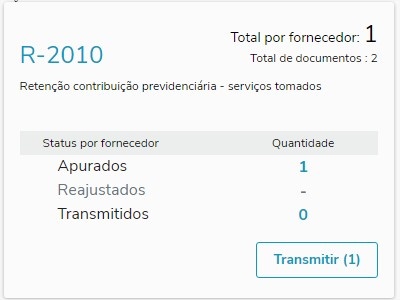
Os cartões apresentam o status geral de cada evento disponível para o período informado, através deles podemos saber se determinado evento já foi apurado, transmitido e até consultar seu status de transmissão através do botão disponível em cada cartão.
| HTML |
|---|
<style>
.cards {
display: -ms-flexbox;
display: -moz-box;
display: -webkit-flex;
display: -webkit-box;
display: flex;
}
.label-cards {
margin-top: 40px;
}
.circle {
display: -ms-flexbox;
display: -moz-box;
display: -webkit-flex;
display: -webkit-box;
display: flex;
align-items: center;
list-style: none;
}
.description {
margin-left: 10px;
padding-bottom: 16px;
}
</style>
<div class="cards">
<img
src="http://tdn.totvs.com/download/attachments/501127780/card_detalhe.png?version=1&modificationDate=1563911266078&api=v2"
alt="card"
width="330px"
height="250.719px"/>
<div class="label-cards">
<ul>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgba(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
A
</text>
</svg>
</div>
<p class="description">Descrição do evento.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgba(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
B
</text>
</svg>
</div>
<p class="description">Totais de documentos a serem apurados.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgba(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
C
</text>
</svg>
</div>
<p class="description">Detalhes do status do evento.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgba(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
D
</text>
</svg>
</div>
<p class="description">Botão de status do evento.</p>
</li>
</ul>
</div>
</div> |
Fechamento e reabertura de período
A qualquer momento é possível realizar o fechamento do período, clicando no botão os cartões são desabilitados, não sendo mais possível executar nenhuma ação. Para cancelar o fechamento, basta clicar no botão , assim os cartões são reabilitados voltando ao estado anterior ao fechamento.
Para transmitir o evento de fechamento basta clicar no botão . A transmissão do fechamento do período não é processada imediatamente, sendo assim é necessário consultar o estado da transmissão, até que ela seja autorizada ou rejeitada, clicando no botão .
Transmissão do fechamento autorizada
Quando a transmissão é autorizada, o protocolo de fechamento do período é apresentado no monitor de eventos.
Transmissão do fechamento rejeitada
Quando a transmissão é rejeitada, também é exibido o motivo da rejeição. Ao clicar em (botão fechar do modal) os cartões são reabilitados voltando ao estado anterior ao fechamento.
(gif transmissão rejeitada)
Para reabrir o período basta clicar no botão . A reabertura do período não é processada imediatamente, sendo assim é necessário consultar o estado da transmissão da reabertura, até que ela seja processada.
Eventos
Miscelânea
Em todas as etapas do processo é possível ver alguns itens padrões como:
| HTML |
|---|
<style>
.label-cards {
margin-top: 40px;
}
.circle {
display: -ms-flexbox;
display: -moz-box;
display: -webkit-flex;
display: -webkit-box;
display: flex;
align-items: center;
list-style: none;
}
.description {
margin-left: 10px;
padding-bottom: 16px;
}
</style>
<div class="cards">
<div class="label-cards">
<ul>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgba(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
A
</text>
</svg>
</div>
<p class="description">Barra de navegação informando a etapa do processo atual.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgb(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
B
</text>
</svg>
</div>
<p class="description">Descrição do processo da etapa atual.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgb(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
C
</text>
</svg>
</div>
<p class="description">Ambiente de transmissão configurado.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgb(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
D
</text>
</svg>
</div>
<p class="description">Descrição do evento selecionado.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgb(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
E
</text>
</svg>
</div>
<p class="description">Opção de logout da aplicação.</p>
</li>
<li class="circle">
<div>
<svg height="24" width="24">
<circle cx="12" cy="12" r="10" stroke="green" stroke-width="3" fill="rgb(0,0,0,0)"/>
<text x="7" y="16.75"
style="font-family: Helvetica, Arial, sans-serif;
font-size : 14;
font-weight: bold;
fill : green">
F
</text>
</svg>
</div>
<p class="description">Período selecionado.</p>
</li>
</ul>
</div>
</div> |
Apuração de Eventos
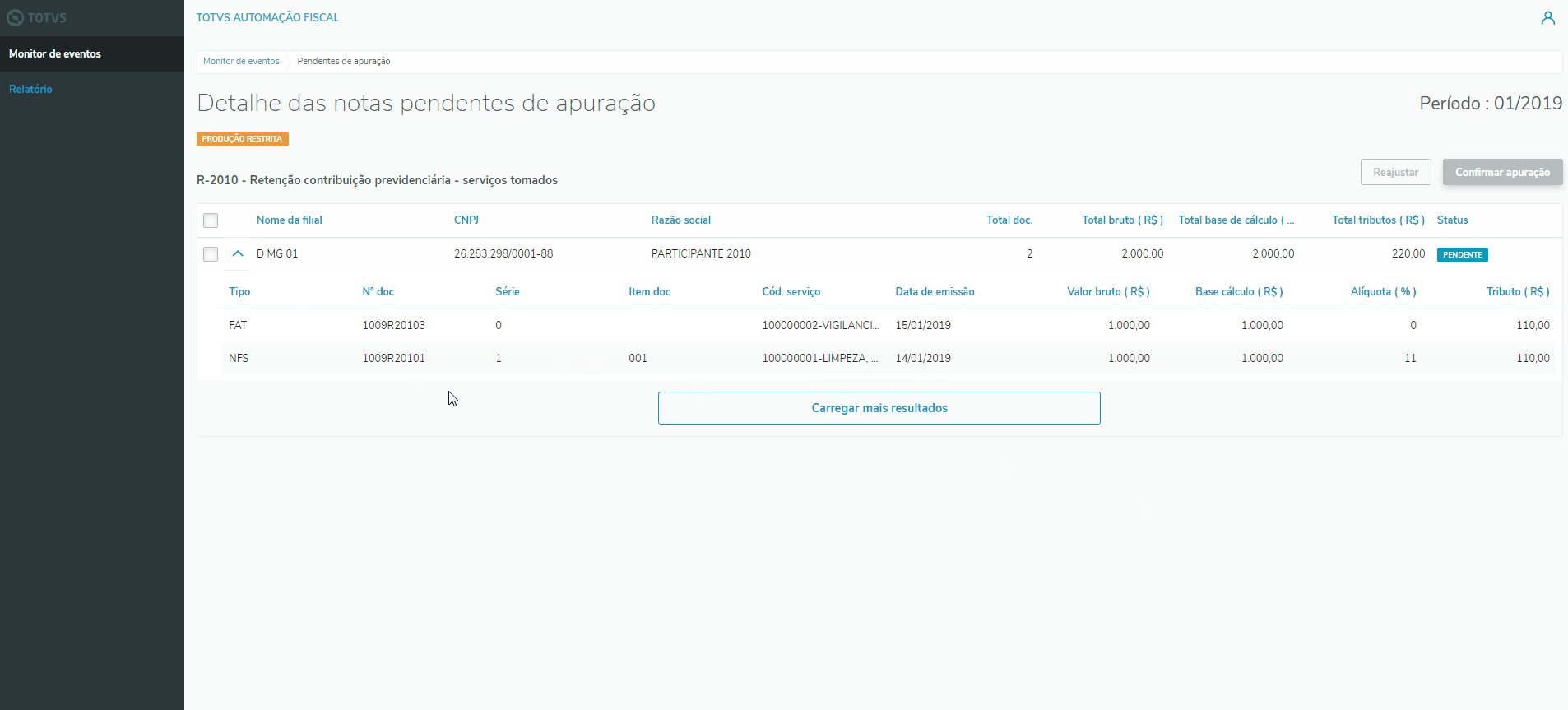
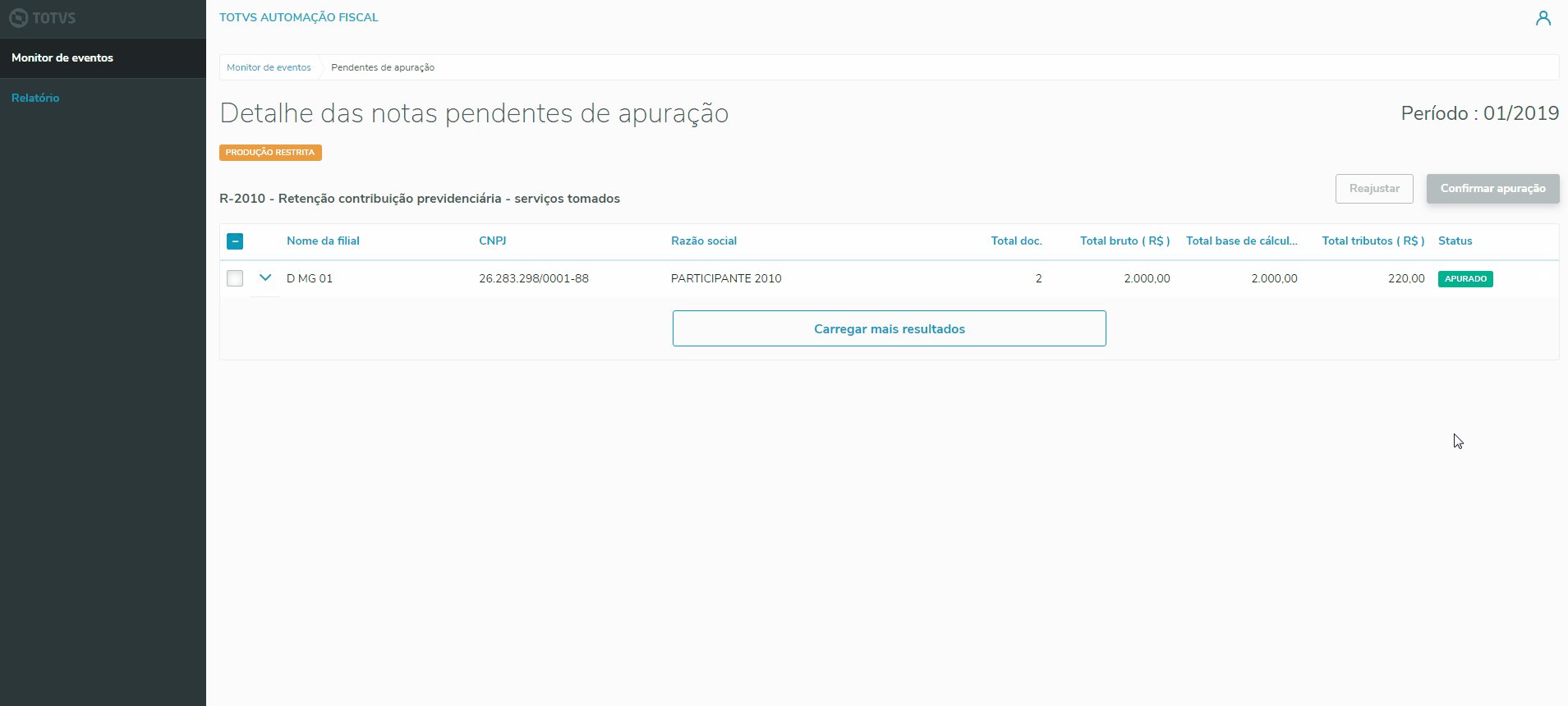
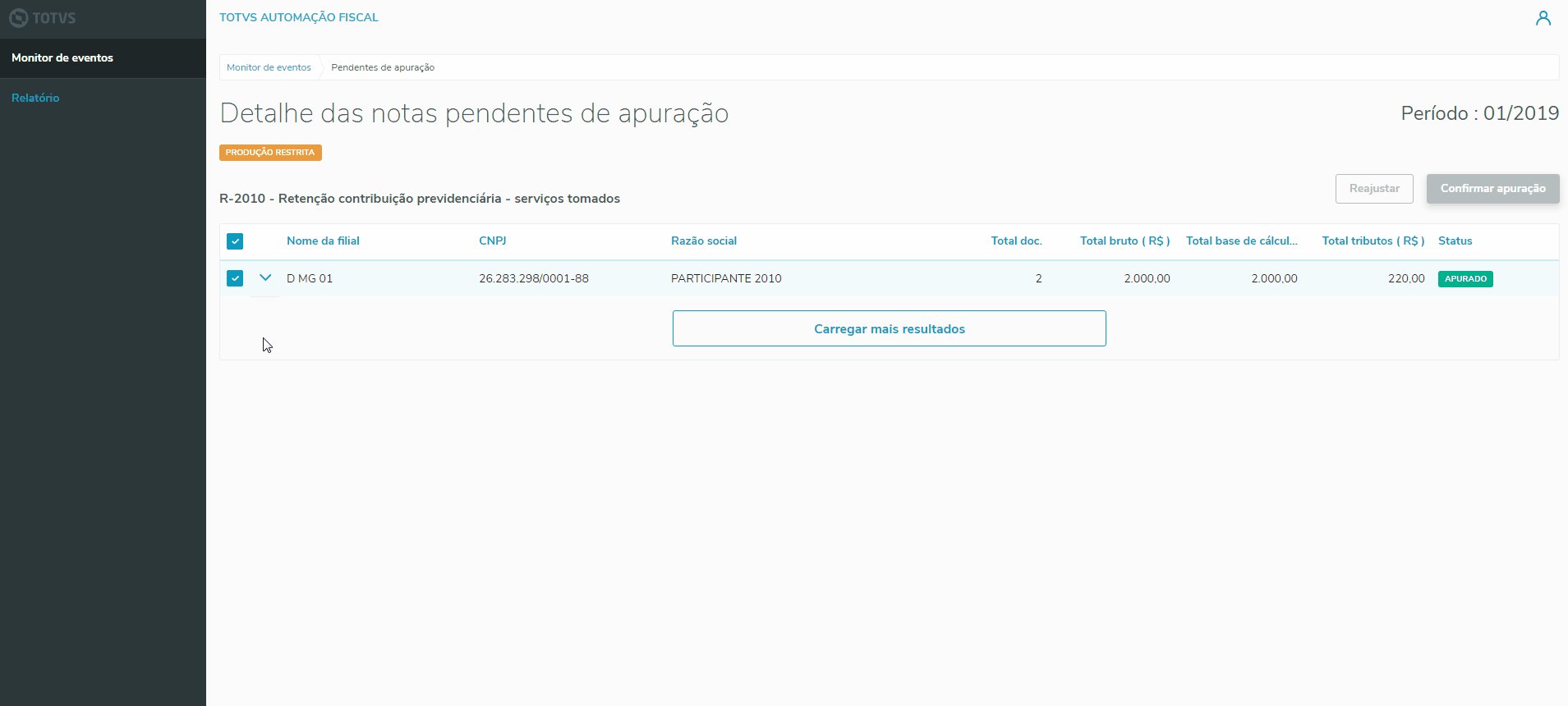
A apuração é o primeiro estado dos cartões disponíveis no painel. Um evento que está no estado de aguardando apuração, apresenta em seu cartão o botão "Pendentes de apuração (n)", onde n é a quantidade de itens a serem apurados pendentes naquele evento.
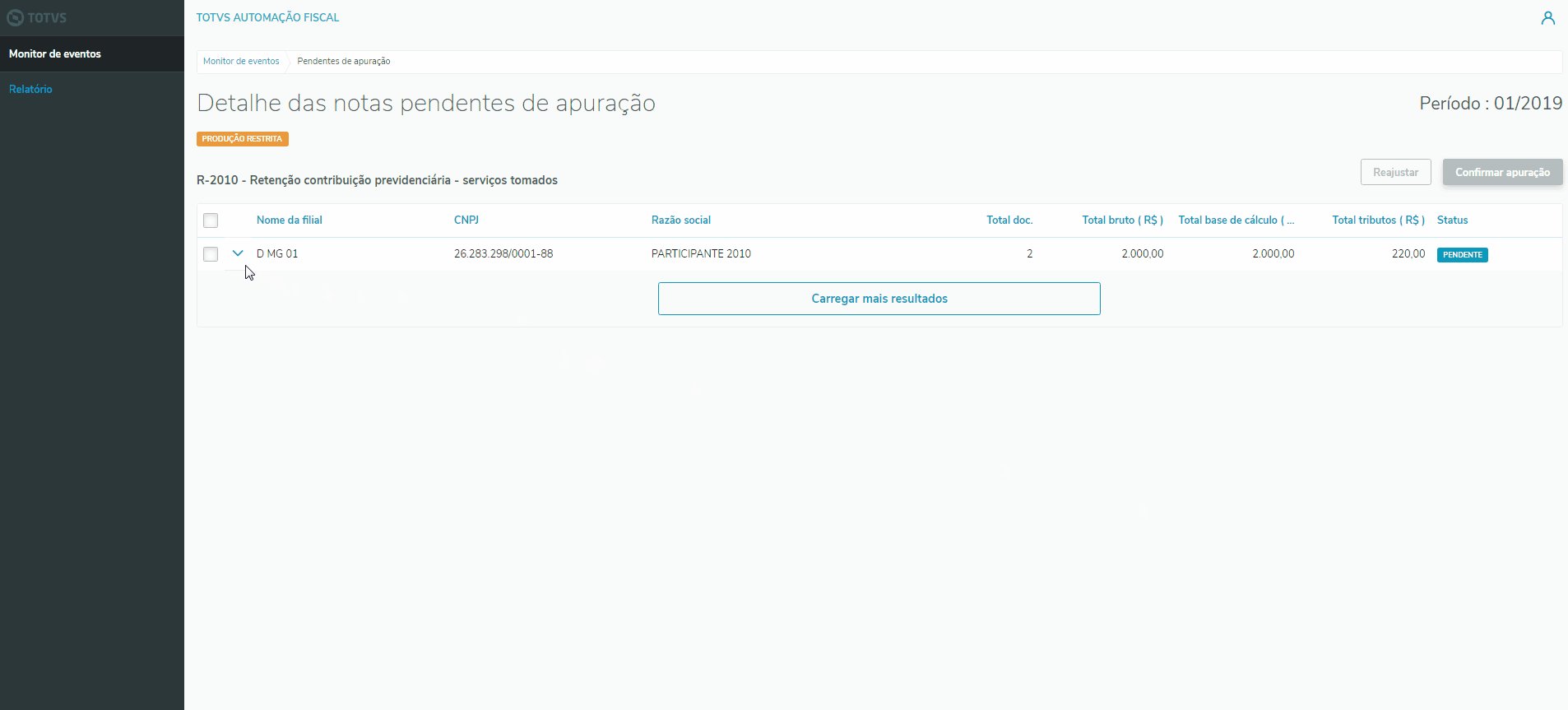
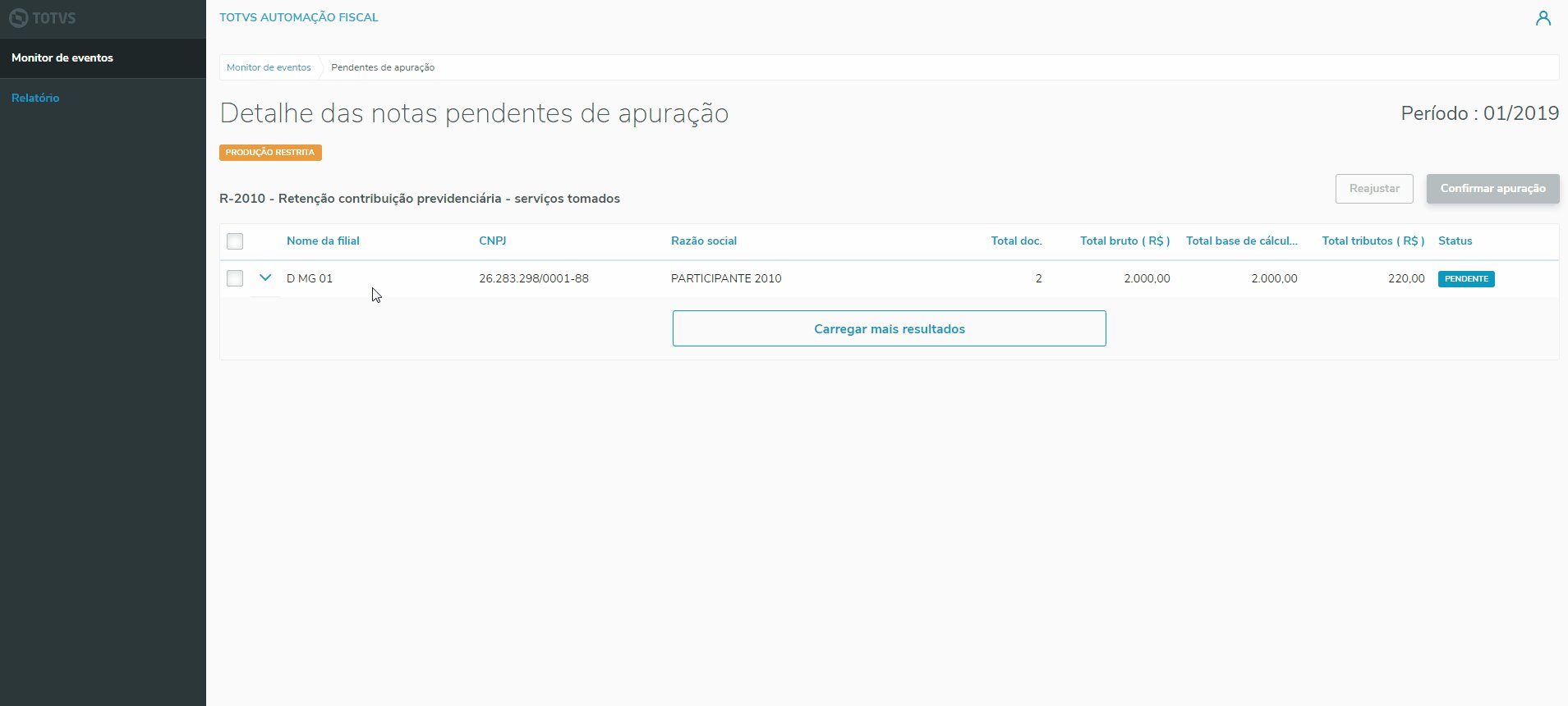
Ao clicar no botão , é exibido o detalhamento da apuração por filial e participante. Nessa tela é possível visualizar todos os documentos que serão considerados na apuração do evento selecionado ao clicar em .
Status
Os status dos itens de apuração podem ser:
| HTML |
|---|
<style>
.wrap {
display: flex;
align-items: center;
}
.image {
width: 75px;
}
</style>
<div class="wrap">
<div class="image">
<img src="http://tdn.totvs.com/download/thumbnails/501128400/pendente.jpg">
</div>
<div>
<p>quando o item ainda não foi apurado ou quando ocorrer algum erro durante a apuração.</p>
</div>
</div>
<div class="wrap">
<div class="image">
<img src="http://tdn.totvs.com/download/attachments/501128400/apurado.jpg">
</div>
<div>
<p>quando o item já foi apurado.</p>
</div>
</div>
|
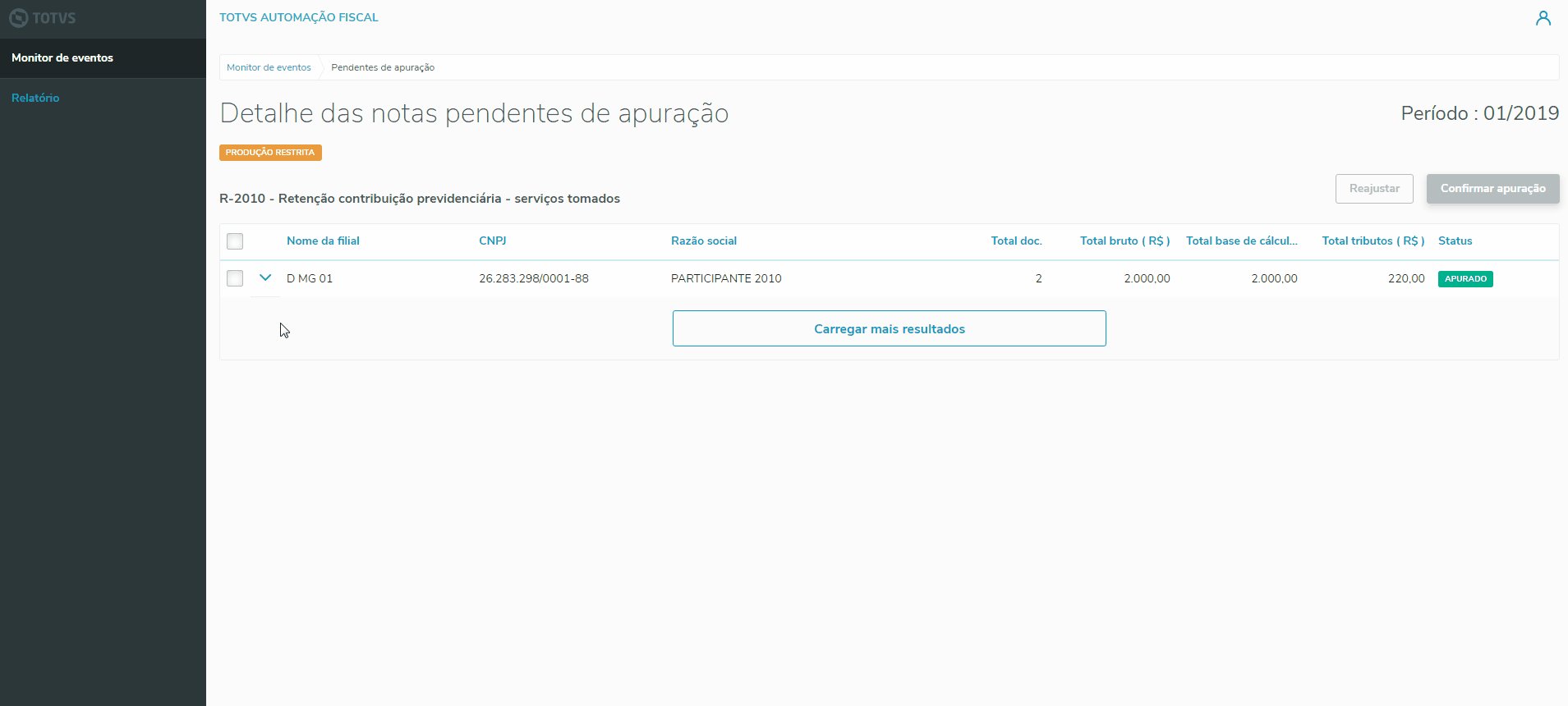
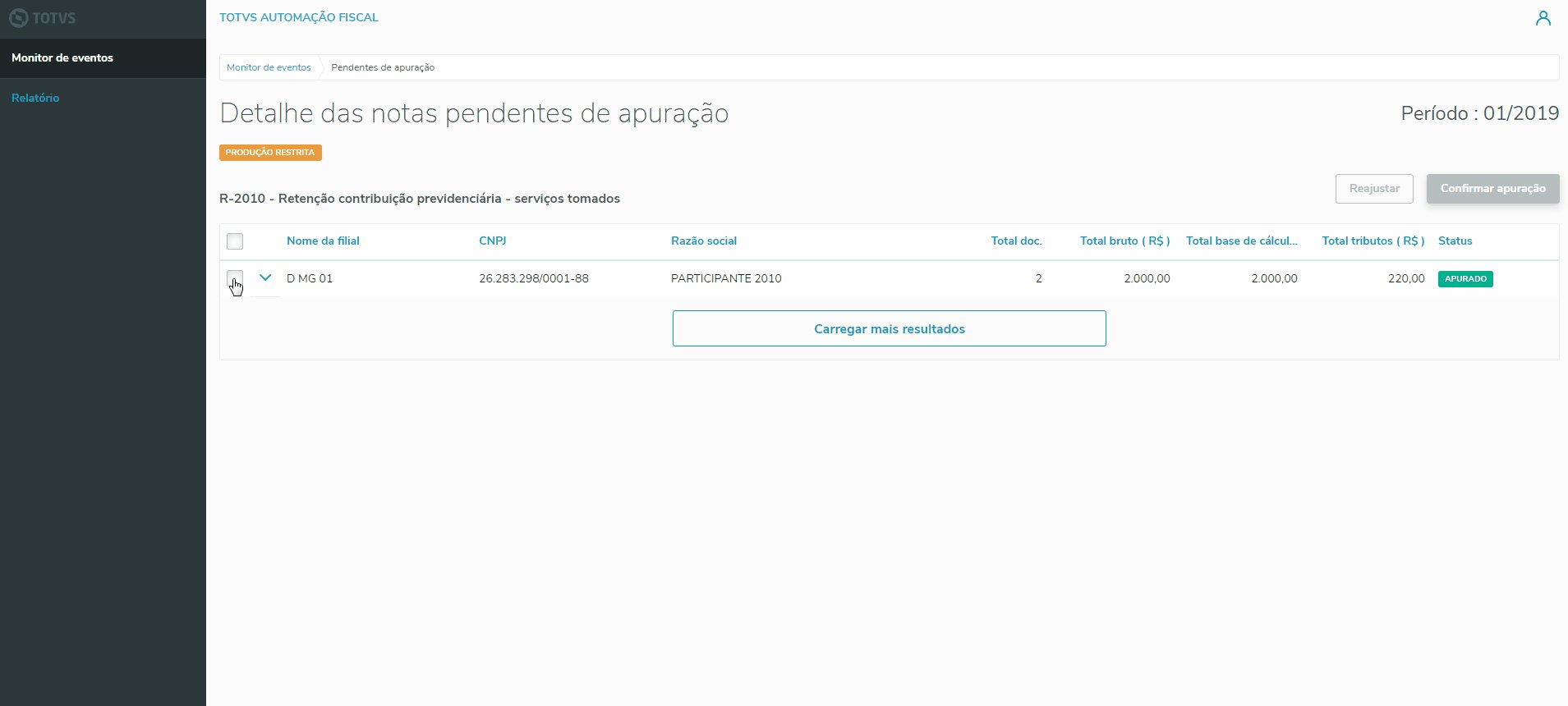
Como apurar?
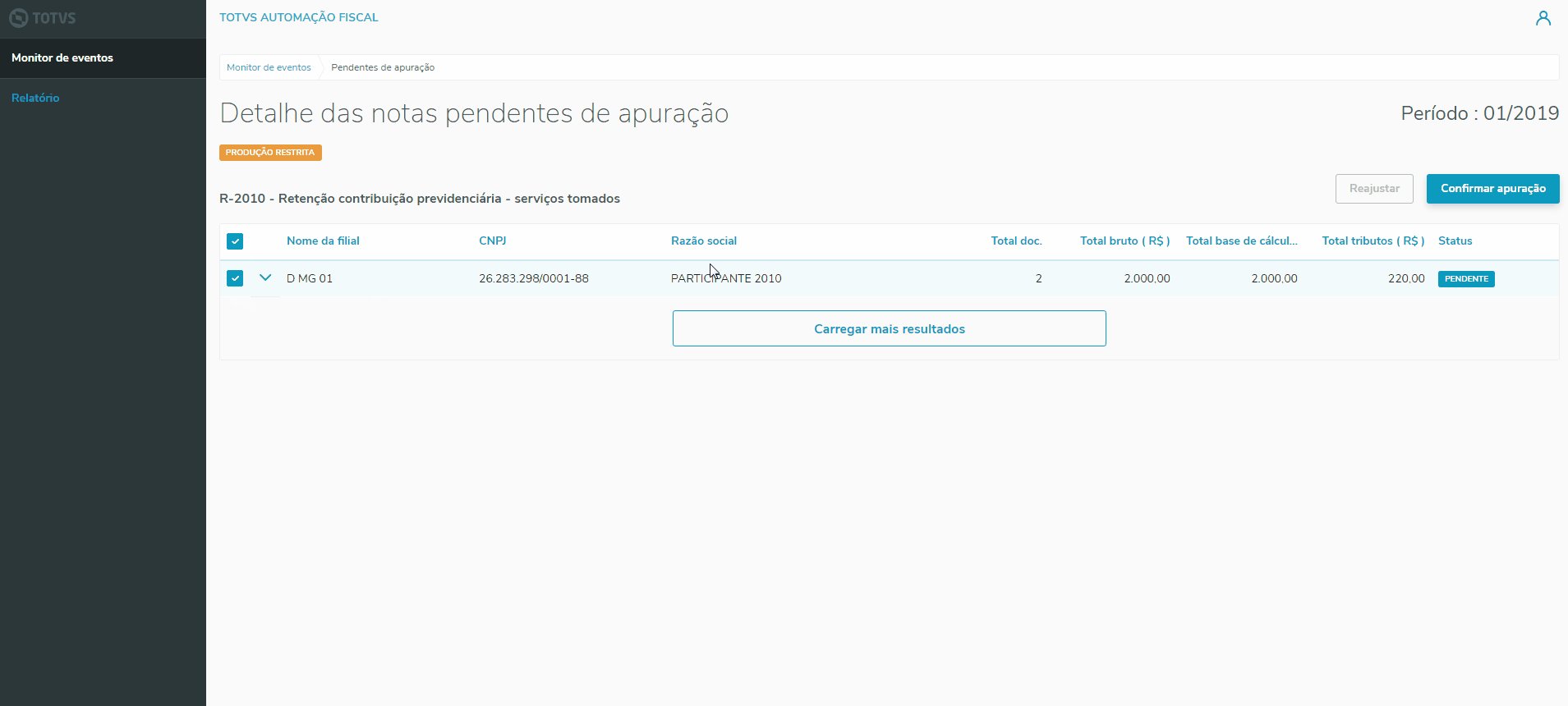
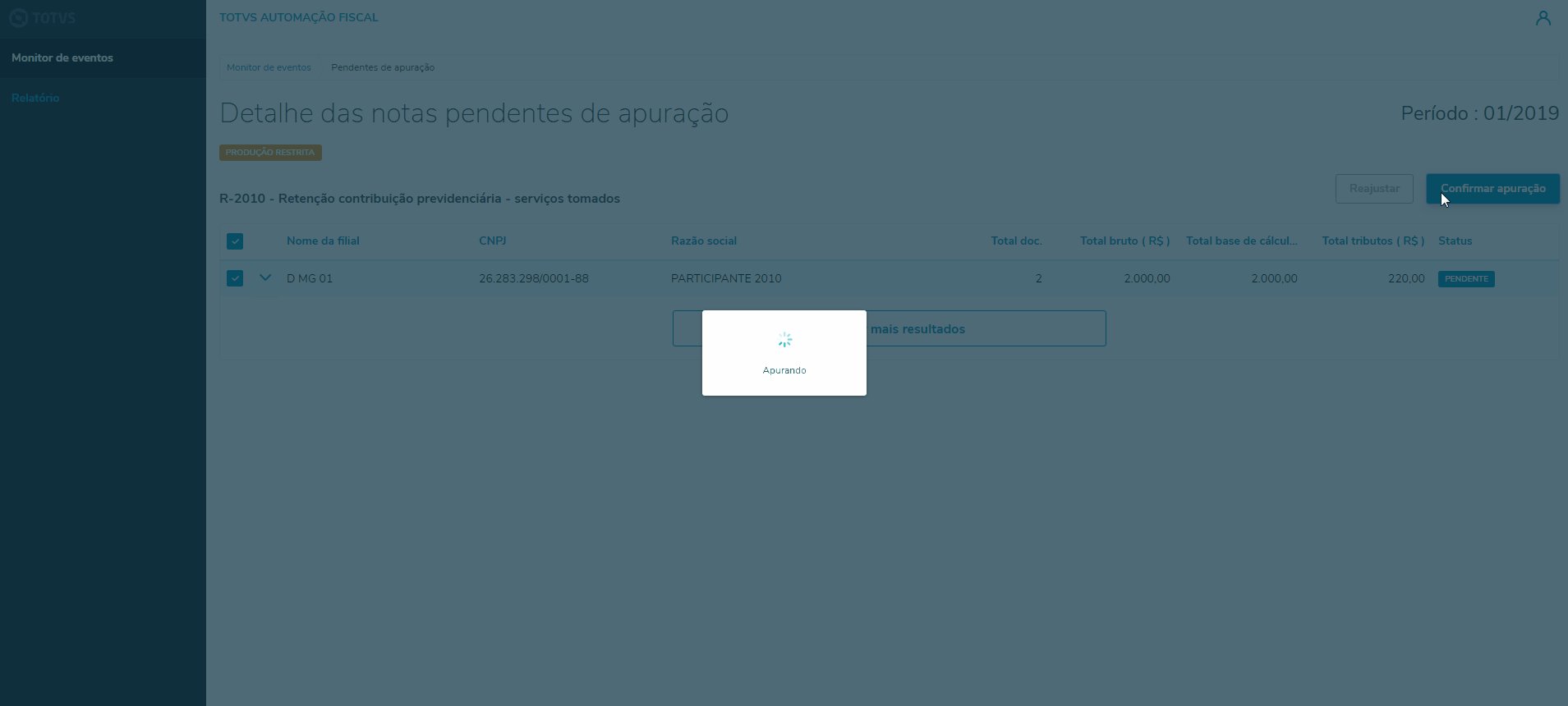
Selecione o item que deseja apurar e clique no botão e aguarde a notificação de confirmação. Caso necessário é possível selecionar mais de um item.
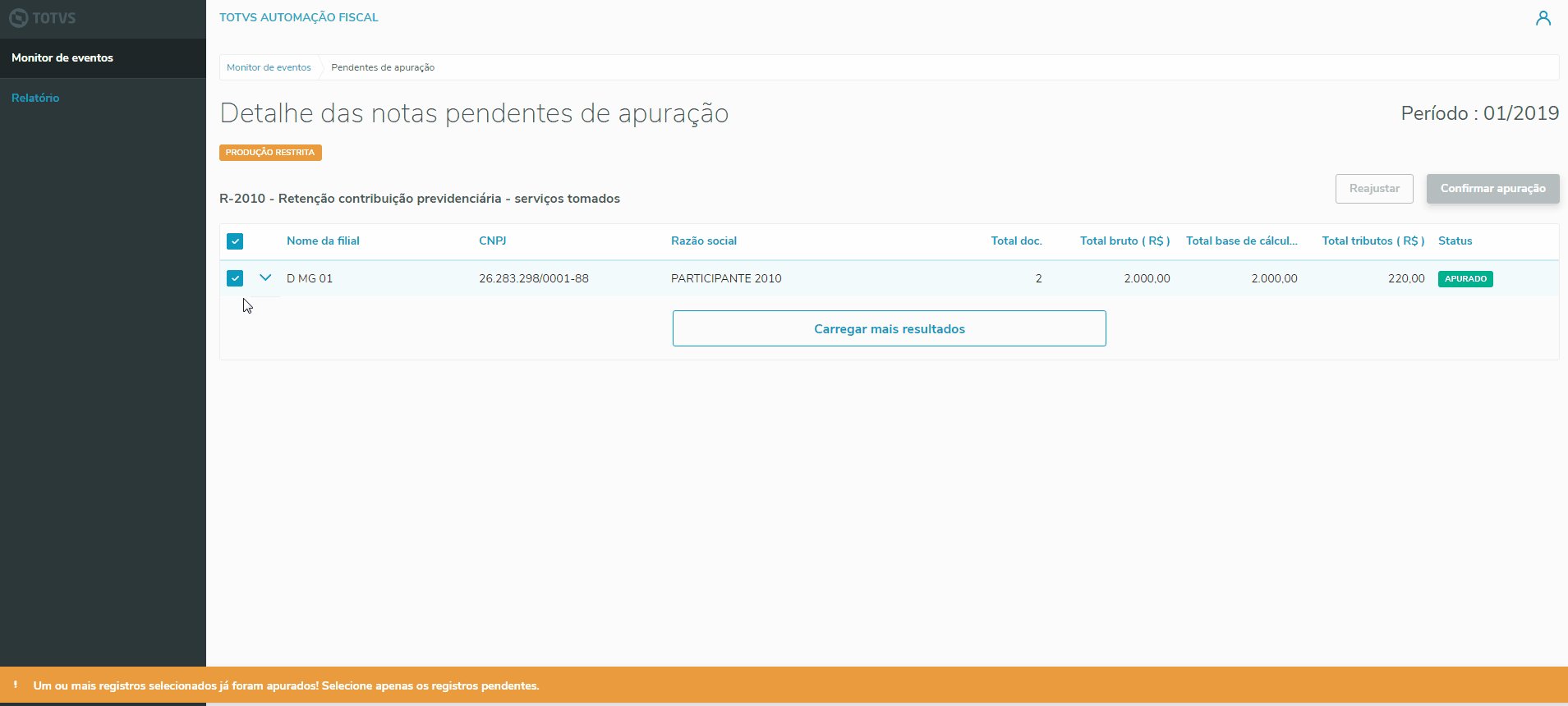
Se algum dos itens selecionados já estiver apurado, o botão não será habilitado e uma mensagem será exibida no rodapé da página alertando a seleção inválida.
Transmissão de Eventos
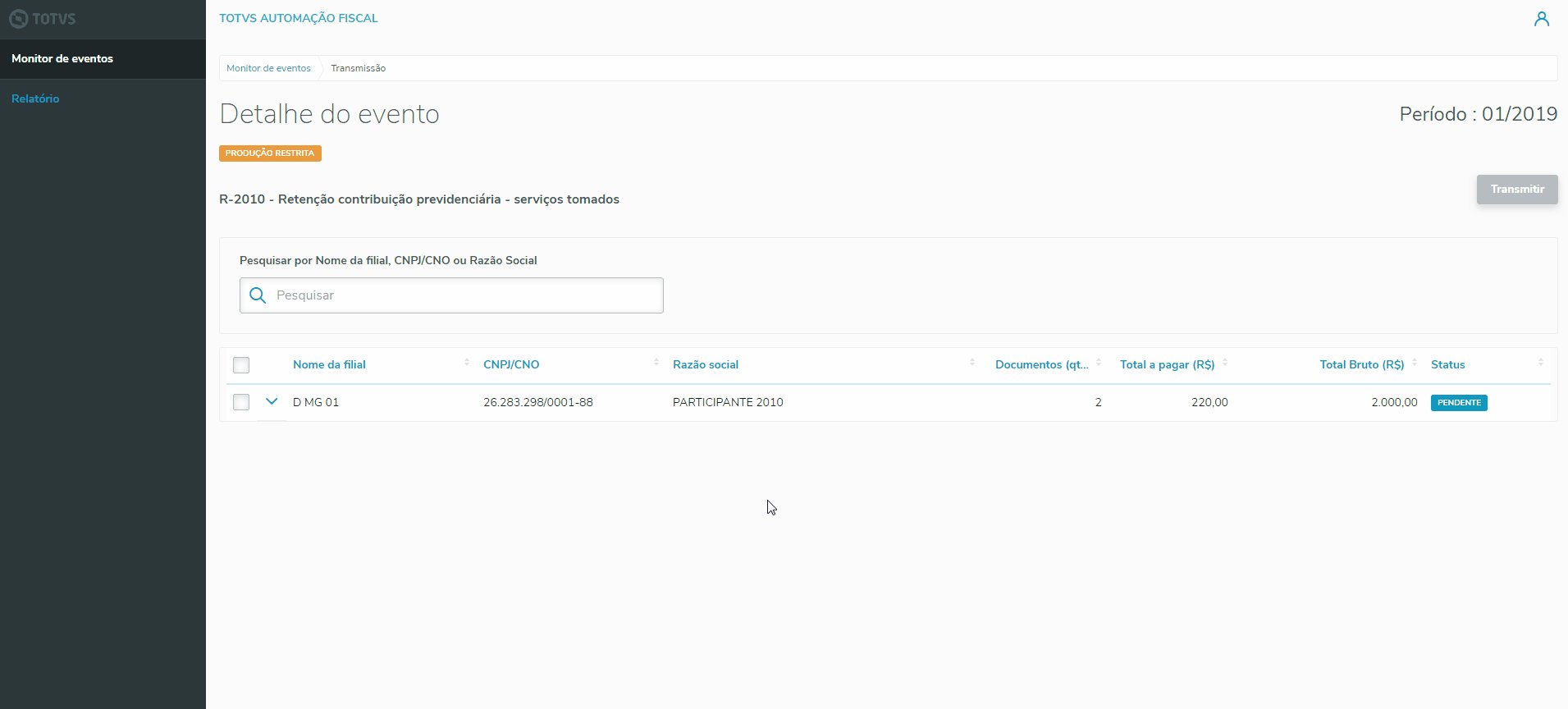
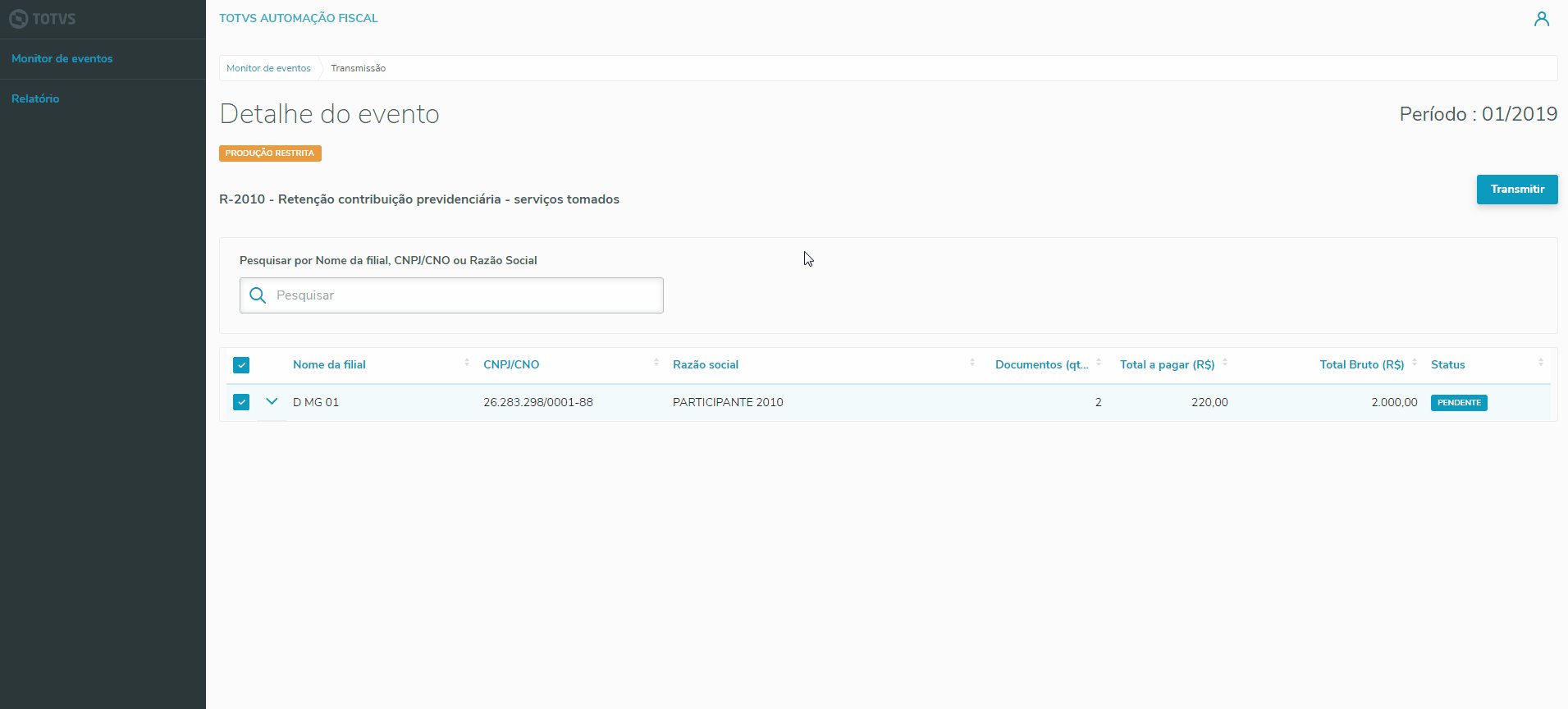
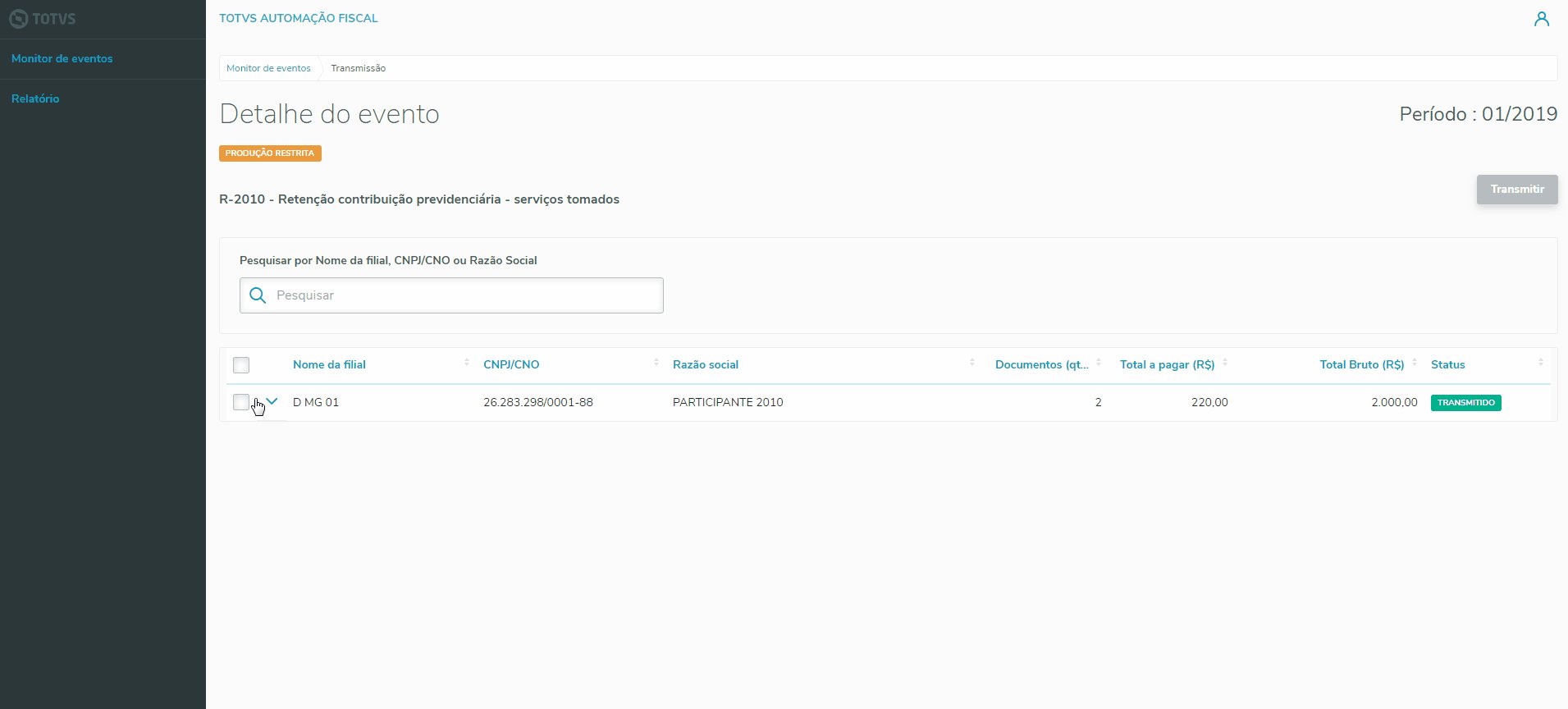
A transmissão é o segundo estado dos cartões disponíveis no painel. Um evento que está no estado de transmitir, apresenta em seu cartão o botão Transmitir (n), onde n é a quantidade de itens pendentes naquele evento.
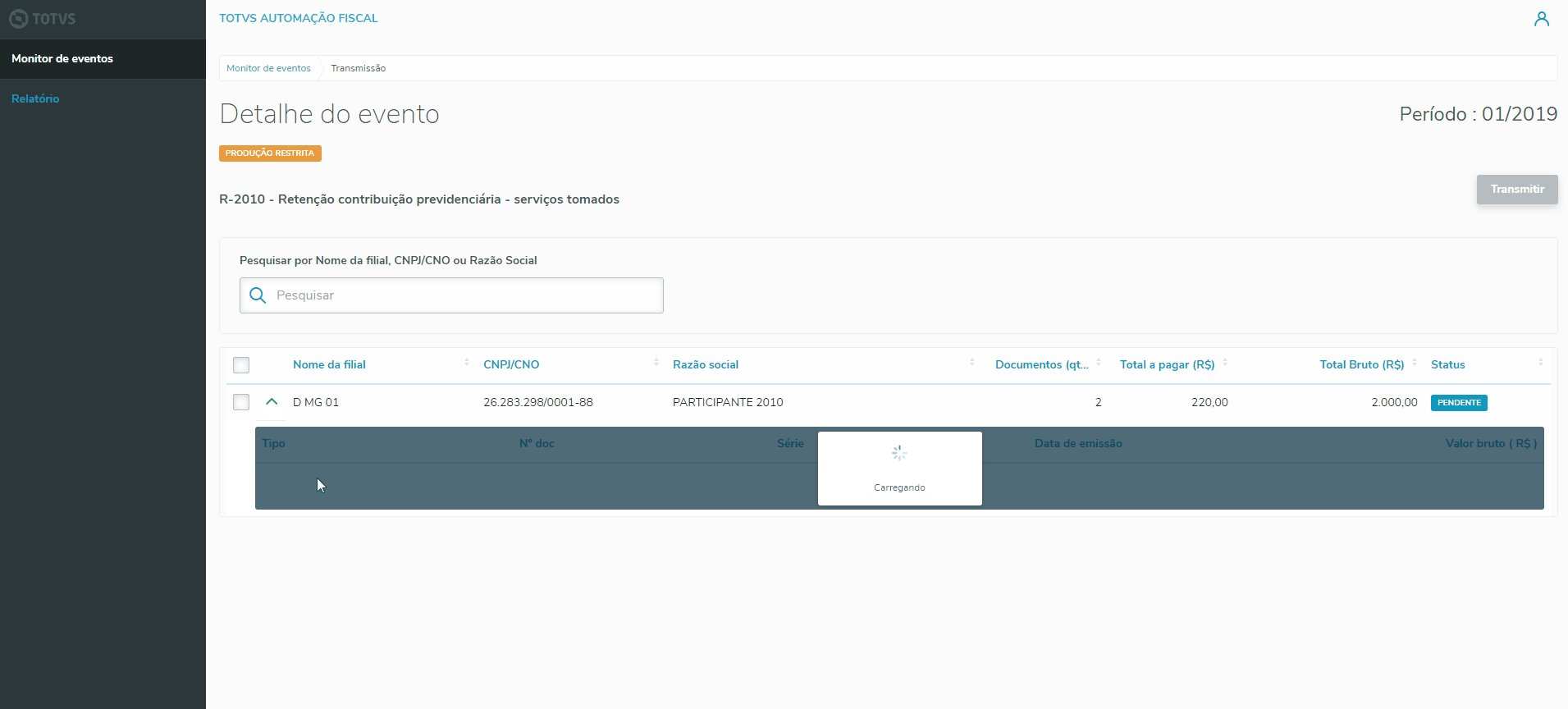
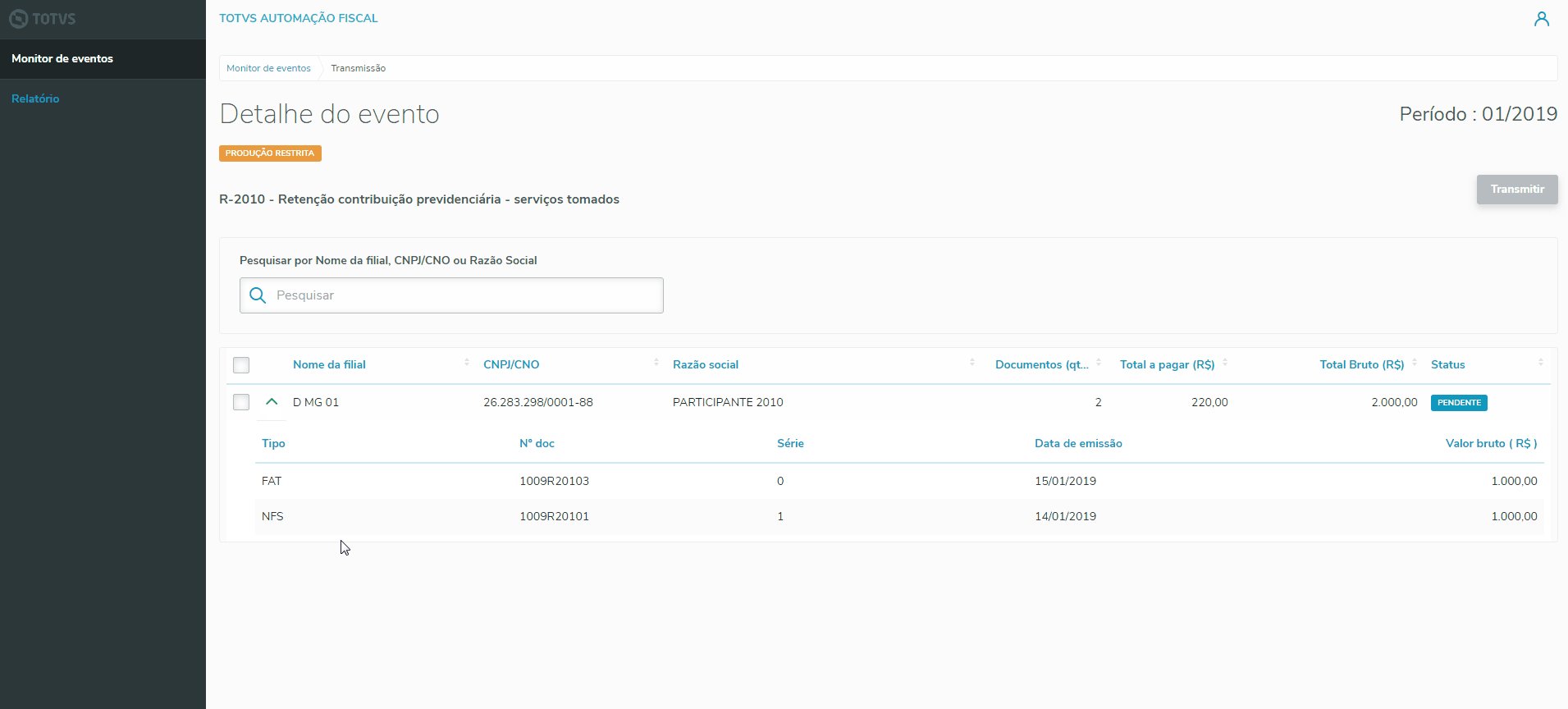
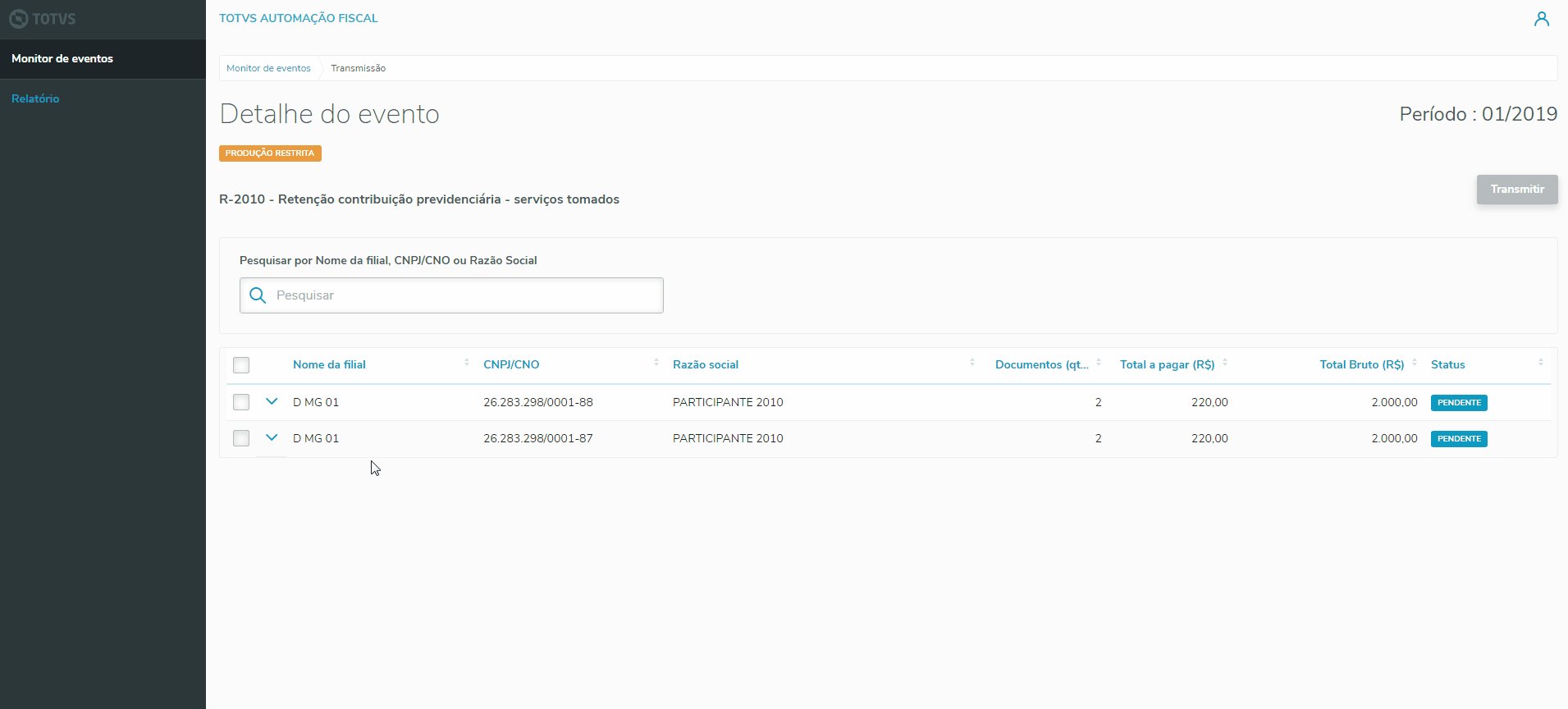
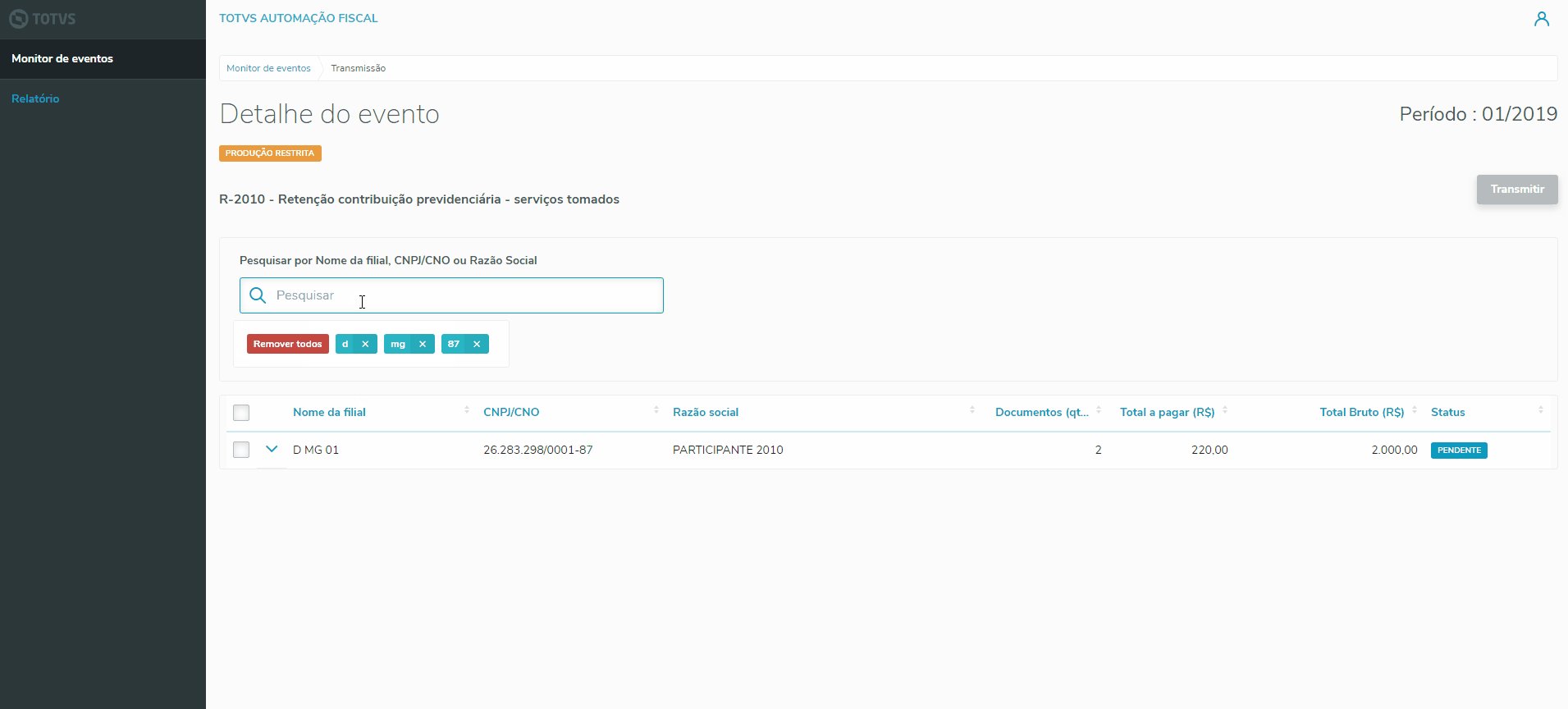
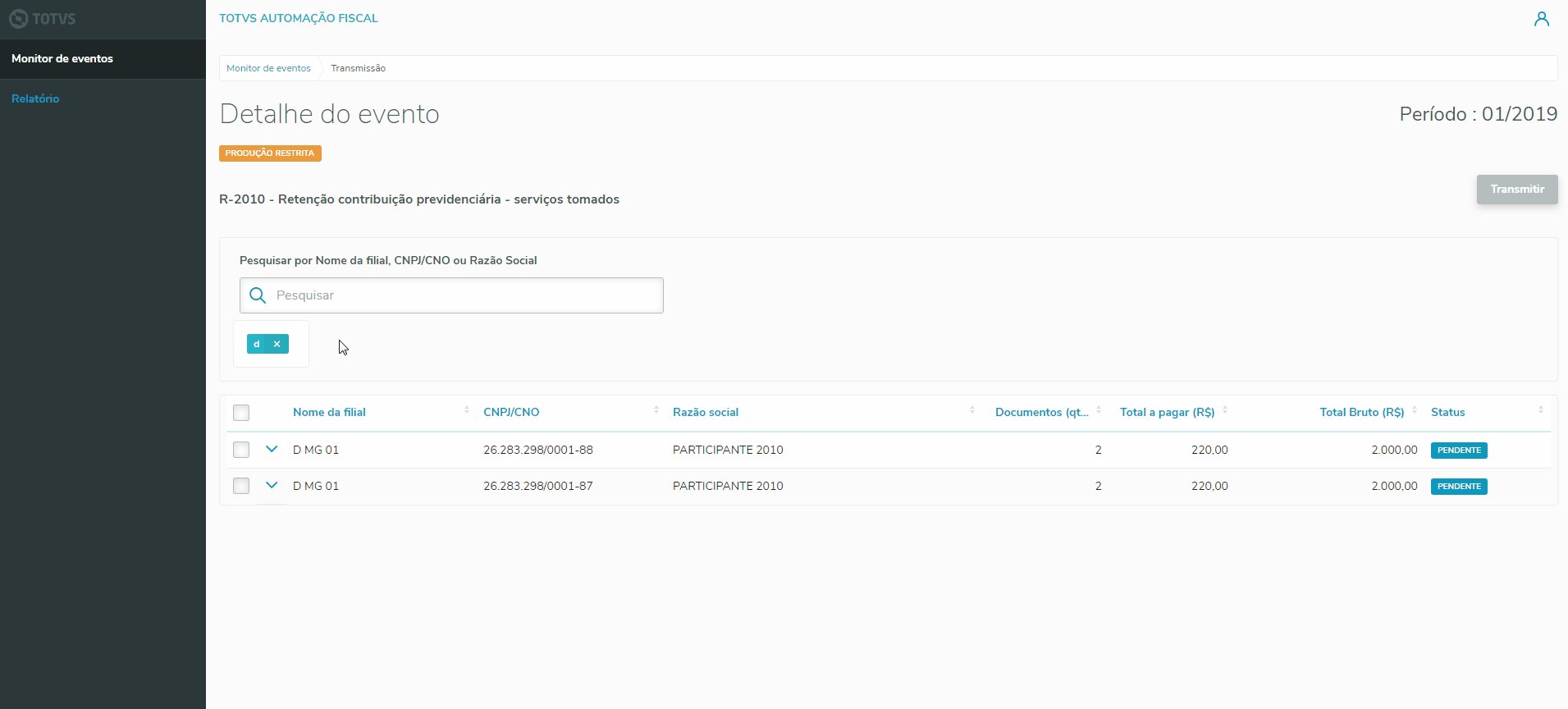
Ao clicar no botão , é exibido o detalhamento da transmissão por filial e participante onde é possível visualizar os detalhes dos itens pendentes de transmissão, assim como seus documento clicando em .
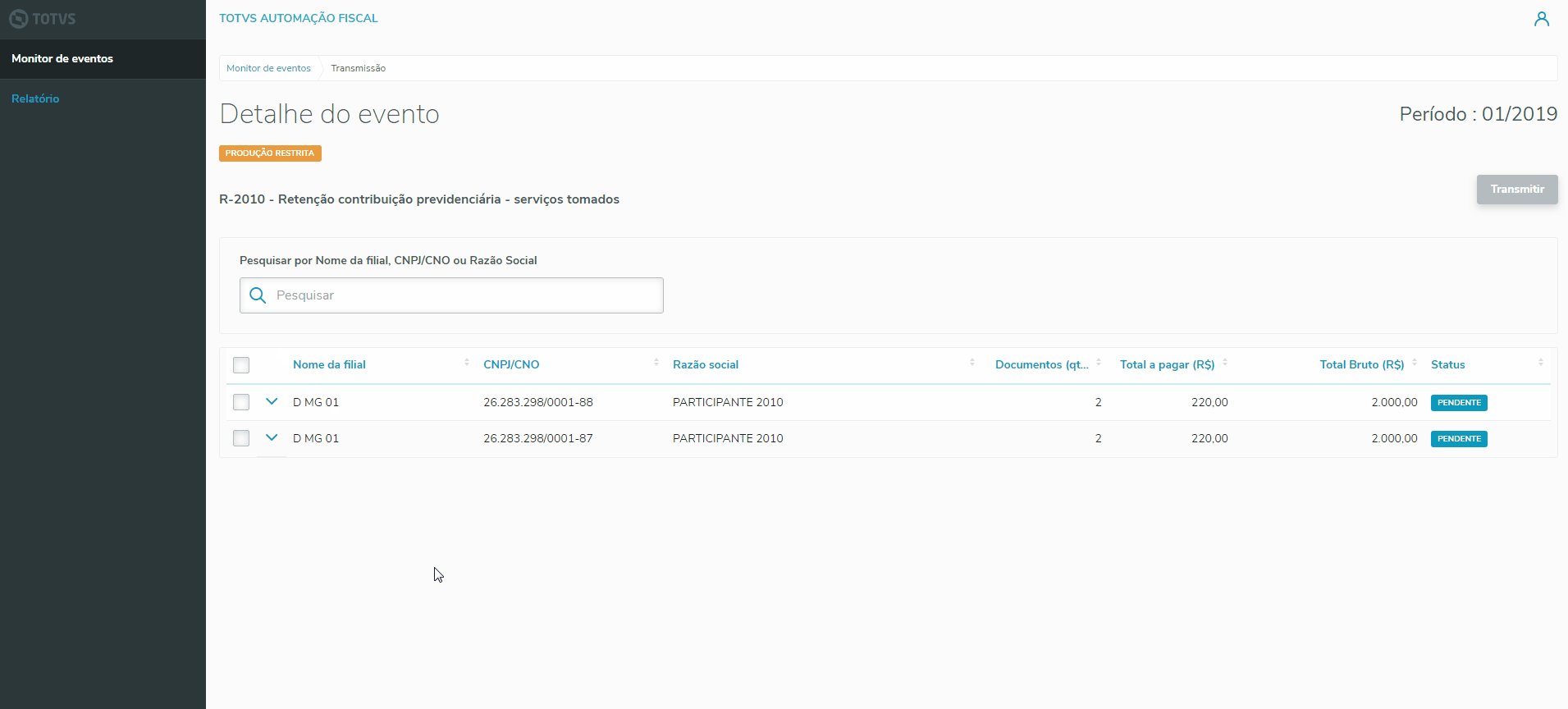
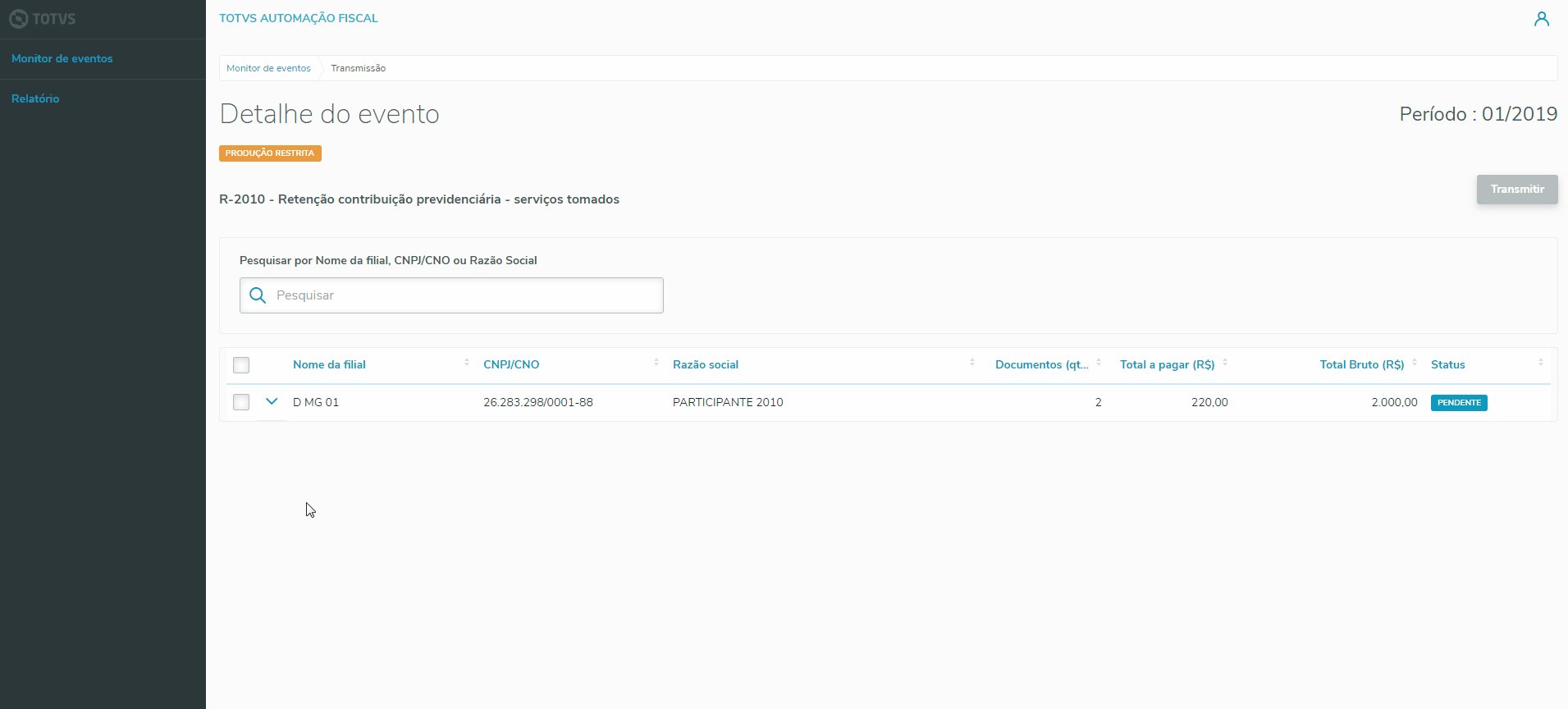
No campo , é possível filtrar os itens por "Nome da Filial", "CNPJ/CNO" ou "Razão Social", os filtros podem ser complementares e são aplicados para todos os três campos.
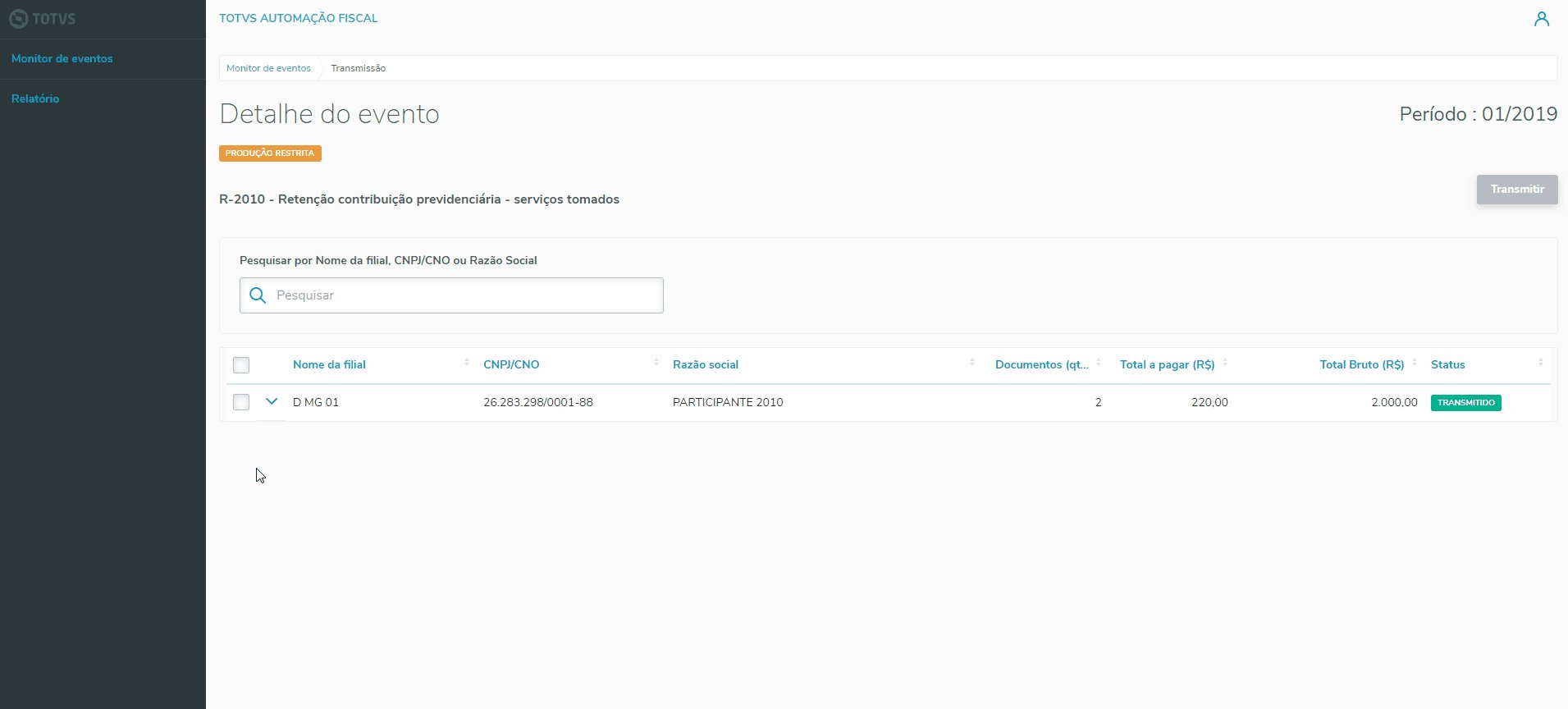
Status
Os status dos itens de transmissão podem ser:
| HTML |
|---|
<style>
.wrap {
display: flex;
align-items: center;
}
.image {
width: 100px;
}
</style>
<div class="wrap">
<div class="image">
<img src="http://tdn.totvs.com/download/attachments/501128403/status_pendente.jpg">
</div>
<div>
<p>quando o item ainda não foi transmitido ou quando ocorrer algum erro durante a transmissão.</p>
</div>
</div>
<div class="wrap">
<div class="image">
<img src="http://tdn.totvs.com/download/attachments/501128403/status_transmitido.jpg">
</div>
<div>
<p>quando o item já foi transmitido.</p>
</div>
</div>
|
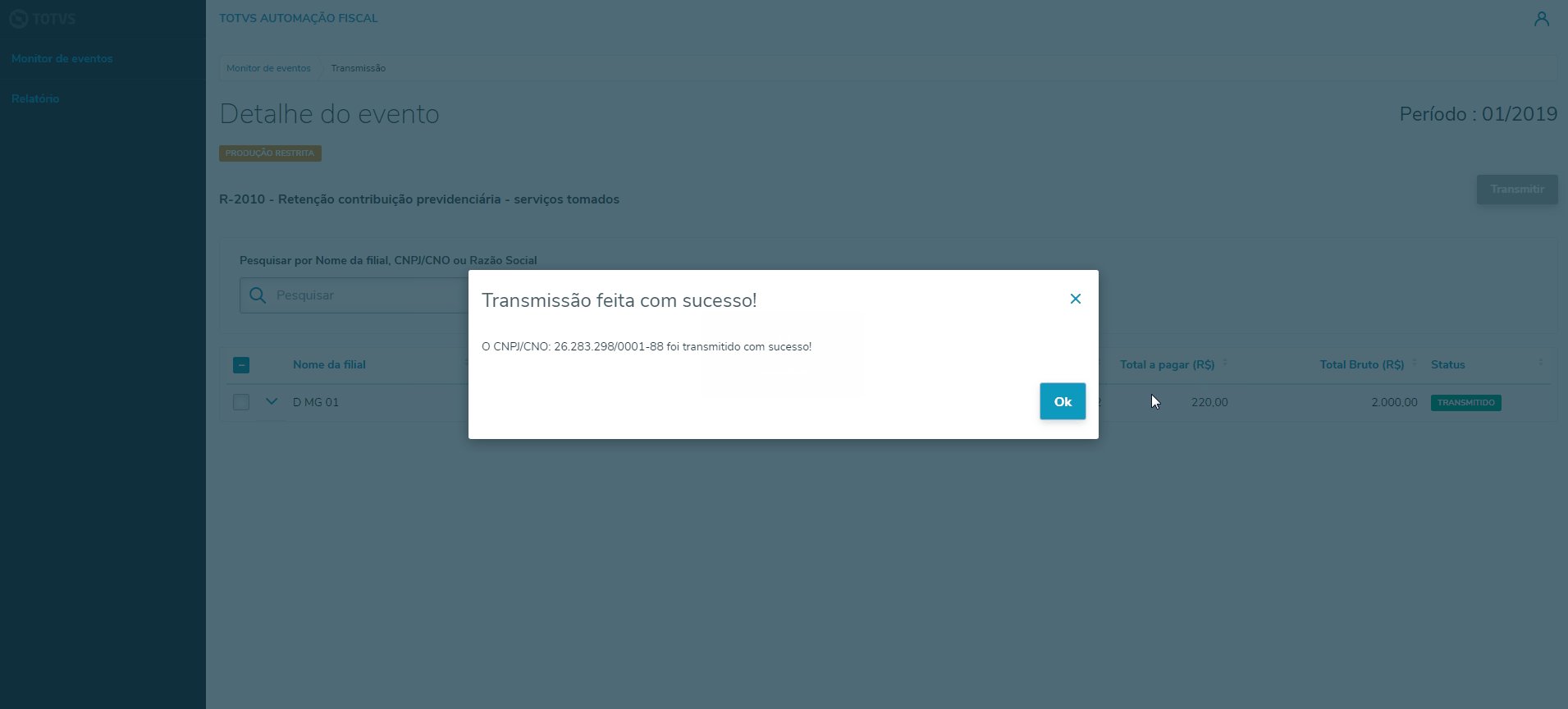
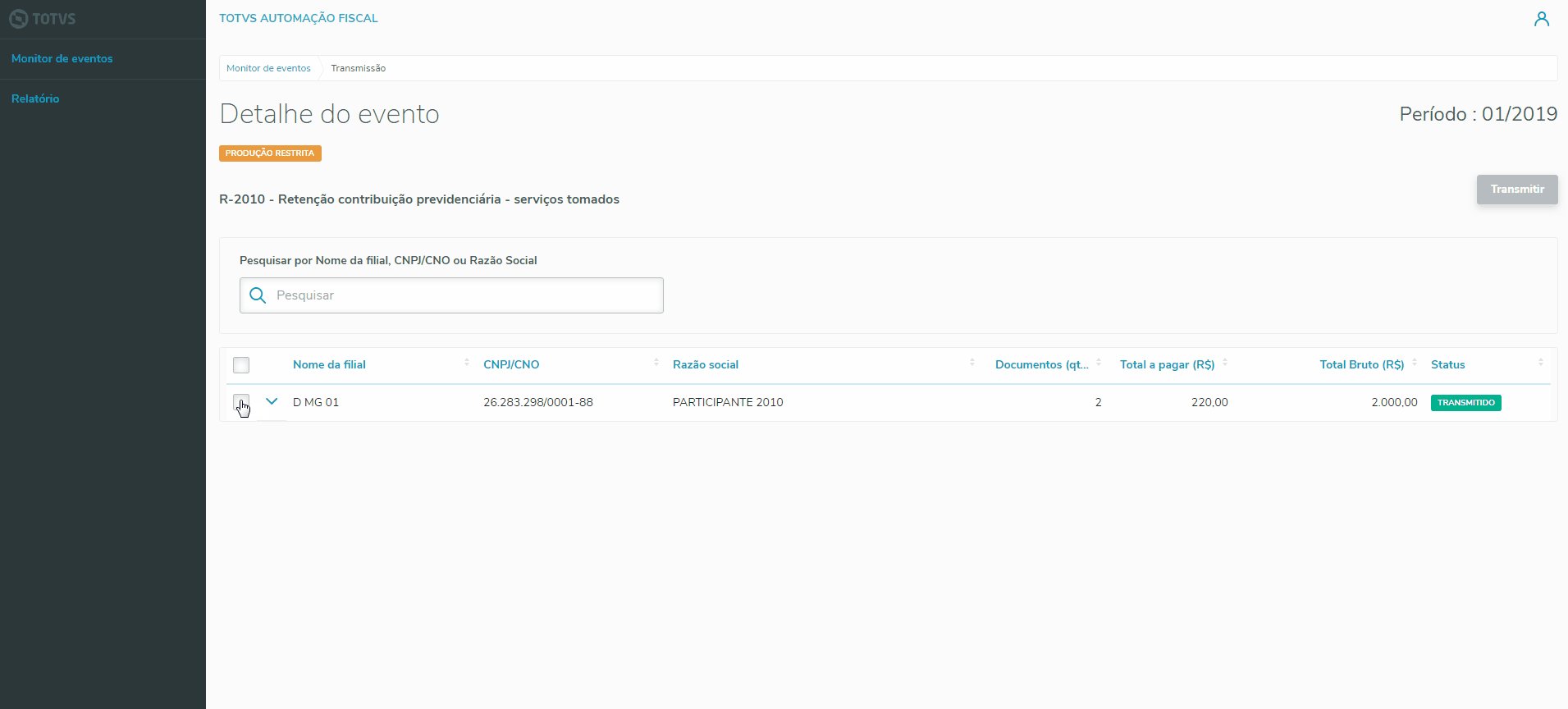
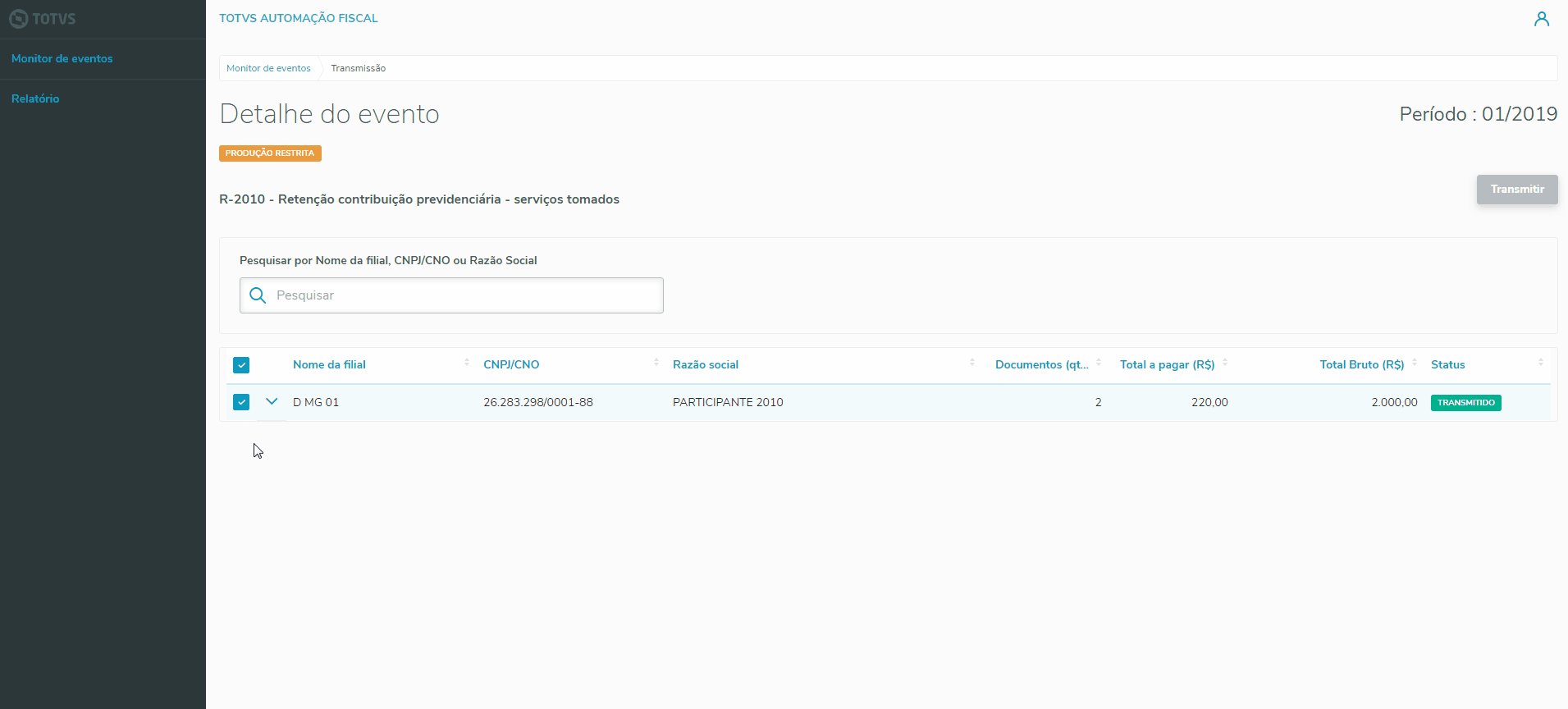
Como transmitir?
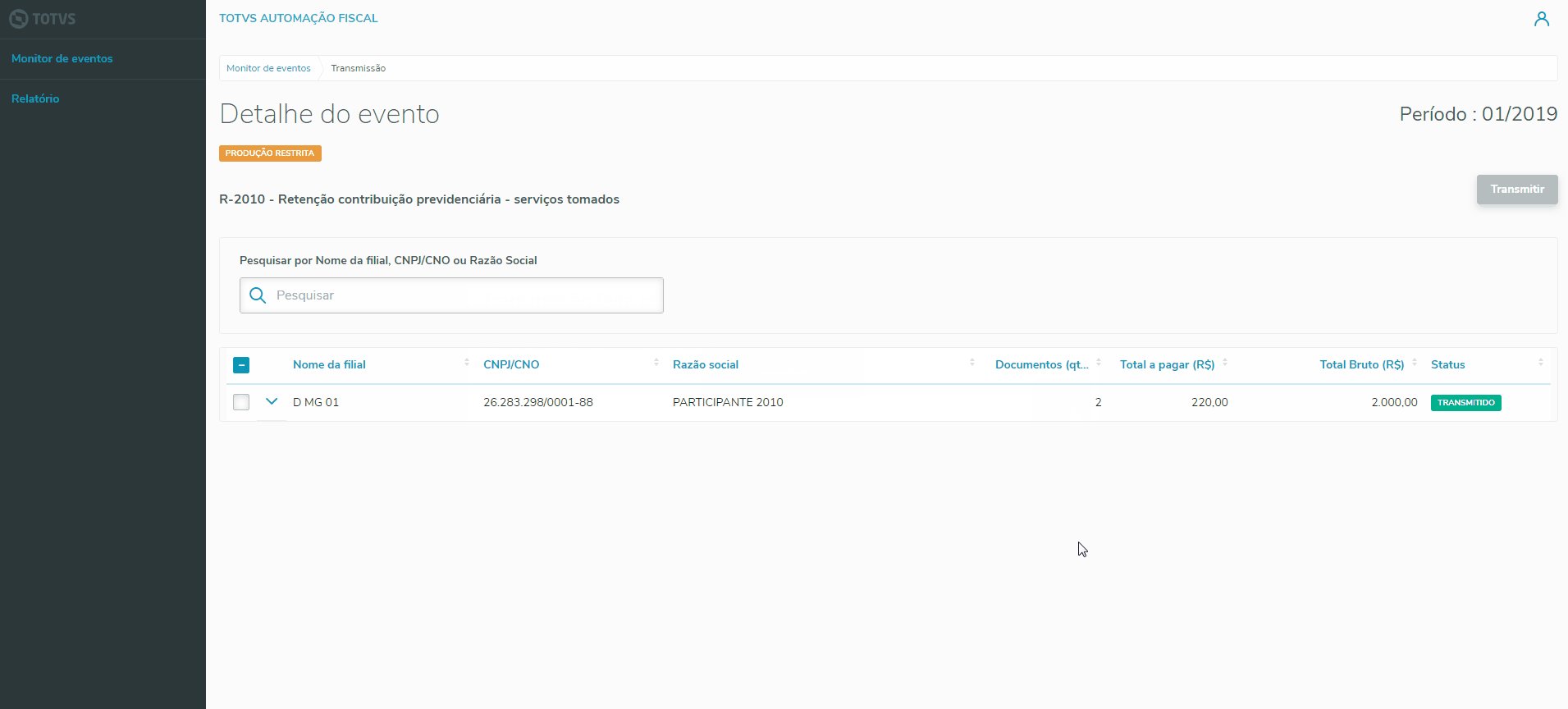
Selecione o item que deseja transmitir, clique no botão e aguarde a notificação de confirmação. Caso necessário é possível selecionar mais de um item.
Se algum dos itens selecionados já estiver transmitido, o botão não será habilitado e uma mensagem será exibida no rodapé da página alertando a seleção inválida.
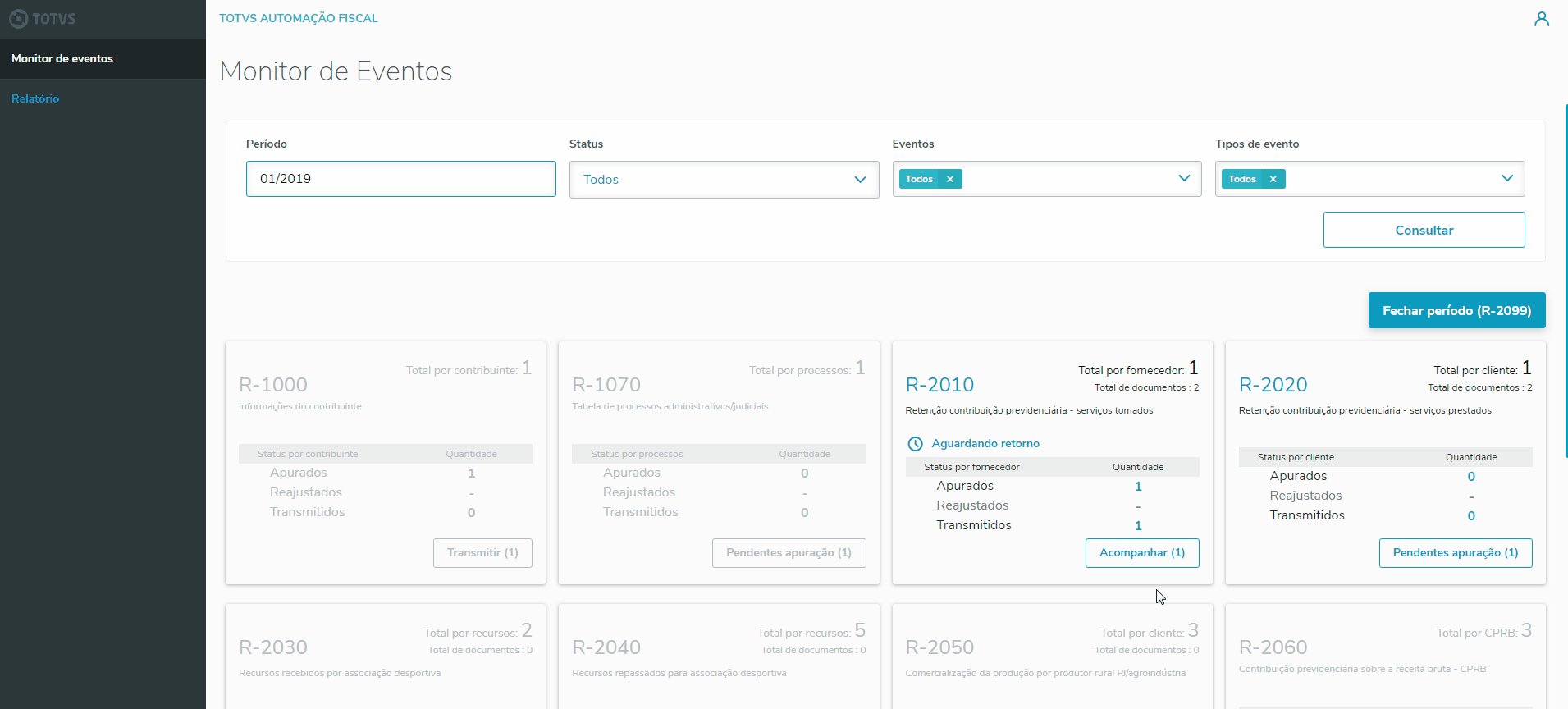
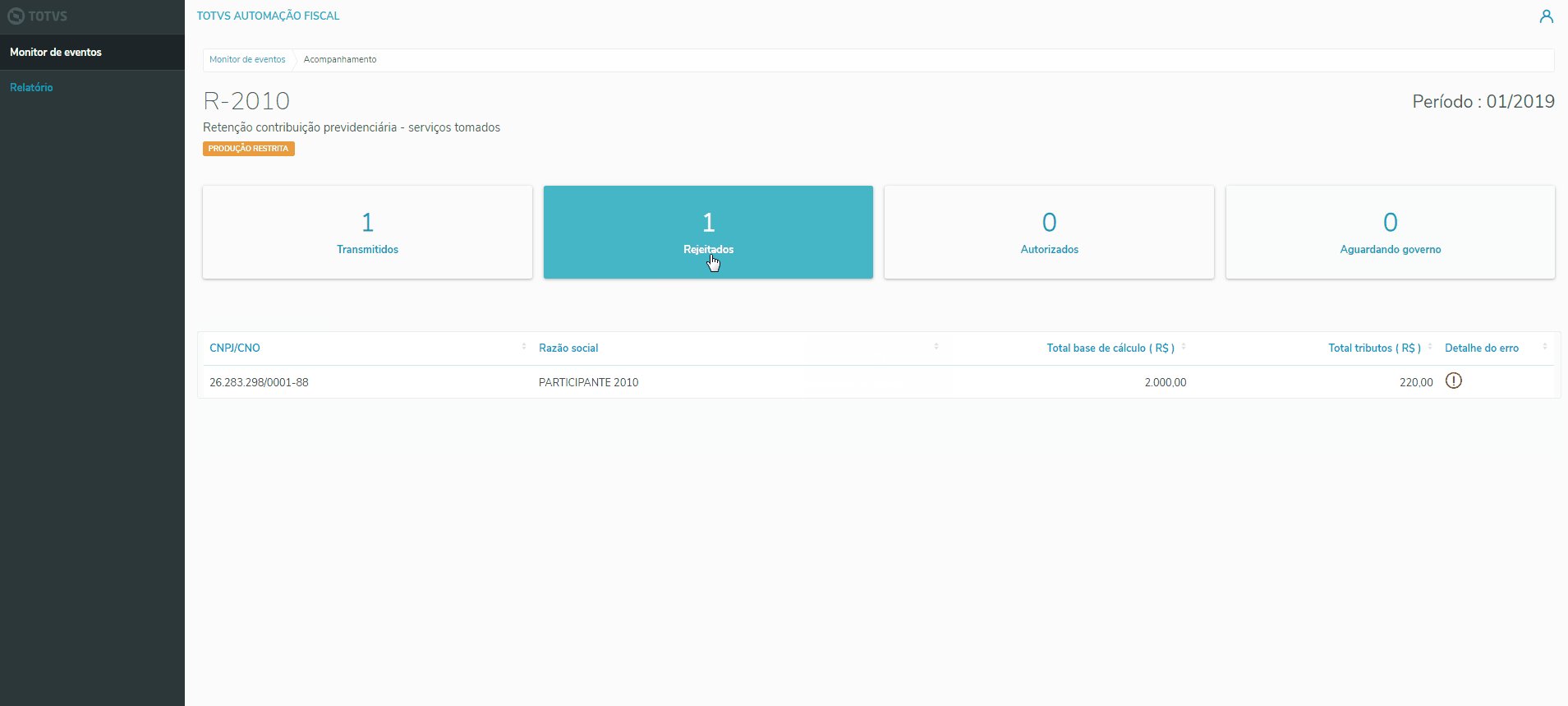
Acompanhamento de Eventos
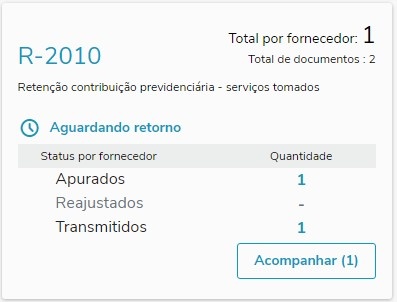
O acompanhamento das transmissões é o terceiro estado dos cartões disponíveis no painel. Um evento que está no estado de acompanhamento das transmissões, apresenta em seu cartão o botão Acompanhar (n), onde n é a quantidade de itens pendentes de retorno do governo naquele evento.
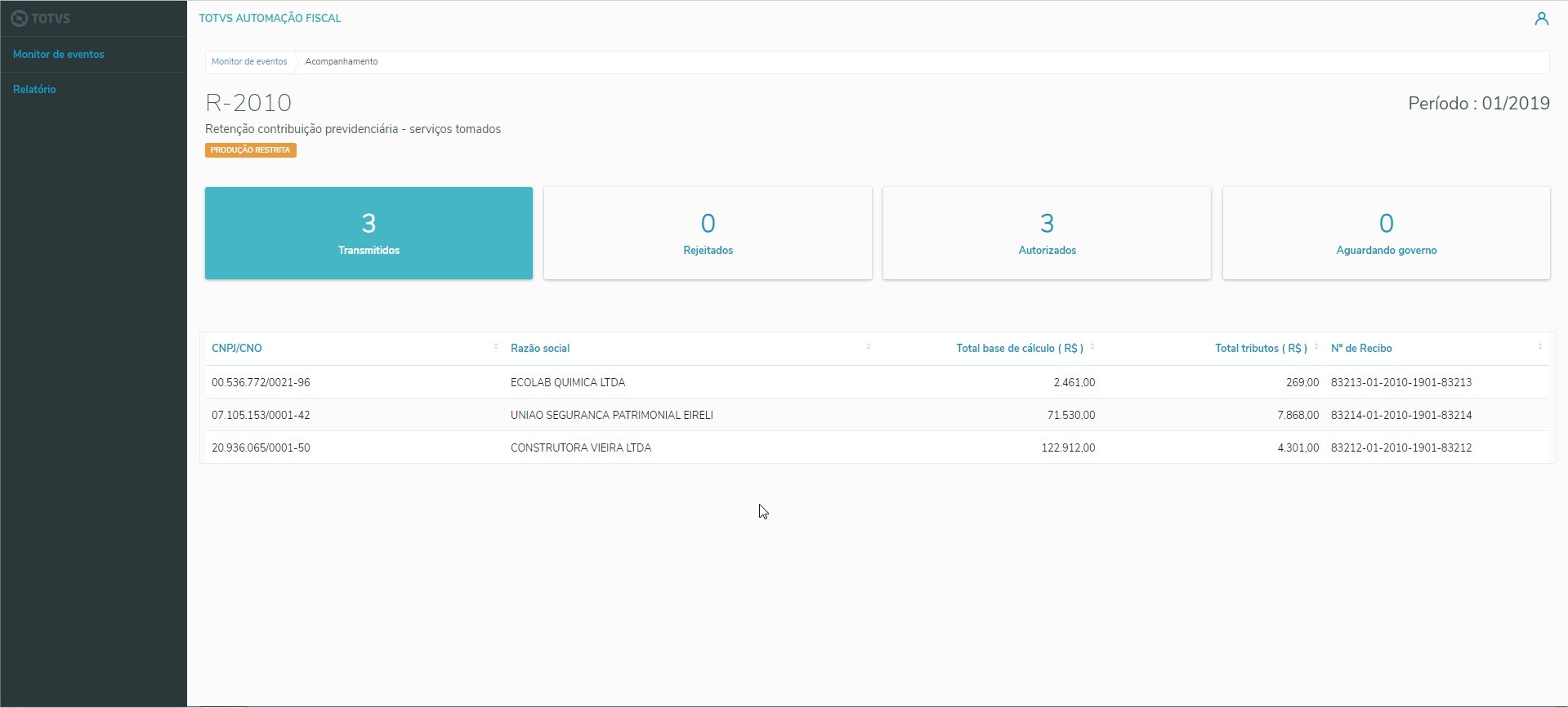
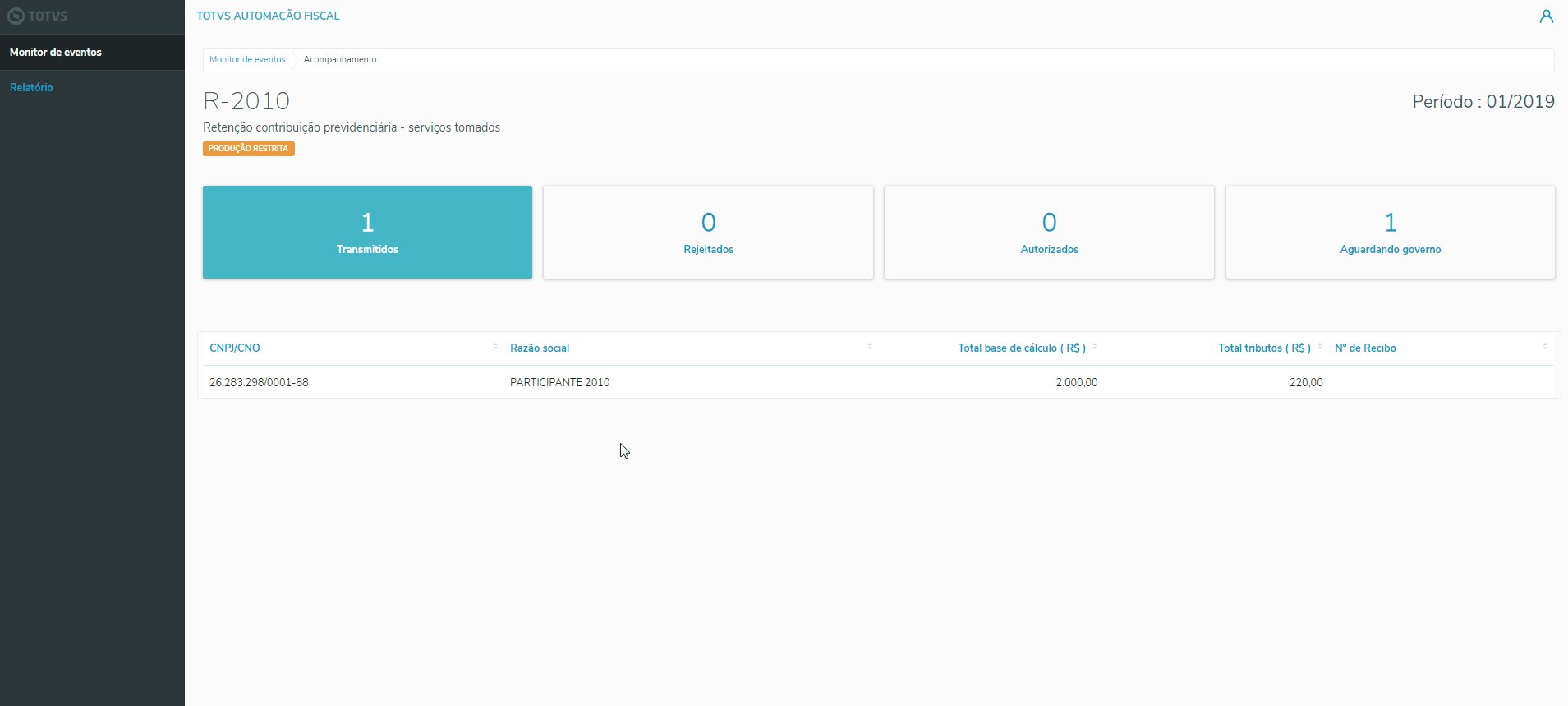
Ao clicar no botão , é exibido o acompanhamento da transmissão do evento escolhido onde é possível visualizar os participantes que tiveram seus item de transmissão "Transmitidos", "Rejeitados", "Autorizados" ou "Aguardando retorno do governo".
Os números apresentados nos cartões representam os totalizadores de participantes para cada status de monitoramento do evento.
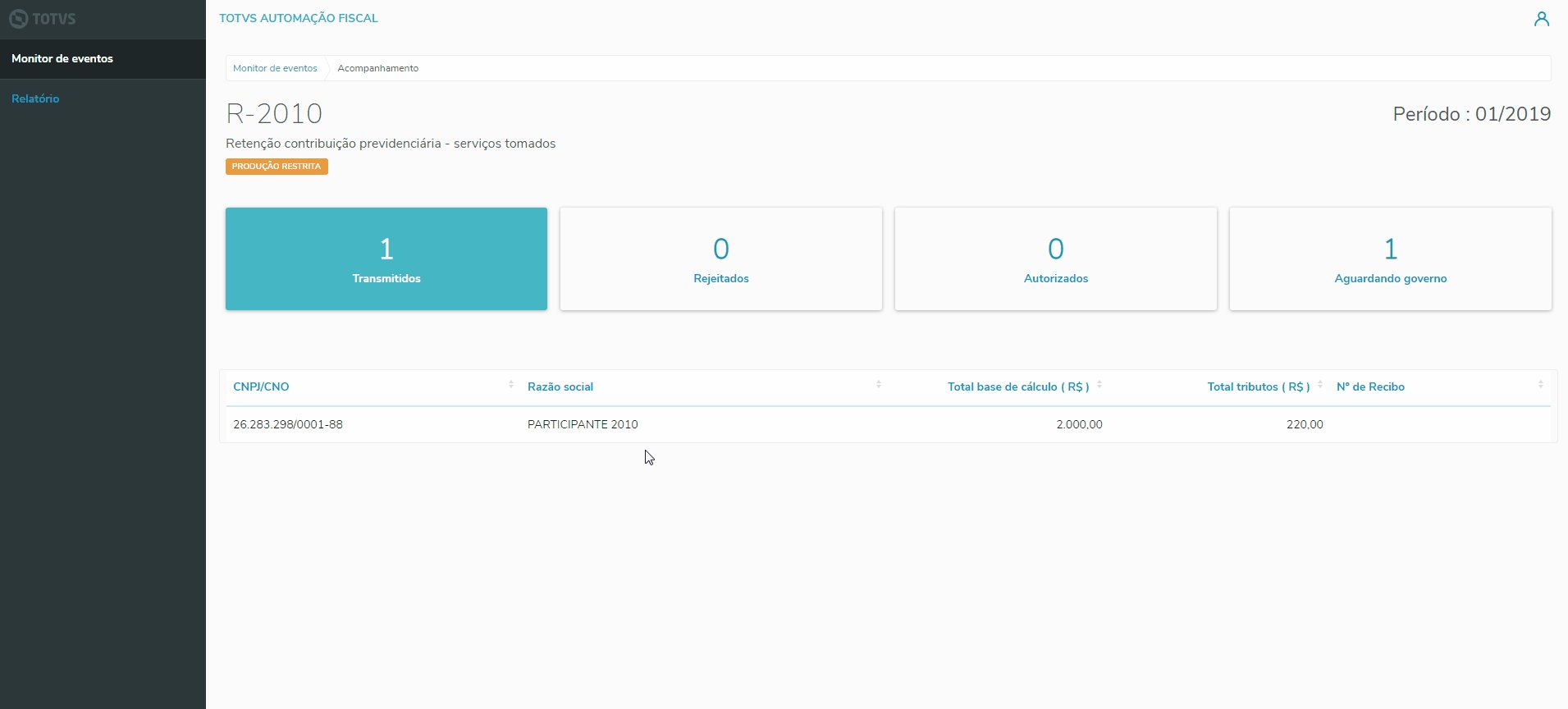
Transmitidos
Ao clicar no cartão é possível visualizar os participantes que tiveram a transmissão realizada. Este cartão é exibido como a seleção padrão.
Rejeitados
Ao clicar no cartão é possível visualizar os participantes que tiveram rejeição na transmissão. Para saber exatamente qual foi o problema que causou a rejeição, basta clicar no ícone na coluna "Detalhe do erro" da lista.
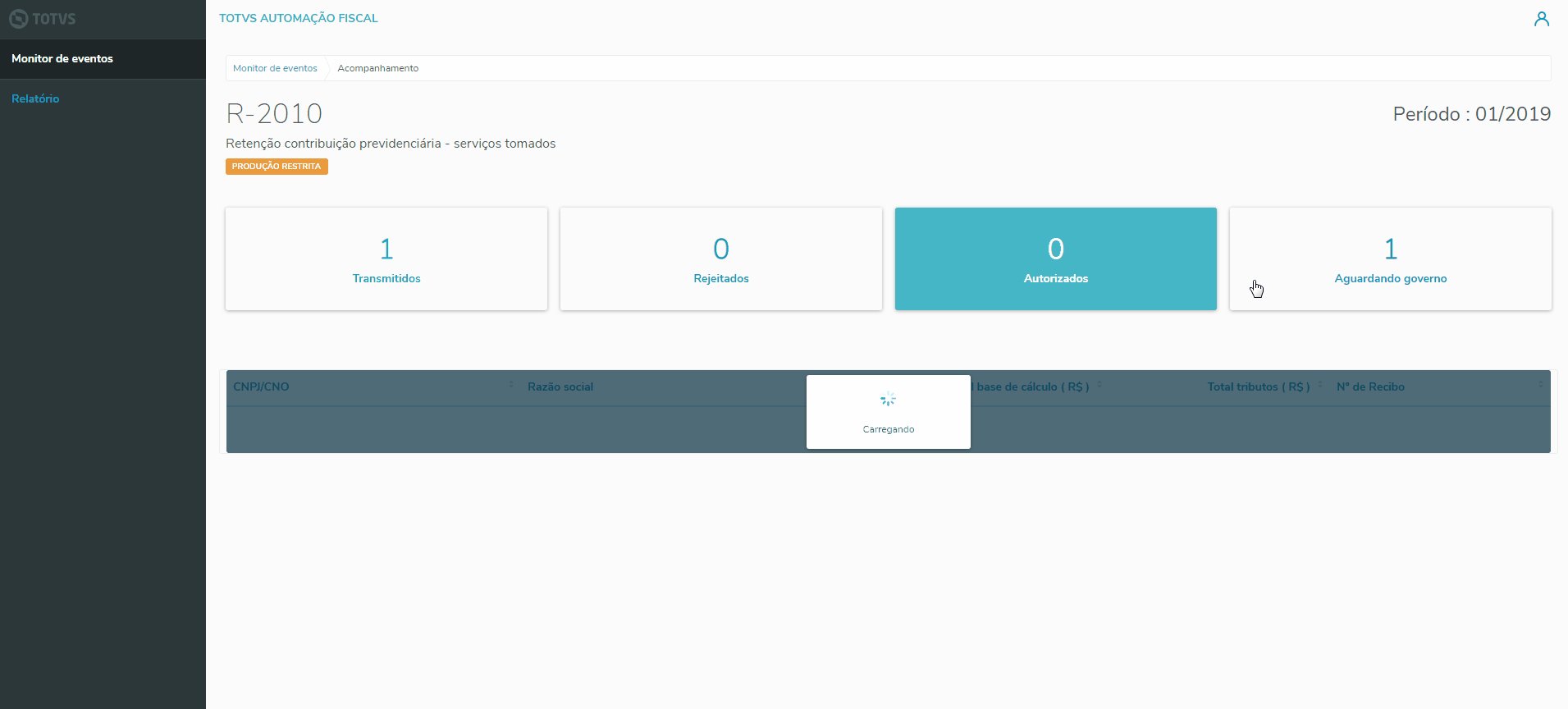
Autorizados
Ao clicar no cartão é possível visualizar os participantes do evento que tiveram sua transmissão autorizada no governo. Para saber o número do recibo da transmissão, basta verificar a coluna "Nº de Recibo" da lista.
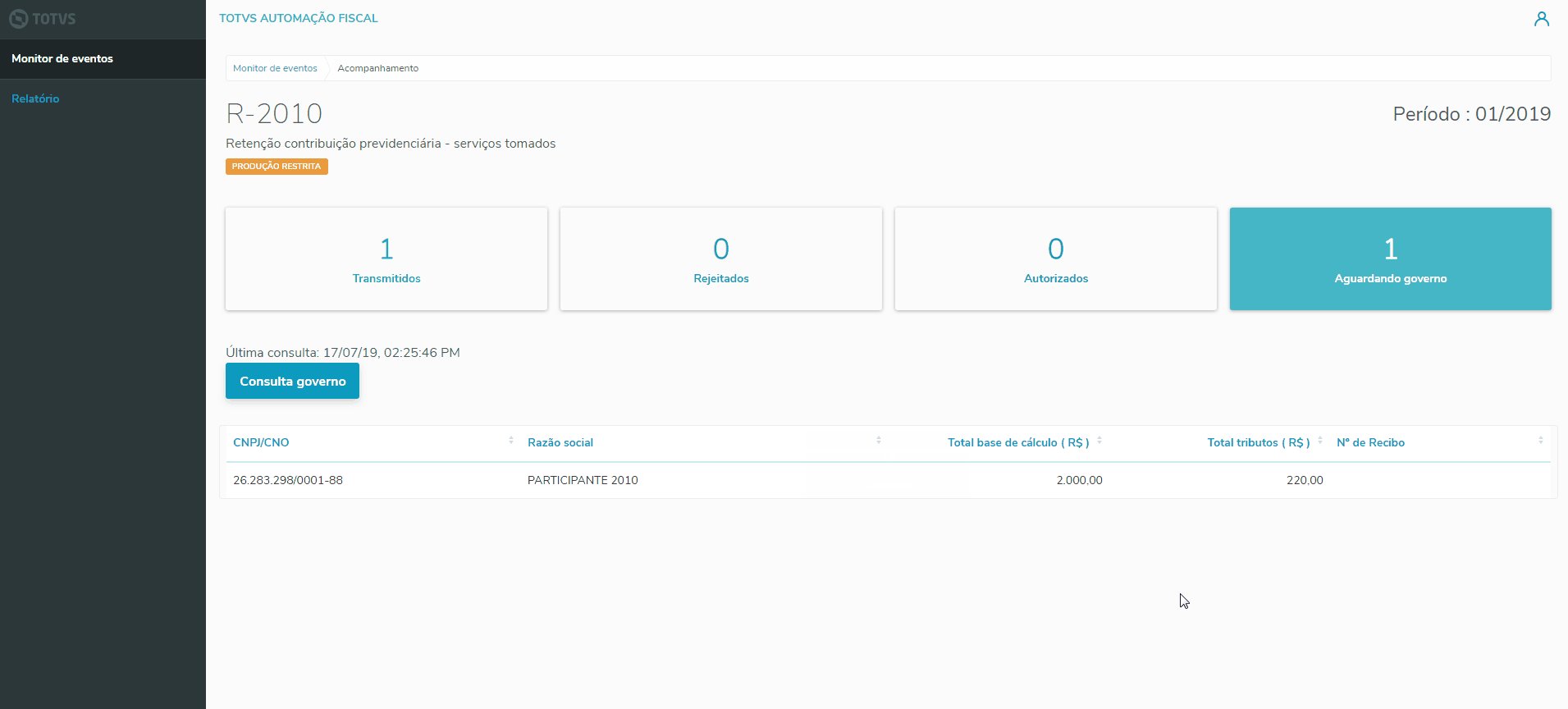
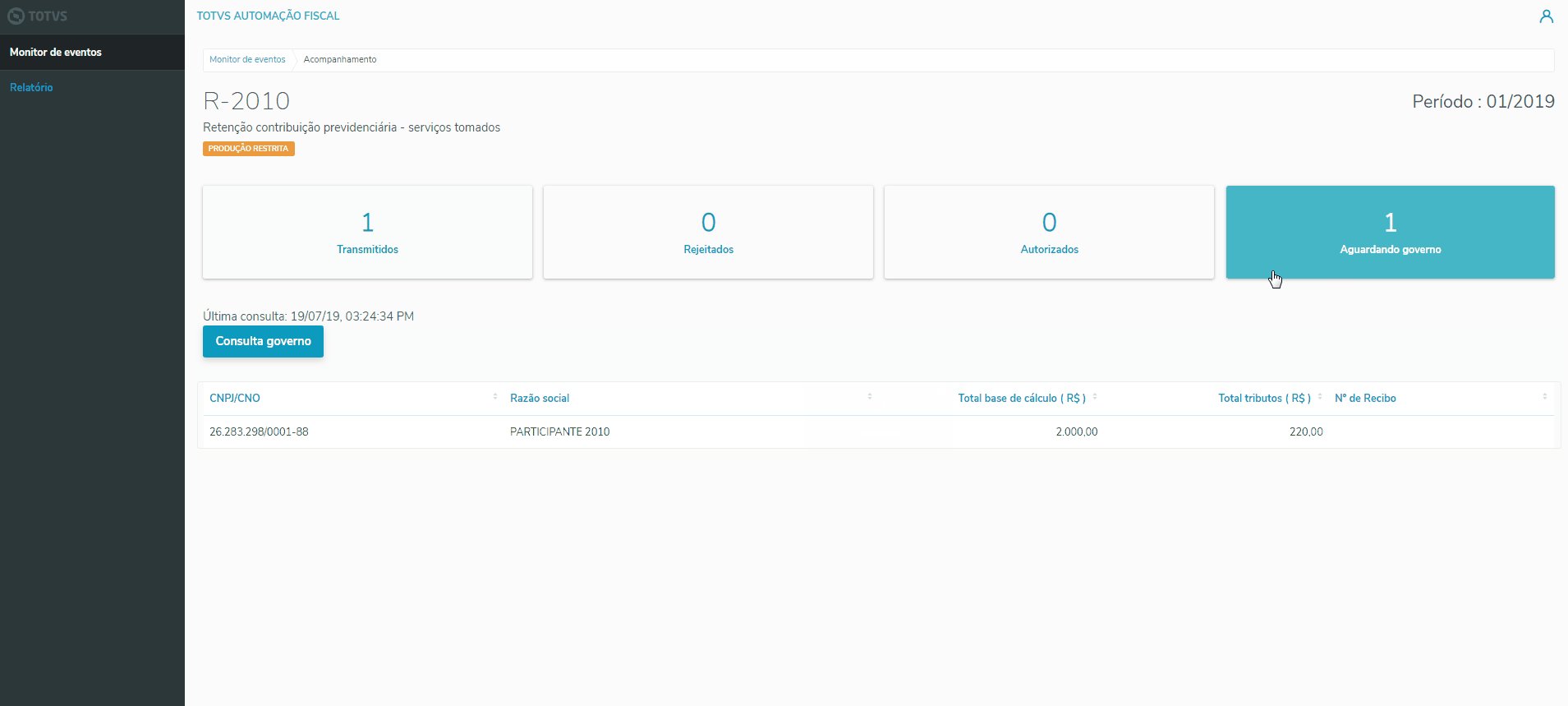
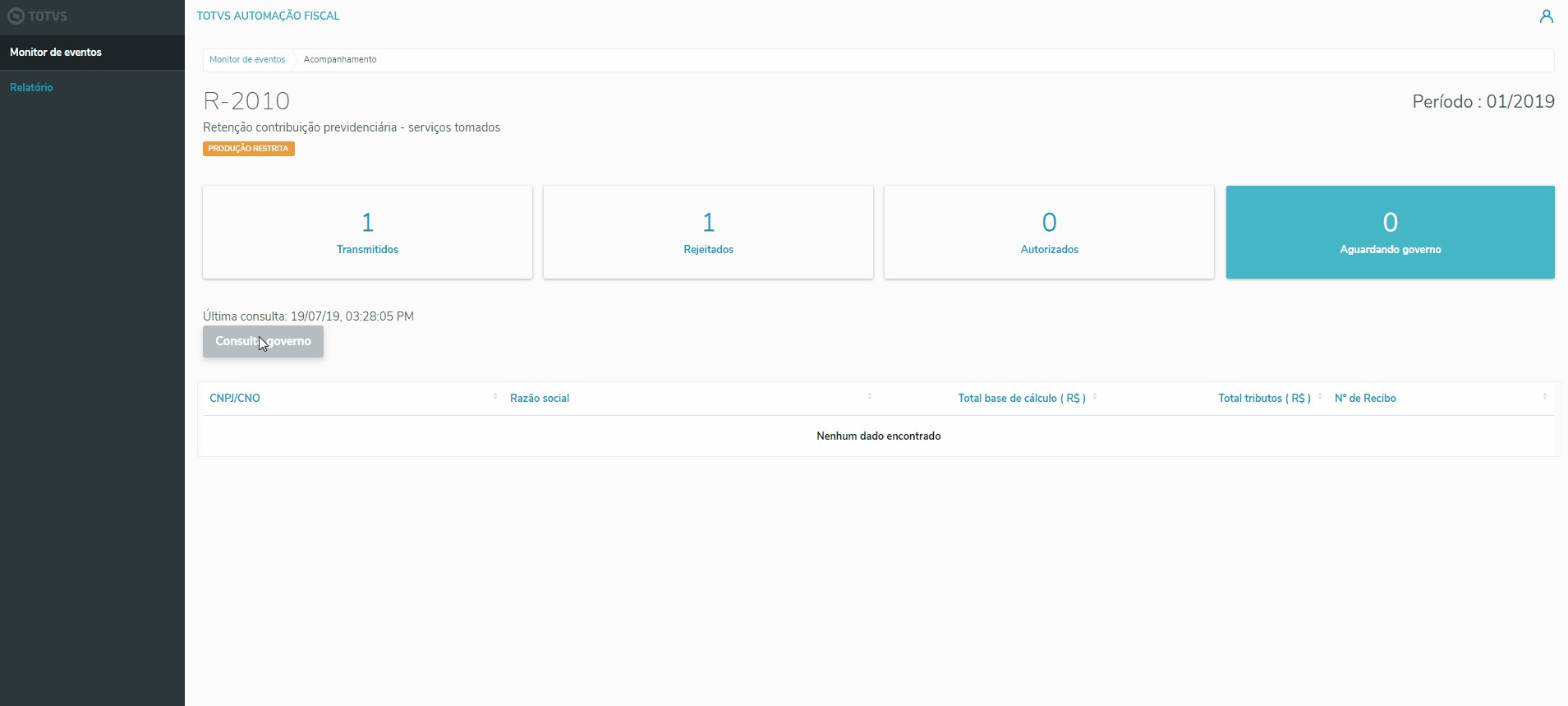
Aguardando governo
Ao clicar no cartão é possível visualizar os participantes do evento que já foram transmitidos, porém ainda estão aguardando o retorno do governo.
Para realizar uma nova consulta ao governo, basta clicar no botão . Caso a consulta tenha retornado alguma informação nova, o botão será desabilitado e a informações podem ser conferidas nos demais cartões. Logo em cima do botão, fica descrito a data e hora da última consulta realizada.
Relatório
O relatório apresenta as informações do evento por filial e participante.
Filtros
O relatório pode ser filtrado por período e por eventos.
O período segue o formato "MM/AAAA" onde MM=mês e AAAA=ano.
Após selecionar o período, o filtro de eventos exibe apenas os eventos disponíveis naquele período. Ao selecionar o evento, se este estiver disponível para consulta, o botão será habilitado.
Compartilhar
Em breve...
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|