Histórico da Página
Visão geral
O Painel do REINF tem como objetivo centralizar as tarefas refetentes a entrega do REINF que antes eram realizadas em diversas outras rotinas dentro do TAF. Com poucos cliques é possível realizar as tarefas mais comuns como: apuração, transmissão e acompanhamento de eventos, inclusive os eventos de fechamento e reabertura de período, assim como ter uma visão geral do perído atravé de um painél de eventos a ainda, extrair relatórios das entregas.
...
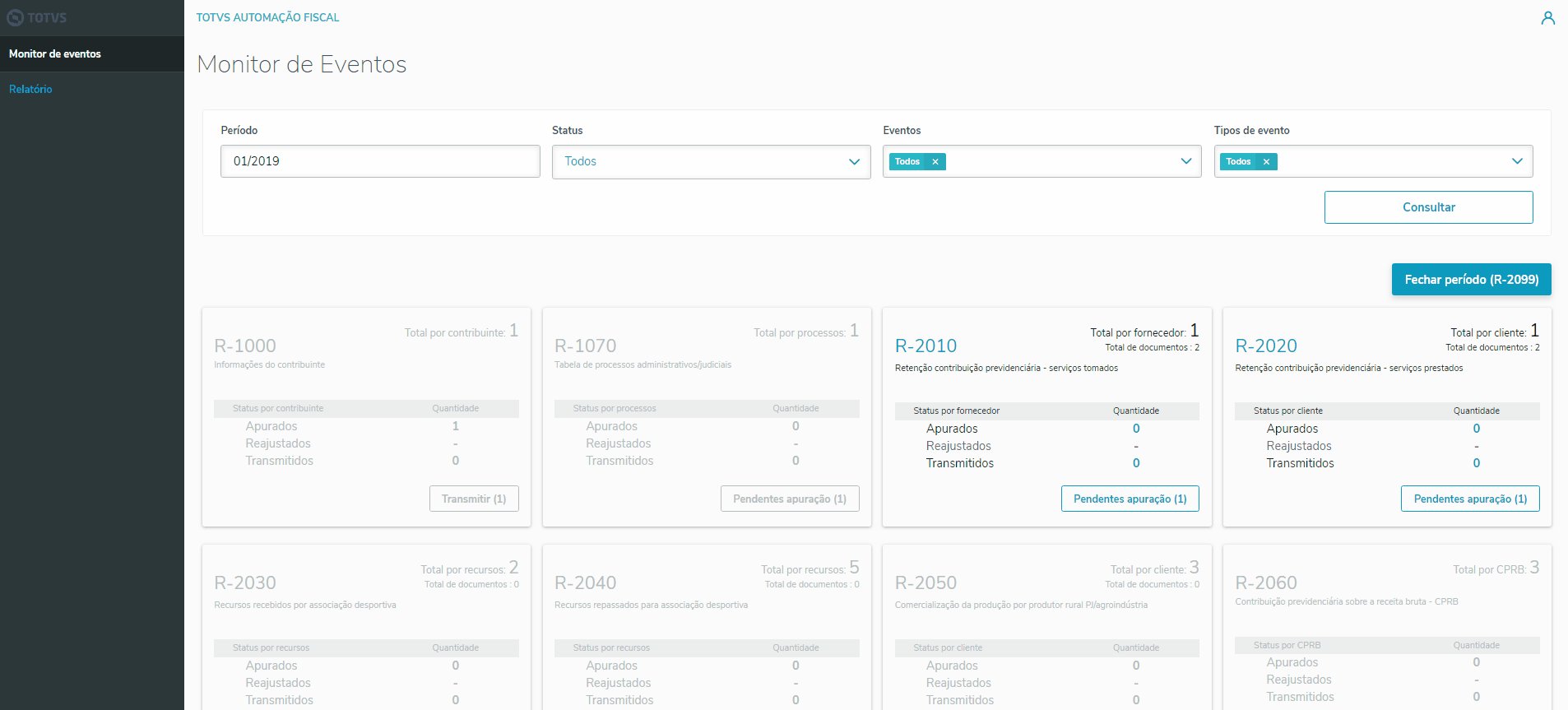
Dashboard
Apuração de Eventos
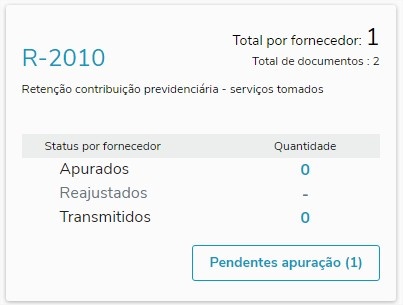
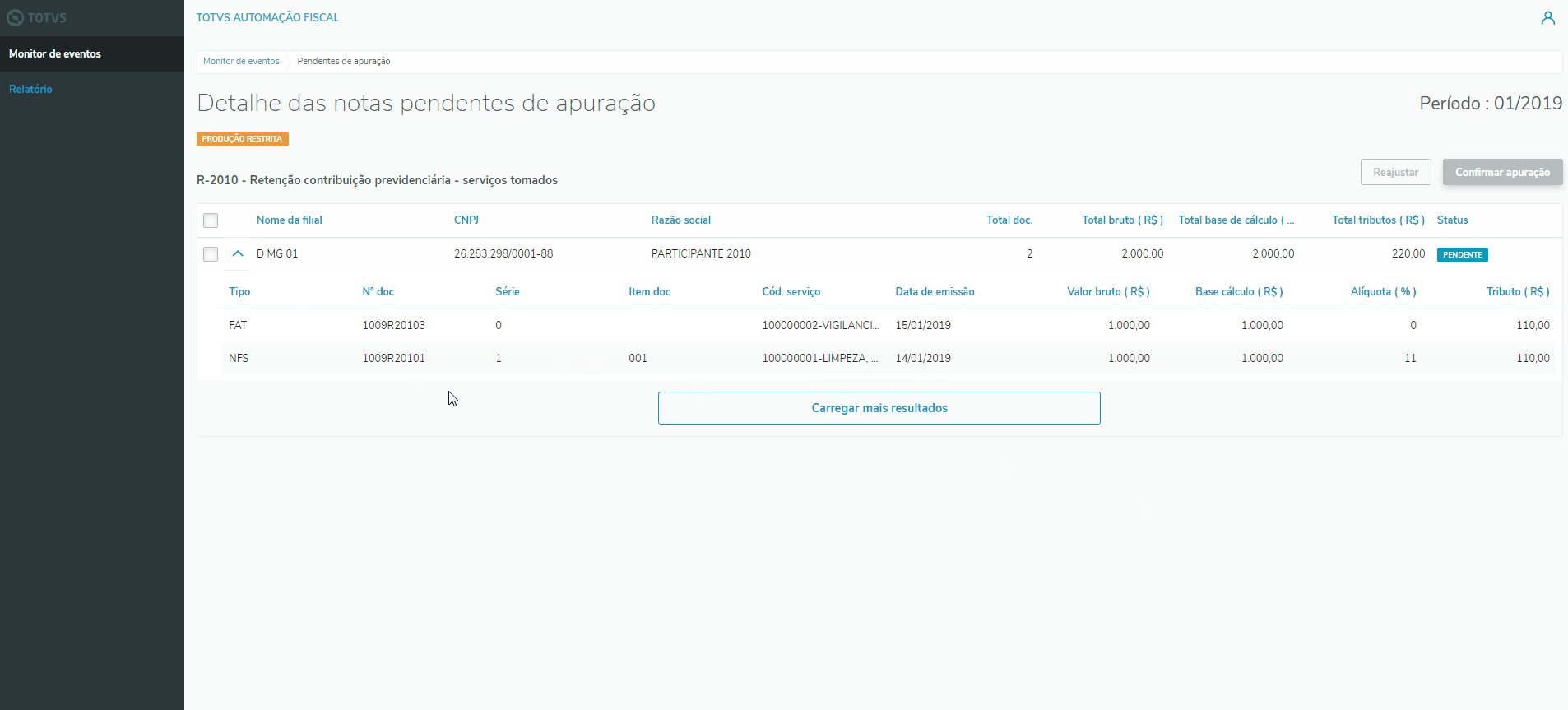
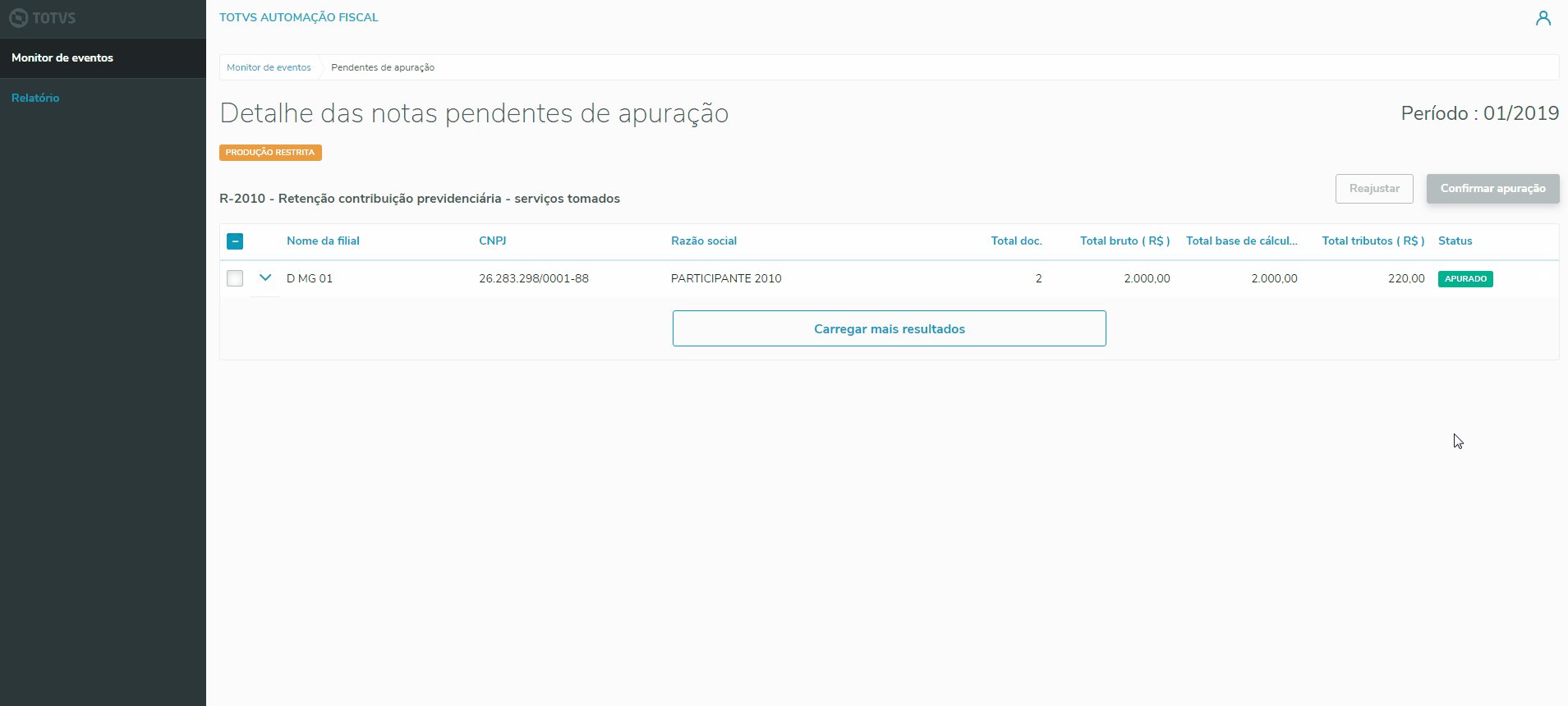
A apuração é o primeiro estado dos cartões disponíveis no painel. Um evento que está no estado de aguardando apuração, apresenta em seu cartão o botão "Pendentes de apuração (n)", onde n é a quantidade de itens a serem apurados pendentes naquele evento.
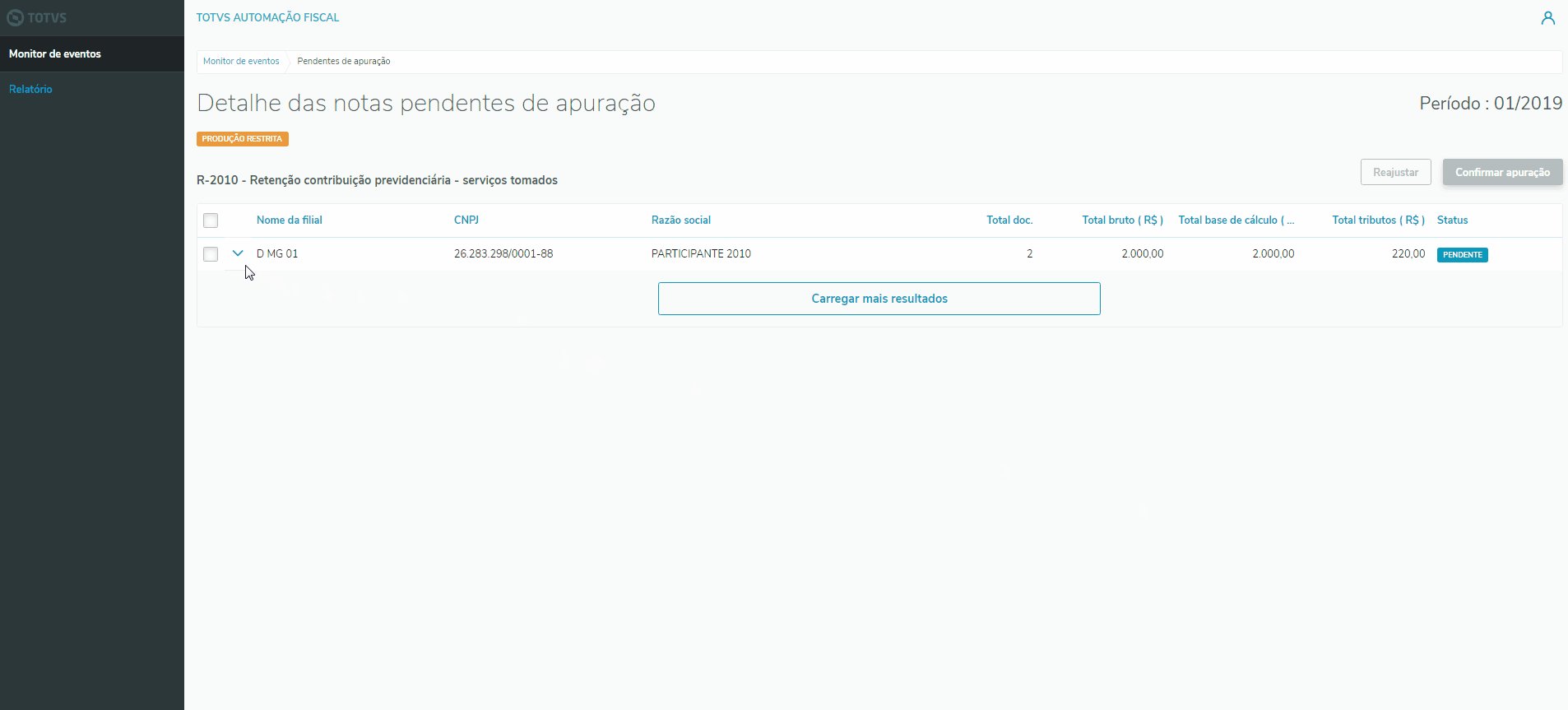
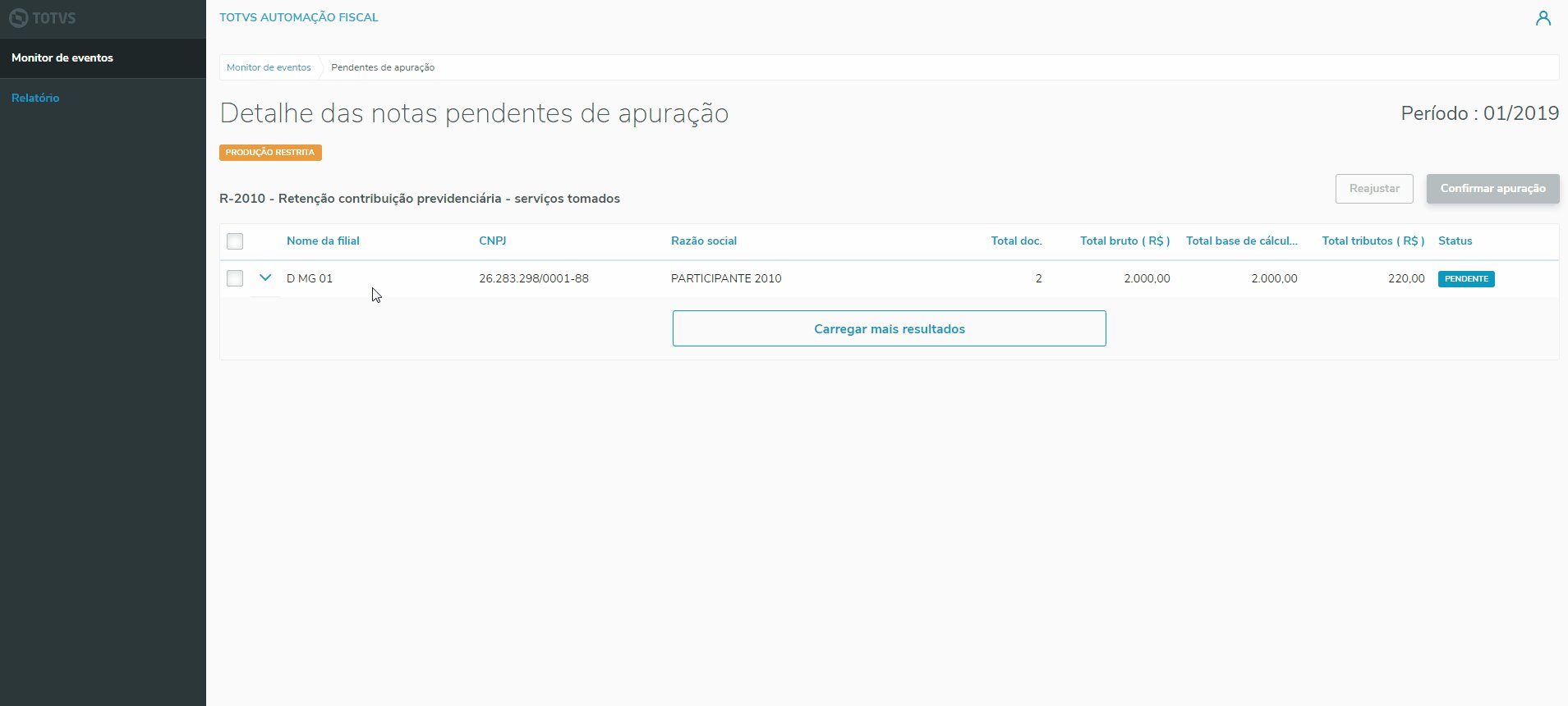
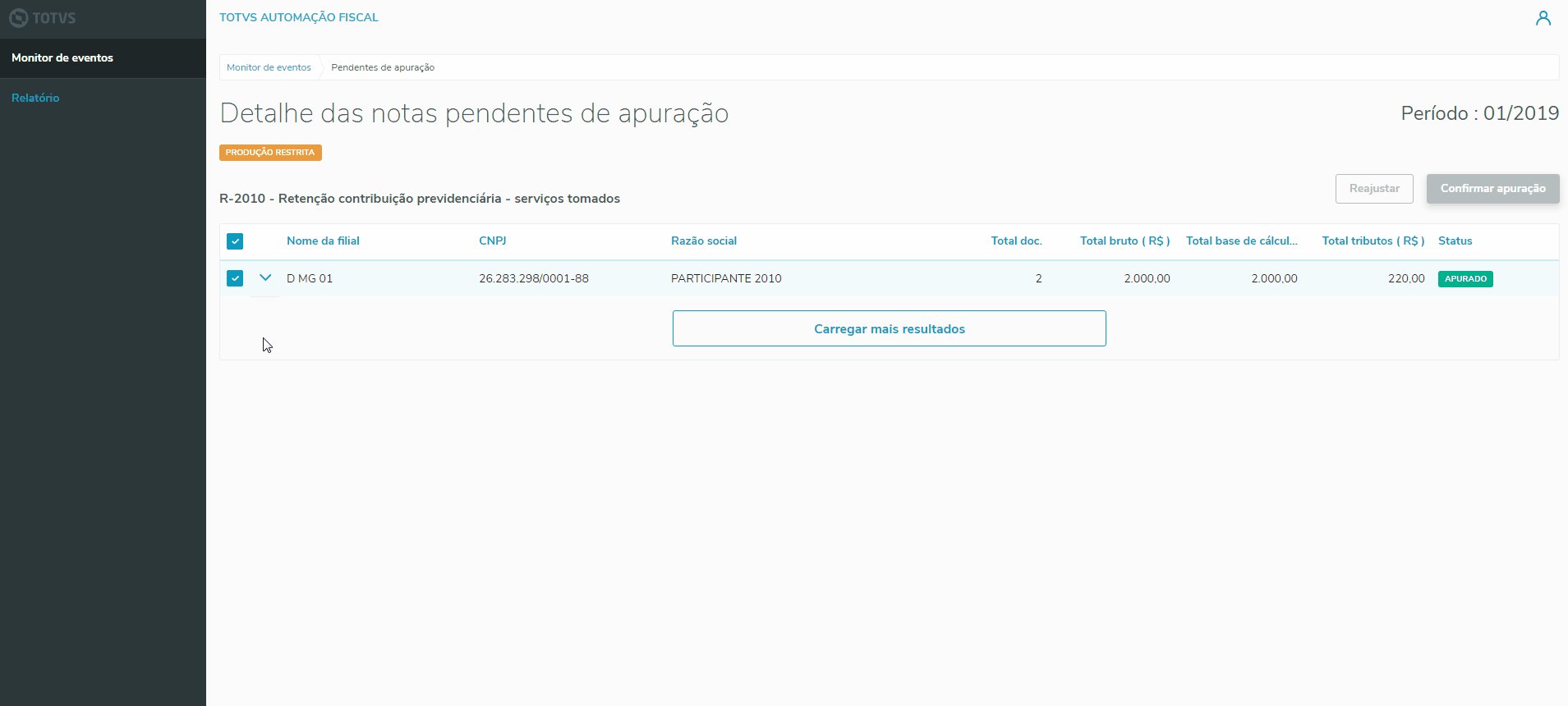
Ao clicar no botão , será exibida a tela de detalhamento da apuração por filial, nessa tela será possível visualizar todos os documentos que serão considerados na apuração do evento selecionado ao clicar em .
02. Status
Os status dos itens de apuração podem ser:
| HTML |
|---|
<style>
.wrap {
display: flex;
align-items: center;
}
.image {
width: 75px;
}
</style>
<div class="wrap">
<div class="image">
<img src="http://tdn.totvs.com/download/thumbnails/501128400/pendente.jpg">
</div>
<div>
<p>quando o item ainda não foi apurado ou quando ocorrer algum erro durante a apuração.</p>
</div>
</div>
<div class="wrap">
<div class="image">
<img src="http://tdn.totvs.com/download/attachments/501128400/apurado.jpg">
</div>
<div>
<p>quando o item já foi apurado.</p>
</div>
</div>
|
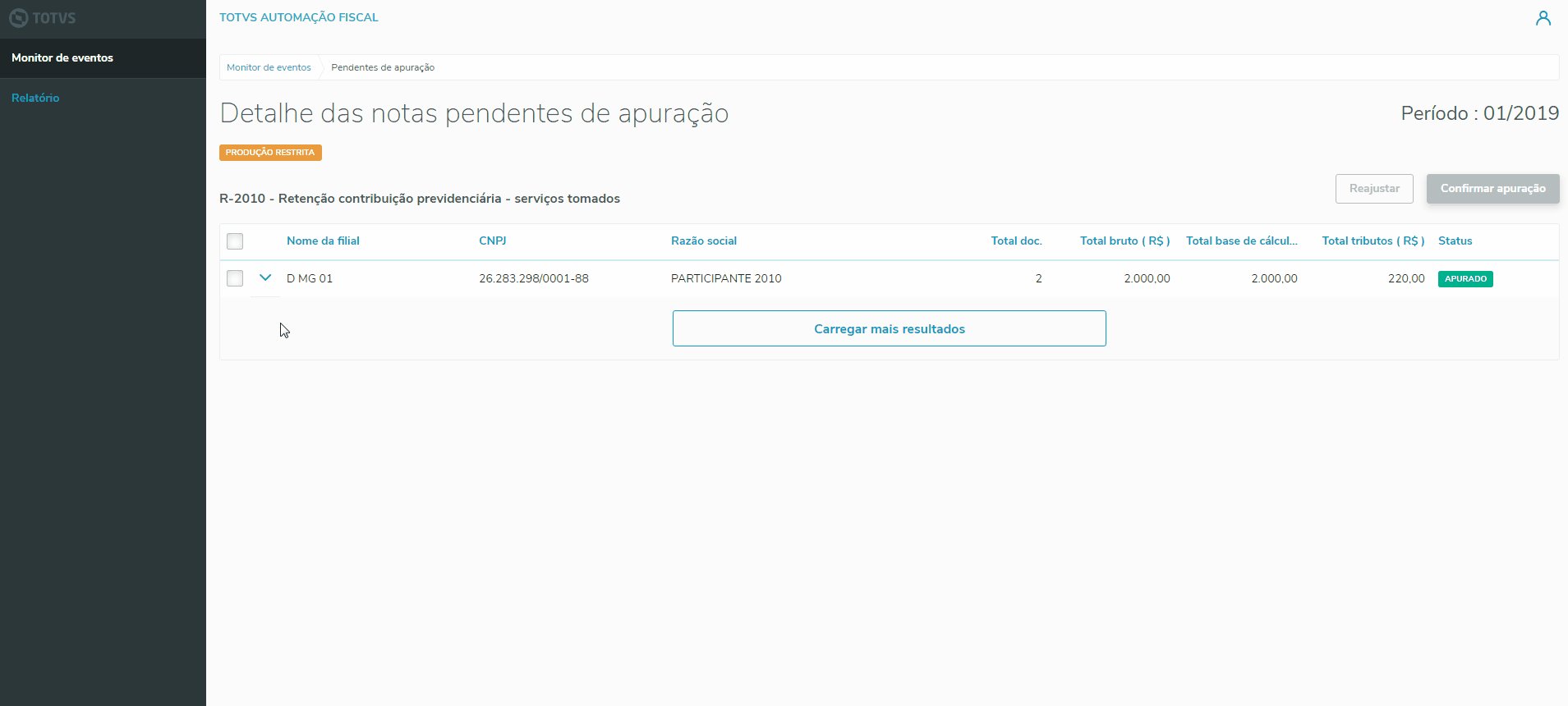
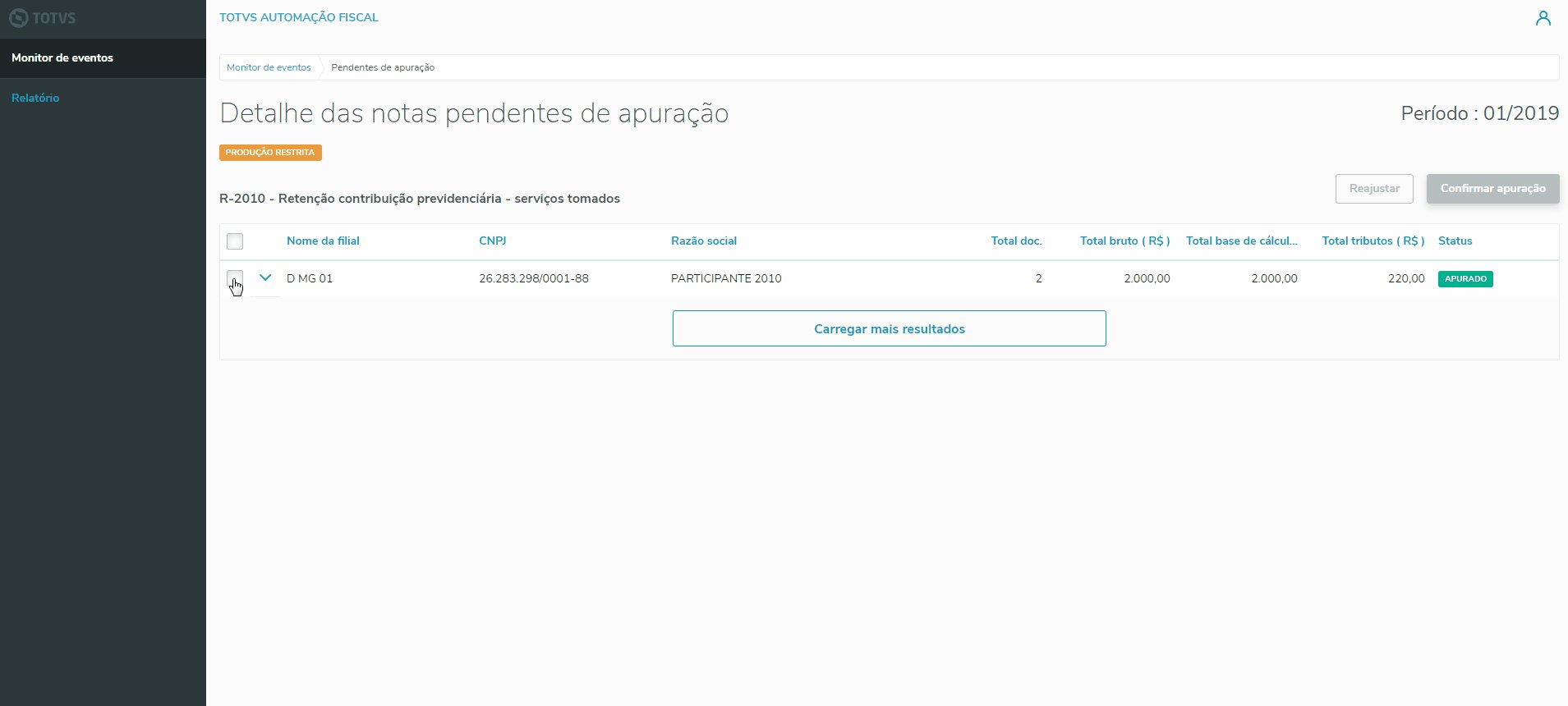
03. Como apurar
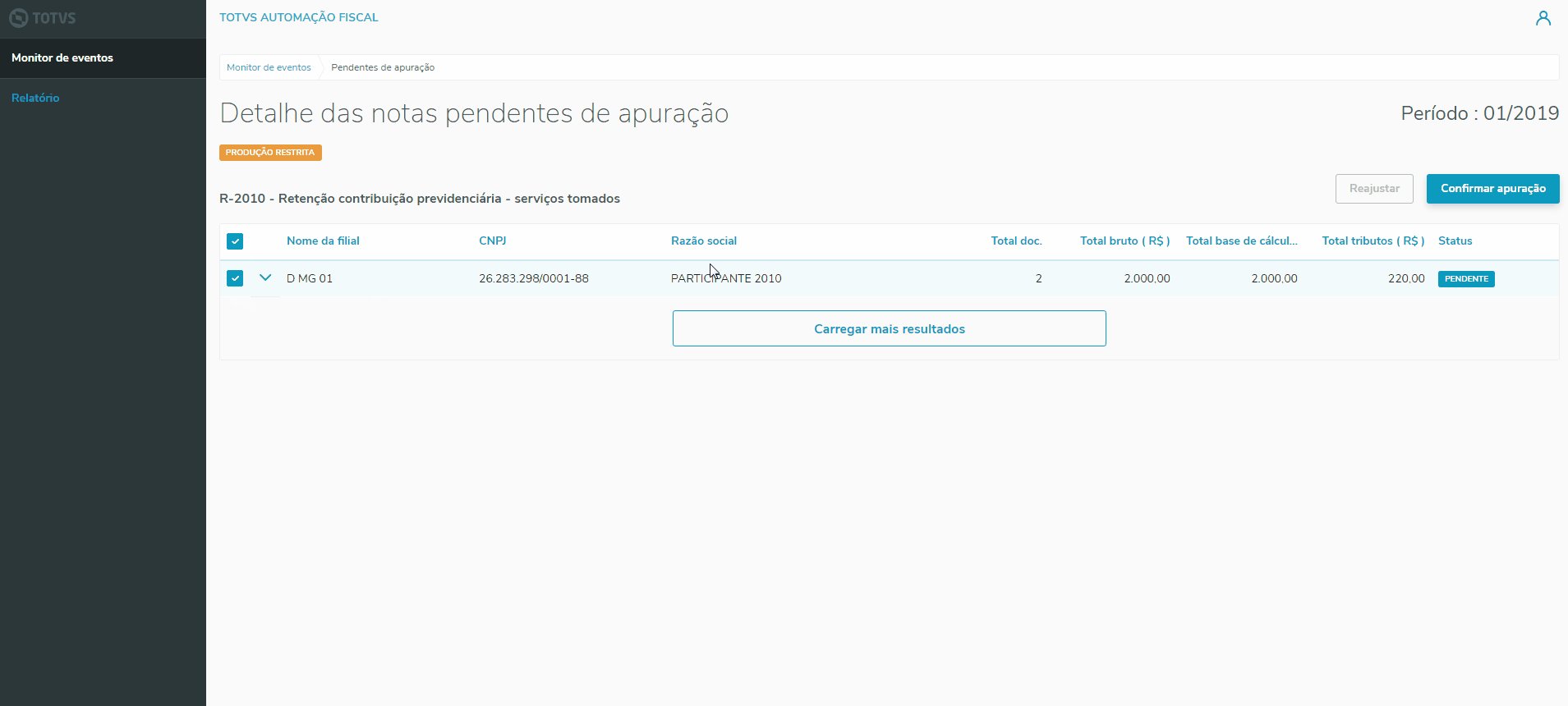
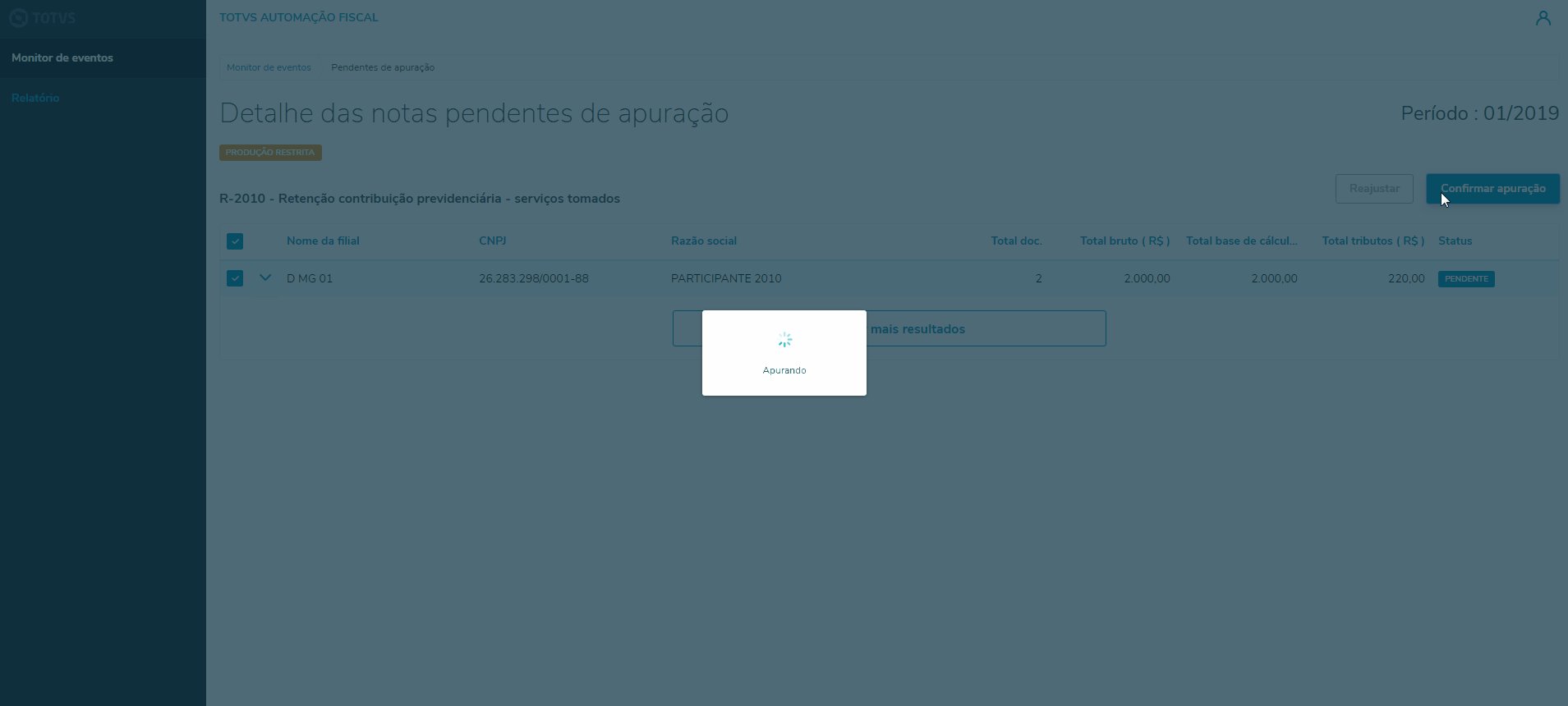
Selecione o item que deseja apurar e clique no botão e aguarde a notificação de confirmação. Caso necessário é possível selecionar mais de um item.
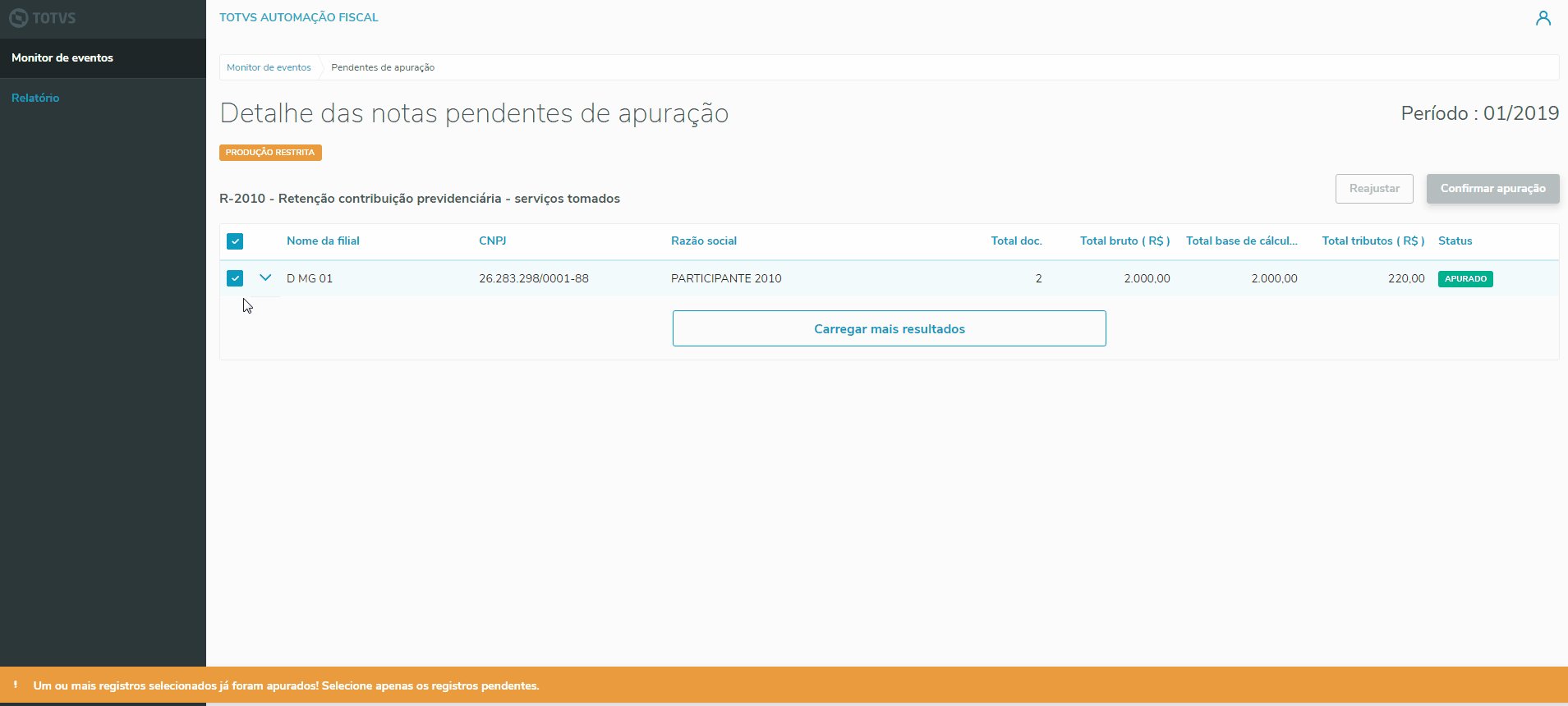
Se algum dos itens selecionados já estiver apurado, o botão não será habilitado e uma mensagem será exibida no rodapé da página alertando a seleção inválida.
| Templatedocumentos |
|---|
| HTML |
|---|
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|
Transmissão de Eventos
Acompanhamento de Eventos
...