Histórico da Página
...
| Totvs custom tabs box | ||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||
|
...
| Informações | ||
|---|---|---|
| ||
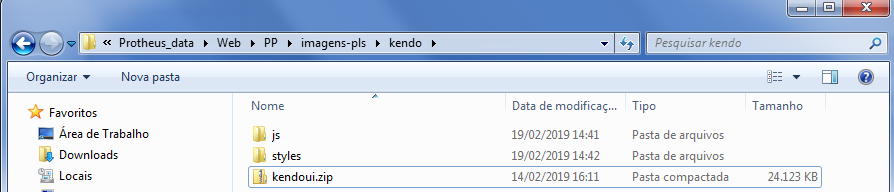
No patch possui um ZIP que contém arquivos necessários para a função de gerar PDF, descompactar na pasta Protheus_data/Web/PP/imagens-pls/kendo, segue imagem de exemplo após descompactação: |
| Informações | ||
|---|---|---|
| ||
Para exibição correta das informações no bloco Demais Débitos/Créditos, por favor realizar o de-para dos débitos/créditos na rotina Cadastro Tipos Lançamentos Débitos/Crédtios (PLSA255). O número exibido no campo 16 é baseado no BCI_LOTGUI, porém caso esteja em branco, devido a obrigatoriedade da informação, sera apresentado o valor do campo BCI_CODPEG. |
| Informações | ||
|---|---|---|
| ||
A nova geração do demonstrativo tem compatibilidade com as seguintes versões (ou posteriores): Chrome: Versão 72.0 - Firefox: 65.0 - Internet Explorer: 11.0 |
| HTML |
|---|
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|