...
- Integração com o financeiro (MV_JINTVAL) = 1 (Sim).
- Tipo de Despesa:
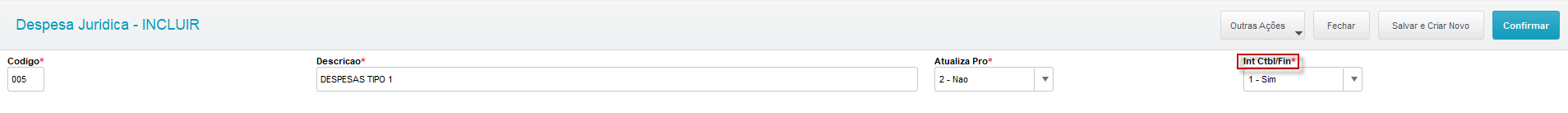
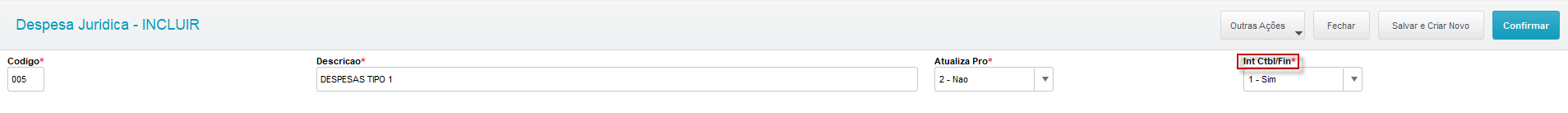
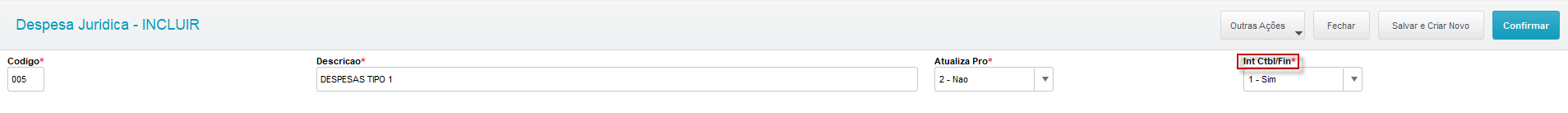
O tipo de despesa a ser utilizado precisa possuir integração com o contábil / financeiro. Verifique o campo Integração Contábil / Financeiro (NSR_INTCTB) na rotina de cadastro de Tipo de Despesas.  Image Added
Image Added
03. Passo a Passo Image Removed
Image Removed
Para realizar a integração, acesse o módulo SIGAJURI e acesse rotina de Despesas e Custas. Ao incluir uma nova despesa, note que a tela possui novos campos que devem ser preenchidos, alem dos campos obrigatórios, para que a integração seja realizada. Veja a seguir os campos que são necessários para a integração:
| Totvs custom tabs box |
|---|
| tabs | Com Aprovação por Alçada, Sem Aprovação por Alçada |
|---|
| ids | com,sem |
|---|
|
| Totvs custom tabs box items |
|---|
| default | yes |
|---|
| referencia | Com Aprovação por Alçada |
|---|
| Caso o parâmetro MV_JALCADA = 1 (aprovação por alçada), será obrigatório o preenchimento do campo de produto (NT3_PRODUT) . Neste caso, ao invés do título ser gerado de imediato, será gerado um pedido de compras, com aprovação ou não, de acordo com as configurações estabelecidas no próprio módulo de compras. |
| Totvs custom tabs box items |
|---|
| default | no |
|---|
| referencia | Sem Aprovação por Alçada |
|---|
| Caso o parâmetro MV_JALCADA = 2 (aprovação por alçada), o campo de produto (NT3_PRODUT) não precisara ser preenchido. Neste caso o titulo sera gerado de imediato. |
|
...
Para utilizar a funcionalidade e realizar a integração sem aprovação por alçada acesse o módulo SIGAJURI, acesse a rotina de Despesas e Custas.
Outras Ações / Ações relacionadas
04. TELA XXXXX
Principais Campos e Parâmetros
| Card documentos |
|---|
| Informacao | Ao utilizar o módulo de compras, o usuário pode preencher o campo "Produto" com um item cadastrado e ao invés do título ser gerado de imediato, será gerado um pedido de compras, com aprovação ou não, de acordo com as configurações estabelecidas no próprio módulo de compras. |
|---|
| Titulo | IMPORTANTE! |
|---|
|
05. TABELAS UTILIZADAS
| HTML |
|---|
<!-- esconder o menu -->
<style>
div.theme-default .ia-splitter #main {
margin-left: 0px;
}
.ia-fixed-sidebar, .ia-splitter-left {
display: none;
}
#main {
padding-left: 10px;
padding-right: 10px;
overflow-x: hidden;
}
.aui-header-primary .aui-nav, .aui-page-panel {
margin-left: 0px !important;
}
.aui-header-primary .aui-nav {
margin-left: 0px !important;
}
</style>
|