Histórico da Página
Índice
| Índice | |||||||
|---|---|---|---|---|---|---|---|
|
|
Objetivo
Este guia é destinado aos desenvolvedores internos e externos do Fluig fluig que desejam utilizar o componente Seleção de sub grupos. O objetivo é apresentar o seu funcionamento e o detalhamento de todos os parâmetros de configuração.
Pré-requisitos
Conhecer os conceitos dos componentes de negócio do fluig, disponíveis na página Componentes de Negócio.
Componente Seleção de sub grupos
...
- group: grupo pai dos sub grupos a serem selecionados;
- multiselect: true para que seja possível selecionar mais de um registro; false para que seja possível selecionar apenas um registro.
- required: true para que seja possível avançar apenas se algum registro estiver selecionado; false para obrigar a selecionar algum sub grupo.
Utilização básica
A utilização deste componente pode ser feita da seguinte maneira:
| Bloco de código | ||
|---|---|---|
| ||
WCMBC.selectUser(
{
group: "codigo-do-grupo"
multiselect: true/false,
required:true/false
},
functionfuncaoCallbackSucesso,
funcaoCallbackCancelar
);
Exemplo:
var MyWidget = SuperWidget.extend({
init: function() {
},
//código fonte da widget omitido
selectUsers: function(htmlElement, event) {
var options = {group: "Administradores", multiselect: true, required: true};
WCMBC.selectUser(options, function(data){
FLUIGC.toast({
title: 'Selecionados: ' + data[0].description,
message: data[0].description,
type: 'success'
});
console.log(data);
}, function() {
FLUIGC.toast({
title: 'Cancelado!',
message: null,
type: 'success'
});
});
}
});
|
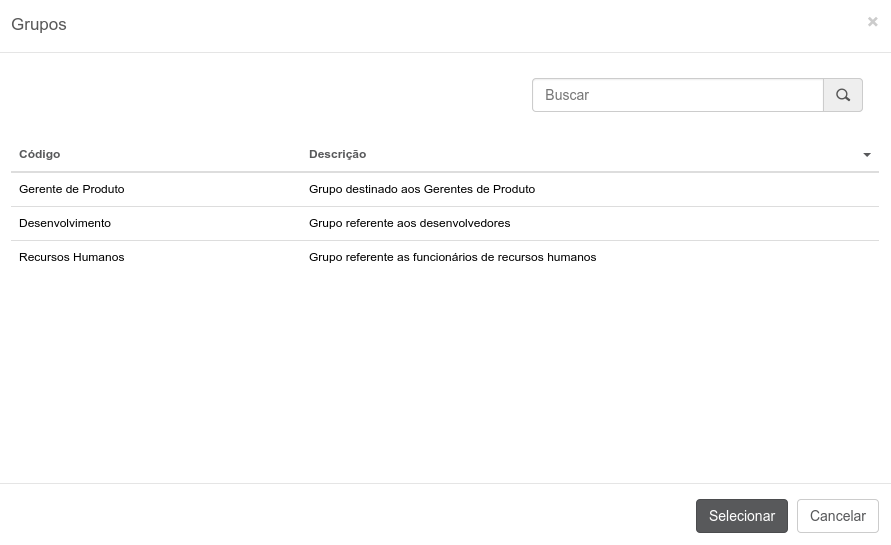
Tela exibida ao executar o componente:
Visão Geral
Import HTML Content
Conteúdo das Ferramentas
Tarefas