Histórico da Página
...
Apesar do fluig dispor da geração automática, existem diversas particularidades para o desenvolvimento de formulário Mobile, estas serão tratadas no decorrer deste guia.
Recomendações para processos com formulário Mobile
Formulário Responsivo: Hoje no mercado existem variados tamanhos de telas e resoluções, por isso qualquer formulário desenvolvida para Mobile deve ser responsivo, ou seja, deve se ajustar a qualquer tamanho de tela.
Estética: A aparência visual e design do html devem ser atraentes para os usuários, conseguimos isso através de CSS, por isso recomendamos a utilização do fluig style guide.
Usabilidade: O formulário deve ser fácil de usar, contendo apenas o campos importantes para tarefas ou processo.
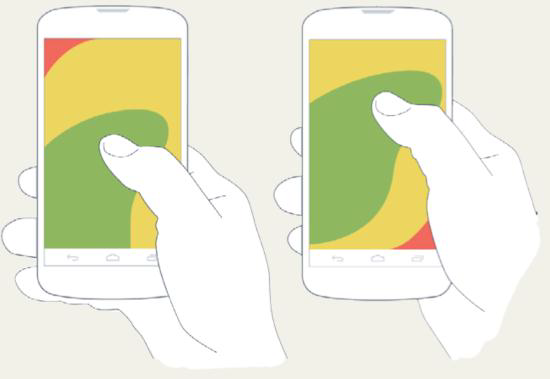
Área de clique: Os elementos do HTML devem estar bem posicionados de forma que facilite a área de clique, pois hoje existem dispositivos que as telas são muito pequenas.Segue um exemplo:
Posicionamento das ações: As ações mais importantes devem estar posicionadas onde o usuário consegue alcançar facilmente, conforme a figura:
- Desenvolvimentos: os desenvolvimentos devem ser feitos dentro dos eventos do processo ou de definições de formulário na Web, todos os eventos que são aplicados nos formulários Web também são aplicados nos formulários Mobile. Para mais informações acesse o guia Desenvolvimento de Formulários.
- Acesso a serviços internos: O acesso a serviços interno pode ser feita através de Datasets via xmlRPC. Para mais informações, clique aqui.
- Acesso a serviços externos: Recomendamos a utilização de Datasets para acessar serviços externos, esse Datasets são acessados no mobile via xmlRPC conforme descrito acima.
- Nem todas informações precisam estar no Formulário Mobile: O grande limitador do Mobile é o tamanho de tela, por isso mapeie os campos que são mais importantes para que tenham prioridade no formulário. Existem campos que são informativos e não tem grande utilidade no processo ou tarefas, estes não precisam ser inclusos no formulário Mobile.
- Consultas aos Datasets via Javascript em eventos para validação de formulários: Não é recomendada a consulta em Datasets dentro dos eventos beforeMovementOptions e beforeSendValidate, pois cada requisição gera uma atividade assíncrona, cujo tempo de retorno pode interferir na lógica de validação definida.
Carregamento inicial do formulário dentro de Javascript: Dependendo da plataforma e da versão do sistema operacional, o tempo e a ordem de carregamento do formulário a partir de um .js pode resultar em um comportamento diferente do planejado.
Este código deve ser evitado:Bloco de código language js $(document).ready(function() { metodoDeCarregamento(); } //código presente em arquivo .js que será executado em tempo de carregamento (load) do mesmo e não do formulário.Como sugestão:
Incluir a função metodoDeCarregamento() dentro de um timeout:
Bloco de código language js setTimeout(function() { metodoDeCarregamento(); }, 1);Usar o método dentro do evento onload:
Bloco de código language xml <body onload=metodoDeCarregamento()>
- Formulários offline: Para a plataforma Android, o serviço da API pública /public/ecm/dataset/search não carregará os dados em modo offline, quando a requisição for realizada através do método POST.
- Eventos de teclado na plataforma Android: O evento onkeypress, atribuído para campos HTML, não é detectado pelo teclado da plataforma Android. Recomendamos utilizar o evento oninput e realizar os tratamentos necessários na chamada desse evento.
- Tipos: Definições de Formulário Mobile suporta os tipos:
- text
- textArea
- radio
- select
- combobox
- checkbox.
- email (3)
- tel (3)
- range (3)
- date (3)
- time (1)(3)
- week (2)(3)
- number
- hidden
- password
(1) Existe um bug no Android Lollipop (5.0) que inviabiliza o uso do tipo time. Para mais informações, clique aqui.
...
| Nota | ||
|---|---|---|
| ||
Não está homologada a implementação de evento que utilizem Gestures (swipe, longpress, tap, entre outros) em formulário no fluig Mobile. |
Benefícios
Porque devo usar formulários no Mobile?
- Permite iniciar/movimentar solicitações de qualquer dispositivo móvel, independente de sua localização geográfica.
- Acesso rápido as informações, mostrando apenas as informações mais relevantes.
- Permite a continuidade do processo, mesmo fora do ambiente empresarial.
- Através do recurso "Processo Off-line" consigo preencher informações mesmo sem acesso a internet, para futura sincronização.
...
Criando um formulário Mobile
...
Acompanhe a seguir, movimentando-se pelas abas abaixo, as formas de criação de formulários:
| Deck of Cards | |||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||||||||||||||||||||
|
| Nota | ||
|---|---|---|
| ||
Ao contrário da web, o comportamento da função setHidePrintLink no mobile não esconde o botão de impressão. Mas também não permite que o usuário efetue a impressão do formulário. |
...
Desenvolvimento de formulário Mobile
Com a inclusão de formulários que suportem a visualização em dispositivos móveis, é possível movimentar solicitações Workflow e realizar o preenchimento das informações de formulários com maior mobilidade e agilidade.
Pai Filho e Zoom para dispositivos móveis
A partir do fluig 1.5.2 (server), temos uma nova técnica para utilização de Pai e Filho e Zoom que vai facilitar em muito o desenvolvimento sobre nossa plataforma. Usando o fluig Style Guide tudo ficará mais responsivo e esses dois componentes se adequam a web e ao mobile.
Comece a usar hoje mesmo lendo detalhes na nossa documentação: Desenvolvimento de Formulários - Zoom e Desenvolvimento de Formulários - Pai x Filho.
| Nota | ||
|---|---|---|
| ||
|
...
O parâmetro nome_do_anexo é uma String e corresponde ao nome do anexo que será salvo na listagem de anexos daquela solicitação.
| Nota | ||
|---|---|---|
| ||
No fluig mobile somente imagens podem ser adicionadas como anexo. Você pode escolher uma imagem da galeria ou tirar uma foto usando a câmera. |
| Informações | ||
|---|---|---|
| ||
Ao implementar o método showCamera, esta técnica também é aplicada na plataforma web. Acessando o fluig pelo navegador, ao clicar em um botão com o recurso showCamera, você será direcionado para a aba Anexos e uma janela exibida para a seleção dos arquivos. Acessando a aba de anexos pelo recurso showCamera, será possível realizar o upload de apenas um arquivo por vez; Tentar selecionar mais que um causará erro. |
Como identificar que estou usando o Mobile nos eventos?
...
| Bloco de código | ||
|---|---|---|
| ||
<script src="../vcXMLRPC.js"></script> <script src="http://URL_DO_SERVIDOR/portal/resources/js/jquery/jquery.js"></script> |
O acesso aos Datasets é igual à Web, a seguir são apresentados dois exemplos:
1) Built-in Datasets: este tipo de Dataset permite navegar em dados das entidades do próprio fluig, como usuários, grupos, processos ou tarefas por exemplo. Esses datasets são pré-definidos no produto e não podem ser alterados pelo usuário;
| Bloco de código | ||
|---|---|---|
| ||
var filter = new Object();
filter["colleaguePK.colleagueId"] = "john";
var colleagues = DatasetFactory.getDatasetValues("colleague", filter);
if(colleagues.length > 0){
document.getElementById("colleagueName").value = colleagues[0].colleagueName;
document.getElementById("login").value = colleagues[0].login;
}else{
alert("Nenhum Usuário Encontrado");
} |
| Nota | |||||
|---|---|---|---|---|---|
| |||||
Para atualizações anteriores ao fluig 1.5.6, utilizar da seguinte maneira:
|
2) CardIndex Datasets: este tipo de Dataset permite navegar nos dados existentes em formulários de uma determinada definição de formulário publicada no fluig. Para que uma definição de formulário seja disponibilizada como Dataset, é necessário preencher o campo Nome Dataset na publicação da definição de formulário. O valor informado será utilizado para a busca do Dataset no fluig;
| Bloco de código | ||
|---|---|---|
| ||
var c1 = DatasetFactory.createConstraint("cod_area", "2", "2", ConstraintType.MUST);
var constraints = new Array(c1);
var area = DatasetFactory.getDataset("areas", null, constraints, null);
if(area.values.length){
document.getElementById("cod_area").value = area.values[0].cod_area;
document.getElementById("area").value = area.values[0].area;
}else{
alert("Area não encontrada") ;
} |
| Informações |
|---|
Para fazer o download de um exemplo de formulário utilizando xmlPRC clique aqui. |
3) Chamadas assíncronas: A partir do fluig 1.5.6, você também pode realizar chamadas assíncronas:
| Bloco de código | ||
|---|---|---|
| ||
var filter = new Object();
filter["colleaguePK.colleagueId"] = "john";
var colleagues = DatasetFactory.getDatasetValues("colleague", filter,
{ success: function(colleagues) {
if(colleagues.length > 0){
document.getElementById("colleagueName").value = colleagues[0].colleagueName;
document.getElementById("login").value = colleagues[0].login;
}else{
alert("Nenhum Usuário Encontrado");
}
}, error: function(jqXHR, textStatus, errorThrown) {}
});
|
| Bloco de código | ||
|---|---|---|
| ||
DatasetFactory.getDataset("areas", null, constraints, null, {
success: function(area) {
if(area.values.length){
document.getElementById("cod_area").value = area.values[0].cod_area;
document.getElementById("area").value = area.values[0].area;
}else{
alert("Area não encontrada") ;
}
}
}, error: function(jqXHR, textStatus, errorThrown) {}
); |
Geolocalização em formulário
| Bloco de código | ||
|---|---|---|
| ||
function getLocationUpdate(){
if(navigator.geolocation){
// timeout at 60000 milliseconds (60 seconds)
var options = {timeout:60000};
geoLoc = navigator.geolocation;
watchID = geoLoc.watchPosition(showLocation,
errorHandler,
options);
}else{
alert("Sorry, esse dispositivo não suporta geolocalização!");
}
}
function showLocation(position) {
var lat = position.coords.latitude;
var longi = position.coords.longitude;
document.getElementById("latitude").value = lat;
document.getElementById("longitude").value = longi;
}
function errorHandler(err) {
if(err.code == 1) {
alert("Erro: Acesso negado!");
}else if( err.code == 2) {
alert("Error: Posição está indisponível!");
}
} |
| Nota | ||
|---|---|---|
| ||
| Esta técnica só funciona em ambiente HTTPS a partir do Android 6.0 e iOS 10. |
Formulário único
A partir da versão 1.5 do fluig os formulários da web e do mobile devem ser criados de forma única. Sendo assim, o formulário deve atender tanto o mobile quanto a web.
...
- Download de anexos: este procedimento será automático, porém apenas os anexos do formulário são baixados.
- Download de anexos em processos offline: durante o download dos processos offline os anexos do formulário são baixados e estarão disponíveis para utilização de maneira offline.
...
| Nota | ||
|---|---|---|
| ||
| Para o funcionamento de anexos do formulário, o caminho dos arquivos devem ser relativos e não podem ser externos. |
...
Guia de estilos off-line
Agora é possível utilizar o guia de estilos em modo off-line sem a necessidade de qualquer conexão a internet, ficou bem mais fácil e independente personalizar seu formulário para processo off-line. Uma vez ao dia o fluig Mobile ira verificar novas atualizações, caso alguma atualização esteja disponível, o download da mesma será feita automaticamente de forma rápida e transparente, sem precisar se atentar a formas manuais e demoradas para atualização. O guia de estilos off-line está disponível tanto para Android como para IOS.
Versão mínimas dos browsers suportados
Cada uma das plataformas utiliza um browser diferente para a renderização dos formulários. Esta informação deve ser considerada durante o desenvolvimento para evitar problemas de compatibilidade com os arquivos JavaScript/CSS. Acesse a Matriz de Portabilidade e veja a versão mínima dos browsers de cada plataforma que deve ser considerada durante o desenvolvimento.