Histórico da Página
...
Vídeos How to
| Informações | ||
|---|---|---|
| ||
| 5.3.2 - Antes de iniciar o desenvolvimento de formulários assista a série de vídeos how to, clicando aqui. |
Declaração <!DOCTYPE> HTML
Ao publicar um formulário não recomendamos é recomendada a utilização de declarações:
...
A utilização dessas pode impactar em algumas funcionalidades da definição de formulário ou do Workflow na utilização do navegador Microsoft® Internet Explorer ®.
| Nota | ||
|---|---|---|
| ||
Aplicando os valores: para Para visualizar todos os eventos de formulários disponíveis clique aqui. |
FormController
O formController é o objeto que realiza a comunicação entre o formulário e a customização dos eventos. Esse objeto está disponível em cada um dos eventos de customização de
formulários através da variável form. A variável permite alterar os valores dos campos de um registro de formulário e também obter o estado de edição deles, por exemplo: se o
usuário está visualizando ou editando o registro de formulário. Veja a seguir os métodos disponíveis para a variável form:
...
| Deck of Cards | ||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||
|
...
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||
|
...
A apresentação de cada um dos tipos de log está condicionada a configuração do servidor de aplicação. Por exemplo, no JBoss®, por padrão, as mensagens do tipo info e warn são apresentadas no console do servidor e as do tipo debug e error, error são apresentadas no arquivo de log. Abaixo um exemplo de uso do log em script:
...
No exemplo acima estamos listando em um ComboBox todos todas os Volumes cadastrados cadastradas no fluig.
Caso necessário seja necessária a ordenação dos dados provindos de um dataset interno, indicamos a criação de um dataset customizado que execute o interno e ordene os dados, antes de alimentar o componente combobox.
...
| Bloco de código | ||
|---|---|---|
| ||
<select> <option value="te te te">Teste</option> </select> |
Zoom
...
Em situações aonde os dados dos elementos externos ao fluig são muito volumosos é recomendada a construção de uma aplicação externa ao fluig que fará o papel de zoom para o usuário. Abaixo será descrita uma técnica JavaScript aonde será possível chamar uma aplicação externa e a mesma poderá devolver o dado solicitado pelo usuário para um campo do formulário do fluig.
...
Permite a consulta de entidades e outros formulários criados no fluig para seleção de dados pelo usuário. Para utilizar este componente basta inserir um campo de texto com alguns parâmetros específicos .
| Informações | ||
|---|---|---|
| ||
Para utilizar o zoom do fluig, é necessário estar utilizando o fluig Style Guide, para mais informações acesse https://style.fluig.com/ |
| Bloco de código | ||
|---|---|---|
| ||
Window.open(URL Aplicação Externa, Nome da Janela que será aberta, comandos adicionais) |
Onde:
<input
type="zoom"
id = "c7_total"
name="c7_total"
data-zoom="{
'displayKey':'colleagueName',
'datasetId':'colleague',
'fields':[
{
'field':'colleagueId',
'label':'ID'
},{
'field':'colleagueName',
'label':'Nome',
'standard':'true'
},{
'field':'login',
'label':'Login'
}
]
}"
/> |
Onde:
- type: o atributo type para este componente obrigatoriamente é 'zoom'
- name: nome do campo
- data-zoom: parâmetros do zoom em formato json onde:
- displayKey: coluna filtrável e de exibição após selecionado o registro
- filterValues: atributo do dataset e valor para serem filtrados. Devem ser colocados em pares, separados por vírgula, onde o primeiro valor é o nome do campo e o segundo refere-se ao valor do campo.
- datasetId ou cardDatasetId: opte por uma das opções:
- datasetId: é o nome do dataset (Built-in, CardIndex ou Customized).
- cardDatasetId: é o numero de outro formulário para consulta.
- fields: Estrutura do filtro
- field: atributo do dataset que será utilizado.
- label: descrição da coluna.
- standard: a coluna que será utilizada como ordenação padrão e valor do registro selecionado.
ATENÇÃO: Este parâmetro só é válido para datasets internos. Datasets desenvolvidos sobre a plataforma não permitem a utilização de filtros a menos que sejam desenvolvidos utilizando constraints para realizar estas ações.
- Para obter outros atributos do registro selecionado pelo usuário pode ser adicionada a seguinte função JavaScript ao formulário do processo:
| Bloco de código | ||
|---|---|---|
| ||
function setSelectedZoomItem(selectedItem) {
} |
Onde selectItem é o registro selecionado pelo usuário na tela de zoom.
- Para recarregar o valor do filterValues no formulário a fim de torná-lo mais dinâmico, é possível utilizar o método a seguir:
| Bloco de código | ||
|---|---|---|
| ||
reloadZoomFilterValues(inputName, filterValues); |
Este método é padrão durante a execução de um formulário dentro do fluig a partir da atualização 1.5.5 e recarrega o Zoom por inteiro, colocando os novos valores de filterValues. Em que:
inputName: refere-se ao nome do campo de zoom, ou seja, o valor name na sua declaração;
filterValues: espera-se um valor literal separado por vírgula, sendo que o primeiro valor refere-se ao campo a ser filtrado e o segundo valor refere-se ao valor que irá filtrar.
- Para acessar um campo do registro selecionado:
| Bloco de código | ||
|---|---|---|
| ||
selectedItem["fieldName"] |
Onde fieldName é o nome do campo de retorno que foi definido na chamada de zoom. Para obter o registro componente de Zoom do fluig foi desenvolvido para permitir que o recurso de zoom fosse utilizado em definições de formulários.
- Para acessar o tipo de zoom selecionado:
| Bloco de código | ||
|---|---|---|
| ||
selectedItem.inputId = "c7_total"
selectedItem.inputName = "c7_total" |
Onde inputId é o id do campo e inputName é o nome do campo de retorno que foi definido no input zoom. Estes parâmetros possuem a mesma funcionalidade do type da antiga técnica de zoom.
Para que seja possível visualizar e resgatar informações dos campos “metadatas” do formulário, é necessário utilizar a seguinte nomenclatura:
metadata_id | Retorna o código do registro de formulário |
medatata_version | Retorna a versão do registro de formulário |
metadata_parent_id | Retorna o código da pasta Pai |
metadata_card_index_id | Retorna o código do formulário |
metadata_card_index_version | Retorna a versão do formulário |
metadata_active | Versão ativa |
| Informações |
|---|
A utilização da PK nos filtros ao utilizar dataset de Grupo, Papel ou Colaborador é opcional, porém o mesmo valor utilizado definição do zoom deve ser utilizado para a obtenção do valor selecionado, conforme exemplo abaixo. |
Visualização e resgate destes valores
Para utilizar filtros a chamada é similar ao de dataFields.
| Bloco de código | ||
|---|---|---|
| ||
window.open("/webdesk/zoom.jsp?datasetId=preCad&dataFields=codigo, Código, descricao, Descrição&resultFields=descricao&type=precad&filterValues=metadata_active, false","zoom" , "status, scrollbars=no, width=600, height=350, top=0, left=0"); |
Neste exemplo, o zoom irá retornar somente os registros de formulários inativos.
Definir valor baseado na troca de valor de outro campo/zoom
Para realizar a busca de um valor em um campo de tipo zoom, com valores obtidos de outros campo zoom, deve-se ser utilizada primeiramente a função setSelectedZoom, que por parâmetro receberá o item selecionado pelo usuário no campo (selectedItem).
| Bloco de código |
|---|
function setSelectedZoomItem(selectedItem) {} |
Dentro desta função, verificaremos o campo no qual vai pegar o valor do primeiro zoom, que no caso complementará o segundo:
| Bloco de código |
|---|
if(selectedItem.inputId == "id do campo"){} |
Os id's dos campos de tipo zoom serão retornados em selectedItem.inputId, por este motivo devemos inserir esta validação, para que apenas o valor do campo certo seja retornado. Após o valor do campo estiver de acordo com sua opção, deverá ser utilizada a função reloadZoomFilterValues dentro da validação do nome do campo, que aplicará o filtro e recarregará o zoom.
Aplicando os valores:
| Bloco de código |
|---|
reloadZoomFilterValues("id_do_campo_de_zoom_que_receberá_o_filtro", "campo_a_ser_filtrado," + selectedItem["valor_que_ira_filtrar"]); |
| Informações | ||
|---|---|---|
| ||
Espera-se um valor literal separado por vírgula após o campo a ser filtrado. |
Código do exemplo completo:
| Bloco de código |
|---|
function setSelectedZoomItem(selectedItem) {
if(selectedItem.inputId == "id do campo"){
reloadZoomFilterValues("id_do_campo_de_zoom_que_receberá_o_filtro", "campo_a_ser_filtrado," + selectedItem["valor_que_ira_filtrar"]);
}
}
|
Limpar valor baseado na troca de valor de outro campo/zoom
Para limpar valores que foram atribuídos por outro zoom, deverá ser criada uma função com as seguintes propriedades:
| Bloco de código |
|---|
filter_id_do_campo.on('fluig.autocomplete.itemRemoved', function(ev) {
filter_id_do_campo.removeAll();
}); |
O nome da função fica a critério, no exemplo foi utilizada removeZoomFields:
| Bloco de código |
|---|
removeZoomFields(){
filter_idDoCampo.on('fluig.autocomplete.itemRemoved', function(ev) {
filter_idDoCampo.removeAll();
});
} |
Para que os registros sejam removidos, esta função deve ser chamada na função onde os campos são selecionados, este exemplo pode ser complementado com o item de Definir valor baseado na troca de valor de outro campo/zoom, mencionado acima:
| Bloco de código |
|---|
function setSelectedZoomItem(selectedItem) {
if(selectedItem.inputId == "id do campo"){
reloadZoomFilterValues("id_do_campo_de_zoom_que_receberá_o_filtro", "campo_a_ser_filtrado," + selectedItem["valor_que_ira_filtrar"]);
}
removeZoomFields();
} |
Esta função será chamada sempre que o algum registro do zoom for removido.
Remoção de itens selecionados no zoom
Para remover itens selecionados no zoom, uma função deve ser criada, de modo que possa ser chamada por todo o fonte do formulário. Para implementar a remoção de limpeza de valor, deve-se criar uma função com o seguinte código:
| Bloco de código |
|---|
filter_idDoCampo.removeAll(); |
E então os campos serão totalmente limpos.
Qual a diferença entre os componentes Filter e Autocomplete?
Autocomplete e filters possuem o mesmo propósito, fornecem o preenchimento automático, porém com comportamentos diferentes.
Filters possibilitam combinar informações onde o usuário pode comparar resultados através de uma datatable, podendo então selecionar os registros de seu interesse.
Já o Autocomplete, gerencia o preenchimento automático de registros e tags.
Exemplos de utilização de Filter e Autocomplete
- O usuário necessita de uma consulta rápida de registros de um dataset, um Autocomplete é o ideal para esses casos, já que possui uma consulta rápida e resultados objetivos.
- Caso o usuário necessite de mais informações e maior customização da datatable ele pode utilizar o filter.
| Dica | ||
|---|---|---|
| ||
Para mais informações sobre Autocomplete e Filter acesse as informações do style fluig. |
Bloquear e Habilitar zoom novo baseado em algum campo
Para bloquear e desbloquear um campo de tipo zoom, com base em outro campo, devemos implementar no campo a ser validado, o evento onBLur no HTML apontando para uma função que fará toda a validação e realizará o bloqueio dos campos. Utilizaremos como exemplo o evento onBlur.
Evento onBlur no input passando na função 'this.value', que vai mandar o valor que foi preenchido no campo para a função:
| Bloco de código |
|---|
<input type="text" name="fieldName" id="fieldName" class="form-control" onblur="validateFieldIsNull(this.value)"> |
Dentro desta função, será validado se o valor recebido pela função é nulo, e caso seja, bloqueie o campo zoom. Caso este valor não esteja nulo, deverá ser adicionado a condição else para re-habilitar o campo zoom.
| Bloco de código |
|---|
function validateFieldIsNull(valor){
if(valor != ""){
window[$("input[name=tagNameDoZoom]").attr("filter-instance")].disable(false);
} else {
window[$("input[name=tagNameDoZoom]").attr("filter-instance")].disable(true);
}
} |
| Dica | ||
|---|---|---|
| ||
É possível definir manualmente um valor para campos do tipo zoom utilizando a técnica demonstrada neste exemplo, que está disponível em nosso repositório Git. |
| Informações |
|---|
A antiga técnica para zoom ainda é suportada pela plataforma. Porém, recomendamos a utilização da técnica descrita acima que está de acordo com os padrões do fluig Style Guide e permite maior fluidez utilizando o componente. |
Zoom Externo
Em situações aonde os dados dos elementos externos ao fluig são muito volumosos é recomendada a construção de uma aplicação externa ao fluig que fará o papel de zoom para o usuário. Abaixo será descrita uma técnica JavaScript aonde será possível chamar uma aplicação externa e a mesma poderá devolver o dado solicitado pelo usuário para um campo do formulário do fluig.
O primeiro passo para implementação dessa técnica é criar uma lógica em JavaScript que irá abrir uma nova janela chamando a aplicação externa que irá se comportar como zoom para o formulário. Vamos utilizar e explanar o comando window.open neste exemplo:
| Bloco de código | ||
|---|---|---|
| ||
Window.open(URL Aplicação Externa, Nome da Janela que será aberta, comandos adicionais) |
Onde:
- URL URL Aplicação Externa: É a url da aplicação externa que funcionará como zoom para o fluig. Ex: http://servidor/applications/forneczoom.asp.
- Nome da Janela: Nome da janela que será utilizado pelo navegador do usuário como identificador. Para evitar a sobreposição de conteúdo em janela é recomendado que para cada zoom chamado por um mesmo formulário seja adicionado um nome diferente. Ex: “ZoomFormec”.
- Comandos Adicionais: Comandos adicionais utilizados para a criação da janela que irá conter a aplicação zoom. Ex: “width=230, height=230”.
| Informações | ||
|---|---|---|
| ||
Devido a uma restrição dos navegadores , a url do programa de zoom externo ao fluig deverá estar no mesmo domínio em que o fluig se encontra. Caso contrário não será possível atribuir ao campo do formulário o valor escolhido para o zoom. Este problema ocorrerá por que os navegadores proíbem a pratica de codificação JavaScript cross-domain. |
...
O segundo passo é programar dentro da aplicação externa uma função JavaScript que devolva para o campo do formulário o valor escolhido para o usuário na aplicação externa. Essa aplicação externa poderá ser desenvolvida em qualquer tecnologia de desenvolvimento web existente no mercado , de que a mesma possa realizar a execução de scripts JavaScript no lado do cliente. Segue exemplo de uma função JavaScript que passa o valor para o campo do formulário:
...
| Bloco de código | ||
|---|---|---|
| ||
<html>
<head>
<title>Lista de fornecedores</title>
<script language="JavaScript">
function escolha(valor) {
// Teste de validade do Opener
if (window.opener && !window.opener.closed) {
// gravando o valor do campo cod_fornec
window.opener.document.forms[0].cod_fornec.value = valor;
}
window.close();
}
</script>
</head>
<body>
<!-- Os dados abaixo estão fixos mas poderiam ser montados a partir de qualquer origem. -->
<table border="1" cellpadding="5" cellspacing="0">
<tbody><tr bgcolor="#cccccc"><td colspan="2"><b>Exemplo aplicacao ECM</b></td></tr>
<tr bgcolor="#cccccc"><td><b>Codigo</b></td><td><b>NASDAQ</b></td></tr>
<tr><td><a href="javascript:escolha('TOTVSv3')">TOTVS</a></td>
<td><a href="javascript:escolha('TOTVSv3')">TOTVSv3</a></td></tr>
<tr><td><a href="javascript:escolha('RM1')">RM</a></td>
<td><a href="javascript:escolha('RM1')">RM1</a></td></tr>
<tr><td><a href="javascript:escolha('DTS3')">Datasul</a></td>
<td><a href="javascript:escolha('dts3')">Dts3</a></td></tr>
<tr><td><a href="javascript:escolha('Lgx2')">Logix</a></td>
<td><a href="javascript:escolha('Lgx2')">Lgx2</a></td></tr>
</tbody>
</table>
<!-- Fim dos dados -->
</body>
</html> |
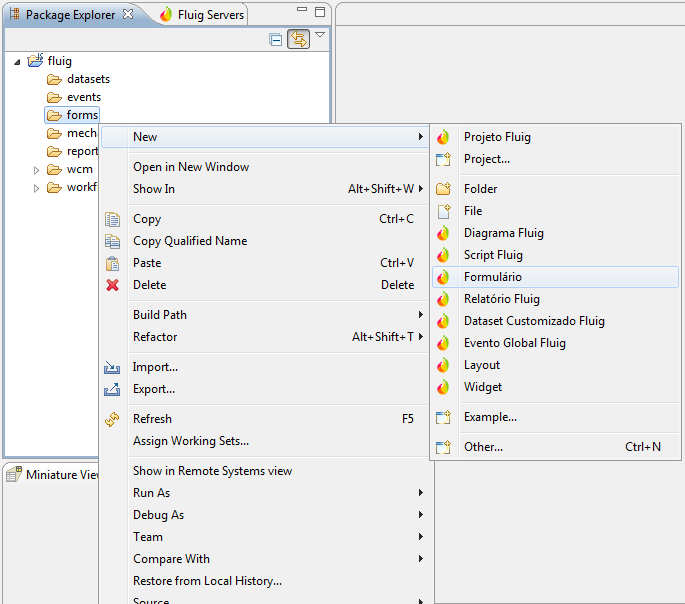
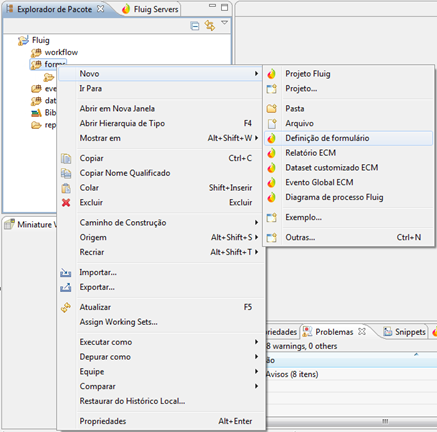
Para colocar o exemplo em prática no produto, basta publicar a definição de formulário a seguir informando o arquivo do zoom externo como anexo da definição de formulário.
Ao clicar em um dos itens da tela de zoom será chamada a função JavaScript escolha que ira enviar o valor para o campo cod_fornec no formulário do fluig.
Qual a diferença entre os componentes Filter e Autocomplete?
Autocomplete e filters possuem o mesmo propósito, fornecem o preenchimento automático, porém com comportamentos diferentes.
Filters possibilitam combinar informações onde o usuário pode comparar resultados através de uma datatable, podendo então selecionar os registros de seu interesse.
Já o Autocomplete, gerencia o preenchimento automático de registros e tags.
Exemplos de utilização de Filter e Autocomplete
...
</html> |
Para colocar o exemplo em prática no produto, basta publicar a definição de formulário a seguir informando o arquivo do zoom externo como anexo da definição de formulário.
Ao clicar em um dos itens da tela de zoom será chamada a função JavaScript escolha que ira enviar o valor para o campo cod_fornec no formulário do
...
| title | Dica |
|---|
...
fluig.
Serviços de Dados
O fluig possui integração com dois tipos de serviços de dados, são eles: Dataset e Serviços Externos. Ambos podem ser usados em todos os eventos disponíveis para customização de definição de formulário.
...
| Nota | |||||
|---|---|---|---|---|---|
| |||||
Para atualizações anteriores ao fluig 1.5.6, utilizar da seguinte maneira:
|
O Dataset para definição de formulário utiliza a mesma chamada do Dataset de entidades, como no caso do usuário. Entretanto ao invés de passarmos como parâmetro o nome do Dataset passaremos o número da definição de formulário, por exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form,customHTML) {
// Obtendo o usuario via dataset
filter = new java.util.HashMap();
filter.put("RNC_nr_solicitacao",new java.lang.Integer(20));
registrosform = DatasetFactory.getDatasetValues(Number(676),filter);
log.info("Usuário de Abertura: "+ registrosform.get(0).get("RNC_colab_abertura"));
} |
...
No novo modelo implementado , agora o parser do formulário aplicará as mudanças do pai filho da seguinte forma:
<table tablename="teste"> - A propriedade tablename determina que agora Agora abaixo dessa tabela será implementado um sistema de pai filho dentro da definição de formulário. A tag <table> terá seus parâmetros varridos na busca de outros parâmetros relacionados à técnica que serão explicados mais adiante nesse texto. Será criada uma outra <table> ao redor da tabela principal que conterá um botão botão que permite adicionar novos filhos. Isso não ocorrerá apenas em casos em que a propriedade noaddbutton também seja informada em conjunto com com a propriedade tablename.
<TR> (primeiro abaixo do table) - A primeira tag de <TR> encontrada dentro da tabela , é visualizada como uma tag que conterá os labels da tabela pai filho e à a esta tag será adicionada uma coluna <TD> contendo o ícone e a função de eliminar filhos existentes em tela. Está nova coluna será a primeira coluna a esquerda da tabela.
<TR> (Segundo abaixo do table) - A técnica pai filho irá ocultar a linha <TR> original e transformá-la transforma lá no seu “template mestre” para criação dos filhos daquela tabela. Cada vez que o botão “novo” for acionado todo o conjunto de campos existentes dentro desse segundo <TR> será replicado em tela com os dados iniciais definidos para estes campos.
...
| Nota | ||
|---|---|---|
| ||
|
A técnica também suporta novos atributos que podem ser passados e eu usados para customizar a técnica pai e filho. São elas:
noaddbutton - Remove o botão “adicionar” da tela no momento da edição do formulário. Isso permite ao desenvolvedor escolher aonde ele vai colocar a função que que criará os filhos em tela podendo amarrar a chamada da função em um link texto ou uma figura ou outro objeto do html.
...
addbuttonlabel - Determina qual que texto será posto no botão de adicionar filhos da técnica. Caso não seja informado o botão virá com o texto padrão (novo).
...
| Nota |
|---|
|
...
| Informações |
|---|
As literais e seus respectivos valores são informados em arquivos de propriedades com a extensão .properties para cada um dos idiomas desejados. Os idiomas suportados para a tradução são os mesmos suportados pelo fluig:
|
...
| Deck of Cards | |||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| |||||||||||||||||||||||
|
...
Da mesma forma que é possível traduzir a interface do formulário é possível traduzir também mensagem retornadas nos eventos do formulário. Para isso basta utilizar a função i18n.translate dentro dos eventos passando uma propriedade que esteja pré-definida no arquivos .properties deste mesmo formulário. Abaixo um exemplo de uma implementação que irá retornar para o usuário uma mensagem de acordo com o definido no arquivo properties.
| Bloco de código | ||
|---|---|---|
| ||
if (form.getValue('meeting') == null || form.getValue('meeting').trim().length() == 0) {
throw i18n.translate("proidade_definida_no_arquivo_properties");
} |
...
Para isso, no editor, clique em “Regras de formulário”, Adicionar, selecione o campo e a atividade e em ação, escolha “Validar”. Clique na lupalupinha.
Essa validação serve para bloquear alguns valores. O usuário não vai informar quais são os valores permitidos, pelo contrário, ele vai configurar quais os valores proibidos.
Por exemplo, se quiser configurar para que um campo idade só permita valores maiores que 18, a configuração deve ser: idade menor 18. Ou seja, é uma validação restritiva e não permissiva.
No caso de uma combinação de fatores, como idade entre 12 e 18 anos:
| Bloco de código |
|---|
Satisfazer UMA das condições idade menor que 12 idade maior que 18 |
...