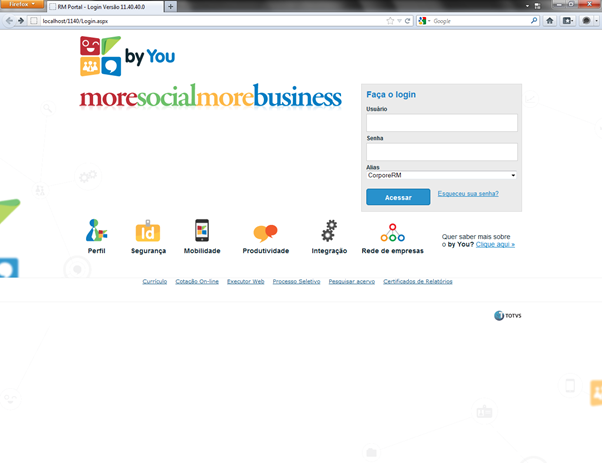
É possível alterar a página principal do Portal Web, porém qualquer alteração efetuada nos códigos será de total responsabilidade do cliente. Recomendamos neste caso, um programador web para efetuar as alterações e / ou customizações necessárias Página Inicial: 
As imagens estão localizadas nos seguintes diretórios: C:\totvs\CorporeRM\Corpore.Net\Images\login C:\totvs\CorporeRM\Corpore.Net\Images\ Para alterar via código, deverá ter conhecimento nas extensões css. Como exemplo, para alterar ou redirecionar o “moresocialmorebusiness” localize o arquivo style.css (C:\totvs\CorporeRM\Corpore.Net\Styles). Neste arquivo terá as informações das imagens e redirecionamento das mesmas. | Bloco de código |
|---|
| language | xml |
|---|
| title | style.css |
|---|
| linenumbers | true |
|---|
| .login .main .moresocialmorebusiness { |
background: url(../Images/login/moresocialmorebusiness.gif) no-repeat; |
}
}
.login .main a.thumb-video { |
background: url(../Images/login/Frame_Video_Pequeno.jpg) no-repeat; |
.login a.entre-em-contato { |
background: url(../Images/login/ico-contato.gif) no-repeat; |
Para eliminar / retirar os links Currículo, Cotação On-line, Executor web e etc, será através do arquivo web.config (C:\totvs\CorporeRM\Corpore.Net) para as tags: Valor falso irá retirar o link do portal **Este procedimento continua o mesmo das versões anteriores | Bloco de código |
|---|
| language | xml |
|---|
| title | web.config |
|---|
| linenumbers | true |
|---|
| <!--Valor que informa se deve carregar o primeiro item do menu ao fazer login da aplicação--> |
<add key="LoadDefaultMenuOnLogin" value="false"/> |
<!--Informa se o link para o currículo está visível na página de login--> |
<add key="LoginCurriculoVisible" value="true"/> |
<!--Informa se o link para a cotação está visível na página de login--> |
<add key="LoginCotacaoVisible" value="true"/> |
<!--Informa se o link para o executor está visível na página de login--> |
<add key="LoginExecutorVisible" value="true"/> |
<!--Informa se o link para o processo seletivo está visível na página de login--> |
<add key="LoginProcSeletivoVisible" value="true"/> |
<!--Informa se o serviço de mensagens dentro dos controles está ativo. |
Visualizamos as mensagens dentro de seletores de filtro, na caixa do localizar, etc.--> |
<!--Informa se o controle "Esqueceu sua senha" estará visivel na página de login.--> |
<add key="RecoverPassVisible" value="true"/> |
Para retirar os itens como Perfil, segurança, Mobilidade e etc, será através do arquivo login.aspx (C:\totvs\CorporeRM\Corpore.Net) através do código. Ex: | Bloco de código |
|---|
| language | xml |
|---|
| title | login.aspx |
|---|
| linenumbers | true |
|---|
| <div class="box-destaques"> |
<div class="destaque-perfil" align="center"> |
<div class="destaque-seguranca" align="center"> |
<div class="destaque-mobilidade" align="center"> |
<div class="destaque-produtividade" align="center"> |
<div class="destaque-integracao" align="center"> |
<div class="destaque-rede-de-empresas" align="center"> |
<div style="width: 158px; padding: 35px 10px 10px 30px; float: left; display: block"> |
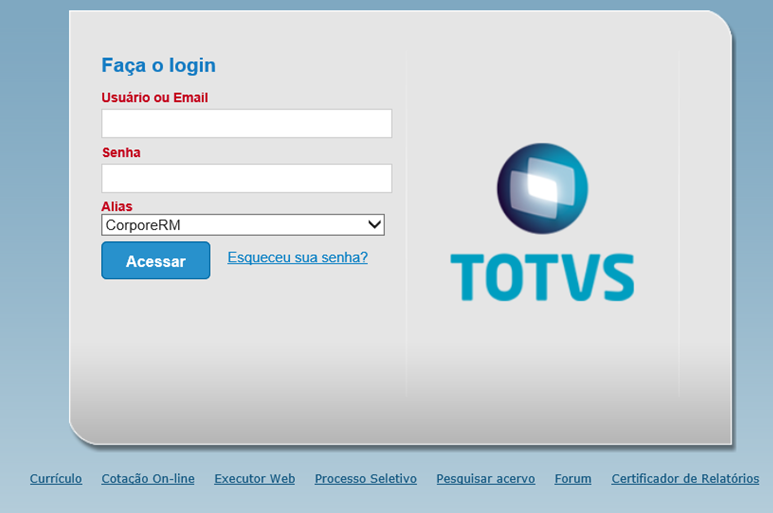
Alterar a cor da fonte dos menus da tela de login do RM Portal. Segue abaixo um exemplo, onde foi alterada a cor da fonte de azul para vermelho. Acesse o caminho C:\totvs\CorporeRM\Corpore.Net\Styles Edite o arquivo style.css, no bloco "box-formulario-login", alterando a cor de azul para vermelho: Conteúdo original: | Bloco de código |
|---|
| language | xml |
|---|
| title | style.css |
|---|
| linenumbers | true |
|---|
| .login .box-formulario-login fieldset { |

Conteúdo alterado: | Bloco de código |
|---|
| language | xml |
|---|
| title | style.css |
|---|
| linenumbers | true |
|---|
| .login .box-formulario-login fieldset { |

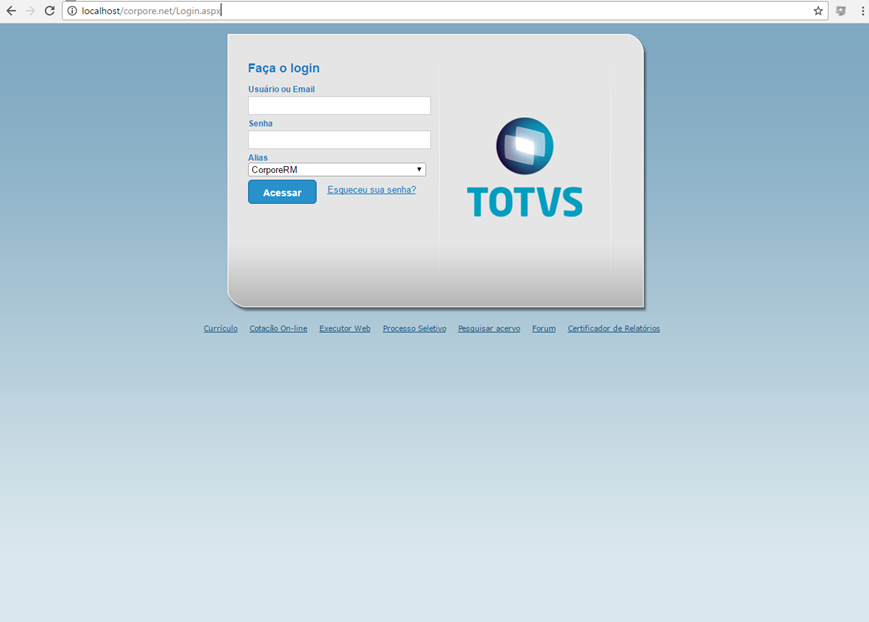
Para alterar a cor do fundo do RM Portal, poderá alterar a imagem fwstd_bg.png (C:\totvs\CorporeRM\Corpore.Net\Images\login), conforme exemplo abaixo: Tela login default:

Tela Login alterada: 
|