Histórico da Página
...
A utilização dessas pode impactar em algumas funcionalidades da definição de formulário ou do Workflow na utilização do navegador Microsoft® Internet Explorer ®.
| Nota | ||
|---|---|---|
| ||
Para visualizar todos os eventos de formulários disponíveis acione Eventos Formulários. |
FormController
O formController é o objeto que realiza a comunicação entre o formulário e a customização dos eventos. Esse objeto está disponível em cada um dos eventos de customização de
formulários através da variável form. A variável permite alterar os valores dos campos de um registro de formulário e também obter o estado de edição deles, por exemplo: se o
usuário está visualizando ou editando o registro de formulário. Veja a seguir os métodos disponíveis para a variável form:
...
- ADD: indicando modo de inclusão.
- MOD: indicando modo de edição.
- VIEW: indicando mode de visualização.
- NONE: indicando que não há comunicação com o formulário, por exemplo, ocorre no momento da validação dos campos do formulário onde este não está sendo apresentado.
...
- .
...
afterProcessing
É o último evento a ser disparado para o formulário. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function afterProcessing(form){
} |
No contexto deste evento a variável form pode ser usada somente para consulta aos campos da definição de formulário, seus valores e estado de apresentação.
afterSaveNew
Esse evento é disparado após a criação de um novo formulário. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Para obter o valor de um determinado campo do formulário:
| Bloco de código | ||
|---|---|---|
| ||
form.getValue("nome-do-campo") |
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function afterSaveNew(form) {
log.info("Colaborador de abertura: " + form.getValue("RNC_colab_abertura"));
} |
A consulta aos campos do formulário é case insensitve. No exemplo acima, poderíamos obter o valor do campo usando rnc_colab_abertura.
beforeProcessing
Esse evento é o primeiro a ser disparado. Ocorre antes de qualquer outro evento da definição de formulário. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function beforeProcessing(form){
} |
No contexto deste evento a variável form pode ser usada somente para consulta aos campos da definição de formulário, seus valores e estado de apresentação.
displayFields
Esse evento é disparado no momento em que os objetos do formulário são apresentados. O evento recebe como parâmetro uma referência ao formulário da definição de formulário e a referência para saída de apresentação do formulário.
Nesse evento é possível alterar os valores a serem apresentados no campo do formulário. Para isto basta usar o seguinte procedimento:
| Bloco de código | ||
|---|---|---|
| ||
form.setValue(“nome-do-campo”, “valor”); |
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form, customHTML) {
if ( form.getFormMode() == “MOD” ) {
form.setValue('RNC_colab_abertura', new java.lang.Integer(1));
}
} |
Ainda no evento displayFields é possível utilizar três métodos de forma independente ou conjunta para alterar a forma de como é apresentada a renderização do formulário, eliminar linhas de um formulário filho e ocultar os botões “Imprimir” e “Imprimir em nova Janela”.
Para visualizar o formulário no formato original com os campos desabilitados, deve-se utilizar o método setShowDisabledFields.
Para habilitar ou desabilitar o botão de excluir nas linhas do formulário filho, que por padrão é habilitado, deve-se utilizar o método setHideDeleteButton.
...
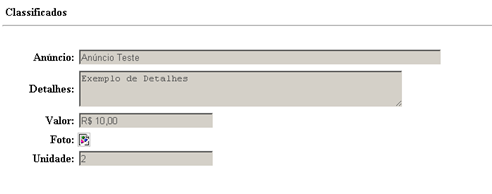
Exemplo de visualização sem a utilização dos métodos:
Figura 11 - Exemplo sem utilização dos métodos.
Exemplo de utilização dos métodos setShowDisabledFields e setHidePrintLink:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form, customHTML) {
form.setShowDisabledFields(true);
form.setHidePrintLink(true);
} |
Figura 12 - Exemplo de utilização dos métodos.
Exemplo de visualização sem a utilização do método setHideDeleteButton:
Figura 13 - Exemplo sem utilização do método.
Exemplo de utilização do método setHideDeleteButton:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form, customHTML) {
form.setHideDeleteButton(false);
} |
Figura 14 - Exemplo de utilização dos métodos.
Exemplo de utilização dos métodos setVisible e setVisibleById:
| Bloco de código | ||
|---|---|---|
| ||
function displayFields(form, customHTML) {
form.setVisible("campoA", false);
form.setVisibleById("linha___1", false);
} |
Formulário funcional com exemplos de utilização de setVisible, setVisibleById, setHideDeleteButton e setHidePrintLink:
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
<html>
<head>
<script type="text/javascript" src="/portal/resources/js/jquery/jquery.js"></script>
<link type="text/css" rel="stylesheet" href="/portal/resources/style-guide/css/fluig-style-guide.min.css"/>
<script type="text/javascript" src="/portal/resources/style-guide/js/fluig-style-guide.min.js" charset="utf-8"></script>
</head>
<body>
<div class="fluig-style-guide">
<form name="form" role="form">
<h1>Ao Salvar <small> escolha o que ocultar ao salvar o formulário</small></h1>
<p>
<div class="checkbox">
<label>
<input type="checkbox" name="ocultarTabela" value="on" >
Ocultar toda tabela
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="ocultarCampoA">
Ocultar campo A
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="ocultarCampoN1">
Ocultar campo N da primeira linha
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="ocultarCampoM2">
Ocultar campo M da segunda linha
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="ocultarLinha1">
Ocultar linha 1
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="ocultarExclusao">
Ocultar botão de excluir
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="ocultarImpressao">
Ocultar botão de imprimir
</label>
</div>
<div class="checkbox">
<label>
<input type="checkbox" name="ocultarLoremIpsum">
Ocultar Lorem Ipsum
</label>
</div>
<p><br><p>
<input type="text" name="campoA" placeholder="Campo A" class="form-control" ></input><br>
<p>
<h2>Tabela de registros</h2>
<table class="table table-bordered" tablename="tabelaTeste" addbuttonlabel="Novo Registro" cellspacing="0" width="100%" id="minhaTabela">
<thead>
<tr class="tableHeadRow">
<td class="tableColumn">N</td>
<td class="tableColumn">M</td>
</tr>
</thead>
<tbody>
<tr class="tableBodyRow" id="linha">
<td><input class="form-control" name="campoN" type="text"></td>
<td><input class="form-control" name="campoM" type="text"></td>
</tr>
</tbody>
</table>
<p>
<div id="loremIpsum">
Lorem Ipsum: Proin eget purus non mauris vehicula aliquam vitae sed est
</div>
</form>
</div>
</body>
</html>
|
| Bloco de código | ||||||||
|---|---|---|---|---|---|---|---|---|
| ||||||||
function displayFields(form,customHTML){
var ocultarTodaTabela = form.getValue("ocultarTabela") == "on"; // Ocultar toda tabela
var ocultarCampoA = form.getValue("ocultarCampoA") == "on"; // Ocultar campo A
var ocultarCampoN1 = form.getValue("ocultarCampoN1") == "on"; // Ocultar campo N da primeira linha
var ocultarCampoM2 = form.getValue("ocultarCampoM2") == "on"; // Ocultar campo M da segunda linha
var ocultarLinha1 = form.getValue("ocultarLinha1") == "on"; // Ocultar linha 1
var ocultarExclusao = form.getValue("ocultarExclusao") == "on"; // Ocultar botão de excluir
var ocultarImpressao = form.getValue("ocultarImpressao") == "on"; // Ocultar botão de imprimir
var ocultarLoremIpsum = form.getValue("ocultarLoremIpsum") == "on"; // Ocultar a div Lorem Ipsum
if ( ocultarTodaTabela ) {
form.setVisibleById("minhaTabela", false); // bloqueia o campo, tabela ou div cujo id seja "minhaTabela"
}
if ( ocultarCampoA ) {
form.setVisible("campoA", false); // bloqueia o campo com name "campoA"
}
if ( ocultarCampoN1 ) {
form.setVisible("campoN___1", false); // bloqueia o campo com name "campoN___1"
}
if ( ocultarCampoM2 ) {
form.setVisible("campoM___2", false); // bloqueia o campo com name "campoM___2"
}
if ( ocultarLinha1 ) {
form.setVisibleById("linha___1", false); // bloqueia o campo, tabela ou div cujo id seja "linha___1"
}
if ( ocultarLoremIpsum ) {
form.setVisibleById("loremIpsum", false); // bloqueia o campo, tabela ou div cujo id seja "loremIpsum"
}
if ( ocultarExclusao ) {
form.setHideDeleteButton(true); // bloqueia o botão de exclusão de linha
}
if ( ocultarImpressao ) {
form.setHidePrintLink(true); // bloqueia botão de imprimir
}
} |
É importante destacar que este evento é o único que permite a alteração dos valores a serem apresentados nos campos formulário antes da renderização deste.
Abaixo um exemplo para usar a saída de apresentação do formulário:
| Bloco de código | ||
|---|---|---|
| ||
if(form.getFormMode() != "VIEW") {
customHTML.append("<script>");
customHTML.append("function MostraEscondeBtn_zoom()");
customHTML.append("{");
customHTML.append("document.getElementById(\'zoomUsuario\').className = \'show\';");
customHTML.append("document.getElementById(\'zoomModulo\').className = \'show\';");
customHTML.append("}");
customHTML.append("</script>");
} |
Carregar dados em tela com evento displayFields
Para que os dados sejam carregados e apresentados em tela, principalmente em dispositivos mobile, é necessário chamar as funções que irão carregá-los dentro de uma estrutura de read.
A invocação dos métodos que irão popular o formulário deve estar contida dentro de uma chamada $(function(), garantindo assim o carregamento dos arquivos exigidos pelo formulário antes das funções.
Por exemplo, deseja-se carregar dados de produtos em um formulário. Para que isto ocorra, foi criada uma função loadProdutos() que irá preencher um grid inserido no formulário HTML. Neste caso a chamada desta função dentro do displayFields ficaria:
| Bloco de código | ||
|---|---|---|
| ||
customHTML.append('<script>');
customHTML.append('$(function(){');
customHTML.append("loadProdutos();");
customHTML.append('});');
customHTML.append('</script>'); |
enableFields
Esse evento é disparado no momento em que os objetos do formulário são habilitados, permitindo desabilitar alguns campos, caso haja a necessidade. O evento recebe como parâmetro uma referência ao formulário da definição de formulário.
Para habilitar ou desabilitar um campo do formulário o seguinte procedimento deve ser executado:
| Bloco de código | ||
|---|---|---|
| ||
form.setEnabled("nome-do-campo",true/false) |
Onde “true” habilita o campo e “false” desabilita o campo.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function enableFields(form) {
if ( form.getFormMode() != 'ADD' ){
form.setEnabled("rnc_area",false);
form.setEnabled("rnc_tipo_ocorrencia",false);
}
} |
É importante destacar que o evento ocorre no momento da renderização do formulário e é o único que permite alterar o estado de apresentação dos campos do formulário.
Outra forma de desabilitar os campos é utilizando comandos JavaScript implementados diretamente em funções do formulário. Porém, neste caso, não é permitido utilizar a propriedade disabled, pois os campos não serão gravados ao salvar o registro de formulário. Para esta situação, deve-se utilizar a propriedade readonly conforme exemplo abaixo:
| Bloco de código | ||
|---|---|---|
| ||
document.forms['nomeForm'].nomeCampo.setAttribute('readonly',true); |
| Nota | ||
|---|---|---|
| ||
Mesmo utilizando a função setEnable, ainda existe a possibilidade de algum usuário conseguir visualizar informações do campo formulário oculto, utilizando de recursos como a ferramenta de inspeção de código dos navegadores. |
Protegendo campos desabilitados
Ao proteger um campo desabilitado, ele não terá o seu valor alterado no registro de formulário. Para isso, informe o valor true para o parâmetro protect do método setEnabled conforme o exemplo abaixo:
| Bloco de código | ||
|---|---|---|
| ||
function enableFields(form) {
if ( form.getFormMode() != 'ADD' ){
form.setEnabled("rnc_cod_ocorrencia",false, true);
}
} |
Também é possível utilizar o método setEnhancedSecurityHiddenInputs, que faz com que todos os campos desabilitados pelo método setEnabled fiquem protegidos:
| Bloco de código | ||
|---|---|---|
| ||
function enableFields(form) {
if ( form.getFormMode() != 'ADD' ){
form.setEnhancedSecurityHiddenInputs(true);
form.setEnabled("rnc_cod_ocorrencia",false);
}
} |
| Nota | ||
|---|---|---|
| ||
O método setEnhancedSecurityHiddenInputs só protegerá campos desabilitados após a sua executação no evento. |
inputFields
Esse evento é disparado no momento em que os dados do formulário são passados para a BO responsável por formulário do fluig. O evento recebe como parâmetro uma referência ao formulário da definição de formulário. Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function inputFields(form){
} |
| Nota | |||||||
|---|---|---|---|---|---|---|---|
| |||||||
Este evento pode ser usado para que as datas persistidas por formulários customizados sejam salvas corretamente. Hoje no sistema as datas salvas através de formulários pelo navegador Chrome são salvas com padrão americano (yyyy-mm-dd), enquanto as datas nos demais navegadores são salvas com padrão brasileiro (dd/mm/yyyy). Para empresas que utilizam múltiplos navegadores e querem que os dados de data estejam padronizados, recomendamos a utilização do evento inputFields com o seguinte trecho de código.
|
setEnable
Esse evento pode ser executado em diferentes eventos das definições de formulário. Este evento não é implementado automaticamente na customização da definição de formulário.
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function setEnable() {
log.info(“Teste de chamada de função”);
}
function displayFields(form, customHTML) {
setEnable();
} |
validateForm
Esse evento é executado antes da gravação dos dados do formulário no banco de dados. O evento recebe como parâmetro uma referência ao formulário da definição de formulário. Em caso de erros de validação dos dados do formulário, esse evento retornará uma mensagem de erro para o usuário, através de uma modal do fluig, com a mensagem definida no evento.
| Informações |
|---|
A partir da atualização fluig 1.5.10, para quebrar a linha na mensagem de validação deve ser utilizado o padrão \n. |
Exemplo:
| Bloco de código | ||
|---|---|---|
| ||
function validateForm(form) {
if (form.getValue('RNC_colab_abertura') == null){
throw "O colaborador de abertura não foi informado";
}
} |
...
Controles visuais
Neste capítulo será demonstrado como interagir com alguns tipos de controles do formulário que possuem características especiais, como por exemplo, o preenchimento do conteúdo de um ComboBox através da utilização de Datasets.
...
Eventos de Formulário Pai Filho
Para facilitar a manipulação dos dados em uma customização de formulário que faz uso da técnica Pai Filho, foram disponibilizados os métodos listados a seguir. Ambos são chamados a partir do objeto form que é passado como parâmetro nas funções de customização de formulários.
getChildrenFromTable
Esse evento retorna um mapa com todos os campos filhos de um Pai Filho a partir do seu tablename.
getChildrenIndexes
Esse evento retorna os índices dos registros (linhas) contidos em um Pai Filho a partir do seu tablename.
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
function validateForm(form){
var indexes = form.getChildrenIndexes("tabledetailname");
var total = 0;
for (var i = 0; i < indexes.length; i++) {
var fieldValue = parseInt(form.getValue("valor___" + indexes[i]));
if (isNaN(fieldValue)){
fieldValue = 0;
}
total = total + fieldValue;
log.info(total);
}
log.info(total);
if (total < 100) {
throw "Valor Total da requisição não pode ser inferior a 100";
}
}
|
enableFields
Para utilizar o evento enableFields em um formulário Pai x Filho, é necessário ter o índice da linha a qual o campo a ser desabilitado pertence.
Uma forma de obter essa informação é através do método getChildrenIndexes conforme exemplo a seguir:
| Bloco de código | ||||
|---|---|---|---|---|
| ||||
function enableFields(form){
var indexes = form.getChildrenIndexes("ingredientes");
for (var i = 0; i < indexes.length; i++) {
form.setEnabled("quantidade___" + indexes[i], false);
form.setEnabled("unidade___" + indexes[i], false);
form.setEnabled("produto___" + indexes[i], false);
}
}
|
...