Histórico da Página
Índice
| Índice | ||||||
|---|---|---|---|---|---|---|
|
Objetivo
O objetivo deste guia é possibilitar ao desenvolvedor criar componentes WCM via Fluig Studio.
Construção de componentes WCM no Fluig Studio
Inicialmente, acesse o Fluig Studio e crie ou abra um projeto Fluig.
...
Figura 1 - Perspectiva Fluig
Criação de Widget
Acompanhe os passos a seguir:
...
Onde:
| Âncora | ||||
|---|---|---|---|---|
|
Arquivo/Pasta | Descrição |
|---|---|
<código-da-widget> | Nome/Identificador da Widget. |
src/main/java | Localização das classes Java, caso exista alguma regra de negócio específica da Widget. |
src/main/resources/application.info | Arquivo de configuração da Widget, onde é persistida, entre outras informações, o código da Widget, título e desenvolvedor. Este arquivo será mais detalhado nas próximas páginas deste documento. |
src/main/resources/view.ftl | Arquivo de template do freemarker que será interpretado durante a renderização da Widget. |
src/main/resources/edit.ftl | Arquivo que será interpretado durante a renderização da Widget em modo de edição. Usado para configurar opções específicas para renderização da Widget, como por exemplo, filtros de data, cotação do dólar, etc. Este arquivo é opcional, caso não exista, será considerado que a Widget não possui modo de edição, somente visualização. |
src/main/resources/<código-da-widget>.properties | Arquivo de strings traduzíveis utilizadas pela Widget. Deve possuir derivações de acordo com o idioma suportado pela Widget. O padrão será sempre o código da Widget seguido do sufixo referente à sua linguagem, um arquivo de tradução para o idioma inglês ficaria: “código-da-widget_EN_US.properties”. |
src/main/webapp/icon.png | Ícone que representa a Widget. Será utilizado para representar a Widget no menu lateral da aplicação, ou em qualquer tela que necessite de uma representação visual do componente. Devem possuir a dimensão 55 x 30. |
src/main/webapp/WEB-INF/web.xml | Descritor padrão de uma aplicação Java para web. |
src/main/webapp/WEB-INF/jboss-web.xml | Descritor específico para o JBoss. Deve conter pelo menos a propriedade “context-root”. O context-root representa o contexto Web da Widget e é recomendado que seja o próprio código da Widget. |
src/main/webapp/resources/css/<código-da-widget>.css | Folha de estilo da Widget. |
src/main/webapp/resources/js/<código-da-widget>.js | Arquivo Javascript da Widget (caso seja necessário). |
src/main/webapp/resources/images | Pasta específica de imagens da Widget, caso necessário. |
src/test/java | Pasta específica para a construção de testes unitários. |
| Aviso | ||
|---|---|---|
| ||
Pastas não devem ser criadas no diretório "src/main/resources". Recomendamos que utilize as pastas já existentes no projeto. |
Exemplo de código JavaScript
| Bloco de código | ||
|---|---|---|
| ||
var HelloWorld = SuperWidget.extend({
message: null,
init: function () {
//code
},
bindings: {
local: {
'show-message': ['click_showMessage']
}
},
showMessage: function () {
$div = $('#helloMessage_' + this.instanceId);
$message = $('<div>').addClass('message').append(this.message);
$div.append($message);
}
});
|
Exemplo de código HTML com FreeMarker (view.ftl)
| Bloco de código | ||
|---|---|---|
| ||
<div id="HelloWorld_${instanceId}" class="super-widget wcm-widget-class fluig-style-guide"
data-params="HelloWorld.instance({message: 'Hello world'})">
<!-- efetua a tradução do texto do objeto i18n -->
<h1>${i18n.getTranslation('hello.example.hello')}</h1>
<div>
<button type="button" class="btn btn-default" data-show-message>${i18n.getTranslation('hello.button.showMessage')}</button>
</div>
<div id='helloMessage_${instanceId}'>
</div>
</div> |
Criação de Layout
Acompanhe os passos a seguir:
- No Package Explorer, clique com o botão direito e escolha New...
Selecione a opção Layout.
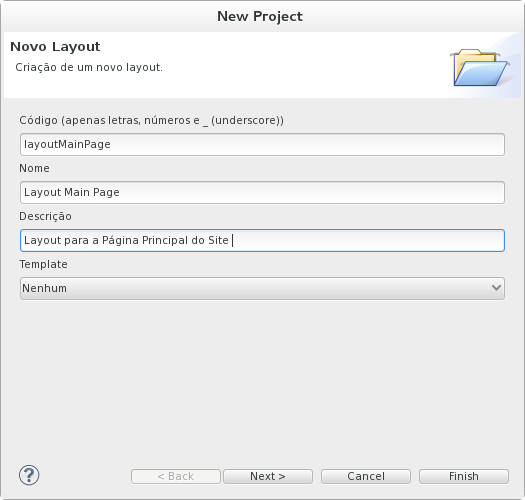
Figura 5 - Criando um novo Layout (campos obrigatórios)
Preencha os campos obrigatórios do componente Layout (Figura 5): Código, Nome e Descrição.
Escolha um Template para seu layout a partir do botão combo-box ou marque Nenhum caso não queira um modelo.
Observação O campo Código deve ser preenchido apenas com letras, números e sublinhado (underscore).
Pressione Next para continuar (Figura 6) o preenchimento dos campos ou Finish para concluir.
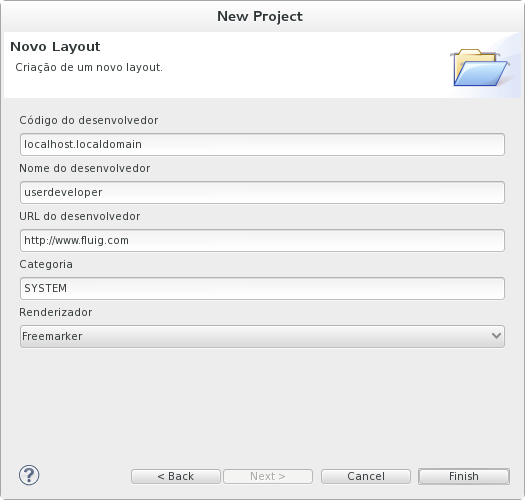
Figura 6 - Criando um novo Layout (campos opcionais)
| Nota Os campos: Código do desenvolvedor, Nome do desenvolvedor, URL do desenvolvedor e Categoria são campos opcionais. Já o campo Renderizador fornece apenas uma opção: Freemarker. |
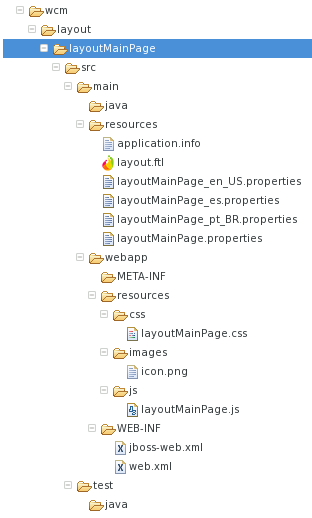
Ao concluir a construção do Layout, a estrutura de diretório deverá ficar como na Figura 7.
Figura 7 - Estrutura de diretórios de um projeto Layout
| Nota A estrutura de pastas e arquivos de um componente Layout é praticamente a mesma de um componente Widget. A alteração normalmente encontra-se no caminho src/main/resources/ onde os arquivos view.ftl e edit.ftl são substituídos pelo arquivo layout.ftl. |
Exemplo de código FreeMarker (layout.ftl)
| Bloco de código | ||
|---|---|---|
| ||
<div class="fluig-style-guide">
<div id="wcm_header" class="wcm-header-background wcm-header">
<!-- Group left -->
<div class="header-grouper-left">
<a href="home" class="wcm_logo" title="${i18n.getTranslation('layout.label.pagetitle')}">
<#if '${imageLogo}'=='true'>
<img src="${serverContextURL}/resources/images/${pageRender.user.tenantId}/logo_image.png"></img>
<#else>
<img src="${serverContextURL}/resources/images/logo.png"></img>
</#if>
</a>
</div>
<!-- Group right -->
<div class="header-grouper-right">
<!-- Container login -->
<div id="SlotLogin" slot="true" class="slot-header-actions">
<#list (pageRender.getInstancesIds("SlotLogin"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</div>
</div>
<!-- WCM Wrapper content -->
<div class="wcm-wrapper-content">
<!-- Menu esquerdo -->
<nav class="wcm-navigation wcm-menu-background">
<div id="SlotMenu" slot="true">
<#list (pageRender.getInstancesIds("SlotMenu"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</nav>
<!-- Wrapper -->
<div class="wcm-all-content">
<div id="wcm-content" class="clearfix wcm-background">
<!--WIDGETS DO LAYOUT -->
<link type="text/css" rel="stylesheet" href="${contextPath}/resources/css/wcm_layout.css"/>
<!-- Onde deverá estar a barra de formatação -->
<#if pageRender.isEditMode()=true>
<div name="formatBar" id="formatBar"></div>
<!-- Div geral -->
<!-- Há CSS distinto para Edição/Visualização -->
<div id="edicaoPagina" class="clearfix">
<#else>
<div id="visualizacaoPagina" class="clearfix">
</#if>
<!-- Titulo da página -->
<div class="slotfull layout-1-1">
<span class="titleArea">${i18n.getTranslation('wcm.layoutdefault.title')}</span>
<h2 class="pageTitle">${pageTitle}</h2>
</div>
<!-- Slot 1 -->
<div class="editable-slot slotfull layout-1-1" id="slotFull1">
<div id="SlotC" slot="true" class="slotint" decorator="false" editableSlot="true">
<#list (pageRender.getInstancesIds("SlotC"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</div>
<!-- Slot 2 -->
<div class="editable-slot slotfull layout-1-1" id="slotFull2">
<div id="SlotB" slot="true" class="slotint" decorator="false" editableSlot="true">
<#list (pageRender.getInstancesIds("SlotB"))! as id>
${pageRender.renderInstanceNoDecorator(id)}
</#list>
</div>
</div>
<!-- Slot 3 -->
<div class="editable-slot slotfull layout-1-1" id="slotFull3">
<!-- Widget -->
<div id="SlotA" slot="true" class="slotint" decorator="true" editableSlot="true">
<#list (pageRender.getInstancesIds("SlotA"))! as id>
${pageRender.renderInstance(id)}
</#list>
</div>
</div>
</div>
<!-- FIM DAS WIDGETS DO LAYOUT -->
<div id="wcm_footer" class="wcm_footer"></div>
</div>
</div>
</div>
</div> |
Para compreender melhor os elementos de um código de layout, leia a sessão de layouts.
Exemplo de código JavaScript
| Bloco de código | ||
|---|---|---|
| ||
var HelloWorld = SuperWidget.extend({
message: null,
init: function () {
//code
},
bindings: {
local: {
'show-message': ['click_showMessage']
}
},
showMessage: function () {
$div = $('#helloMessage_' + this.instanceId);
$message = $('<div>').addClass('message').append(this.message);
$div.append($message);
}
}); |
Exemplo de códigos para inclusão de componentes nos layouts (view.ftl)
Os layouts customizados do Fluig permitem que o usuário reutilize alguns componentes padrões da plataforma, tais como, o cabeçalho contendo as informações do usuário, campo de busca e notificações globais, assim como também rodapé, menu e outros componentes.
Quando o usuário inicia a customização de um layout pelo Fluig Studio, é possível utilizar alguns exemplos de layouts existentes que terão padrões diferenciados. Em alguns destes layouts pré definidos é necessário verificar quais componentes estão presentes e quais foram inseridos, pois algumas vezes é necessário configurar o slots no arquivo src/main/resources/application.info.
Abaixo alguns exemplos de partes/pedaços código para montagem de componentes no layout são exibidos. Vale lembrar que cada código tem sua particularidade e geralmente não podem ficar soltos no arquivo view.ftl, pois precisam estar dentro de algumas DIVs para seu perfeito funcionamento.
Abaixo segue o exemplo de montagem de alguns componentes disponíveis:
Inclusão do componente de busca:
Bloco de código language xml title Componente de Busca <div id="SlotInstantSearch" slot="true" class="slotint slot-header-actions"> <#list (pageRender.getInstancesIds("SlotInstantSearch"))! as id> ${pageRender.renderInstanceNoDecorator(id)} </#list> </div>Observação - O trecho descrito acima deve ser colocado dentro da DIV <div class="header-grouper-right"> que deverá estar dentro da DIV <div id="wcm_header" class="wcm-header-background wcm-header">;
- No arquivo src/main/resources/application.info o usuário deverá incluir: slot.SlotInstantSearch=suggestsearch.
Inclusão do componente de notificação/alerta global:
Bloco de código title Componente de Notificação <div id="SlotGlobalAlert" slot="true" class="slotint slot-header-actions"> <#list (pageRender.getInstancesIds("SlotGlobalAlert"))! as id> ${pageRender.renderInstanceNoDecorator(id)} </#list> </div>Observação - O trecho descrito acima deve ser colocado dentro da DIV <div class="header-grouper-right"> que deverá estar dentro da DIV <div id="wcm_header" class="wcm-header-background wcm-header">;
- No arquivo src/main/resources/application.info o usuário deverá incluir: slot.SlotGlobalAlert=alertpopover.
Snippets
A opção Snippet fornece ao desenvolvedor um pequeno trecho de código-exemplo relacionado a uma determinada funcionalidade. O objetivo é prover um modo rápido e simples para que o desenvolvedor visualize um exemplo de código e dê início a construção do componente.
Acesse o Studio, abra o menu Window e escolha a opção Show View/Other... ou pressione Shift + Alt + Q Q. Abra a pasta General e escolha a opção Snippets (Figura 8).
Figura 8 - Janela Show View
A aba/guia Snippets apresentará as opções para Componentes WCM conform o tipo de arquivo em foco (Javascript ou FTL), conforme visto nas Figura 9 e 10.
Figura 9 - Snippets Javascript Figura 10 - Snippets FTL
Autocomplete para FreeMarker e JavaScript
Os arquivos Freemarker (extensão ".ftl"), quando abertos com o "Editor Freemarker do Fluig", possuem autocomplete para as diretivas básicas do FTL (iniciadas em "<#") e para as variáveis de contexto nas interpolações do Freemarker ("${}"). Os nomes contextuais disponíveis para o autocomplete são widgetRender e pageRender.
Figura 10 - Exemplos de autocomplete Freemarker
Os arquivos JavaScript (extensão ".js"), quando abertos em um Projeto Fluig, também possuem autocomplete para as APIs nativas do JavaScript e do Fluig.
Figura 11 - Exemplo de autocomplete JavaScript
Realizando o deploy do componente
A partir deste momento é possível gerar o pacote e instalar o componente no servidor (fazer o deploy). Para iniciar o procedimento, selecione o projeto e clique no menu File e selecione a opção Export... (ou clique com o botão direito em cima do projeto Widget ou Layout).
| Nota Selecione o projeto (Widget ou Layout) a ser exportado e clique com o botão direito em cima da pasta do projeto para fazer corretamente a instalação. |
Um novo Wizard será iniciado para guiá-lo (Figura 10).
Figura 12 - Wizard de exportação de componente Fluig WCM (1)
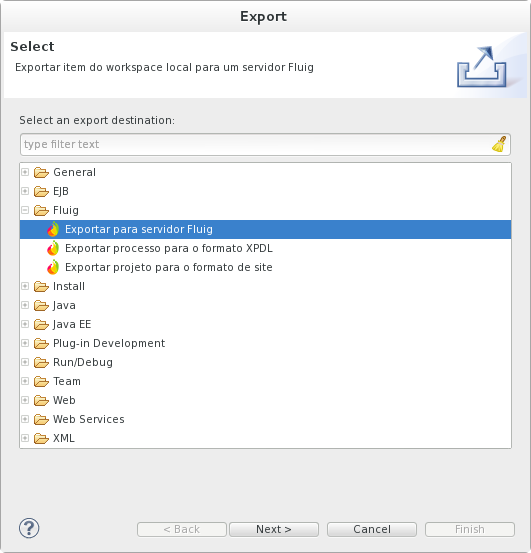
Siga os procedimentos abaixo (Figura 11):
- Selecione Exportar para servidor Fluig e clique em Next.
- Selecione o servidor para onde o serviço será exportado.
- Clique em Finsish.
Figura 13 - Wizard de exportação de componente Fluig WCM (2)
Pronto! Esta etapa facilita todo o processo. Ao término, o servidor terá feito a instalação do componente e este estará pronto para ser utilizado.
Third Party Trademarks
JavaScript is a trademark of Oracle Corporation.
...