...
| Índice |
|---|
| maxLevel | 4 |
|---|
| outline | true |
|---|
| style | none |
|---|
| exclude | .*ndice |
|---|
| style | none |
|---|
|
Objetivo
O objetivo deste guia é detalhar os procedimentos de configuração das widgets de Experiência de Uso no Fluigfluig.
Consulta Rápida

Requisitos
...
- Acesso rápido à conteúdo dos sistemas em consultas típicas
- Agilidade para tomada de ações
- Uma única tela de acesso para o usuário
Configuração do widget 'Consulta Rápida' no
...
fluig
Acompanhe, movimentando-se nas abas abaixo, o passo a passo para configuração do widget de 'Consulta Rápida' no Fluigfluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples |
|---|
| history | false |
|---|
| effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| 
Figura 1 - Configuração Widget de consulta rápida. |
| Card |
|---|
| Figura 2 - Configuração Widget de consulta rápida.
|
| Card |
|---|
| Iremos configurar o widget para retornar um relatório simplificado de pedidos por item da empresa 'Matriz'. - Título: Pedidos por Item - Consulta Rápida: PEDIDOS POR ITEM - Empresa: Matriz

Figura 3 - Configuração Widget de consulta rápida.
|
| Card |
|---|
| - Na sequência, clique em salvar e publique a edição de widget feita na página.

Figura 4 - Configuração Widget de consulta rápida.
|
| Card |
|---|
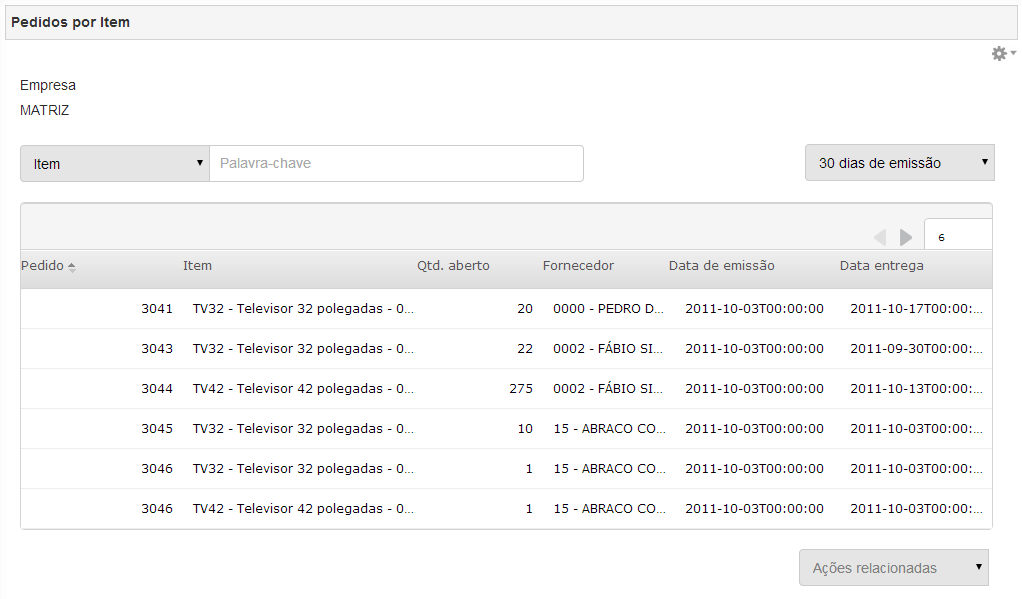
| - Ao visualizar a página o relatório da consulta rápida será exibido.

Figura 5 - Configuração Widget de consulta rápida.
|
|
Analytics

Requisitos
...
- Dashboards dinâmicos
- Dados de análise utilizados onde são necessários
- Acesso compartilhado com perfis de usuários
- Novas visões em minutos
Configuração do widget 'Analytics' no
...
fluig
Acompanhe, movimentando-se nas abas abaixo, o passo a passo para configuração do widget de 'Analytics' no Fluigfluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history |
|---|
| false | effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| 
Figura 6 - Configuração Widget Analytics. |
| Card |
|---|
| Figura 7 - Configuração Widget Analytics.
|
| Card |
|---|
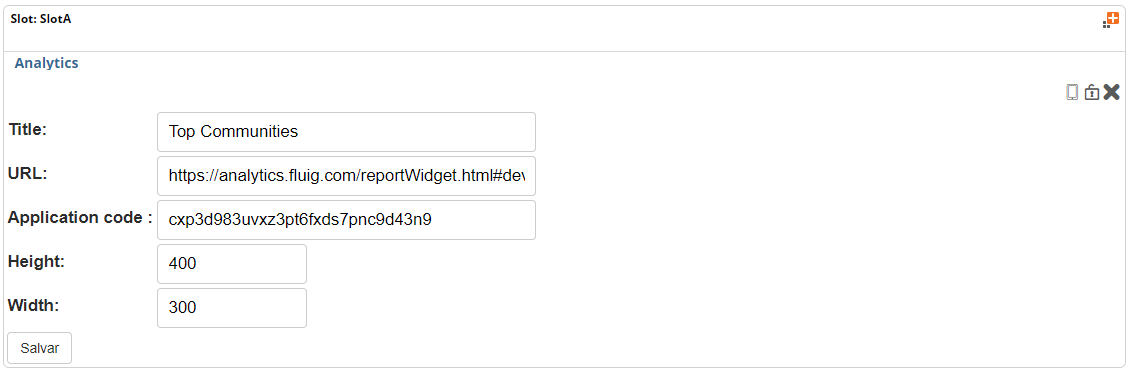
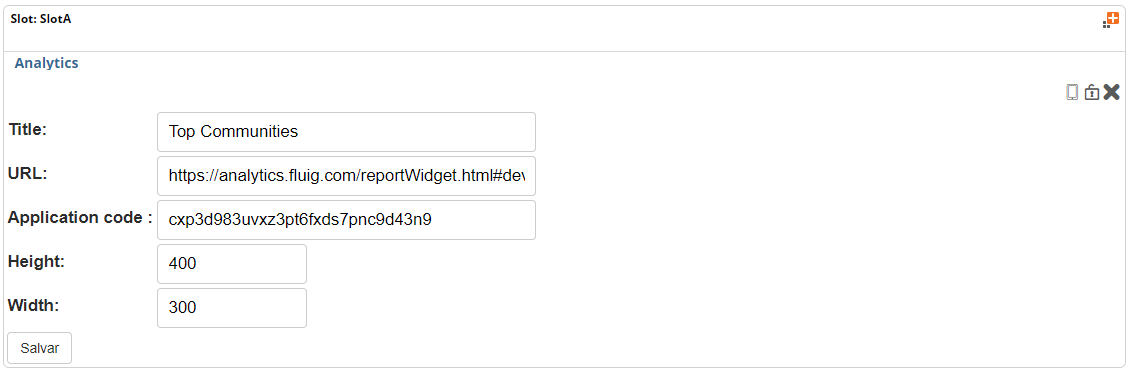
| Nesta widget é necessário configurar os campos, Título, URL, Aplicação, Altura e Largura.

Figura 8 - Configuração Widget Analytics.
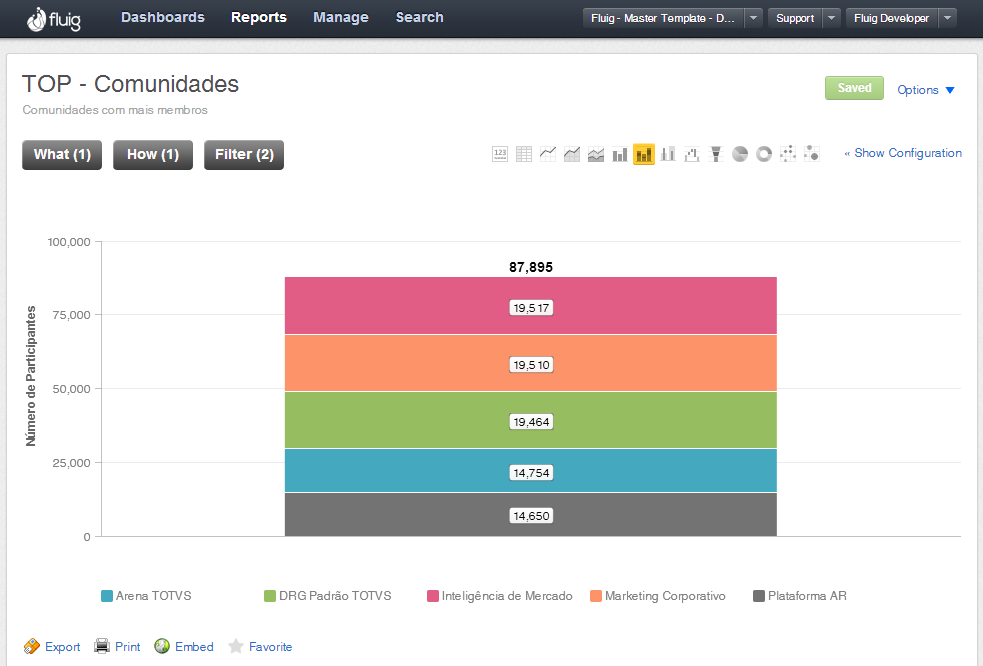
- A URL se refere a URL Embeded do gráfico no Analytics que se deseja visualizar no Fluigfluig. Esta URL é obtida ao acessar o Analytics. No gráfico que se deseja visualizar, clique em "Embed" na parte inferior do gráfico:

Figura 9 - Configuração Widget Analytics. - Em seguida copie o trecho da URL do gráfico Analytics para informar no campo URL da widget no Fluigfluig.

Figura 10 - Configuração Widget Analytics. |
| Card |
|---|
| - Na sequência, clique em salvar e publique a edição de widget feita na página.

Figura 11 - Configuração Widget Analytics.
|
| Card |
|---|
| - Ao visualizar a página o gráfico do Fluig fluig analytics será exibido.
|
|
Acesso Centralizado
...
- Visão de rotinas disponibilizadas
- Acesso em ambientes locais e na nuvem
- Criação de listas de rotinas ligadas a um contexto
Configuração do widget 'Acesso Centralizado' no
...
fluig
Acompanhe, movimentando-se nas abas abaixo, o passo a passo para configuração do widget de 'Consulta RápidaAcesso centralizado' no Fluigfluig.
| Deck of Cards |
|---|
| effectDuration | 0.5 |
|---|
| history | false |
|---|
| id | samples | history |
|---|
| false | effectType | fade |
|---|
|
| Card |
|---|
| default | true |
|---|
| id | 1 |
|---|
| label | Passo1 |
|---|
| 
Figura 13 - Configuração Widget de acesso centralizado. |
| Card |
|---|
| Figura 14 - Configuração Widget de acesso centralizado.
|
| Card |
|---|
| Iremos configurar o título da widget como ‘Rotinas’ e exibiremos o menu 'completo' configurado no ERP. - É possível configurar para acesso centralizado os seguintes tipos de menu: Completo, Favoritos, Mais acessados e Lista Personalizada.

Figura 15 - Configuração Widget de acesso centralizado. Os seguintes comportamentos são criados para cada tipo: - Completo: exibe todas as rotinas de Menu do usuário na empresa selecionada
- Favoritos: exibe todas as rotinas de Menu do usuário na empresa selecionada que foram marcadas como favoritas
- Mais acessados: exibe as rotinas em ordem de mais acessadas a menos acessadas
- Lista personalizada: permite que o administrador da página consiga selecionar de uma lista as rotinas que serão exibidas para os usuários
|
| Card |
|---|
| - Na sequência, clique em salvar e publique a edição de widget feita na página.

Figura 16 - Configuração Widget de acesso centralizado.
|
| Card |
|---|
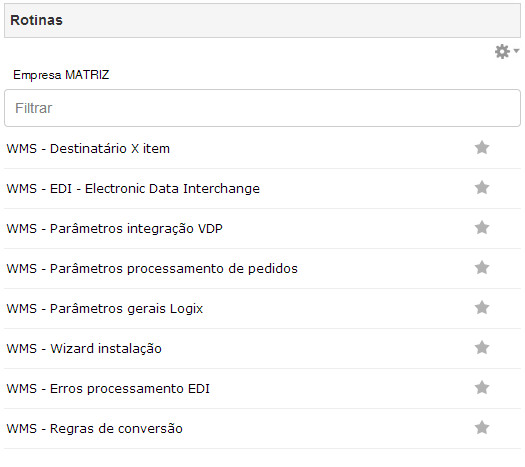
| - Ao visualizar a página o menu será exibido.

Figura 17 - Configuração Widget de acesso centralizado.
|
|
...