Histórico da Página
| Dica |
|---|
Liberar na 1.5. Revisão Ok. |
Índice
| Índice | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Objetivo
O objetivo deste guia é demonstrar como funciona a modificação de layout de uma página do Fluig fluig.
Modificando o layout de uma página
É possível mudar o layout de qualquer página editável no Fluigfluig, tornando a edição de páginas (em especial a “home”) mais flexível. Isso também significa que cada comunidade pode ter um layout completamente personalizado.
Escolhendo um novo layout
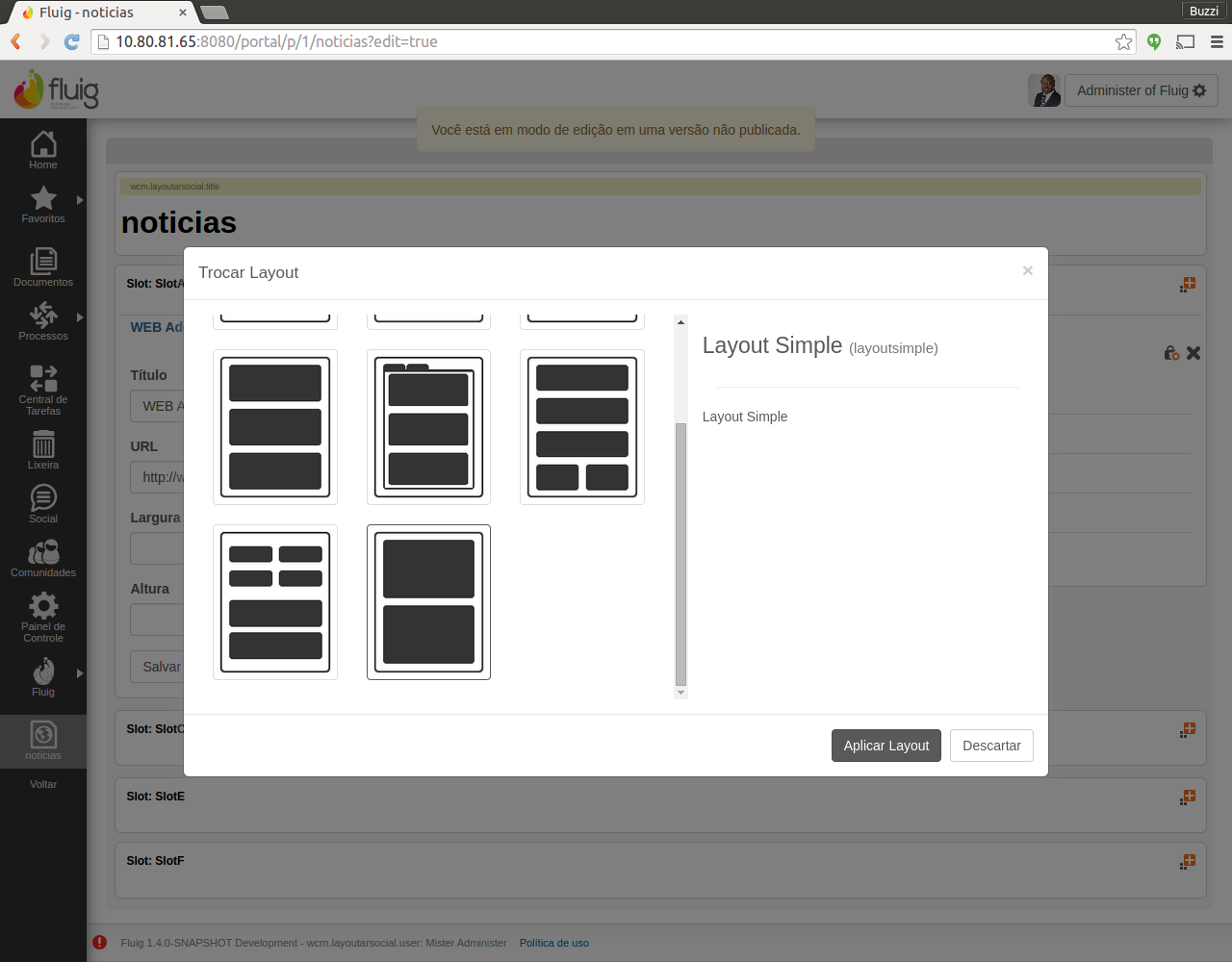
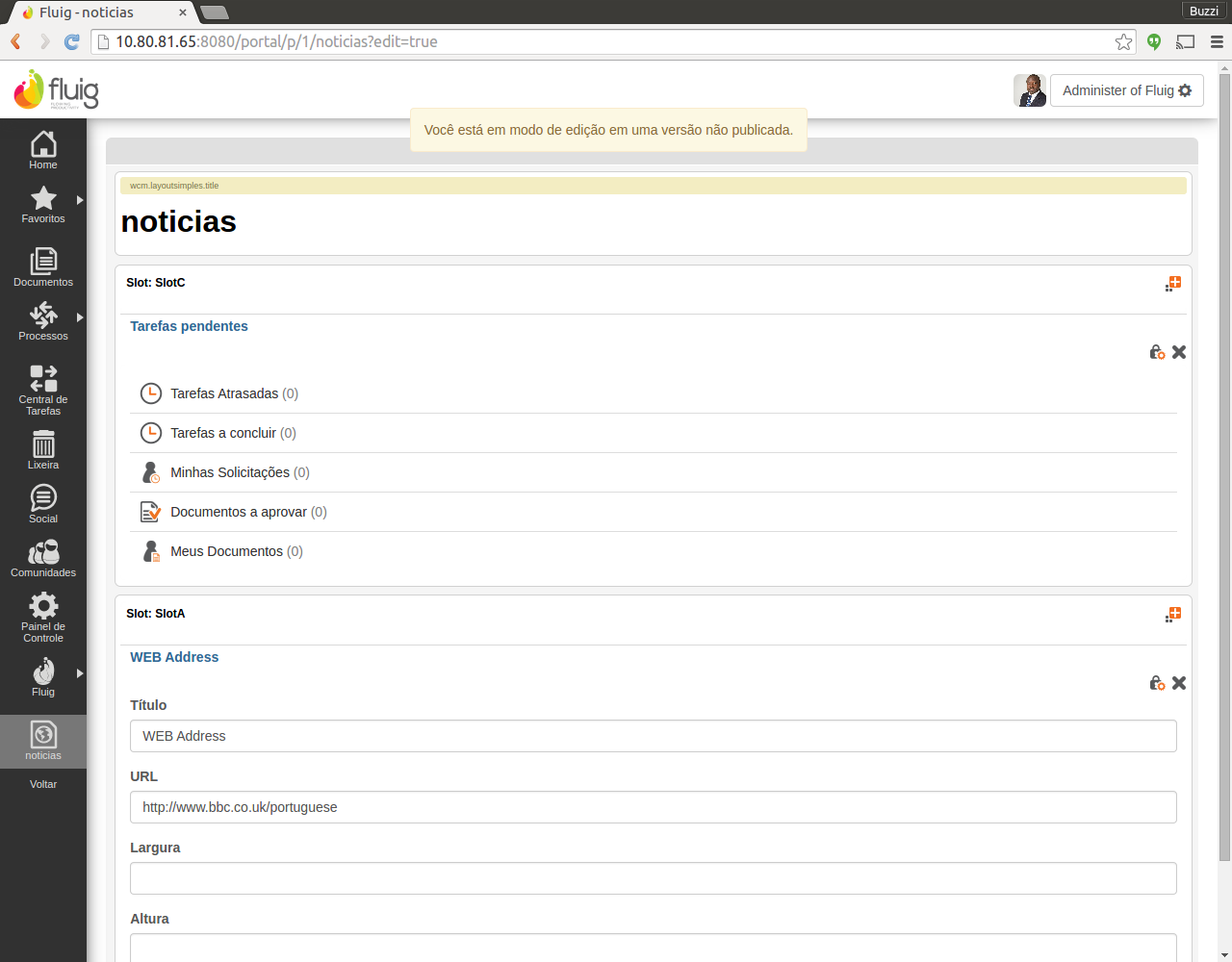
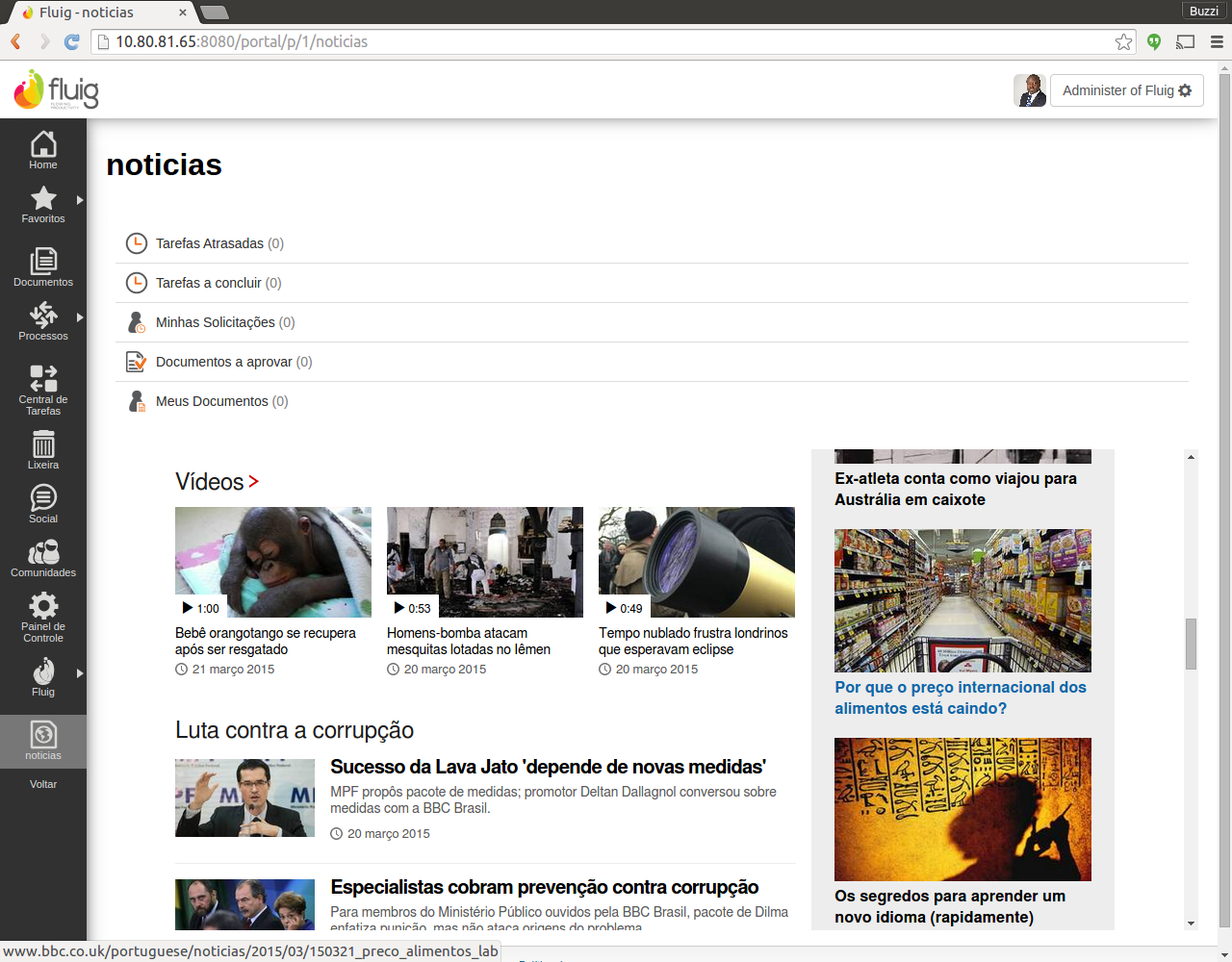
A seguir são apresentados os passos para efetuar a alteração do layout de páginas.
| Deck of Cards | ||||||||||||||||||||||||||||||||||||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|---|
| ||||||||||||||||||||||||||||||||||||||||||||
|
Restaurando versões com layouts diferentes
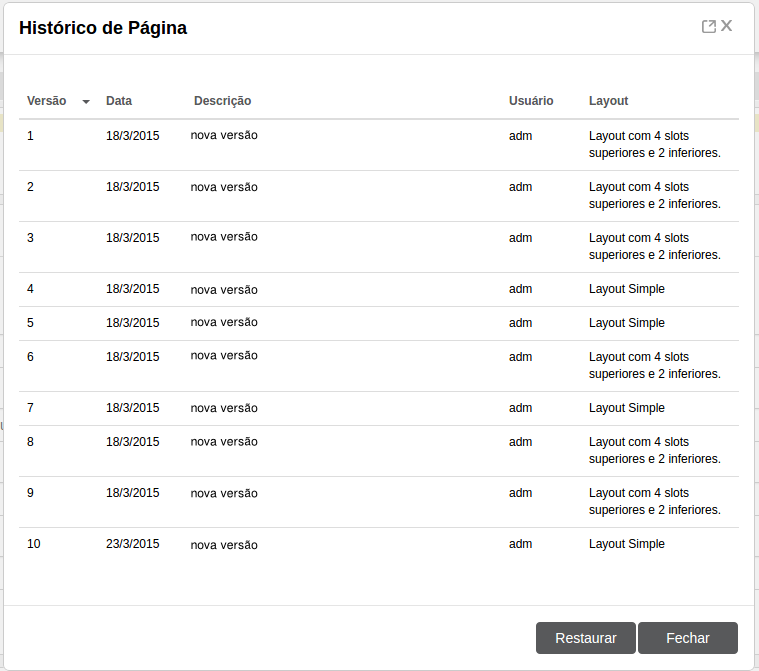
No histórico da página é possível acompanhar informações sobre os layouts que já foram utilizados pela mesmapor ela. Se desejar pode desejado, é possível restaurar uma versão antiga.
Figura 1 - Histórico de alterações na página
Sobre o
...
processo de
...
modificação de
...
layout em uma
...
página
Quando uma página sofre mudança de tem seu layout alterado, a plataforma Fluig fluig redistribui as os widgets pelos novos slots obedecendo as seguintes regras:
- Cada widget é analisada analisado de forma independente obedecendo a posição em que se encontra na página e slot;.
- Se o novo layout possuir um slot com o mesmo nome daquele em que a o widget estava alocada alocado no layout antigo, o Fluig assumirá fluig determinará que a o widget deve assumir a posição do slot com o mesmo nome;.
- Se não houver um slot de mesmo nome, um outro será escolhido de forma aleatória;.
- Sempre que a o widget é inserida inserido em seu novo slot (seja ele de mesmo nome ou não), será disposta na última posição possível para aquele slot;.
| Informações | ||
|---|---|---|
| ||
A quantidade de widgets por slot diminuirá diminui, uma vez que eles ficarão ficam mais espalhadas (espalhados, obedecendo a regra de mesmo nome citada no item 2)anteriormente na regra 2. |
| Informações | ||
|---|---|---|
| ||
A quantidade de widgets por slot aumentará aumenta. |
| Informações | ||
|---|---|---|
| ||
As Os widgets serão disposta são dispostos de forma aleatória e a página será é apresentada de maneira diferente. |
...