Histórico da Página
Índice
| Índice | ||||||||
|---|---|---|---|---|---|---|---|---|
|
Objetivo
O objetivo deste guia é demonstrar como funciona a modificação de layout de uma página do Fluig
Modificando o
...
layout de uma
...
página
É possível mudar o A partir da release 1.5 do Fluig, torna-se possível modificar o layout de qualquer página editavel quantas vezes for necessário. Para tanto, basta realizar uma simples operação de escolha do novo layout.
...
editável no Fluig, tornando a edição de páginas (em especial a “home”) mais flexível. Isso também significa que cada comunidade pode ter um layout completamente personalizado.
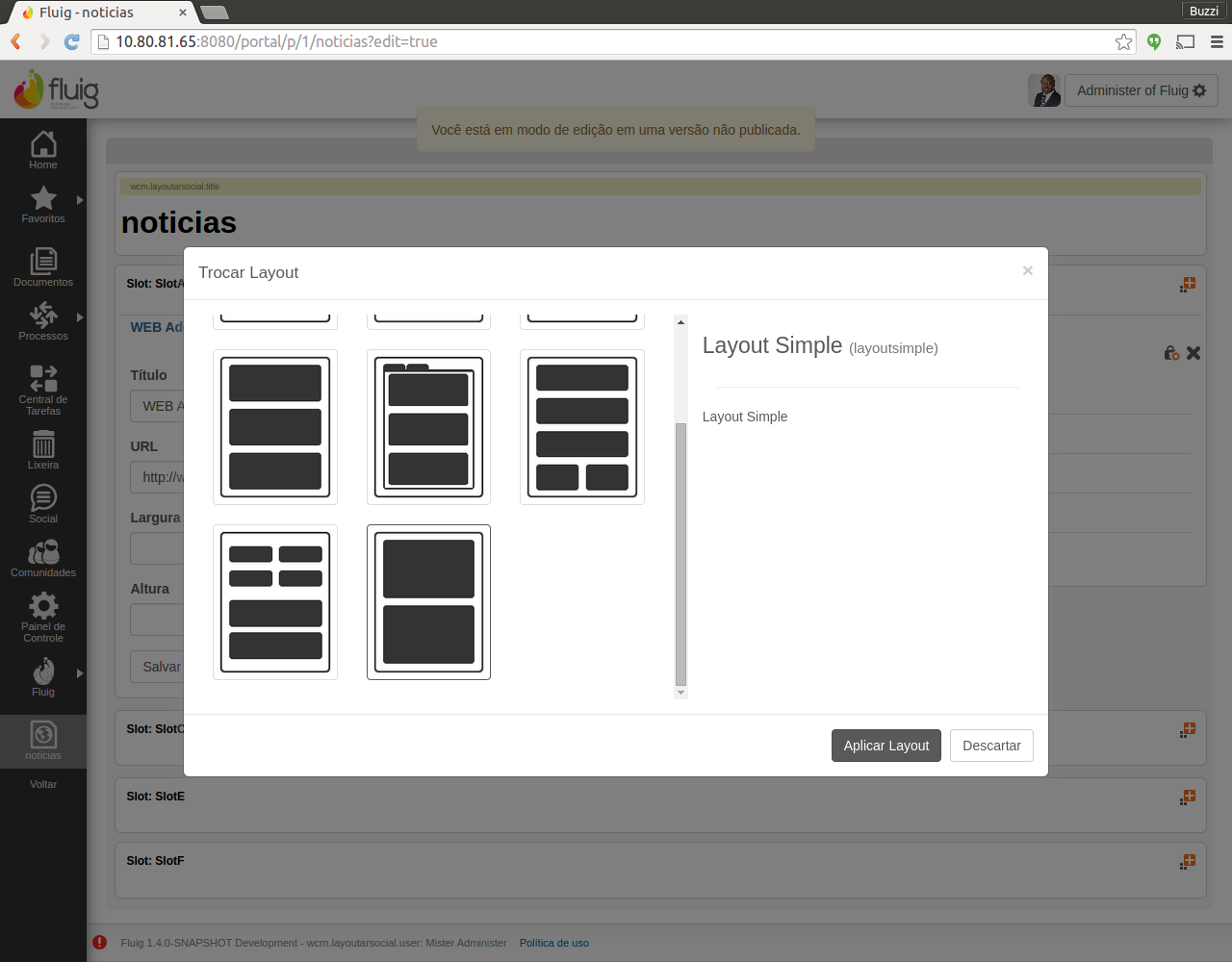
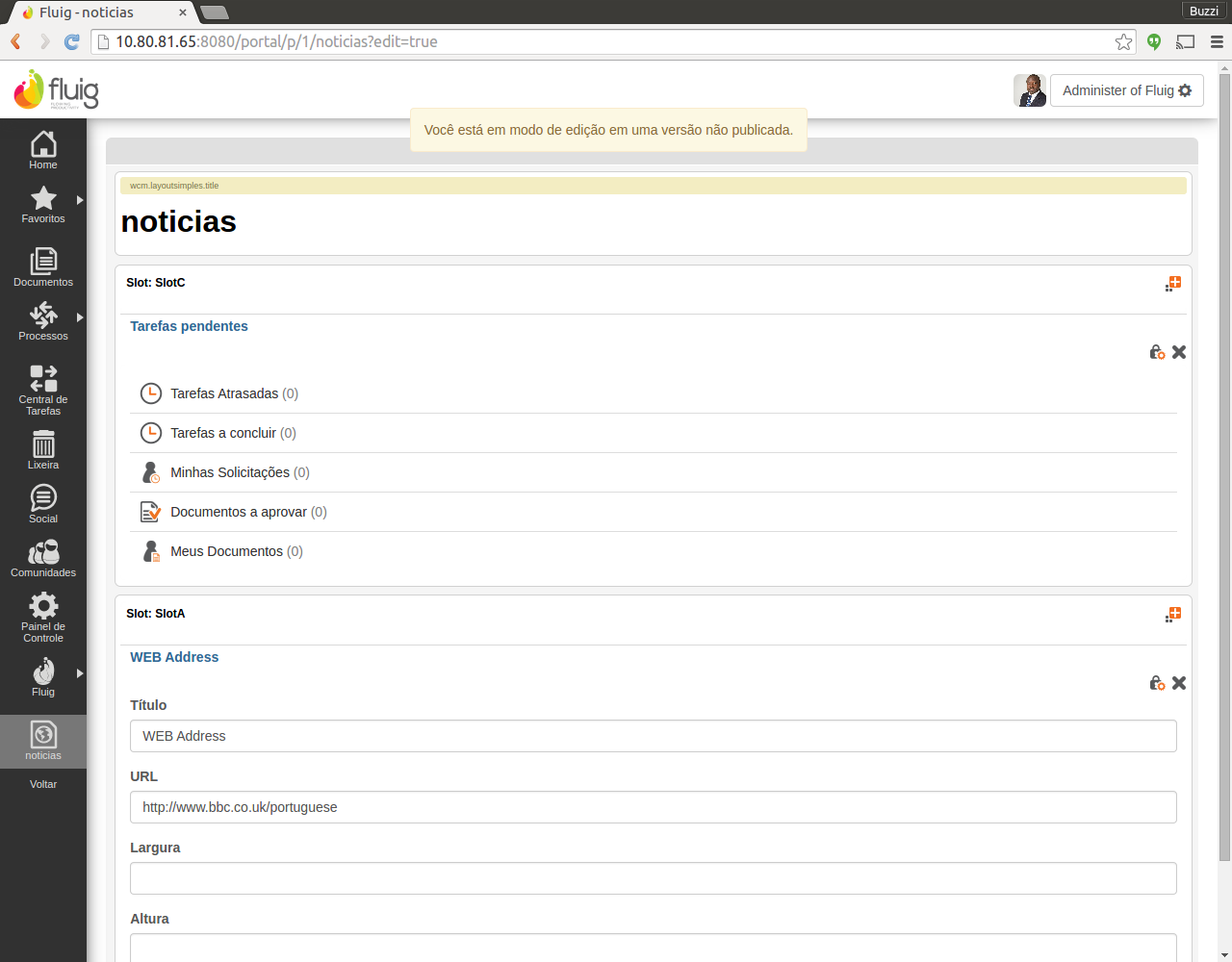
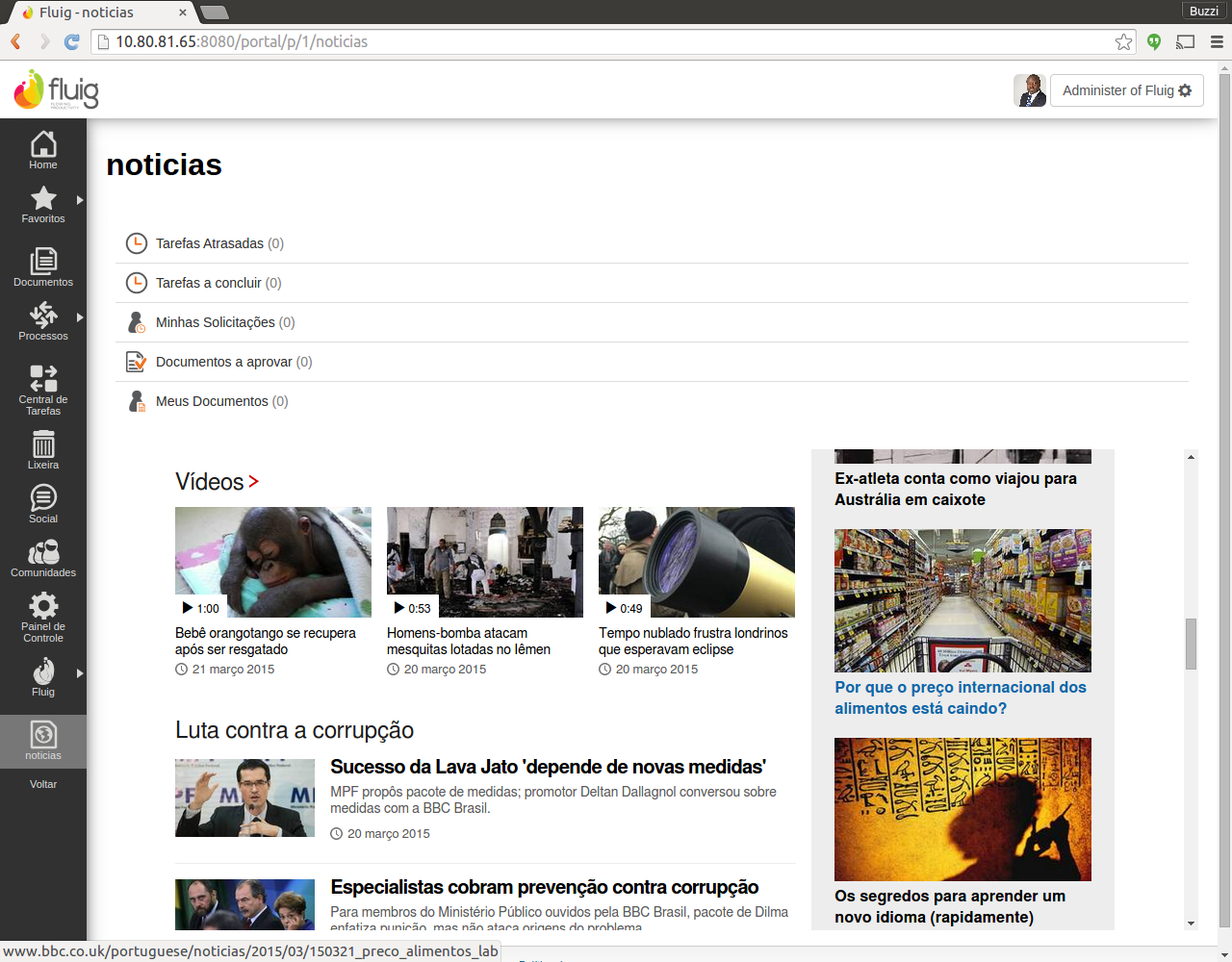
Escolhendo um novo layout
| Deck of Cards | |||||||||
|---|---|---|---|---|---|---|---|---|---|
| |||||||||
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
...
|
(clique na imagem para ampliar)
|
...
(clique nas imagens para amplicar)
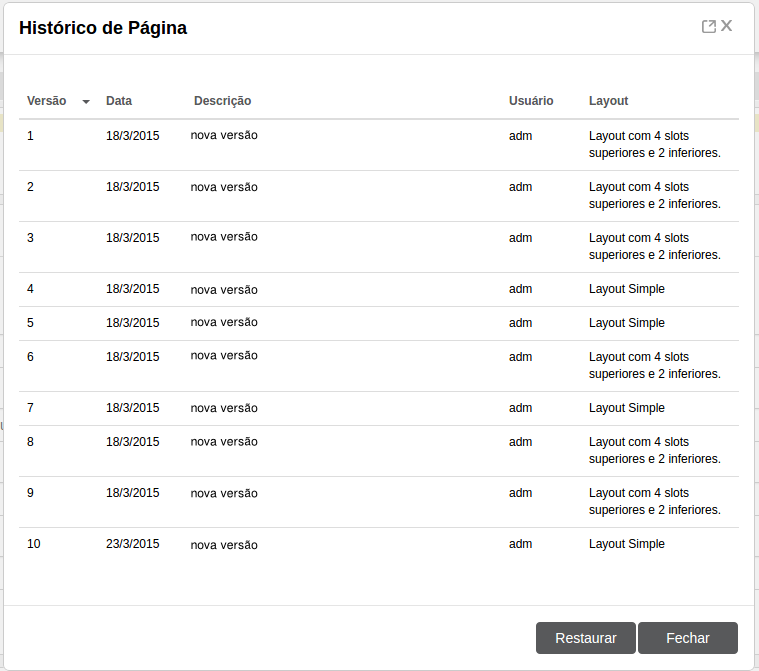
Restaurando Versões com Layouts Diferentes
Em essência não há qualquer diferença entre a restauração de uma página onde o layout foi modificado de uma onde não foi, pois as informações a respeito de posicionamento das widgets também é versionada dentro da plataforma Fluig. A única mudança ocacionada é que agora informações a respeito do layout utilizado também aparecem na tela de histórico de versões:
(clique na imagem para ampliar)
|
Restaurando versões com layouts diferentes
No histórico da página é possível acompanhar informações sobre os layouts que já foram utilizados pela mesma. Se desejar pode restaurar uma versão antiga.
Sobre o Processo de Modificação de Layout em uma Página
Quando uma página sofre mudança de layout, a plataforma Fluig redistribui as widgets pelos novos slots obedecendo as sequintes seguintes regras:
- Cada widget é analisada de forma independente obedecendo a posição em que se encontra na página e slot;
- Se o novo layout possuir
- um slot com o mesmo nome daquele em que a widget estava alocada no layout antigo, o Fluig
- assumirá que a widget deve assumir a posição do slot com mesmo nome;
- Se não houver um slot de mesmo nome, um outro será escolhido de forma aleatóreaaleatória;
- Sempre que a widget é inserida em seu novo slot (seja ele de mesmo nome ou não), será posta disposta na última posição possível para aquele slot;
...
| Informações | ||
|---|---|---|
| ||
A quantidade de widgets por slot aumentará, tornando a a página mais densa. |
| Informações | ||
|---|---|---|
| Mesmo se o número de slots for igual. Mesmo se eles estiverem posicionados da mesma forma. Se não houver nomes iguais de slots entre os layouts, as widgets serão espalhadas de forma completamente aleatórea e a página provavelmente ficará completamente diferente.||
As widgets serão disposta de forma aleatória e a página será apresentada de maneira diferente. |