Histórico da Página
...
- No Package Explorer, clique com o botão direito e escolha New...
Selecione a opção Widget.
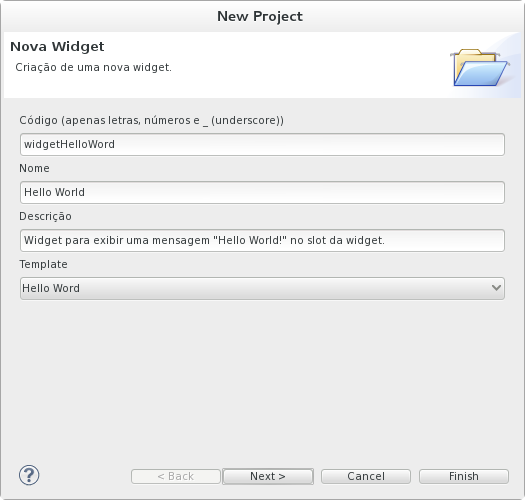
Preencha os campos obrigatórios do componente Widget (Figura 2): Código (campo chave), Nome e Descrição.
Figura 2 - Criando uma nova Widget (campos obrigatórios)
Observação O campo Código é único (campo chave) e deve ser preenchido apenas com letras, números e sublinhado (underscore).
Escolha um Template para sua widget a partir do botão combo-box ou
marquemarque Nenhum
casocaso não queira um modelo.
- Pressione Next para continuar (Figura 3) o preenchimento dos campos ou Finish para concluir.
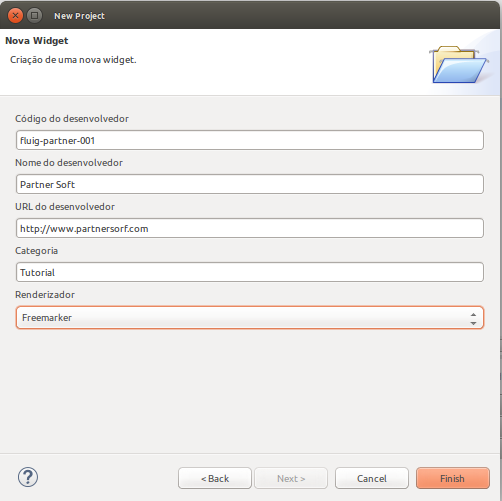
Figura 3 - Criando uma nova Widget (campos opcionais)
| Nota Os campos Código do desenvolvedor, Nome do desenvolvedor, URL do desenvolvedor e Categoria são opcionais. Já o campo Renderizador fornece apenas uma opção: Freemarker. |
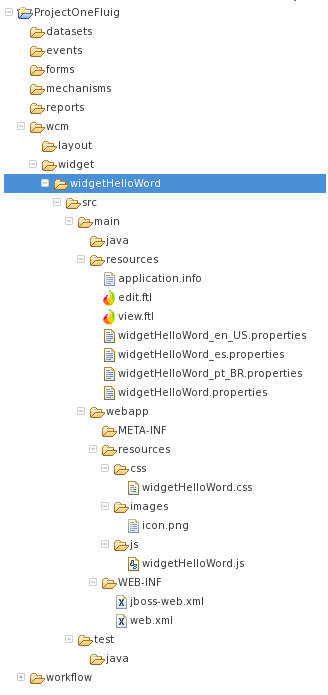
Ao concluir a construção da Widget, a estrutura de diretório deverá ficar como na Figura 4 abaixo.
Figura 4 - Estrutura de diretórios de um projeto Widget
Onde:
Arquivo/Pasta | Descrição |
|---|---|
<código-da-widget> | Nome/Identificador da Widget. |
src/main/java | Localização das classes Java, caso exista alguma regra de negócio específica da Widget. |
src/main/resources/application.info | Arquivo de configuração da Widget, onde é persistida, entre outras informações, o código da Widget, título e desenvolvedor. Este arquivo será mais detalhado nas próximas páginas deste documento. |
src/main/resources/view.ftl | Arquivo de template do freemarker que será interpretado durante a renderização da Widget. |
src/main/resources/edit.ftl | Arquivo que será interpretado durante a renderização da Widget em modo de edição. Usado para configurar opções específicas para renderização da Widget, como por exemplo, filtros de data, cotação do dólar, etc. Este arquivo é opcional, caso não exista, será considerado que a Widget não possui modo de edição, somente visualização. |
src/main/resources/<código-da-widget>.properties | Arquivo de strings traduzíveis utilizadas pela Widget. Deve possuir derivações de acordo com o idioma suportado pela Widget. O padrão será sempre o código da Widget seguido do sufixo referente à sua linguagem, um arquivo de tradução para o idioma inglês ficaria: “código-da-widget_EN_US.properties”. |
src/main/webapp/icon.png | Ícone que representa a Widget. Será utilizado para representar a Widget no menu lateral da aplicação, ou em qualquer tela que necessite de uma representação visual do componente. Devem possuir a dimensão 55 x 30. |
src/main/webapp/WEB-INF/web.xml | Descritor padrão de uma aplicação Java para web. |
src/main/webapp/WEB-INF/jboss-web.xml | Descritor específico para o JBoss. Deve conter pelo menos a propriedade “context-root”. O context-root representa o contexto Web da Widget e é recomendado que seja o próprio código da Widget. |
src/main/webapp/resources/css/<código-da-widget>.css | Folha de estilo da Widget. |
src/main/webapp/resources/js/<código-da-widget>.js | Arquivo Javascript da Widget (caso seja necessário). |
src/main/webapp/resources/images | Pasta específica de imagens da Widget, caso necessário. |
src/test/java | Pasta específica para a construção de testes unitários. |
Exemplo de código JavaScript
| Bloco de código | ||
|---|---|---|
| ||
var applicationCodeObjHelloWorld = SuperWidget.extend({ instanceIdmessage: null, sociableId: null, init: function () { //code }, bindings: { local: { 'someFuncshow-message': ['click_someFuncshowMessage'] } }, someFuncshowMessage: function () { $div } });= $('#helloMessage_' + this.instanceId); $message = $('<div>').addClass('message').append(this.message); $div.append($message); } }); |
Exemplo de código HTML com FreeMarker (view.ftl)
| Bloco de código | ||
|---|---|---|
| ||
<div id="HelloWorld_${instanceId}" class="super-widget wcm-widget-class fluig-style-guide"
|
Exemplo de código HTML com FreeMarker (view.ftl)
| Bloco de código | ||
|---|---|---|
| ||
<#-- cria uma div para a widget --> <div class="wcm-widget-class super-widget" <#-- pega o id do objeto applicationCodeObj --> id="applicationCodeObj_${instanceId}" <#-- parâmetros de dados para a lista --> data-params="applicationCodeObjHelloWorld.instance({param1message: 'teste', param2: 'ok'Hello world'})"> <#<!-- criaefetua a internacionalização da widget tradução do texto do objeto i18n --> <h1>${i18n.getTranslation('hellowhello.example.hello')}</h1> </div> |
Criação de Layout
Acompanhe os passos a seguir:
<div>
<button type="button" class="btn btn-default" data-show-message>${i18n.getTranslation('hello.button.showMessage')}</button>
</div>
<div id='helloMessage_${instanceId}'>
</div>
</div> |
Criação de Layout
Acompanhe os passos a seguir:
- No Package Explorer, clique com o botão direito e escolha New...
Selecione a opção Layout.
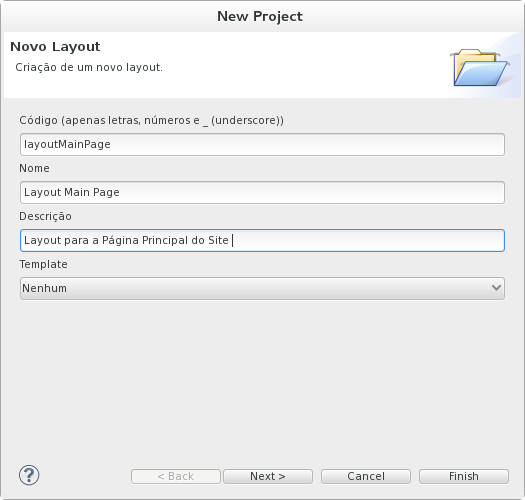
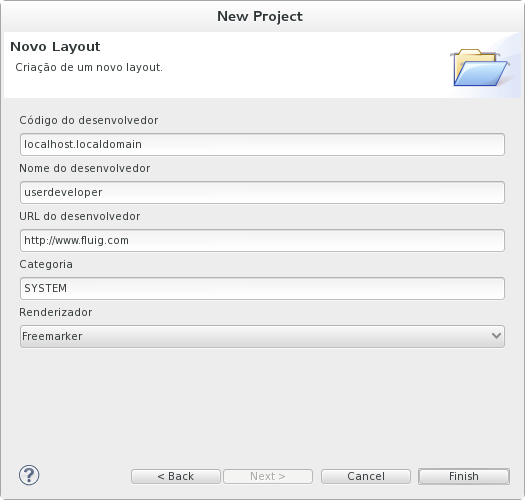
Figura 5 - Criando um novo Layout (campos obrigatórios)
Preencha os campos obrigatórios do componente Layout (Figura 5
- No Package Explorer, clique com o botão direito e escolha New...
Preencha os campos obrigatórios do componente Layout (Figura 5): Código, Nome e Descrição.
Escolha um Template para seu layout a partir do botão combo-box ou marque Nenhum caso não queira um modelo.
Observação O campo Código deve ser preenchido apenas com letras, números e sublinhado (underscore).
Pressione Next para continuar (Figura 6) o preenchimento dos campos ou Finish para concluir.
Selecione a opção Layout.
Figura 5 - Criando um novo Layout (campos obrigatórios)
Figura 6 - Criando um novo Layout (campos opcionais)
| Nota Os campos: Código do desenvolvedor, Nome do desenvolvedor, URL do desenvolvedor e Categoria são campos opcionais. Já o campo Renderizador fornece apenas uma opção: Freemarker. |
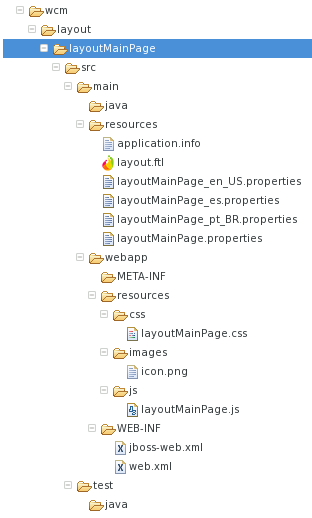
Ao concluir a construção do Layout, a estrutura de diretório deverá ficar como na Figura 7.
Figura 7 - Estrutura de diretórios de um projeto Layout
| Nota A estrutura de pastas e arquivos de um componente Layout é praticamente a mesma de um componente Widget. A alteração normalmente encontra-se no caminho src/main/resources/ onde os arquivos view.ftl e edit.ftl são substituídos pelo arquivo layout.ftl. |
Exemplo de código FreeMarker (layout.ftl)
| Bloco de código | ||
|---|---|---|
| ||
<!-- Layout com 3 slots verticais --> <!-- Header --> <div id="wcm_header" class="wcm-header-background wcm<div id="wcm_header" class="wcm-header-background wcm-header"> <!-- Group left --> <div class="header-grouper-left"> <a href="home" class="wcm_logo" title="${i18n.getTranslation('layout.label.pagetitle')}"> <#if '${imageLogo}'=='true'> <img src="${serverContextURL}/resources/images/${pageRender.user.tenantId}/logo_image.png"></img> <#else> <#else> <img src="${serverContextURL}/resources/images/logo.png"></img> </</#if> </a> </div> <!-- Group right --> <div class="header-grouper-right"> <!-- Container login --> <div id="SlotLogin" slot="true" class="slot-header-actions"> <#list (pageRender.getInstancesIds("SlotLogin"))! as id> ${pageRender.renderInstanceNoDecorator(id)} </#list> </div> </div> </div> <!-- WCM Wrapper content --> <div class="wcm-wrapper-content"> <!-- Menu esquerdo --> <nav class="wcm-navigation wcm-menu-background"> <div id="SlotMenu" slot="true"> <#list (pageRender.getInstancesIds("SlotMenu"))! as id> ${pageRender.renderInstanceNoDecorator(id)} </#list> </div> </nav> <!-- Wrapper --> <div class="wcm-all-content"> <div id="wcm-content" class="clearfix wcm-background"> <!--WIDGETS DO LAYOUT --> <link type="text/css" rel="stylesheet" href="${contextPath}/resources/css/wcm_layout.css"/> <!-- Onde deverá estar a barra de formatação --> <#if widgetRenderpageRender.isEditMode()=true> <div name="formatBar" id="formatBar"></div> <!-- Div geral --> <!-- Há CSS distinto para Edição/Visualização --> <div id="edicaoPagina" class="clearfix"> <#else> <div id="visualizacaoPagina" class="clearfix"> </#if> <!-- Titulo <!-- Titulo da da página --> <div class="slotfull layout-1-1"> <span class="titleArea">${i18n.getTranslation('wcm.layoutdefault.title')}</span> <h2 class="pageTitle" <h2 class="pageTitle">${pageTitle}</h2> </div> <!-- Slot 1 --> <div class="editable-slot slotfull layout-1-1" id="slotFull1"> <div id="SlotC" slot="true" class="slotint" decorator="false" editableSlot="true"> <#list (pageRender.getInstancesIds("SlotC"))! as id> ${pageRender.renderInstanceNoDecorator ${pageRender.renderInstanceNoDecorator(id)} </#list> </div> </div> </div> </div> <!-- Slot 2 --> <div class="editable-slot slotfull layout-1-1" id="slotFull2"> <div id="SlotB" slot="true" class="slotint" decorator="false" editableSlot="true"> <#list (pageRender.getInstancesIds("SlotB"))! as id> ${pageRender.renderInstanceNoDecorator ${pageRender.renderInstanceNoDecorator(id)} </#list> </div> </div> </div> </div> <!-- Slot 3 --> <div class="editable-slot slotfull layout-1-1" id="slotFull3"> <!-- Widget --> <div id="SlotA" slot="true" class="slotint" decorator="true" editableSlot="true"> <#list (pageRender.getInstancesIds("SlotA"))! as id> ${pageRender.renderInstance(id)} </#list> </div> </div> </#list> </div> </div> </div> </div> <!-- FIM DAS WIDGETS DO LAYOUT --> <div id="wcm_footer" class="wcm_footer"></div> </div> </div> </div> |
Exemplo de código JavaScript
| Bloco de código | ||
|---|---|---|
| ||
// JavaScript Document $(document).ready(function() { /*$(".wcm_config_widgets").click(function() { $(this).parent('li').children('ul').toggle(); });*/ //Utilizado o 'live' para que o event handler não se perca na atualização de widgets. $(".wcm_config_widgets").live("click", function(){ $(this).parent('li').children('ul').toggle(); }); <!-- FIM DAS WIDGETS DO LAYOUT --> $(document).bind('click', function(e) { var $clicked = $(e.target); if <div id=(! $clicked.parents().hasClass("wcm_controles_footerwidgets" class="wcm_footer"></div> )) </div>$(".wcm_controles_widgets ul li ul").hide(); </div> </div> |
Exemplo de código JavaScript
| Bloco de código | ||
|---|---|---|
| ||
// JavaScript Document
$(document).ready(function() {
/*$(".wcm_config_widgets").click(function() {
$(this).parent('li').children('ul').toggle();
});*/
//Utilizado o 'live' para que o event handler não se perca na atualização de widgets.
$(".wcm_config_widgets").live("click", function(){
$(this).parent('li').children('ul').toggle();
});
$(document).bind('click', function(e) {
var $clicked = $(e.target);
if (! $clicked.parents().hasClass("wcm_controles_widgets"))
$(".wcm_controles_widgets ul li ul").hide();
});
}); |
});
}); |
Snippets
A opção Snippet fornece ao desenvolvedor um pequeno trecho de código-exemplo relacionado a uma determinada funcionalidade. O objetivo é prover um modo rápido e simples para que o desenvolvedor visualize um exemplo de código e dê início a construção do componente.
Acesse o Studio, abra o menu Window e escolha a opção Show View/Other... ou pressione Shift + Alt + Q Q. Abra a pasta General e escolha a opção Snippets (Figura 8).
Figura 8 - Janela Show View
A aba/guia Snippets apresentará as opções para Componentes WCM conform o tipo de arquivo em foco (Javascript ou FTL), conforme visto nas Figura 9 e 10.
Figura 9 - Snippets Javascript Figura 10 - Snippets FTL
Snippets
A opção Snippet fornece ao desenvolvedor um pequeno trecho de código-exemplo relacionado a uma determinada funcionalidade. O objetivo é prover um modo rápido e simples para que o desenvolvedor visualize um exemplo de código e dê início a construção do componente.
Acesse o Studio, abra o menu Window e escolha a opção Show View/Other... ou pressione Shift + Alt + Q Q. Abra a pasta General e escolha a opção Snippets (Figura 8).
Figura 8 - Janela Show View
A aba/guia Snippets apresentará as opções para Componentes WCM, conforme visto na Figura 9.
Figura 9 - Janela Show View
Widget
Salvar parâmetros de uma widgetUma função JavaScript que demonstra como salvar campos de tela de edição da widget via atributos de argumentos.
Mensagem na tela
Trecho de código para criar uma janela e exibir uma mensagem.
Abrir janela
Uma função JavaScript que demonstra como abrir uma janela.
- Uma função em JavaScript que demonstra uma chamada AJAX a um serviço REST.
- Chamada Ajax/Rest (JavaScript)
- Uma função em JavaScript que demonstra uma chamada AJAX a um serviço REST de consulta ao usuário, tratando o JSON recebido e apresentando uma mensagem do tipo “Olá usuário X”, onde deve ser apresentado nome do usuário retornado na chamada.
Layout
Slot de um Layout (FTL)Apresenta o trecho de código referente a um slot que pode existir dentro do layout.
Autocomplete para FreeMarker e JavaScript
Os arquivos Freemarker (extensão ".ftl"), quando abertos com o "Editor Freemarker do Fluig", possuem autocomplete para as diretivas básicas do FTL (iniciadas em "<#") e para as variáveis de contexto nas interpolações do Freemarker ("${}"). Os nomes contextuais disponíveis para o autocomplete são widgetRender e pageRender.
Figura 10 - Exemplo Exemplos de autocomplete Freemarker
Os arquivos JavaScript (extensão ".js"), quando abertos em um Projeto Fluig, também possuem autocomplete para as APIs nativas do JavaScript e do Fluig.
Figura 11 - Exemplo de autocomplete JavaScript
...