Histórico da Página
...
O Formulário Mobile é gerado automaticamente pelo Fluig de acordo com um mapeamento dos campos do formulário do processo. A geração automática não traz integrações, customizações, funções Javascript's e CSS, isso deve ser feito manualmente e adequado conforme necessidade do processo. Existem diversas particularidades para o desenvolvimento e customização de formulário Mobile, todos eles serão tradados no decorrer desta documentação.
Recomendações para Processos com Formulário
...
Mobile
Inicie o desenvolvimento pelo formulário mais restritivo:O Formulário Mobile é mais restritivo que o Formulário Web, por isso é recomendado que o desenvolvimento seja iniciado por ele. Quando você conseguir colocar todas as informações necessárias pro processo no Formulário Mobile, o mapeamento para Web será muito mais fácil, uma vez que o tamanho de tela é muito maior.
Obs.: É possível fazer de forma contrária, porém o trabalho normalmente é maior.
Formulário Responsivo: Hoje no mercado existe os mais variados tipos de tamanhos de telas e resoluções, por isso qualquer formulário desenvolvido para Mobile deve ser responsivo, ou seja, deve se ajustar a qualquer tamanho de tela.
Estética:A aparência visual e design do html devem ser atraentes para os usuários, conseguimos isso através de CSS ou jQueryMobile que será explicado nas próximas sessões.
Usabilidade: O Formulário deve ser fácil de usar, contendo apenas o campos importantes para tarefas ou processo.
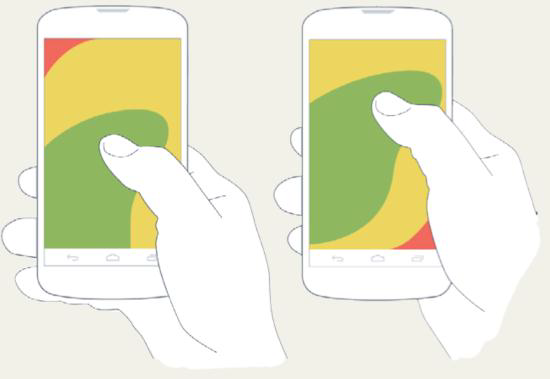
Área de clique: Os elementos do HTML devem estar bem posicionados de forma que facilite a área de clique, pois hoje existem dispositivos que as telas são muito pequenas.Segue um exemplo:
Posicionamento das ações: As ações mais importantes devem estar posicionadas onde o usuário consegue alcançar mais facilmente, conforme a figura:
- Customizações: As customizações devem ser feitas dentro dos eventos do processo ou formulário na Web, todos os eventos que são aplicados nos formulários Web também são aplicados nos formulários Mobile.
- Arquivos anexos: Os arquivos anexos do formulário Web não são carregados para o formulário Mobile, por isso o CSS e as funções Javascript's devem ser implementadas dentro do hmtl Mobile.
- Acesso a serviços internos e externos: Qualquer acesso a webservices ou outros serviços interno ou externo deve ser feito via javascript. Recomendamos o uso de jQuery Soap para Webservices.
- Nem todas informações precisam estar no Mobile: O grande limitador do Mobile é o tamanho de tela, por isso mapeie os campos que são mais importantes para que tenham prioridade no formulário. Existem campos que são informativos e não tem grande utilidade no processo ou tarefas, esses podem ser eliminados do Formulário Mobile.
...
- Permite iniciar/movimentar solicitações de qualquer dispositivo móvel, independente de sua localização geográfica.
- Acesso rápido as informações, mostrando apenas as informações mais relevantes.
- Permite a continuidade do processo, mesmo fora do ambiente empresarial.
- Através da funcionalidade "Processo Off-line" consigo preencher informações mesmo sem acesso a internet, para sincronização posteriormente.
Formulário Mobile
O Fluig identificada o formulário Mobile pelo nome, o formulário Mobile deve ter o mesmo nome do formulário Web acrescido da palavra "_ecmMobile", por exemplo: O meu formulário web chama "compras.html", o formulário Mobile, obrigatoriamente, deve-se chamar "compras_ecmmobile.html". Como já vimos, o Formulário Mobile não carrega arquivos anexos, logo toda customização deve ser feito dentro do HTML.
CSS
No Fluig Web é comum ter o arquivo CSS separado do HTML, porém quando estamos desenvolvendo o HTML Mobile precisamos manter tudo dentro de um único arquivo. O CSS utilizado para parte Web provavelmente não se aplica ao Mobile, por isso é recomendado que o Mobile use um CSS próprio que deixe o formulário responsivo.
O CSS deve ser inserido dentro da head no html Mobile e deve ser utilizada a tag <style type="text/css"> Insira aqui o CSS </style>. Segue alguns exemplos de CSS que podem ser aplicados nos formulários Mobile, eles estão separados por componentes:
Você deve tratar no CSS todos os componentes que serão utilizados no seu HTML Mobile para que todos tenham o mesmo padrão, seu HTML Mobile com CSS deve ter essa estrutura:
<html >
<head>
<title>Formulário de Compras </title>
<style type="text/css">
Aqui você deve incluir a estrutura do CSS de cada componente
</style>
</head>
<body>
</ body >
</html>
Obs.: Essa é a Estrutura, dentro de cada tag
JavaScript
Serviços
JQuery Mobile
...
Pai X Filho Mobile
Exemplo