Histórico da Página
...
Snippets
A opção Snippet fornece ao desenvolvedor um pequeno trecho de código-exemplo relacionado a uma determinada funcionalidade. O objetivo é prover um modo rápido e simples para que o desenvolvedor visualize um exemplo de código e dê início a construção do componente.
Acesse o Studio, abra o menu Window e escolha a opção Show View/Other... ou pressione Shift + Alt + Q Q. Abra a pasta General e escolha a opção Snippets (Figura 8).
Figura 8 - Janela Show View
A aba/guia Snippets apresentará as opções para Componentes WCM, conforme visto na Figura 9.
Figura 9 - Janela Show View
Widget
- Salvar parâmetros de uma widget
- Uma função JavaScript que demonstra como salvar campos de tela de edição da widget via atributos de argumentos.
- Uma função JavaScript que demonstra como salvar campos de tela de edição da widget via atributos de argumentos.
- Mensagem na tela
- Trecho de código para criar uma janela e exibir uma mensagem.
- Trecho de código para criar uma janela e exibir uma mensagem.
- Abrir janela
- Uma função JavaScript que demonstra como abrir uma janela.
- Uma função JavaScript que demonstra como abrir uma janela.
- Chamada Ajax/Rest Genérica
- Uma função em JavaScript que demonstra uma chamada AJAX a um serviço REST.
- Chamada Ajax/Rest (JavaScript)
- Uma função em JavaScript que demonstra uma chamada AJAX a um serviço REST de consulta ao usuário, tratando o JSON recebido e apresentando uma mensagem do tipo “Olá usuário X”, onde deve ser apresentado nome do usuário retornado na chamada.
Layout
- Slot de um Layout (FTL)
- Apresenta o trecho de código referente a um slot que pode existir dentro do layout.
Autocomplete para FreeMarker e JavaScript
Os arquivos Freemarker (extensão ".ftl"), quando abertos com o "Editor Freemarker do Fluig", possuem autocomplete para as diretivas básicas do FTL (iniciadas em "<#") e para as variáveis de contexto nas interpolações do Freemarker ("${}"). Os nomes contextuais disponíveis para o autocomplete são widgetRender e pageRender.
Figura 12 - Exemplo de autocomplete Freemarker
Os arquivos JavaScript (extensão ".js"), quando abertos em um Projeto Fluig, também possuem autocomplete para as APIs nativas do JavaScript e do Fluig.
Figura 13 - Exemplo de autocomplete JavaScript
Realizando o deploy do componente
A partir deste momento é possível gerar o pacote e instalar o componente no servidor (fazer o deploy). Para iniciar o procedimento, selecione o projeto e clique no menu File e selecione a opção Export... (ou clique com o botão direito em cima do projeto Widget ou Layout).
| Nota Selecione o projeto (Widget ou Layout) a ser exportado e clique com o botão direito em cima da pasta do projeto para fazer corretamente a instalação. |
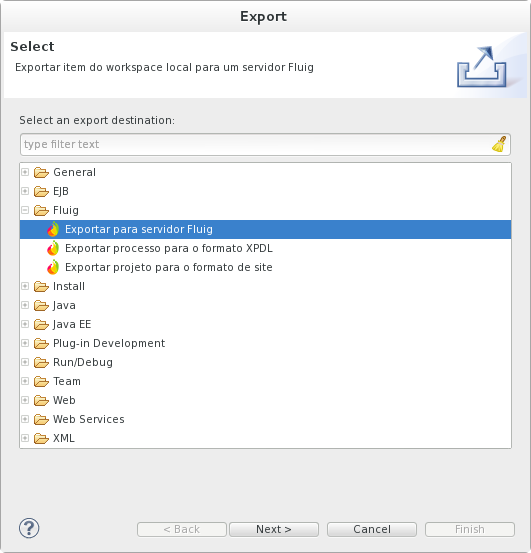
Um novo Wizard será iniciado para guiá-lo (Figura 10).
Figura 10 - Wizard de exportação de componente Fluig WCM (1)
Siga os procedimentos abaixo (Figura 11):
- Selecione Exportar para servidor Fluig e clique em Next.
- Selecione o servidor para onde o serviço será exportado.
- Clique em Finsish.
Figura 11 - Wizard de exportação de componente Fluig WCM (2)
Pronto! Esta etapa facilita todo o processo. Ao término, o servidor terá feito a instalação do componente e este estará pronto para ser utilizado.
Third Party Trademarks
...