QRCode
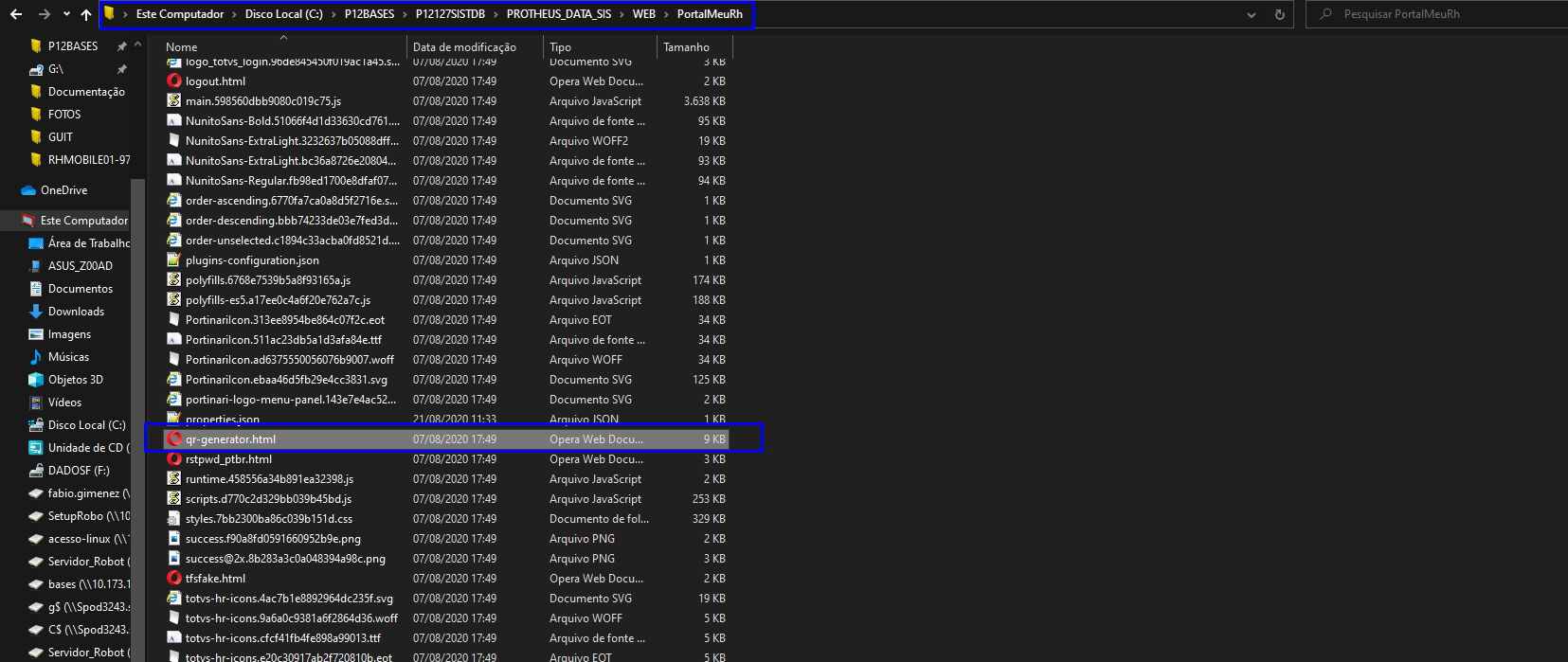
Podemos gerar o QRCode através da página qr-generator.html que se encontra disponível na raiz do pacote client do aplicativo, no mesmo lugar do arquivo properties.json. Utilize o endereço do seu host informado no "appserver.ini" para carregar a página do QRCode, no exemplo utilizaremos a mesma informação de IP do passo 4 (Configuração Manual): "http://10.173.3.216:4040/50/qr-generator.html".
Preencha os campos:
- URL → identifica o servidor Protheus para a realização das requisições aos serviços REST, deve ter as seguintes informações:
URL raiz e Porta HTTP: http://10.173.3.216:4040
Contexto → preencher quando utilizar mais de uma empresa, no exemplo usamos /50/
?restPort → query param para informar a porta do serviço REST → ?restPort=4141(cuidado com a diferenciação entre letras minúsculas e maiúsculas no momento de definição da URL de acesso, pois caso existam erros no preenchimento podem ocorrer no aplicativo realizar o login. Como por exemplo, escrever erradamente "Restport" ou deixar de colocar o ponto de interrogação na URL).
Dessa forma ficaria: http://10.173.3.216:9293/50/?restPort=4141
- Rest URL → indica o endereço rest, deve ser o mesmo informado no properties.json
- Identificador e Ambiente → são de livre configuração do cliente, não afetando o processo de utilização do aplicativo.
- Usuário → é opcional, principalmente quando desejamos gerar um QRCode para ser compartilhado para toda empresa, o correto é deixar em branco esse campo.
Após as configurações do serviço e iniciar o seu servidor podemos realizar a verificação e login no aplicativo:
Para realizar login via navegador utilize a URL montada na configuração do ambiente no appserver.ini na seção auxiliar: IP + Porta HTTP.
No exemplo, utilizou o endereço IP: "10.173.3.216", ":" e a porta HTTP = "4040"; ficando a URL raiz da seguinte forma: http://10.173.3.216:4040/50/
No IOS e ANDROID
QRCode
Podemos gerar o QRCode através da página qr-generator.html que se encontra disponível na raiz do pacote client do aplicativo, no mesmo lugar do arquivo properties.json.
Utilize o endereço do seu host informado no "appserver.ini" para carregar a página do QRCode, no exemplo utilizaremos uma informação de IP externo diferente: "http://192.168.1.104:4040/qr-generator.html".
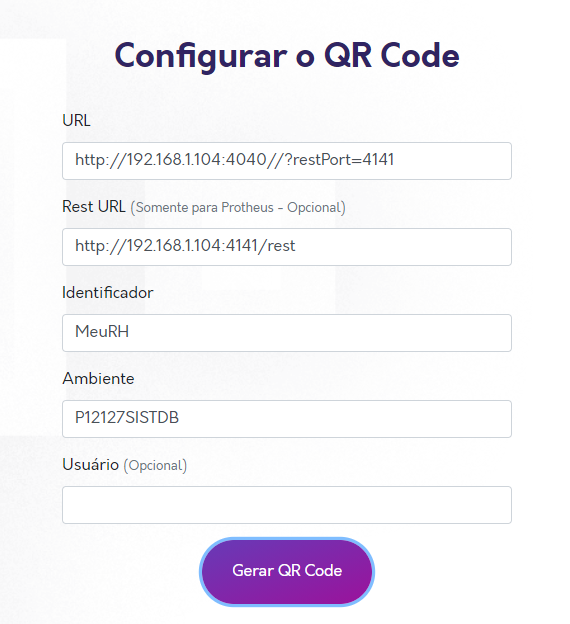
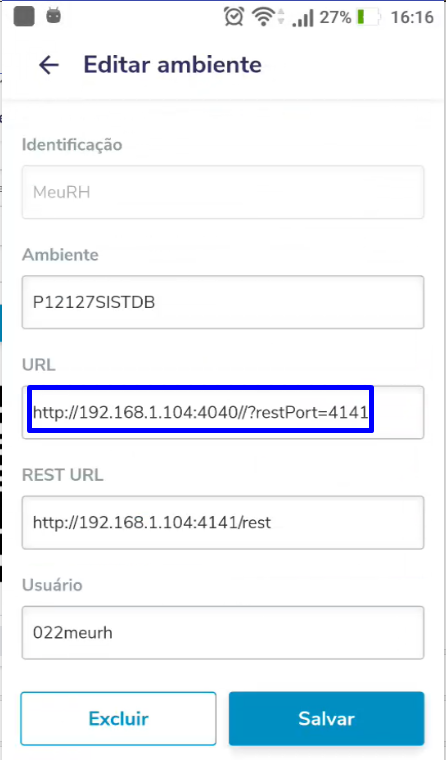
Preencha os campos:
- URL → identifica o servidor Protheus para a realização das requisições aos serviços REST, deve ter as seguintes informações:
URL raiz e Porta HTTP: http://192.168.1.104:4040
Contexto → Preencher com o identificador do rootContext do Properties.json. Exemplo o contexto será vazio // (duas barras seguidas)
?restPort → query param para informar a porta do serviço REST → ?restPort=4141 (cuidado com a diferenciação entre letras minusculas e maiúsculas no momento de definição da URL de acesso, pois caso existam erros no preenchimento podem ocorrer no aplicativo realizar o login. Como por exemplo, escrever erradamente "Restport" ou deixar de colocar o ponto de interrogação na URL).
Dessa forma ficaria: http://192.168.1.104:4040//?restPort=4141
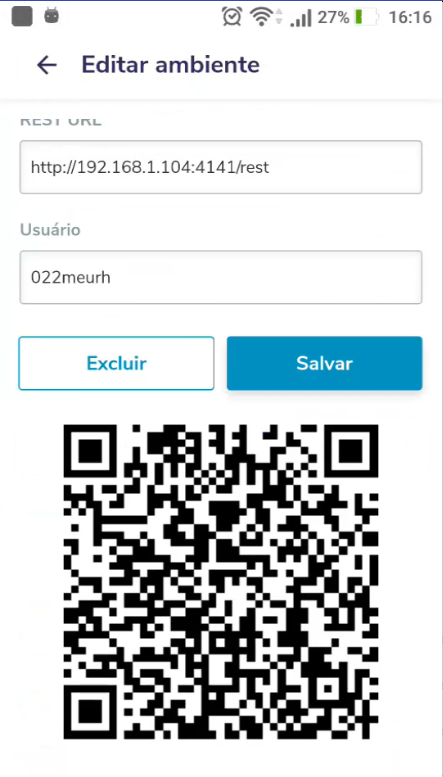
- Rest URL → indica o endereço rest, deve ser o mesmo informado no properties.json
- Identificador e Ambiente → são de livre configuração do cliente, não afetando o processo de utilização do aplicativo.
- Usuário → é opcional, principalmente quando desejamos gerar um QRCode para ser compartilhado para toda empresa, o correto é deixar em branco esse campo.
Para utilização do exemplo, o Properties.json deve estar sem rootContext:
| { "ERP": 3, "PROPS": { "baseUrl": "http://192.168.1.104:4141/rest", "rootContext": "//" } } |
|---|
A chave "HTTPENV" deve seguir o exemplo:
| [HTTPENV] URL=/rest (Informação necessária) PrepareIn=T1,D MG 01 Instances=2,5,1,1 Public=fwjwt/refresh_token,auth CORSEnable=1 AllowOrigin=* |
|---|
Após as configurações do serviço e iniciar o seu servidor podemos realizar a verificação e login no aplicativo:
Para realizar login via navegador utilize a URL montada na configuração do ambiente no appserver.ini na seção auxiliar: IP + Porta HTTP.
No exemplo, utilizou o endereço IP: "192.168.1.104", ":" e a porta HTTP = "4040"; ficando a URL raiz da seguinte forma: http://192.168.1.104:4040
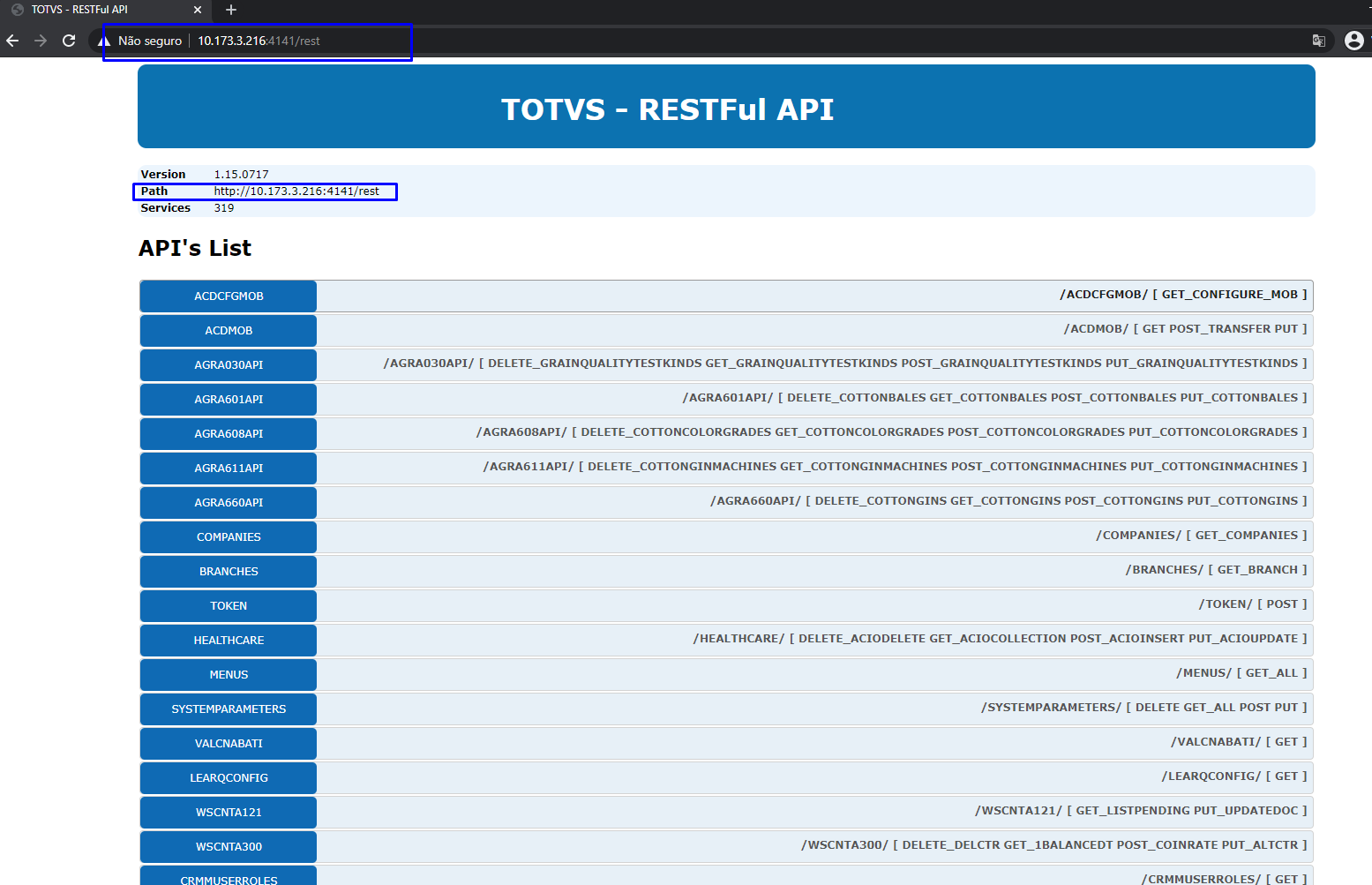
Validando o Rest:
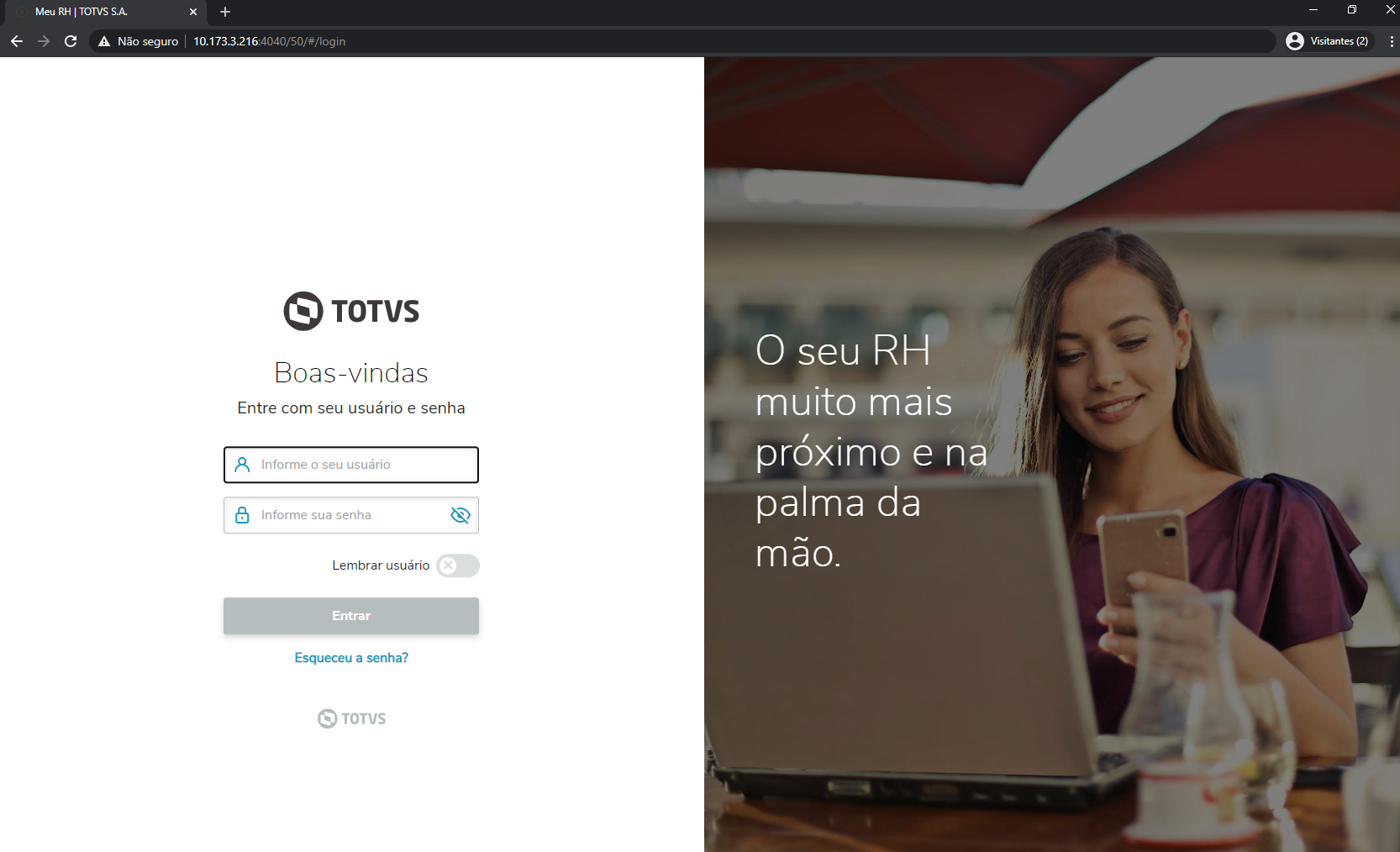
Acessando o Portal:
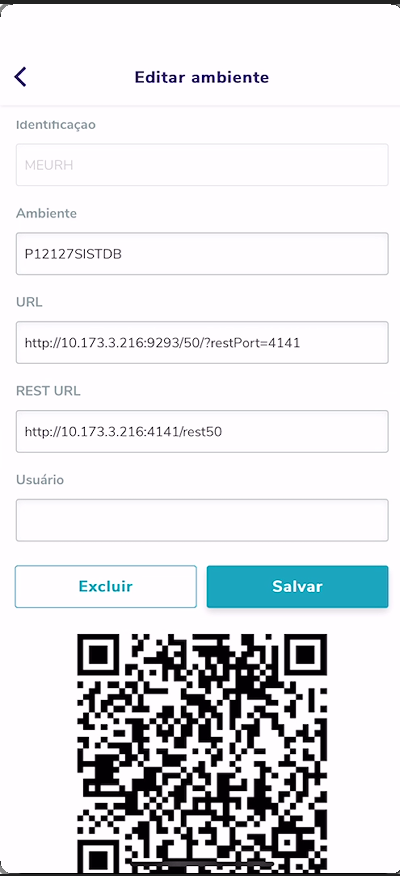
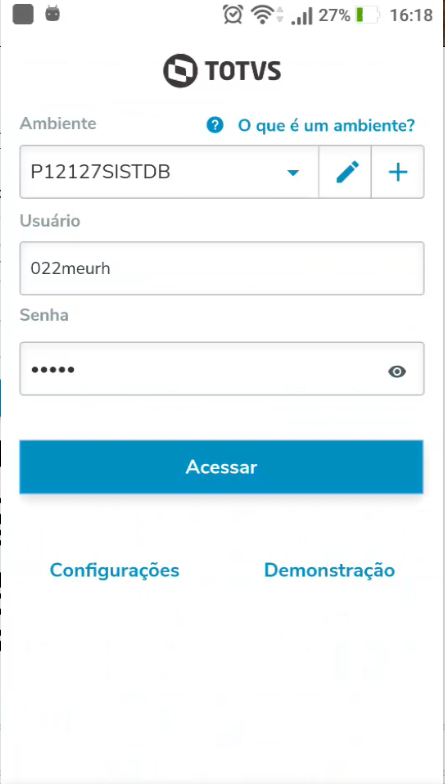
Acessando com Celular:
As configurações de acesso na URL será a mesma: http://192.168.1.104:4040//?restPort=4141
Porta Serviço REST
Em alguns ambientes as portas dos serviços web podem não estar declaradas explicitamente como no exemplo acima informando 9191, sendo assim, é utilizado portas padrão web:
- Para ambientes HTTP a porta padrão é 80.
- Para ambientes seguros HTTPs a porta padrão é 443.
Baixar o app
Google Play: https://play.google.com/store/apps/details?id=com.totvs.hr.mobile&hl=pt_BR
Apple Store: https://itunes.apple.com/br/app/totvs-meu-rh/id1263940937
Faça a leitura do QRCode pelo aplicativo efetue de login, mais informações Login Meu RH Protheus.
Permissões no Meu RH
Os menus do aplicativo que ficaram disponíveis para o usuário são definidos na rotina Permissões Meu RH (TCFA006), para mais detalhes: Permissão de funcionalidades do Meu RH - Protheus
Demais passos da configuração:
- Passo 1: Atualizando os arquivos cliente do MeuRH
- Passo 2: Associando o usuário do Portal Gestão do Capital Humano
- Passo 3: Configurando o serviço REST via APWebWizard
- Passo 4: Configurando o complemento do App MeuRH